
Dieser Artikel richtet sich an Android-Entwickler, die ihr vorhandenes Wissen anwenden möchten, um mobile Anwendungen mit Flutter zu erstellen. In diesem Artikel werden wir uns das Äquivalent von Aktivität in Flattern ansehen.
Voraussetzungen
Es wird davon ausgegangen, dass Sie Flutter bereits auf Ihrem PC konfiguriert haben und die Hello World-Anwendung ausführen können. Wenn nicht, dann mach es .
Dart basiert auf dem Konzept von OOP, daher ist es für einen Android-Entwickler nicht schwierig, es zu verwenden.
Zweck
Am Ende des Artikels können wir mithilfe von Flutter-Widgets eine Benutzeroberfläche für Aktivitäten erstellen, die folgendermaßen aussieht:

Wenn Sie in das mit Flutter generierte Android-Projekt schauen und die Datei AndroidManifest.xml öffnen, werden Sie im AndroidManifest.xml feststellen, dass dort nur eine Aktivität vorhanden ist, z. B. FlutterActivity . In diesem Artikel konzentrieren wir uns jedoch auf das Entwerfen der Benutzeroberfläche für Activity in Flutter. Wie? Gerüst verwenden (dt. Gerüst ).
Gerüst
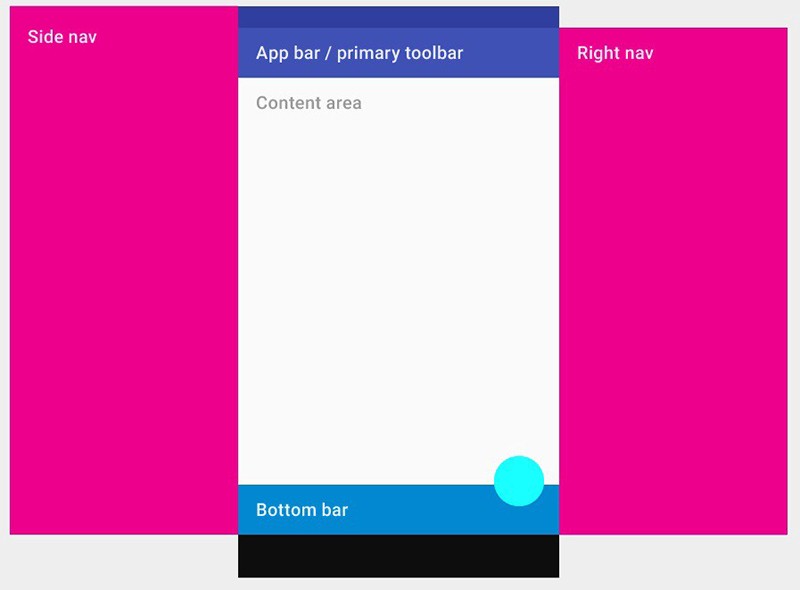
Scaffold ist eine Sammlung von Widgets, die die Benutzeroberfläche für eine Aktivität visuell darstellen. In der Regel wird eine Aktivität verwendet, um einen einzelnen Bildschirm anzuzeigen, der aus vielen Ansichtskomponenten besteht, z. B. einer Symbolleiste, einem Menü, einem Seitenmenü, einer Snackleiste, einem FAB usw. Und FrameLayout als Container für Fragmente in Activity verwendet. Im Gerüst wird dies alles als Widgets dargestellt.
Denken Sie daran, dass jede Komponente in Flutter ein Widget ist .

Das obige Bild zeigt die Komponenten des Gerüsts, das eine API zum Anzeigen der Seitenmenüs, des unteren Bedienfelds, der Symbolleiste und des Inhaltsbereichs bereitstellt.
Da es sich bei Gerüsten um Material-Widgets handelt, sollten sie von einigen anderen Materialkomponenten übernommen werden. Wir werden dies jedoch in anderen Artikeln ausführlicher behandeln. Jetzt konzentrieren wir uns auf die Erstellung eines Gerüst-Widgets.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( ), ));
Wenn Sie diesen Code ausführen, wird ein weißer leerer Bildschirm angezeigt, da Sie dem Gerüst noch nichts hinzugefügt haben. Definieren wir daher die Hintergrundfarbe mithilfe der Eigenschaft backgroundColor und setzen die Farbe auf gelb:
void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, ), ));
Jetzt sehen Sie einen vollständig gelben Bildschirm Ihrer Anwendung. Sie können mit anderen Gerüsteigenschaften herumspielen, eine vollständige Liste finden Sie in der offiziellen Dokumentation .
Jetzt wissen wir, wie man ein Gerüst erstellt. Lassen Sie uns nacheinander die grundlegenden Eigenschaften untersuchen.
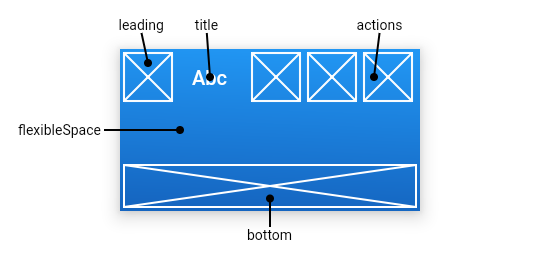
AppBar ist im Wesentlichen dieselbe Toolbar , die wir in unserer Aktivität verwenden. Das Bild zeigt, wo die AppBar-Eigenschaften angezeigt werden .

führend : Widget, das vor dem Titel angezeigt wird. Dies kann ein Hamburger-Menüsymbol oder eine Zurück-Schaltfläche sein.
Titel : Ein Symbolleistentitel, der in ein Text Widget eingeschlossen ist.
Aktionen : Dies entspricht der menu.xml in der wir eine Reihe von <item/> erstellen, um menu.xml anzuzeigen. Die action-Eigenschaft akzeptiert eine Liste von Widgets, die im Menü angezeigt werden sollen. In der Regel werden diese Widgets als IconButtons dargestellt , die <item/> .
unten : TabBar häufig für eine TabBar sich unter der AppBar befindet.
flexibleSpace : Mit diesem Widget wird der Effekt CollapsingToolbarLayout (reduzierbare Symbolleiste) erstellt.
So können Sie eine einfache Appbar mit einem Symbol, einem Titel und einem Menü erstellen:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), ), ));

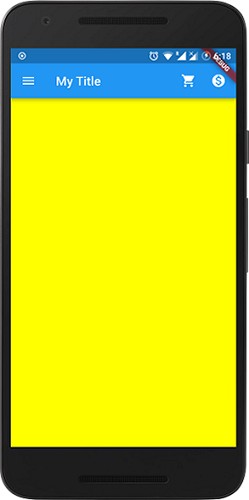
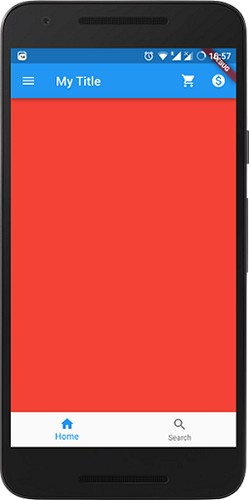
Das ist das Ergebnis. Es sieht genauso aus wie die übliche Symbolleiste, die wir normalerweise verwenden. Sie können mit dem Hinzufügen oder Entfernen von Widgets experimentieren und einem bestimmten Widget Stil oder Farbe hinzufügen.
Als praktische Übung können Sie den Rest der AppBar-Eigenschaften studieren und mit ihnen arbeiten.
2. Körper (Container für jede View-Komponente)
Dies ist der Hauptbestandteil des Gerüsts. Es funktioniert genauso wie der Fragment Container in Android. Für die Anzeige im Containerbereich ist ein Widget erforderlich. Dies ist der Bereich, in dem wir dem Benutzer den Hauptinhalt anzeigen. In unserem Beispiel werden wir der Einfachheit halber dem Körper Rot hinzufügen. Im wirklichen Leben werden neben der Hintergrundfarbe viele andere Widgets verwendet, z. B. ListView, Row, Column, Stack usw.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), ), ));

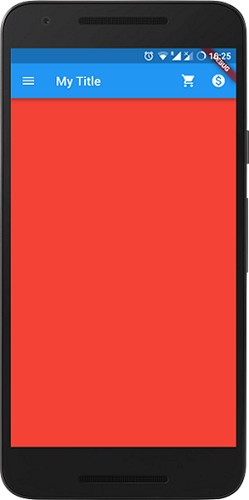
Der Textkörper wird hinter der AppBar, der FAB und der Seitenleiste angezeigt. Obwohl wir das Gerüst mit einem gelben Hintergrund versehen haben, wird auf dem Bildschirm eine rote Körperfarbe angezeigt, die den Gerüsthintergrund überlappt.
Dieses Widget ist ein DrawerLayout in Android, das DrawerLayout der linken Seite der Aktivität angezeigt wird, um die Navigationslinks der Anwendung anzuzeigen.

Drawer wird häufig mit der Eigenschaft Scaffold.drawer verwendet . Wie Android verwenden wir die NavigationView in DrawerLayout . Die folgende Tabelle zeigt die entsprechenden View-Komponenten in Android und Flutter.

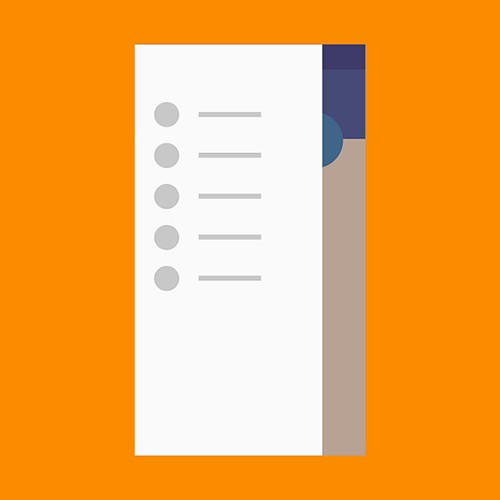
Die untergeordnete Komponente eines Drawer-Widgets ist normalerweise eine ListView , deren erstes Element DrawerHeader ist und Informationen zum aktuellen Benutzer anzeigt. Der Rest der Listenelemente wird normalerweise mit ListTiles erstellt . Der folgende Code zeigt, wie Drawer erstellt wird:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), ), ));

Dies ist das Ergebnis, das Sie erhalten sollten. Es ist zu beachten, dass beim Hinzufügen eines Schubladen-Widgets zum Gerüst in der AppBar das Hamburger-Menüsymbol automatisch hinzugefügt wird, sodass alle anderen Symbole gelöscht werden sollten.
Weitere Informationen zu diesem Widget erhalten Sie mit einem praktischen Beispiel aus der Dokumentation oder einem separaten Artikel zu diesem Thema.
4. BottomNavigationBar (BottomNavigationView)
Das am unteren Rand der Anwendung angezeigte Material-Widget, die BottomNavigationBar, besteht aus mehreren Elementen in Form von Text und Symbolen.
Die BottomNavigationBar wird normalerweise mithilfe der Scaffold.bottomNavigationBar-Eigenschaft angewendet.
Unter Android definieren Sie BottomNavigationView in BottomNavigationView mithilfe der app:menu="@menu/my_navigation_items" Eigenschaft app:menu="@menu/my_navigation_items" , wobei my_navigation_items eine Liste aller my_navigation_items im <item/> . Flutter verwendet die Eigenschaft items , die als Argument eine Liste von BottomNavigationBarItem , die jeweils aus einem Symbol, einem Titel und einer Hintergrundfarbe im Menü besteht.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: ..., body:..., drawer: ..., bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), ), ));

Jetzt haben wir eine BottomNavigationBar mit zwei Menüpunkten.
Um einen Klick zu verarbeiten und den Inhalt im Gerüst zu ändern, benötigen Sie ein Widget, das das Speichern des Status und einige manuelle Arbeiten unterstützt. Dieses Thema würde den Rahmen dieses Artikels sprengen, Sie können es jedoch in der offiziellen Dokumentation nachlesen.
Fügen wir dem Gerüst außerdem ein FAB hinzu. Unten finden Sie den vollständigen Code zum Erstellen unserer Aktivitätsbenutzeroberfläche mithilfe eines Gerüsts.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), floatingActionButton: new FloatingActionButton( onPressed: (){}, child: new Icon(Icons.add), ), ), ));

Jetzt ist in FAB die onPressed Methode nicht definiert. Daher reagiert die Taste nicht auf Berührungen. Bei Bedarf können Sie die Verarbeitung für dieses Ereignis hinzufügen.
Schließlich haben wir das Ergebnis erhalten, das am Anfang dieses Artikels besprochen wurde.
Fazit
Flutter ist ein leistungsstarkes Tool zur schnellen Entwicklung einer hochwertigen, schönen Benutzeroberfläche. Es bietet viele Widgets, um eine flexible Oberfläche mit attraktiven Animationen zu erstellen. Das Gerüst ist eines davon, und dies ist nur die Spitze des Eisbergs. Die folgenden Artikel behandeln andere Themen.