Wenn ein Bild tausend Worte verdient, dann verdient das Mischen von zwei Bildern viel mehr. Ebenso sind die Gestaltungsmöglichkeiten, die sich mit der Möglichkeit ergeben, Ebenen in CSS zu mischen, weitaus größer als Sie denken.
Wenn Sie eine Diskussion über die Funktionen der
CSS-Mischmodi hören, sprechen Sie normalerweise von drei neuen CSS-Eigenschaften, die in modernen Browsern gute Unterstützung erhalten haben.
Diese Eigenschaften sind:
background-blend-mode - zum Mischen von Hintergrundbildern, Verläufen und Hintergrundfarben von Elementen;mix-blend-mode - zum Mischen von Elementen mit anderen Elementen;isolation ist eine weniger genutzte Eigenschaft, die im Mix-Blend-Modus verwendet wird, um das Mischen von Elementen zu verhindern.

Wie dem auch sei, dieser Artikel widmet sich dem
background-blend-mode , der Eigenschaft, die am weitesten verbreitet ist, und den Möglichkeiten, damit attraktive Hintergründe und Fotoeffekte auf Ihrer Website zu erstellen, die früher nur in Photoshop möglich waren.
Kombinieren von CSS-Verläufen mit dem Hintergrund-Mischmodus
CSS-Verläufe können in der
background . Funktionen wie
linear-gradient() ,
radial-gradient() ,
repeating-linear-gradient() und
repeating-radial-gradient() werden in Browsern umfassend unterstützt und haben eine strengere, standardisierte Syntax.
Die
background kann jedoch mehr als einen Farbverlauf zulassen, der übereinander angezeigt wird, wenn Sie jeden nächsten mit einem Komma auflisten. Lea Verou zeigte
beeindruckende Designs , die mit dieser Technik erstellt werden können: von Schachbrettern bis hin zu Ziegeln und Sternen.

Jetzt, da wir die Eigenschaft
background-blend-mode , können wir alle neuen Verläufe und Muster erstellen.
Spektraler Hintergrund
Wenden wir drei Farbverläufe an, um einen Hintergrund mit einer nahezu vollständigen Farbpalette zu erstellen, die auf dem Monitor angezeigt werden kann.
.spectrum-background { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; }

Dieser Effekt war bisher nur in Form eines Bildes möglich, das mehrere zehn Kilobyte benötigte. Wir haben es jedoch nur mit CSS reproduziert, das weniger als 200 Byte groß ist, ganz zu schweigen vom Speichern der HTTP-Anforderung.
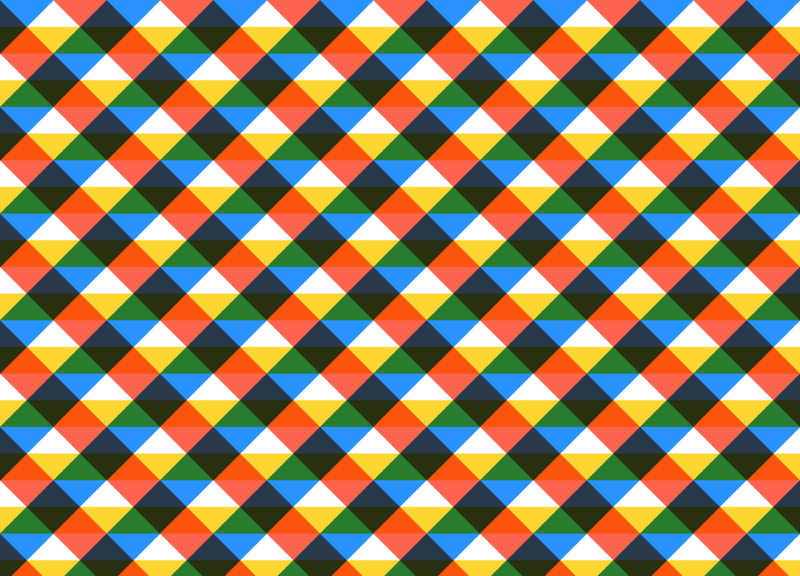
Karierter Hintergrund
Wir können auch interessante Muster erstellen, die ein kariertes Plaid mithilfe eines Verlaufs- und
background-blend-mode simulieren.
.plaid-background { background: repeating-linear-gradient( -45deg, transparent 0, transparent 25%, dodgerblue 0, dodgerblue 50% ), repeating-linear-gradient( 45deg, transparent 0, transparent 25%, tomato 0, tomato 50% ), repeating-linear-gradient( transparent 0, transparent 25%, gold 0, gold 50% ), white; background-blend-mode: multiply; background-size: 100px 100px; }

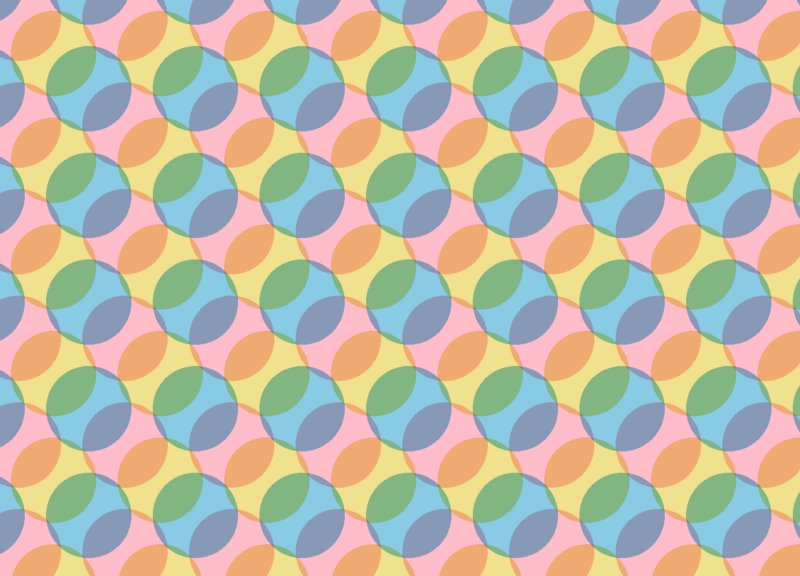
Kreis Hintergrund
Hier ist ein weiterer Hintergrund, der jetzt einen radialen Farbverlauf verwendet:
.circles-background { background: radial-gradient( khaki 40px, transparent 0, transparent 100% ), radial-gradient( skyblue 40px, transparent 0, transparent 100% ), radial-gradient( pink 40px, transparent 0, transparent 100% ), snow; background-blend-mode: multiply; background-size: 100px 100px; background-position: 0 0, 33px 33px, -33px -33px; }

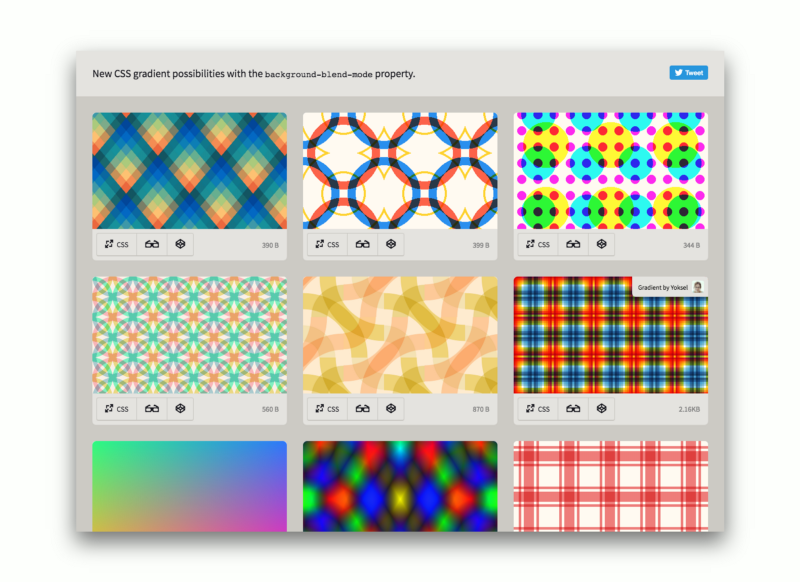
Weitere Hintergründe
Mit Hilfe von Yoksel und Una Kravets habe ich eine
Sammlung von 24 Vorlagen erstellt, die mithilfe des Mischens erstellt wurden, um Ihre Website schneller und attraktiver zu machen.

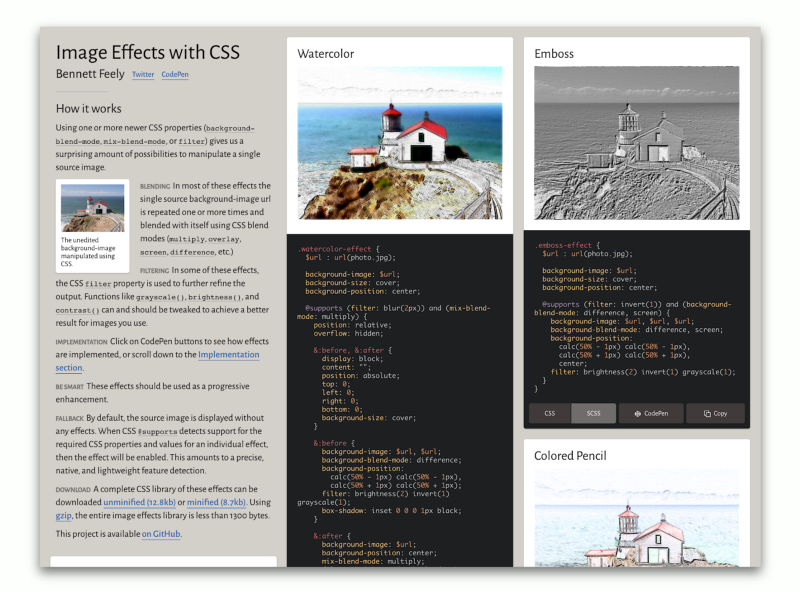
Fotoeffekte im Hintergrund-Mischmodus
Obwohl Sie mit dem
background-image mehrere Verläufe für ein Element festlegen können, besteht der Trick darin, dass wir auf die gleiche Weise mehrere Hintergrundbilder mit dem Konstrukt
url() festlegen können. Wenn wir dies mit dem
background-blend-mode und Eigenschaften wie
filter kombinieren, können wir etwas wirklich Interessantes erhalten.
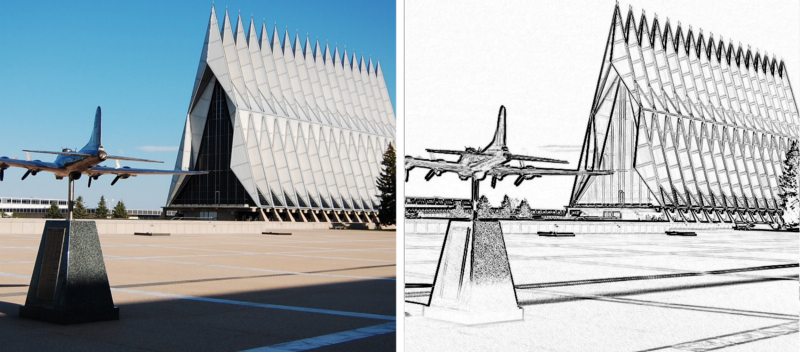
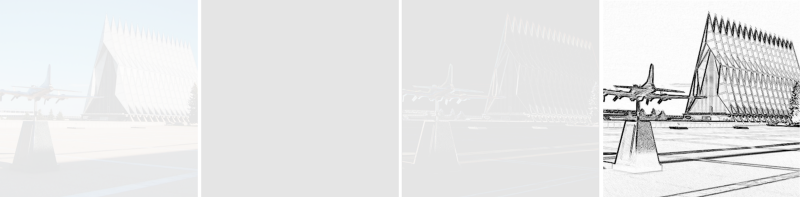
Bleistiftskizzeneffekt

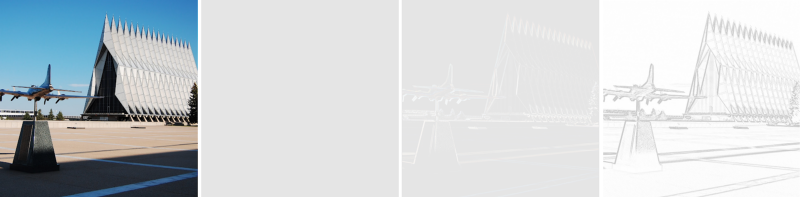
Wir können CSS verwenden, um das Foto links wie eine Bleistiftskizze aussehen zu lassen. Wir benötigen keine Photoshop-, HTML5-Canvas-, WebGL- oder Javascript-Bibliotheken. Sie benötigen lediglich fünf CSS-Eigenschaften.
Obwohl wir für den Anfang andere Blockelemente wie
body ,
section ,
figure , verwenden wir den folgenden HTML-Code:
<div class=”pencil-effect”></div>
Beginnen wir mit der Simulation.
chapel.jpg durch die URL des verwendeten Bildes. Wir stellen das Hintergrundbild zweimal ein und behalten seine Hintergrundgröße bei.
.pencil-effect { background: url(chapel.jpg), url(chapel.jpg); background-size: cover; }
Unten auf dem ersten Feld das Ergebnis unseres ersten Schritts:

Fügen Sie nun einen Mischmodus hinzu:
background-blend-mode: difference;
Oh nein, wo ist das alles geblieben? Wir haben ein komplett schwarzes Quadrat. Der Subtraktionsmodus zum Mischen verwendet zwei Hintergründe und subtrahiert Pixel für Pixel die dunklere Farbe eines Hintergrunds von der helleren Farbe des anderen Hintergrunds.

Wenn Sie sich nicht sicher sind, was passiert, schauen wir uns an, was passiert, wenn wir die beiden Hintergründe mithilfe von
background-position und
calc() leicht verschieben.
background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px);

Mit einem Komma setzen wir zwei Hintergrundpositionen, von denen jede einer Kopie des Hintergrundbildes entspricht. Das erste Bild bewegen wir von der Mitte entlang der x-Achse um ein Pixel nach links und von der Mitte entlang der y-Achse um das Pixel nach oben. Für die zweite Kopie des Hintergrundbildes machen wir genau das Gegenteil und bewegen es nach unten und rechts.
Wir haben zwei Hintergrundbilder, die leicht versetzt sind, aber das gesamte Bild ist immer noch in unserem Element zentriert. Nachdem der Subtraktionsmodus den Unterschied zwischen den beiden Bildern erkennt, sind die Kanten im Foto sichtbar. Großartig, nicht wahr?
Schließlich verwenden wir die
filter , um das Foto zu invertieren und in Graustufen zu übersetzen.
filter: brightness(3) invert(1) grayscale(1);
Für dieses spezielle Foto erhöhen wir auch die Helligkeit, was einen sekundären Effekt in Bezug auf die Erhöhung des Kontrasts der Linien hat.
Hier ist das letzte CSS-Snippet für diesen Effekt:
.pencil-effect { background: url(photo.jpg), url(photo.jpg); background-size: cover; background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); }

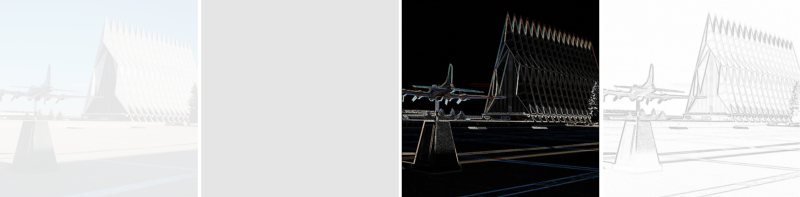
Blackboard-Effekt

Wir können den Effekt der Tafel wiederherstellen, indem wir die Schritte für den Bleistiftskizzeneffekt ausführen und die Funktion zum
invert(1) im Endstadium ausschließen.
Nachtsichteffekt

Lassen Sie uns mithilfe der CSS-Mischfunktionen einen weiteren Effekt erstellen und ein Foto aufnehmen, das aussieht, als hätten wir es durch die Linse eines Nachtsichtgeräts aufgenommen.
Es gibt drei Teile unseres Hintergrunds, die wir im
overlay Modus zusammenmischen. Dieser Mischmodus hellt und verdunkelt den Hintergrund und funktioniert als Kombination aus zwei anderen Mischmodi -
multiply und
screen .
Zuerst stellen wir das Hintergrundbild ein, diesmal eines.
background: url(moose.jpg); background-size: cover; background-position: center;

Fügen Sie nun den Verlauf und die Überblendungseigenschaft der Hintergrundebenen hinzu. Hier verwenden wir einen radialen Gradienten von durchscheinendem Kalk zu Schwarz.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ); background-blend-mode: overlay;

Nicht so schlimm, du kannst es so lassen. Aber ich habe eine andere Idee, die den Effekt authentischer machen kann - fügen Sie dem Hintergrund einige gefälschte Scanlinien mit einem sich wiederholenden Hintergrundverlauf hinzu.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px );

Und schließlich ist hier das vollständige CSS-Snippet, das für diesen Effekt verwendet wird:
.night-vision-effect { background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px ); background-blend-mode: overlay; background-size: cover; }
Weitere Fotoeffekte.
Ich habe eine Galerie mit
20 Bildern mit CSS-Effekten erstellt , die Sie für Ihre Websites verwenden können.

Browserunterstützung und allmähliche Verschlechterung
Die gute Nachricht ist, dass die Eigenschaft
background-blend-mode in Firefox, Chrome und Opera vollständig unterstützt wird.
Ein Teil der guten Nachrichten ist, dass Safari die hier behandelten Effekte ausreichend unterstützt, Safari jedoch derzeit keine
saturation ,
hue ,
color und
luminosity .
Die schlechte Nachricht ist, dass Internet Explorer und IE Edge CSS-Blending-Eigenschaften überhaupt nicht unterstützen.
Dies bedeutet, dass wir das Vorhandensein von Browsern berücksichtigen müssen, die den
background-blend-mode immer noch nicht unterstützen. Die wunderbare CSS
@supports Regel macht dies ziemlich einfach. Hier sind zwei Beispiele.
Für das erste Beispiel nehmen wir unseren spektralen Hintergrundgradienten und bieten Fallback-Optionen für den Fall, dass die Funktion für den
background-blend-mode nicht unterstützt wird. In unserem Beispiel verwenden wir
background: gray als Reserve, aber an dieser Stelle kann jedes CSS verwendet werden.
.spectrum-background { background: gray; @supports (background-blend-mode: screen) { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; } }
Und hier ist der Bleistiftskizzeneffekt mit einem Fallback. Wir überprüfen zwei wichtige Eigenschaften, die erforderlich sind, um einen Effekt zu erzielen:
filter und
background-blend-mode . Wenn der Browser des Benutzers diese nicht unterstützt (oder wenn der Browser CSS
@supports nicht unterstützt), kehren wir zum Originalfoto zurück.
.pencil-effect { background-image: url(photo.jpg); background-size: cover; @supports (background-blend-mode: difference) and (filter: invert(1)) { background-image: url(photo.jpg), url(photo.jpg); background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); } }
Quellen:
Mischmodi von Justin McDowell entmystifiziertGrundlagen der CSS-Mischmodi von Chris CoyierCSS3 Patterns Gallery von Lea VerouDie 6-teilige CSS-Bildeffektserie von Una KravetsKann ich ... Unterstützung für den Hintergrund-Mischmodus verwenden?Bildeffekte mit CSS von Bennett FeelyNeue CSS-Verlaufsmöglichkeiten mit der Eigenschaft Hintergrund-Mischmodus von Bennett FeelyExperimentelle Polyfüllung für den Hintergrund-Mischmodus von Rik CabanierCompositing and Blending Level 1 Spezifikation des W3C
LOOKING.HOUSE - Das Projekt sammelte mehr als 150 Spiegel in 40 Ländern. Sie können Host-, Ping-, Traceroute- und mtr-Befehle schnell ausführen.
