
Jetzt ist GitHub der beliebteste Dienst unter Entwicklern für die gemeinsame Softwareentwicklung und Platzierung von Quellcodes in der "Cloud". Es wird von unabhängigen Entwicklern verwendet, die 1-2 Anwendungen in ihrem Portfolio haben, und von Technologie-Giganten, einschließlich Microsoft, Google und Facebook, die Tausende von Projekten haben.
Eigentlich macht es keinen Sinn, auf Habr zu sagen, dass GitHub; Dieser Beitrag ist den Browsererweiterungen gewidmet, mit denen Sie die Geschwindigkeit und Produktivität steigern können. Im Allgemeinen gibt es viele dieser Erweiterungen, daher haben wir diejenigen ausgewählt, die wir in unserer Arbeit selbst verwenden oder die von Kollegen empfohlen wurden.
Skillbox empfiehlt: Mobile Education von Grund auf Online-Bildungskurs.
Wir erinnern Sie daran: Für alle Leser von „Habr“ - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs mit dem Promo-Code „Habr“.

Viele Leute kennen diese Erweiterung, aber leider nicht alle. Und es erfüllt eine wichtige Funktion: Sie können den Quellcode in Form eines Baums anzeigen. Der Code wird auf der linken Seite angezeigt.
Die neue Navigation ist viel bequemer als Standard, niemand beschwert sich über die Geschwindigkeit der Erweiterung. Octotree ist besonders nützlich, wenn Sie ein Großprojekt mit einer großen Anzahl verschachtelter Verzeichnisse untersuchen. Die GitHub-API wird zum Abrufen von Metadaten verwendet.
Private Repositorys werden ebenfalls unterstützt (
Gebrauchsanweisungen finden Sie hier ). Wird auch von GitHub Enterprise unterstützt.
Versionen für
Chrome ,
Firefox ,
Opera .

Führt die sofortige Suche in das GitHub-Suchfeld ein. Laut den Entwicklern funktioniert es mit mehr als 15 Millionen Repositories (offen). Die Erweiterung ist nützlich, da sie Zeit spart und schnell nach dem sucht, was Sie benötigen.
Versionen für
Firefox ,
Chrome ,
Safari .

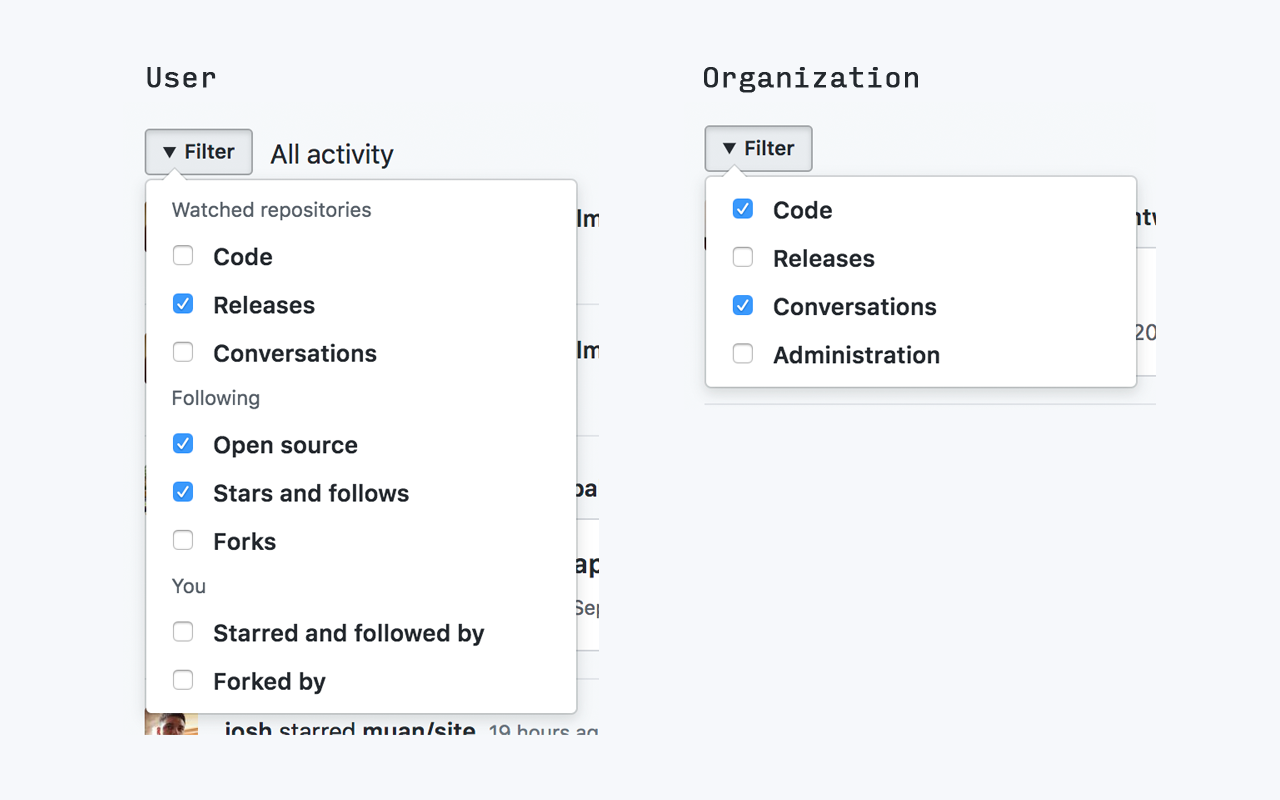
Mit einem Dashboard können Sie Ereignisse im Aktivitäts-Dashboard von github.com filtern. Einige von ihnen können ausgeblendet werden, andere können angezeigt werden. Alles ist einfach und sehr effektiv.
Version für
Chrome ,
"Handbuch" herunterladen .

Diese Erweiterung hilft beim Verständnis verschiedener Abschnitte des Codes und zeigt auch andere Beispiele, die dem ursprünglich angegebenen ähnlich sind. Übrigens funktioniert es auch mit Phabricator. Wenn Sie viel Code haben, ist dies eines der effektivsten Tools.
Version für
Chrome und für
Firefox .

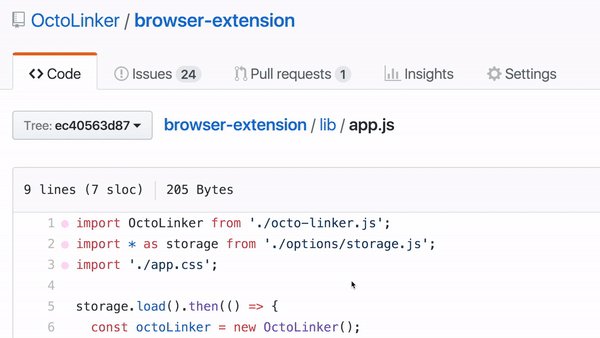
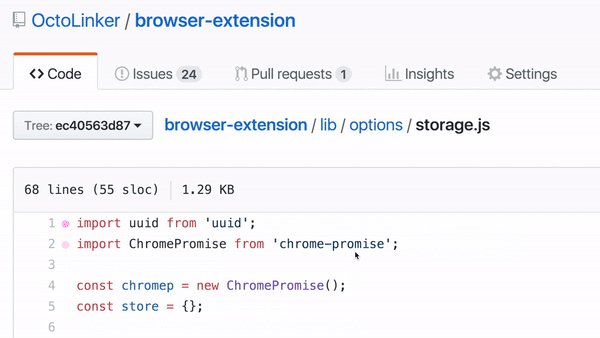
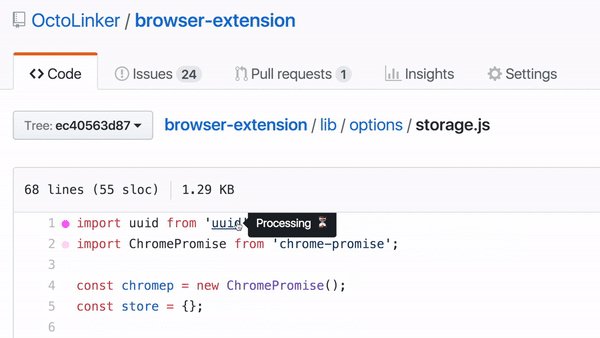
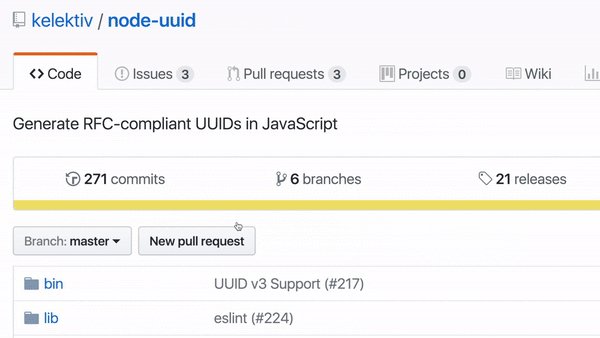
Bietet eine schnelle Code-Navigation, indem Code-Elemente (wie Einschließen, Erfordernis oder Importieren) in anklickbare Links umgewandelt werden. Durch Klicken auf diesen Link können Sie die Quelle finden. Abhängig von der Programmiersprache zeigt die Erweiterung die Quelldatei an oder führt den Benutzer zu einer externen Site (z. B. zur Hilfeseite). Elemente, die in einen Link konvertiert werden, sind mit rosa Punkten markiert, sodass Sie sofort sehen können, wo sich ein interaktiver Link befindet.

Version für
Chrome ,
Firefox ,
Opera .

Ein praktisches und einfaches Plugin, das sowohl das Volumen eines einzelnen Repositorys als auch die individuelle Größe der darin enthaltenen Dateien anzeigt.
Funktioniert nur mit
Chrome .

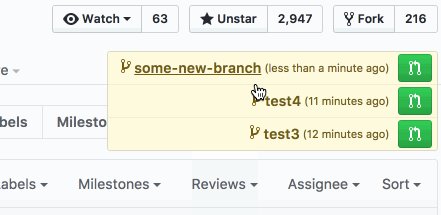
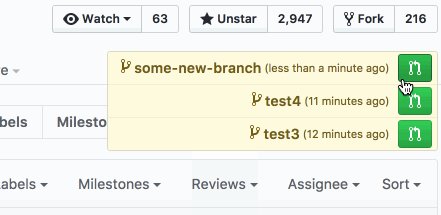
Eine weitere sehr nützliche Erweiterung, die die Github-Oberfläche vereinfacht und viele nützliche Funktionen hinzufügt: Zeigt beispielsweise kürzlich veröffentlichte Brunchs an, ermöglicht es Ihnen, auf neue Weise mit Anfragen zu arbeiten, und zeigt Avatare von Benutzern an, die auf Kommentare geantwortet haben.

Version für
Chrome und
Firefox .

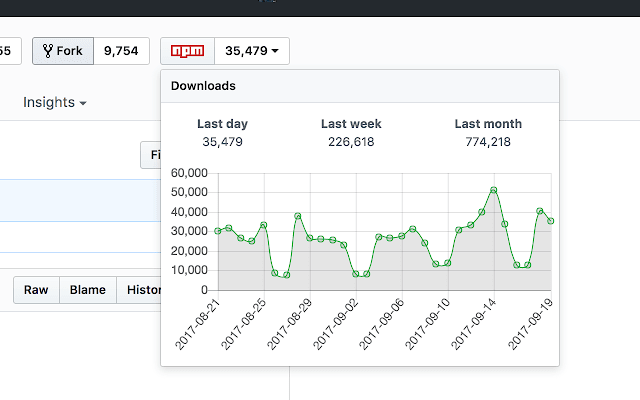
Eigentlich ist aus dem Namen hier alles klar - das Plugin zeigt npm-Statistiken von Downloads.
Version für
Chrome .
Neben diesen Erweiterungen gibt es noch andere, von denen es
einige gibt . Unter anderem können wir empfehlen:
- GitHub Isometric Contributions - berechnet den Beitrag verschiedener Entwickler zum Projekt und visualisiert diese Informationen in Form von Pixel-Art-Grafiken.
- Github NPM Hub - hilft beim Untersuchen von npm-Abhängigkeiten in GitHub-Repositorys;
- GitHub Linker - Verknüpft Abhängigkeiten in einem Paket oder einer Bower-Datei mit GitHub-Seiten dieser Elemente.
Im Allgemeinen verbessert und modernisiert GitHub selbst im Laufe der Zeit, und Entwickler von Drittanbietern fügen zusätzliche Tools hinzu, mit denen Sie schneller und effizienter mit dem Dienst arbeiten können. Diese Gelegenheit sollte nicht verpasst werden, da die Zeit immer knapp wird. Viel Spaß.
Skillbox empfiehlt: