Hallo Habr! In einer kürzlich erschienenen Veröffentlichung wurden die ersten Eindrücke einer
Samsung Galaxy Watch-Smartwatch beschrieben, die unter Tizen OS ausgeführt wird. Der nächste Schritt bestand darin, herauszufinden, wie wir unsere eigenen Anwendungen für dieses System entwickeln können, sowohl auf dem Emulator als auch auf einer echten Uhr.
Der gesamte Prozess erwies sich als einfach (insbesondere wenn Sie länger als ein Jahr programmieren), obwohl er seine eigenen Feinheiten aufweist. Wer kümmert sich um die Fortsetzung, Details unter dem Schnitt.
Achtung Verkehr, viele Screenshots.
Schritt 1. Installieren Sie die IDE und die Komponenten
Der erste Schritt ist einfach und offensichtlich. Wir gehen auf die Samsung-Website und laden
Tizen Studio herunter. Wir wählen die Version je nach Betriebssystem aus. Zum Zeitpunkt der Veröffentlichung ist die aktuelle Version 2.5 und wir werden sie verwenden.
Nach der Installation wird der Paketmanager gestartet, mit dem Sie die für die Entwicklung erforderlichen Pakete installieren müssen. Wir wählen
3.0 Wearable .

Wie Sie dem Screenshot entnehmen können, ist Version 4.0 nur in Form einer Vorschau verfügbar, wir werden die neuen Funktionen jedoch ohnehin nicht verwenden, sodass 3.0 völlig ausreicht. Außerdem müssen Sie im Abschnitt Extention SDK die Option
Samsung Certificate Extention auswählen. Das ist wichtig, weil Ohne Zertifikatsverwaltung ist es nicht möglich, die Anwendung auf die Uhr herunterzuladen. Standardmäßig ist diese Komponente nicht ausgewählt, und es wurde mindestens eine halbe Stunde damit verbracht, herauszufinden, warum ein falscher Zertifikatfehler ausgegeben wurde.
Schritt 2. Erstellen eines Projekts
Wir haben die IDE bereits installiert
und sind fast zu echten mobilen Programmierern geworden. Jetzt können wir ein neues Projekt erstellen. Starten Sie Tizen Studio und wählen Sie Datei ->
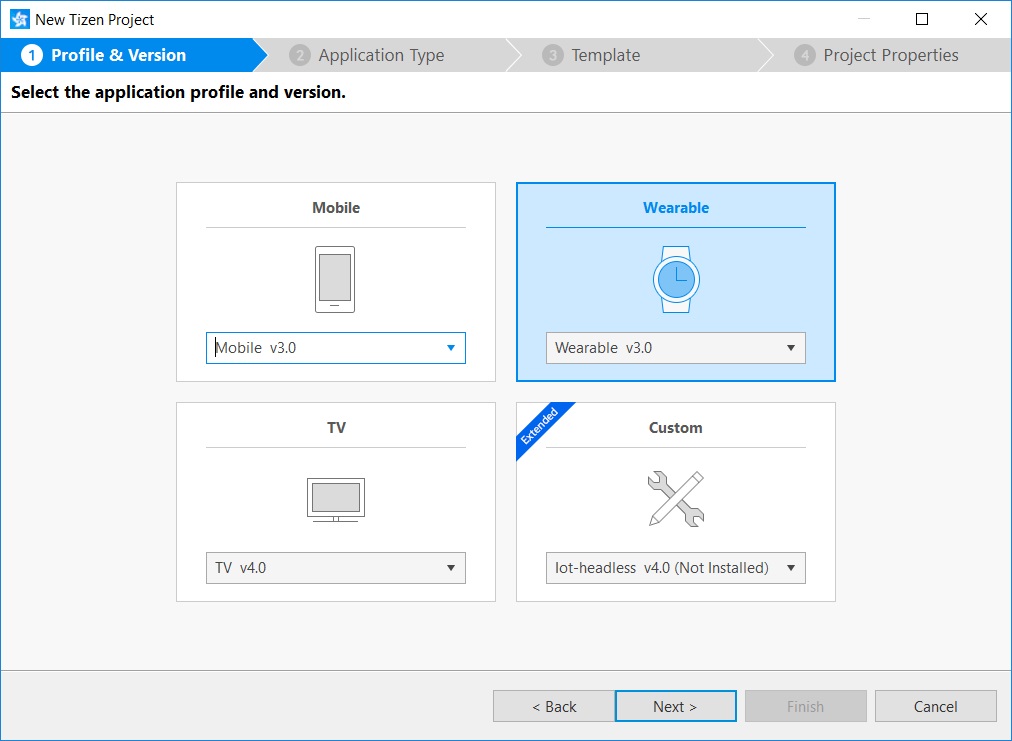
Neues Tizen-Projekt . Ein Fenster wird angezeigt, in dem Sie Vorlage (Vorlage für ein neues Projekt) oder Beispiele (vordefinierte Beispiele) auswählen können. Wählen Sie Vorlage und im Fenster der gewünschten Plattform Wearable 3.0.

Im nächsten Absatz wird vorgeschlagen, auszuwählen, worauf geschrieben werden soll - native oder Webanwendung, C ++ oder HTML5.

Natürlich nur Hardcore, wählen Sie C ++. Der nächste Schritt ist die Auswahl der Art der Anwendung, von der es ziemlich viele gibt. Wählen Sie
Basic UI .

Die restlichen Elemente sind nicht so interessant, Sie müssen den Anwendungsnamen, das Symbol usw. auswählen. Ich habe den einfachen Namen test1 gewählt. Das Symbol wurde standardmäßig beibehalten. Schließlich erstellt der Assistent eine Anwendung, die aus der Datei test1.c und der Datei tizen-manifest.xml besteht und in der die Haupteinstellungen der Anwendung gespeichert sind.
Die Entwicklungsumgebung selbst basiert übrigens auf Eclipse und sieht ungefähr so aus.

Jetzt kann die Anwendung auf dem Clock-Emulator ausgeführt werden. Wählen Sie im Menü Extras - Emulator Manager. Ein Fenster wird angezeigt, in dem Sie den Emulator auswählen und ausführen können.

Wenn der Emulator ausgeführt wird, starten Sie die Anwendung in Tizen Studio. Es ist unwahrscheinlich, dass wir in die Top-100 kommen, aber da wir keinen Code geschrieben haben und daher nicht schlecht:

Schritt 3. Analysieren Sie den Code
Mal sehen, was Tizen Studio für uns generiert hat.
Die
AppData- Struktur speichert Zeiger auf die im Programm verwendeten Hauptsteuerelemente. In der Hauptfunktion wird die Systemfunktion ui_app_main aufgerufen, die durch alle Hauptrückruffunktionen des Programmlebenszyklus (app_create, app_pause, app_terminate usw.) initialisiert wird.
typedef struct appdata { Evas_Object *win; Evas_Object *conform; Evas_Object *label; } appdata_s; static bool app_create(void *data) { appdata_s *ad = data; create_base_gui(ad); return true; } static void app_pause(void *data) { } ... int main(int argc, char *argv[]) { appdata_s ad = {0,}; int ret = 0; ui_app_lifecycle_callback_s event_callback = {0,}; app_event_handler_h handlers[5] = {NULL, }; event_callback.create = app_create; event_callback.terminate = app_terminate; event_callback.pause = app_pause; event_callback.resume = app_resume; event_callback.app_control = app_control; ui_app_add_event_handler(&handlers[APP_EVENT_LOW_BATTERY], APP_EVENT_LOW_BATTERY, ui_app_low_battery, &ad); ui_app_add_event_handler(&handlers[APP_EVENT_LOW_MEMORY], APP_EVENT_LOW_MEMORY, ui_app_low_memory, &ad); ... ret = ui_app_main(argc, argv, &event_callback, &ad); if (ret != APP_ERROR_NONE) { dlog_print(DLOG_ERROR, LOG_TAG, "app_main() is failed. err = %d", ret); } return ret; }
Weitere Informationen zum Lebenszyklus des Programms auf Tizen finden Sie
hier .
Schließlich kommen wir zu der Funktion, in der die erforderliche Benutzeroberfläche erstellt wird:
static void create_base_gui(appdata_s *ad) { ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE); elm_win_autodel_set(ad->win, EINA_TRUE); if (elm_win_wm_rotation_supported_get(ad->win)) { int rots[4] = { 0, 90, 180, 270 }; elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4); } ad->conform = elm_conformant_add(ad->win); elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW); elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE); evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_win_resize_object_add(ad->win, ad->conform); evas_object_show(ad->conform); ad->label = elm_label_add(ad->conform); elm_object_text_set(ad->label, "<align=center>Hello Tizen</align>"); evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_object_content_set(ad->conform, ad->label); evas_object_show(ad->win); }
Ohne wirklich auf Details einzugehen, können Sie sehen, dass hier das Anwendungsfenster elm_win erstellt wird, das für die Tizen-Anwendung erforderlich ist. Innerhalb des Fensters wird ein
konformes Objekt erstellt, das die Erstellung von Inhalten variabler Größe steuert (die Größe kann sich beispielsweise ändern, wenn die Tastatur herausgezogen wird). In unserer Anwendung könnte man wahrscheinlich darauf verzichten, weil Wir verwenden die Tastatur nicht, aber da dies der Fall ist, lassen Sie es sein. Der letzte Schritt besteht schließlich darin, ein
Beschriftungsobjekt zu erstellen. Zeiger auf alle Objekte werden in der oben untersuchten Appdata-Struktur gespeichert. Schließlich zeigt die letzte Funktion evas_object_show das erstellte Fenster auf dem Überwachungsbildschirm.
Dies könnte abgeschlossen sein, aber es ist interessant, etwas Eigenes zu schreiben. Wir zeigen die Schaltfläche an, wenn Sie darauf klicken, ändert sich der Beschriftungstext.
Die im Beispiel verwendete Funktion elm_object_content_set zeigt nur ein Steuerelement an. Wir müssen jedoch einige hinzufügen, damit wir die
Box- Komponente verwenden können, die wiederum in den
Naviframe- Container eingefügt wird.
Wir entfernen die Etikettenerstellung aus dem obigen Code und ersetzen sie durch den Code:
Wie Sie sehen können, erstellen wir 2 Steuerelemente, Beschriftung und Schaltfläche. Ein netter Bonus vom System - beim Festlegen von Beschriftungstext können Sie HTML-Formatierungs-Tags verwenden. Für die Schaltfläche erstellen wir auch den Handler btn_clicked_cb:
static void btn_clicked_cb(void *data, Evas_Object *obj, void *event_info) { appdata_s *ad = (appdata_s*)data; elm_object_text_set(ad->label, "Hello habr!"); }
Als Parameter für den Handler übergeben wir einen Zeiger auf appdata, in dem alle Steuerelemente gespeichert sind. Übrigens sollten dort auch neue Steuerelemente hinzugefügt werden:
typedef struct appdata { Evas_Object *win; Evas_Object *nf, *conform, *box; Evas_Object *label; Evas_Object *btn; } appdata_s;
Führen Sie nun die Anwendung aus und sehen Sie sich unser Fenster mit der erstellten Beschriftung und Schaltfläche an.

Wir klicken auf die Schaltfläche und der Text des Etiketts wird durch "Hallo habr!" Ersetzt, wie im Handler beschrieben (wir setzen den Text hier nicht in Ressourcen ein, um das Programm nicht zu komplizieren, dies sollte natürlich nicht in echtem Code erfolgen).
Schritt 4. Starten Sie die Anwendung auf der Uhr
Bisher funktioniert unsere Anwendung nur auf dem Emulator. Es ist interessant, sie auf einer echten Uhr auszuführen. Der Prozess ist nicht ganz trivial, obwohl auch hier nichts grundlegend kompliziert ist.
- Schalten Sie die Uhr ein, um die Uhr zu "debuggen" und neu zu starten.
- Wir aktivieren den Modus der ständigen Verbindung zu WiFi auf der Uhr.
- Wenn die Uhr mit WiFi verbunden ist, starten Sie den Geräte-Manager und wählen Sie dort
Remote-Geräte-Manager . Klicken Sie im folgenden Fenster auf die Schaltfläche Scannen. Wenn die vorherigen Schritte korrekt ausgeführt wurden, wird die IP-Adresse unserer Uhr angezeigt.

Klicken Sie auf Verbindung → EIN. Wenn alles korrekt ausgeführt wurde, werden Sie von der Uhr aufgefordert, die Verbindung zu bestätigen, und die Verbindung wird hergestellt. Um sich mit der Uhr zu verbinden, ist es nicht einmal notwendig, sie von Ihrer Hand zu nehmen.
Wenn alles fertig ist, gehen Sie zu Tizen Studio und in der Dropdown-Liste können Sie auswählen, wo die Anwendung ausgeführt werden soll - auf der Uhr oder im Simulator. Wir wählen die Uhr aus, starten ... und erhalten eine Fehlermeldung wie "Fehlermeldung ::
Nicht vertrauenswürdiges Zertifikat wird verwendet . Registrieren Sie ein gültiges Zertifikat: <-32> ".
Leider können Sie in der modernen Welt die Anwendung nicht einfach auf Ihrem eigenen Gerät ausführen - nichts funktioniert ohne digitale Signaturen und Zertifikate (und es ist gut, wenn Sie, wie im Fall von Apple, für ein solches Zertifikat keine 99 US-Dollar pro Jahr zahlen müssen sie haben erst vor kurzem abgesagt).
Übrigens ist hier alles leicht zu lösen, wenn jemand nicht vergessen hat, war es nicht umsonst, dass wir im ersten Schritt die Samsung Certificate Extention-Komponente installiert haben. Wir starten Tools - Certificate Manager und wählen die Erstellung des Zertifikats aus.

Wählen Sie in diesem Fenster das „Samsung-Zertifikat“ aus. Füllen Sie anschließend alle Felder aus und bestätigen Sie den Zugang zum Samsung-Konto, um ein Zertifikat zu erstellen (Gott sei Dank, ohne die SMS zu validieren und die Anmeldeinformationen einer Kreditkarte anzugeben).
Wenn der Vorgang abgeschlossen ist, klicken Sie in Tizen Studio erneut auf Ausführen, und die Anwendung wird wie geplant um die Uhr gestartet.

Die Bearbeitung des Zertifikats und der Verbindung dauert einige Zeit, wird jedoch nur einmal durchgeführt. Anschließend wird die Kompilierung des Programms wie gewohnt gestartet, indem Sie einfach auf Ausführen klicken.
Fazit
Dies bedeutet nicht, dass der Prozess vollständig intuitiv ist. Aber besonders für diejenigen, die mit der Entwicklung für iOS oder Android vertraut sind, gibt es hier nichts kritisch Komplexes, die allgemeine Idee ist ungefähr dieselbe.
Hier gibt es eine ziemlich gute Dokumentation, wer es wünscht, kann es genauer studieren.
Interessant ist auch, dass es neben Uhren auch andere Geräte mit Tizen OS gibt, beispielsweise Fernseher.
Ich wünsche allen, die an erfolgreichen Experimenten interessiert sind.