In den letzten zwei Monaten habe ich mich mit dem Studium von CSS Grid befasst. In diesem Artikel möchte ich meine wichtigsten Überlegungen teilen. Um es klarer zu machen, werde ich alles anhand von Diagrammen erklären.
Sie kennen das CSS-Blockmodell für reguläre Elemente wahrscheinlich bereits. Beginnen wir mit einer ähnlichen „allgemeinen Übersicht“ für CSS Grid:
 Das Herzstück der CSS-Grid-Struktur ist der Hauptcontainer, ein regulärer
Das Herzstück der CSS-Grid-Struktur ist der Hauptcontainer, ein regulärer div mit margin , border und padding . Fügen Sie zum Erstellen eines CSS-Rastercontainers die Eigenschaft display: grid . Gitterelemente sind Nachkommen, die im übergeordneten Container platziert sind. Sie werden normalerweise als Liste definiert, die die header , die sidebar , die footer oder andere ähnliche Elemente des Layouts der Site abhängig vom Design beschreibt.In diesem Fall haben wir 3
div . Der dritte ist über 2 Zellen gespannt.
Bitte beachten Sie, dass Linien mit einem negativen Koordinatensystem auch in die entgegengesetzte Richtung gezählt werden können.
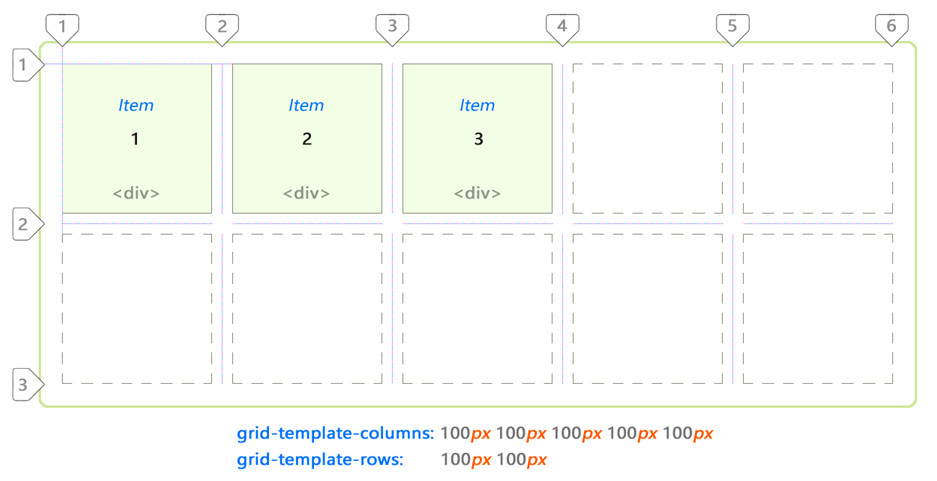
Das Raster aus dem obigen Beispiel hat eine Größe von 5 x 4 Zellen. Dies ist wie folgt definiert:
div#grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px; grid-template-rows: 100px 100px 100px 100px; }
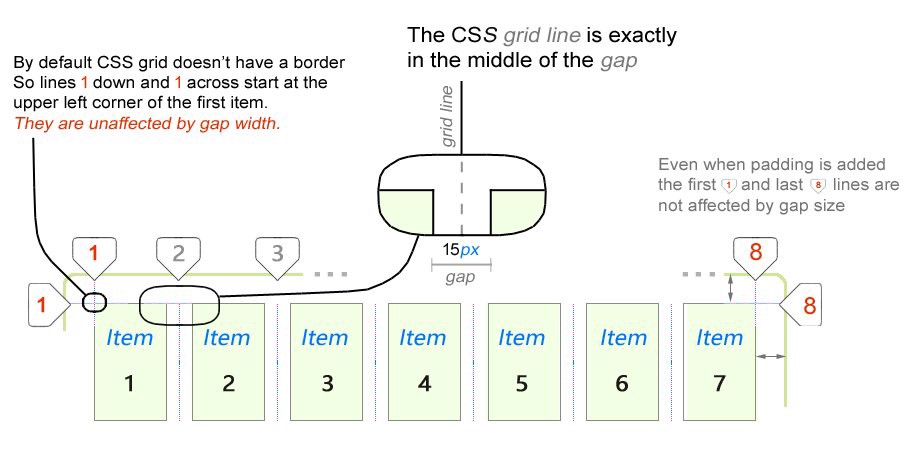
Die Anzahl der Zeilen und Spalten wird gemäß den eingestellten Werten bestimmt. Zwischen den Zellen befinden sich Linien und zusätzliche Ränder. Zeilen und Spalten zwischen Linien werden als Gitterstreifen bezeichnet. Die Anzahl der Zeilen ist in einer bestimmten Richtung immer gleich [Anzahl der Zellen + 1]. 5 Spalten haben also 6 Zeilen, während 4 Zeilen 5 Zeilen haben. Im folgenden Beispiel sehen wir 7 Spalten und nur 1 Zeile:
 Eines der ersten Merkmale, das im Verhalten des CSS-Rasters festgestellt werden kann (standardmäßig hat das CSS-Raster keinen Rand, sodass die Zeilen 1 von oben nach unten und 1 von links nach rechts in der oberen linken Ecke des ersten Elements beginnen. Der Einzug wird nicht auf sie angewendet. Die Rasterlinie befindet sich in der Mitte des Einzugs. Selbst wenn die
Eines der ersten Merkmale, das im Verhalten des CSS-Rasters festgestellt werden kann (standardmäßig hat das CSS-Raster keinen Rand, sodass die Zeilen 1 von oben nach unten und 1 von links nach rechts in der oberen linken Ecke des ersten Elements beginnen. Der Einzug wird nicht auf sie angewendet. Die Rasterlinie befindet sich in der Mitte des Einzugs. Selbst wenn die padding ist, wird der Einzug nicht auf die erste und die letzte Zeile angewendet.Zunächst ist in Bezug auf das CSS-Raster zu beachten, dass die äußeren Linien unabhängig von der Größe des Intervalls sind. Nur interne Leitungen. Wir werden dies später genauer untersuchen, wenn wir uns die gebrochenen (
fr ) Einheiten ansehen.
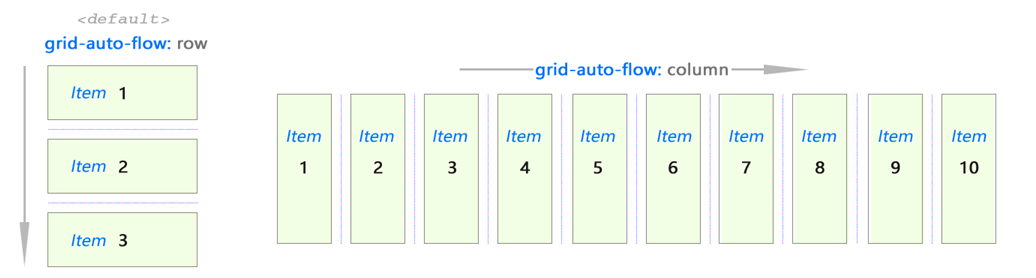
Das CSS-Raster ist zweidimensional. Elemente können horizontal (Spalte) oder vertikal (Zeile) platziert werden. Legen Sie den Wert der Eigenschaft
grid-auto-flow .
Dies funktioniert genauso wie Flex:
 Verwenden von
Verwenden von grid-auto-flow: row oder grid-auto-flow: column , um die Richtung zu bestimmen, in der Elemente das Gitter füllen.Stellen Sie sich ein abstraktes Gitter vor:

Wir haben also eine allgemeine Vorstellung davon, wie dies funktioniert.
Der kreative Teil beginnt, wenn Sie mit dem Problem konfrontiert sind, Platzierungen von Elementen zu jonglieren, um ein ansprechendes Layout zu erstellen. CSS Grid bietet verschiedene Optionen, um dies zu erreichen. Wir werden sie im nächsten Abschnitt dieser Notiz betrachten.
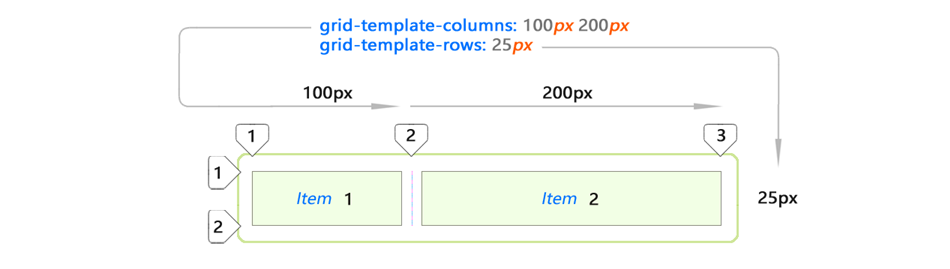
Lassen Sie uns unser Wissen anhand einiger Beispiele festigen:

Ich habe nur zwei
div Elemente verwendet. Und ein solches Gitter stellte sich heraus.
Implizite und explizite Platzierung von Inhalten
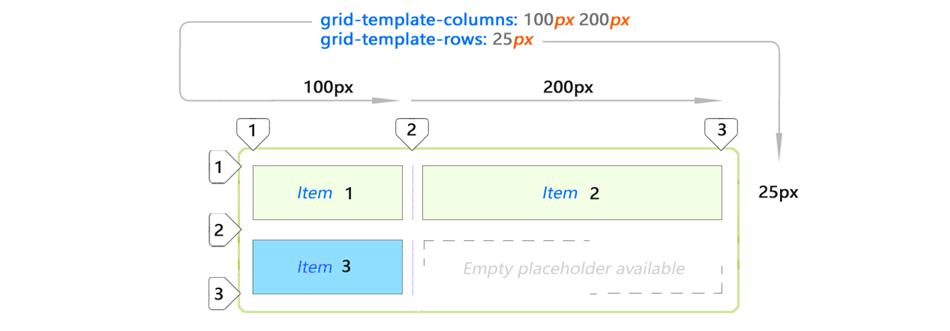
Aber was passiert, wenn wir der Liste ein weiteres Element hinzufügen?

Durch Hinzufügen von Element 3 zum gleichen Layout wird es automatisch erweitert (blaues Element). Dieser neue Bereich wird automatisch erstellt, indem die Werte aus der ersten Zeile kopiert werden. Fügen wir Punkt 4 hinzu.

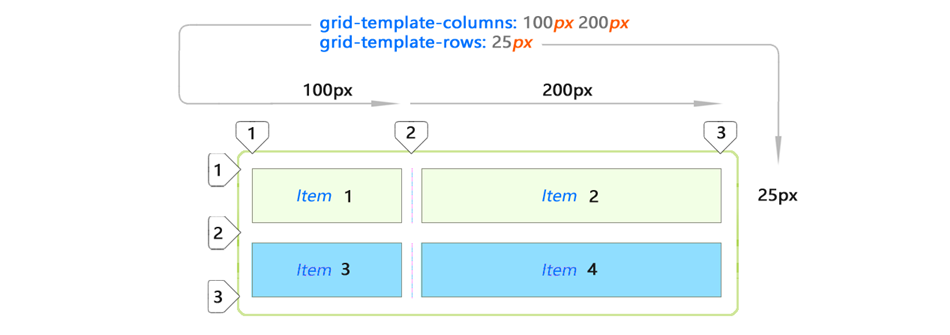
Wieder entschied sich das CSS-Raster, Element 4 auf den verbleibenden Platz in der zweiten Zeile zu strecken. Dies geschah, weil Gittervorlagenzeilen den Platz für nur eine Zeile genau definieren. Der Rest geschieht automatisch.
Die Platzierung der blauen Elemente wurde von Ihnen nicht explizit angegeben. Dies ist eine implizite (automatische) Platzierung. Elemente fallen einfach in diesen Raum.
Explizite Platzierung von Inhalten
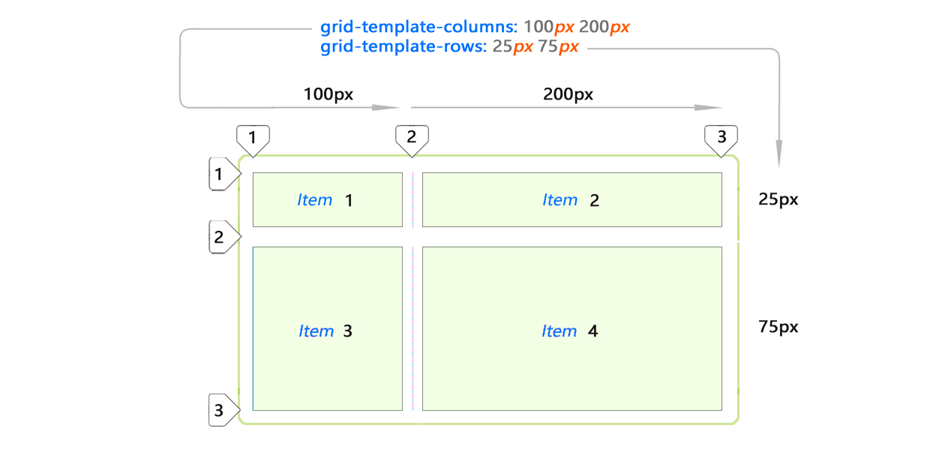
Dies erwarten Sie von den Zellen, wenn Sie die Werte für alle Elemente der Liste festlegen:

Im Wesentlichen können Sie die Größe aller aufeinander folgenden Zeilen steuern, indem Sie mithilfe der Eigenschaft
grid-template-rows rows weitere Werte hinzufügen. Beachten Sie, dass in diesem Fall die Elemente nicht mehr ausgeblendet sind. Sie haben sie definitiv identifiziert (25px 75px).
Automatischer Abstand
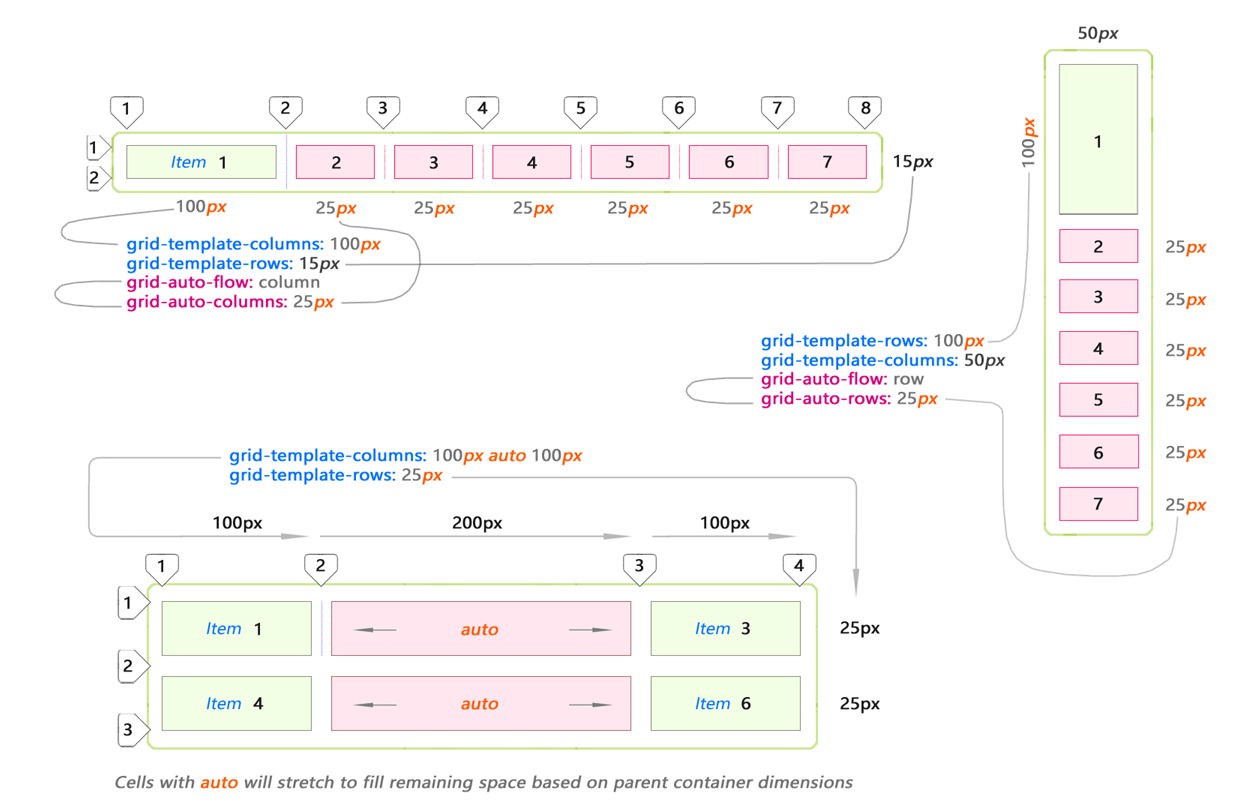
CSS Grid bietet verschiedene Eigenschaften, um Zellen automatisch auf einen variablen / unbekannten Wert zu strecken. Hier einige grundlegende Beispiele für die automatische Erweiterung von Spalten und Zeilen:

Das untere Beispiel zeigt die Verwendung des Schlüsselworts auto. Dies bedeutet, dass die Zelle gestreckt wird, um den gesamten verbleibenden Platz im übergeordneten Container zu füllen, nachdem sie mit explizit angegebenen Elementen gefüllt wurde.
CSS-Rastereinrückungen
Apropos CSS-Raster: Einrückungen können nicht ignoriert werden. Einrückung ist der horizontale und vertikale Raum zwischen den Gitterzellen.
Intervalle werden mithilfe der Eigenschaften
grid-column-gap und
grid-row-gap gesteuert:

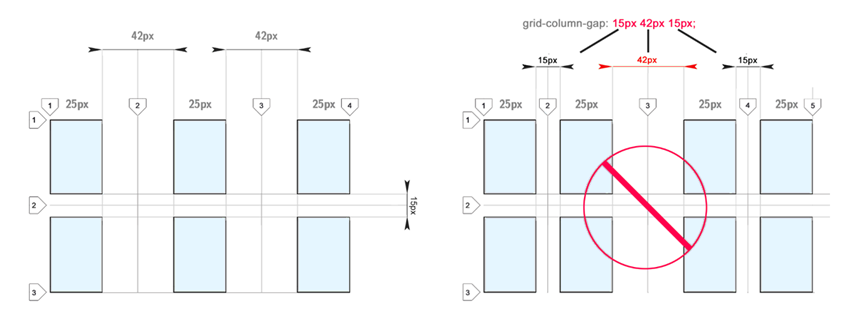
Sie können für beide Richtungen unterschiedliche Einrückungen verwenden. Dies kann nützlich sein, um Video- oder Bildergalerien zu erstellen:

Die Einrückung für verschiedene Richtungen (zwischen Spalten und Zeilen) kann variieren. Die Größe des Intervalls wird jedoch einmal für das gesamte Gitter in einer bestimmten Richtung angegeben. Wie Sie sehen können, sind Einrückungen unterschiedlicher Größe für eine Richtung nicht zulässig:

Ich möchte in der Lage sein, verschiedene Größen von Einrückungen einzustellen. Ich denke das wäre praktisch. Einige schlagen vor, leere Streifen zu verwenden, um einen ähnlichen Effekt zu erzielen.
Maßeinheiten fr (Bruchteil)
Bruchteile (
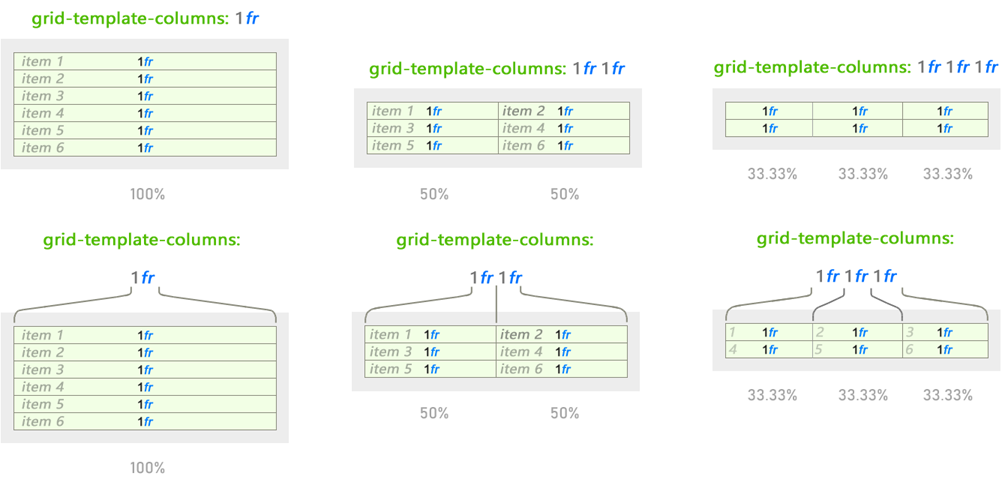
fr ) sind nur in CSS Grid verfügbar. Der Bruchteil weist abhängig von den verbleibenden Elementen im übergeordneten Container Platz zu:

Das Verhalten ändert sich, aber
1fr bleibt unabhängig von der Verwendung anderer Werte unverändert. Der Bruchteil funktioniert wie Prozentwerte, ist jedoch beim Teilen des Raums einfacher und intuitiver:
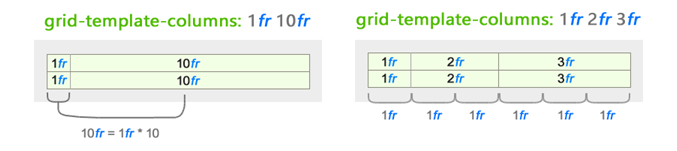
 Das Verhalten der Änderung von Brucheinheiten basiert auf allen Werten, die für eine bestimmte Richtung angegeben werden
Das Verhalten der Änderung von Brucheinheiten basiert auf allen Werten, die für eine bestimmte Richtung angegeben werdenIn diesem Beispiel wird der Übersichtlichkeit halber nur das Spaltenverhalten angezeigt. Aber ähnlich funktioniert dies für Strings. Verwenden Sie einfach die Eigenschaft
grid-template-row .
Bruchteile und ihre Wechselwirkung mit Einrückungen
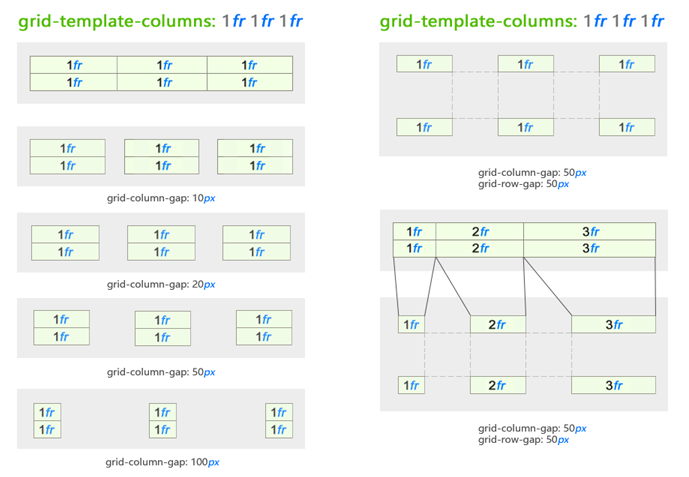
Der durch Bruchteile definierte Raum ändert sich je nach Einrückung. Der gleiche
1fr- Wert im selben übergeordneten Container wird beim Hinzufügen von Intervallen auf eine kleinere Größe reduziert:
 Wir haben den Abstand zwischen Zellen hinzugefügt, die mit fr- Einheiten angegeben sind
Wir haben den Abstand zwischen Zellen hinzugefügt, die mit fr- Einheiten angegeben sindWie wir sehen können, bietet dies eine Reihe von Tools, mit denen Sie Inhalte in Intervallen fast nach Ihren Wünschen anordnen können, ohne sich um Pixelwerte kümmern zu müssen.
Diese neuen Änderungen haben das Pixel-zu-Pixel-Design in der Vergangenheit verlassen. Jetzt denken wir über Design mit einem intuitiven Ansatz nach.
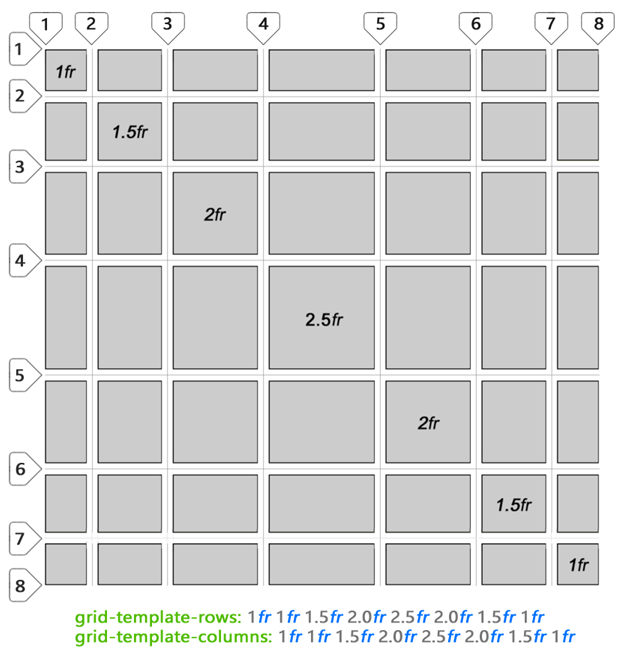
Schließlich gibt es interessante Ideen zur Verwendung von nicht ganzzahligen
fr - schauen Sie sich das lustige Netz an, das ich erstellt habe. Sie können ein Raster auch mit Semikolons definieren:

Inhaltsveröffentlichung
Wir haben uns gerade die Struktur von CSS Grid angesehen. Ich hoffe, Sie haben eine Vorstellung davon, wie Inhalte in CSS Grid strukturiert sind. Jetzt müssen wir Vorstellungskraft zeigen und einige Elemente in das Raster einfügen. Danach kann sich das Standardverhalten des CSS-Rasters ändern. Wie dies geschieht, werden wir nun betrachten.
Um Elemente in Zellen oder Rasterlayoutbereichen anzuordnen, müssen Sie entlang der Linien zwischen den Zellen darauf zugreifen. Kein
table Abstand.
Mit CSS Grid können Sie mithilfe des Abstands die Breite und Höhe eines Inhaltsbereichs (im Zellenbereich) bestimmen, ähnlich wie in einer Tabelle. Wir werden darauf eingehen. Sie können und sollten die Startzelle jedoch anhand der Zeilennummer oder ihres Namens angeben (dazu später mehr). Es hängt von Ihrer Präferenz ab.
In Bezug auf die Platzierung von Inhalten auf mehreren Zellen ist die Vereinigung von Zellen am offensichtlichsten und verlockendsten.
Zellinhalt zusammenführen
Sie können Elemente in mehreren Zellen kombinieren.
Wichtig : Die Vereinigung ändert die Position der umgebenden Elemente.
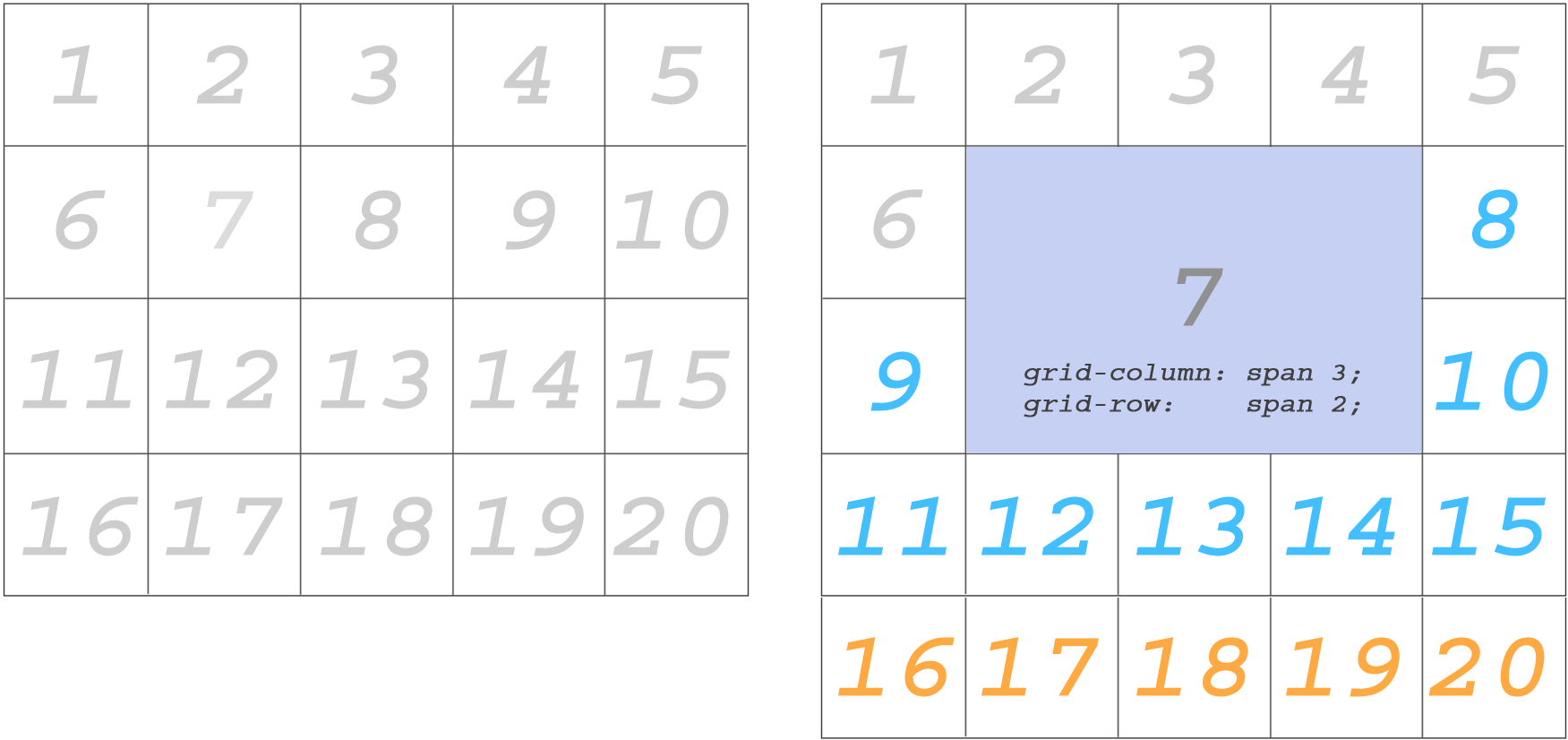
Mit Rasterspalte und Rasterzeile zusammenführen
Wir verwenden die Eigenschaften für
grid-column und
grid-row für das folgende Element:

Die blauen Elemente änderten ihre Position, nachdem mehrere Zellen zusammengeführt wurden, um Element 7 aufzunehmen. Orange Elemente wurden in die nächste Reihe verschoben.
Es gibt einen anderen Weg, dasselbe zu tun.
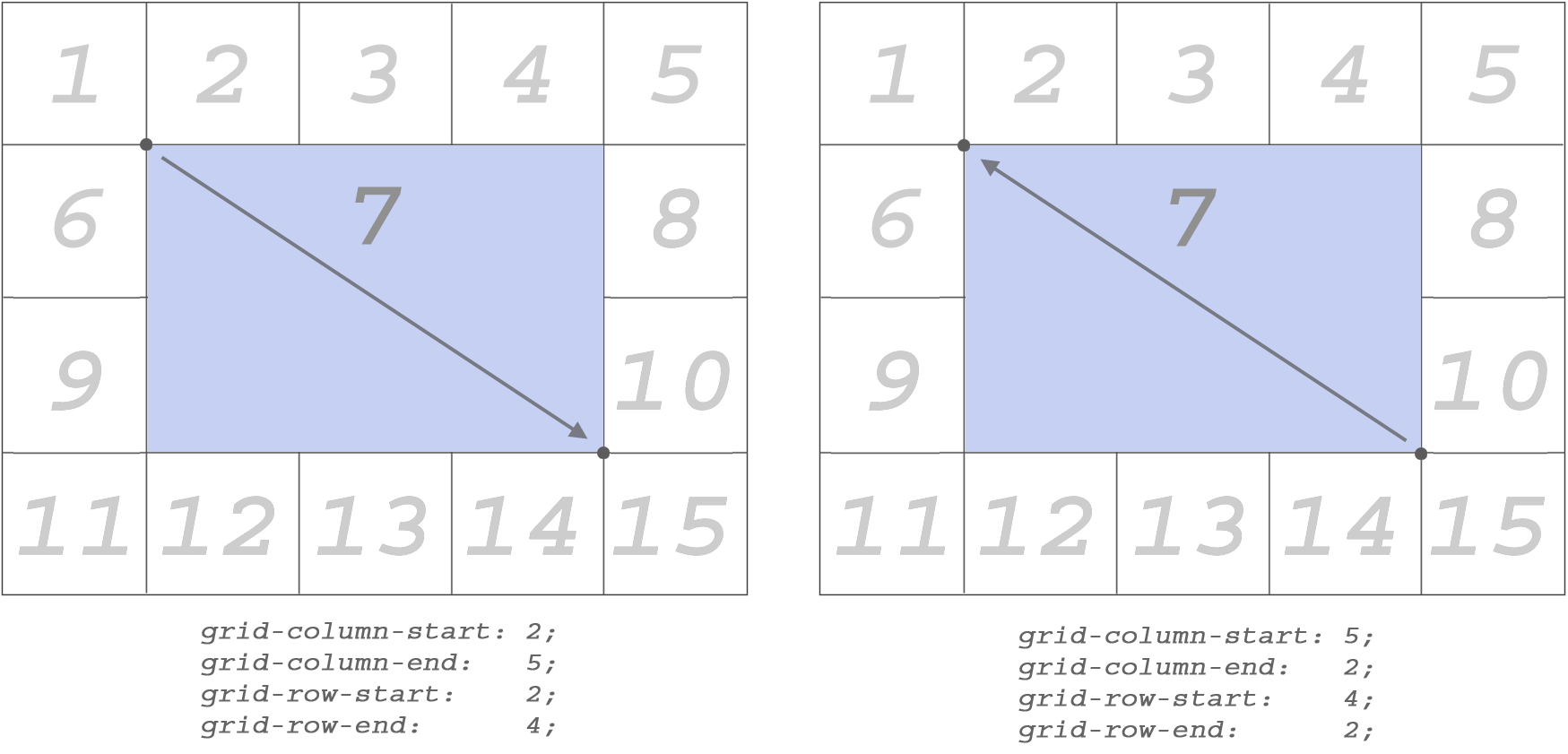
Verbinden mit Grid-Column-Start ...
...
grid-column-end ,
grid-row-start und
grid-row-end - Sie können bestimmte Start- und Endpunkte definieren, an denen Sie Zellen zusammenführen möchten.
Ich habe die Elemente nach 15 (orange) gelöscht, weil sie nicht mehr benötigt werden:
 Legen Sie diese Eigenschaften direkt für das Element fest, auf das sie angewendet werden sollen.
Legen Sie diese Eigenschaften direkt für das Element fest, auf das sie angewendet werden sollen.Das Strecken des Inhalts von Spalten und Zeilen funktioniert in beide Richtungen.
Min-Inhalt und Max-Inhalt
Die Werte für den
minimalen und den
max-content werden in den Eigenschaften für
Rastervorlagenspalten oder
Rastervorlagenzeilen verwendet, wie jeder andere Wert, der der Größe zugeordnet ist (z. B.
px ,
1fr usw.).

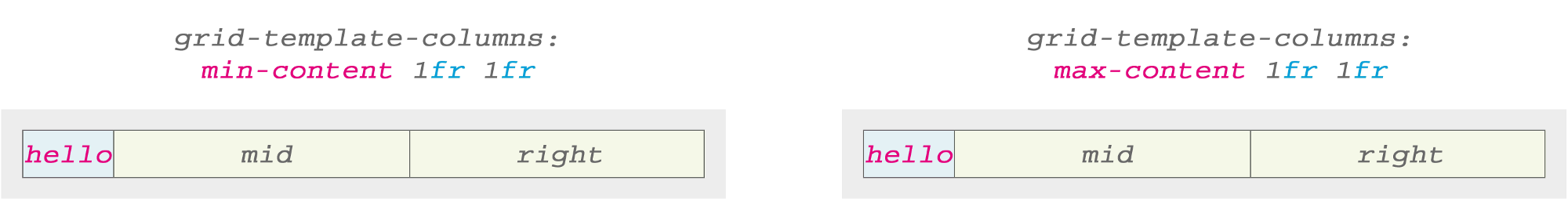
Schauen wir uns dieses Beispiel an. Dies ist unser Ausgangspunkt. Wir werden die Situation ein wenig ändern, um zu sehen, wie sich die Min / Max-Werte auf die Zellen auswirken.
Mal sehen, welche Ergebnisse erzielt werden, wenn wir eine der Spalten mit
min-content und
max-content ändern:

Bei Text aus einem Wort ist der Unterschied zwischen den Ergebnissen nicht sichtbar, unabhängig davon, ob wir
min-content oder
max-content . Hallo ist das einzige Wort. Die Minimal- und Maximalwerte sind gleich.
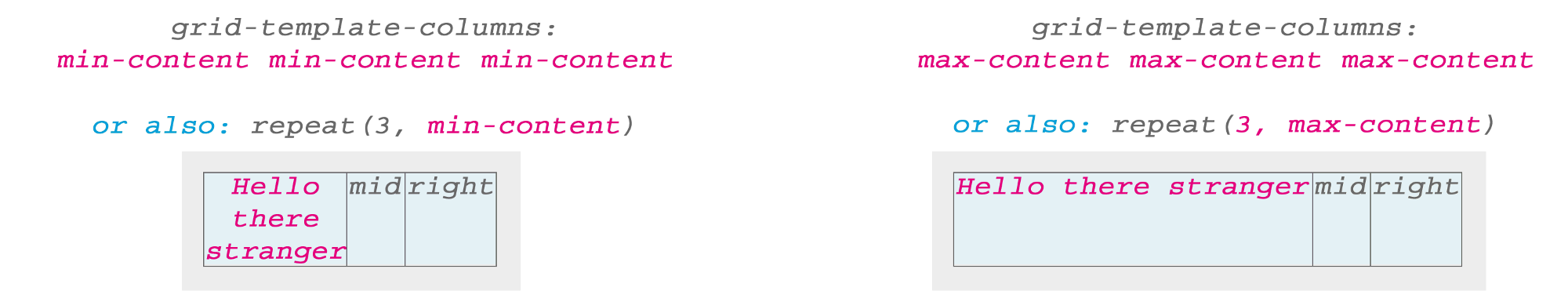
Aber für komplexere Texte werden die Dinge immer interessanter. Das folgende Beispiel zeigt die Schlüsselidee für
min-content oder
max-content :

Hier verwendete
min-content das längste Wort im Satz (Fremder) als Basisbreite. Wenn Sie
max-content , füllt die gesamte Textzeichenfolge mit Leerzeichen den Zellenbereich. Aber was passiert, wenn wir
min-content oder
max-content auf alle Zellen anwenden?

Ich habe festgestellt, dass der Text standardmäßig zentriert war, wenn ich
min-content , obwohl
text-align: center nicht festgelegt war.
Bilder und Max-Content
Ich habe ein Bild einer blauen Rose in eine Zelle gelegt. Und wie erwartet wurde das Raster erweitert, um genügend Platz für das Bild zu bieten:

Wenn ich die Bildbreite genau auf 50% einstelle, um das Ergebnis zu sehen, behält das CSS-Raster die Zellenbreite weiterhin bei 100% der Bildgröße bei, zeigt sie jedoch (wie erwartet) bei 50% Breite an und zentriert sie automatisch horizontal innerhalb der Zelle .
Sowohl Text als auch Bild (oder anderer Inhalt) werden standardmäßig automatisch in CSS-Rasterzellen zentriert.
Inhaltspositionierung
Bis zu diesem Punkt haben wir allgemein über die Struktur von CSS Grid gesprochen. Als nächstes werden wir uns ansehen, wie eine "multidirektionale" Verschiebung innerhalb der Zelle erreicht werden kann. Natürlich werden wir die Eigenschaft
float nicht verwenden.
Versatz in verschiedene Richtungen
Ich glaube nicht, dass die Spezifität von CSS Grid uns dazu aufruft. Es ist jedoch möglich, den Versatz auf 360 ° einzustellen.
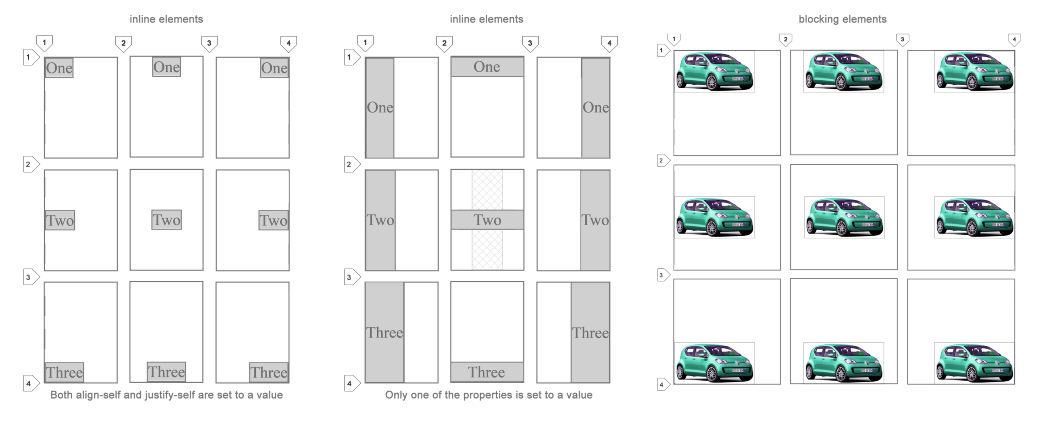
Dies funktioniert genauso mit Inline- und Blockelementen! Ich denke, dies ist meine Lieblingsfunktion des gesamten CSS-Grids.

Alle 9 Kombinationen sind mit den Eigenschaften
align-self und
justify-self . Ich werde sie unten erklären.
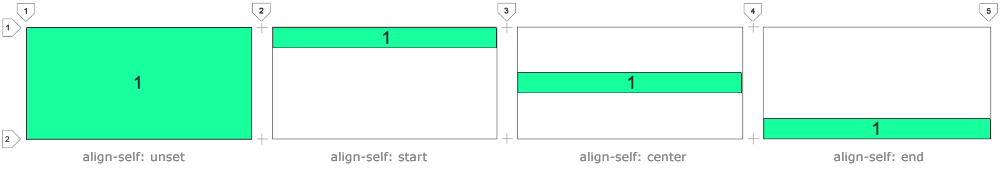
Selbst ausrichten
Diese Eigenschaft hilft, den Inhalt vertikal zu positionieren.

Verwenden Sie
align-self: start , um den Inhalt am oberen Rand der Zelle auszurichten.
Verwenden Sie
align-self: center um vertikal zu zentrieren.
Verwenden Sie
align-self: end , um am unteren Rand der Zelle auszurichten.
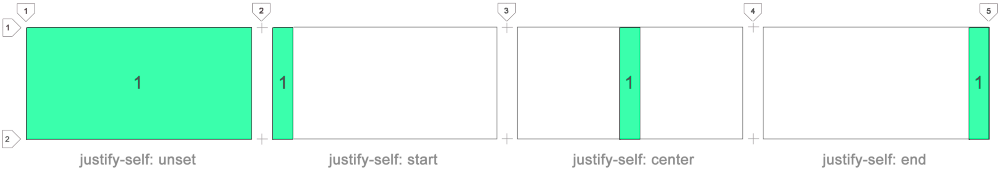
Selbst rechtfertigen
Diese Eigenschaft hilft, den Inhalt horizontal zu positionieren.

Verwenden Sie "
justify-self: start Richten Sie den Inhalt am linken Rand der Zelle aus.
Verwenden Sie "
justify-self: center zu
justify-self: center horizontal zentrieren".
Verwenden Sie "
justify-self: end , um die Zelle nach rechts auszurichten.
Sie können eine von 9 Kombinationen von
justify-self und
align-self , um alles in eine beliebige Richtung auszurichten.
Bereichsvorlagen
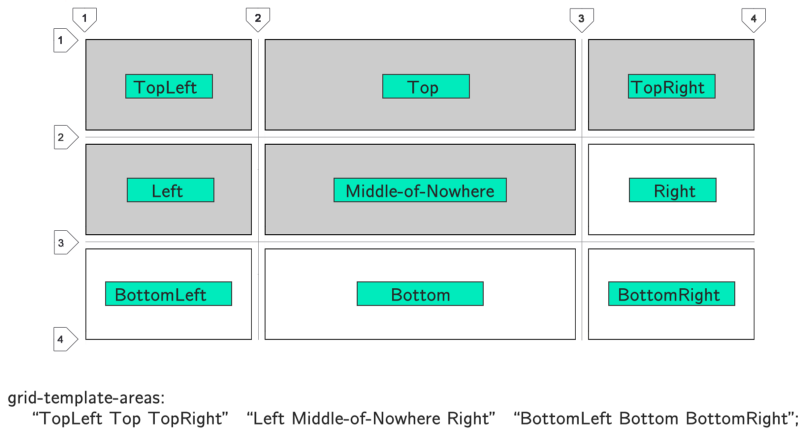
Bereichsvorlagen werden mithilfe der Eigenschaft "Rastervorlagenbereiche" definiert.

Beachten Sie, dass die Flächenmuster für jede Zeile in doppelte Anführungszeichen gesetzt sind. Jede Spalte ist durch ein Leerzeichen getrennt. In diesem Beispiel habe ich nur erklärt, wie die Fenster benannt werden. Um die Vorteile von Bereichsvorlagen wirklich nutzen zu können, müssen Sie rechteckige Zellenblöcke mit demselben Namen gruppieren. Tetris-Blöcke sind nicht erlaubt. Sie können nur Rechtecke verwenden:

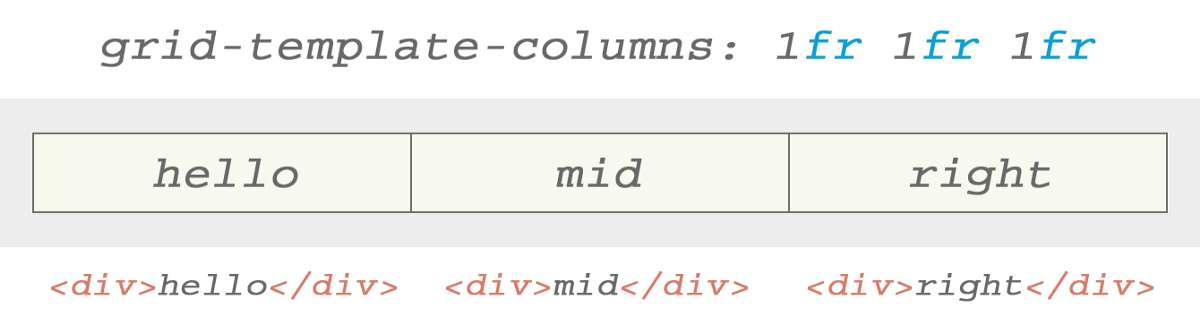
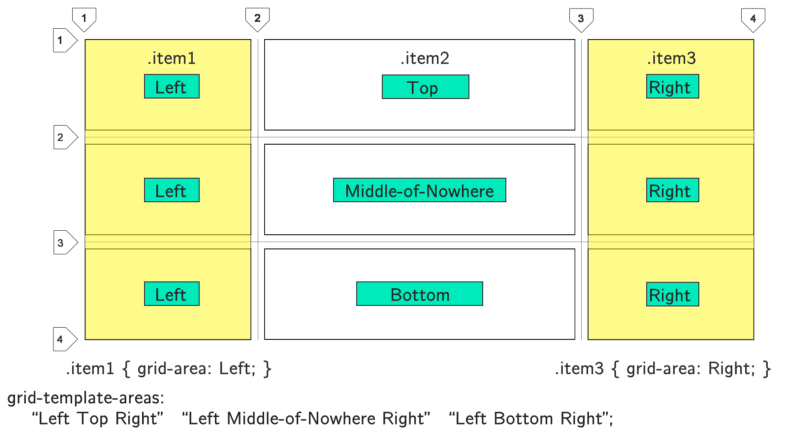
Hier links ist ein Bereich, der 3 Zellen vereint. CSS Grid betrachtet es automatisch als eine Einheit. Gleiches gilt für Right. In diesem einfachen Beispiel habe ich 2 Spalten erstellt. Aber du hast die Idee verstanden. Kombinieren Sie größere Bereiche, indem Sie ihnen Namen geben.
Um ein Element in diesem Bereich zu platzieren, verwenden Sie einfach die Eigenschaft
grid-area: TemplateName . In diesem Fall
grid-area: Left oder
grid-area: Right .
Im Vorlagennamen dürfen keine Leerzeichen verwendet werden. Hier habe ich einen Bindestrich verwendet.
Fallstudie unter Verwendung einer Bereichsvorlage im CSS-Raster
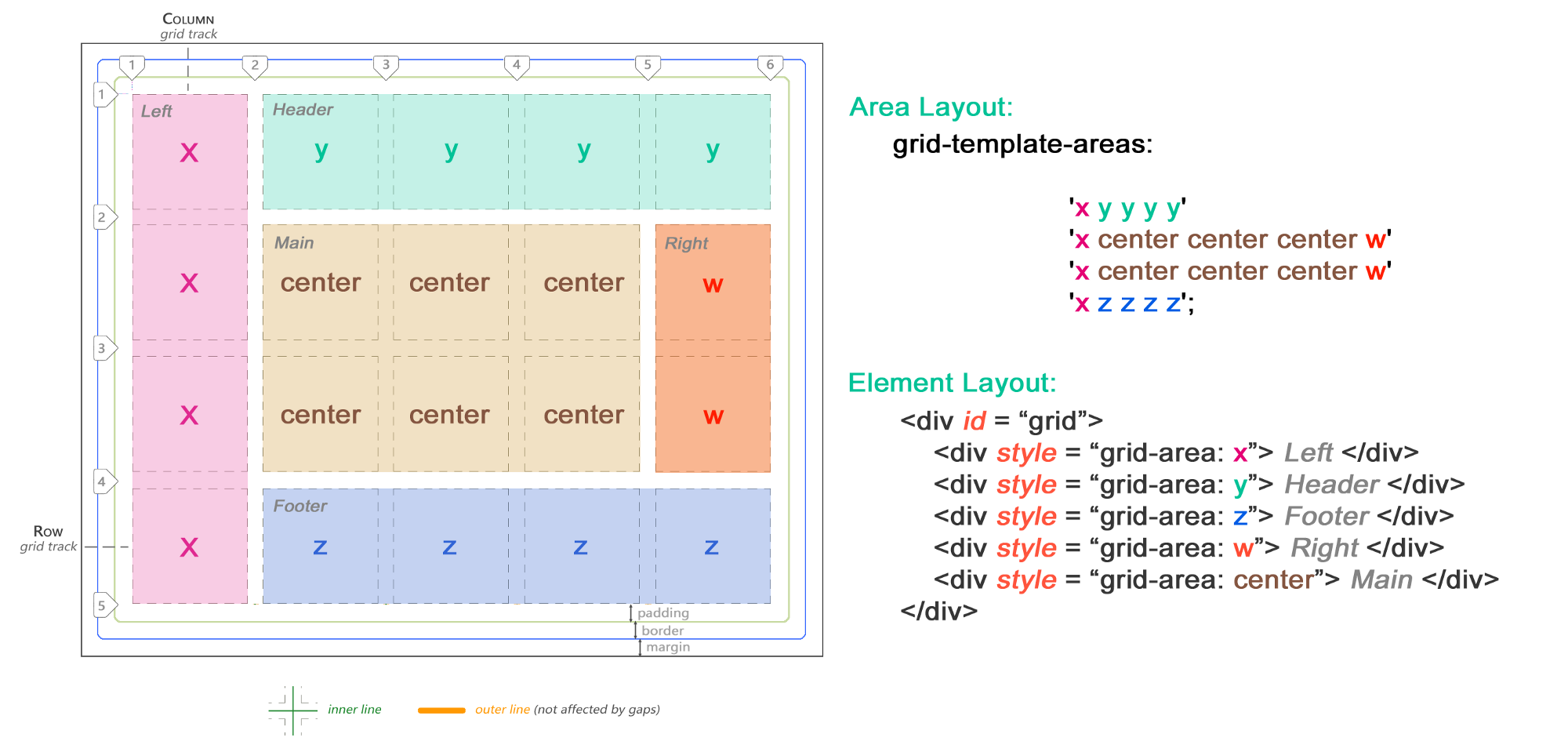
Jetzt wissen wir, wie man rechteckige Bereiche kombiniert. Schauen wir uns ein mögliches Szenario an. Ich werde ein sehr einfaches Layout demonstrieren.
Ich habe ein primitives Website-Layout mit zwei Seitenleisten, Kopf- und Fußzeile, erstellt. Der Hauptbereich befindet sich in der Mitte und umfasst einen Bereich von 3 x 2 Zellen:

Hier haben wir nur 5 Elemente. Wenn Sie mehr hinzufügen, werden sie aus dem Hauptbereich in implizite Zellen verschoben.
Stellen Sie einfach sicher, dass Ihre Fenster immer quadratisch oder rechteckig sind.
Zeilennamen
Anstatt sich immer auf Zeilen mit ihrer Nummer zu beziehen, können Sie sie benennen. Daher sind sie leichter zu merken, wenn Elemente über mehrere Zellen gespannt werden. Zahlen können so anstrengend sein!
Das Folgende zeigt, wie es aussieht:

Verwenden Sie eckige Klammern, um die Linien zu benennen. Verwenden Sie dann diese Namen, um die Länge zu bestimmen, über die Ihre Elemente mit einem Schrägstrich gedehnt werden sollen.
Abschließend
CSS Grid ist ein umfassendes Thema.
Dies ist natürlich kein vollständiges Tutorial zum Erstellen von Layouts mit CSS Grid. Ich habe nur ein Beispiel für jedes Teil als Ausgangspunkt für die Erkundung des Rasters verwendet.
Ich hoffe, die hier präsentierten Informationen waren nützlich und haben die Erstellung von Websites mit CSS Grid inspiriert.
CSS Grid ist nicht nur ein Teil von HTML. Dies ist ein komplettes System zum Erstellen von reaktionsschnellen Websites und Anwendungen.
Seine Eigenschaften und Werte basieren auf Technologien, die auf mehr als einem Jahrzehnt Erfahrung bei der Erstellung von Websites mit herkömmlichen HTML-Tags basieren.
LOOKING.HOUSE - Das Projekt sammelte mehr als 150 Spiegel in 40 Ländern. Sie können Host-, Ping-, Traceroute- und mtr-Befehle schnell ausführen.
