Trotz der Aussagen von Google und Yandex, dass Such-Bots das Parsen von SPA-Websites unterstützen, sollten Sie sich nicht auf die normale Indizierung verlassen. Such-Bots verfügen nur über wenige Ressourcen. Ihre Anwendung sollte so schnell wie möglich funktionieren. Andernfalls wird entweder die Bewertung gekürzt oder die Seite wird nicht verschont, oder der Bot wird möglicherweise verschont Warten Sie nicht, bis alle Ihre Skripte funktionieren ...
( Google Bot Research )

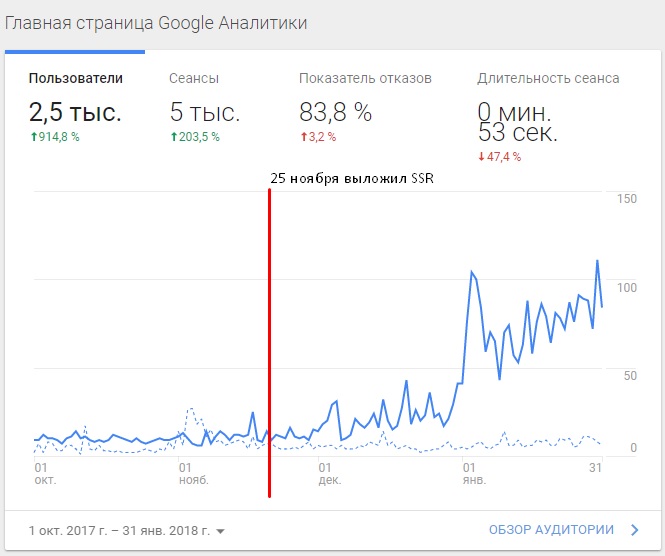
Mein kleines Technologieforschungsprojekt ändert die Anwesenheit nach dem Wechsel zu Server Side Rendering (SSR).
So konfigurieren Sie Angular und fertige Beispiele unten.
Prerender
Ein Prerender ist die Generierung von Statiken aus unserer SPA-Seite, die ein dauerhaftes DOM enthält.
Passend für :
- für einfache statische Seiten
- mit konstanten oder sich langsam ändernden Daten
- zum Erstellen von Seiten, bei denen der Empfang von Daten vom Datenserver lange dauert (+ Punkt 2)
- Wenn die Daten aus der API nicht wichtig sind, müssen Sie nur SEO-Meta-Tags erstellen
Nicht geeignet :
- Datenrelevanz ist wichtig und ändert sich schnell
- Die Datenmenge erlaubt keine Gebäudestatik
- Gebäudestatik ist zu lang für Sie
Angular Universal
Angular Universal ist eine Bibliothek zum Erstellen des serverseitigen Renderns von Angular-Anwendungen. Derzeit ist Universal der offizielle Teil von Angular ( https://github.com/angular/universal ).
Wie Universal funktioniert und wie es erstellt wird, lesen Sie hier: https://angular.io/guide/universal
Feinheiten:
Die universelle Implementierung basiert auf NodeJS und .Net Core.
Ich rate Ihnen NICHT, die .Net Core-Implementierung für Universal zu verwenden, da:
- In Ihrem Inneren verwenden Sie immer noch das Rendern über NodeJS
- es ist langsamer: https://github.com/angular/universal/issues/654#issuecomment-350037107
- weniger Beispiele
Gute Beispiele für Vorspeisen:
- https://github.com/qdouble/angular-webpack-starter
- https://github.com/ng-seed/universal
- https://github.com/Angular-RU/angular-universal-starter
Für das DOM verwendet der Server Domino basierend auf dom.js von Mozilla, wodurch Fehler vermieden werden, da das document is not defined .
Der Code in server.ts zum Ausschließen von Fehlern aus Bibliotheken von Drittanbietern:
global['window'] = win; Object.defineProperty(win.document.body.style, 'transform', { value: () => { return { enumerable: true, configurable: true }; }, }); global['document'] = win.document; global['CSS'] = null;
Prerender in Angular
Um Statiken zu erstellen, müssen Sie Routen für die Verarbeitung angeben, z. B. static.paths.ts .
Wir schreiben das Prerender- Skript in prerender.ts .
Führen Sie Folgendes aus, um einen Prerender zu erstellen:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors
node prerender.js und Winkel zu node prerender.js , node prerender.js , um Statik zu erstellen.
Die über einen Prerender empfangene Statik kann von nginx angegeben werden.
Um die SSR dynamisch zu erstellen, verwenden wir server.ts .
Führen Sie Folgendes aus, um ein Projekt zu erstellen:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors ,
dann node server.js .
Damit der Server funktioniert, muss ein node .
Sie können einen kombinierten Ansatz verwenden: Prerender und dynamisches SSR, wenn Sie bestimmten Pfaden vorgerenderte Seiten zuweisen: Servercode
Für die Autorisierung müssen Cookies verwendet werden - ein Beispiel für die Arbeit mit Cookies
Um Metainformationen zu erstellen, empfehle ich die Verwendung von shared-meta.module , das auch die Übersetzung von Metainformationen unterstützt.
Um Informationen von der API auf dem Server anzufordern, ohne sie erneut im Browser anzufordern, empfehle ich Folgendes:
Docker-Build-Beispiel mit mehrstufigen Builds:
Test:
universelle Telegrammgemeinschaft