Grafana kann den
Status anzeigen, Grafana kann
Daten rechtzeitig anzeigen. Paradoxerweise hatte Grafana jedoch bisher keine bequeme Möglichkeit, den
Status im Laufe der Zeit anzuzeigen!
Wir präsentieren unser Plugin -
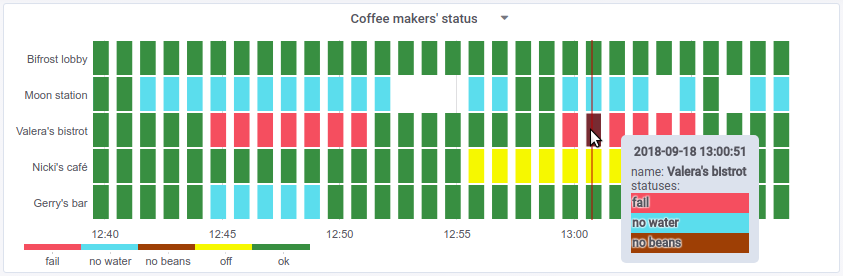
Statusmap Panel . Sie können den Status einer Reihe von Objekten für einen ausgewählten Zeitraum visuell anzeigen. Stellen Sie sich als Beispiel für die Funktionsweise des Plugins viele Orte vor, an denen Kaffee für jemanden zubereitet wird:
 Sie können sehen, wie Nikki Energie spart, Gerry schnell ihre Wasservorräte auffüllt, Valeras Kaffeemaschine oft Junk ist und Wi-Fi bei Bifrost deutlich besser ist als an der Mondstation, wo es sehr dicht mit Wasser zu sein scheint.
Sie können sehen, wie Nikki Energie spart, Gerry schnell ihre Wasservorräte auffüllt, Valeras Kaffeemaschine oft Junk ist und Wi-Fi bei Bifrost deutlich besser ist als an der Mondstation, wo es sehr dicht mit Wasser zu sein scheint.Sieht interessant aus? Aber fangen wir damit an, wie wir alle dazu gekommen sind.
Warum?
Zur besseren Datenvisualisierung haben wir uns eine einfache Aufgabe gestellt: die Zustände einer Reihe von Zeitreihen über einen bestimmten Zeitraum anzuzeigen. Eine Reihe von Objekten bedeutet unterschiedliche Zeitreihen: Sie können sich in einer Reihe von Beschriftungen und einem Namen unterscheiden. Darüber hinaus sollten Zeitreihenwerte zweckmäßig sein, d.h. ohne Krücken, in Text und Farbe angezeigt.
Aktuelle Beispiele für die Verwendung einer solchen Visualisierung für unser Unternehmen sind der Zustand von Kubernetes-Servern oder -Pods sowie die Ergebnisse der Überprüfung von HTTP-Diensten. So wurde bei Flant ein Grafana-Plugin namens Statusmap geboren. Wir haben uns über die vielen Möglichkeiten der Anwendung für andere Aufgaben Gedanken gemacht und uns schnell verpflichtet, den Code mit der Weltgemeinschaft zu teilen. Aber wirklich, niemand hat dieses Problem vor uns gelöst?
Warum nicht bereit?
Die Aufgabe ist sehr beliebt, deshalb sind wir keine Pioniere geworden. Alles begann mit der Tatsache, dass wir mehrere Dashboards mit coolen Plugins
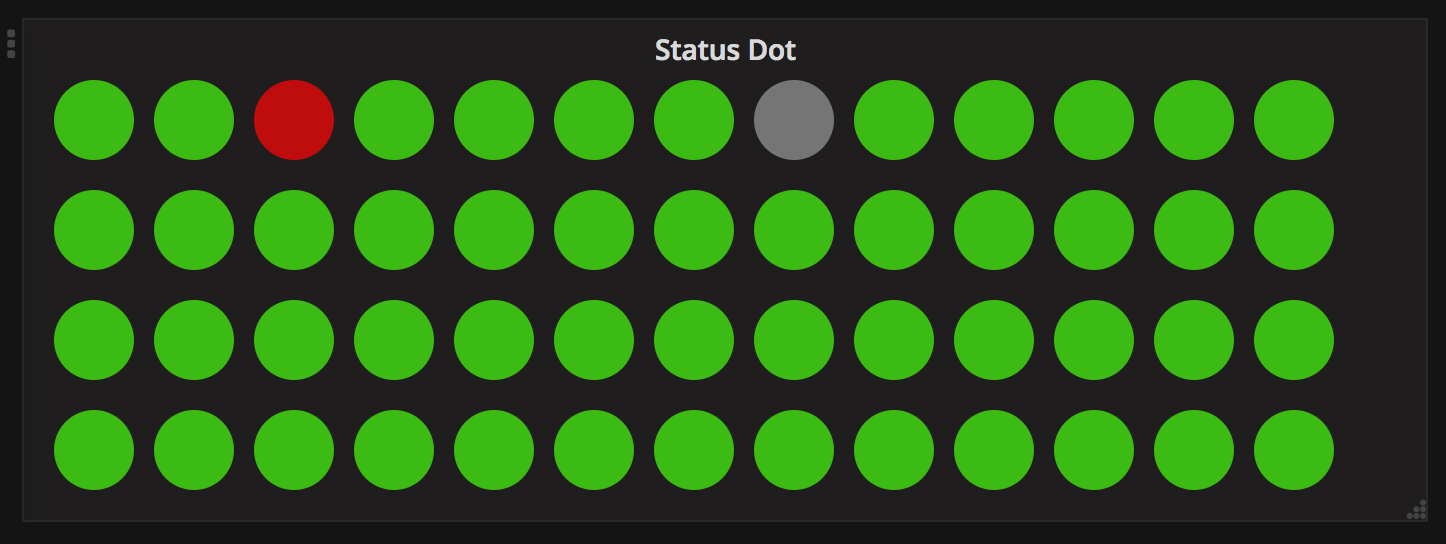
Status Panel und
Status Dot hatten . Mit diesen Plugins können Sie den aktuellen Status einer Reihe von Objekten anzeigen, z. B. Hosts oder Herde ... oder Kaffeemaschinen in verschiedenen Teilen der Welt.


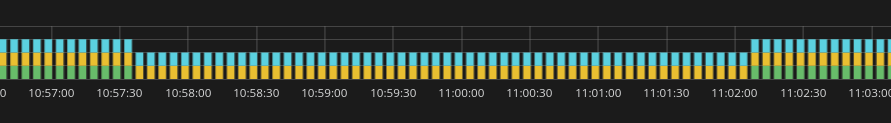
Alles lief gut, bis wir den Status dieser Objekte rechtzeitig sehen wollten. Die erste und einfachste Lösung bestand darin, ein reguläres Diagramm mit einem
gestapelten Häkchen hinzuzufügen.

Wie geplant können wir mit dem Statusfenster + gestapeltem Diagramm den Status der Objekte „vorerst“ und die zeitliche Entwicklung der Situation sehen. Das gestapelte Diagramm ist jedoch nicht sehr klar:
- Farbe zeigt verschiedene Zeitreihen an, nicht die Werte, die in Farbe für den Statuspunkt oder das Statusfenster angezeigt werden. Das heißt, die Farben für die beiden Diagramme sind nicht gleich, und dies ist verwirrend.
- Wenn unter den Werten
null angezeigt wird, schlagen die Diagramme fehl.
Sie haben versucht, die Standard-
Heatmap anzupassen - es hat nicht funktioniert: Das Plugin arbeitet mit der Y-Achse nur auf der Ebene der Werte und weiß nicht, wie Beschriftungen dort angezeigt werden sollen. Dann haben wir folgende Plugins für Grafana ausprobiert:
- Teppichplot - gruppiert Werte nach Tag und nach dem ausgewählten Fragment des Tages;
- Discrete Panel ist ein gutes Plugin, aber wir müssen den Status im Laufe der Zeit diskret anzeigen.
- Der Status nach Gruppenbedienfeld ist eine gute Verbesserung des Statusbedienfelds, mit dem Sie viele Status anzeigen können, jedoch immer noch ohne die von uns benötigten Funktionen.
Basierend auf den Ergebnissen aller Studien haben wir die folgenden Anforderungen für das Plugin formuliert:
- hervorgehobene klare Linie des Diagramms für jedes Objekt;
- Der Name des Objekts wird entlang der Y-Achse angezeigt und im Legendenfeld festgelegt.
- Ein Objekt kann mehrere Status haben. In solchen Fällen wird der wichtigste in Farbe und der Rest in der QuickInfo angezeigt.
- Eimer sollten mit einer Breite von mindestens einer bestimmten (5 px) angezeigt werden, weil bei Einzelpixeln unpraktisch, um mit der Maus zu zeigen;
- Manuelles Farbmanagement - Die Möglichkeit, die Farbe für jeden numerischen Wert aus einem diskreten Satz festzulegen.
Lassen Sie mich jetzt einen kleinen Exkurs über die Heatmap, Prometheus-Grafiken und diskrete Status machen ...
Ein bisschen Theorie
Die klassische Heatmap ist eine dreidimensionale Grafik:
- Die x-Achse repräsentiert die Zeit
- entlang der Y-Achse sind die möglichen Werte einer bestimmten Größe,
- entlang der Z-Achse ist die Anzahl der beobachteten Werte zu einem bestimmten Zeitpunkt.
Das Standard-Heatmap-Plugin zeigt die Z-Achse in Farbe an - zum Beispiel von Weiß nach Rot oder durch den grün-gelb-roten Farbverlauf. Dies funktioniert sehr gut für kontinuierliche Werte: Antwortzeit, Warteschlangenlänge, Anzahl der Anforderungen an den Server ... Bei diskreten Status für eine Reihe von Objekten benötigen Sie Folgendes: Auf der Y-Achse werden die Namen der Objekte angezeigt, die wir überwachen, und auf der Z-Achse werden die Observablen für jedes Objekt angezeigt Status zu einem bestimmten Zeitpunkt ... Aber warten Sie! Was bedeutet der Status eines Objekts zu einem Zeitpunkt? Ich werde versuchen zu beschreiben.
Diejenigen, die Prometheus mit Grafana verwenden, kennen den
step oder das
interval - die Einstellung auf der Registerkarte
Abfrage . Wenn Sie dort
1m angeben und die Daten, die Sie im Abstand von
5s coffee_maker_status , eine einfache
coffee_maker_status ausführen, gibt
coffee_maker_status Prometheus jeden 12. Wert zurück, und 11 Werte werden im Diagramm nicht
coffee_maker_status . Wie kann man die Situation verbessern?
Das erste, was mir in den Sinn kommt, ist die Verwendung der Aggregationsfunktionen - zum Beispiel
*_over_time(coffee_maker_status[1m]) . Welche Funktion soll ich übernehmen? Zeit herauszufinden, wie der Status in Prometheus-Metriken angezeigt wird. In den meisten Fällen wird der Status durch einen bestimmten Wertesatz angezeigt. Für
coffee_maker_status können beispielsweise folgende Statuswerte vorhanden sein:
- 0 - ok
- 1 - aus
- 2 - keine Bohnen,
- 3 - kein Wasser,
- 4 - scheitern.
Außerdem scheint es einfach zu sein: Nehmen Sie die Anzahl der Nullen, Einsen, Zweien usw. in einer Minute ... und wir haben ausgezeichnete Daten auf dem Diagramm anzuzeigen! Aber Prometheus hat seine eigene Ansicht dazu:
coffee_maker_status[1m] ist ein Bereichsvektor, und daher sind Ausdrücke wie
max_over_time(coffee_maker_status[1m]==2) oder
count_values_over_time(coffee_maker_status[1m], 3) , die sehr geeignet wären, unmöglich.
Alles funktioniert einwandfrei, wenn die Metrik zwei Werte enthält:
0 (kein Status wurde beobachtet) und
1 (Status wurde beobachtet), und der Status selbst wird auf dem Etikett gespeichert. Dann können Sie solche Anfragen stellen:
(max_over_time(coffee_maker_status{status="3"}[1m]) == 1) *3Was tun mit einer Metrik mit mehreren Werten? Der Hinweis „
Erstellen von Bereichsvektorfunktionen in PromQL “ brachte die Idee auf, eine Metrik mit diskreten Werten in Metriken mit Beschriftungen
umzuwandeln . Dies kann mit der folgenden Aufzeichnungsregel erfolgen:
- record: coffee_maker_status:discrete expr: | count_values("status", coffee_maker_status)
Diese Regel transformiert die
coffee_maker_status Metrik
coffee_maker_status : Wenn ein Wert von
3 coffee_maker_status:discrete{status="3"} , erstellt Prometheus eine
coffee_maker_status:discrete{status="3"} Metrik
coffee_maker_status:discrete{status="3"} mit einem Wert von 1. Und so für jeden beobachteten Wert.
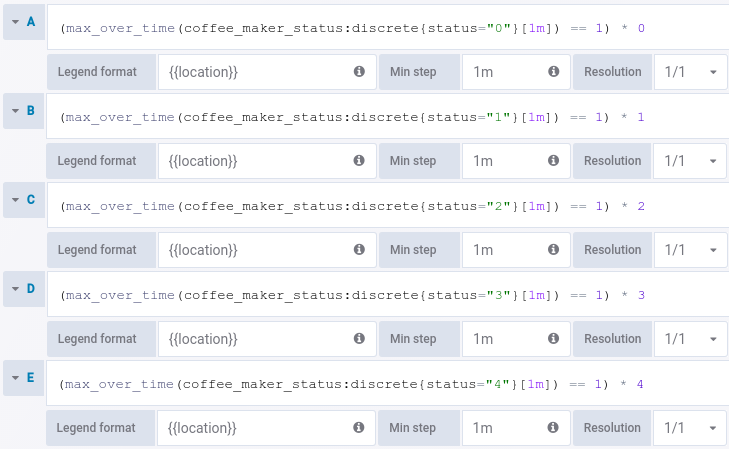
Normalerweise werden die Status im Voraus definiert, sodass Sie eine Reihe von Abfragen erstellen können, um die erforderlichen Werte nicht zu verpassen. Die Legende für alle Abfragen muss übereinstimmen, um die Werte zu gruppieren:

Wenn nun die Kaffeemaschine für eine Minute 30 Sekunden lang ausgeschaltet war (Status aus -
1 ) und der Rest der Zeit funktionierte (Status ok -
0 ), haben wir Informationen zum Ausschalten, weil Das Plugin erhält zwei Werte mit jeweils einer Legende:
0 von Abfrage A und
1 von Abfrage B.
Gut: Wir haben herausgefunden, wie Daten zu diskreten Status aggregiert werden können, ohne dass Informationen verloren gehen. Es bleibt abzuwarten, wie Daten basierend auf der Legende kombiniert und auf dem Bedienfeld gezeichnet werden.
Statusmap Plugin
Natürlich kamen wir nicht sofort zu dem, was oben beschrieben wurde, aber als dies alles zusammenkam, wurde klar, dass der Rendering-Mechanismus im Wesentlichen nicht ausreichte. Jetzt gibt es einen solchen Mechanismus - das
Statusmap-Panel-Plugin , das Folgendes tun kann:
- Werte zu jedem Zeitpunkt werden durch das Zusammentreffen des Textes der in Abfrage angegebenen Legenden in Körbe gruppiert;
- Jeder Legendentext hat eine eigene Linie im Diagramm und der Text wird als Beschriftung auf der Y-Achse angezeigt, und leere Werte werden als Leerzeichen oder als
0 angezeigt:

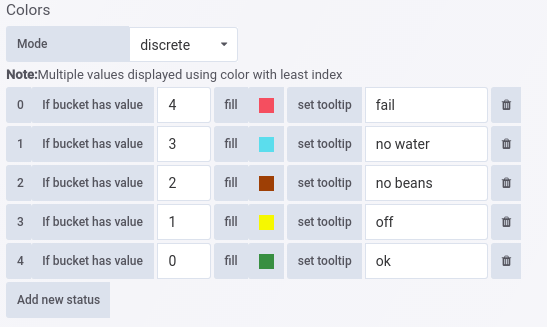
- Für jeden Wert können Sie die genaue Farbe des Warenkorbs angeben:

- Wenn sich mehrere Werte im Warenkorb befinden, wird die Farbe für den oben auf der Registerkarte Farben definierten Wert verwendet. Wenn Sie den Mauszeiger über den Warenkorb bewegen, werden alle Werte angezeigt, die in den Warenkorb fallen:

- Das Plugin kann ein
interval für eine Anfrage an Prometheus bilden, damit die Körbe nicht zu Pixellinien werden.
Das Ergebnis ist eine sehr bequeme Darstellung des
Status mehrerer Objekte . Und Sie können sowohl den aktuellen Status (dies sind die Körbe ganz rechts) als auch den Status des Objekts rechtzeitig anzeigen.
Wo zu bekommen
Der Quellcode für das Grafana Statusmap-Plugin wird unter der kostenlosen MIT-Lizenz verteilt
(ähnlich wie bei anderen Grafana-Plugins) . Es ist derzeit auf
unserem GitHub verfügbar.
Und wir hoffen aufrichtig, dass es in naher Zukunft in das Grafana-Plugin-Repository aufgenommen wird . AKTUALISIERT (03/10/18): Das Plugin wurde in den offiziellen Grafana-Katalog aufgenommen.
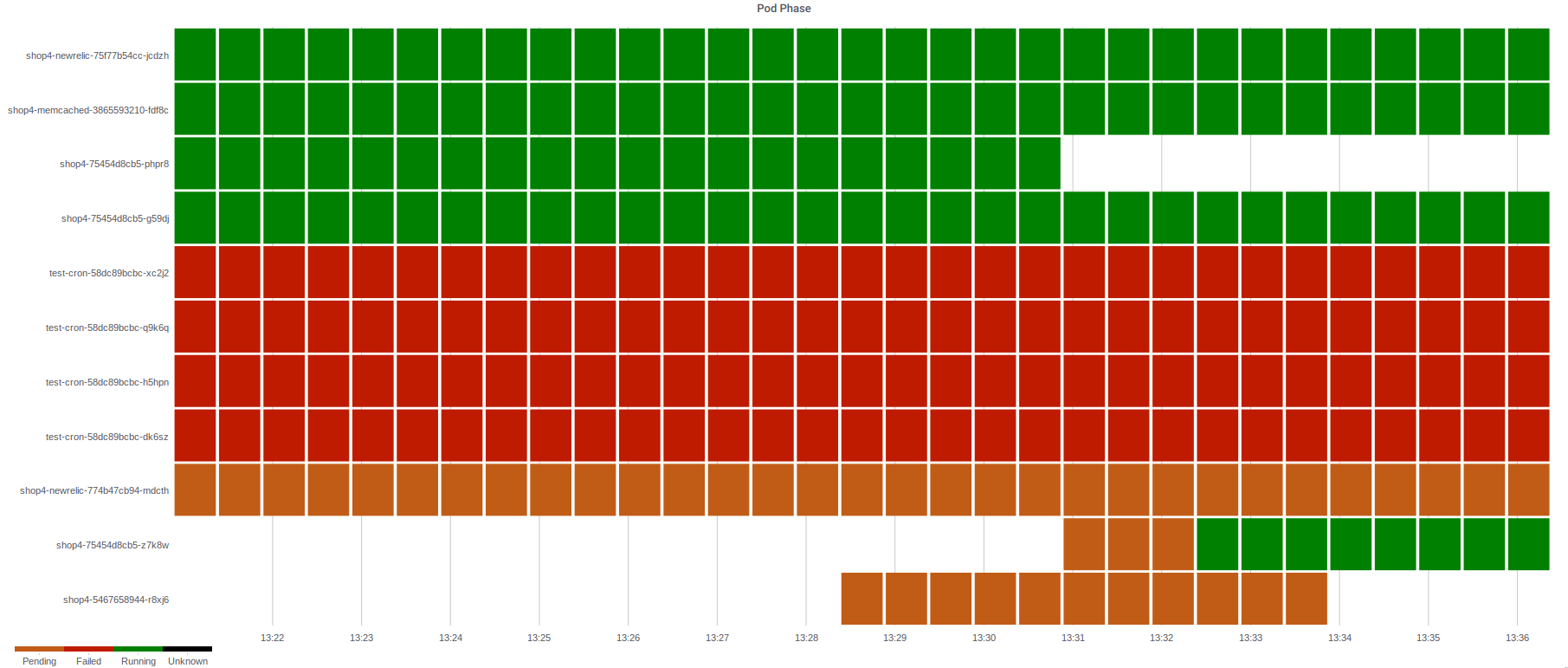
Und schließlich - ein Beispiel dafür, wie Statusmap dabei hilft, Daten mit Status von Herden aus dem Kubernetes-Produktionscluster zu visualisieren:

PS
Lesen Sie auch in unserem Blog: