
Mein Team hatte die Aufgabe, eine Anwendung für unsere bevorstehende interne Konferenz als Teil der OLX-Gruppe zu entwickeln, und überlegte, wie die Zeit für die Erstellung einer Anwendung für iOS und Android verkürzt werden kann, da nichts ohne sie zu tun war. Das erste, was mir einfiel, war, Kotlin als zu verwenden Es kann auf anderen Plattformen kompiliert werden. Spoiler: Nicht alles lief wie geplant, aber wir haben alles pünktlich gemacht und dabei viel gelernt!
Dies ist also eine Geschichte darüber, wie wir die Anwendung der OLX Group Product & Tech Conference in Rekordzeit erstellt haben.
In jüngster Zeit haben Unternehmen wie Google und Facebook große Anstrengungen zur Entwicklung der plattformübergreifenden Entwicklung unternommen. Flutter und Kotlin / Native sind das Ergebnis dieser Bemühungen.
Was ist Flattern?
Flutter, entwickelt von Google, wurde bereits 2017 angekündigt. Als Entwicklungssprache verwendet er Dart. Flutter unterstützt das Kompilieren von Code auf Android und iOS mit einer einzigen in Dart geschriebenen Codebasis. Flutter wird in nativen Code kompiliert und verwendet in Anwendungen keine Webansichtskomponenten. Es werden jedoch eigene Komponenten der Benutzeroberfläche anstelle plattformspezifischer Komponenten wie UIView in iOS oder Fragmente und ViewGroups in Android verwendet. Flutter unterstützt auch Material Design und Material Theming in seinen Komponenten der Benutzeroberfläche.
Wir hatten keine Entwicklungserfahrung mit Dart, daher waren wir uns nicht sicher, ob wir genug Zeit haben würden, um eine neue Sprache zu lernen (schließlich hatten wir andere vorrangige Aufgaben). Wir haben wirklich nicht angefangen, Flutter zu verwenden, bis wir festgestellt haben, dass wir wirklich wenig Zeit haben. Aus diesem Grund haben wir zunächst Kotlin / Native verwendet und einige Scheindaten und Logik für sie entwickelt.
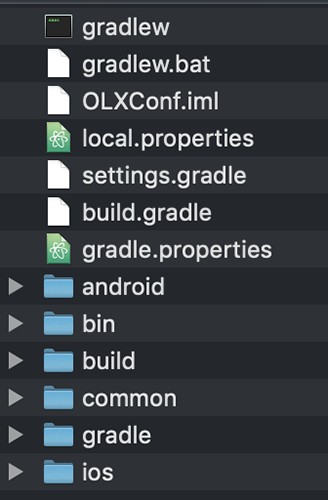
Hier ist eine solche Ordnerstruktur in Kotlin / Native, die wir hatten:

Achten Sie auf den Ordner "common", der den gesamten in Kotlin geschriebenen allgemeinen Code enthält. Dementsprechend verwenden Projekte auf Android und iOS den Code aus diesem Ordner.
Was ist Kotlin / Native?
Kotlin / Native wurde von JetBrains entwickelt, der gleichen Firma, die Kotlin entwickelt hat. Wenn Sie noch nichts von Kotlin gehört haben, haben Sie möglicherweise in letzter Zeit nicht auf das Internet zugegriffen. Im Allgemeinen ist dies ein vereinfachter Ersatz für Java, der auch die Abwärtskompatibilität mit Java unterstützt. Mit Kotlin / Native können Sie Code auf Kotlin schreiben und auf verschiedenen Plattformen kompilieren, die Kotlin zunächst nicht unterstützen, z. B. iOS.
Design
Wir haben unsere Designerin gebeten, ein Layout für die Anwendung zu erstellen, und sie hat schnell ein schönes Design mit Material Theming erstellt. Sketch verfügt über ein Plugin zum Erstellen von Material Theming-Skizzen, das uns viel Zeit und Mühe gespart hat.
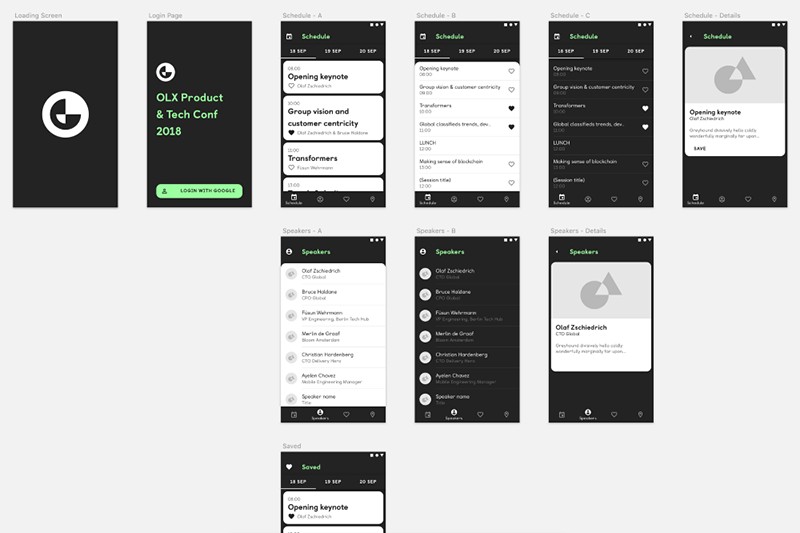
Hier ein kurzer Überblick über die von unserem Designer erstellten Skizzenentwürfe:

Mit Material Theming können Sie schnell Design-Layouts erstellen und unterstützen sowohl iOS als auch Android.
Zunächst wollten wir die Benutzeroberfläche für Android und iOS separat implementieren. Trotz der Tatsache, dass beide Plattformen Material Theming unterstützen, müssten wir weiterhin Schnittstellen für beide schreiben. Und wir dachten, wenn wir Flutter für die Benutzeroberfläche verwenden, haben wir eine Codebasis und diese ist unabhängig von der Anwendungslogik, und dementsprechend können wir die Kotlin-Logik unabhängig davon weiterhin verwenden.
Wir bringen Kotlin / Native und Flutter bei, zusammenzuarbeiten
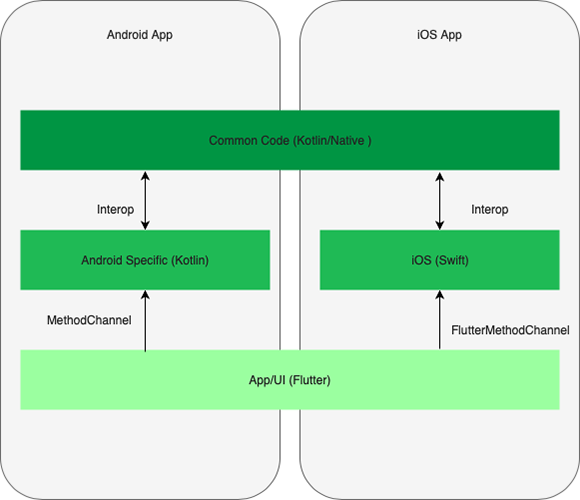
Weil Vorher haben wir nicht mit Flutter gearbeitet, wir mussten sicherstellen, dass es mit dem vorhandenen Code funktioniert, den wir bereits haben. Übrigens scheint es, dass vorher niemand versucht hat, Flutter und Kotlin / Native zusammen zu benutzen. Wir planten, die unten dargestellte Architektur zu bauen. Diese Architektur reduziert die Menge an Code, die für jede Plattform spezifisch ist, und reduziert auch die Menge an Code auf Dart, weil Mit Kotlin können wir den größten Teil der Logik isolieren.

Mit Kotlin und Dart konnten wir die Menge an spezifischem Code reduzieren. Weil Da wir mit Kotlin besser vertraut waren, haben wir den größten Teil des allgemeinen Codes darauf geschrieben und nicht auf Dart.

Einschränkungen
Beide Technologien weisen bestimmte Einschränkungen auf, die ihre Verwendung nicht so einfach wie möglich machen.
Limit 1: Kotlin / Native unterstützt nur Kotlin-Klassen für allgemeinen Code. Wenn Sie beispielsweise java.util.Date verwenden möchten, haben Sie keine solche Möglichkeit, weil Es erfordert eine JVM. Eine Möglichkeit, dieses Problem zu lösen, besteht darin, diese Methode im Code der Plattformen (Android und iOS) zu implementieren und von Kotlin / Native aus aufzurufen.
Limit 2: Kotlin verwendet Companion-Objekte für statische Methoden, die in iOS zu einem völlig neuen Objekt werden. Eine Möglichkeit, dies zu umgehen, besteht darin, Instanzmethoden für statische Methoden oder eine Klassenmethode zu einer globalen Funktion zu machen.
Limit 3: Kotlin / Native unterstützt nur die Kompilierung für arm64 unter iOS. Die neuesten Geräte arbeiten mit dieser Prozessorarchitektur, die alten befinden sich jedoch noch auf armv7. Um Probleme mit der Architektur zu vermeiden, gehen Sie einfach zu "Build Settings" und löschen Sie alle Architekturen außer arm64.
Es gibt auch einige Einschränkungen für die Interaktion zwischen Kotlin-Code, Flutter-Code und Plattform-Code. Flutter kann über Kanäle mit dem Plattformcode interagieren und dort den Methodennamen und eine Reihe von Parametern übergeben. Parameter sind auf native Klassen wie Map, List, String, Int usw. beschränkt. Bei all dieser Interaktion werden benutzerdefinierte Objekte serialisiert. Sowohl Flutter als auch Kotlin / Native unterstützen die Serialisierung jedoch nur eingeschränkt. Daher verwenden wir derzeit native Klassen direkt.
Zusammenfassung
Wichtigste Ergebnisse unserer Erfahrung:
- Flutter eignet sich hervorragend für schnelles Prototyping.
- Flutter und Kotlin / Native befinden sich noch im Beta-Test, können jedoch bereits verwendet werden, wenn auch mit einigen Einschränkungen.
- Kotlin / Native löst das Problem der Reduzierung des plattformspezifischen Codes perfekt.
- Es ist notwendig, eine Ebene zu schreiben, die für die Übertragung von Objekten und deren Serialisierung verantwortlich ist.
Die Entwicklung der Anwendung dauerte ungefähr eine Woche Planung und eineinhalb Wochen Entwicklung. Wir verbrachten ungefähr eine Stunde am Tag mit vier Entwicklern und einem Designer, während wir unsere übliche Arbeit erledigten.
Es hat viel Spaß gemacht, diese App mit Flutter und Kotlin zu entwickeln, und ich hoffe, Sie probieren auch diese beiden Technologien aus.

Weitere Kotlin / Native-Materialien finden Sie in der offiziellen Dokumentation:
Und lesen / sehen Sie hier über Flutter: