Hallo Habr! Ich präsentiere Ihnen die Übersetzung des Artikels
„Ditch MVPs, Adopt Minimum Viable Prototypes (MVPr)“ von Alexandru Giuseppe Ispas.

Das Streben nach Exzellenz ist eine subtile Falle, die Designer oft in einen endlosen Zyklus von Iterationen und Verfeinerungen führt. Dies gilt insbesondere in der Welt der digitalen Produkte, in der jede Interaktion und jedes grafische Element zum Objekt der Designbesessenheit werden kann.
Wenn wir jedoch den interdisziplinären Charakter des Designs eines digitalen Produkts ignorieren und betrachten, ist es leicht zu verstehen, wie Designer in die perfekte Falle tappen.
Denken Sie an alle Personen und Rollen, die an der Entwicklung nur eines digitalen Produkts beteiligt sind:
- Designforscher
- User Interface Designers (UI)
- Informationsarchitekten
- User Experience Designer (UX)
- Produktdesigner
- Produktmanager
- Content-Stratege
- Markenexperten
- UX-Texter
- Usw.
Auf die eine oder andere Weise kreuzen sich viele von ihnen. Beispielsweise kann die
Benutzeroberfläche eines Produkts nicht erfolgreich sein, wenn die
Benutzererfahrung nicht durchdacht ist. Angesichts dieser Wechselwirkungen besteht ein großer Wunsch zu verstehen, wie sich Entwurfsentscheidungen gegenseitig beeinflussen:
„Wenn wir X tun, wie werden sich dies auf Y und Z auswirken?“Diese Art der strategischen Prognose ist sicherlich wichtig, kann aber auch dazu führen, dass der Entwurfsprozess ins Stocken gerät und in einem schrecklichen Zyklus der Exzellenz stecken bleibt:
„Wir müssen X erhalten, bevor wir Y und Z ausführen können.“Was ist die Alternative? Gibt es eine Möglichkeit, digitale Produkte schnell zu erstellen, zu starten, zu testen und zu verbessern, basierend auf realen Indikatoren und Schlussfolgerungen, die von realen Menschen erhalten wurden?
In diesem Handbuch werden wir diese Probleme anhand des Prismas
minimal lebensfähiger Prototypen untersuchen und Designer mit einem überraschend einfachen Prozess zum Erstellen, Testen und Verbessern digitaler Produkte ausstatten.
 Diese Abbildung enthält keine realistischen Satellitenbilddetails, verfügt jedoch über ausreichende visuelle Informationen, um sie leicht als unseren Heimatplaneten identifizieren zu können. In ähnlicher Weise bieten minimal lebensfähige Prototypen den Benutzern „ausreichende“ Funktionen, um zu entscheiden, ob das Produktkonzept gerechtfertigt ist.
Diese Abbildung enthält keine realistischen Satellitenbilddetails, verfügt jedoch über ausreichende visuelle Informationen, um sie leicht als unseren Heimatplaneten identifizieren zu können. In ähnlicher Weise bieten minimal lebensfähige Prototypen den Benutzern „ausreichende“ Funktionen, um zu entscheiden, ob das Produktkonzept gerechtfertigt ist.Simulierter Start mit einem minimal lebensfähigen Prototyp
„Niemand weiß etwas ... Keine einzige Person im gesamten Bereich des Films weiß genau, was funktionieren wird. In jedem Fall wird dies trotz Ihres Glücks oder Ihrer Ausbildung eine Vermutung sein. “
- William Goldman , Oscar-Drehbuchgewinner
Die frühesten Entscheidungen des digitalen Produktentwicklungsprozesses sind bestenfalls Vermutungen. Während das Produkt nicht in den Händen von echten Benutzern ist, ist alles theoretisch. Auf der anderen Seite kann die Einführung eines Produkts, bevor es fertig ist, seinen Ruf schädigen (kostspieliger Fehler).
Was wäre, wenn es eine Möglichkeit gäbe, eine Markteinführung zu simulieren und die Lebensfähigkeit eines Produkts zu bestimmen, lange bevor größere Entwicklungsanstrengungen begannen?
Dies ist die Bedeutung des Minimum Viable Prototype (MVPr), eines
Ansatzes zur Produktentwicklung , der erheblich weniger Zeit und Geld erfordert als das bekanntere „Minimal Viable Product“.
Im Folgenden finden Sie eine Übersicht über den Entwicklungsprozess für Minimum Viable Prototype (MVPr):
- Ideen setzen
- Forschung
- Informationsarchitektur
- Visuelles Design
- Starten
- Testen
Warten Sie! Ist das nicht der Prozess, den jeder benutzt?
Ja, und wir werden sehen, dass wir auf der Grundlage der einfachen Grundlagen der obigen Schritte erfolgreich ...
- Simulieren Sie die Funktionalität eines realen Produkts.
- Imitieren Sie die Einführung eines echten Produkts. und auch
- Finden Sie heraus, ob es sich lohnt, ein echtes Produkt zu bauen.
Schritt für Schritt: So erstellen Sie MVPr
1. Eine Idee setzen: Entscheidungen treffen
Eine gute Möglichkeit, mit der Entwicklung einer Idee zu beginnen, besteht darin, nach Websites, Blogs und Anwendungen zu suchen, die Ihrer Idee ähnlich sind. Studieren Sie ihre Geschichte, ihre Zielmärkte, wie sie dort interagieren. Wenn Sie feststellen, dass keiner der relevanten Wettbewerber das tut, was Ihr Prototyp tut, machen Sie weiter.
Dieser Schritt erfordert keine Erfahrung. Das Geheimnis zum Handeln - von der Absicht zum Handeln übergehen.
Achten Sie besonders auf die Stärken und Schwächen Ihrer Mitbewerber. Wie können Sie das, was sie bereits implementiert haben (oder nicht realisiert haben), verwenden, um Ihren Prototyp stärker zu machen?
Nach 1-2 Stunden Recherche können Sie die wichtigsten Wettbewerber identifizieren und die wichtigsten Aspekte der einzelnen Wettbewerber untersuchen.
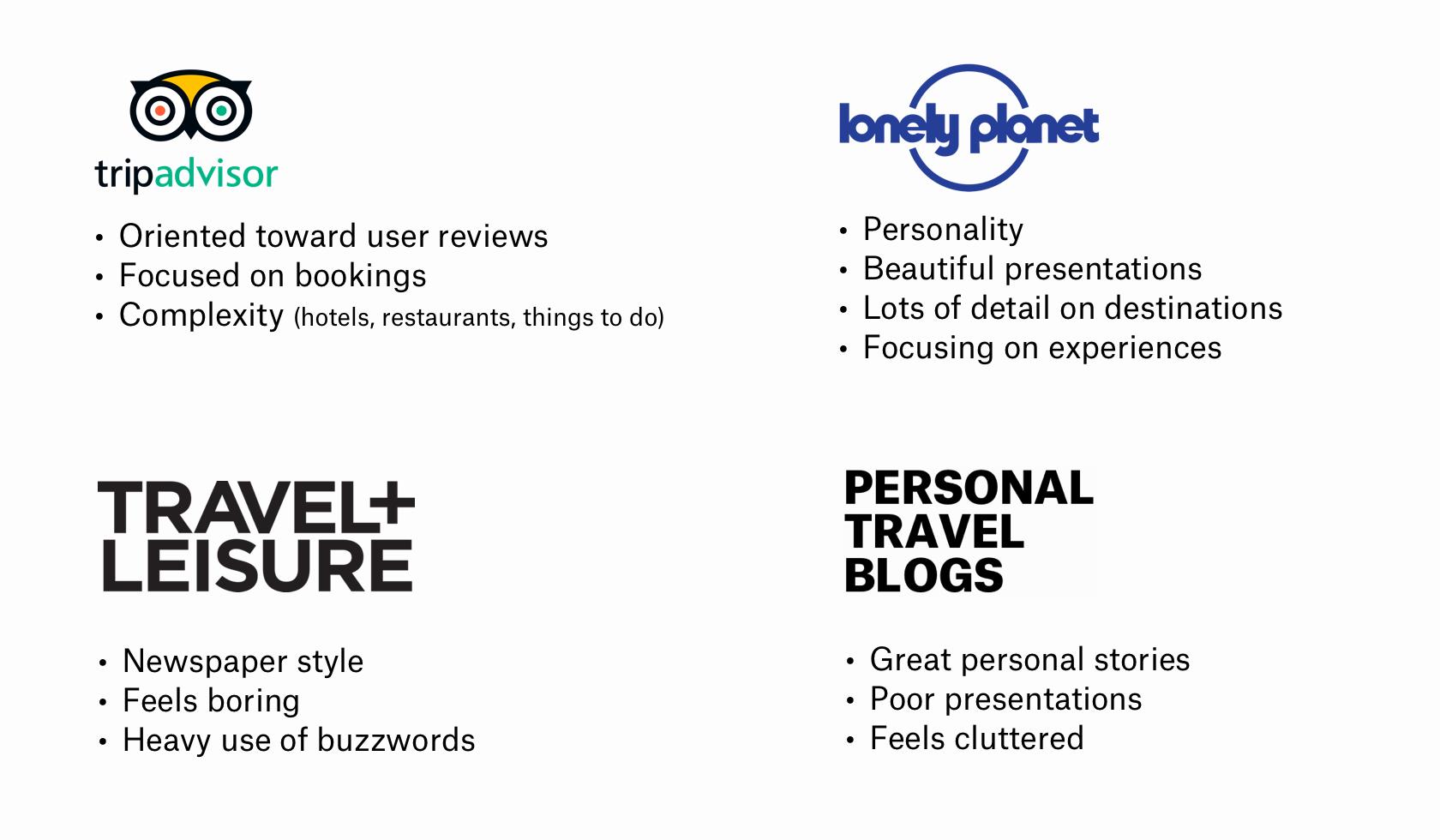
 Tripadvisor
Tripadvisor- Konzentriert sich auf User Reviews
- Konzentriert sich auf die Buchung
- Komplex (Hotels, Restaurants, Dinge zu tun)
Einsamer Planet- Persönlichkeitsorientiert
- Schöne Präsentationen
- Viele Details und Anweisungen
- Erfahrung im Fokus
REISE + FREIZEIT- Zeitungsstil
- Langeweile
- Übermäßiger Umgang mit Slang
Persönliche Reiseblogs- Tolle persönliche Geschichten
- Schlechte Präsentationen
- Ein Gefühl der Belohnung
Dies ist ein Beispiel für die Analyse von Wettbewerbern aus der Reisebranche, die das Hauptziel der Phase der Festlegung der Idee hervorhebt: die Probleme und Chancen aufzuzeigen, die durch die Stärken und Schwächen konkurrierender Unternehmen entstehen.
2. Forschung: Identifizieren Sie Ihre Benutzer
Wer ist Ihr Zielbenutzer und warum sollte sich Ihr Produkt um ihn kümmern? Dies zu verstehen ist der Schlüssel, aber wir müssen zunächst Annahmen falsch berechnen. Beginnen Sie am besten mit der stärksten Hypothese. Versuchen Sie nicht, sie herauszufordern oder „für jeden etwas zu tun“. Wir brauchen kein vages Design.
Überprüfen Sie stattdessen sorgfältig die Websites der Wettbewerber, die im ersten Schritt gefunden wurden, und lassen Sie den gesunden Menschenverstand ein Porträt Ihrer potenziellen Benutzer zeichnen.
Hier einige praktische Forschungsbereiche, die im Internet verfügbar sind:
- Besuchen Sie Bewertungsseiten und sehen Sie, was die Leute über ihre Erfahrungen mit Ihren Mitbewerbern sagen.
- Folgen Sie den Branchenprofis in Ihrem Social-Media-Produkt und beobachten Sie, wie sie Ihr Publikum anziehen.
- Finden Sie maßgebliche Nachrichtenartikel, in denen detailliert beschrieben wird, wie Ihre Konkurrenten arbeiten.
- Lernen Sie die Interaktion Ihrer Konkurrenten mit Ihren Benutzern in sozialen Netzwerken kennen.
- Sehen Sie nach, ob Sie Foren finden, in denen die Probleme oder Probleme Ihrer Konkurrenten diskutiert werden.
In jedem dieser Bereiche können wertvolle Ideen ohne nennenswerte finanzielle Investitionen erzielt werden. Dies ist besonders wichtig für kleine Projektteams, die auf der Grundlage kleiner Budgets arbeiten. Große Marken geben viel Geld für Forschung aus, aber kleine Teams und einzelne Freiberufler müssen Wege finden, um erfinderischer zu sein.
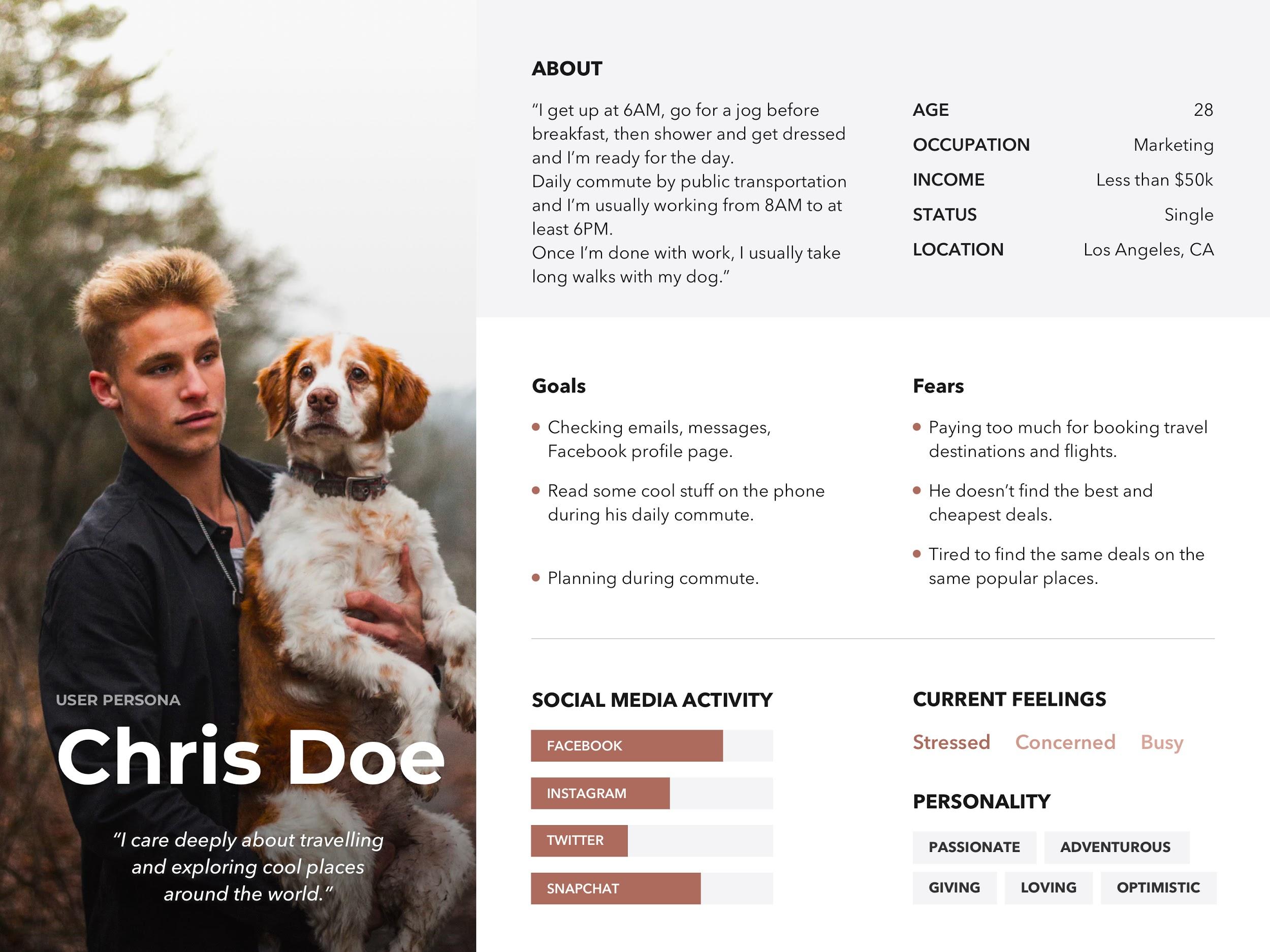
 Benutzerprofile können allgemein oder sehr detailliert sein. Zu Beginn des MVPr-Prozesses ist es wichtig, so viele wie möglich zu identifizieren.
Benutzerprofile können allgemein oder sehr detailliert sein. Zu Beginn des MVPr-Prozesses ist es wichtig, so viele wie möglich zu identifizieren.3. Informationsarchitektur: Erstellen Sie Ihren Prototyp
Wie wird der
Prototyp funktionieren und auf welche wichtigen Informationen wird er sich konzentrieren?
Der einfachste Weg, dies zu beantworten, besteht darin, Top-Sites zu analysieren, die dem von Ihnen erstellten Prototyp ähnlich sind. Das allgemeine Erscheinungsbild und die Erfahrung der Website, die Sie als Beispiel ausgewählt haben, sollten erstklassig sein.
Teilen Sie die Site zunächst in Blöcke auf. Was sind alle Hauptseiten und wie sind sie optisch strukturiert? Haben Sie keine Angst, den Rahmen der Website zu ändern und ihn dann mithilfe Ihrer Informationen, Farben, Bilder usw. neu zu erstellen.
Warum musst du das tun? Ihre Website funktioniert wahrscheinlich ähnlich wie die Websites von Mitbewerbern - Sie haben einfach unterschiedliche Ziele. Es ist nicht erforderlich, ein komplexes System zu erfinden, wenn Benutzer gut auf die etablierte Erfahrung reagieren.
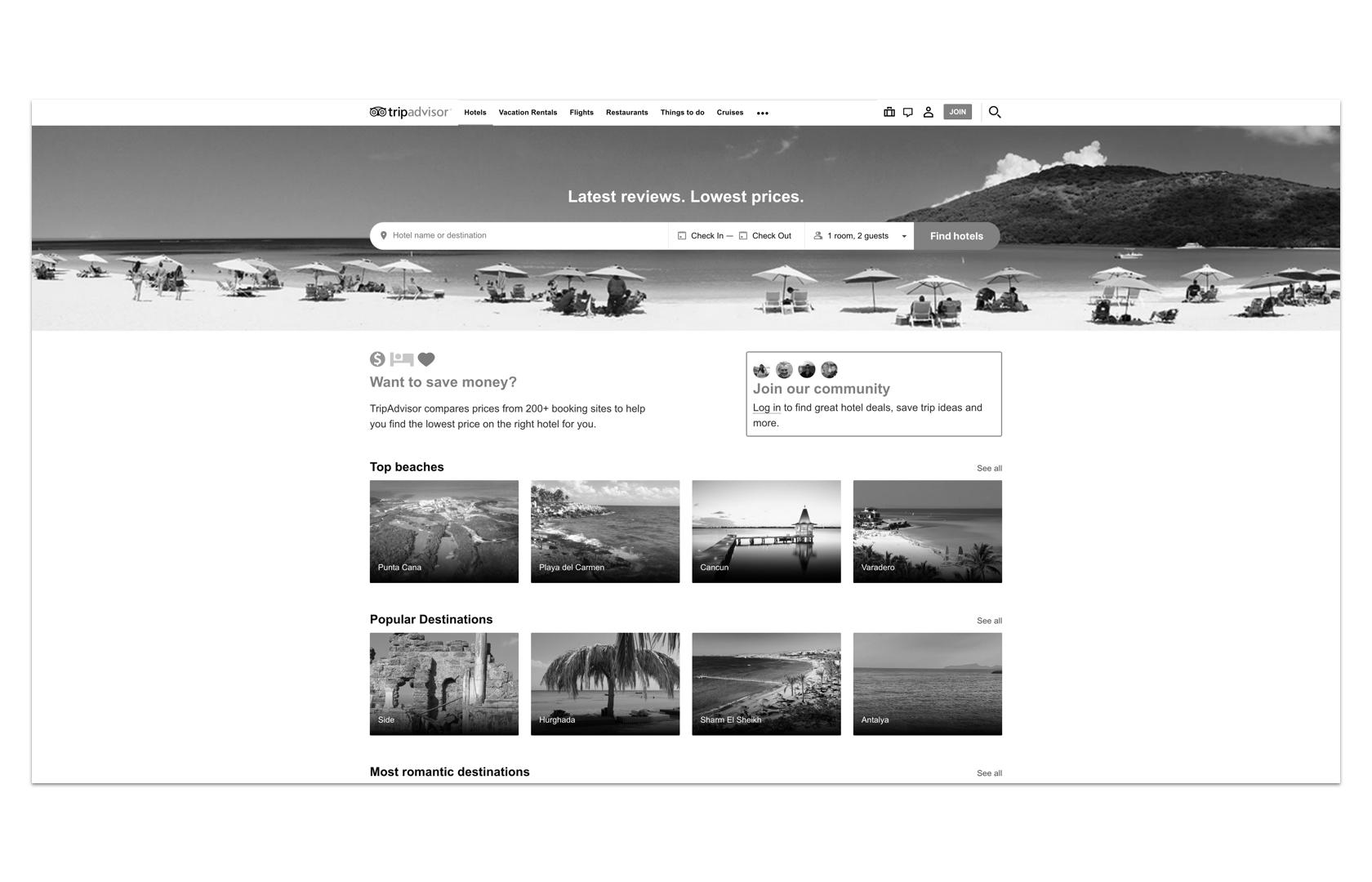
* Life Hack: Wenn Sie die
Informationsarchitektur einer Site studieren, besteht eine nützliche Technik darin, Screenshots zu erstellen und diese in Graustufen zu übersetzen, damit Sie nicht vom Einfluss der Farbe abgelenkt werden (was sehr aufdringlich sein kann).
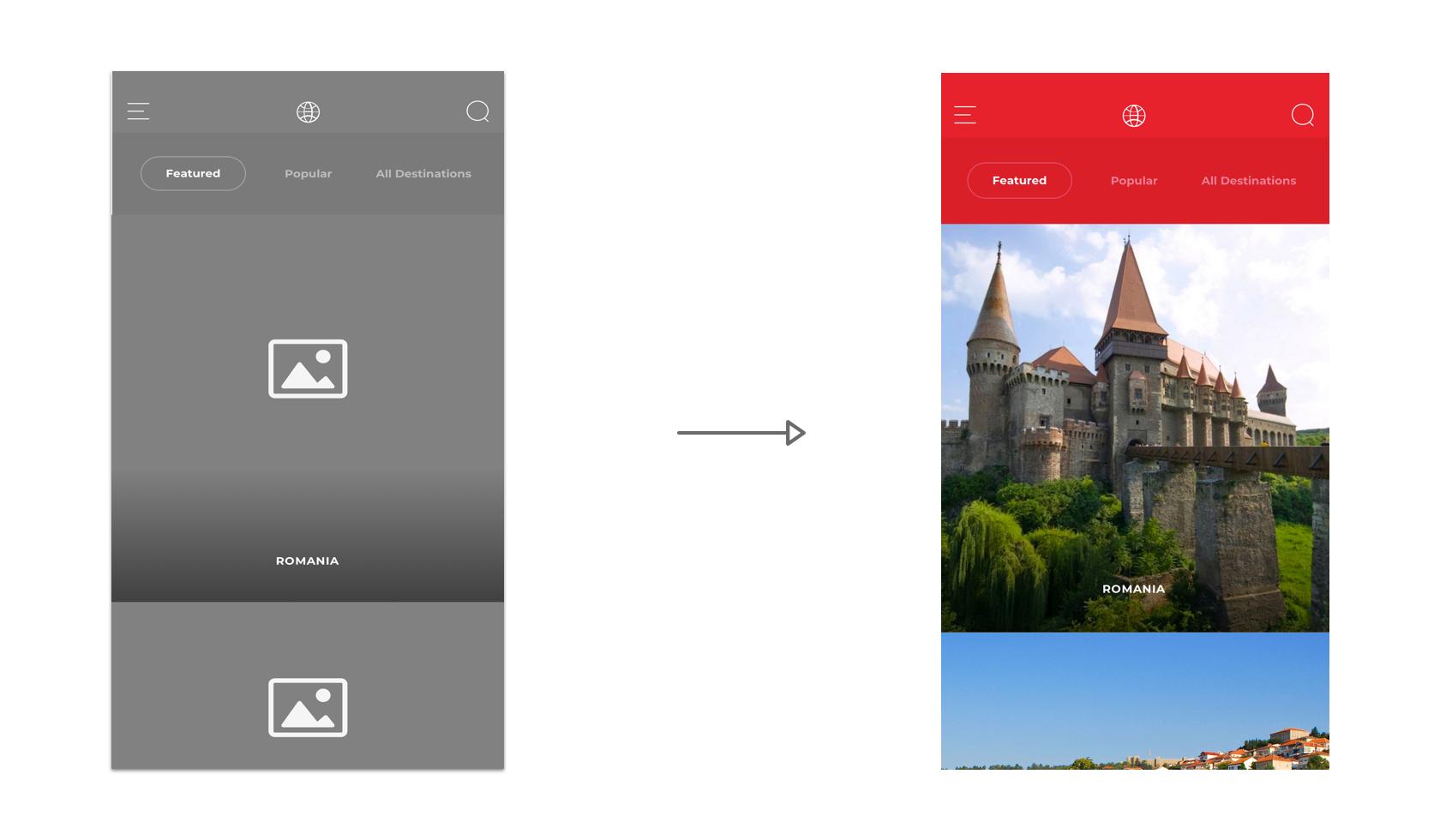
 Eine gute Möglichkeit, Rauschen zu beseitigen und sich auf das Wesentliche zu konzentrieren, besteht darin, Produkt-Screenshots in Graustufen umzuwandeln.
Eine gute Möglichkeit, Rauschen zu beseitigen und sich auf das Wesentliche zu konzentrieren, besteht darin, Produkt-Screenshots in Graustufen umzuwandeln.Nutzen Sie anschließend die Online-Ressourcen, mit denen Designer schnell von Null zu einem interaktiven Prototyp wechseln können. Es gibt viele Benutzeroberflächen, HTML-Vorlagen, WordPress-Designs usw. Haben Sie keine Angst, sie an Ihren Prototyp anzupassen, und sorgen Sie sich nicht um Pixel-Perfektion oder schönen Code. Zu diesem Zeitpunkt ist es für niemanden von Bedeutung. Und das Wichtigste ist, wie nützlich Ihr Produkt ist.
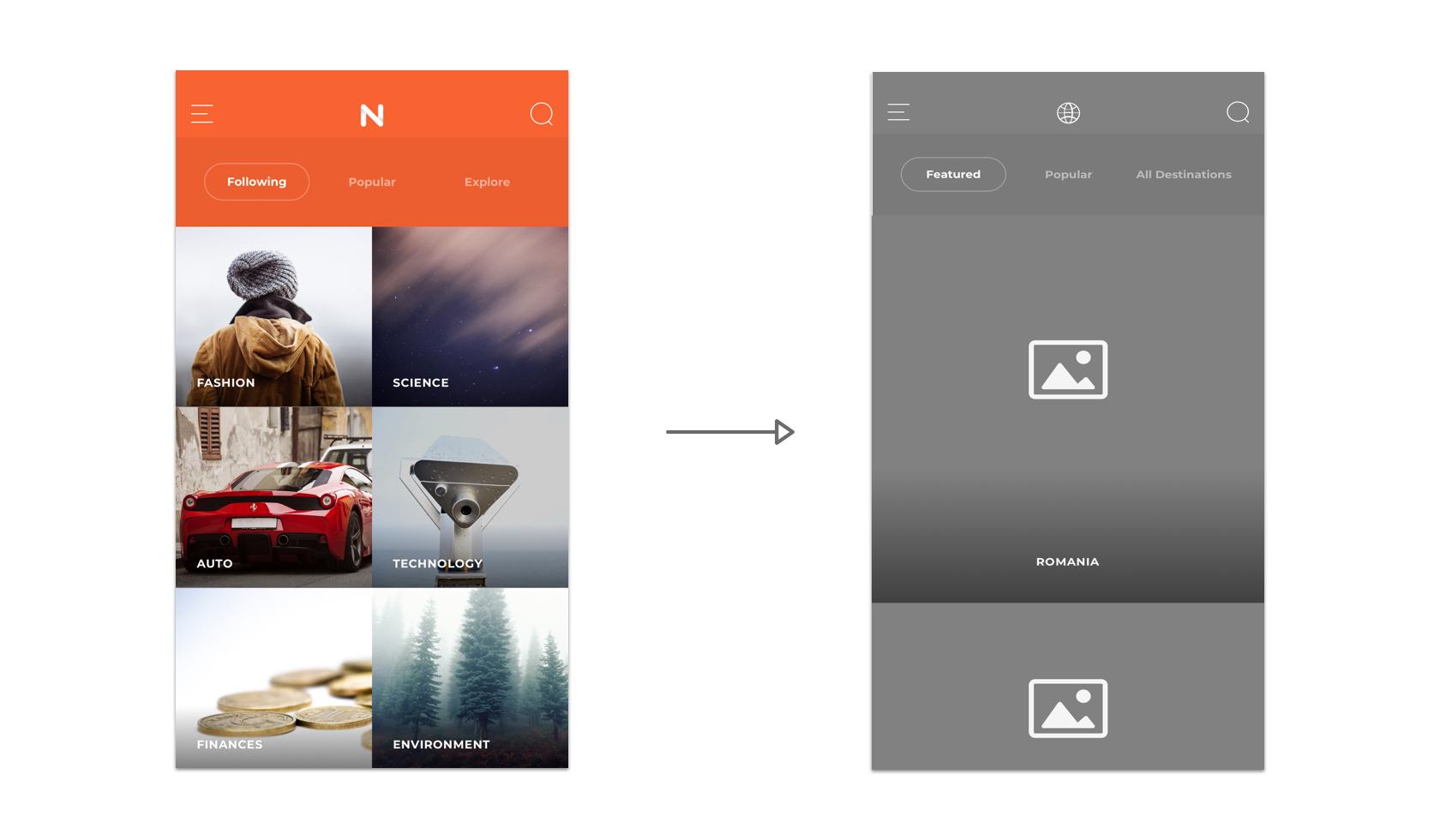
So funktioniert es mit dem kostenlosen
UI-Kit :
 Welche Benutzeroberfläche Sie benötigen, hängt von der Art des Prototyps ab, den Sie entwickeln. In diesem Fall können Sie durch die Verwendung einer Vorlage, die sich auf visuelle Inhalte konzentriert, diese schnell und nahtlos neu organisieren.
Welche Benutzeroberfläche Sie benötigen, hängt von der Art des Prototyps ab, den Sie entwickeln. In diesem Fall können Sie durch die Verwendung einer Vorlage, die sich auf visuelle Inhalte konzentriert, diese schnell und nahtlos neu organisieren.Was haben wir im obigen Bild erreicht?
- Wir haben alle Farben und Bilder entfernt.
- Die Navigationsleiste ist unberührt geblieben.
- Die Funktionalität des Filtersystems blieb unverändert, der Wortlaut wurde jedoch geändert.
- Wir sind von zwei Spalten zu einer übergegangen, um die Bilder, die wir verwenden möchten, besser zu demonstrieren.
In weniger als einer Stunde haben wir eine visuelle Basis für die Weiterentwicklung unseres Prototyps.
4. Visuelles Design: Neue UI-Ressourcen neu zuweisen
Das visuelle Erscheinungsbild Ihres Prototyps kann nicht von seiner Funktionsweise getrennt werden. Es geht nicht nur um den Zeitplan. Robustes visuelles Design erzählt die Geschichte und gibt Erfahrung mit echtem Wert.
Hier ist visuelle Konsistenz der Schlüssel, da sie den Benutzern hilft, sich mit dem Produkt vertraut zu machen und effizienter zu navigieren. Um diese Konsistenz in den frühen Phasen Ihrer Prototypenentwicklung zu erreichen, ist es ratsam, die kostenlosen UI-Ressourcen neu zu verteilen.
Auf diese Weise müssen Sie nicht stundenlang ein komplettes Design-System entwickeln. Basierend auf Typografie, Schaltflächenstilen, Ikonografie und allen anderen wichtigen Komponenten der Benutzeroberfläche.
 Anstatt Zeit mit der Erstellung einer konsistenten Benutzeroberfläche über mehrere Bildschirme hinweg zu verschwenden, verwenden Sie eine Reihe von Benutzeroberflächen und konzentrieren Sie sich auf die Erstellung von Inhalten. In diesem Beispiel sind wir schnell von einem Drahtmodell zu einem hochpräzisen Layout übergegangen.
Anstatt Zeit mit der Erstellung einer konsistenten Benutzeroberfläche über mehrere Bildschirme hinweg zu verschwenden, verwenden Sie eine Reihe von Benutzeroberflächen und konzentrieren Sie sich auf die Erstellung von Inhalten. In diesem Beispiel sind wir schnell von einem Drahtmodell zu einem hochpräzisen Layout übergegangen.5. Starten: Code schreiben oder nicht schreiben?
Es ist Zeit, Ihren Prototyp mit der Welt zu teilen. Glücklicherweise ist es einfacher, Prototypen in dynamische Prototypen umzuwandeln. Dank der vielen intuitiven Tools müssen Sie nicht einmal wissen, wie man programmiert, aber Sie müssen lernen?
MVPr ohne geschriebenen Code
(im Folgenden No-Code)Wenn Sie das visuelle Design fertiggestellt haben, erstellen Sie eine Zielseite basierend auf dem Prototyp, damit Besucher mit ihm interagieren und allgemeines Feedback zu Ihrer Idee geben können. Zu diesem Zeitpunkt im MVPr-Entwurfsprozess gibt es verschiedene Möglichkeiten, einen Prototyp ohne Code zu erstellen. Hier sind einige davon:
Grundlegende Prototypen
- InVision verfügt über alle Funktionen, die Sie zum Erstellen und Testen eines Basisprototyps benötigen, und bietet ein problemloses Erlebnis, ohne die Komplikationen zu komplizieren.
Rich Media-Prototypen (erweiterte Prototypen)
- Für komplexe Interaktionen, Übergänge und Animationen ist das Prinzip sehr nützlich.
100% realistische Prototypen
- Mit Framer können Designer jedes erdenkliche digitale Produkt simulieren. Dies ist ideal, wenn der Prototyp in Bezug auf seine eigene Animation und Codierung auf der Grundlage der Logik real aussehen und sich real anfühlen soll (Beispiel: Wenn ja, tun Sie dies).
- Webflow bietet die Möglichkeit, reaktionsschnelle Websites auf 100% Leinwand zu entwerfen, mit Code zu erstellen und auszuführen, die Sie sehen und erhalten. (Was-du-siehst-ist-was-du-bekommst)
Hier ist ein nützliches Diagramm, das die Stärken und Schwächen mehrerer Designprogramme aufschlüsselt, mit denen interaktive Prototypen schnell und genau erstellt werden können. (Quelle: Cooper)
MVPr mit Code
Code kann ein erstaunlicher Verbündeter sein. Ohne Zweifel ist dies der beste Weg, um Ihr Produkt zu erstellen. Der Hauptnachteil besteht darin, dass Sie wissen müssen, wie man Code schreibt, um die erweiterten Einstellungen nutzen zu können. Ohne eine angemessene Wissensbasis wird das Experimentieren mit Code Sie verlangsamen.
Es gibt viele Sätze von Code-Startern, die Ihnen den Einstieg erleichtern. Für das oben dargestellte Benutzeroberflächenset steht beispielsweise eine eigene HTML-Version zum Download zur Verfügung:
 Jetzt UI Kit
Jetzt UI Kit Readymag
Readymag ist ein Online-
Designtool , mit dem Kreative auf einfache Weise Microsites, Portfolios und mehr erstellen können.
 Mit Webflow
Mit Webflow können Designer
reaktionsschnelle Websites in einem Browser erstellen.
 Themeforest
Themeforest bietet Tausende anpassbarer Themen und Vorlagen.
6. Testen: Verwenden Sie Werbung, um das Interesse Ihres Publikums zu bestätigen
Die geheime Sauce zum Testen Ihres Prototyps liegt in Tools, mit denen Sie mit minimalem Aufwand die meisten Informationen erhalten und gleichzeitig den Wert erhalten können. Alles, was Sie brauchen, sind ein paar Dollar und etwas Geduld, um die Problembereiche zu beheben.
Der praktische erste Schritt zur Beurteilung des Interesses an Ihrem Produkt besteht darin, eine Anzeige zu erstellen und Personen zu verweisen, die während der dortigen Forschungsphase gefunden wurden. Abhängig von Ihrer Zielgruppe und der Art des Produkts, das Sie entwickeln, können Sie Anzeigen auf Google, LinkedIn, Instagram oder Twitter schalten. Für Produkte vom Geschäft bis zum Verbraucher wird Facebook empfohlen.
* Lifehack: AdEspresso ist ein praktischer Ort, um gleichzeitig Hunderte von Versionen Ihrer sozialen Anzeigen zu starten und nützliche vergleichende Analysen zu sammeln.
Wenn Sie eine Anzeige starten, lernen Sie zwei Dinge:
- Anzahl der Personen, die Ihre Anzeige sehen
- Die Anzahl der Personen, die auf Ihre Anzeige geklickt haben
Nachdem Sie bestätigt haben, dass Ihre Zielgruppe interessiert ist, müssen Sie Wert für Ihre frühen Benutzer schaffen. So:
- Fügen Sie ein Abonnementformular hinzu und bitten Sie die Benutzer, ihre E-Mail-Adresse anzugeben.
- Informieren Sie die Benutzer über Ihren Start.
- Stellen Sie sicher, dass Ihre Social Media-Kanäle aktiv sind, damit Sie soziale Schaltflächen erstellen können, indem Sie Benutzern die Freigabe Ihres Produkts ermöglichen.
Verwenden Sie diese Strategie und Sie erhalten:
- Liste der E-Mail-Adressen, die Sie für Ihre frühen Marketingschritte verwenden können.
- Personen, die Ihr Produkt ihrem persönlichen und beruflichen Umfeld empfehlen
- Ein klareres Verständnis dafür, ob Ihr Produkt den Benutzer begeistert
Wenn Sie zum ersten Mal echtes Feedback erhalten, ist Ihr Produkt live. Dank dieses Zyklus der Erstellung eines profitablen Angebots, der Verhaltensanalyse und der iterativen Lösungen wissen Sie, was funktioniert und was nicht, und kommen dem Produkt näher, das die Benutzer wirklich verwenden möchten.
Entscheidender Start und Training
Das ultimative Ziel eines minimal lebensfähigen Prototyps ist Folgendes: schnell und sicher von Designhypothesen zu echtem, effektivem Feedback übergehen.
Es ist ein Prozess, der Unsicherheit und Missverständnisse als Verbesserungsmöglichkeiten berücksichtigt. Außerdem belohnt er Action. Gutes Design erfordert mutige Entscheidungen und die Bereitschaft, angesichts der Unvollkommenheit voranzukommen.
Gelingen Sie daher nicht im Streben nach Spitzenleistungen und versuchen Sie, sich nicht mit Megamarken und ihren riesigen Ressourcen zu vergleichen. Machen Sie weitere Schritte nach vorne, und schon bald werden Sie ein deutlich poliertes Produkt finden, von dessen Verwendung die Menschen begeistert sein werden.