Im vorherigen Artikel „
Erstellen der Struktur eines Online-Shops: Kategorieschema “ haben wir die SEO-Struktur der Hauptseiten sowie eine Liste der Store-Seiten analysiert, die sich in ihrer Funktionalität unterscheiden.
Heute werden wir jede der Funktionsseiten der Website genauer analysieren und am Ende des Artikels eine Liste der wichtigsten
Seiten des Online-Shops erstellen, die zum Starten eines Online-Shops erforderlich sind.
1. Die Hauptseite des Online-Shops
Dies ist die Hauptseite der Website des Shops, auf der der Website-Besucher verstehen kann, um welche Art von Website es sich handelt und wie sie für ihn nützlich sein kann.
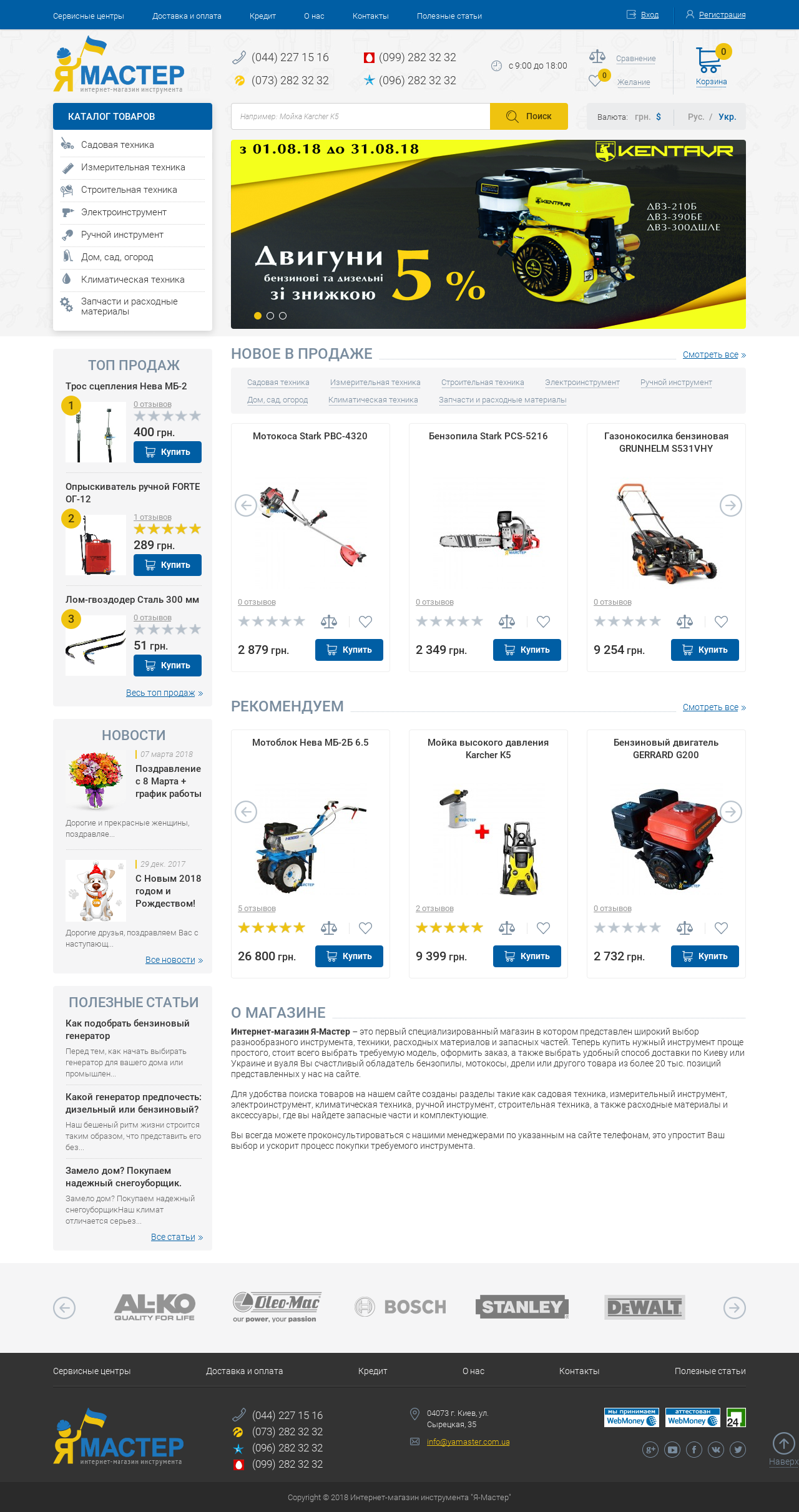
Die Hauptseite des Online-Shops besteht aus 3 Hauptteilen:
Überschrift (der obere Rand der Website ist für alle Seiten gleich)Inhaltsteil:- Bildschieberegler
- Produktkategorien
- beliebte Produkte
- Werbebanner
- neue Produkte
- Bestseller
- Artikel (Nachrichten)
- Hersteller von Schiebereglern
- CEO Beschreibung eines Online-Shops mit dem Titel H1
- Newsletter-Abonnement
Fußzeile (der untere Rand der Website ist für alle Seiten gleich)Lesen Sie diesen Artikel, welche Blöcke und in welcher Reihenfolge in Ihrem speziellen Fall besser platziert werden können.
So sieht es am Beispiel eines unserer Online-Shops OpenCart aus.

2. Produktkatalog
Ein Produktkatalog oder eine Produktkategorie ist eine Online-Shop-Seite mit einer Liste der Produktkategorien und der Produkte selbst. Solche Seiten sind für den Website-Besucher gedacht, um schnell das richtige Produkt zu finden, indem er nach Kategorie oder zusätzlichen Parametern sortiert.
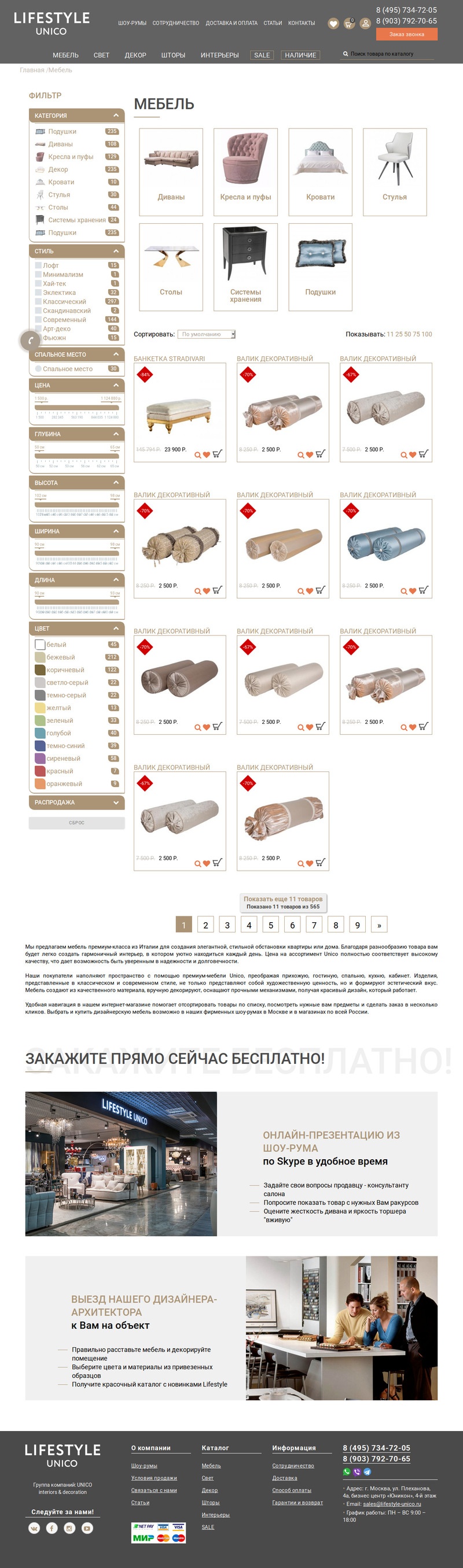
Auf Seiten dieses Typs sowie auf der Hauptseite befinden sich eine Kopf- und Fußzeile. Darüber hinaus kann es im Inhaltsteil einige Blöcke geben:
- Brotkrumen (Seitennavigation)
- Produktkategorien
- Waren sortieren
- Produktliste
- Produktfilter
- Beschreibung der SEO-Kategorie
Der Inhalt der Seite besteht aus Blöcken mit Seiteninformationen, die sich zwischen Kopf- und Fußzeile der Site befinden.
Schlussfolgerung: Ein Produktkatalog wird benötigt, damit eine Person unter Hunderten und Tausenden von Produkten in Ihrem Geschäft anhand von Kategorien und anderen Parametern schnell ein Produkt oder eine Gruppe mehrerer Produkte finden kann, die für sie von Interesse sind.
Ein Beispiel für einen Warenkatalog eines Online-Shops für Designermöbel
3. Produktkarte
Wenn ein Besucher ein oder mehrere Produkte in den Produktlisten der Kategorien gefunden hat, wechselt er zur
Produktseite des Online-Shops . Diese Art von Seite ist so konzipiert, dass Benutzer das Produkt im Detail kennenlernen und entscheiden können, ob sie es kaufen oder nicht.
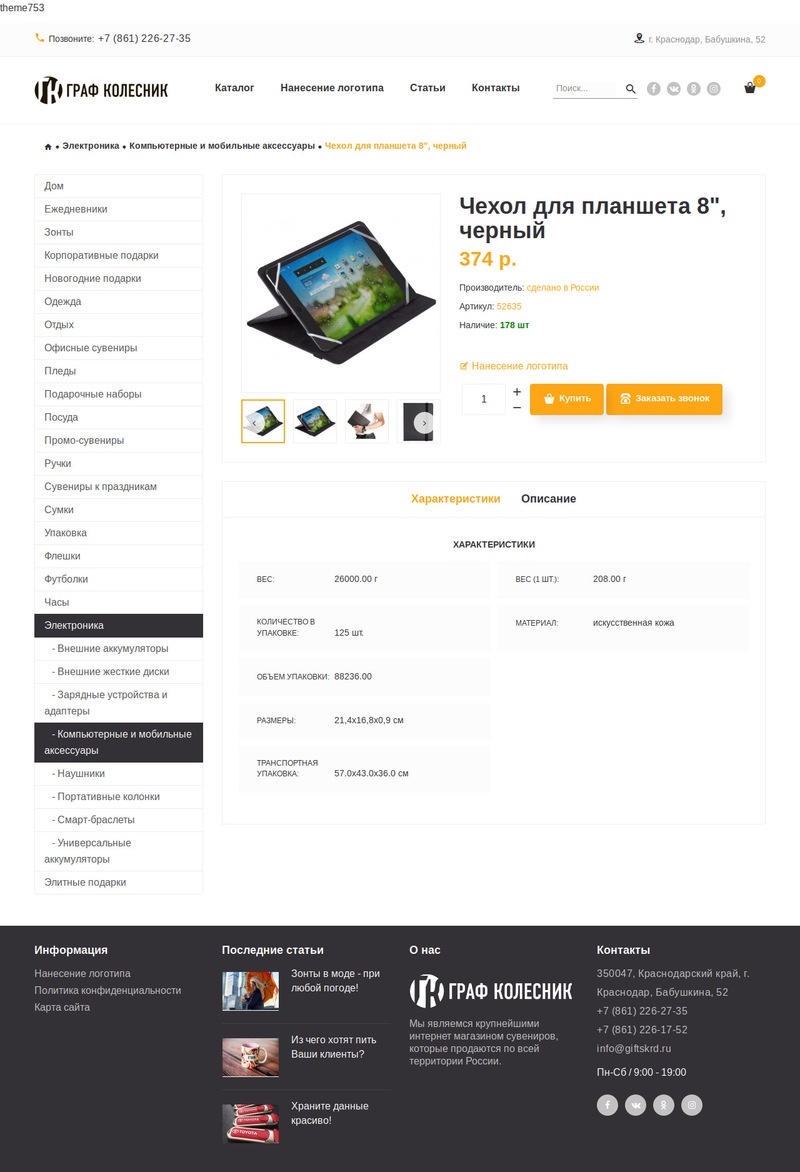
Zu diesem Zweck werden auf solchen Seiten im Inhaltsteil Informationen zum Produkt angezeigt:
- Produktbilder
- Produktname
- Artikel (Produktcode)
- Hersteller
- Verfügbarkeit
- Preis
- Eigenschaften
- Beschreibung
- Bewertungen
- Wahl von Farbe, Größe, Material usw. (je nach Produkt)
- Versand- und Zahlungsinformationen
Wenn der Besucher dem Verhältnis von Merkmalen, Preis, Produktdesign und Vertrauen in Ihr Geschäft entspricht, legt er das Produkt in den Warenkorb und gibt eine Bestellung auf. Stellen Sie daher sicher, dass Sie eine klare Beschreibung des Produkts und der Hauptvorteile des Kaufs bei Ihnen haben.
Beispielsweise hat ein Online-Geschenkeladen, eine Produktkarte eine ähnliche Struktur
4. Hersteller, Marken, Fabriken
Wenn Ihr Sortiment Waren verschiedener Hersteller (Marken oder Fabriken) enthält und dies für Ihre potenziellen Käufer wichtig sein kann, ist diese Art von Seite auch für Sie erforderlich.
Dies kann für folgende Themen wichtig sein: Möbel, Smartphones, Tablets und Laptops, Haushaltsgeräte, Keramikfliesen, Elektrowerkzeuge, Baumaterialien.
Normalerweise gibt es zwei Arten von Seiten mit Herstellern : eine Liste der Hersteller und eine Liste der Produkte des ausgewählten Herstellers.
Die Liste der Hersteller des Online-Shops besteht aus einer
Kopfzeile, einer Liste der Hersteller (Bild und Name) und einer Fußzeile .
Die Liste der Produkte des ausgewählten Herstellers ähnelt der Kategorieseite und ihr Inhaltsteil besteht aus:
- Beschreibungen des Herstellers, der Marke, der Fabrik
- Liste der Produkte des ausgewählten Herstellers
- Produktfilter
5. Aktien
Eine Seite dieses Typs ähnelt
in Design und Funktionalität dem Produktkatalog, außer dass nur Werbeartikel des Online-Shops angezeigt werden, die zwei Preise haben: Basic (mehr) und Promotion (weniger).
Normalerweise gelangen Waren automatisch auf solche Seiten, wenn im administrativen Teil des OpenCart-Stores oder eines anderen CMS ein zusätzlicher Preis angegeben wird. Dort können Sie den Rabattpreis und die Gültigkeit des Aktionspreises angeben. Danach wird die Aktion getrennt.
6. Suchen Sie die Site
Die Suche soll eine Liste von Produkten auf Schlüsselwunsch eines Site-Besuchers bilden, wenn das Sortiment groß ist und es schwierig ist, das gewünschte Produkt nach Kategorie und unter Verwendung des Filters auszuwählen.
Wichtig! Für die meisten Geschäfte mit einem Sortiment von bis zu 500-1000 Produkten ist eine Suche nicht erforderlich, da die Wahrscheinlichkeit, dass die Suche nach Waren vereinfacht wird, gering ist. Und wenn eine Person durch eine Suche nicht findet, wonach sie gesucht hat (die Waren mit dem eingegebenen Wort werden möglicherweise überhaupt nicht angezeigt) , kann sie die Website sogar sofort verlassen.
In solchen Fällen ist es besser, eine
bequeme Kategoriestruktur zu erstellen, anhand derer eine Person auf jeden Fall etwas auf der Website von dem Thema findet, nach dem sie gesucht hat.
Die Suchseite ähnelt den Produktlistenseiten und enthält zusätzlich ein Feld zur Eingabe eines Suchworts.
In der Regel erfolgt die Suche nach Name, Artikel, Warenbeschreibung.7. Produktvergleich
Wenn Ihr Online-Shop viele
Produkte mit ähnlichen Merkmalen enthält , können Besucher auf der Produktvergleichsseite leichter mehrere Produkte vergleichen, die ihnen gefallen, und das richtige Produkt für den Kauf auswählen.
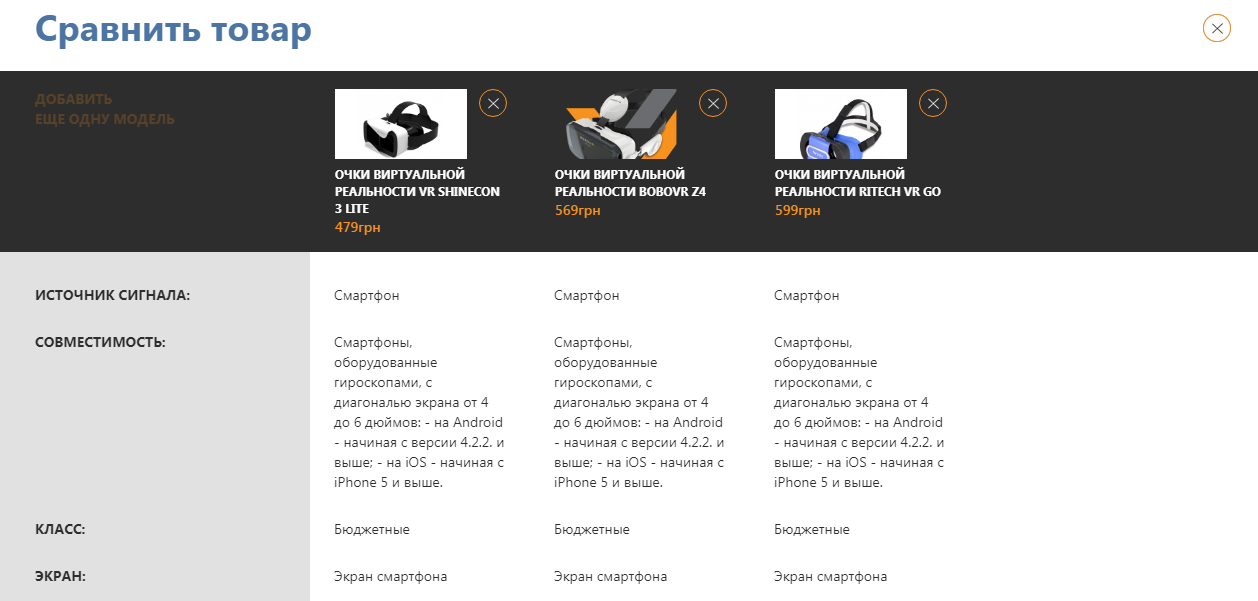
In der Regel sind die Spalten auf einer solchen Seite die Produkte, die der Käufer zum Vergleich ausgewählt hat.
Ein Warenvergleich , beispielsweise einer der Virtual-Reality-Stores, kann standardmäßig auf folgenden Parametern basieren:
- Bild
- Name
- Preis
- Signalquelle
- Kompatibilität
- Klasse
- Bildschirm
- Verbindungsschnittstelle
- ....... .......
- Farbe
- Material
- Gewicht
- Abmessungen

8. Wagen und Kasse
Wenn der Benutzer Ihrer Website das Produkt ausgewählt hat, das ihm gefällt, und bereit ist, es zu kaufen, indem er auf die Schaltfläche "In den Warenkorb" oder "Kaufen" klickt, wird das Produkt in die Warenkorb- und Checkout-Seiten verschoben.
Der Warenkorb zeigt die Liste der Produkte an , die der Website-Besucher kaufen wollte, die vorläufigen Kosten für Einkäufe, die Möglichkeit, einen Aktionscode einzugeben, und zeigt möglicherweise auch verwandte Produkte an, die dem Warenkorb für zusätzliche Verkäufe hinzugefügt wurden.
Die Aufgabe dieser Seite ist es, den Produkten zu zeigen, die eine Person kaufen möchte, wie viel es insgesamt kosten wird, und es ist möglich, anderes verwandtes Zubehör anzubieten.
Die Bestellung ist der nächste Schritt nach dem Warenkorb, bei dem Sie den Benutzer der Website nicht ablenken und ihm die Möglichkeit geben müssen, schnell, einfach und bequem eine Bestellung aufzugeben, indem Sie die erforderlichen Daten ausfüllen.
Auf der Checkout-Seite normalerweise:
- doppelte Liste der Waren und Kosten für Einkäufe
- Es gibt Felder zur Eingabe von Informationen über den Käufer (Name, E-Mail, Telefon, Adresse).
- Wahl der Liefer- und Zahlungsmethoden
9. Bewertungen speichern
Auf dieser Seite mit den Bewertungen Ihrer Kunden geht es nicht um ein bestimmtes Produkt, sondern allgemein um das Einkaufserlebnis in Ihrem Online-Shop. Es funktioniert gut, um das Vertrauen und die Loyalität in Online-Shops mit dem Thema Waren zu erhöhen, bei denen das Produkt selbst für den Käufer nicht so wichtig ist wie Liefergeschwindigkeit, Benutzerfreundlichkeit, Servicequalität usw.
Eine solche
Seite besteht strukturell
aus einer Liste von Bewertungen und einem Formular zum Senden einer neuen Bewertung.
Eine Überprüfung besteht normalerweise aus:- Kundenimage
- Name
- Rückruftermine
- Links zu sozialen. Kundennetzwerk
- Text überprüfen
- Kommentare des Geschäftsleiters
Für Online-Shops mit teuren Markenartikeln und Shops mit einem großen Warensortiment wird die Seite mit den Store-Bewertungen normalerweise nicht verwendet.
10. Kontakte
Kontaktinformationen müssen auf jeder Website vorhanden sein, auf der Waren oder Dienstleistungen verkauft werden.
Auf der Seite „Kontakte“ müssen Sie die maximal mögliche Menge an Kontaktinformationen platzieren:
- Telefone
- Boten
- E-Mail
- Adressen
- Karte
- Arbeitszeit
- Feedback-Formular
- Bilder Ihres Büros
- Bilder Ihres Teams
Dies ist notwendig, damit eine Person Sie auf bequeme Weise kontaktieren, sich beraten lassen, bei der Auswahl eines Produkts oder anderer Informationen über Sie helfen kann, um das Vertrauen zu stärken und einen Kauf bei Ihnen zu tätigen.
11. Blog (Artikel)
Seiten dieses Typs werden benötigt, um Ihre Kunden zu informieren und Ihnen bei der Auswahl des gewünschten Produkts zu helfen. Artikel erhöhen sehr gut die Glaubwürdigkeit und Konversion des Online-Shops.
In der Artikelliste wird eine Liste der neuesten Artikel des Online-Shops sowie auf der Seite des ausgewählten Artikels angezeigt:
- Text und Bilder des Artikels
- verwandte Artikel
- verwandte Produkte
Verwandte Produkte im Artikel sind einer der Hauptvorteile des Artikels. Neben der Tatsache, dass Sie der Person den Vorteil des Artikels durch Lesen geben, kann sie sofort die Produkte sehen, über die sie gerade gelesen hat.
Aufgrund von Artikeln wird Ihr Online-Shop auch von mehr Personen im Internet gefunden, was die Anzahl der Besucher Ihrer Website und dementsprechend den Umsatz erhöht.
12. Persönliches Konto
Dieser Bereich des Online-Shops ist erforderlich, wenn Sie über ein großes Warensortiment verfügen, viele Käufer haben und (oder) Sie eine separate Community Ihrer Kunden bilden und ihnen die Vorteile ihres persönlichen Bereichs in Ihrem Online-Shop anbieten können.
Von den Annehmlichkeiten können solche Funktionen sein:- Speichern persönlicher Daten des Kunden (diese müssen nicht jedes Mal bei der Bestellung eingegeben werden)
- Lieferadressen
- Bestellhistorie
- gespeicherte Wunschliste
- Bonuspunkte
Um genau zu verstehen,
ob Sie ein persönliches Konto benötigen, helfen Ihnen die tatsächlichen Erfahrungen mit dem Offline- oder Online-Verkauf von Produkten Ihres Fachs sowie Ihre Vision. Wenn Sie sich definitiv nicht sicher sind, sollten Sie beim Erstellen eines Online-Shops zunächst kein Geld für diese Funktionalität ausgeben.
13. Textinformationsseiten
Diese Art von Seite enthält normalerweise Textinformationen, die das Vertrauen in Sie stärken und dem Besucher vor dem Kauf Antworten auf grundlegende Fragen geben können.
Standardinformationsseiten:- Über uns (Über den Laden)
- Lieferung und Bezahlung
- Garantie
- Fragen und Antworten
- Rücksendung von Waren
- Datenschutzerklärung
Diese Seiten sind für das jeweilige Thema der Ware gedacht und basieren auf den Fragen, die Ihre Kunden Ihnen häufig stellen. Sie werden benötigt, um Zeit zu sparen und die Zeit zu verkürzen, in der Ihre Kunden eine Bestellung aufgeben.
In diesem Artikel haben wir die wichtigsten Funktionsseiten des Online-Shops analysiert. Wir haben zwar
die 404-Seite vergessen, die für SEO wichtig ist, und ich werde in einem separaten Artikel darüber sprechen.
Wie versprochen, die
Liste der 7 wichtigen Seiten des Online-Shops :
- Hauptseite
- Produktkatalog
- Produktkarte
- Einkaufswagen
- Kasse
- Textseiten
- 404 Fehlerseite
Alexander Antipov war bei Ihnen und hier enden wir mit der Struktur des Online-Shops. So detailliert wie möglich und mit Beispielen werden wir jede dieser Seiten in anderen Artikeln analysieren.
PS
Alle meine Artikel über Habr beschreiben meine Erfahrungen mit Online-Shops, die auf dem kostenlosen OpenCart CMS basieren. Diese Informationen eignen sich jedoch auch für die Entwicklung auf anderen Plattformen, einschließlich selbst geschriebener Websites.
Es ist nur so, dass in einigen CMS einige Arten von Seiten und Funktionen sofort einsatzbereit sind, während in anderen etwas verfeinert werden muss.