Ich mache Sie auf eine Übersetzung eines sehr coolen Artikels über Schnittstellenanimation aufmerksam.
Die ultimative Anleitung zur richtigen Verwendung von Animationen in UX von Taras Skytskyi.

Es ist derzeit schwierig, mit einer Schnittstellenanimation zu beeindrucken oder sogar zu überraschen. Es zeigt die Interaktion zwischen den Bildschirmen, erklärt die Verwendung der Anwendung oder lenkt einfach die Aufmerksamkeit des Benutzers. Als ich Artikel über Animation studierte, erfuhr ich, dass fast alle nur spezifische Anwendungsfälle oder allgemeine Fakten über Animation beschreiben, aber ich stieß auf keinen Artikel, in dem alle Regeln für die Animation von Schnittstellen klar und praktisch beschrieben würden. Aber in diesem Artikel werde ich nichts Neues schreiben, ich möchte nur alle Grundprinzipien und Regeln an einem Ort sammeln, damit andere Designer, die animierte Schnittstellen ausführen möchten, nicht nach zusätzlichen Informationen suchen müssen.
Dauer und Animationsgeschwindigkeit
Wenn Elemente ihren Status oder ihre Position ändern, sollte die Dauer der Animation langsam genug sein, damit Benutzer die Änderung bemerken können, aber gleichzeitig schnell genug, um keine Erwartung zu verursachen.
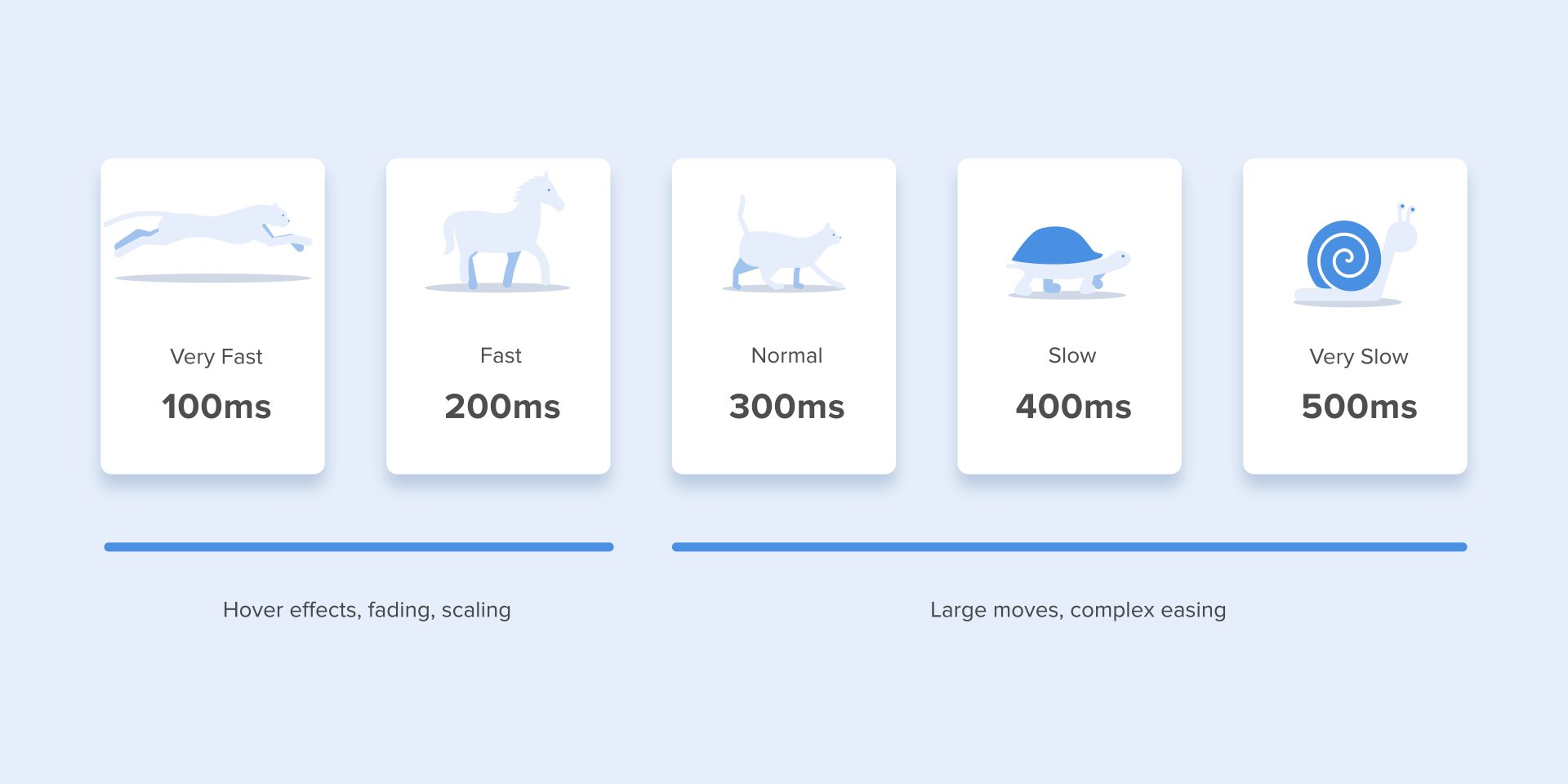
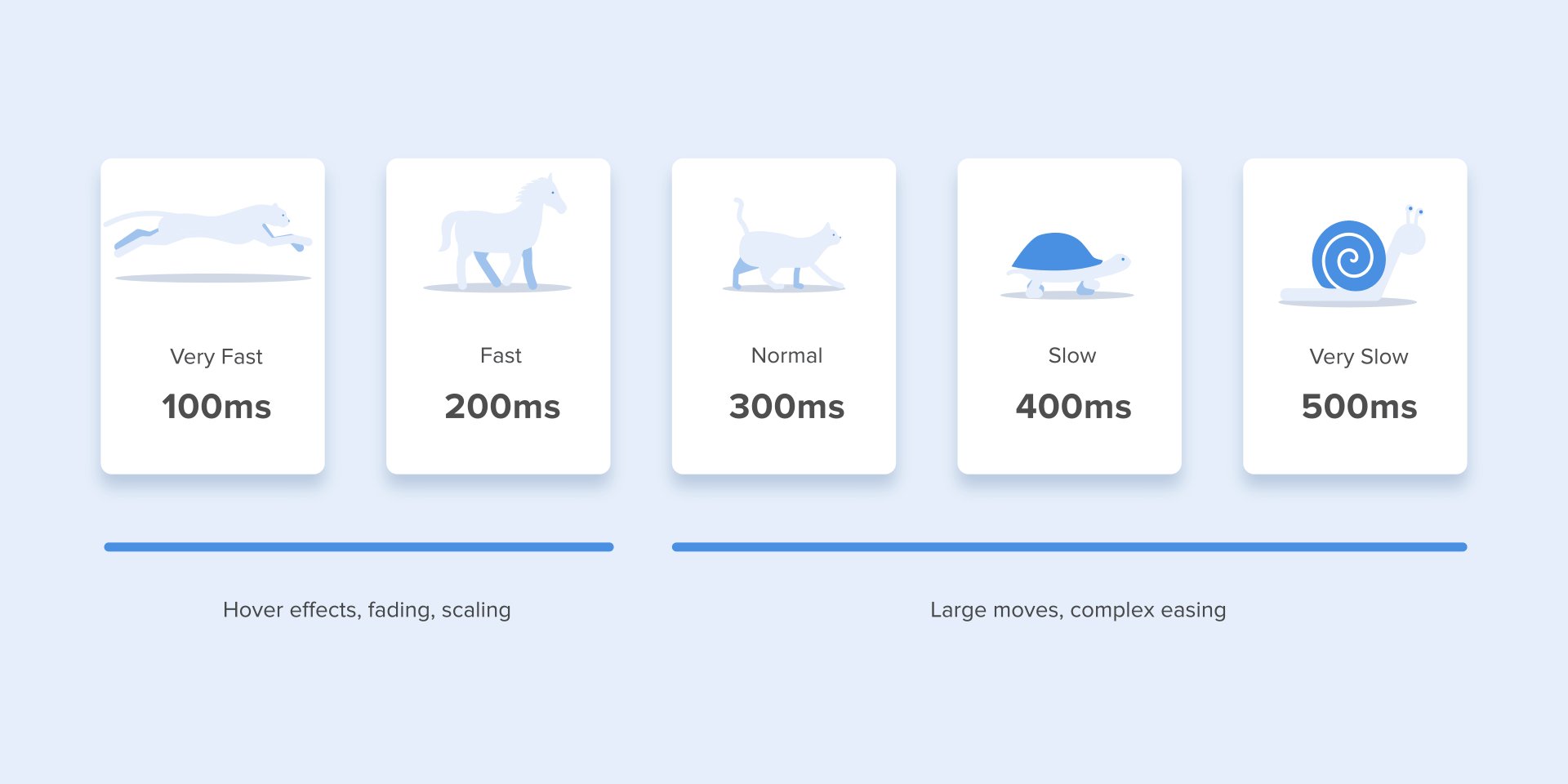
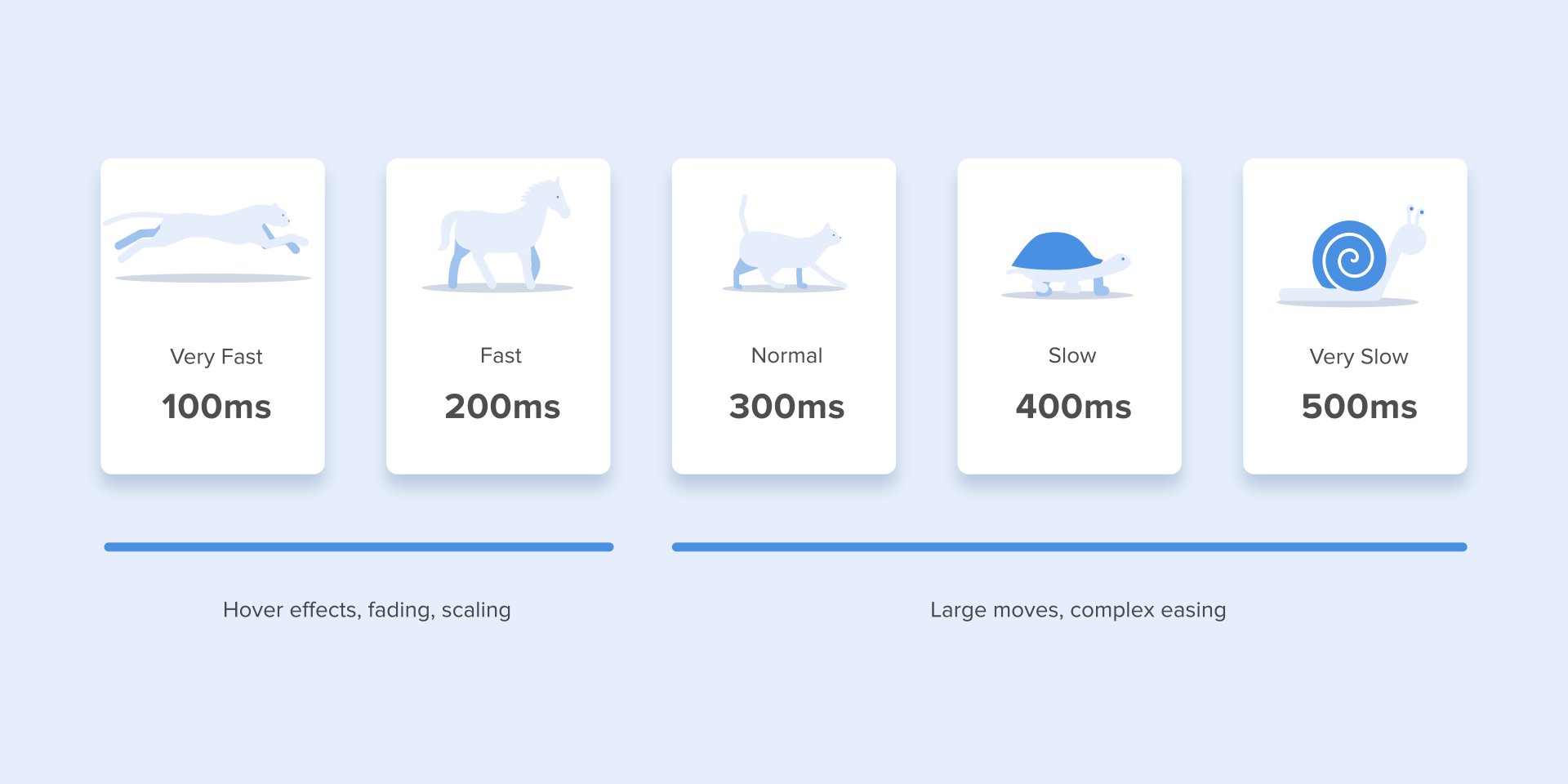
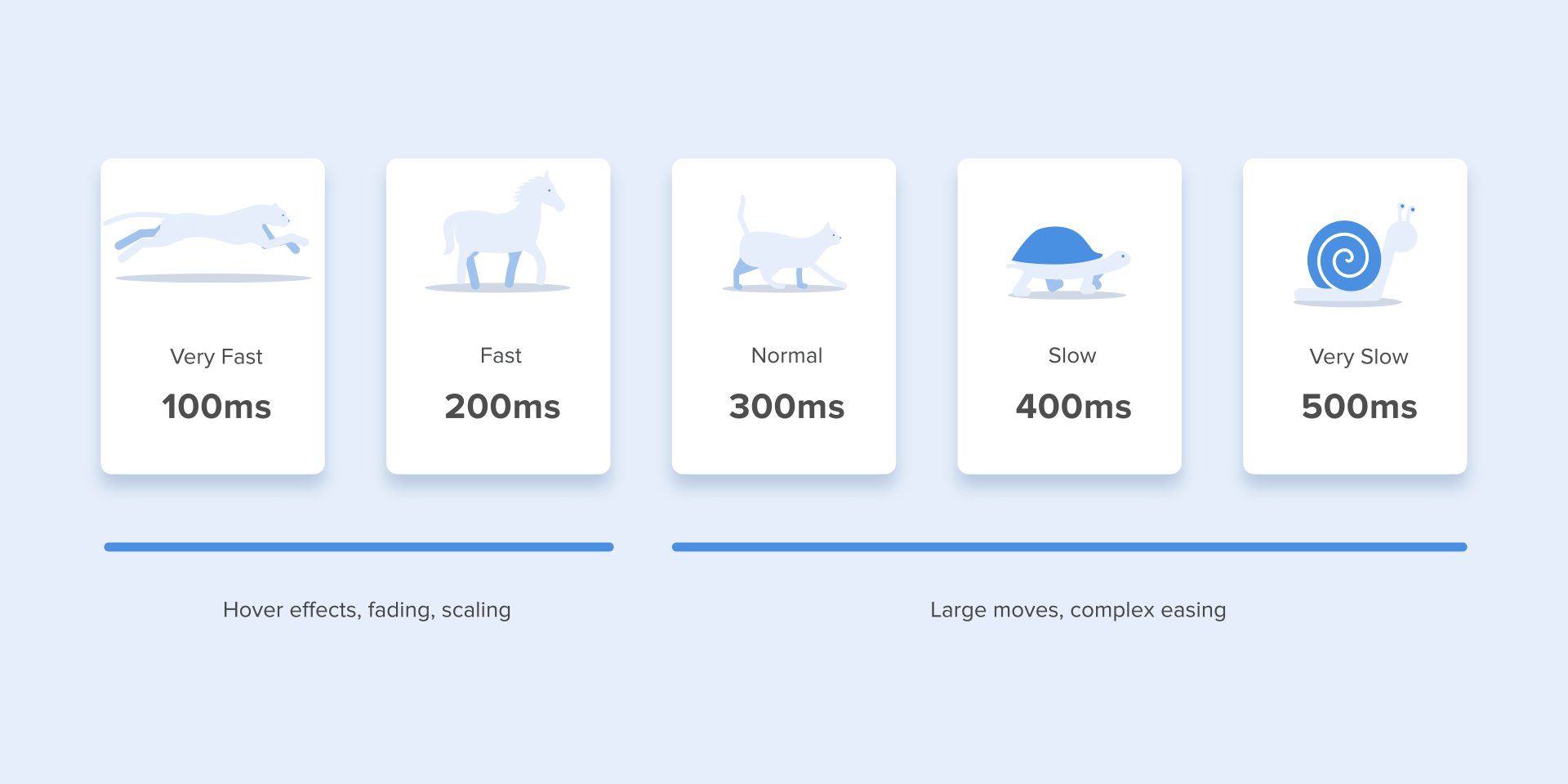
 Verwenden Sie die richtige Animationsdauer. Machen Sie es nicht zu schnell und lassen Sie dem Benutzer nicht viel Zeit für LangeweileZahlreiche Studien
Verwenden Sie die richtige Animationsdauer. Machen Sie es nicht zu schnell und lassen Sie dem Benutzer nicht viel Zeit für LangeweileZahlreiche Studien haben gezeigt, dass die optimale Animationsgeschwindigkeit der Schnittstelle zwischen 200 und 500 ms liegt. Diese Zahlen basieren auf den spezifischen Eigenschaften des menschlichen Gehirns. Jede Animation, die kürzer als 100 ms ist, erfolgt sofort und wird überhaupt nicht erkannt. Wenn die Animation länger als 1 Sekunde dauert, vermittelt sie ein Gefühl der Verzögerung und ist daher für den Benutzer langweilig.
 Die Dauer der Animation, die besser in Ihren Schnittstellen zu haben ist
Die Dauer der Animation, die besser in Ihren Schnittstellen zu haben istAuf Mobilgeräten wird in den
Richtlinien für das
Materialdesign außerdem vorgeschlagen, die Dauer der Animation auf 200 bis 300 ms zu beschränken. Bei Tabletten sollte die Dauer 30% länger sein - etwa 400-450 ms. Der Grund ist einfach: Der Bildschirm ist größer, sodass Objekte beim Ändern ihrer Position einen längeren Weg zurücklegen. Bei Geräten sollte die Dauer 30% kürzer sein - etwa 150 bis 200 ms, da die zurückgelegte Strecke auf einem kleineren Bildschirm kürzer ist.
 Die Größe mobiler Geräte wirkt sich auf die Dauer der Animation aus
Die Größe mobiler Geräte wirkt sich auf die Dauer der Animation ausWebanimation funktioniert anders. Da wir es gewohnt sind, Webseiten in einem Browser fast sofort zu öffnen, erwarten wir auch einen schnellen Übergang zwischen verschiedenen Zuständen. Daher sollte die Dauer von Webübergängen etwa zweimal kürzer sein als auf Mobilgeräten - von 150 bis 200 ms. In anderen Fällen glaubt der Benutzer unweigerlich, dass der Computer einfriert oder Probleme beim Herstellen einer Verbindung zum Internet hat.
Aber. Vergessen Sie diese Regeln, wenn Sie dekorative Animationen auf Ihrer Website erstellen oder versuchen, den Benutzer auf bestimmte Elemente aufmerksam zu machen. In diesen Fällen kann die Animation länger sein.
 Großer Computerbildschirm = Langsame Animation? Auf keinen Fall!
Großer Computerbildschirm = Langsame Animation? Auf keinen Fall!Es ist zu beachten, dass die Dauer der Animation unabhängig von der Plattform nicht nur von der zurückgelegten Entfernung, sondern auch von der Größe des Objekts abhängen sollte. Kleinere Elemente oder Animationen mit kleinen Änderungen sollten sich schneller bewegen. Dementsprechend sehen Animationen mit großen und komplexen Elementen besser aus, wenn sie etwas länger dauern.
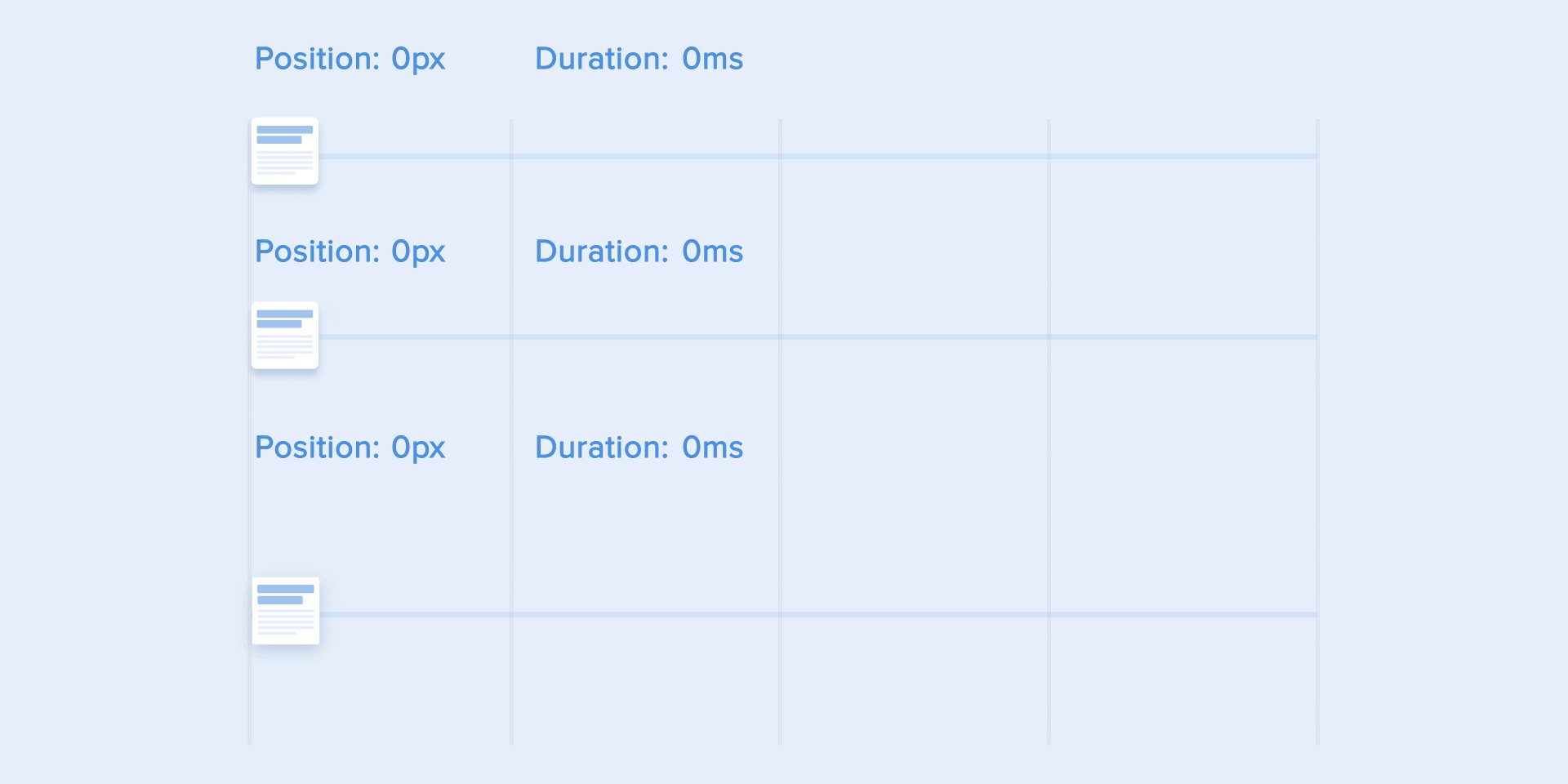
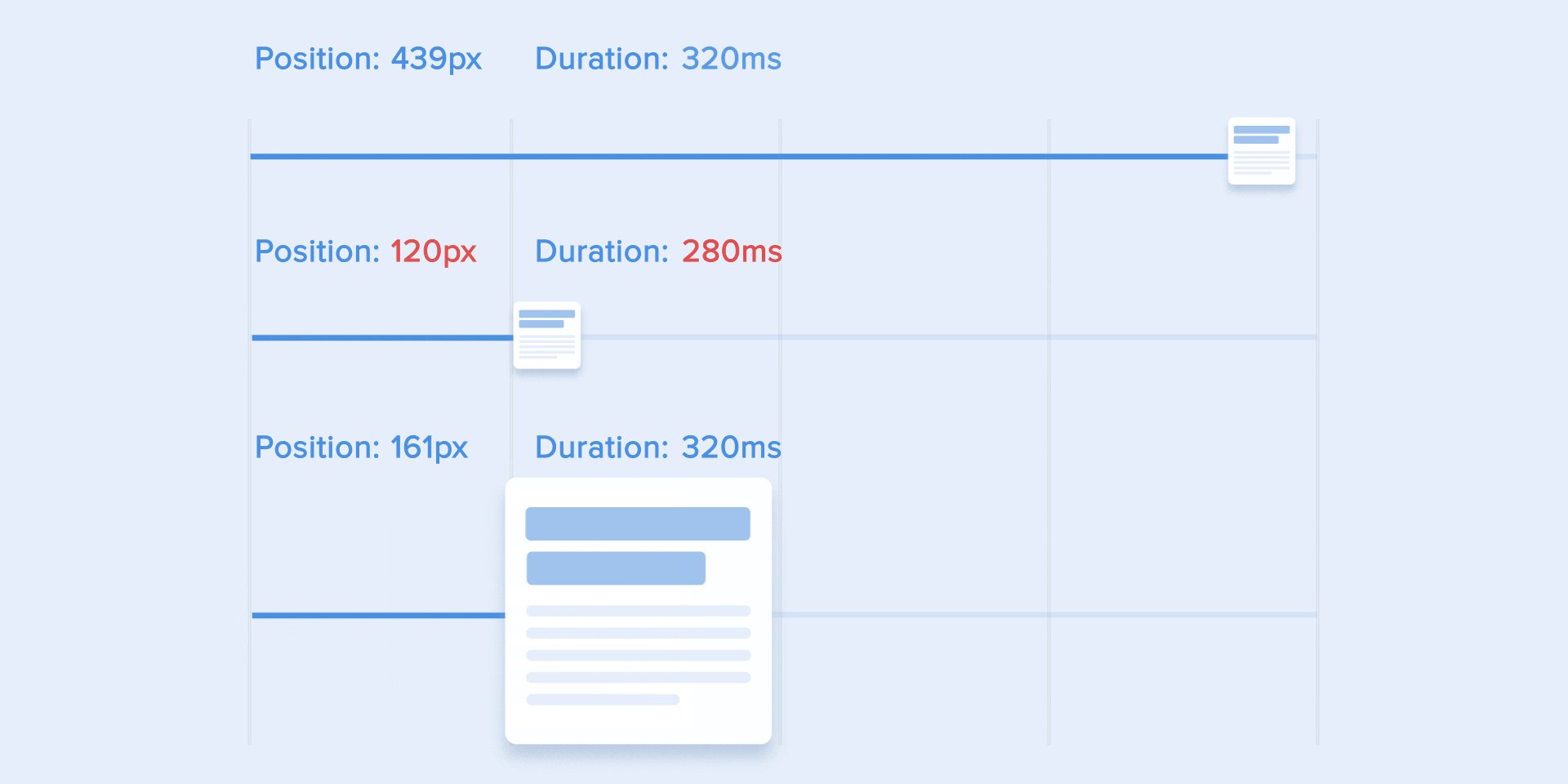
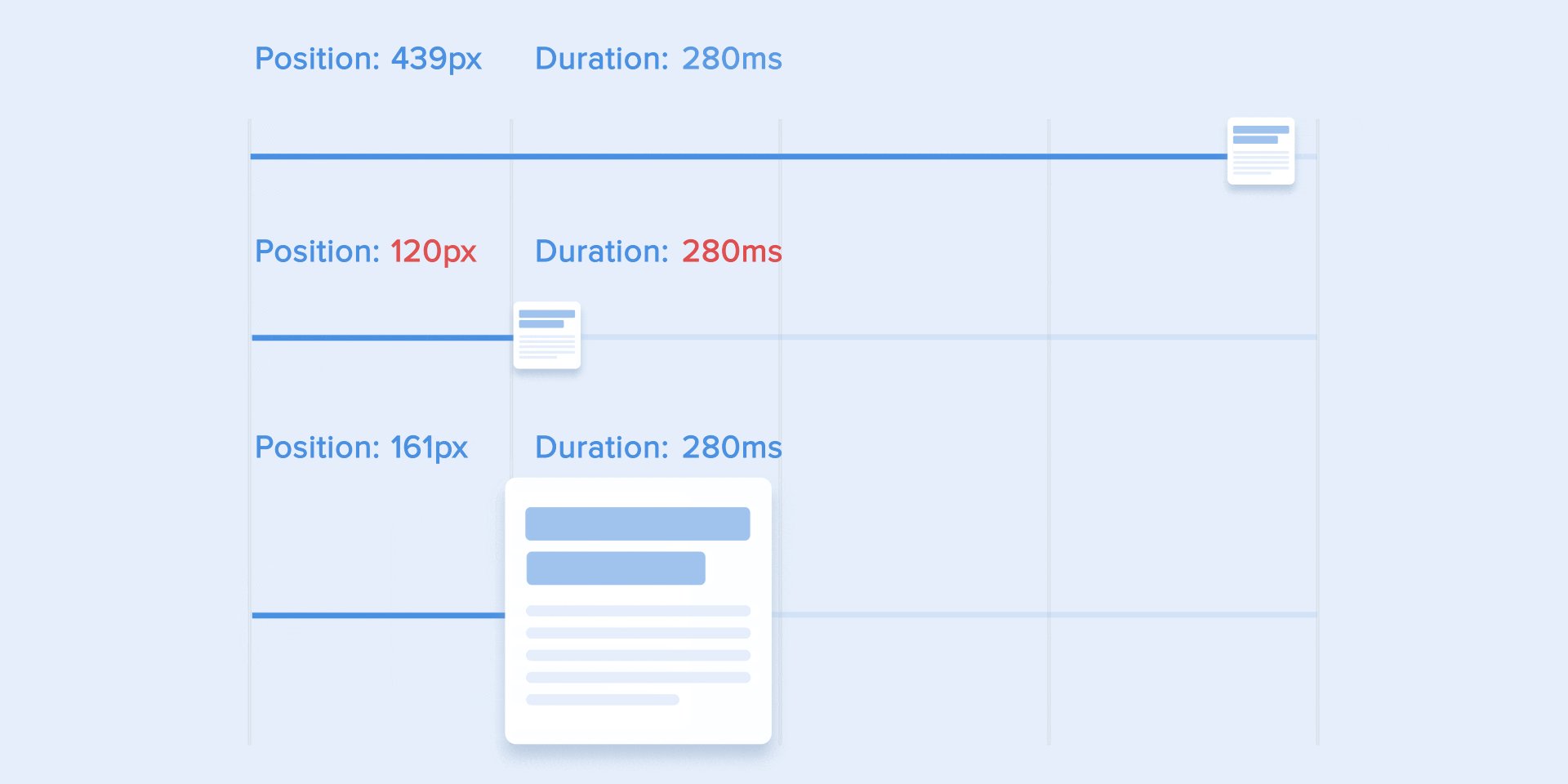
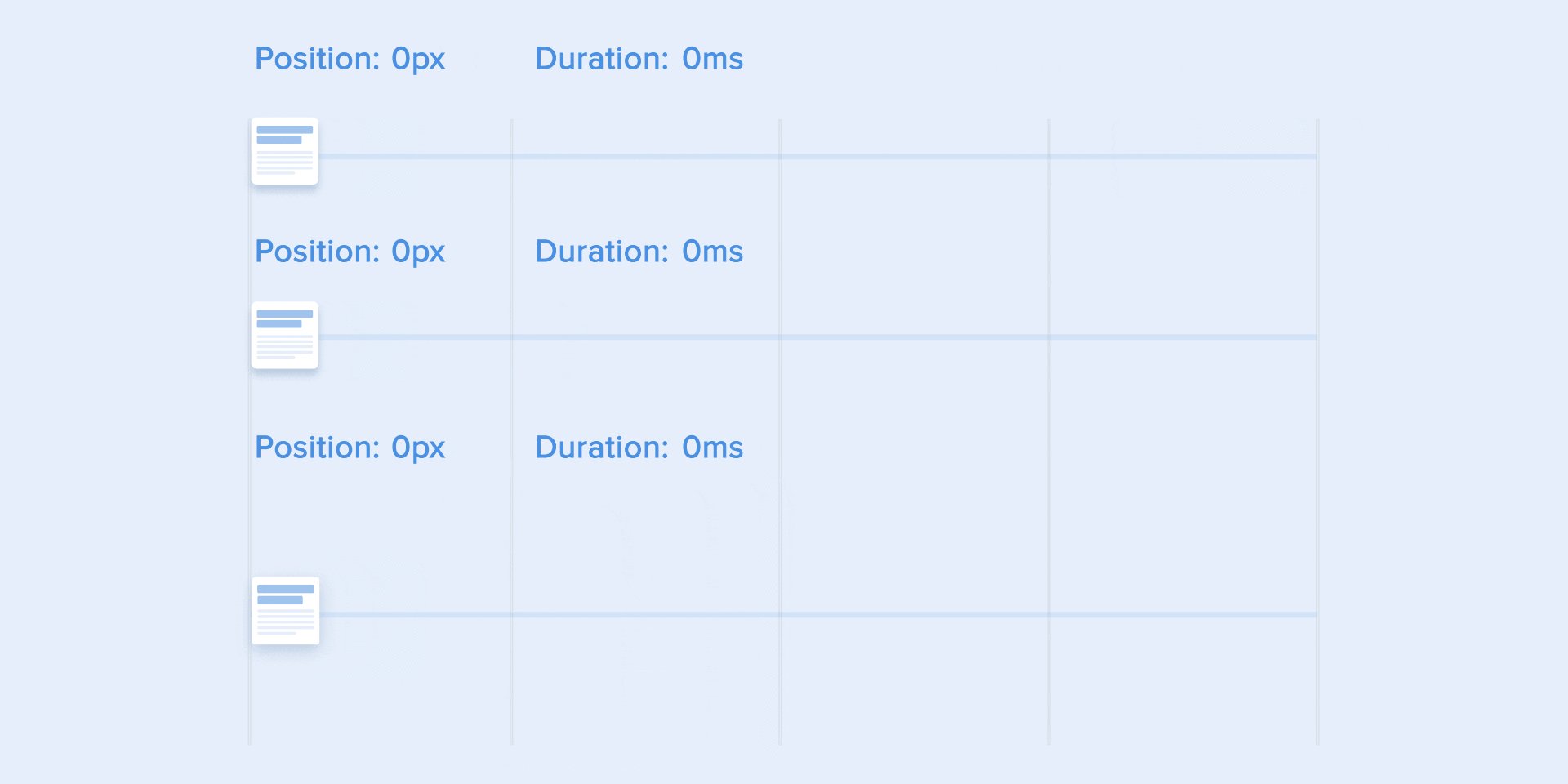
Unter sich bewegenden Objekten gleicher Größe ist das erste Objekt, das anhält, die kürzeste Entfernung.
Kleine Objekte bewegen sich im Vergleich zu großen Objekten langsamer, da sie große Verschiebungen verursachen.
 Die Dauer der Animation hängt von der Größe des Objekts und der zurückgelegten Entfernung ab.
Die Dauer der Animation hängt von der Größe des Objekts und der zurückgelegten Entfernung ab.Wenn Objekte kollidieren, muss die Kollisionsenergie gemäß den physikalischen Gesetzen gleichmäßig zwischen ihnen verteilt werden. Daher ist es besser, den Bounce-Effekt zu eliminieren. Verwenden Sie es nur in Ausnahmefällen, wenn es sinnvoll ist.
 Vermeiden Sie den Bounce-Effekt, da er die Aufmerksamkeit ablenkt.
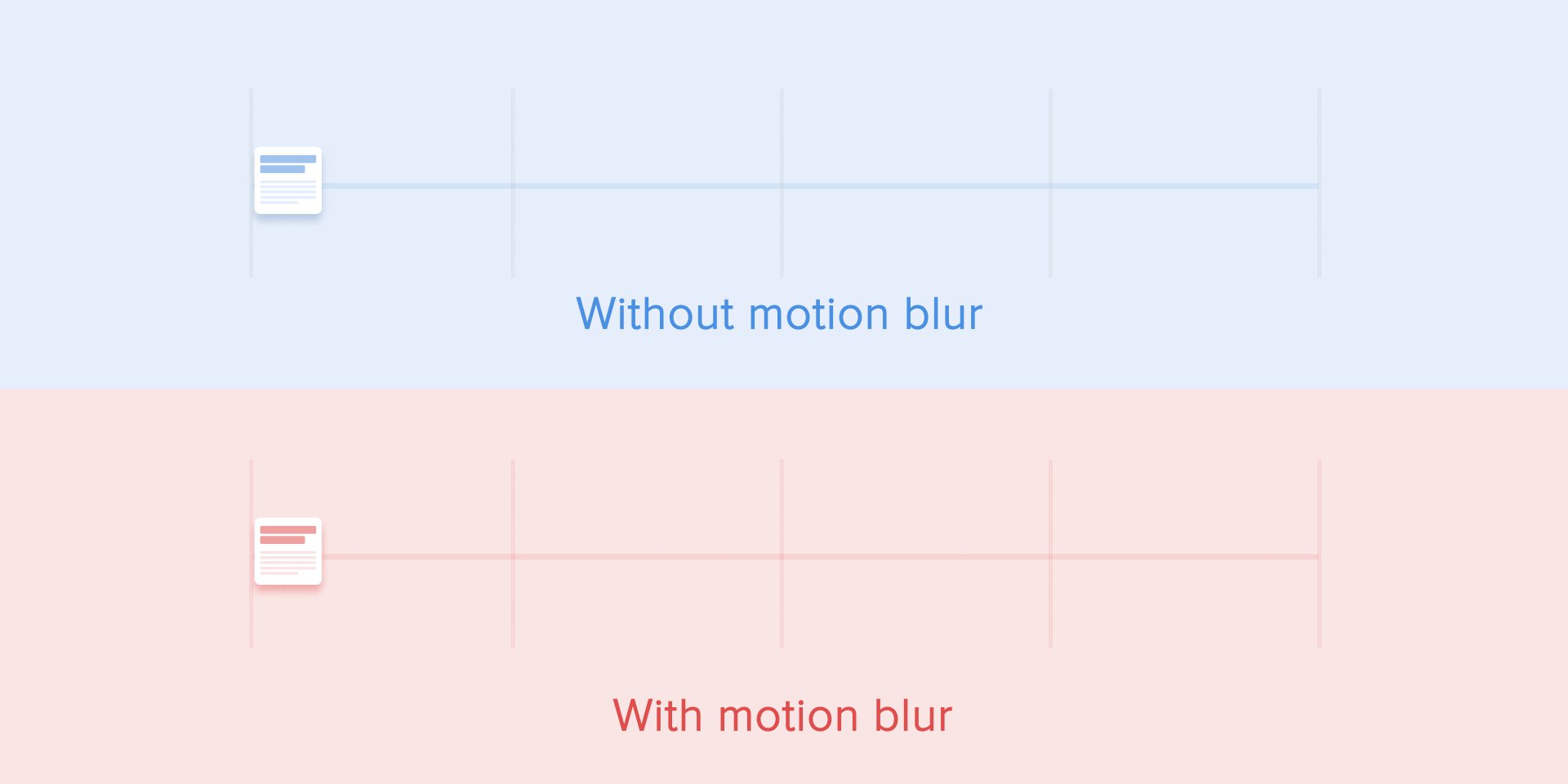
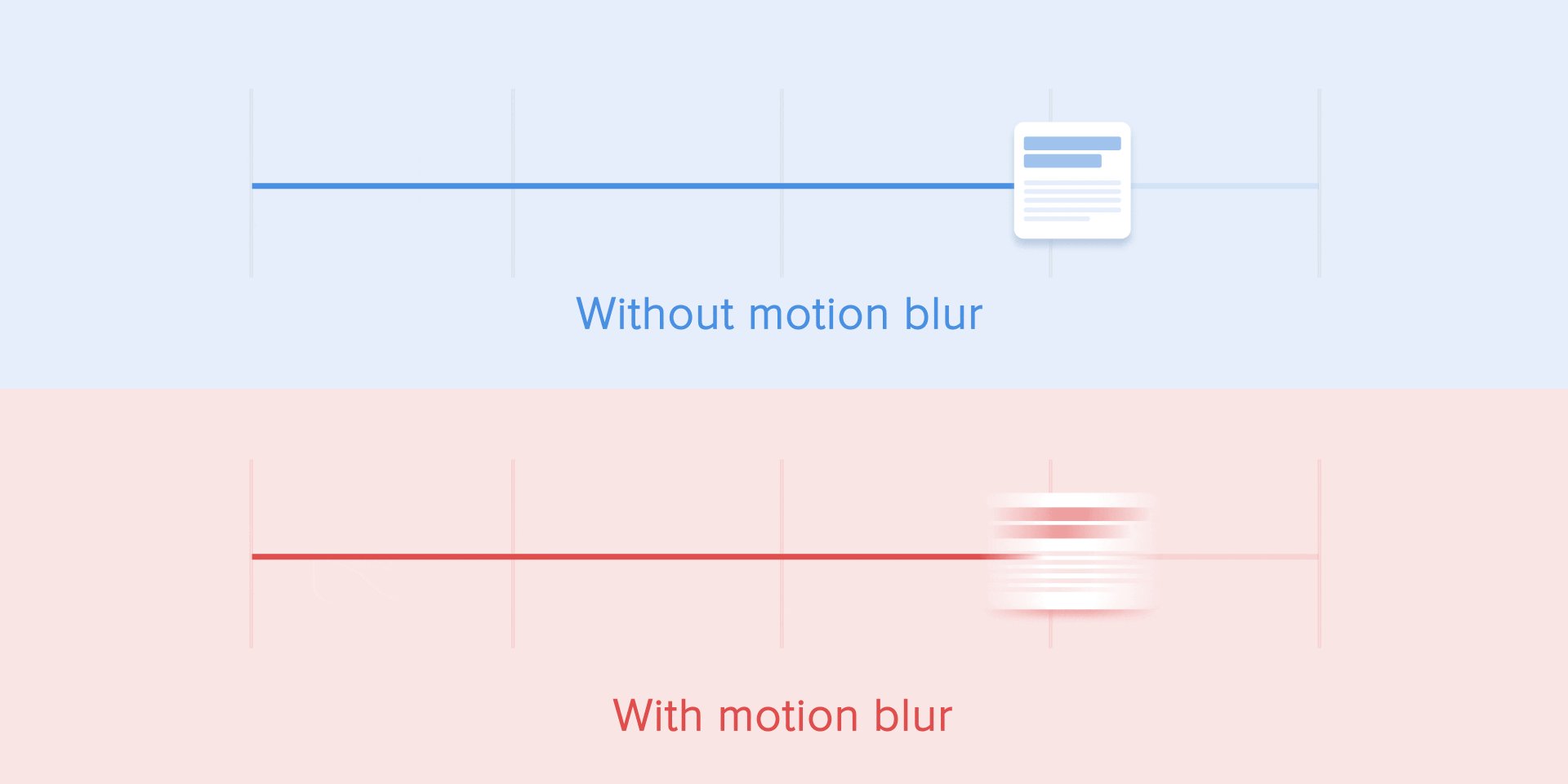
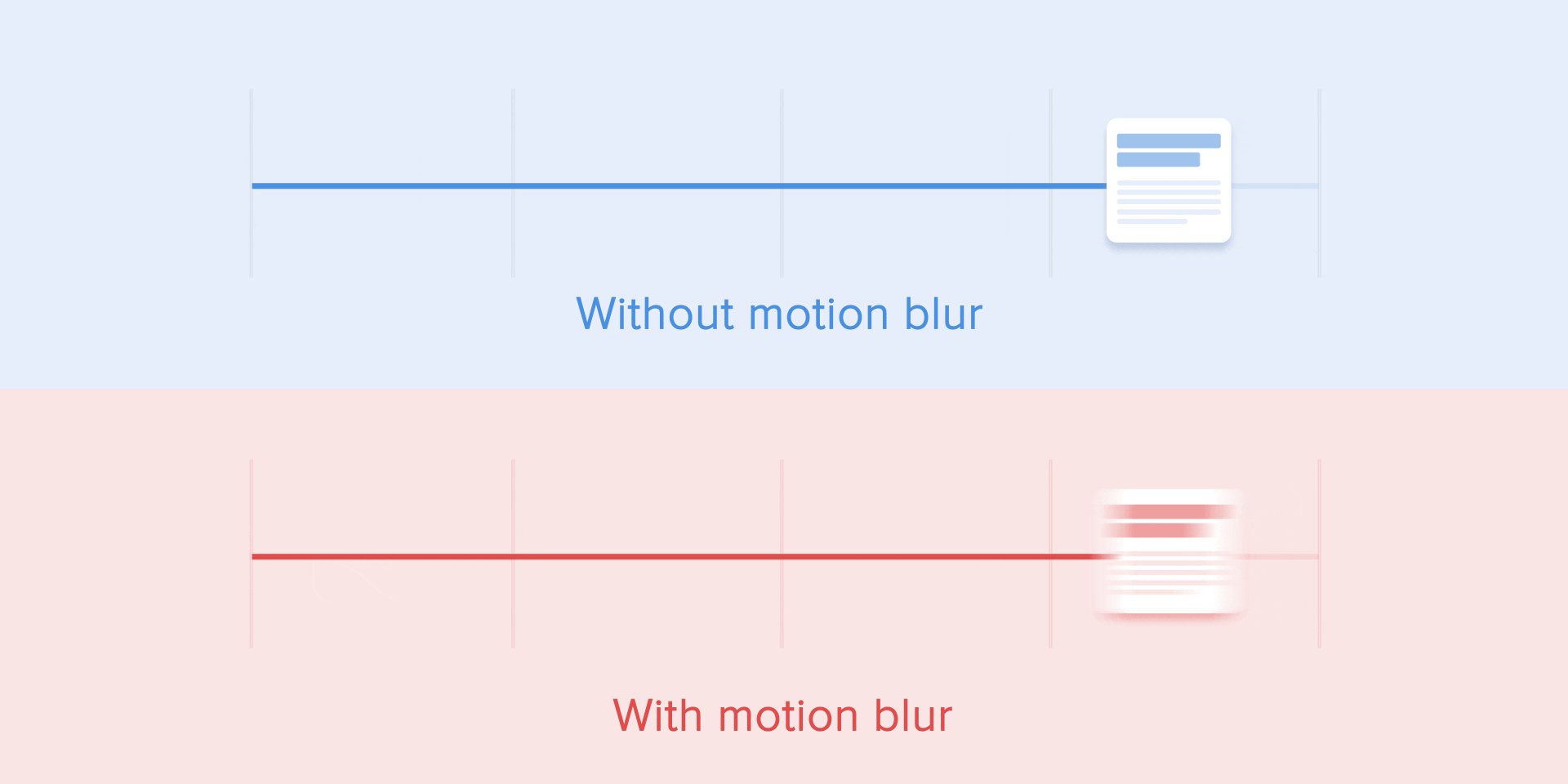
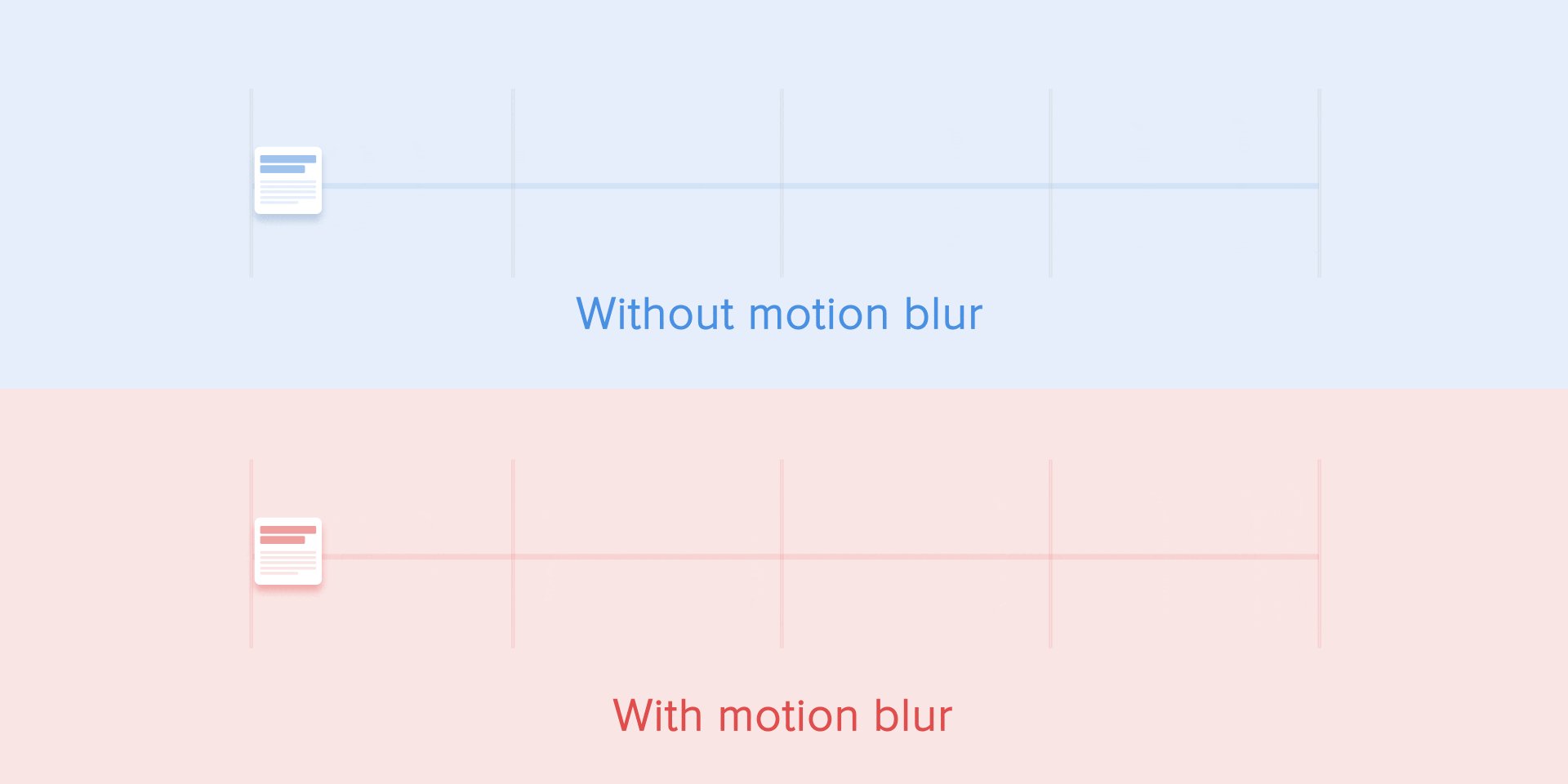
Vermeiden Sie den Bounce-Effekt, da er die Aufmerksamkeit ablenkt.Die Bewegung von Objekten sollte klar sein, verwenden Sie also keine Bewegungsunschärfe (ja, After Effects-Benutzer, diesmal jedoch nicht). Es ist selbst auf modernen Mobilgeräten schwierig, den Effekt zu reproduzieren, und er wird in der Animation der Benutzeroberfläche überhaupt nicht verwendet.
 Verwenden Sie in der Animation keinen Unschärfeeffekt
Verwenden Sie in der Animation keinen UnschärfeeffektListenelemente (Nachrichtenkarten, E-Mail-Listen usw.) müssen nur eine sehr geringe Anzeigeverzögerung aufweisen. Jedes Auftreten eines neuen Elements sollte 20 bis 25 ms dauern. Ein langsameres Erscheinungsbild von Elementen kann den Benutzer stören.
 Die Animation für Listenelemente sollte 20-25 ms dauern
Die Animation für Listenelemente sollte 20-25 ms dauernErweichen
Durch das Erweichen wird die Bewegung des Objekts natürlicher. Dies ist eines der
Grundprinzipien der Animation , das ausführlich in dem Buch
„Die Illusion des Lebens: Disney-Animation“ beschrieben wird, das von zwei wichtigen Disney-Animatoren geschrieben wurde - Ollie Johnston und Frank Thomas.
Damit die Animation nicht mechanisch und künstlich aussieht, muss sich das Objekt mit einer gewissen Beschleunigung oder Verzögerung bewegen - genau wie alle lebenden Objekte in der physischen Welt.
 Die Dämpfungsanimation sieht natürlicher aus als die lineare
Die Dämpfungsanimation sieht natürlicher aus als die lineareLineare Bewegung
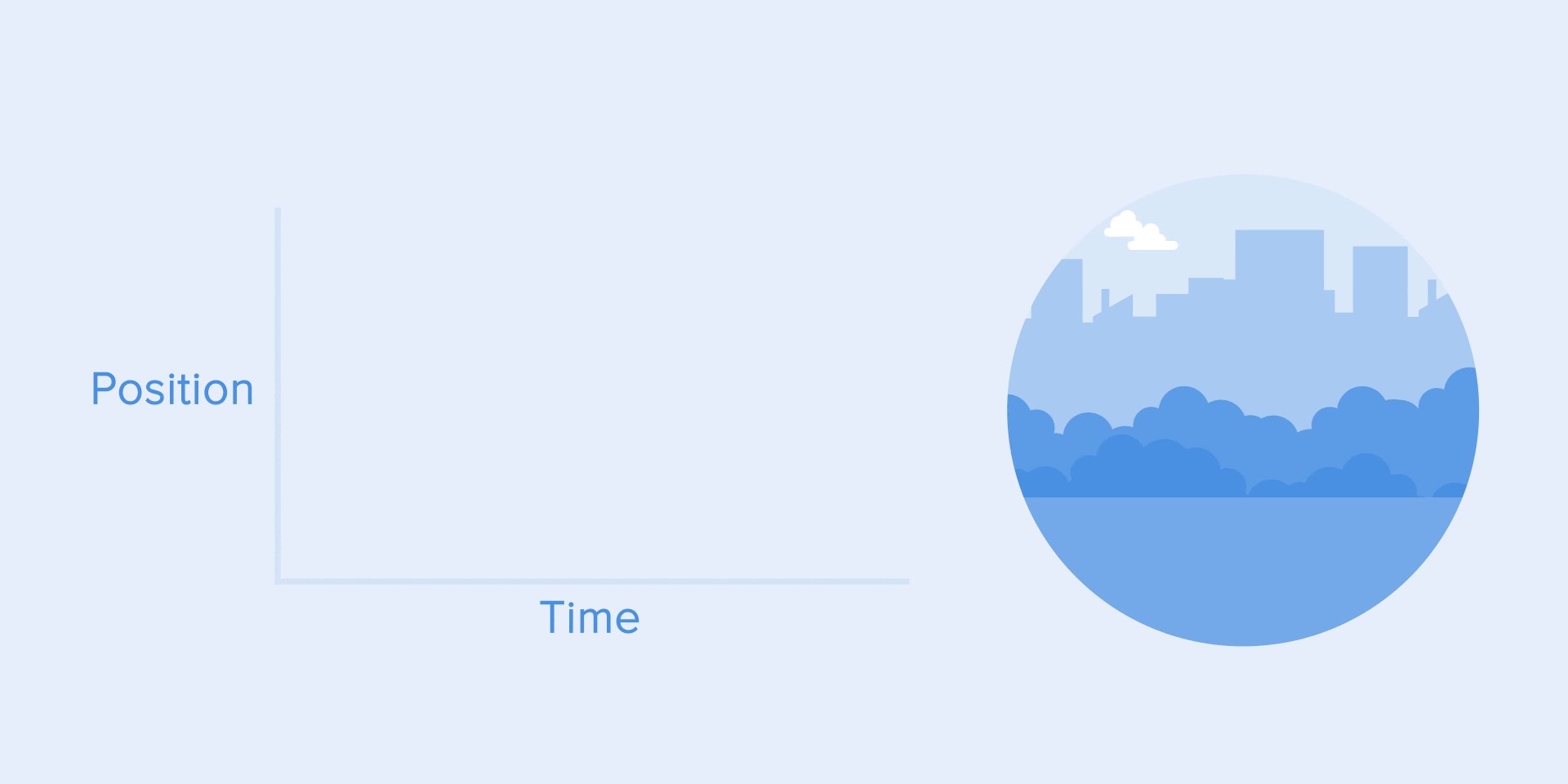
Objekte, die keiner physischen Kraft ausgesetzt sind, bewegen sich linear, dh mit konstanter Geschwindigkeit. Und nur deshalb sehen sie für das menschliche Auge sehr unnatürlich und künstlich aus.
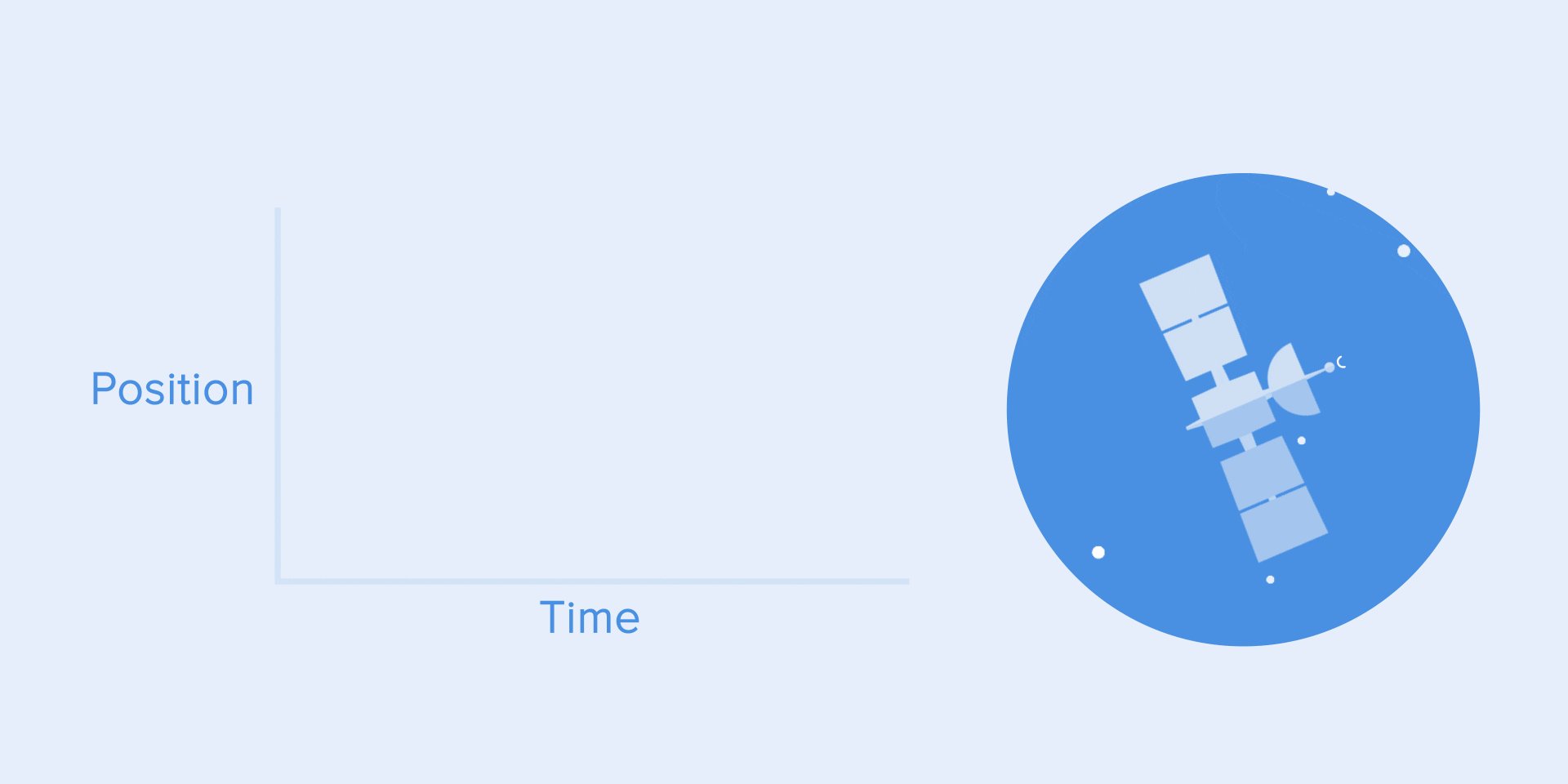
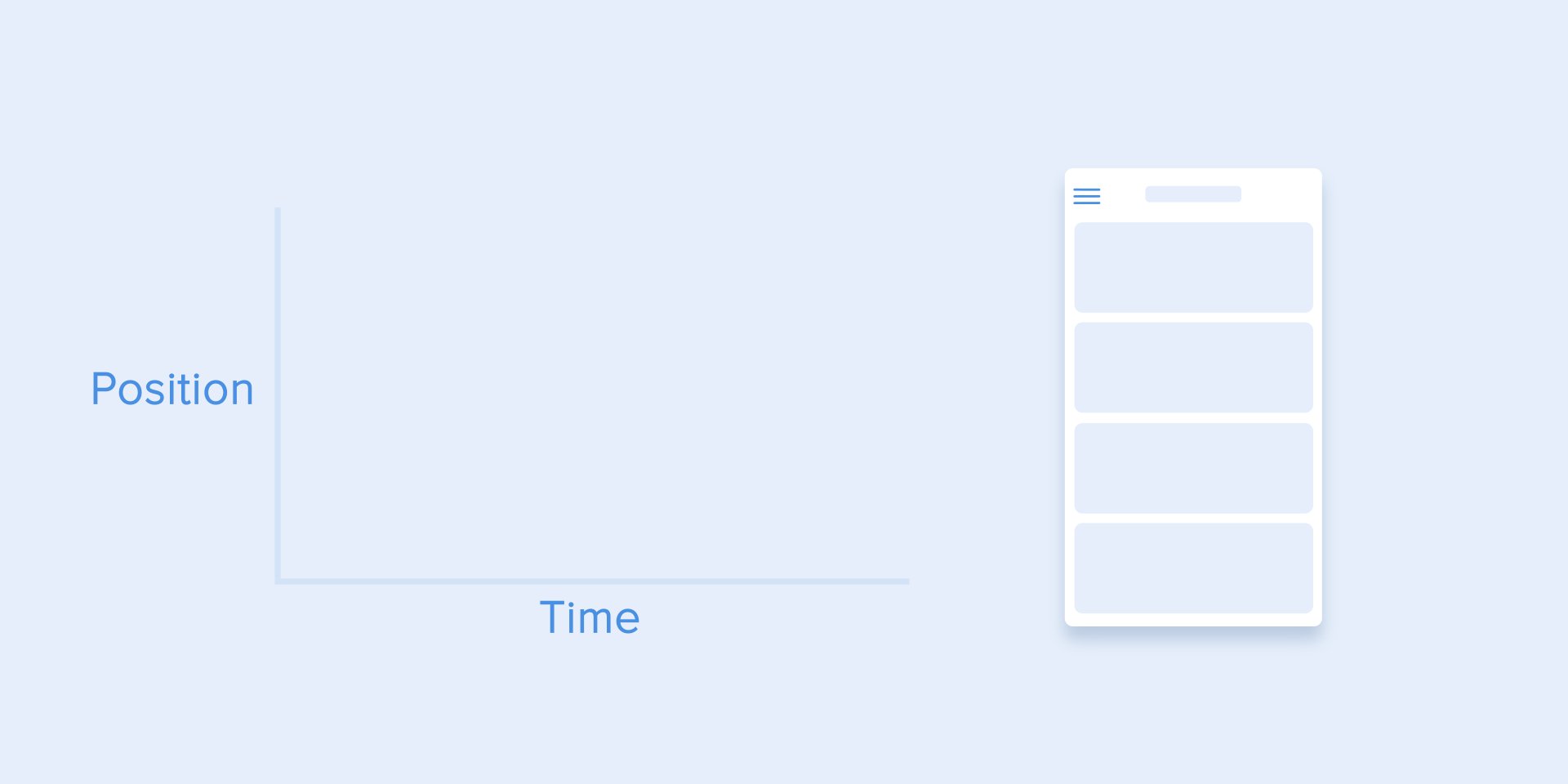
Alle Animationsanwendungen verwenden Animationskurven. Ich werde versuchen zu erklären, wie man sie liest und was sie bedeuten. Die Kurve zeigt, wie sich die Position des Objekts (y-Achse) in denselben Zeitintervallen (x-Achse) ändert. Im aktuellen Fall ist die Bewegung linear, sodass sich das Objekt gleichzeitig in derselben Entfernung bewegt
 Lineare Bewegungskurve.
Lineare Bewegungskurve.Eine lineare Bewegung kann beispielsweise nur verwendet werden, wenn ein Objekt seine Farbe oder Transparenz ändert. In der Regel können wir es für Zustände verwenden, in denen das Objekt seine Position nicht ändert.
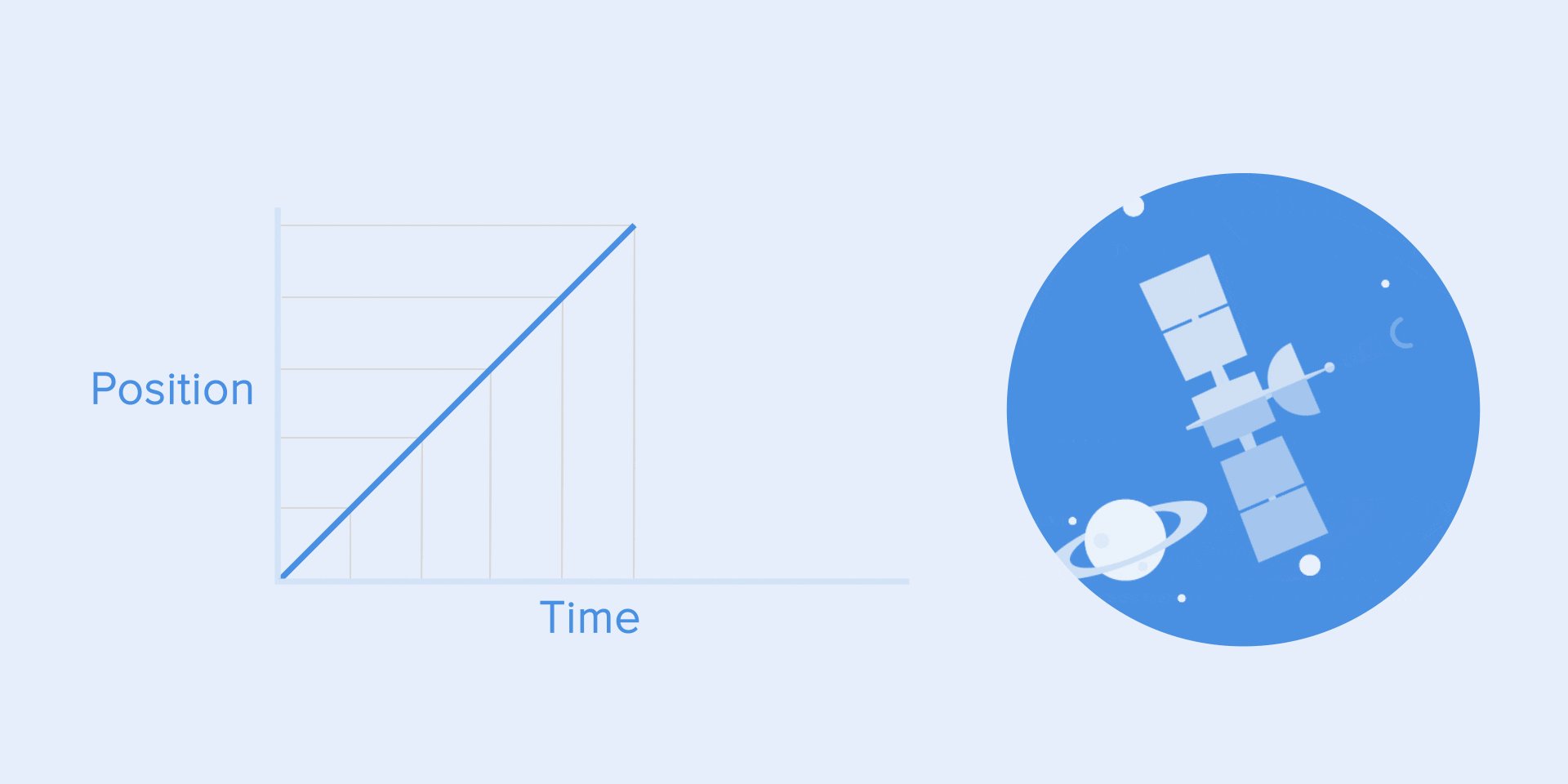
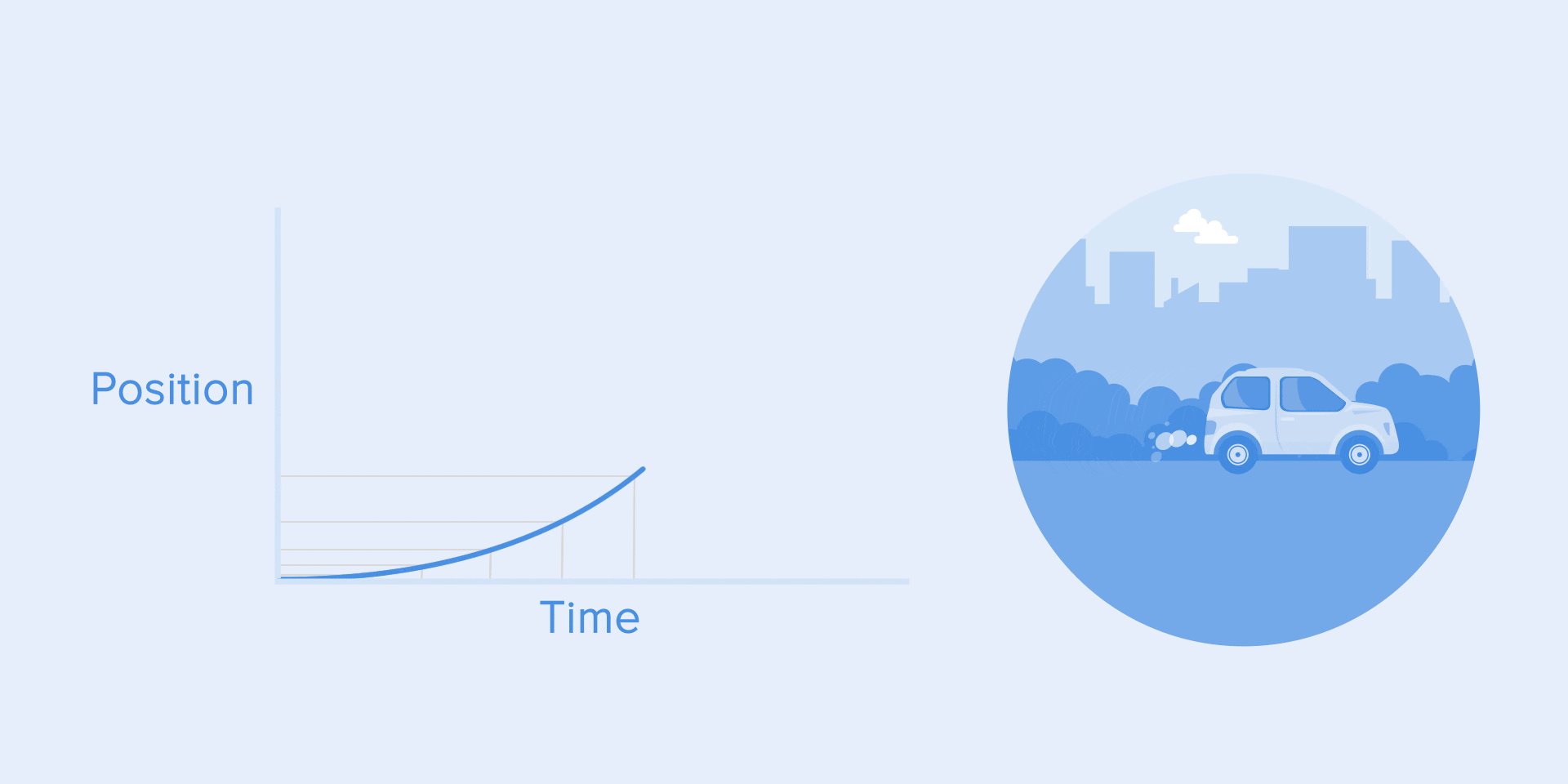
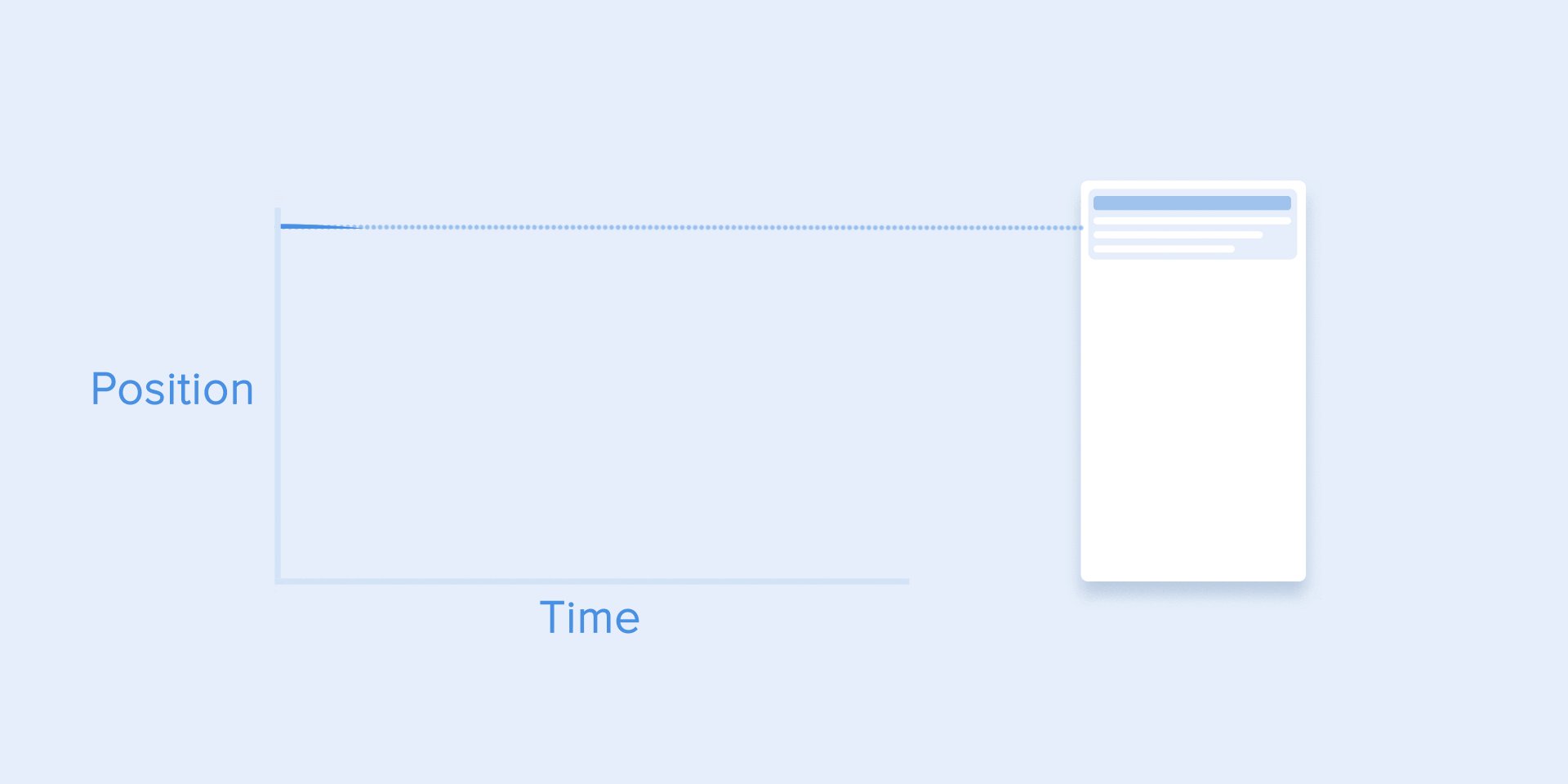
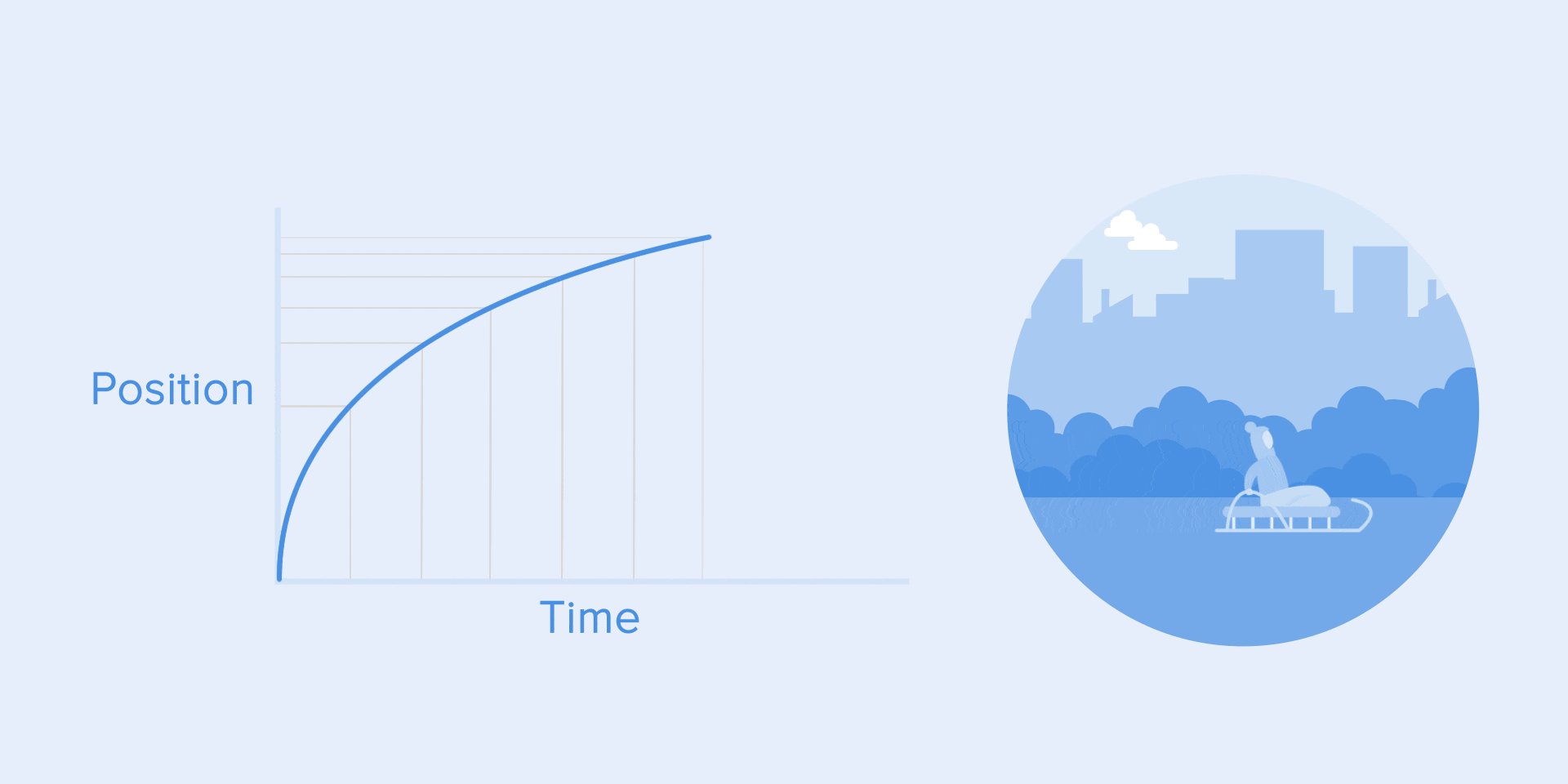
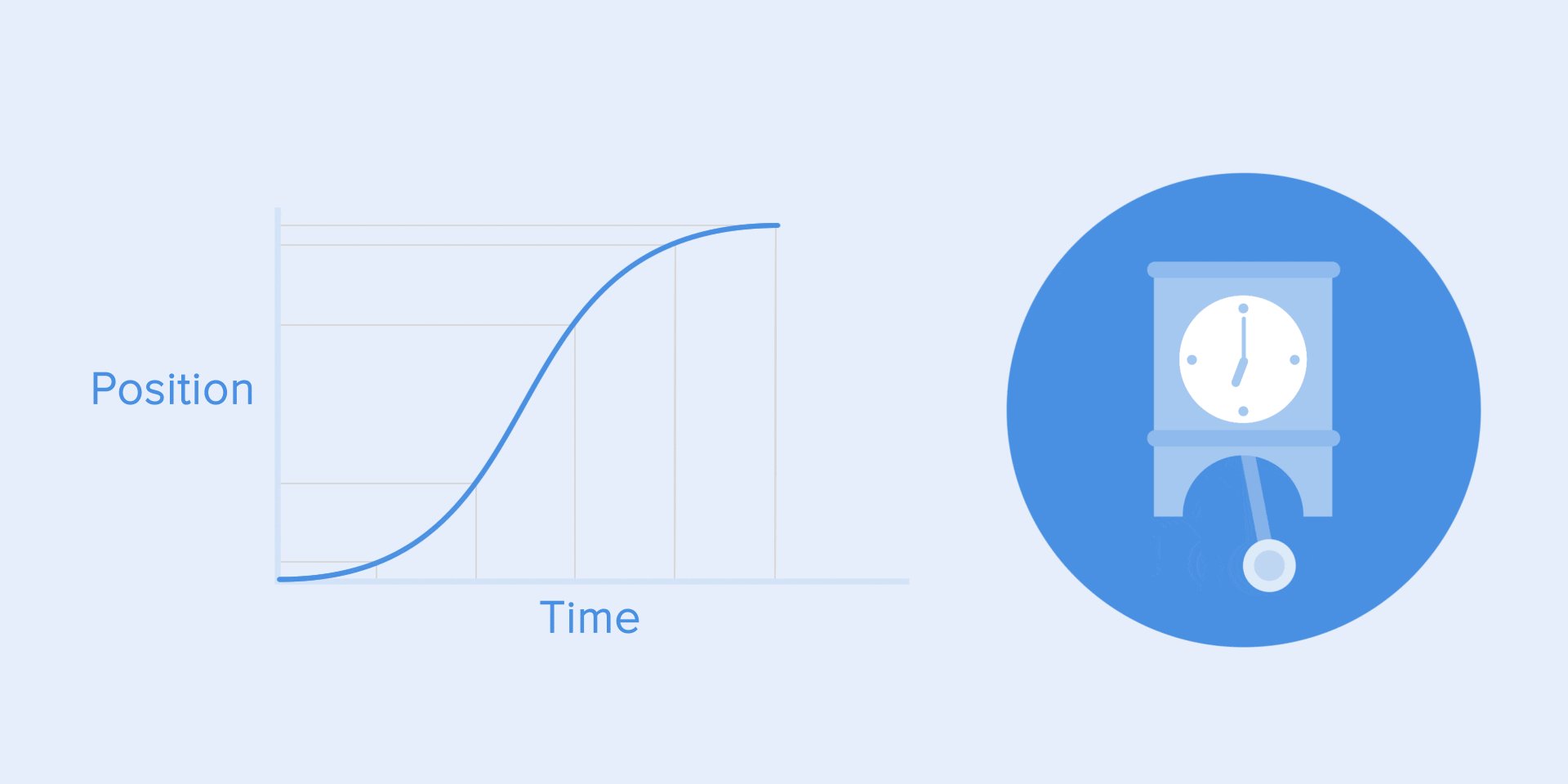
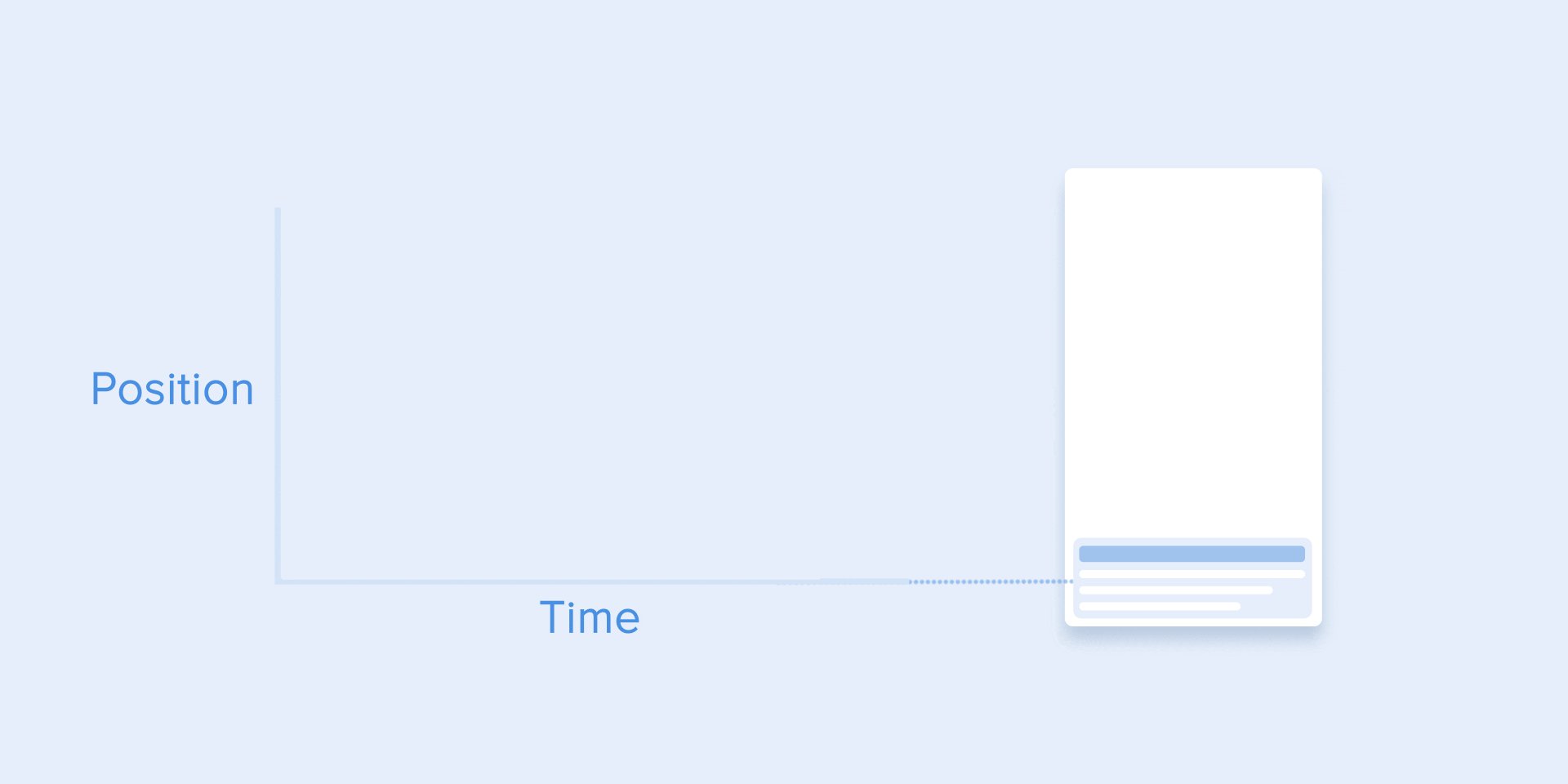
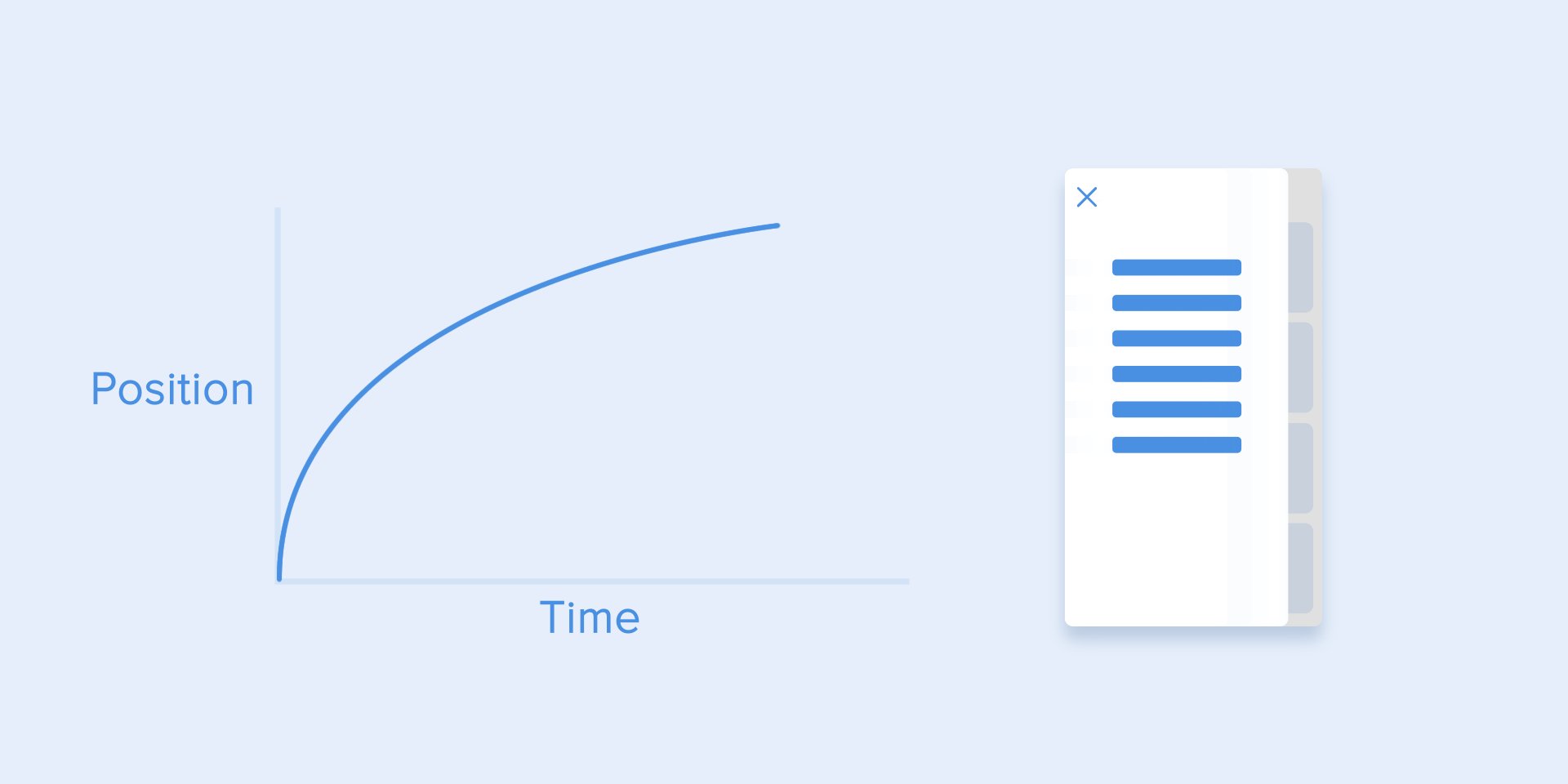
Verstärkungs- oder Beschleunigungskurve
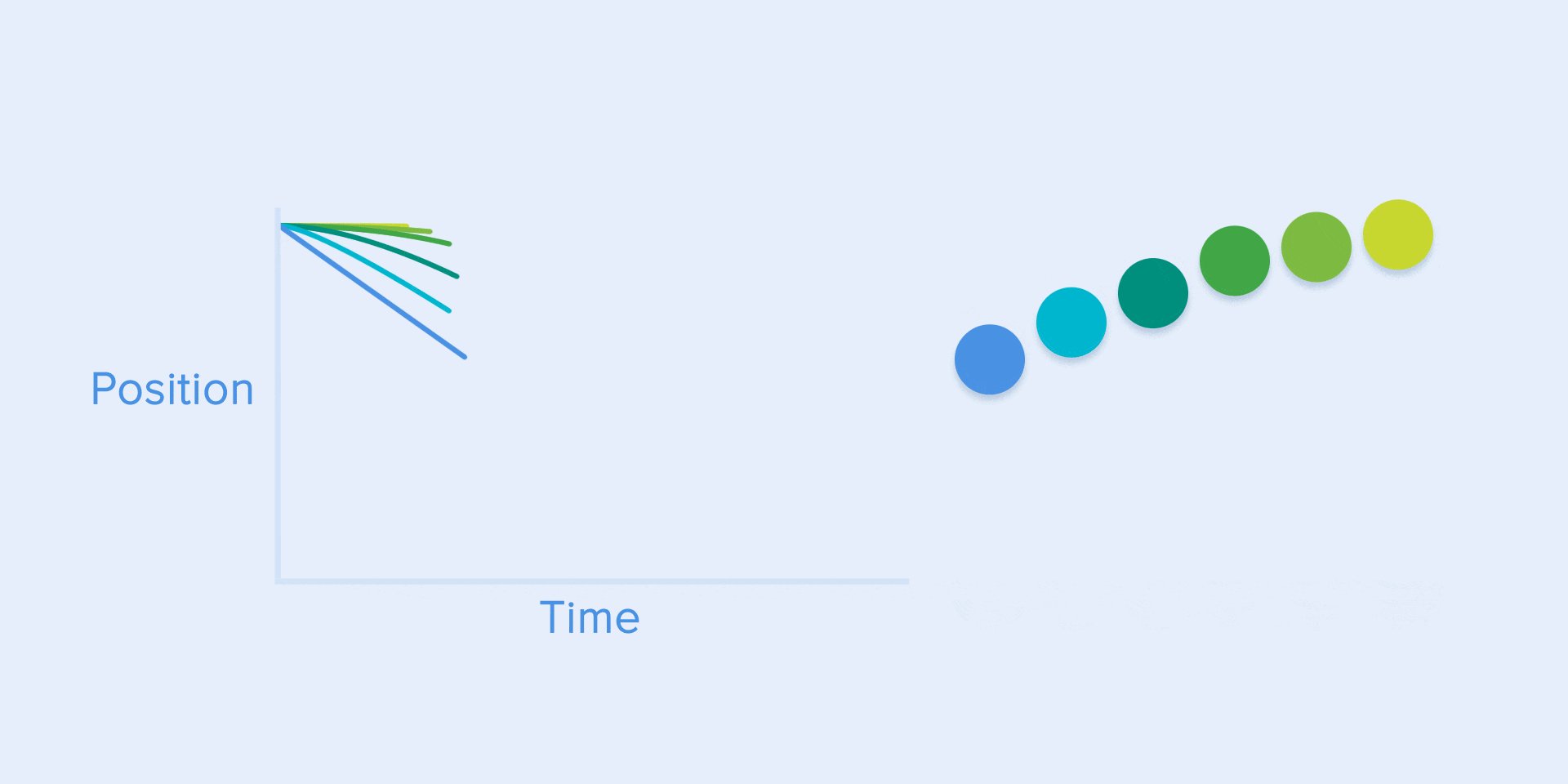
Wir können auf der Kurve sehen, dass sich zu Beginn die Position des Objekts langsam ändert und die Geschwindigkeit allmählich zunimmt. Dies bedeutet, dass sich das Objekt mit einer bestimmten Beschleunigung bewegt.
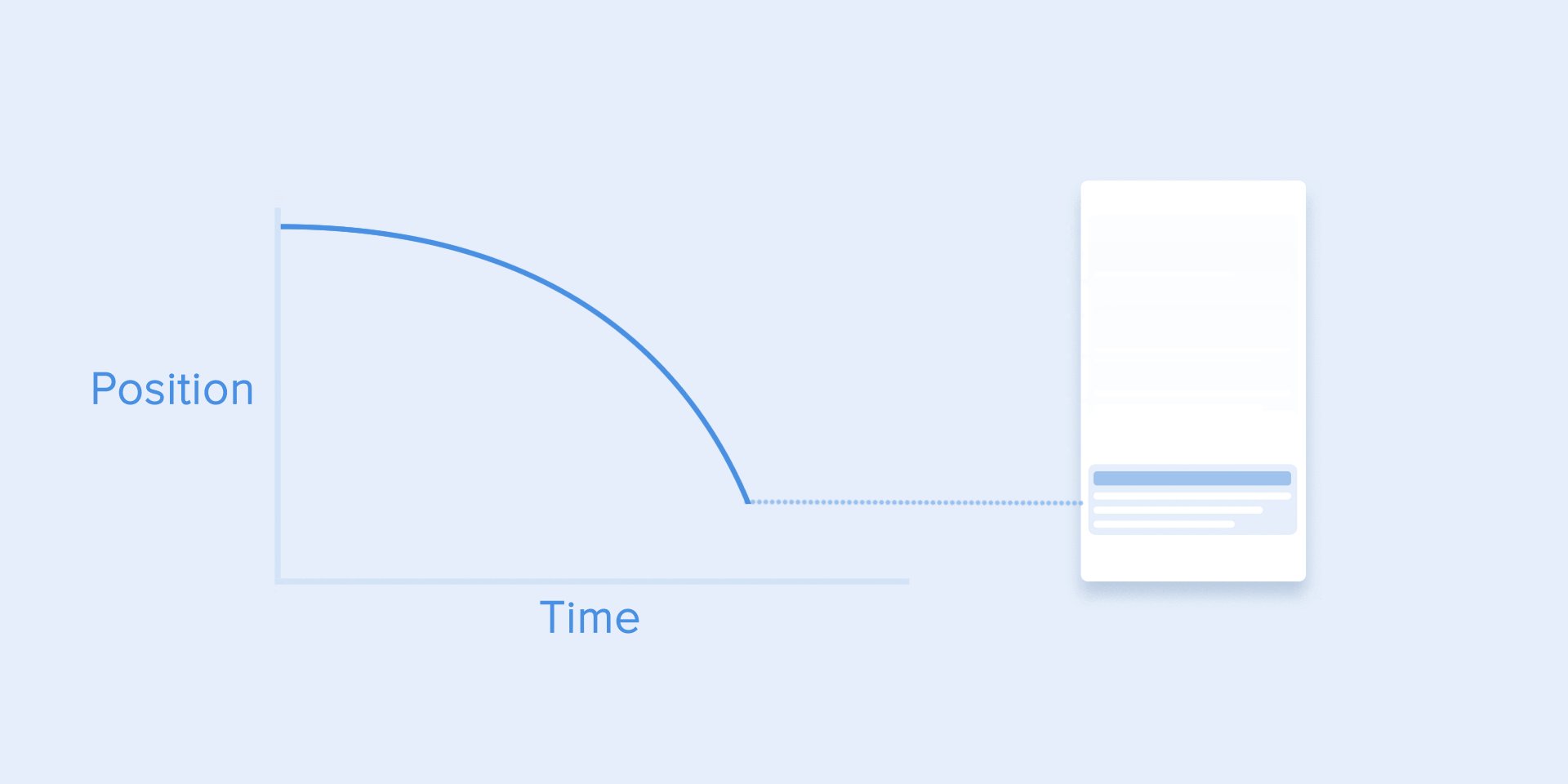
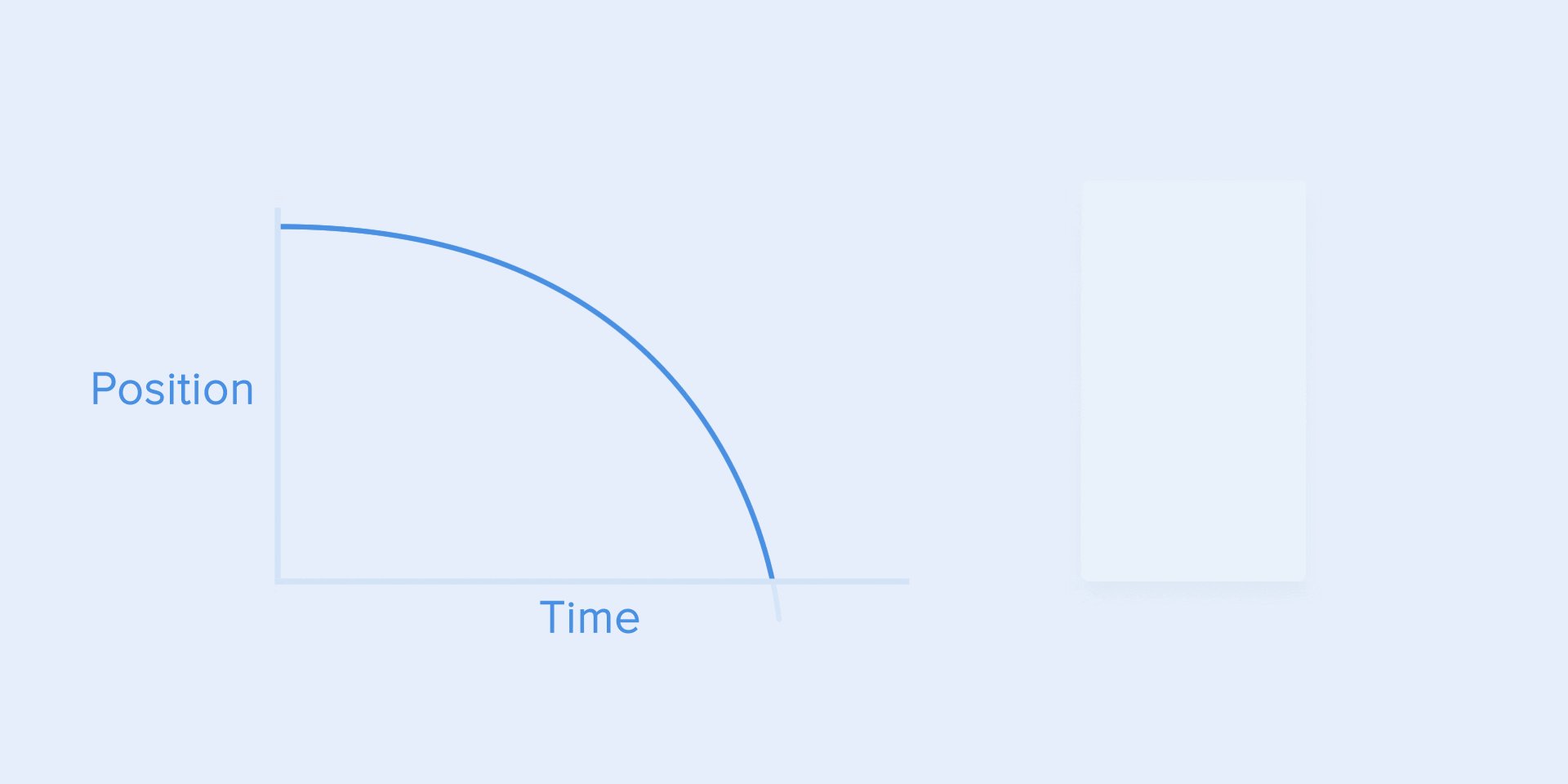
 Beschleunigungskurve
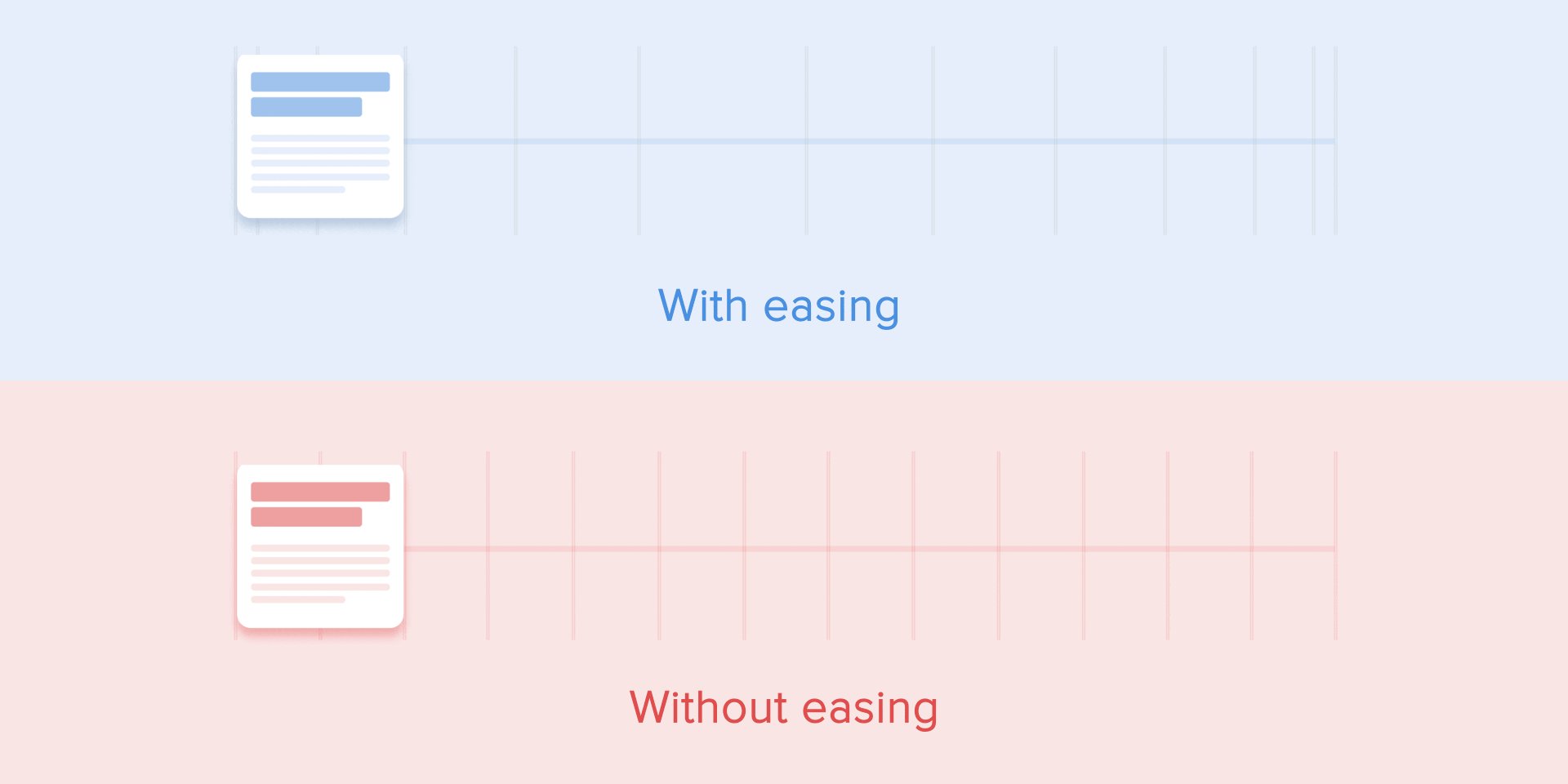
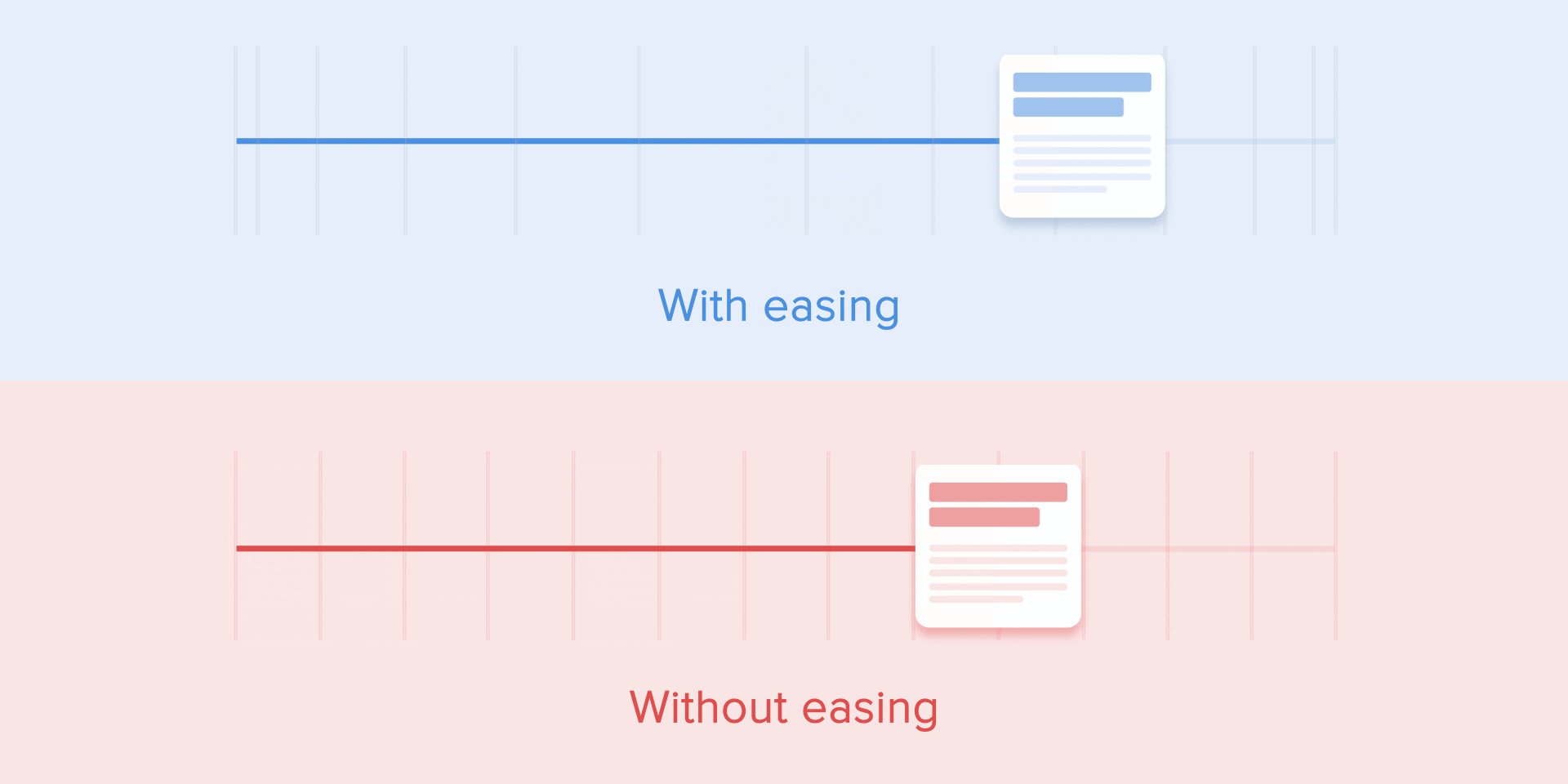
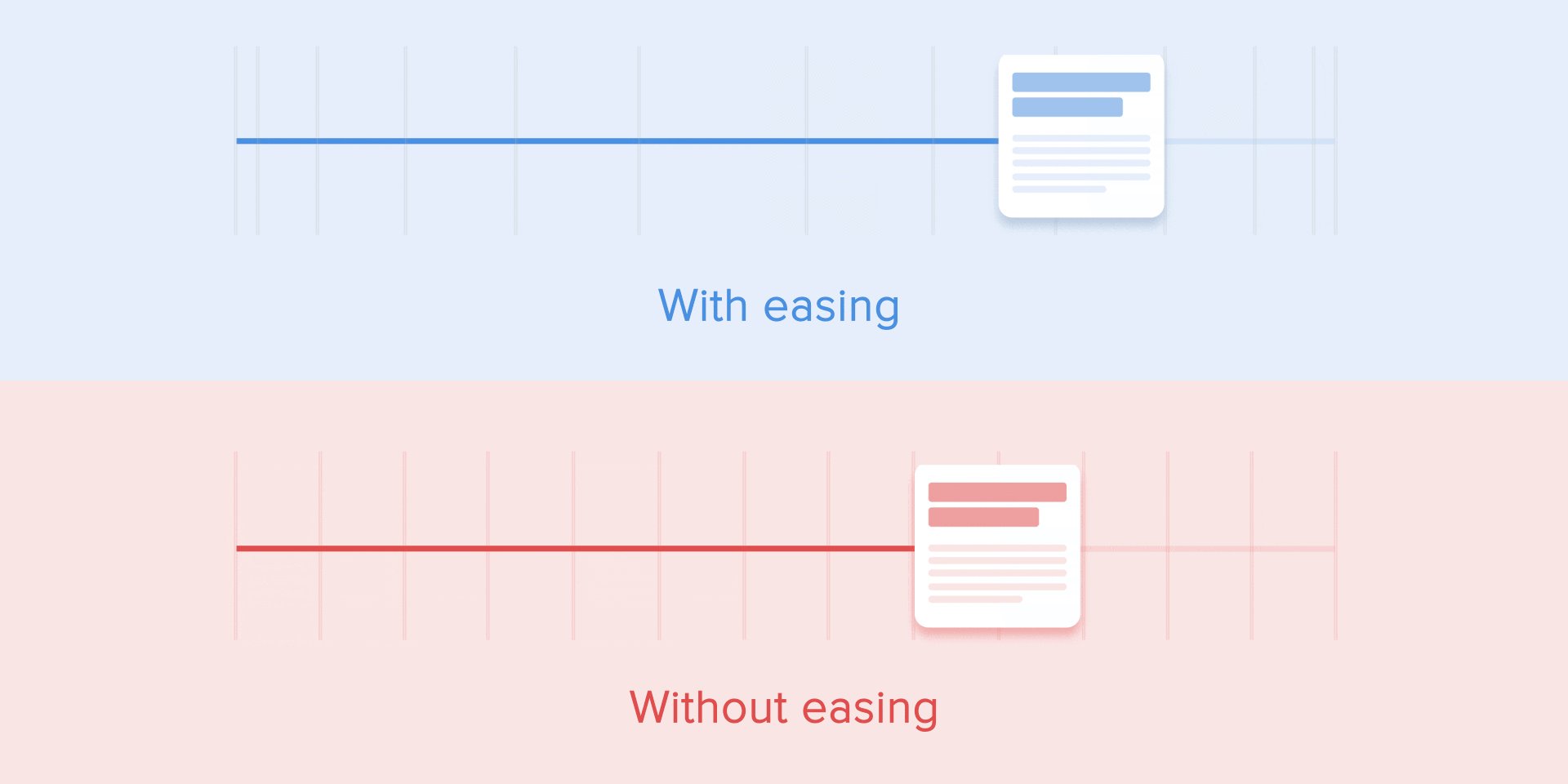
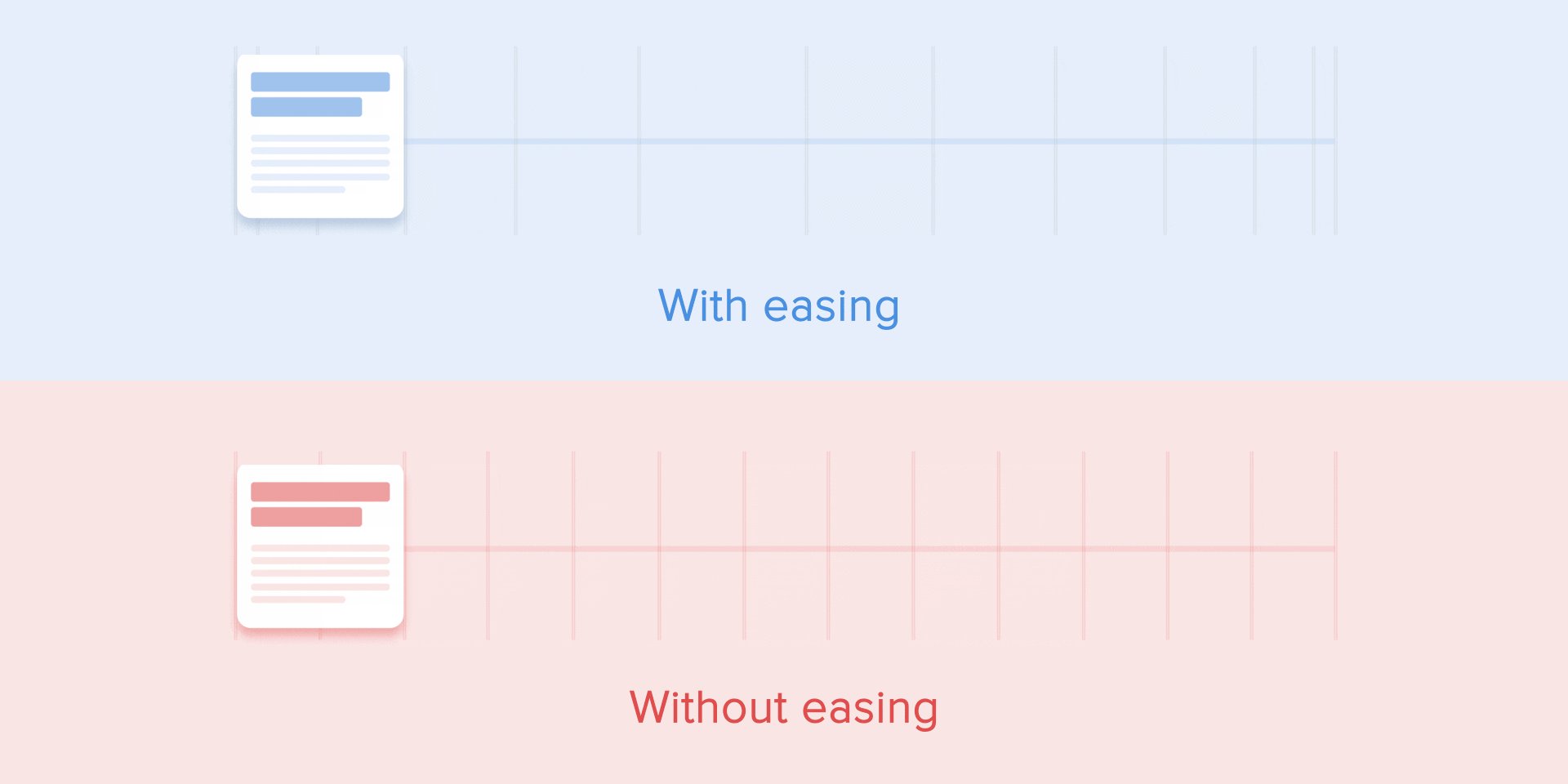
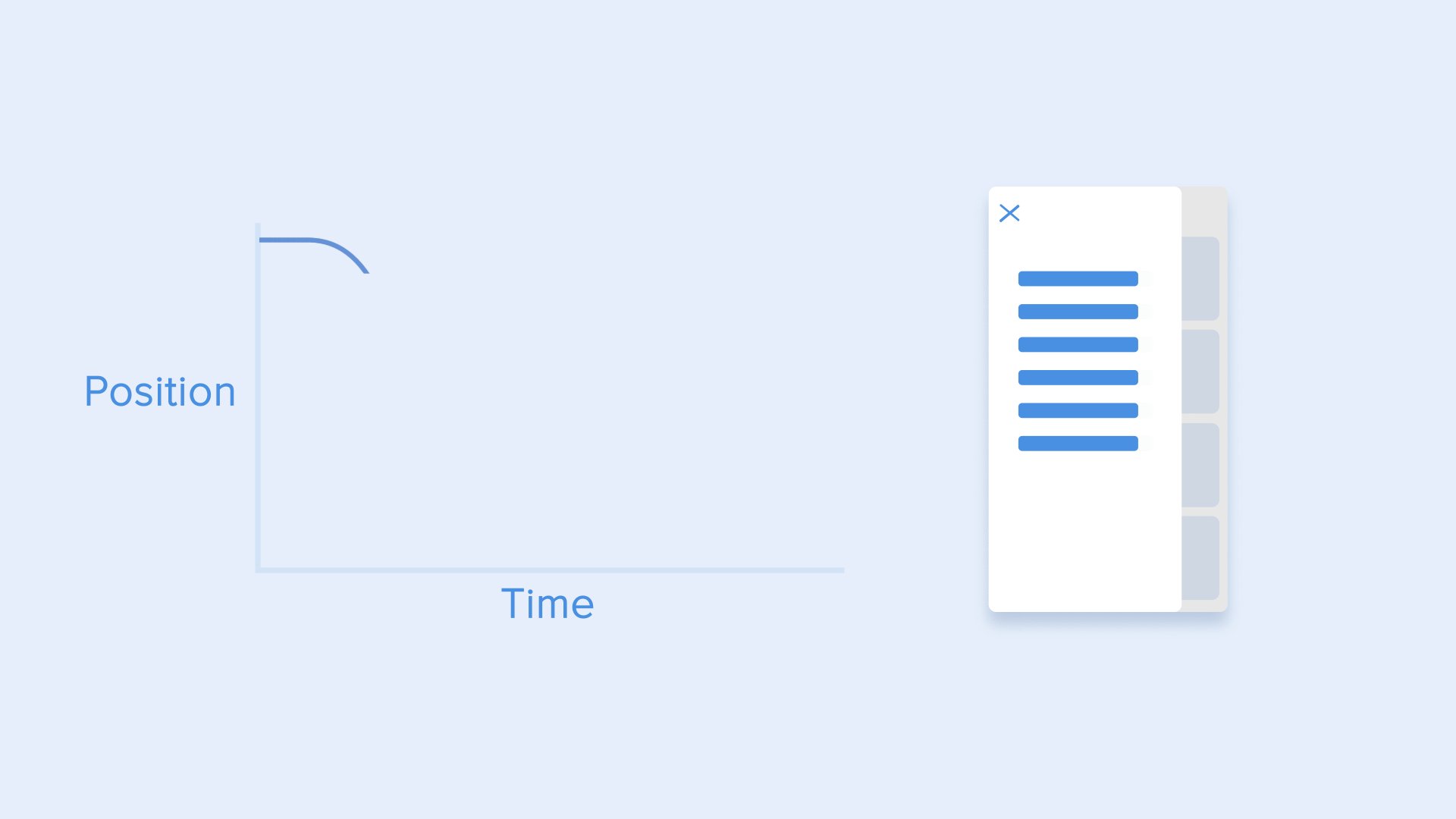
BeschleunigungskurveDiese Kurve sollte verwendet werden, wenn Objekte mit voller Geschwindigkeit aus dem Bildschirm fliegen. Dies können Systembenachrichtigungen oder nur Schnittstellenkarten sein. Beachten Sie jedoch, dass diese Art von Kurve nur verwendet werden sollte, wenn Objekte den Bildschirm für immer verlassen und wir sie weder zurückgeben noch abrufen können.
 Beschleunigungskurve zum Auswerfen einer Karte vom Bildschirm.
Beschleunigungskurve zum Auswerfen einer Karte vom Bildschirm.Eine Animationskurve drückt die richtige Stimmung aus. Im folgenden Beispiel sehen wir, dass die Dauer und der Abstand für alle Objekte gleich sind, aber selbst kleine Änderungen in der Kurve geben Ihnen die Möglichkeit, die Stimmung der Animation zu beeinflussen.
Und natürlich können Sie durch Ändern der Kurven das Objekt so realitätsnah wie möglich bewegen.
 Gleiche Dauer und Distanz, aber unterschiedliche Stimmungen
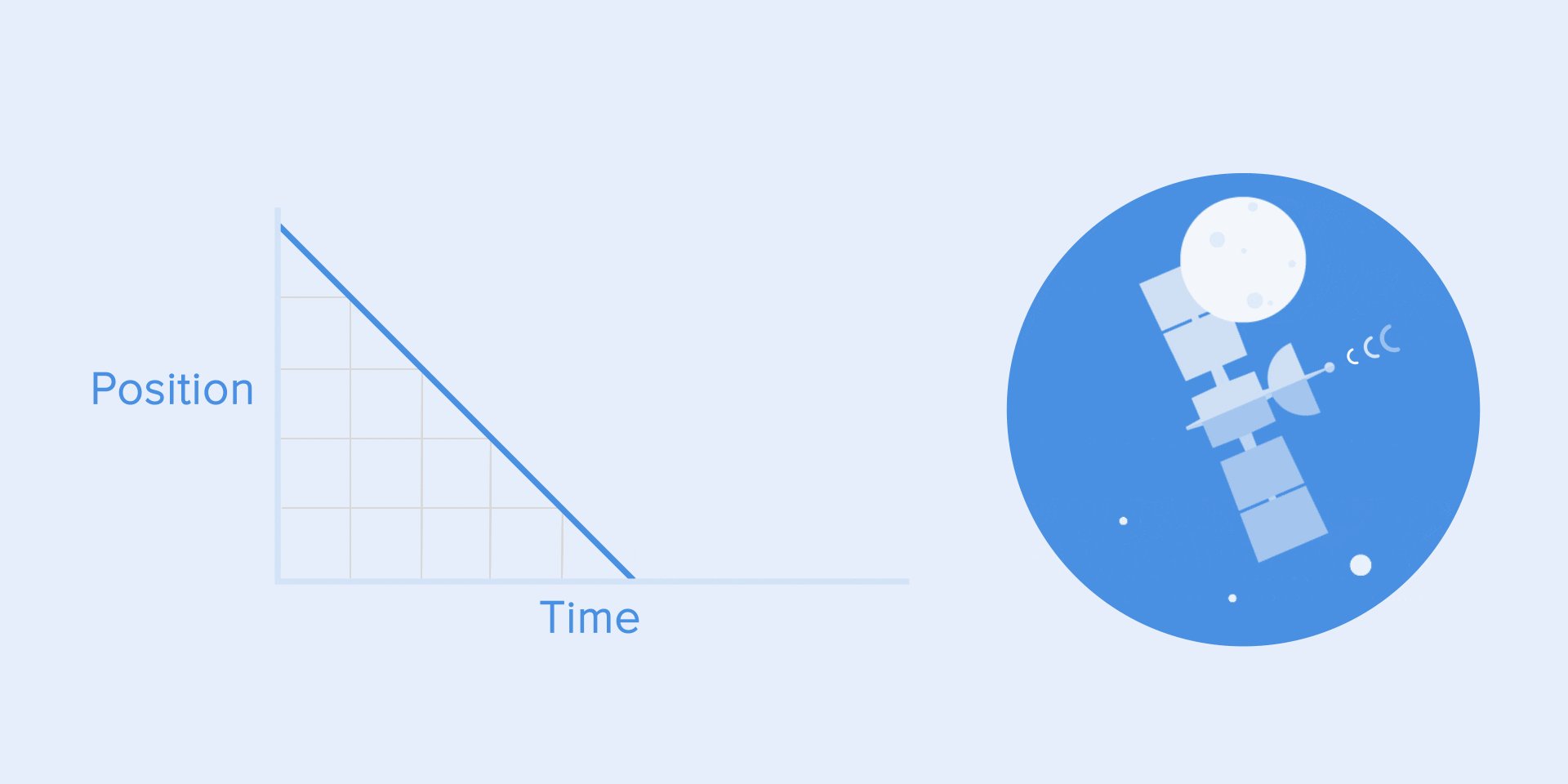
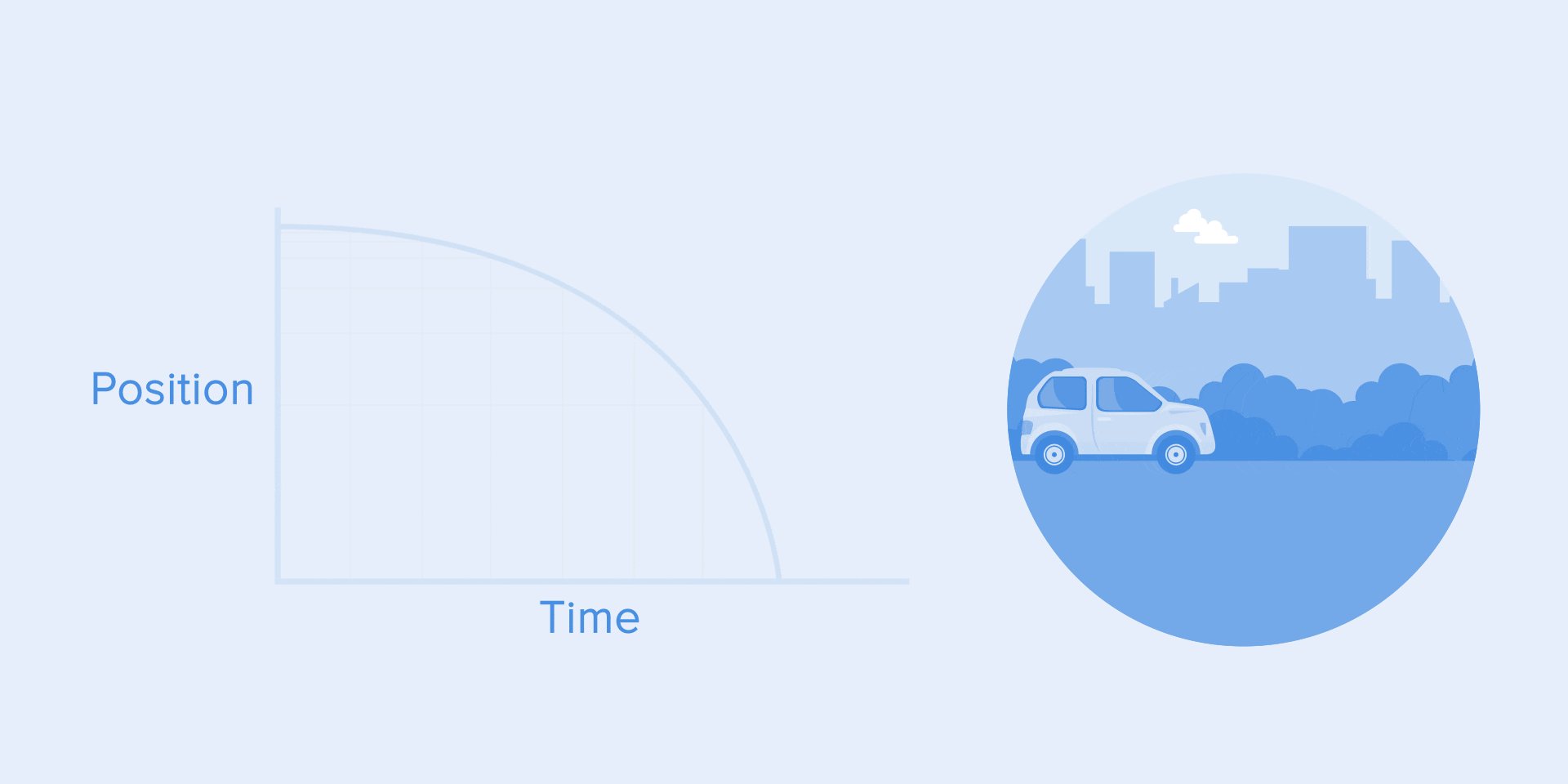
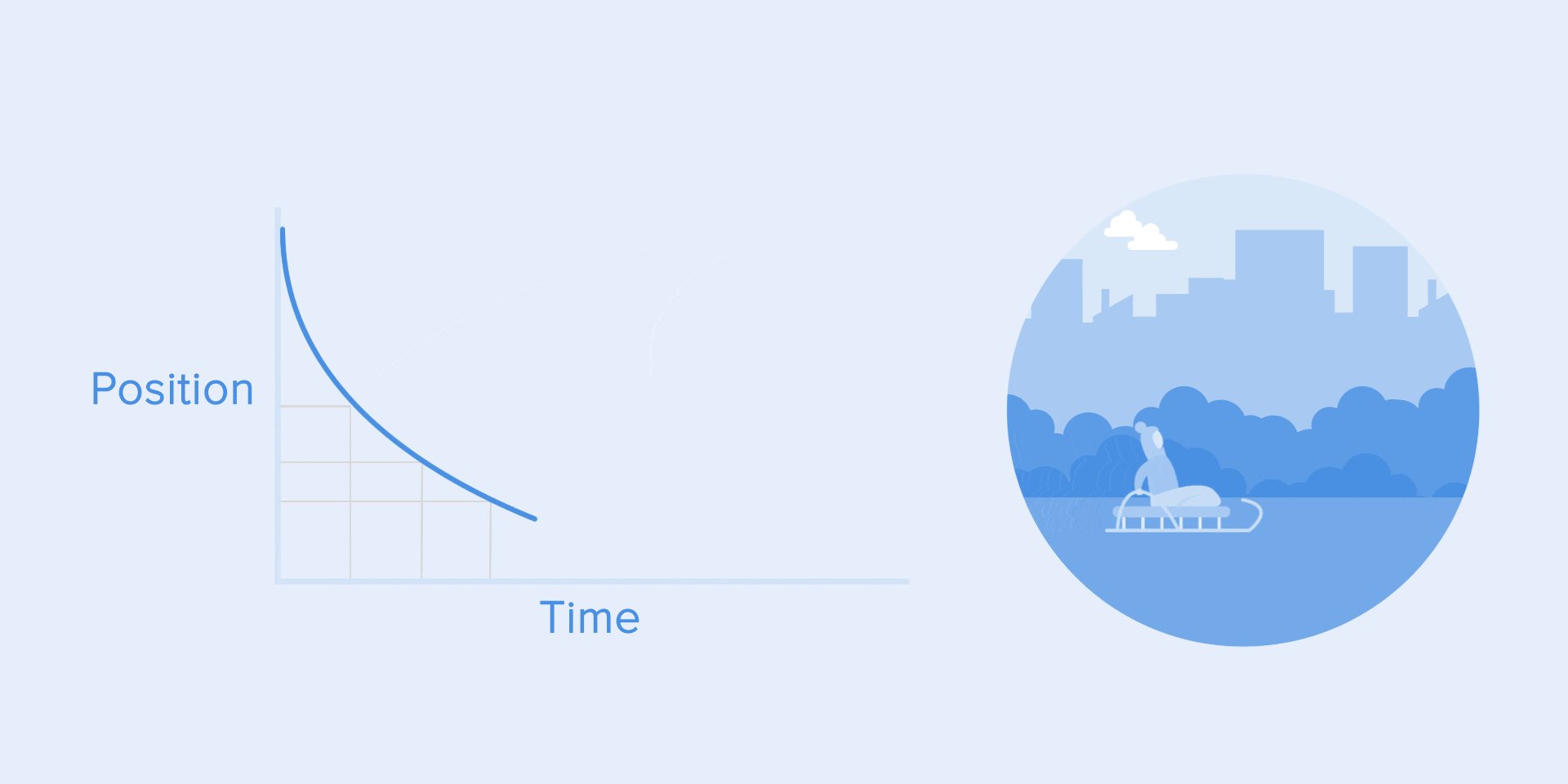
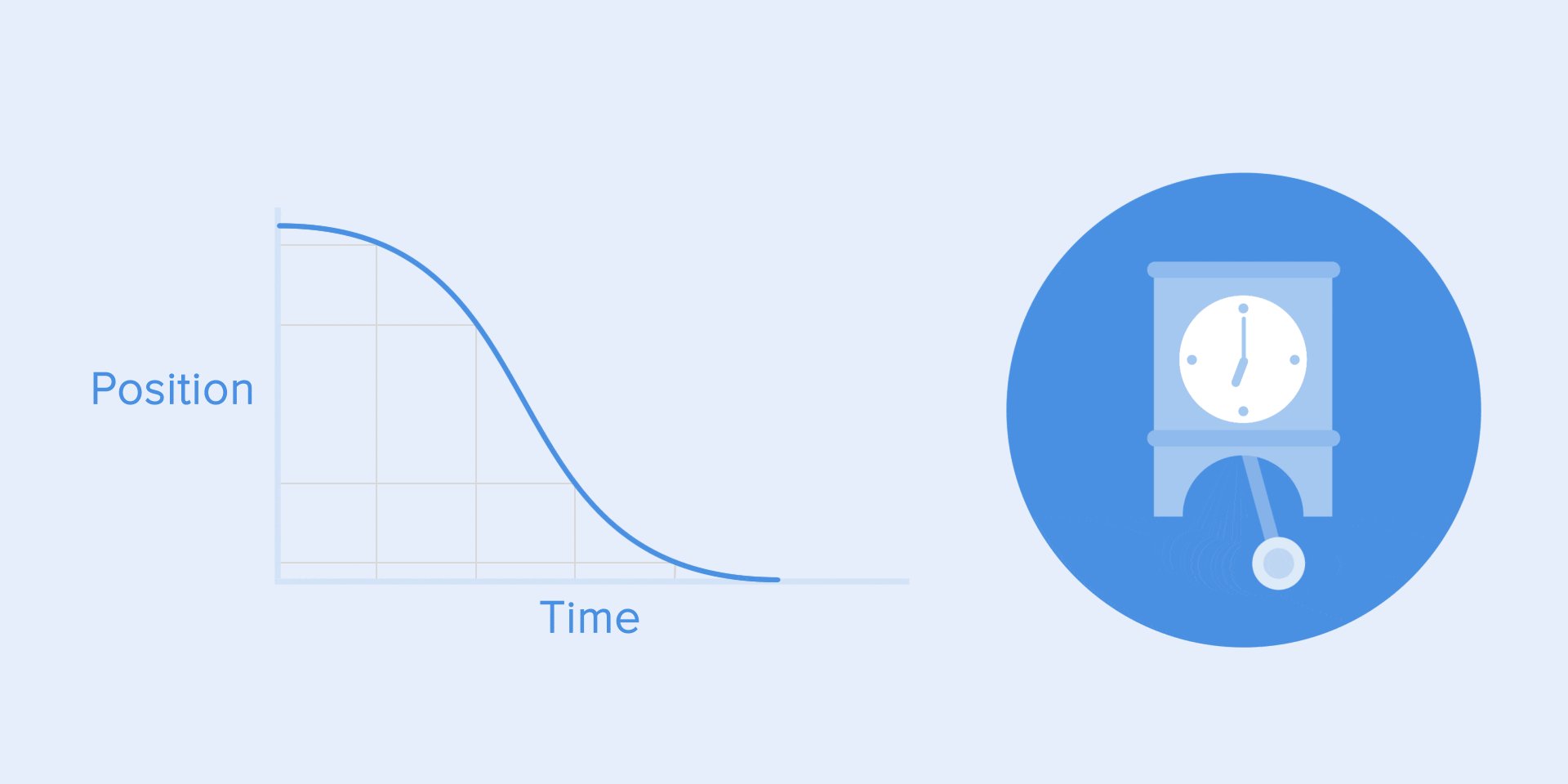
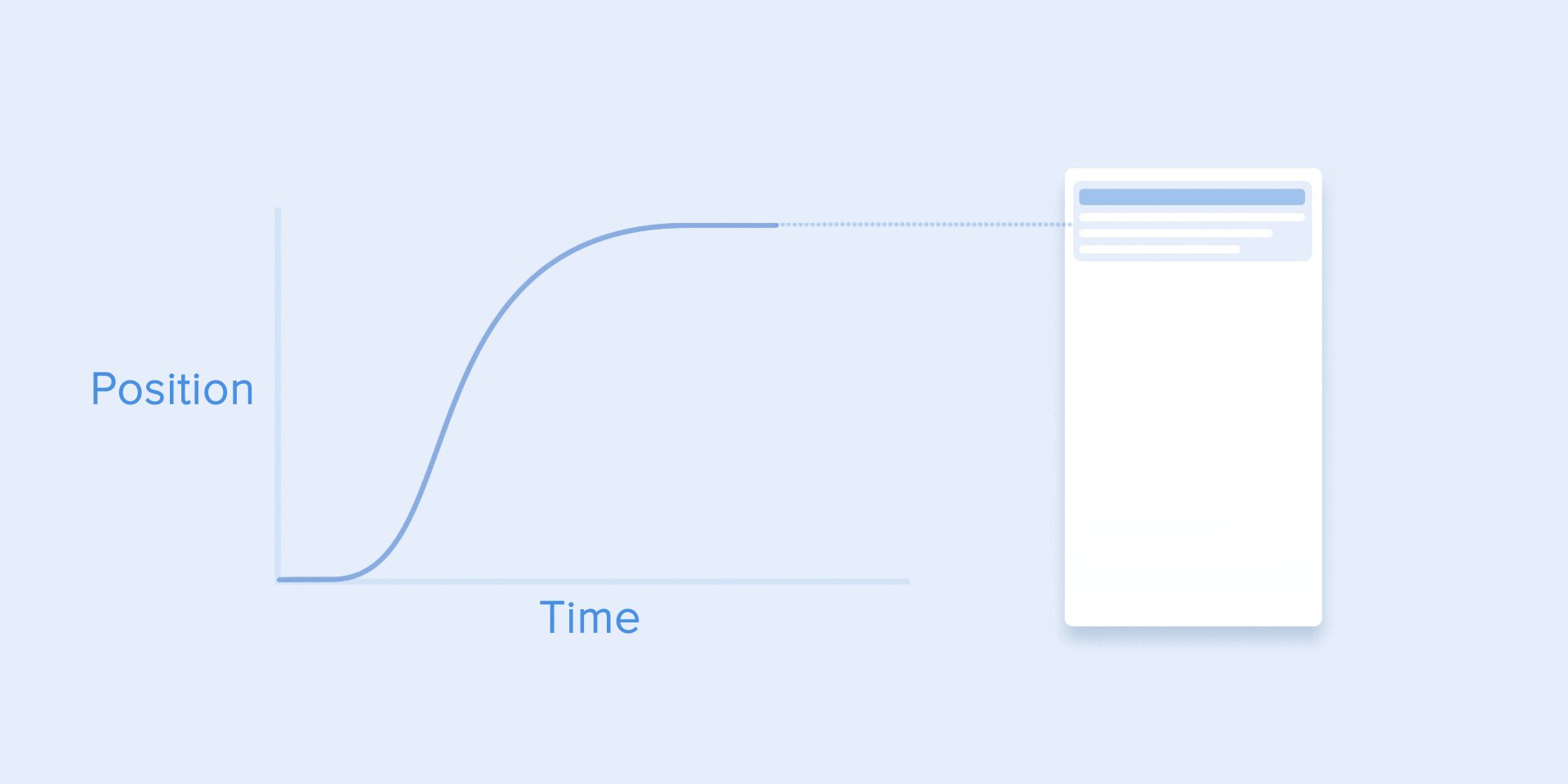
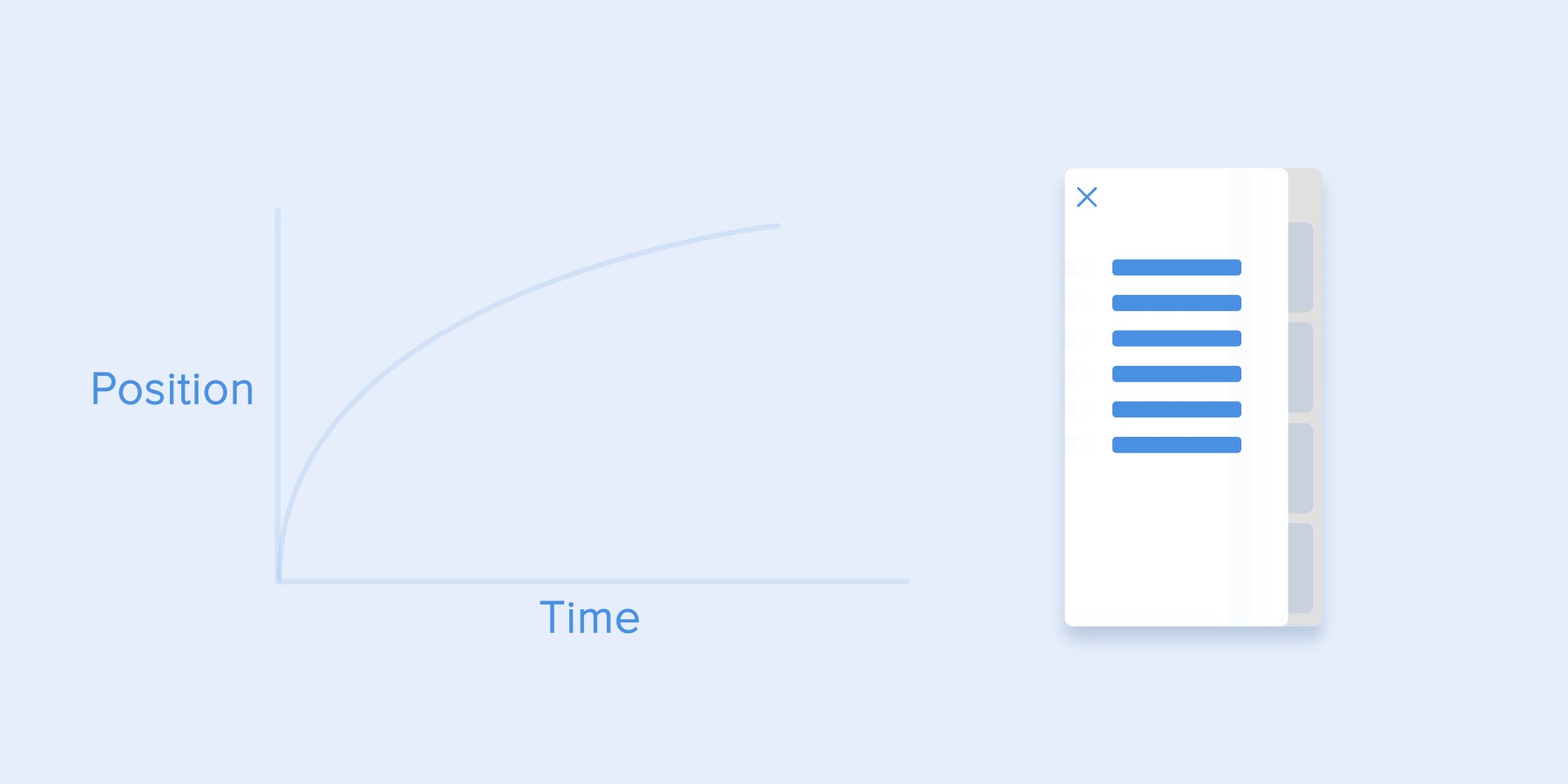
Gleiche Dauer und Distanz, aber unterschiedliche StimmungenDämpfungs- oder Verzögerungskurve
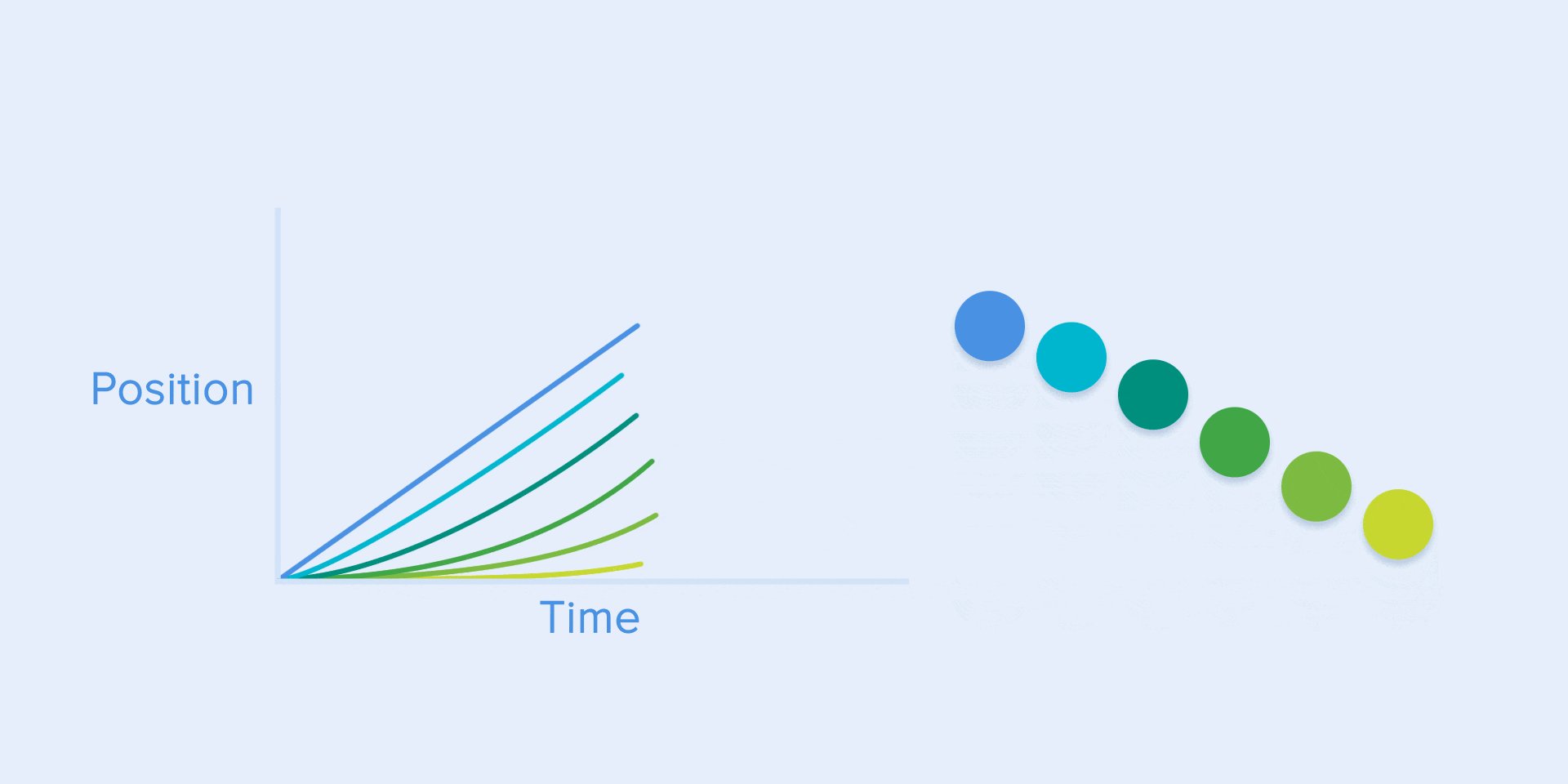
Dies ist das Gegenteil der Verstärkungskurve, sodass das Objekt schnell eine große Strecke zurücklegt und dann langsam an Geschwindigkeit verliert, bis es stoppt.
 Verzögerungskurve
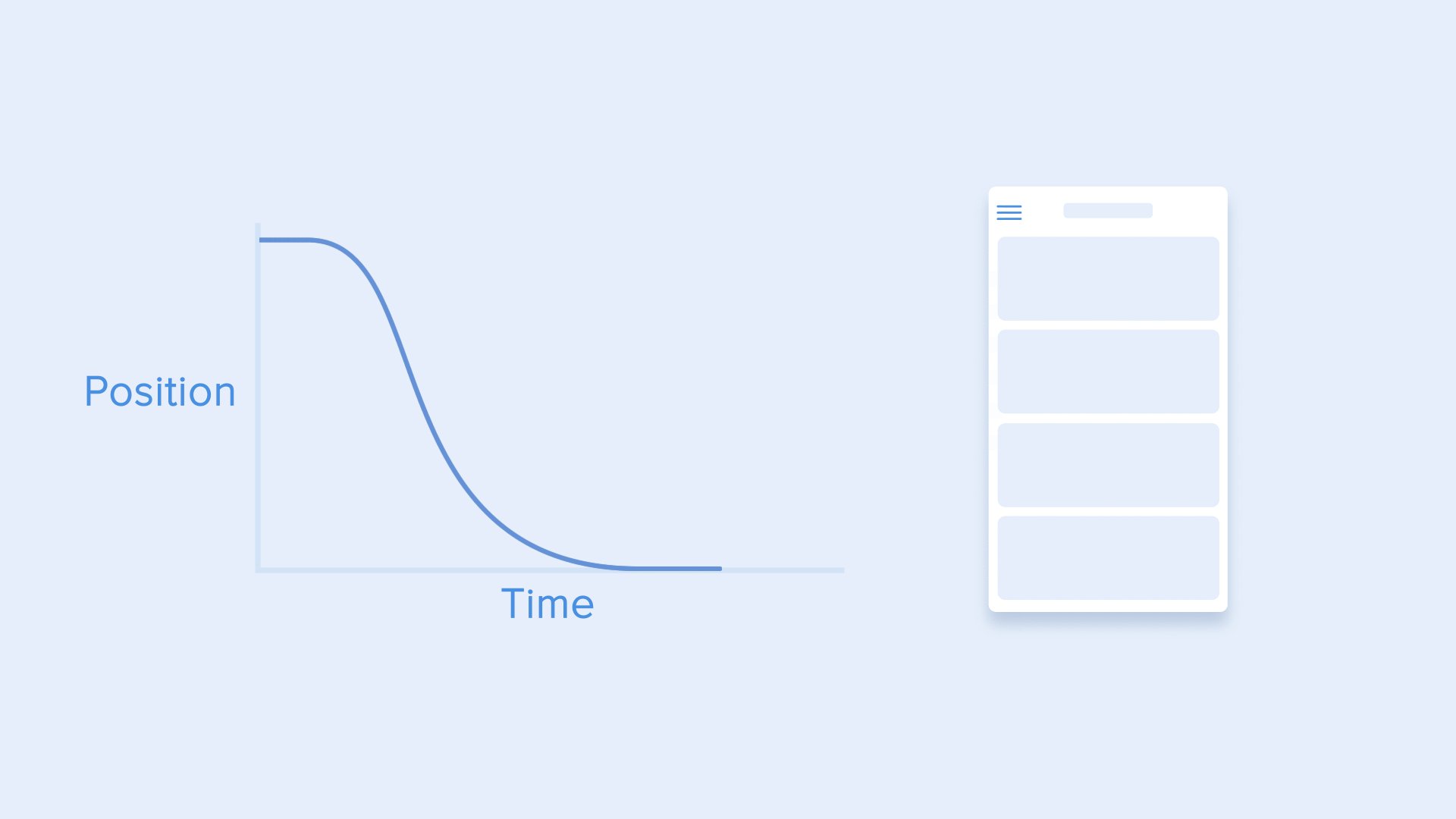
VerzögerungskurveDiese Art von Kurve sollte verwendet werden, wenn ein Element auf dem Bildschirm angezeigt wird - es fliegt mit voller Geschwindigkeit auf dem Bildschirm und verlangsamt sich allmählich, bis es vollständig stoppt. Es kann auch auf verschiedene Karten oder Objekte angewendet werden, die außerhalb des Bildschirms angezeigt werden.
 Bremskurve für Klarheit
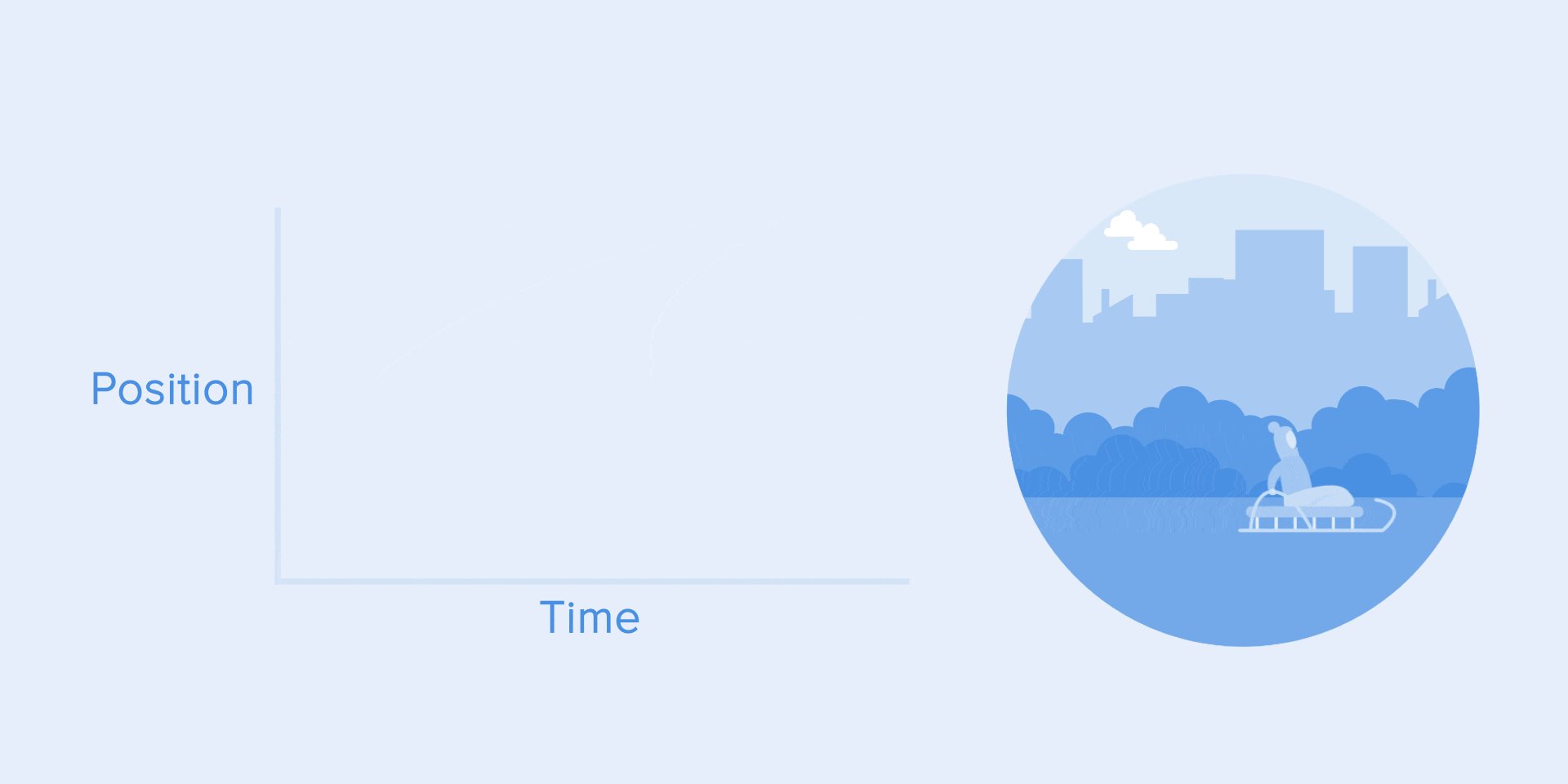
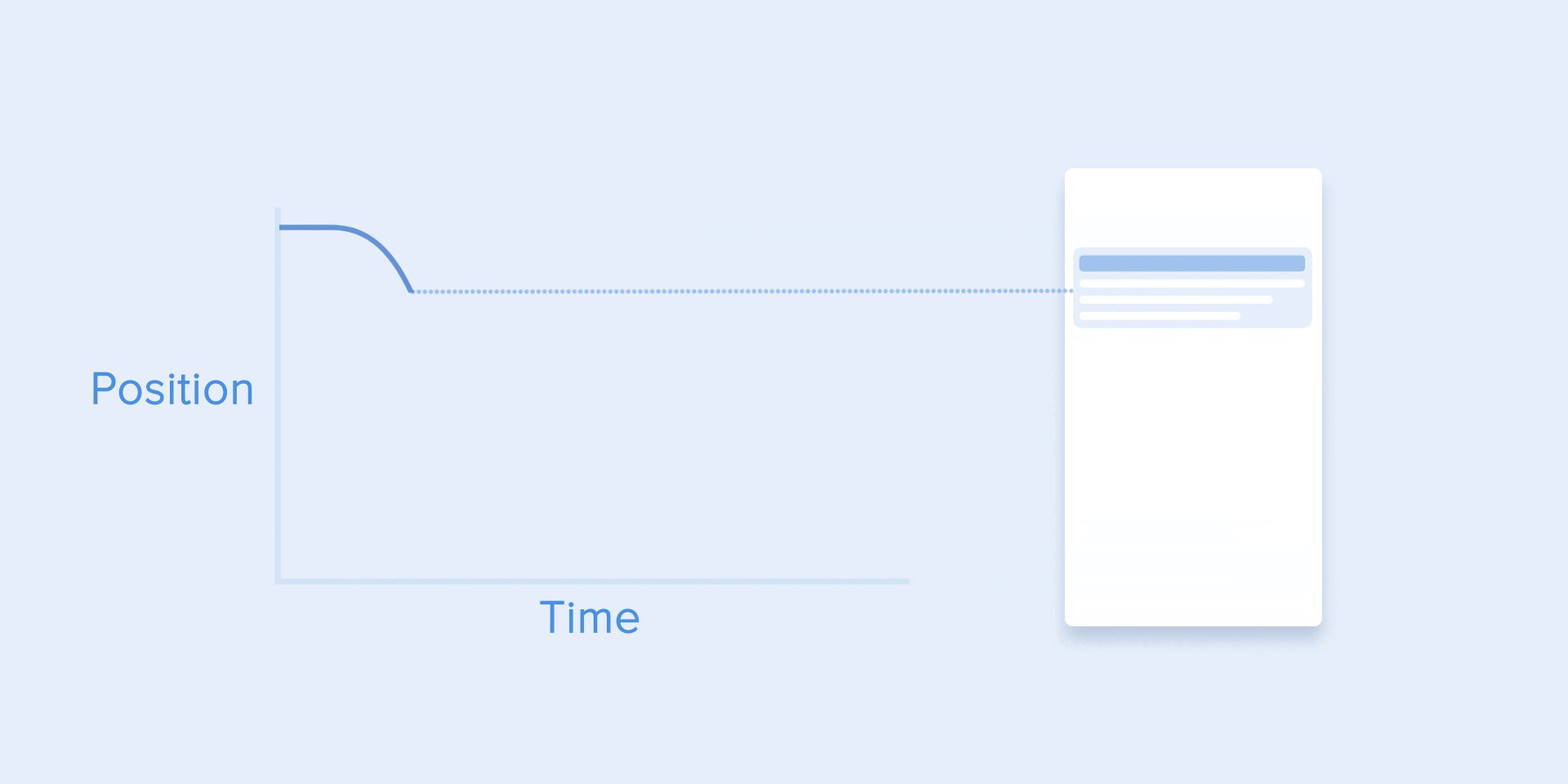
Bremskurve für KlarheitVerstärkungs- und Dämpfungskurve oder Standardkurve
Diese Kurve bewirkt, dass Objekte zu Beginn an Geschwindigkeit gewinnen und diese dann langsam auf Null zurücksetzen. Diese Art der Bewegung wird am häufigsten in Schnittstellenanimationen verwendet. Wenn Sie Zweifel haben, welche Art von Bewegung in Ihrer Animation verwendet werden soll, verwenden Sie eine Standardkurve.
 Standardkurve
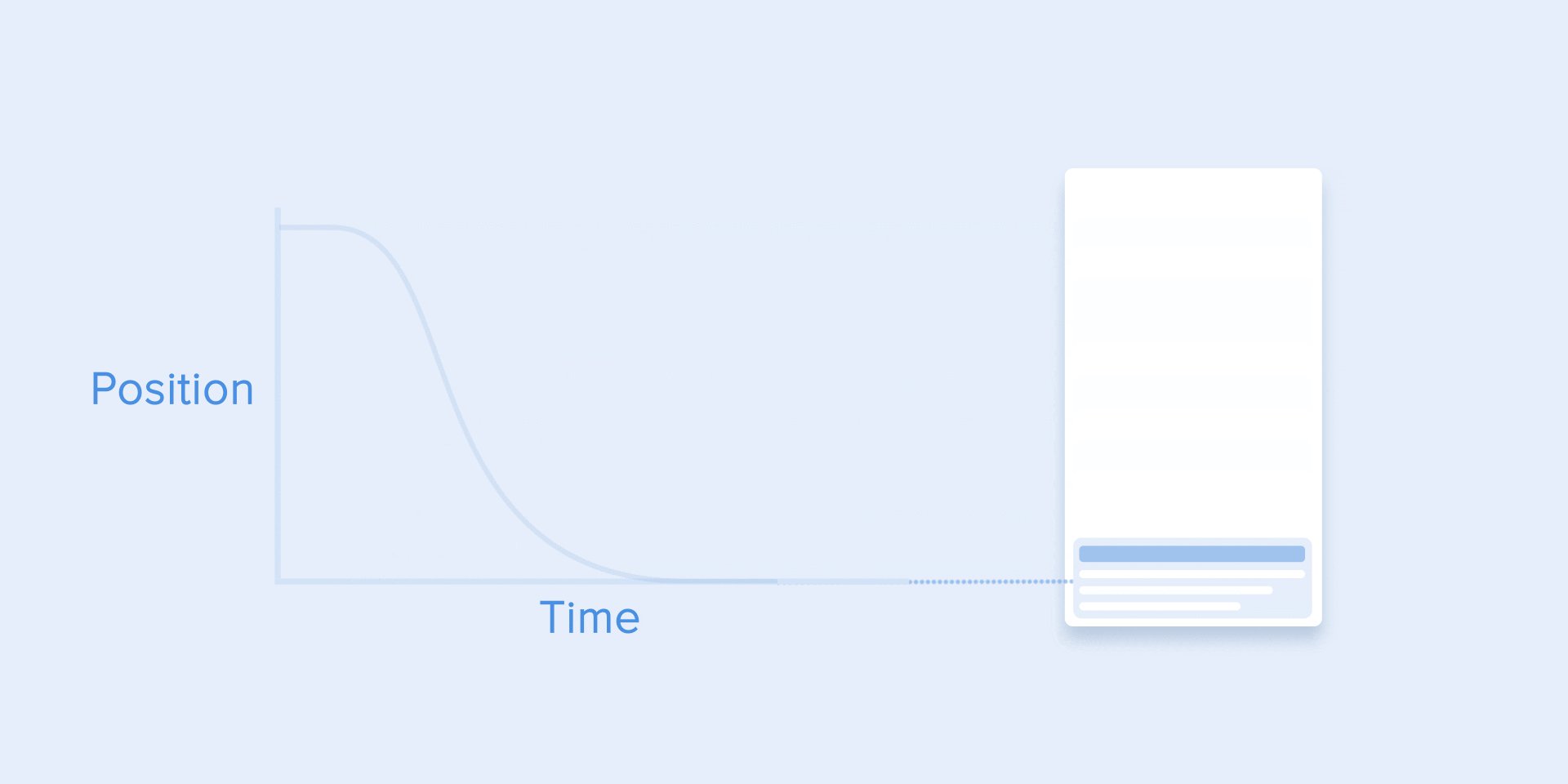
StandardkurveGemäß den
Richtlinien für das
Materialdesign ist es am besten, eine asymmetrische Kurve zu verwenden, um die Bewegung natürlicher und realistischer zu gestalten. Das Ende der Kurve sollte stärker betont werden als der Anfang, damit die Dauer der Beschleunigung kürzer als die Geschwindigkeit der Verzögerung ist. In diesem Fall wird der Benutzer der endgültigen Bewegung des Elements und damit seinem neuen Zustand mehr Aufmerksamkeit schenken.
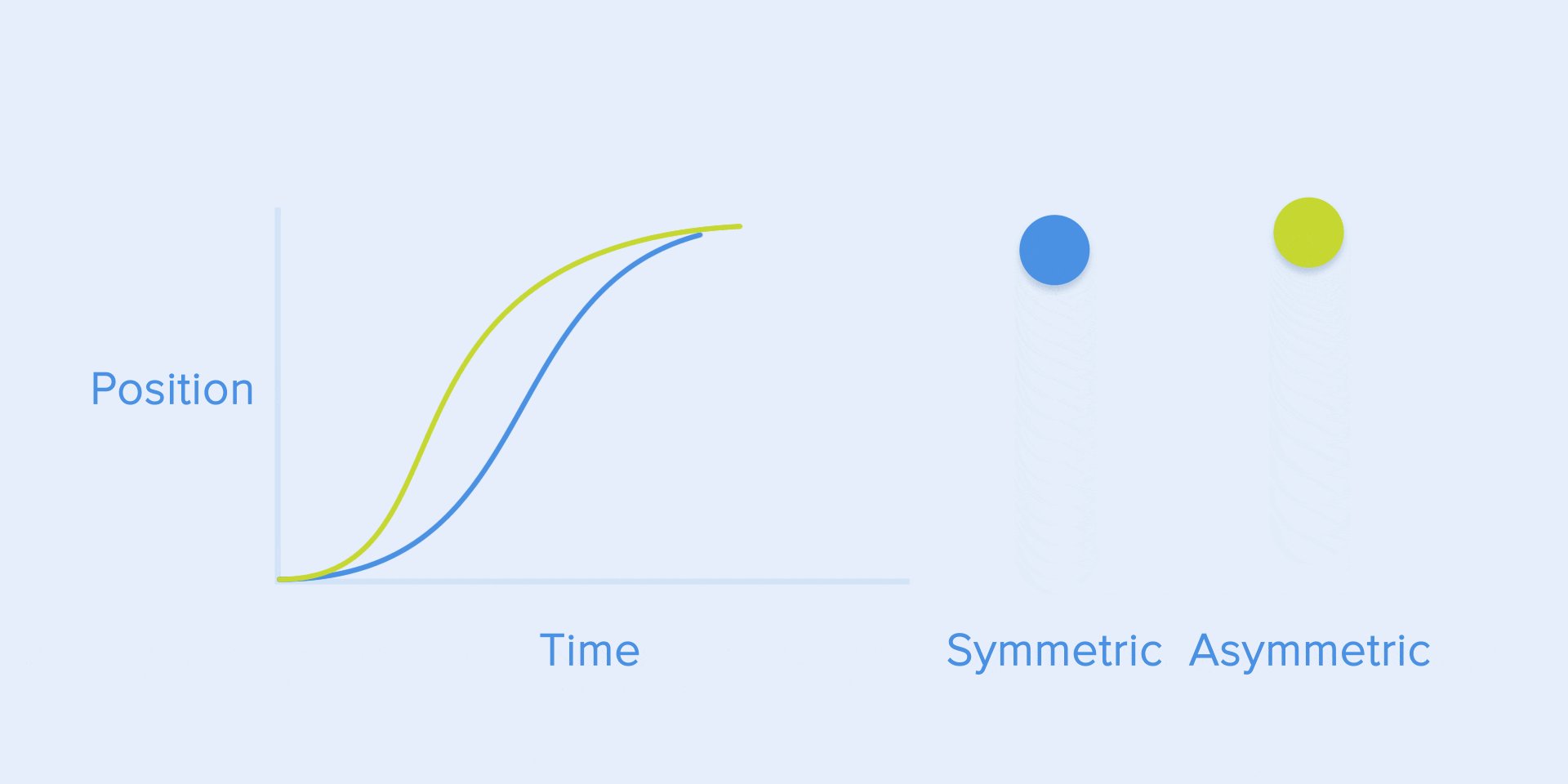
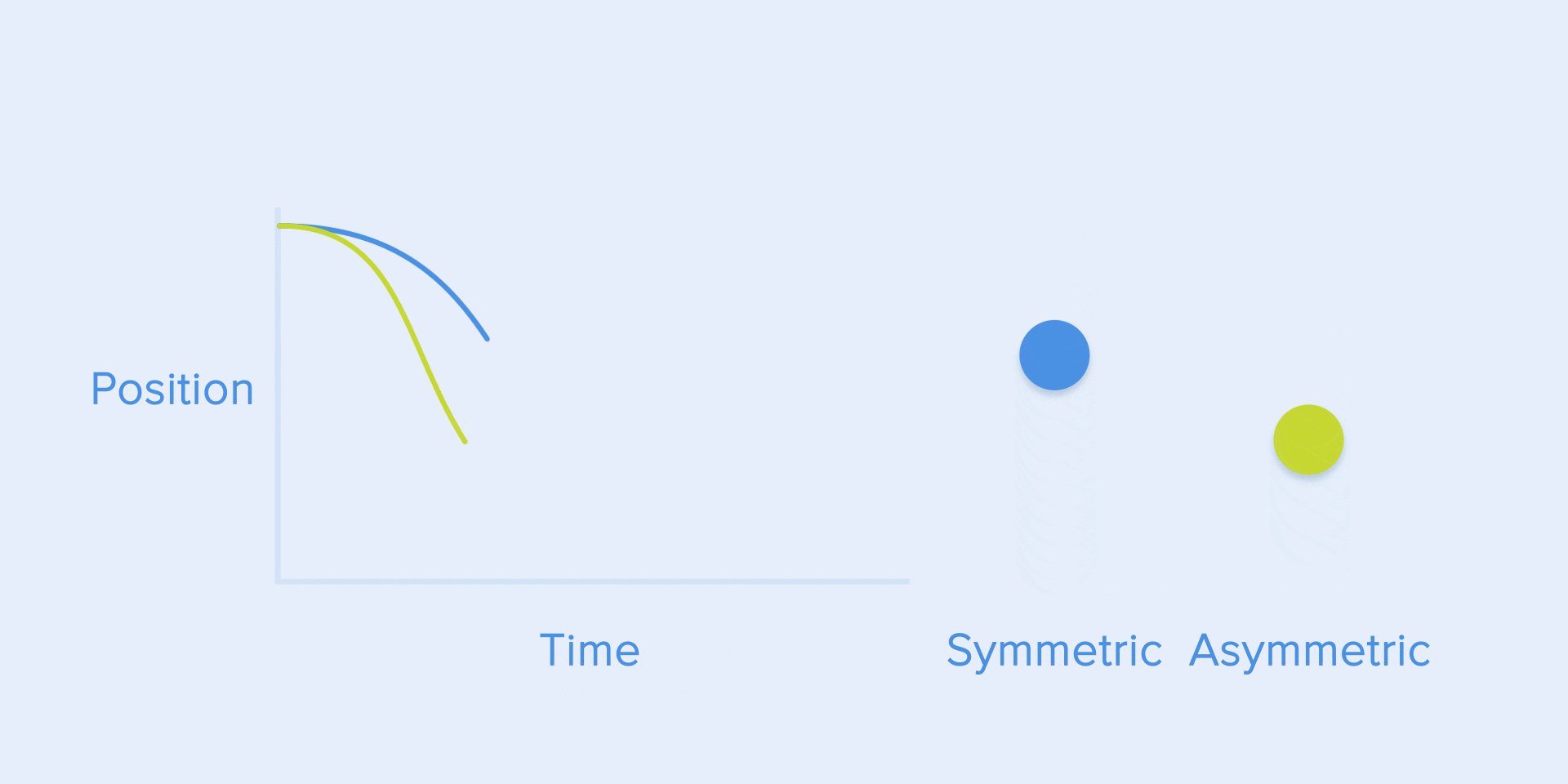
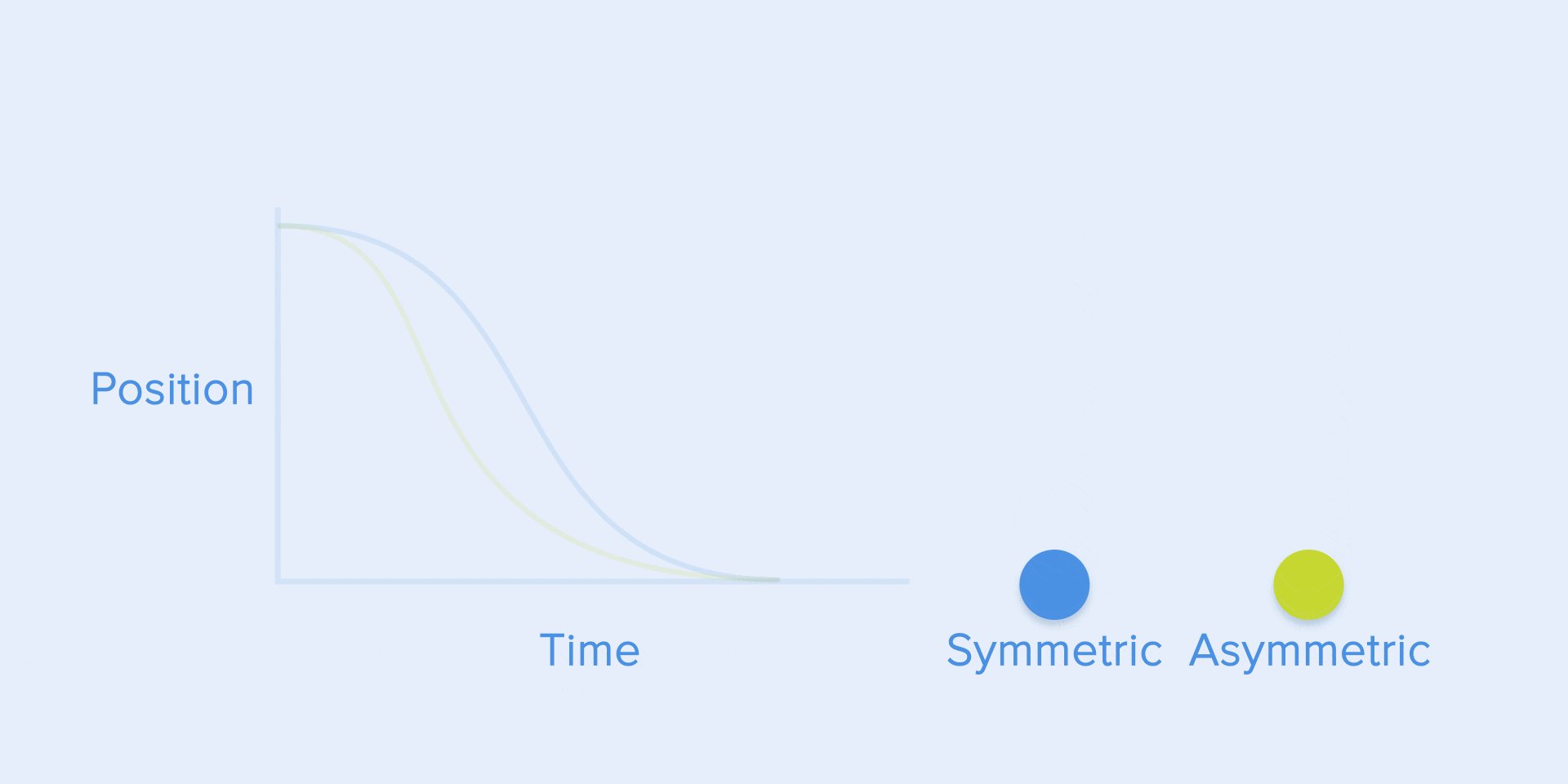
 Siehe Unterschied zwischen symmetrischer und asymmetrischer Standardkurve
Siehe Unterschied zwischen symmetrischer und asymmetrischer StandardkurveDie Standardkurve wird verwendet, wenn Objekte von einem Teil des Bildschirms zu einem anderen verschoben werden. In diesem Fall vermeidet die Animation einen attraktiven und dramatischen Effekt.
 Verschieben eines Elements auf dem Bildschirm und der entsprechenden asymmetrischen Kurve
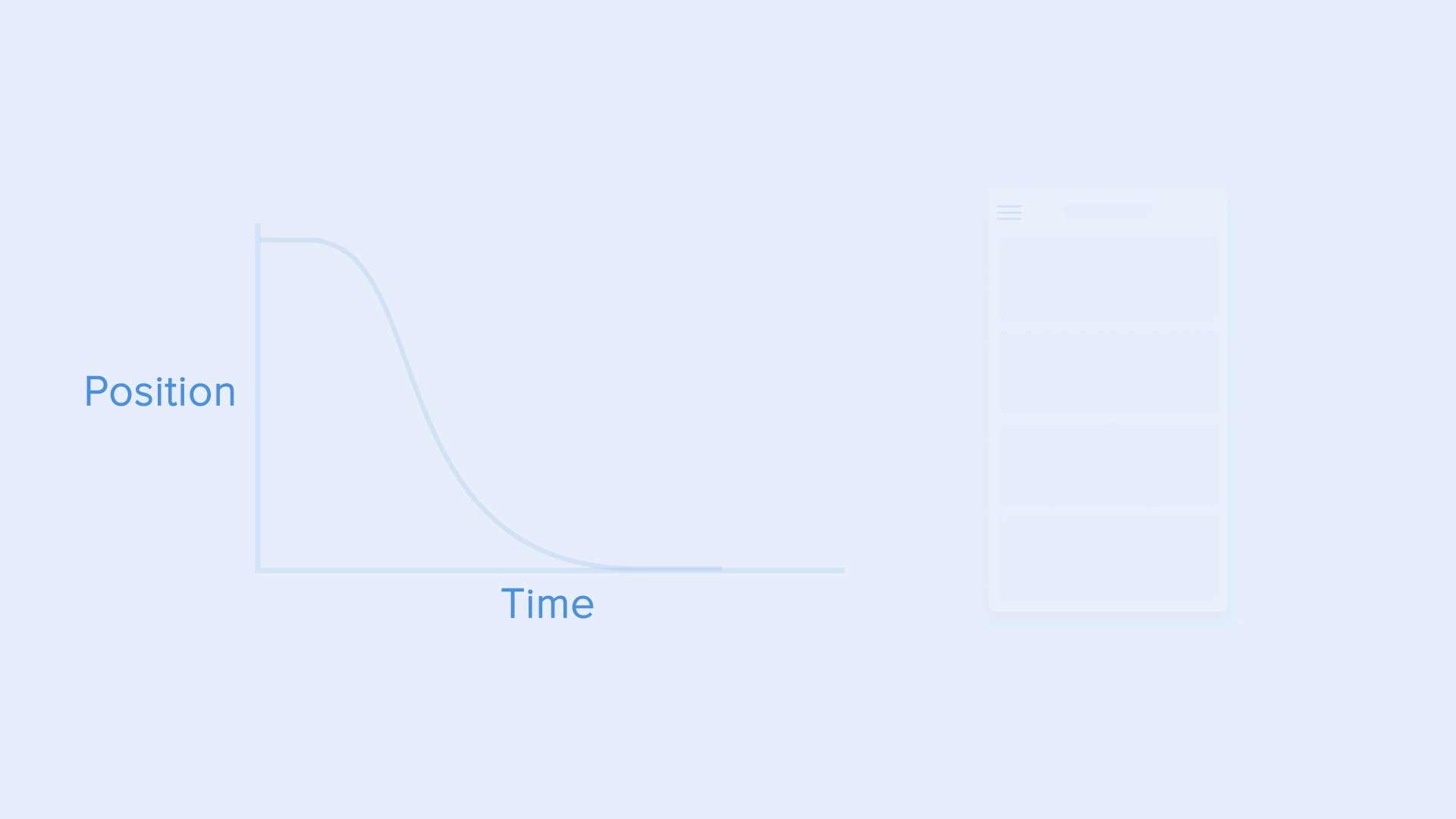
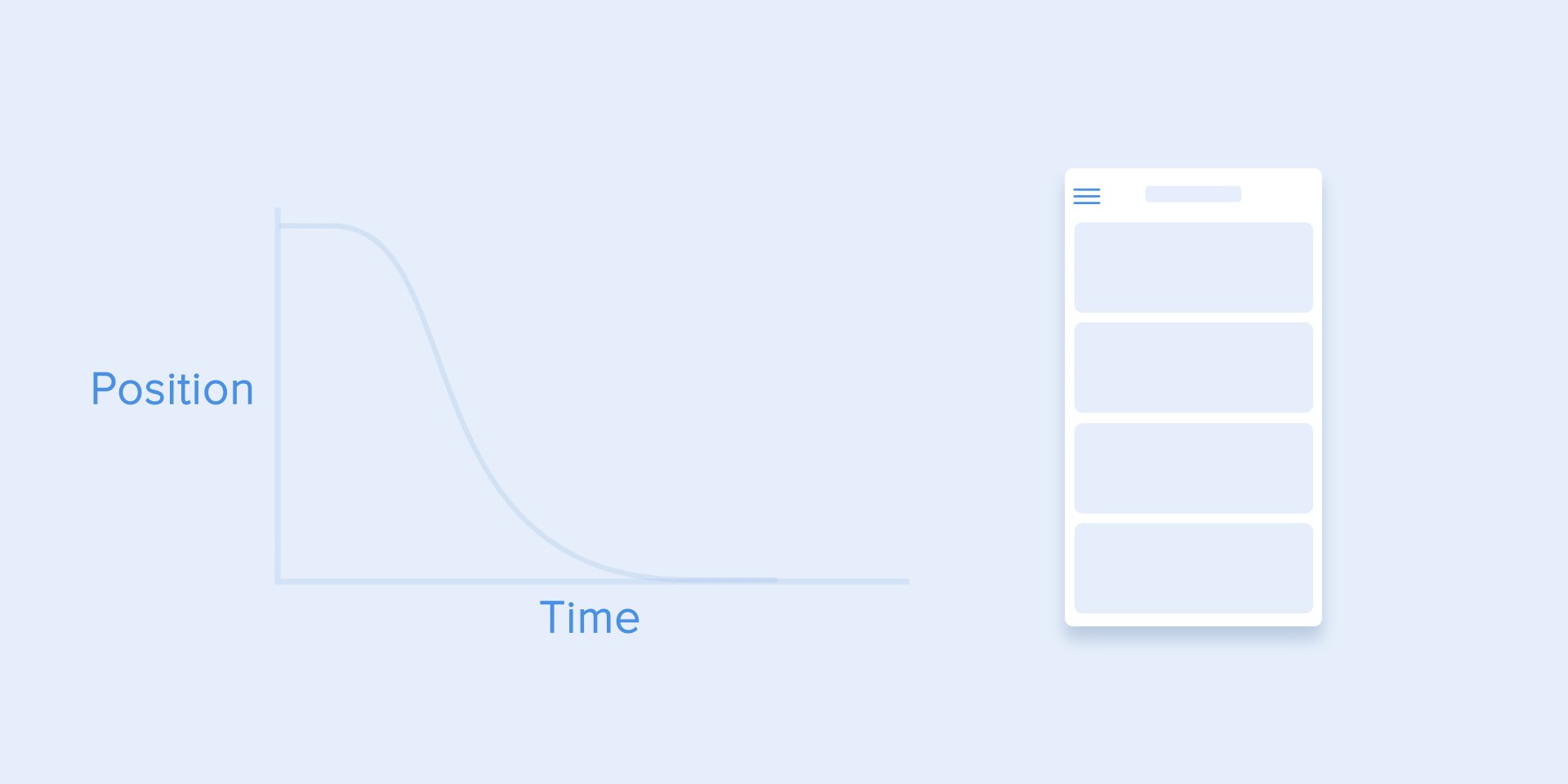
Verschieben eines Elements auf dem Bildschirm und der entsprechenden asymmetrischen KurveDieselbe Art von Bewegung sollte verwendet werden, wenn das Objekt vom Bildschirm verschwindet, der Benutzer kann es jedoch jederzeit an seinen vorherigen Ort zurücksetzen. Dies gilt insbesondere für die Navigationsleiste.
 Die Navigationsleiste wird mithilfe einer Standardkurve vom Bildschirm ausgeblendet
Die Navigationsleiste wird mithilfe einer Standardkurve vom Bildschirm ausgeblendetAus diesen Beispielen folgt eine Grundregel, die viele Anfänger vernachlässigen - die anfängliche Animation ist nicht gleich der endgültigen Animation. Wie bei der Navigationsleiste wird sie mit einer Verzögerungskurve angezeigt und verschwindet mit der Standardkurve. Darüber hinaus sollte laut
Google Material Design die Erscheinungszeit eines Objekts länger sein, um mehr Aufmerksamkeit zu erregen.
 Das Erscheinen und Verschwinden des Seitenmenüs erfolgt mit einer Verlangsamung bzw. einer Standardkurve
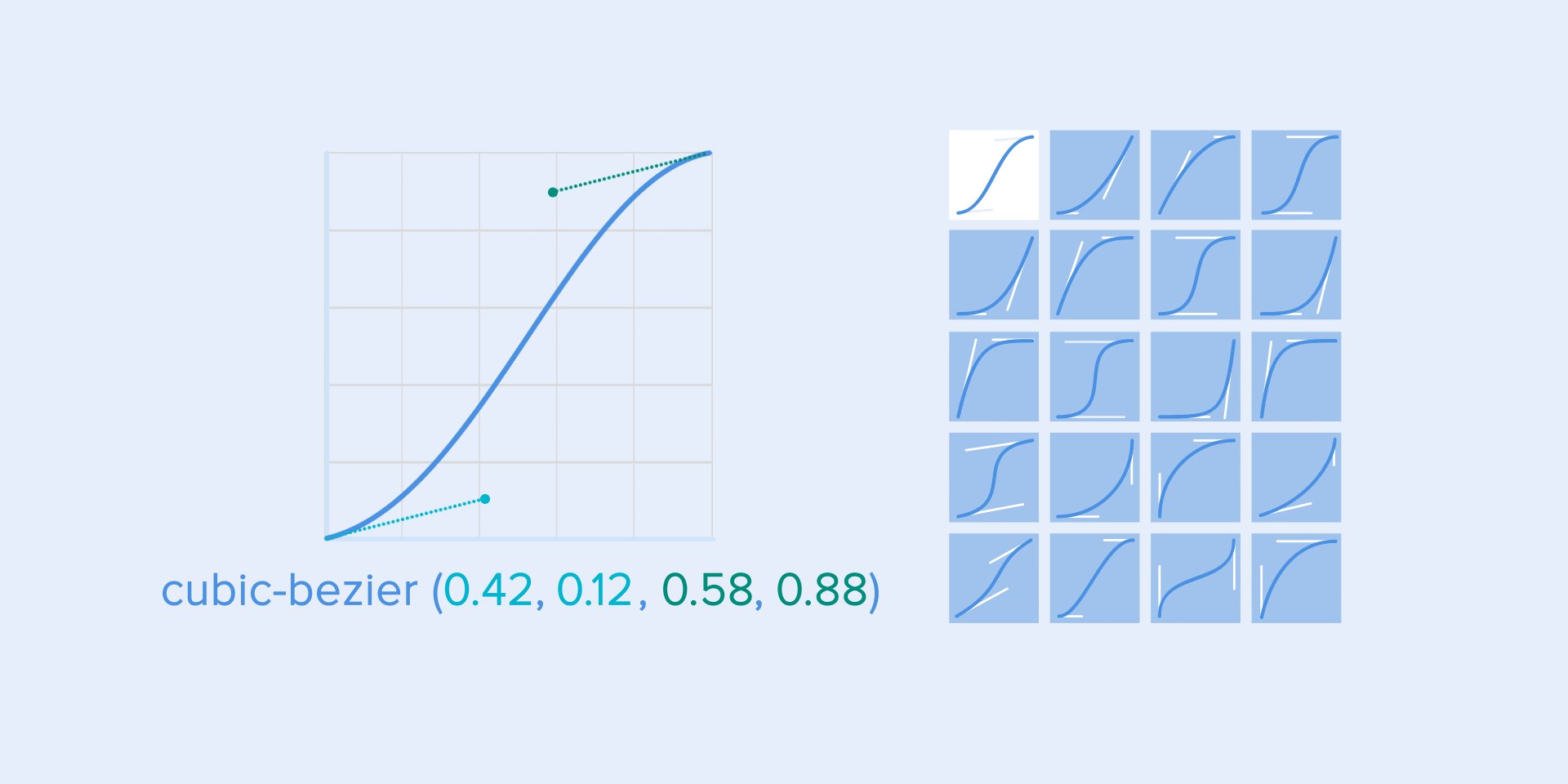
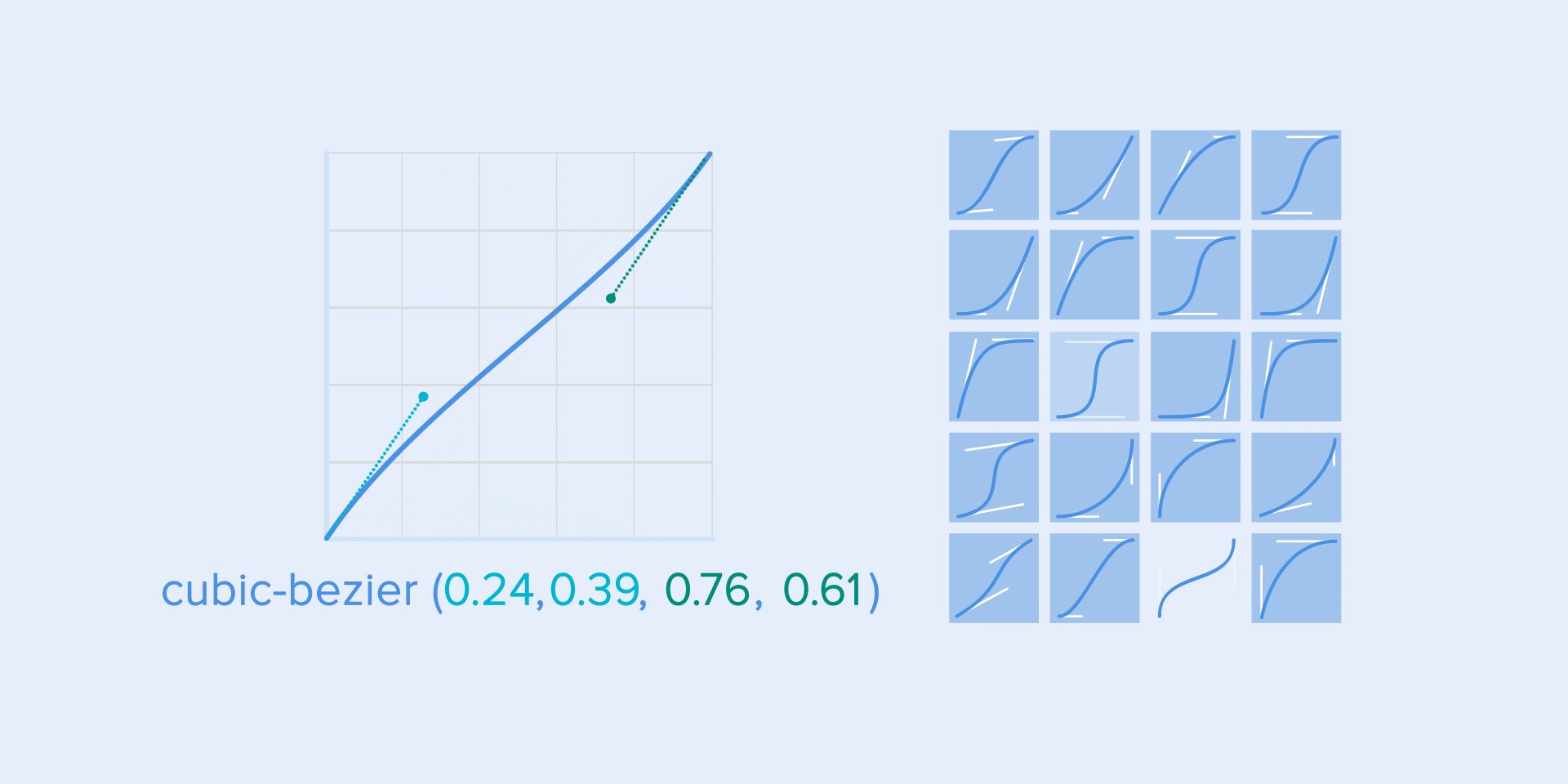
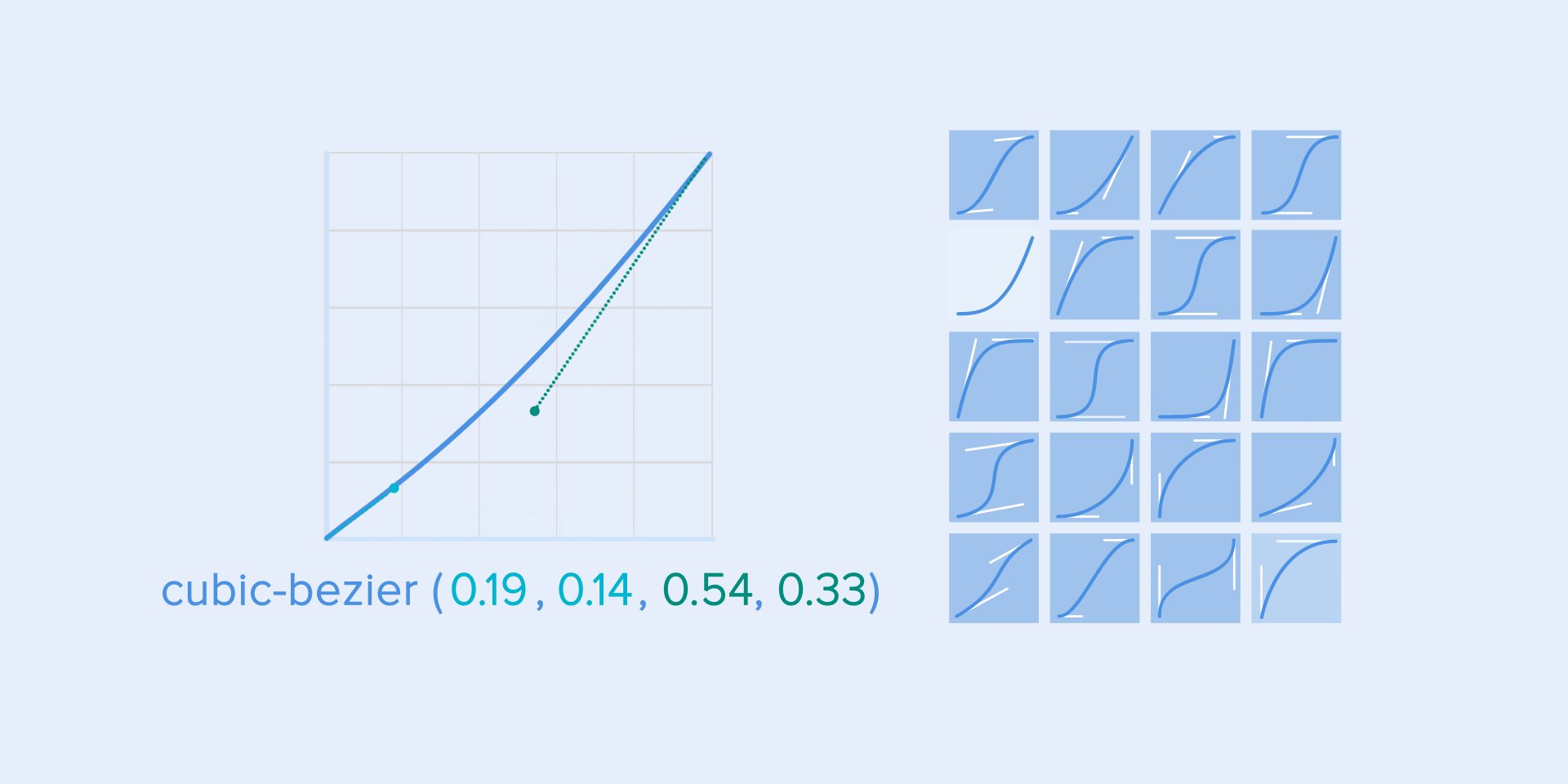
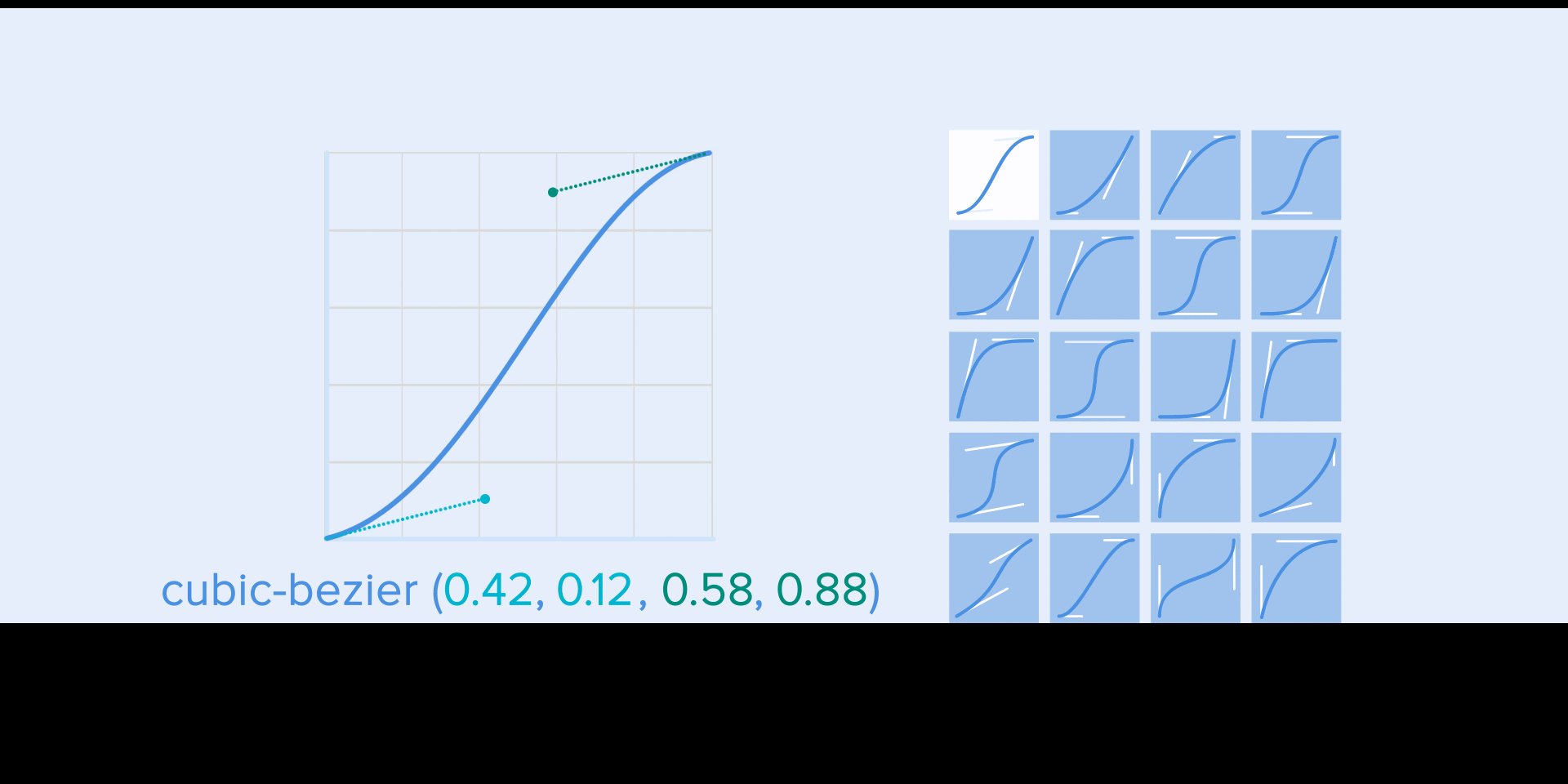
Das Erscheinen und Verschwinden des Seitenmenüs erfolgt mit einer Verlangsamung bzw. einer StandardkurveDie Funktion
cubic-bezier () wird zur Beschreibung der Kurven verwendet. Es heißt kubisch, weil es auf vier Punkten basiert. Der erste Punkt mit den Koordinaten 0; 0 (unten links) und der letzte mit den Koordinaten 1; 1 (oben rechts) sind bereits im Diagramm definiert.
Auf dieser Grundlage müssen wir nur zwei Punkte im Diagramm beschreiben, die durch die vier Argumente der Funktion
cubic-bezier () gegeben sind: Die ersten beiden sind die
x- und
y- Koordinaten des ersten Punkts und die zweiten sind die
x- und
y- Koordinaten des zweiten Punkts.
Um die Arbeit mit Kurven zu vereinfachen, schlage ich vor, die Websites
easings.net und
cub-bezier.com zu verwenden . Die erste enthält eine Liste der am häufigsten verwendeten Kurven, deren Parameter Sie in das Prototyping-Tool kopieren können. Die zweite Quelle gibt Ihnen die Möglichkeit, mit verschiedenen Parametern der Kurve zu spielen und sofort zu sehen, wie sich die Objekte bewegen.
 Verschiedene Arten von Kurven und ihre Parameter für die Funktion
Verschiedene Arten von Kurven und ihre Parameter für die Funktion
cubic-bezier()
Choreografie in Animationsoberflächen
Wie bei der Ballettchoreografie besteht die Hauptidee darin, die Aufmerksamkeit des Benutzers auf eine Änderung während des Übergangs von einem Zustand in einen anderen zu lenken.
Es gibt zwei Arten von Choreografie - gleiche und untergeordnete Interaktion.
Gleiche Interaktion
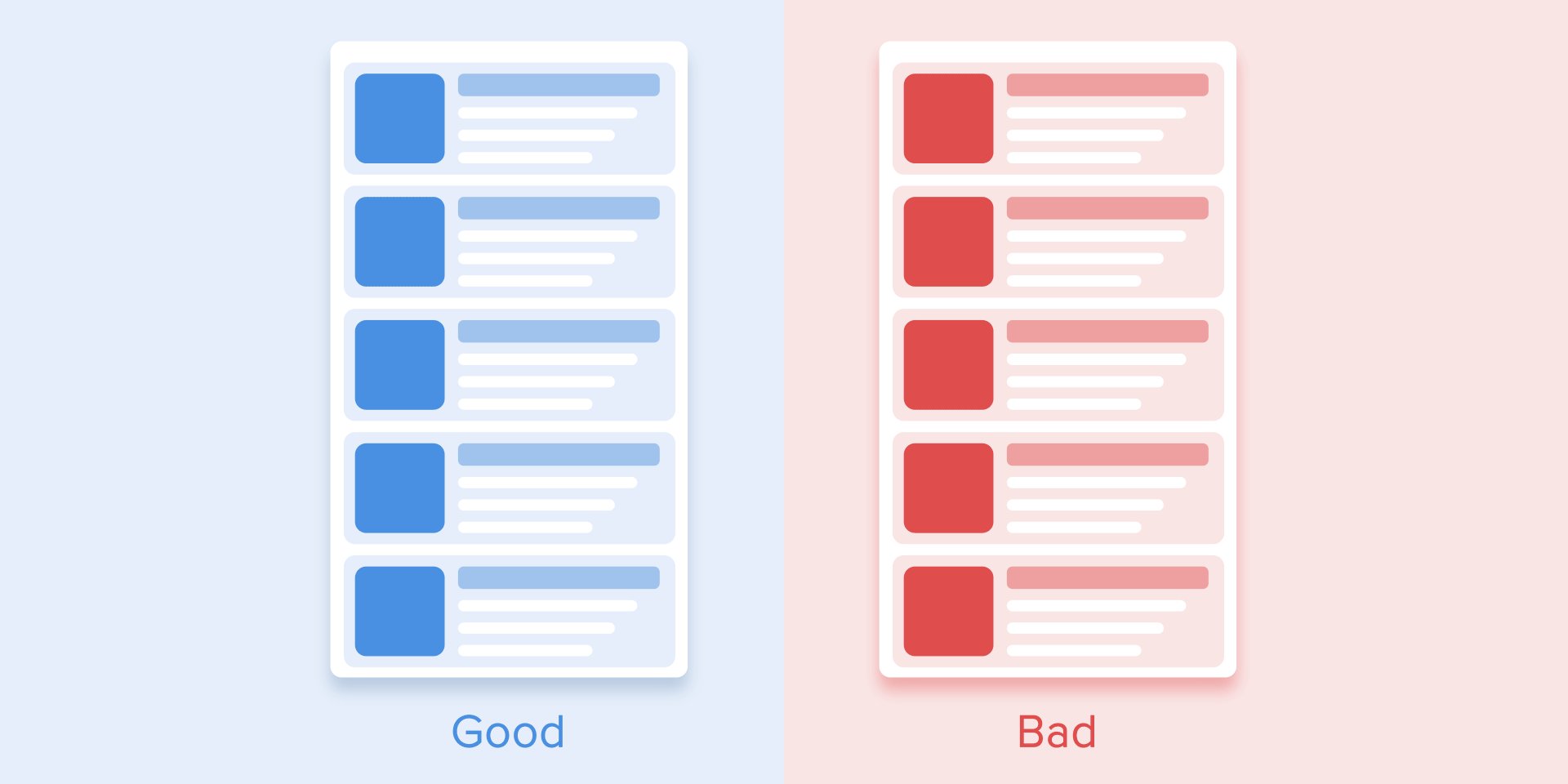
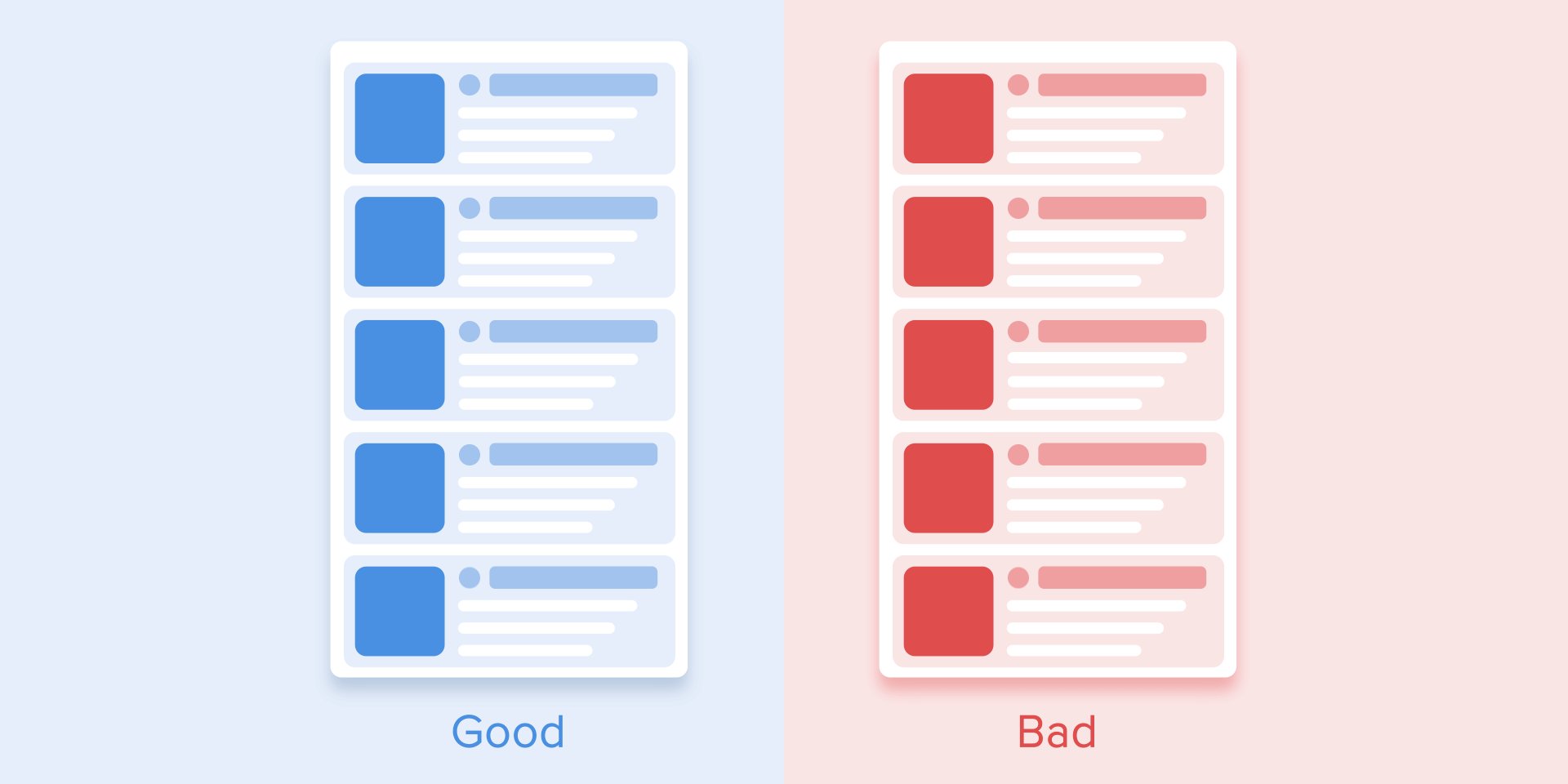
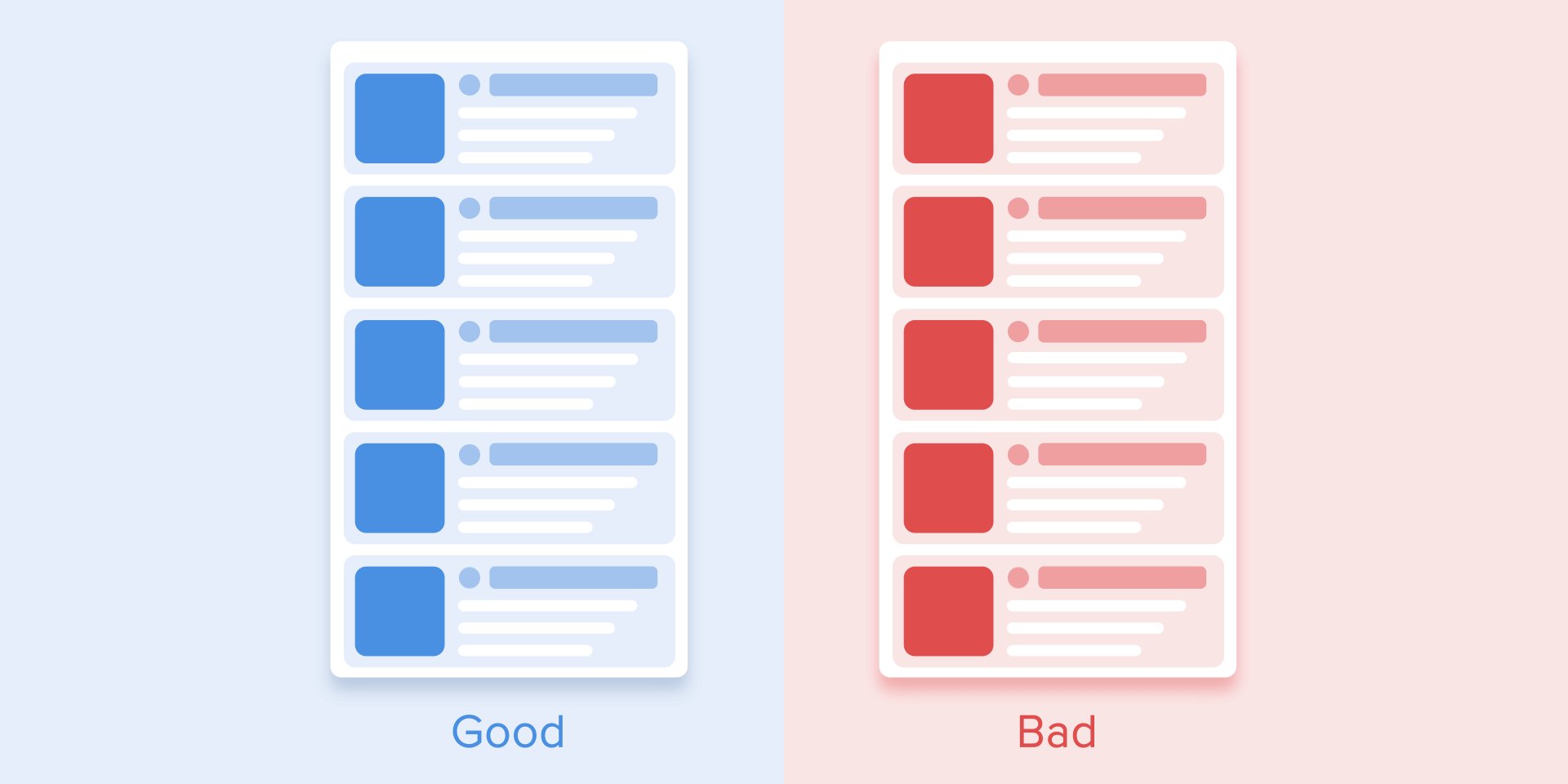
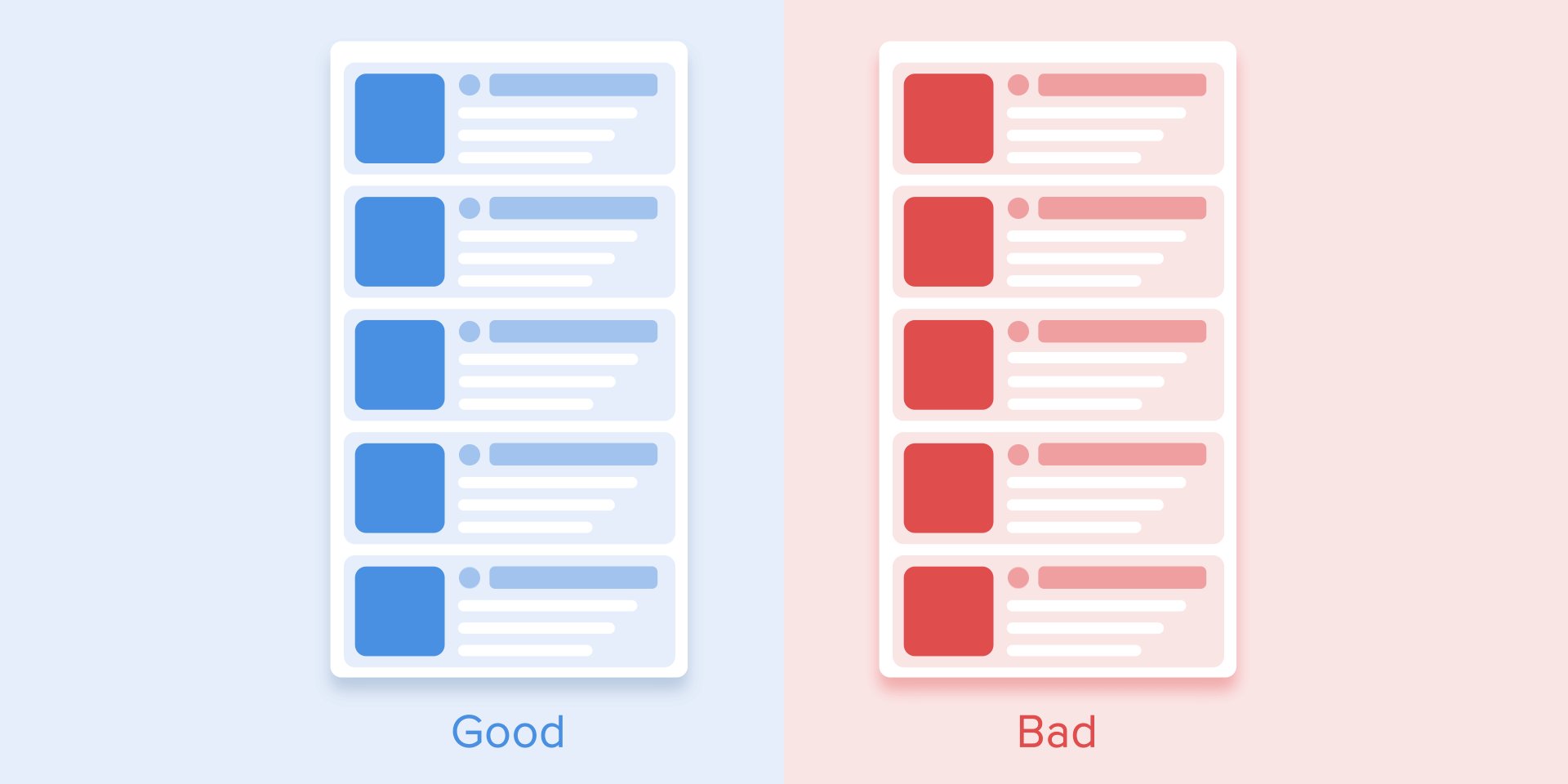
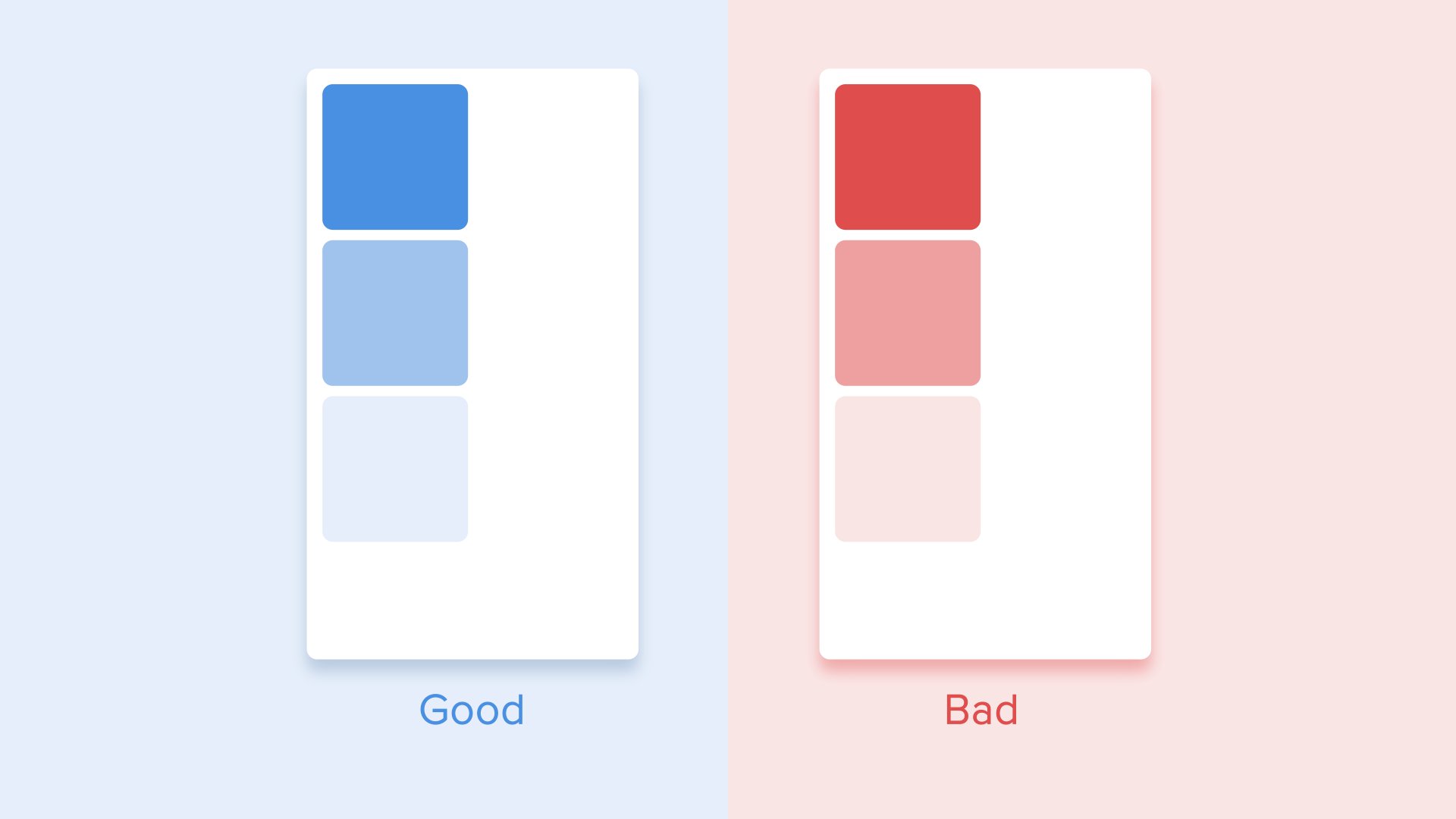
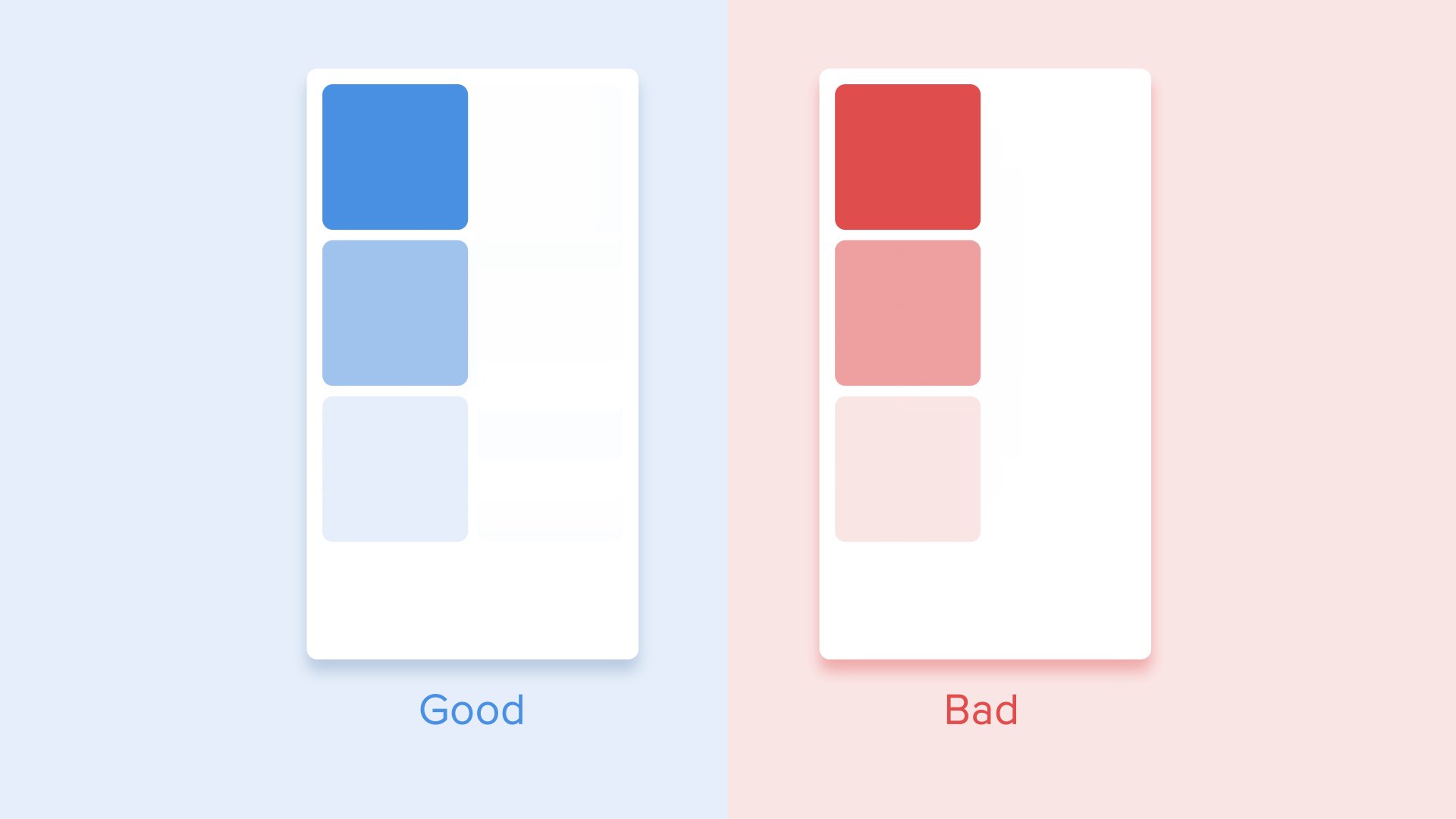
Gleiche Interaktion bedeutet, dass das Erscheinungsbild aller Objekte einer bestimmten Regel entspricht.
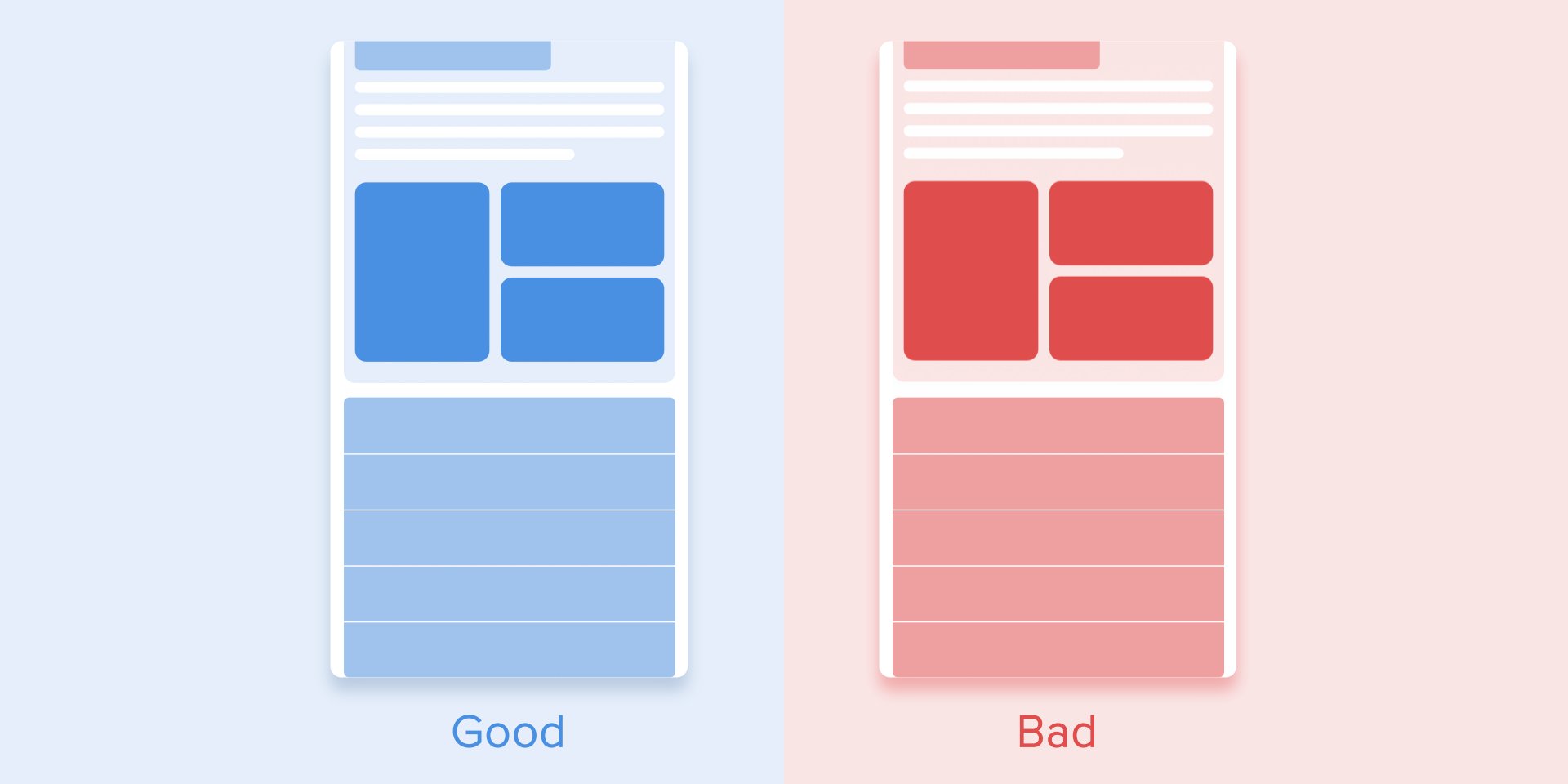
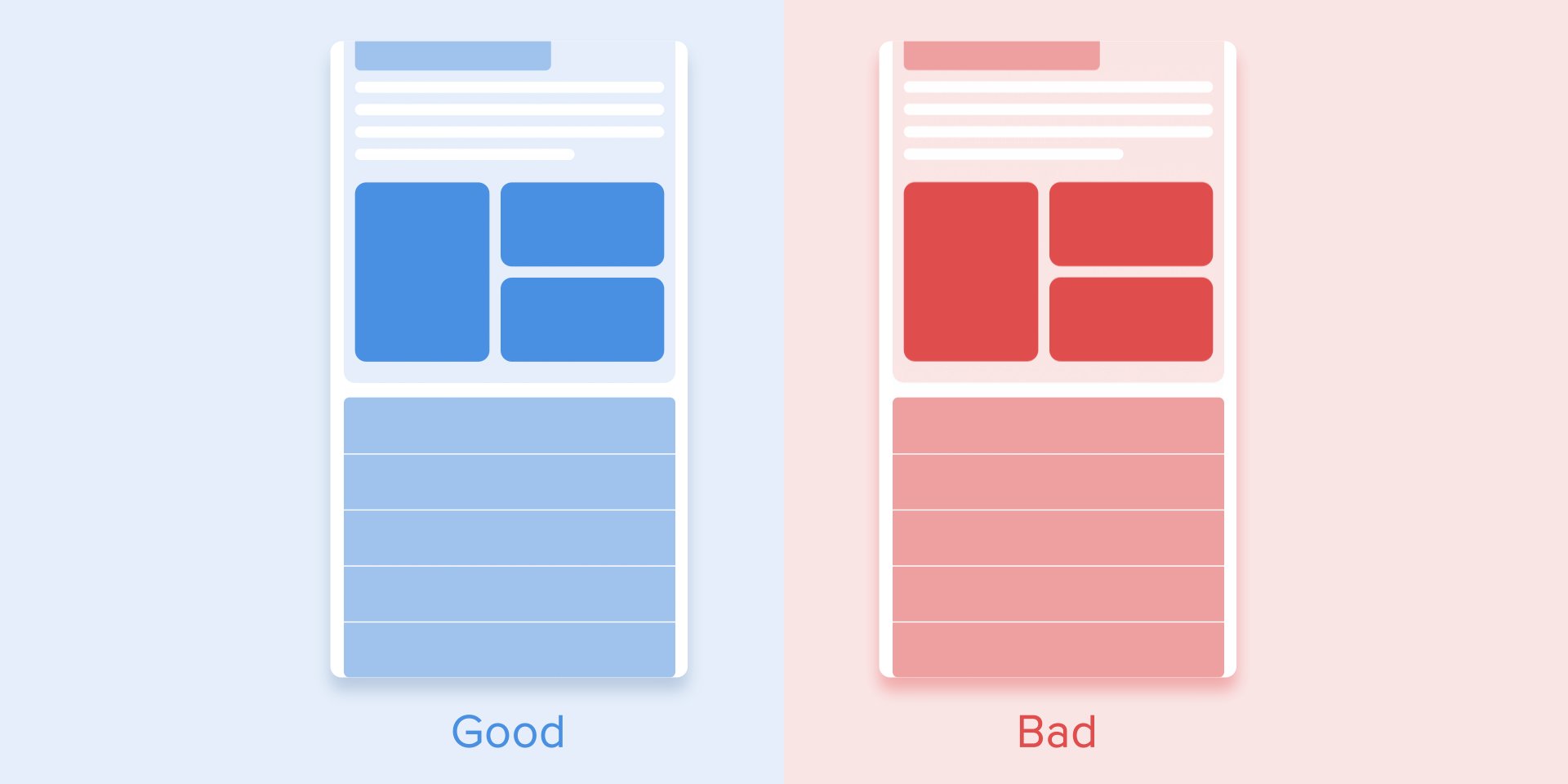
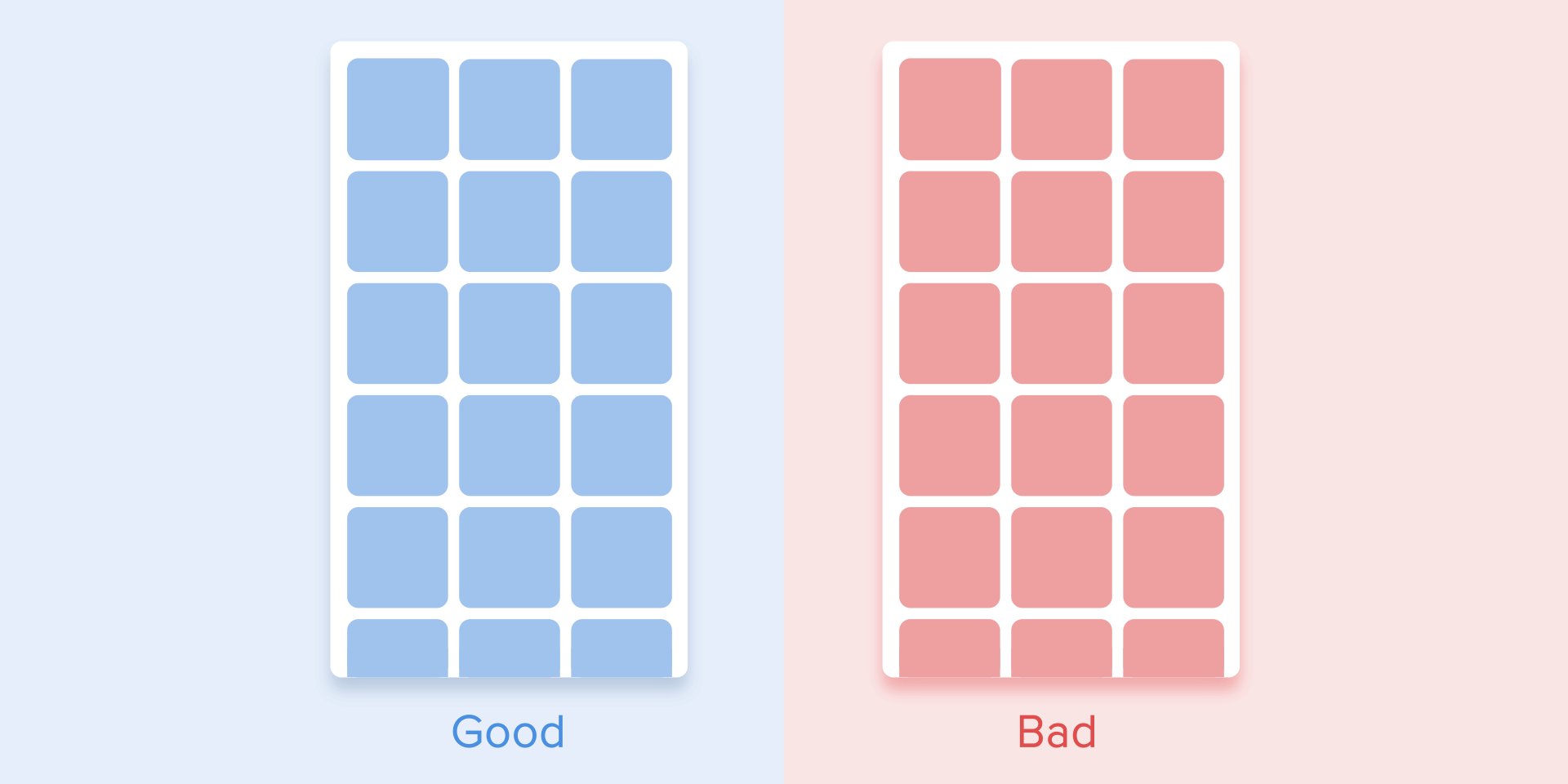
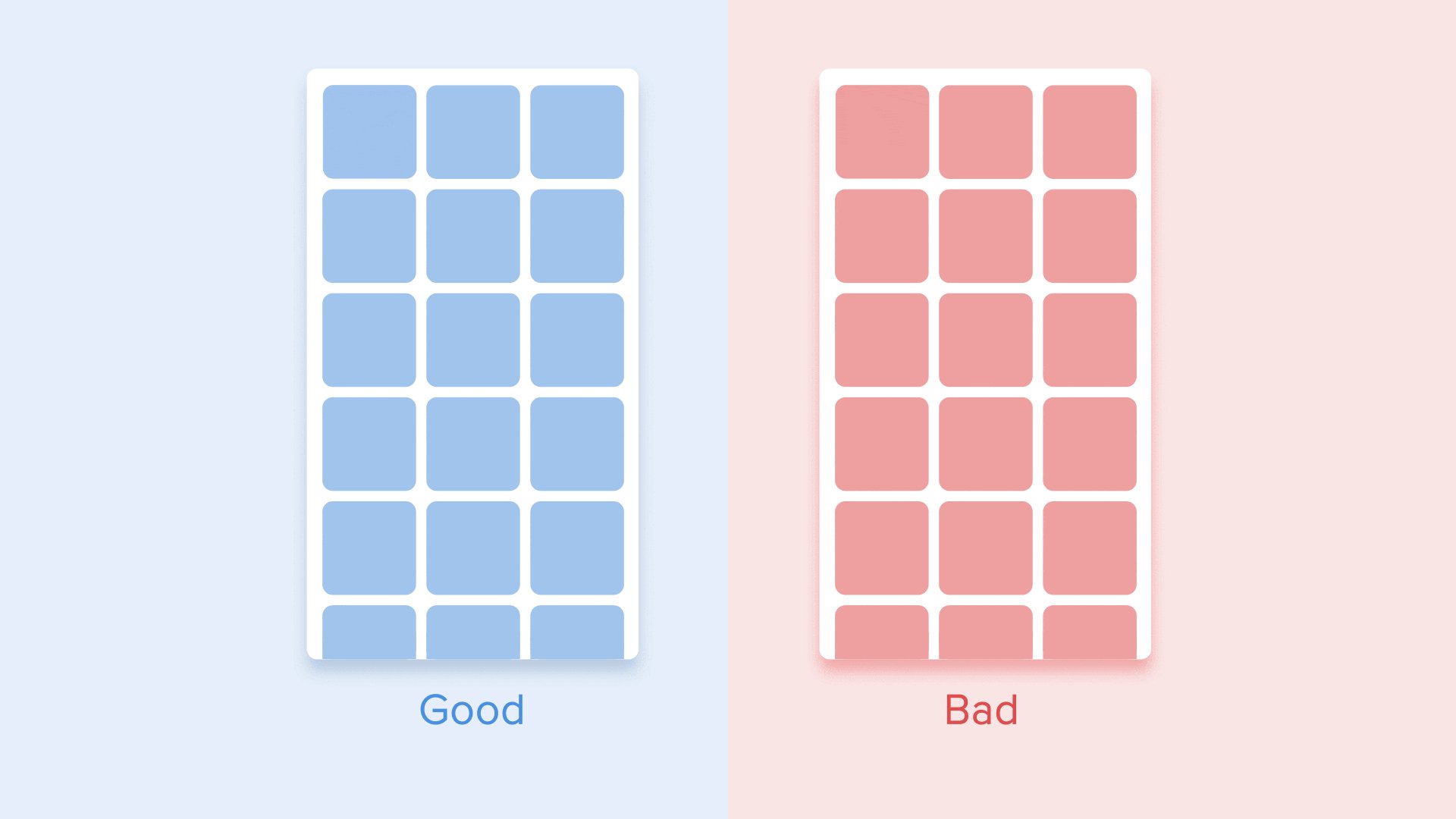
In diesem Fall wird das Erscheinungsbild aller Elemente als ein Strom wahrgenommen, der die Aufmerksamkeit des Benutzers in eine Richtung lenkt, nämlich von oben nach unten. Wenn wir die Reihenfolge nicht einhalten, wird die Aufmerksamkeit des Benutzers gestreut. Das Erscheinungsbild aller Elemente auf einmal wird schlecht aussehen.
 Die Aufmerksamkeit des Benutzers sollte in eine Richtung gelenkt werden.
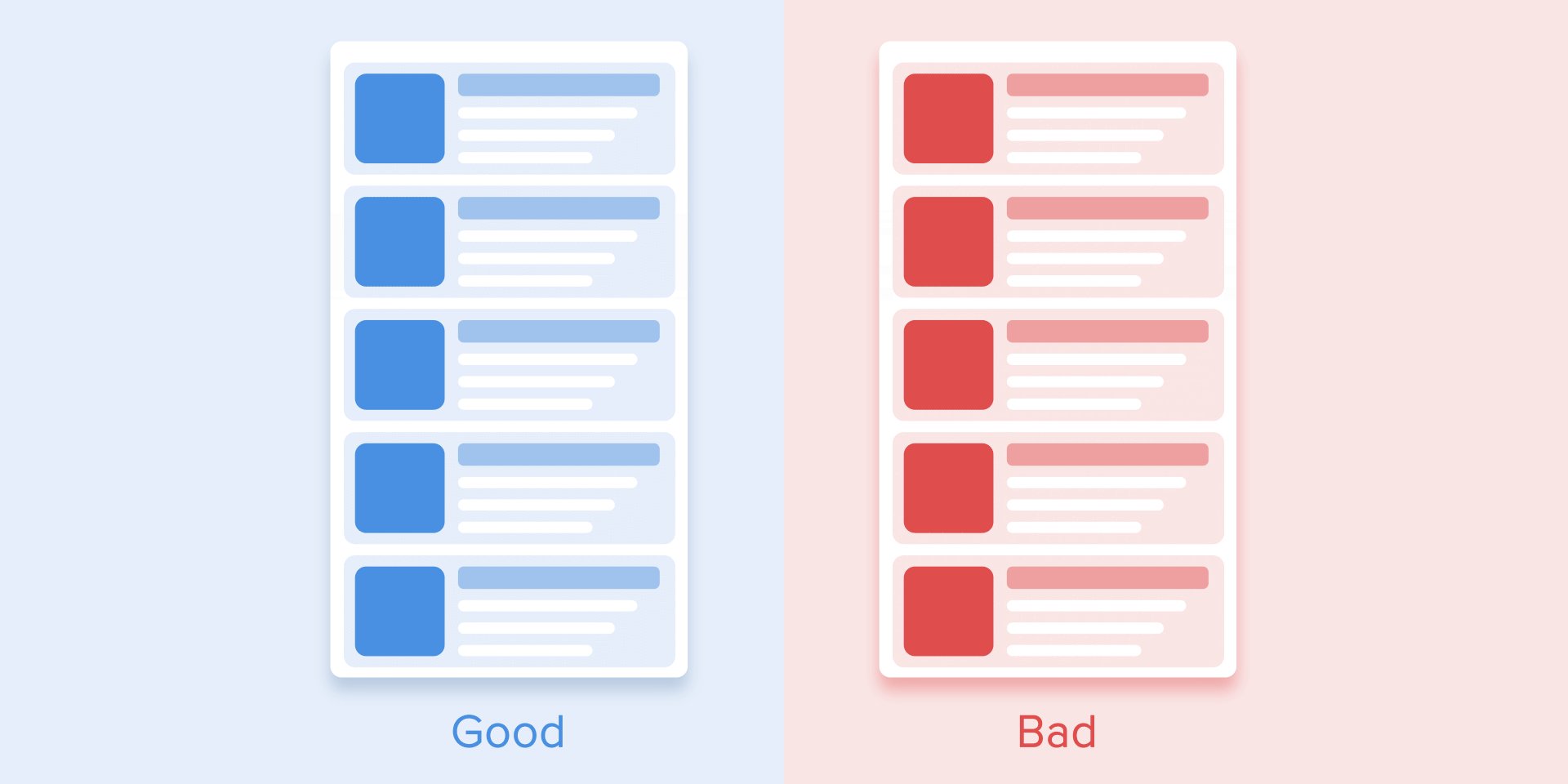
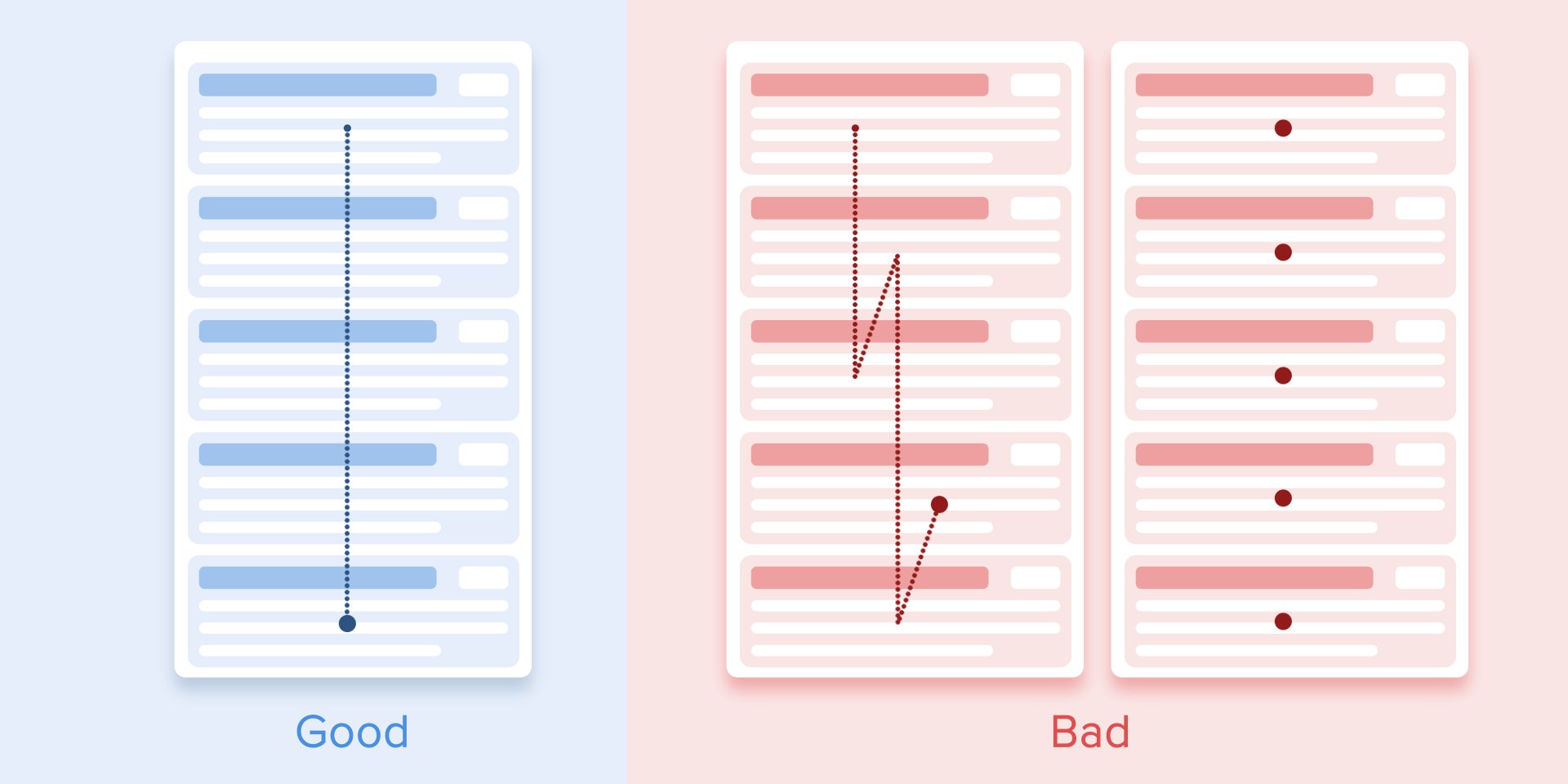
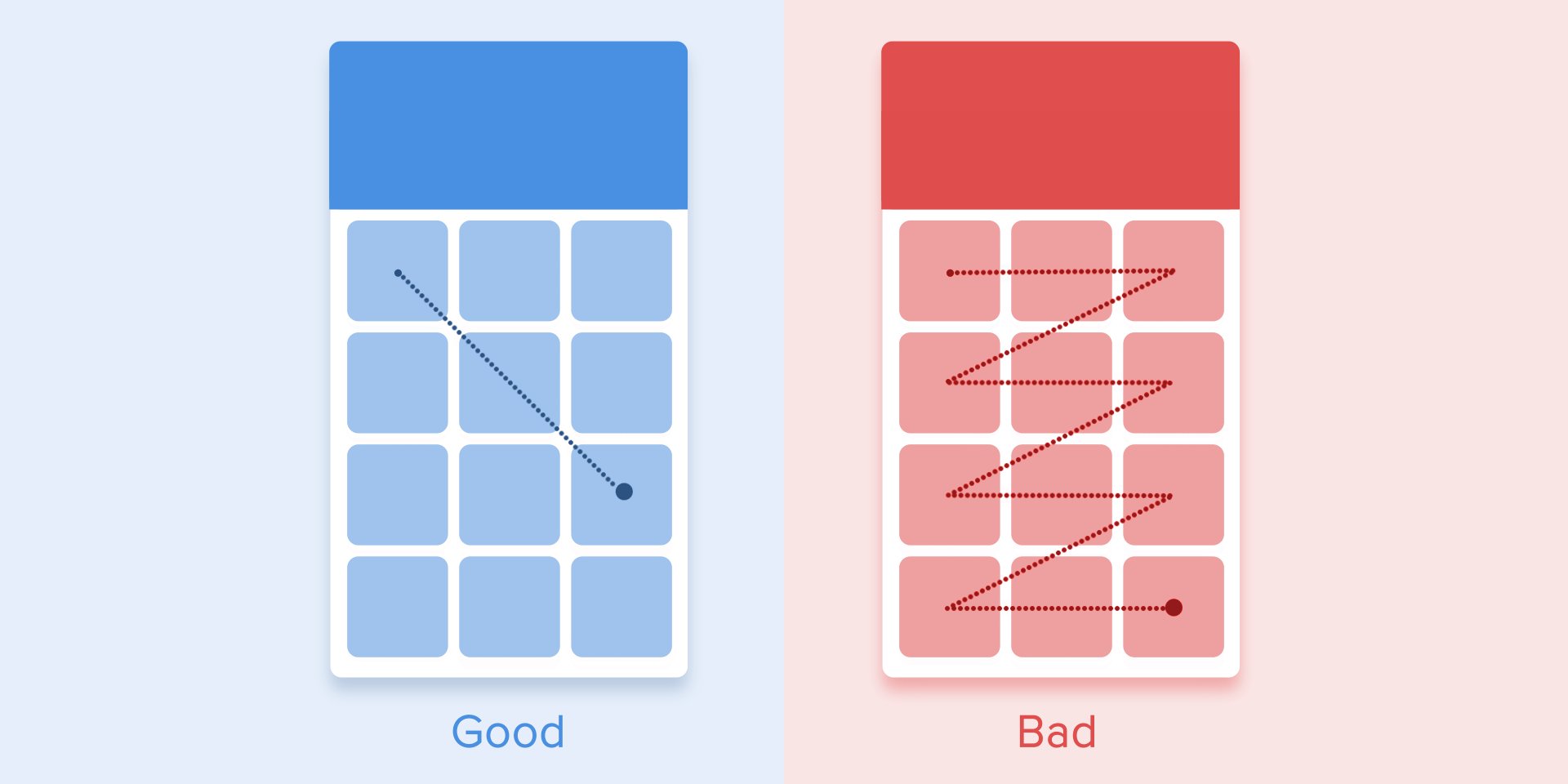
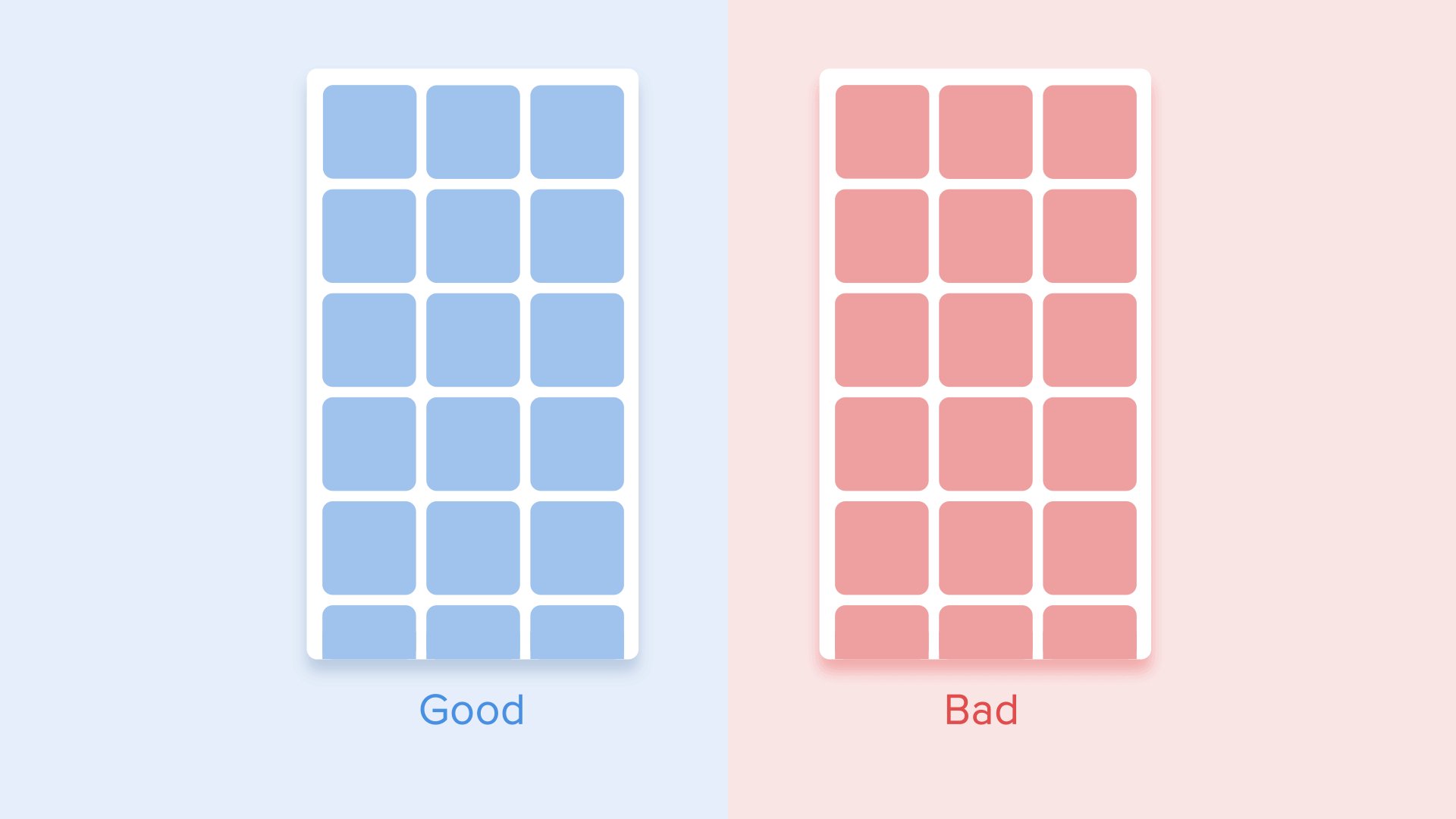
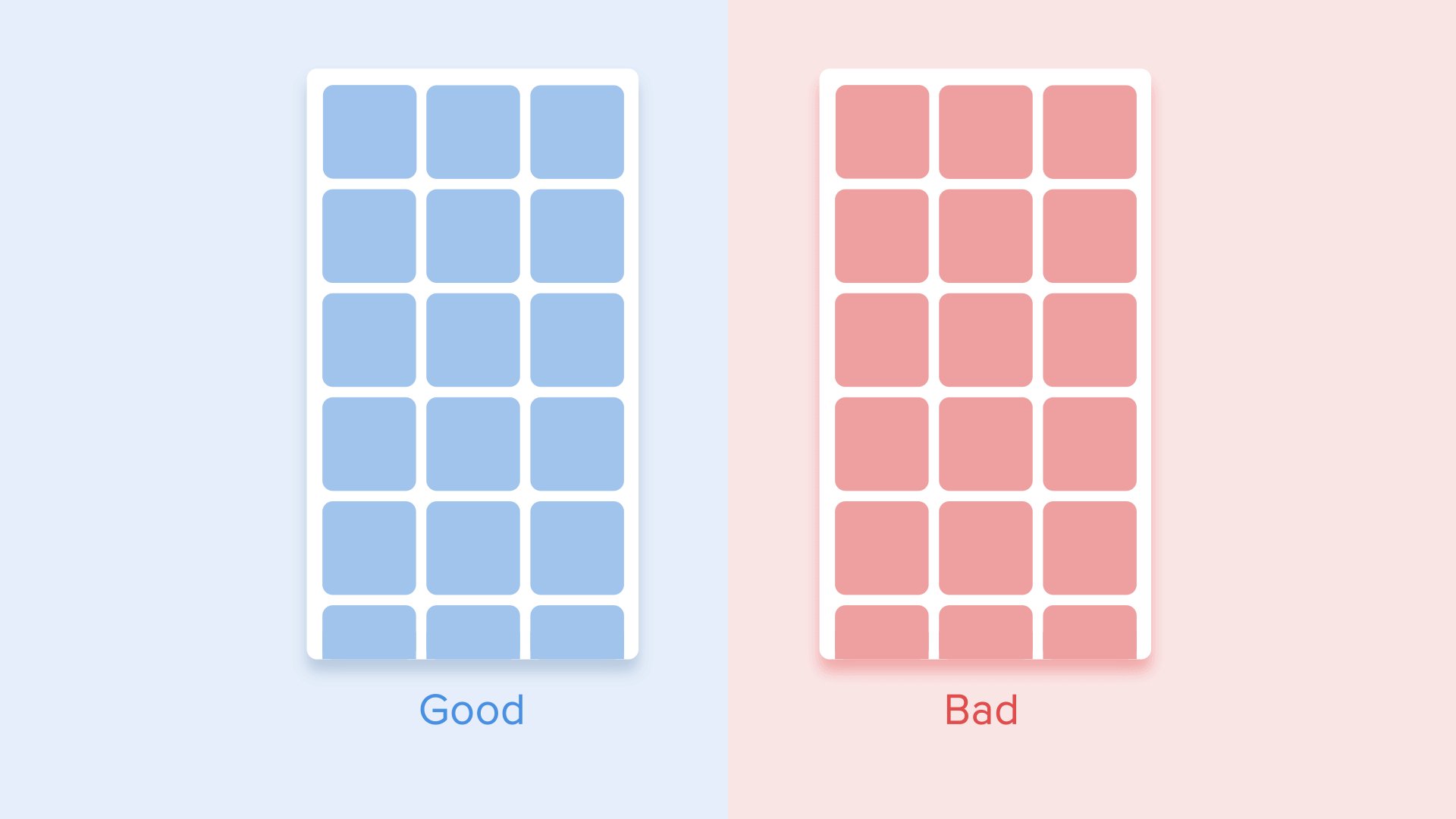
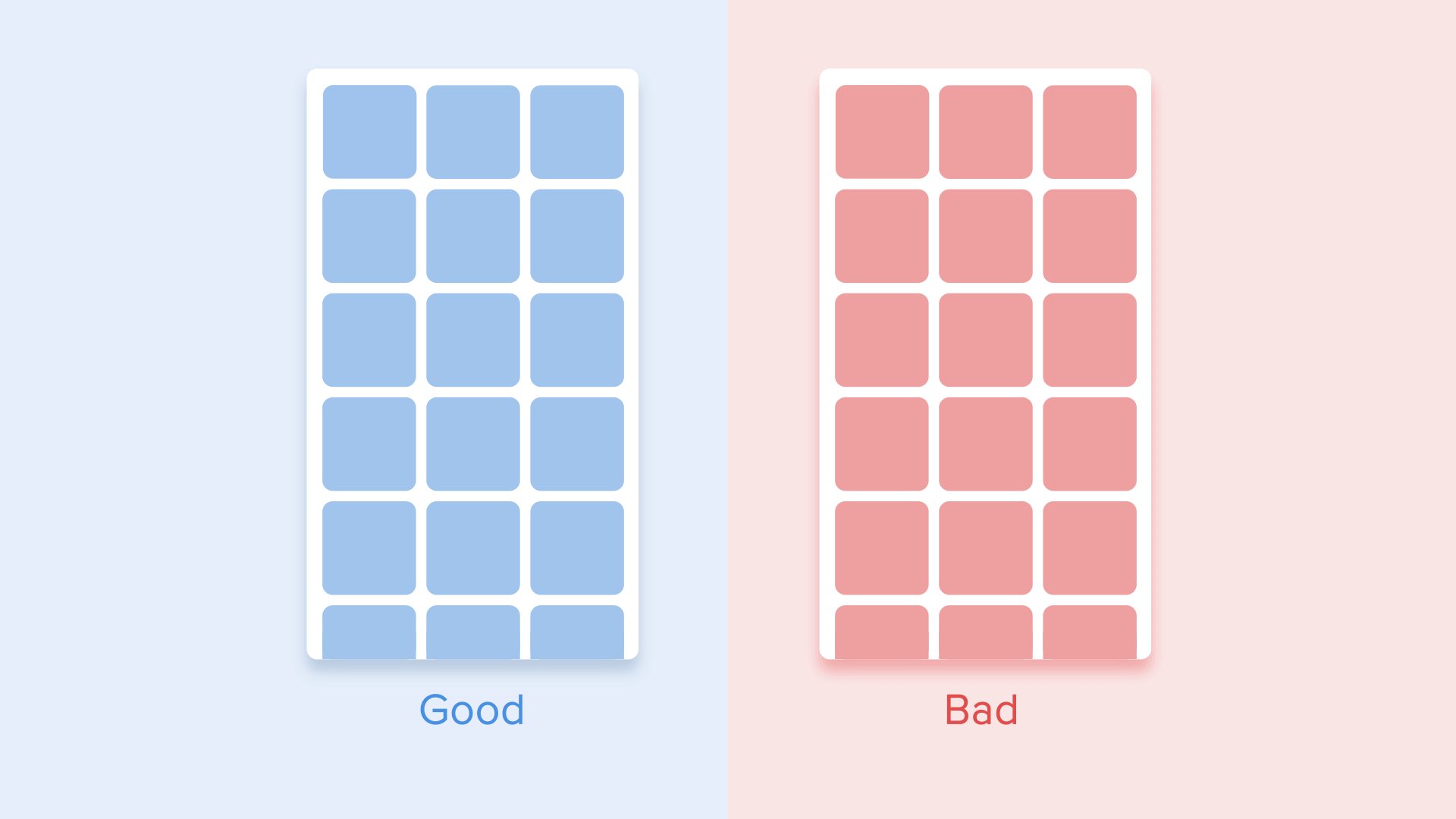
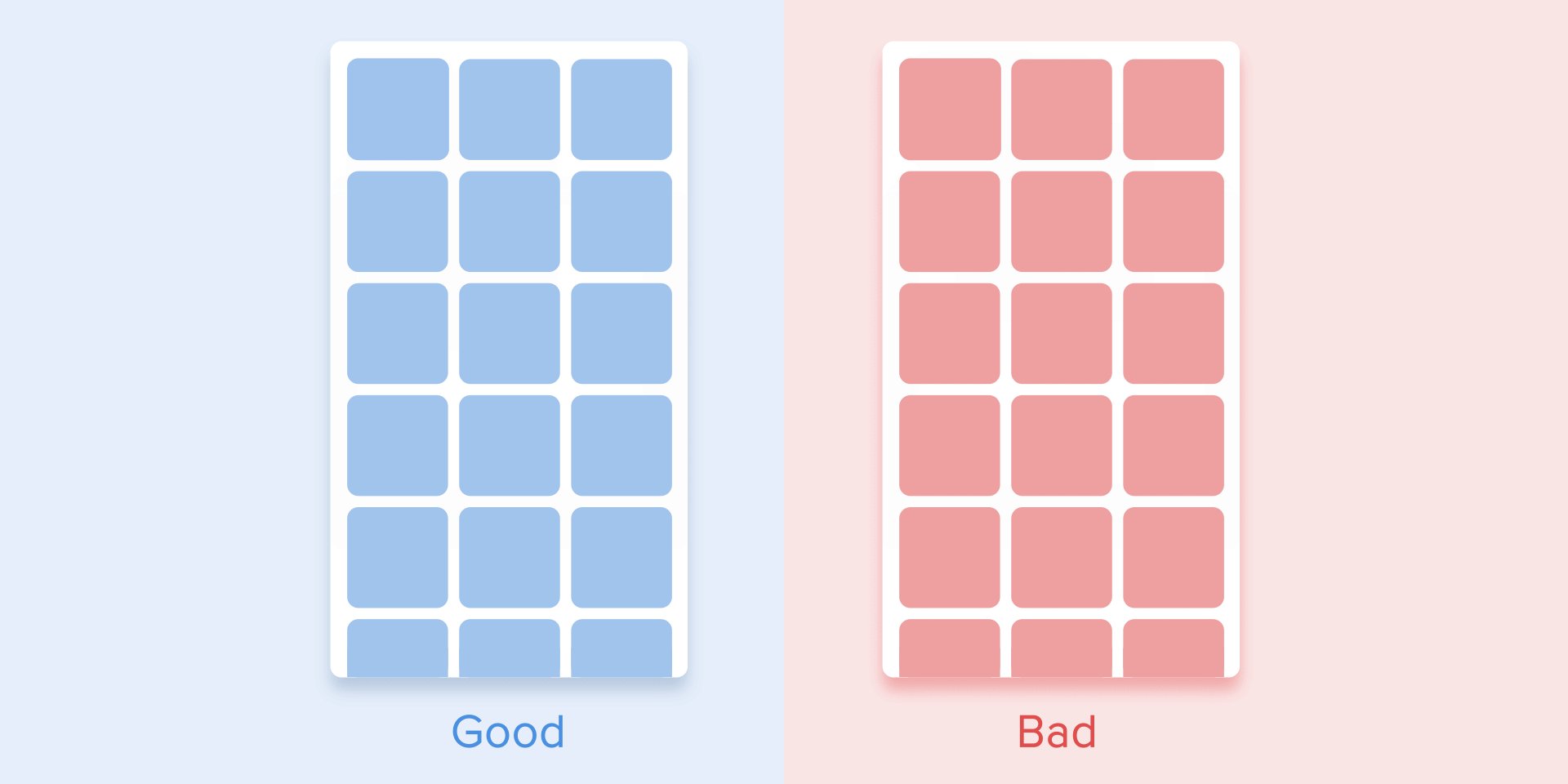
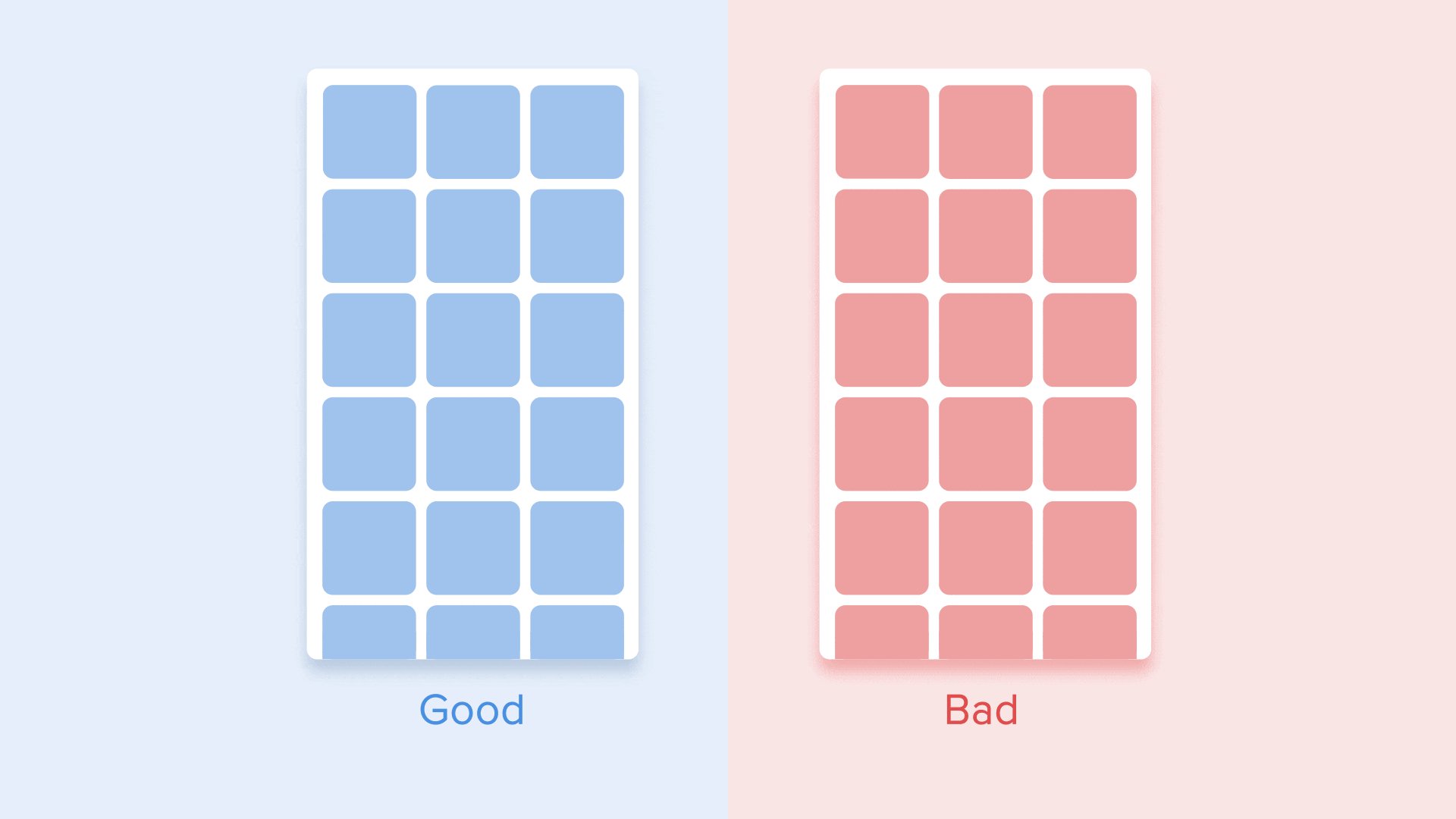
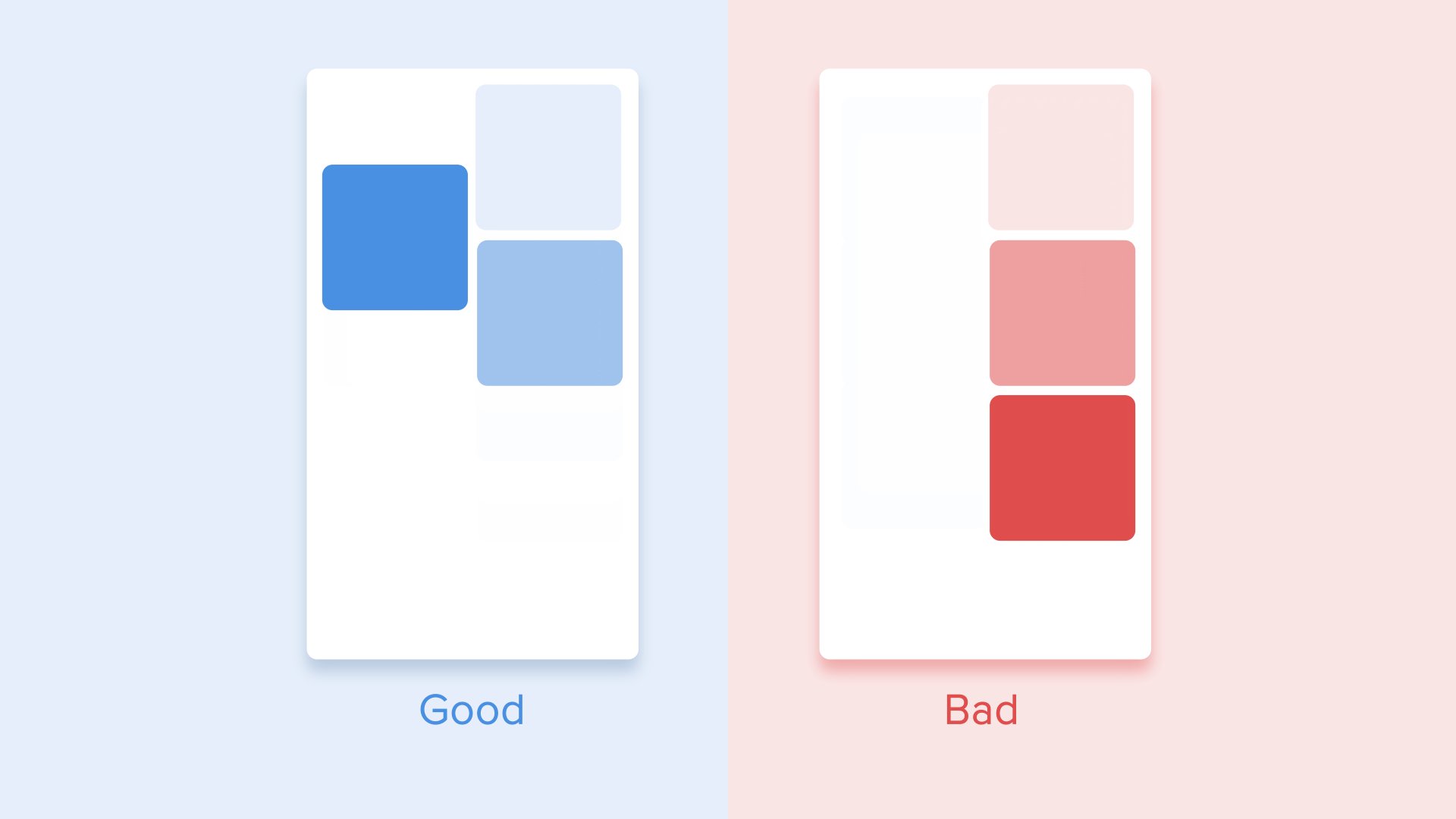
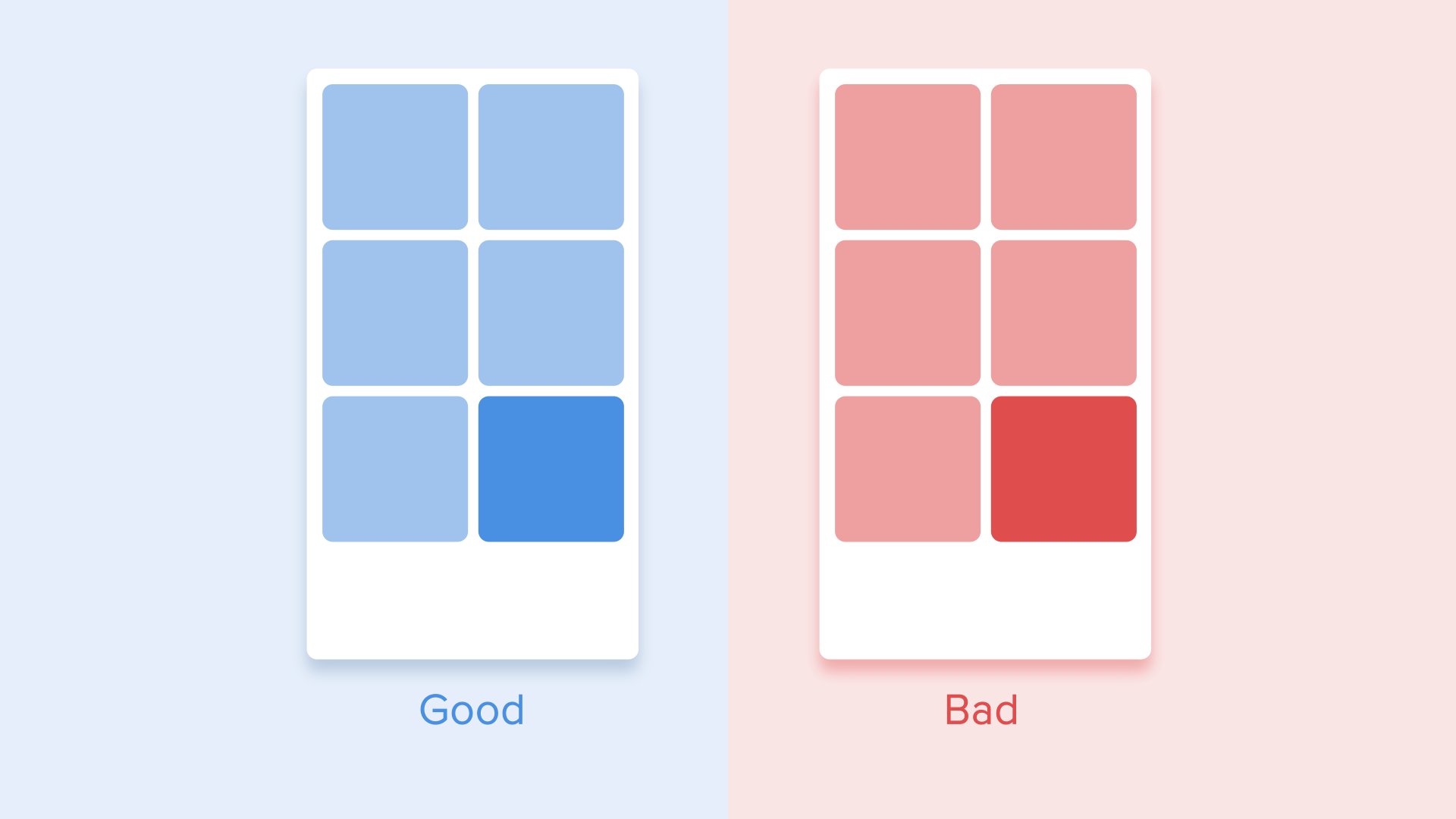
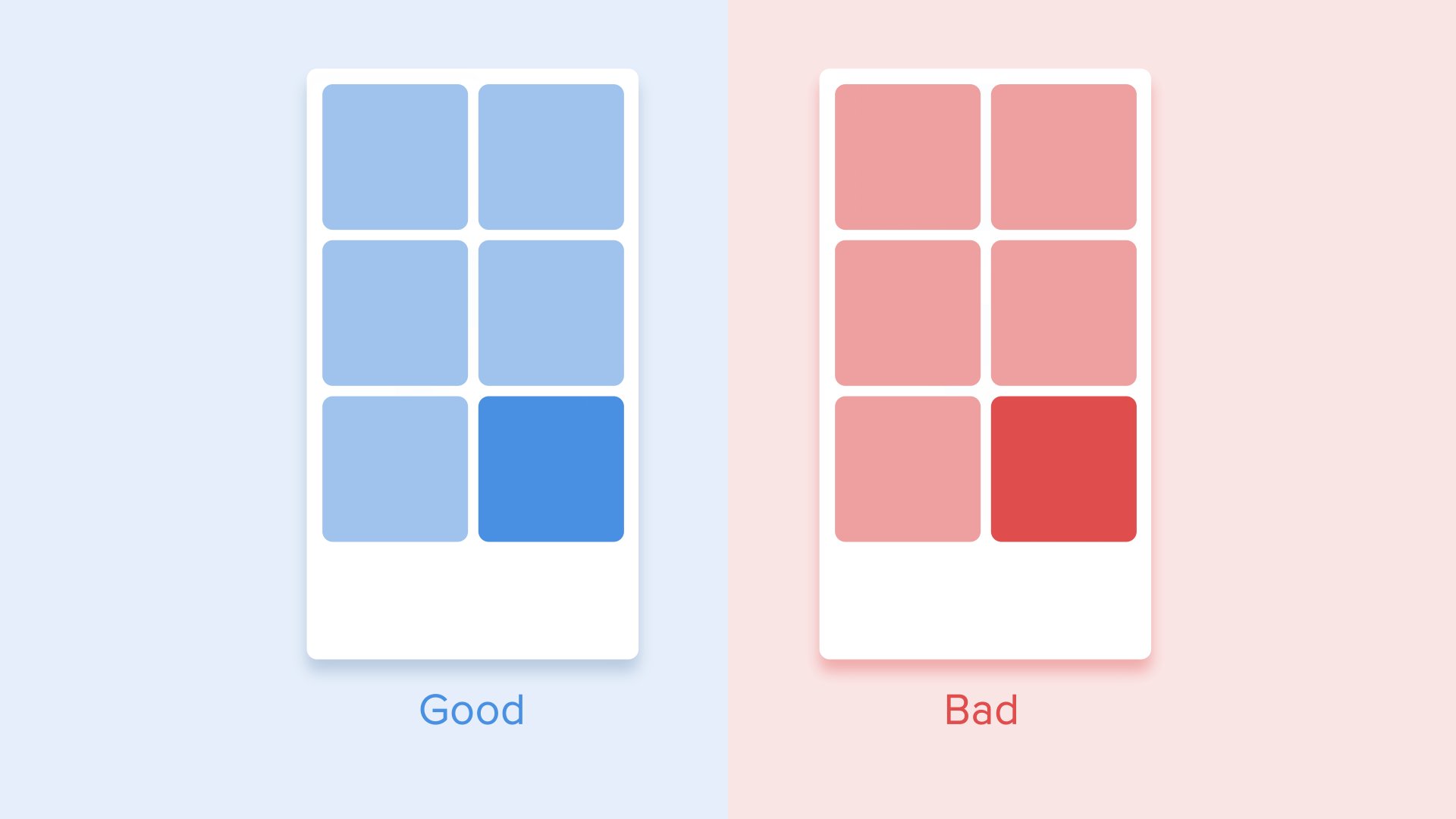
Die Aufmerksamkeit des Benutzers sollte in eine Richtung gelenkt werden.Die Tabellenansicht ist etwas komplizierter. Hier sollte der Fokus des Benutzers diagonal sein, daher ist es eine schlechte Idee, die Elemente einzeln anzuzeigen. Wenn Sie jedes Element nacheinander identifizieren, wird die Animation übermäßig lang, und die Aufmerksamkeit des Benutzers wird im Zickzack angezeigt, was falsch ist.
 Diagonale Ansicht zur tabellarischen Darstellung von Elementen
Diagonale Ansicht zur tabellarischen Darstellung von ElementenSklaveninteraktion
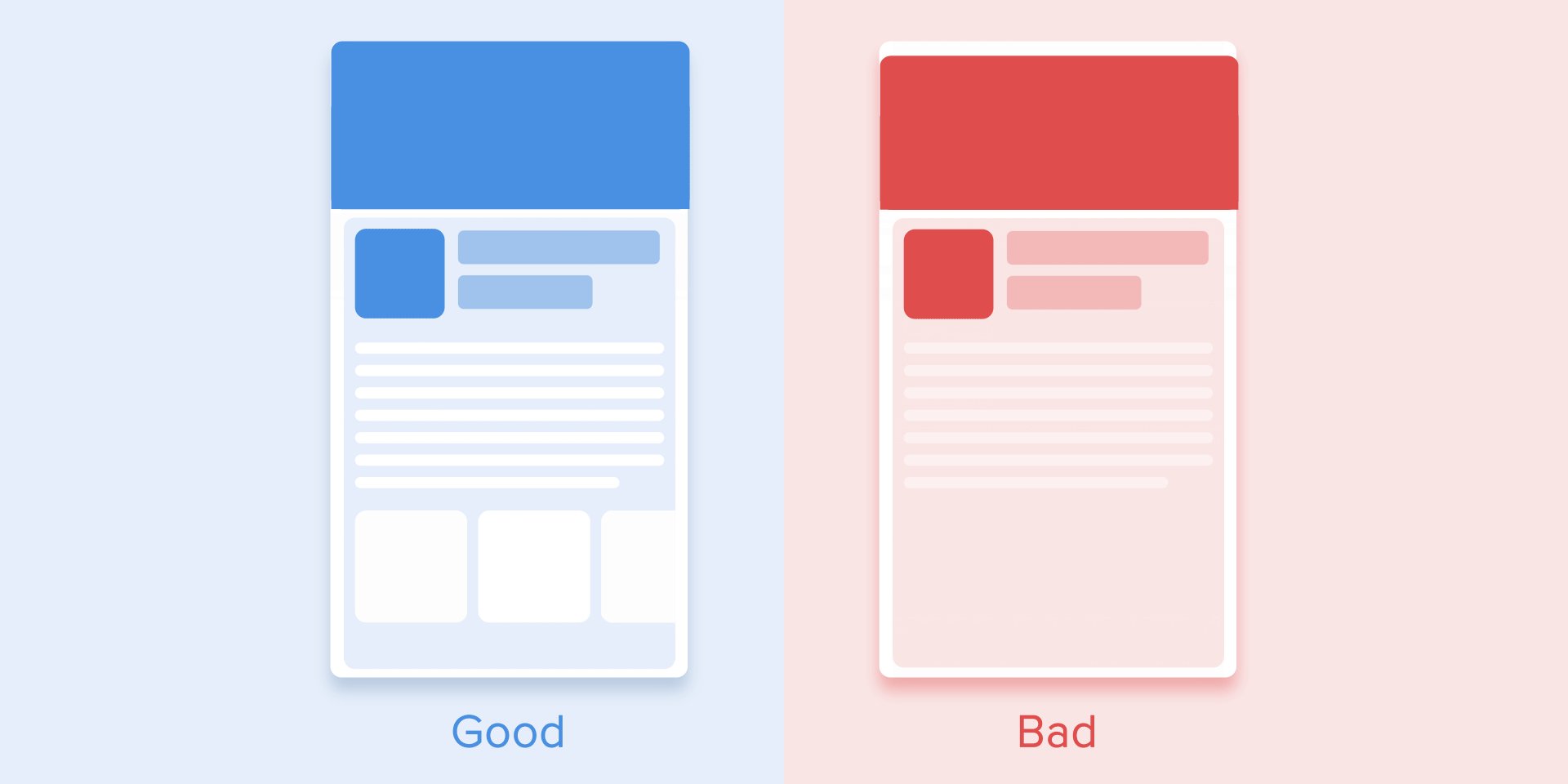
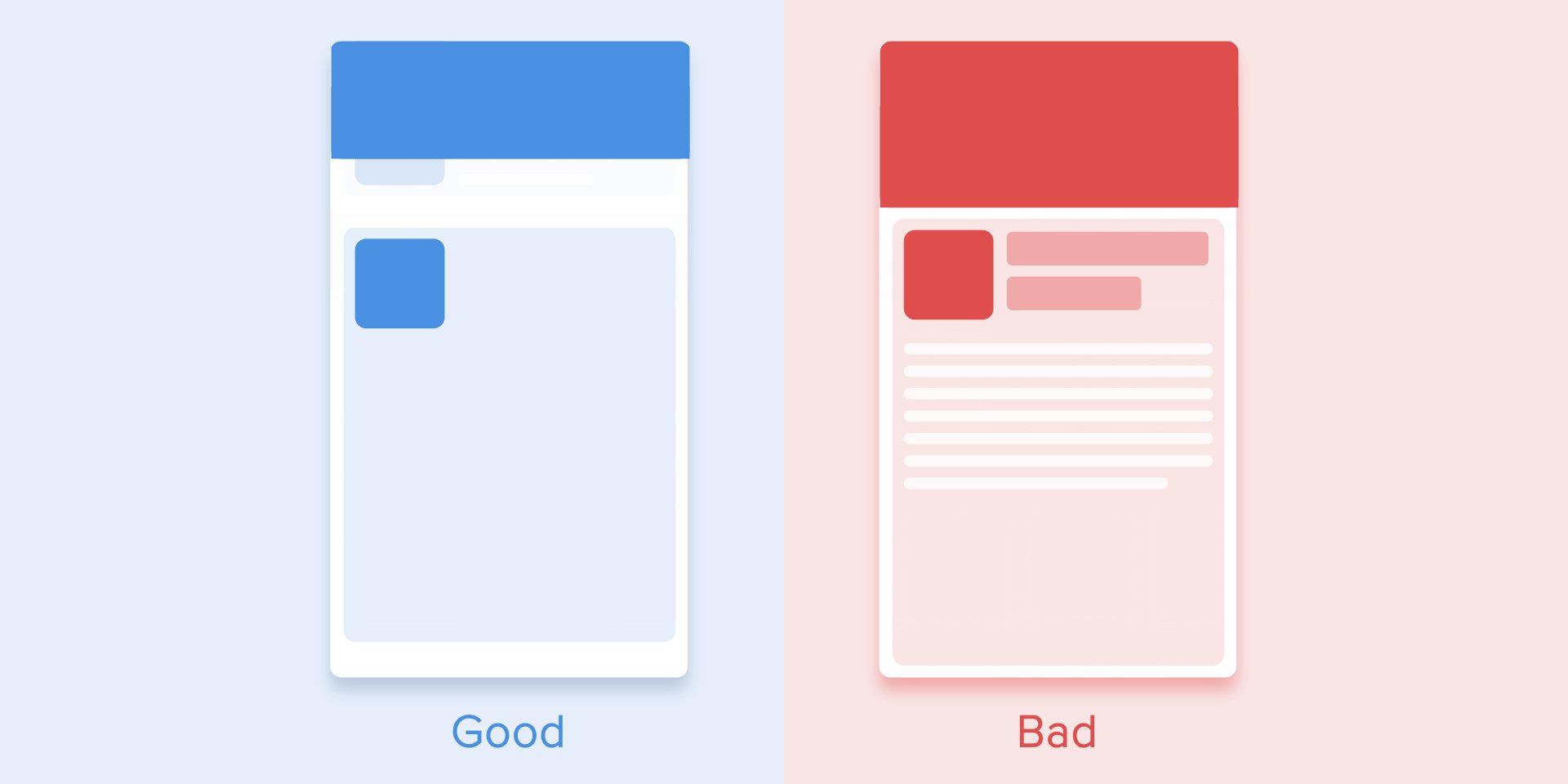
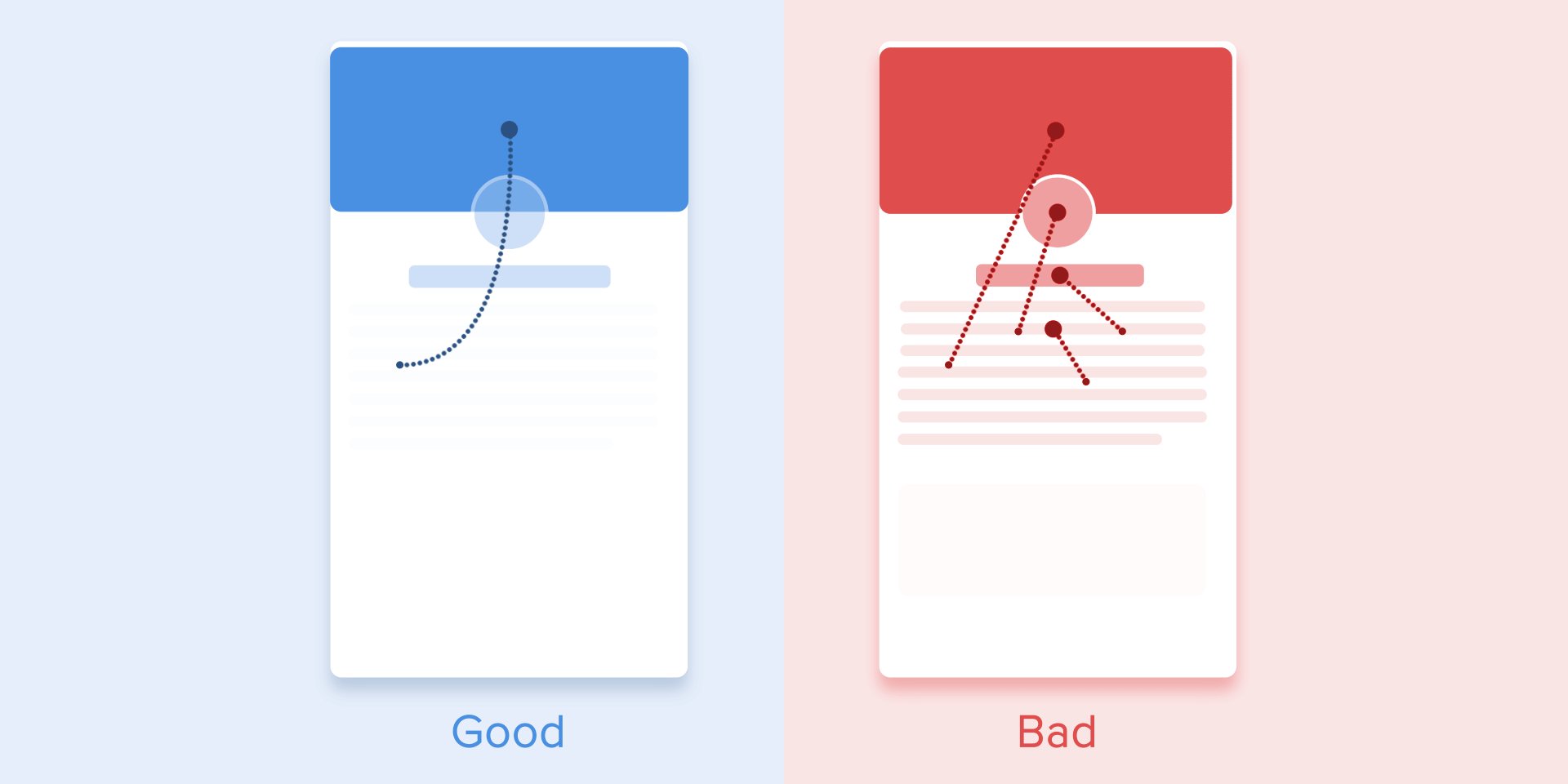
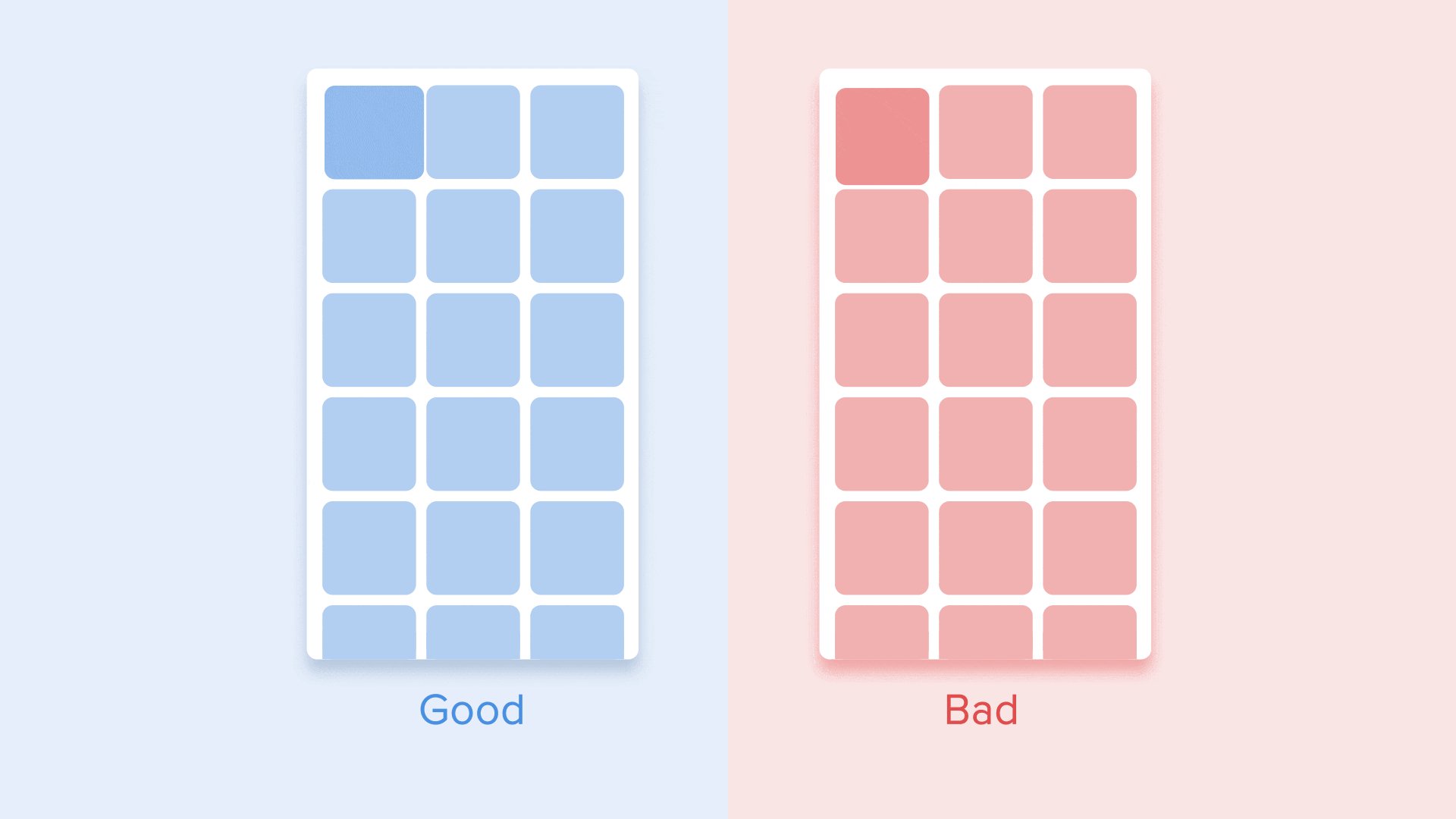
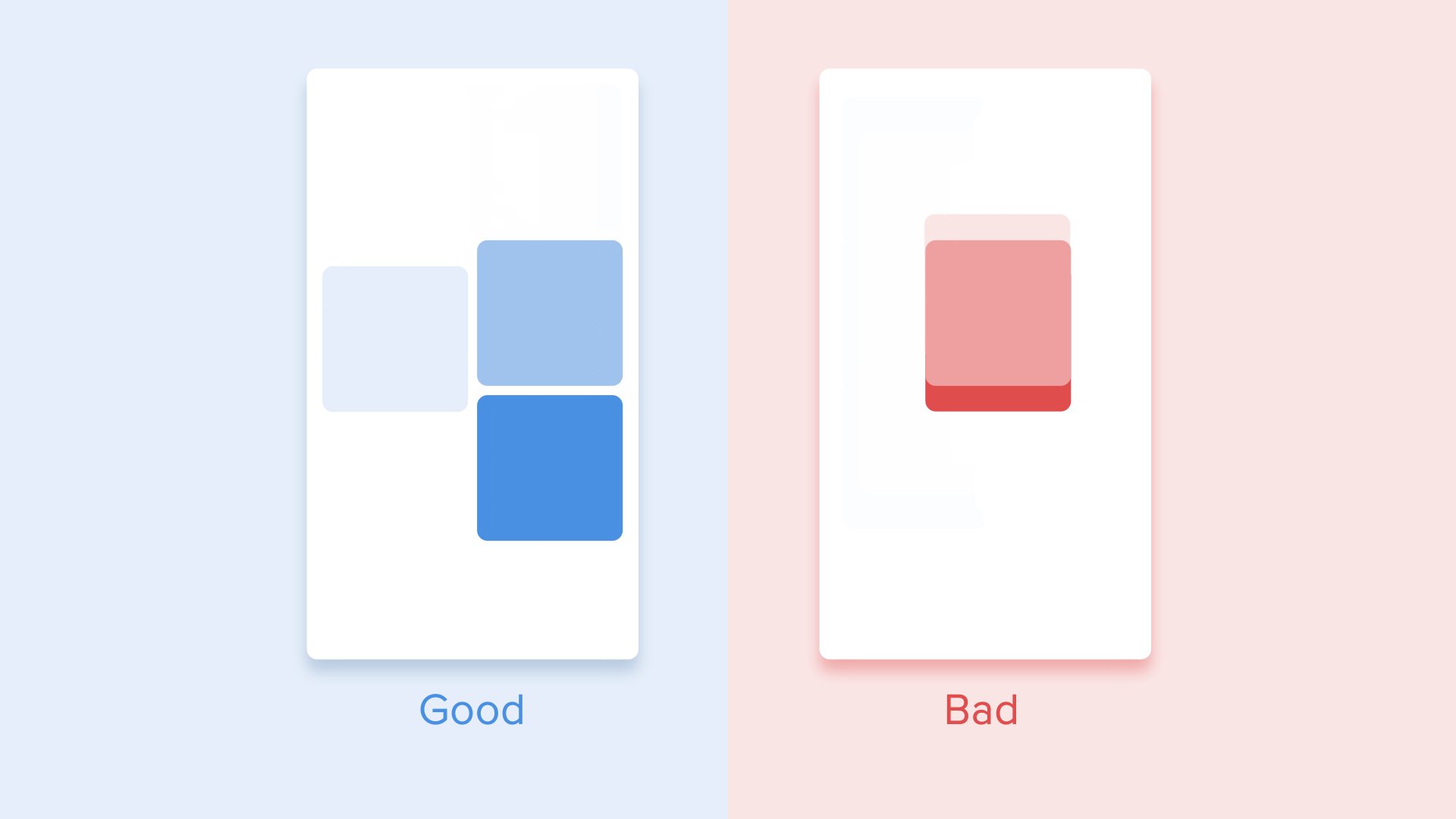
Untergeordnete Interaktion bedeutet, dass wir ein zentrales Objekt haben, das die Aufmerksamkeit aller Benutzer auf sich zieht, und alle anderen Elemente sind ihm untergeordnet.
Vanille Donner
Diese Art der Animation vermittelt ein Gefühl der Ordnung und lenkt die Aufmerksamkeit auf den Hauptinhalt.
In anderen Fällen wäre es für den Benutzer sehr schwierig zu verstehen, welches Objekt zu beobachten ist, so dass seine Aufmerksamkeit gestreut würde. Wenn Sie mehrere Elemente haben, die Sie animieren möchten, müssen Sie daher den Bewegungsablauf klar definieren und so wenige Objekte wie möglich gleichzeitig animieren.
 Es lohnt sich, nur ein zentrales Objekt und alle anderen ihm untergeordneten Objekte wiederzubeleben. Andernfalls weiß der Benutzer nicht, auf welches Objekt er achten soll.
Es lohnt sich, nur ein zentrales Objekt und alle anderen ihm untergeordneten Objekte wiederzubeleben. Andernfalls weiß der Benutzer nicht, auf welches Objekt er achten soll.Laut
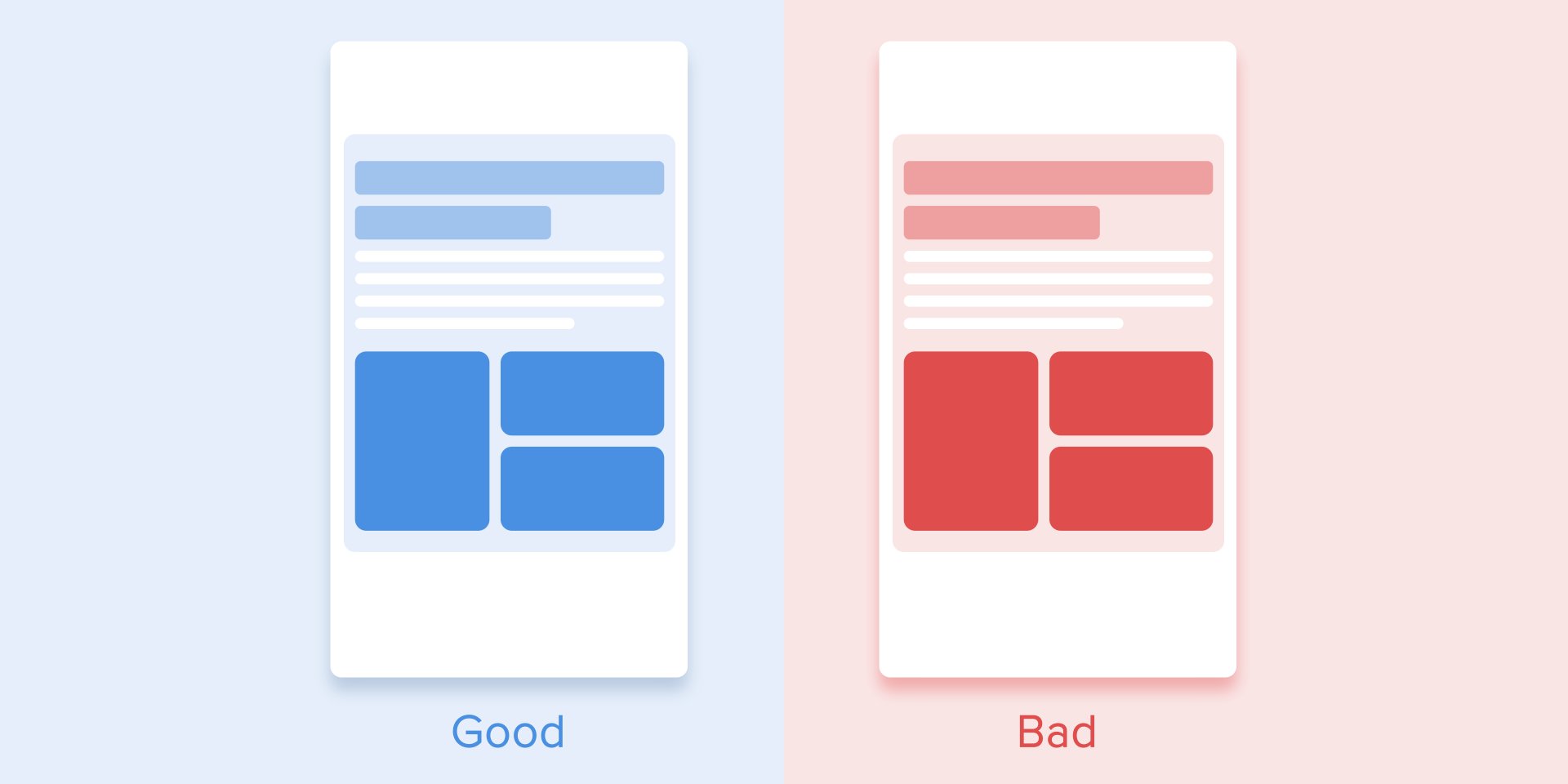
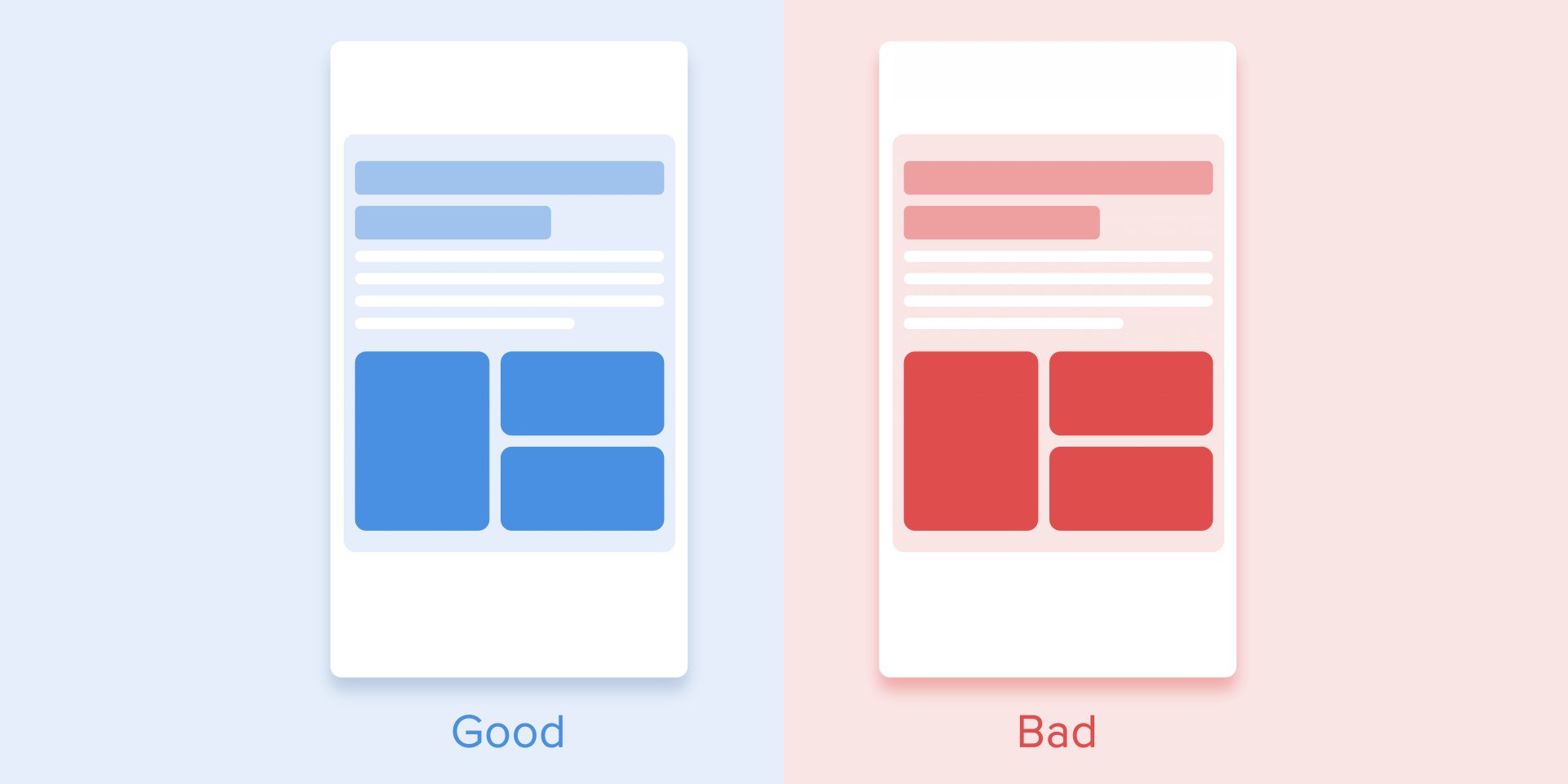
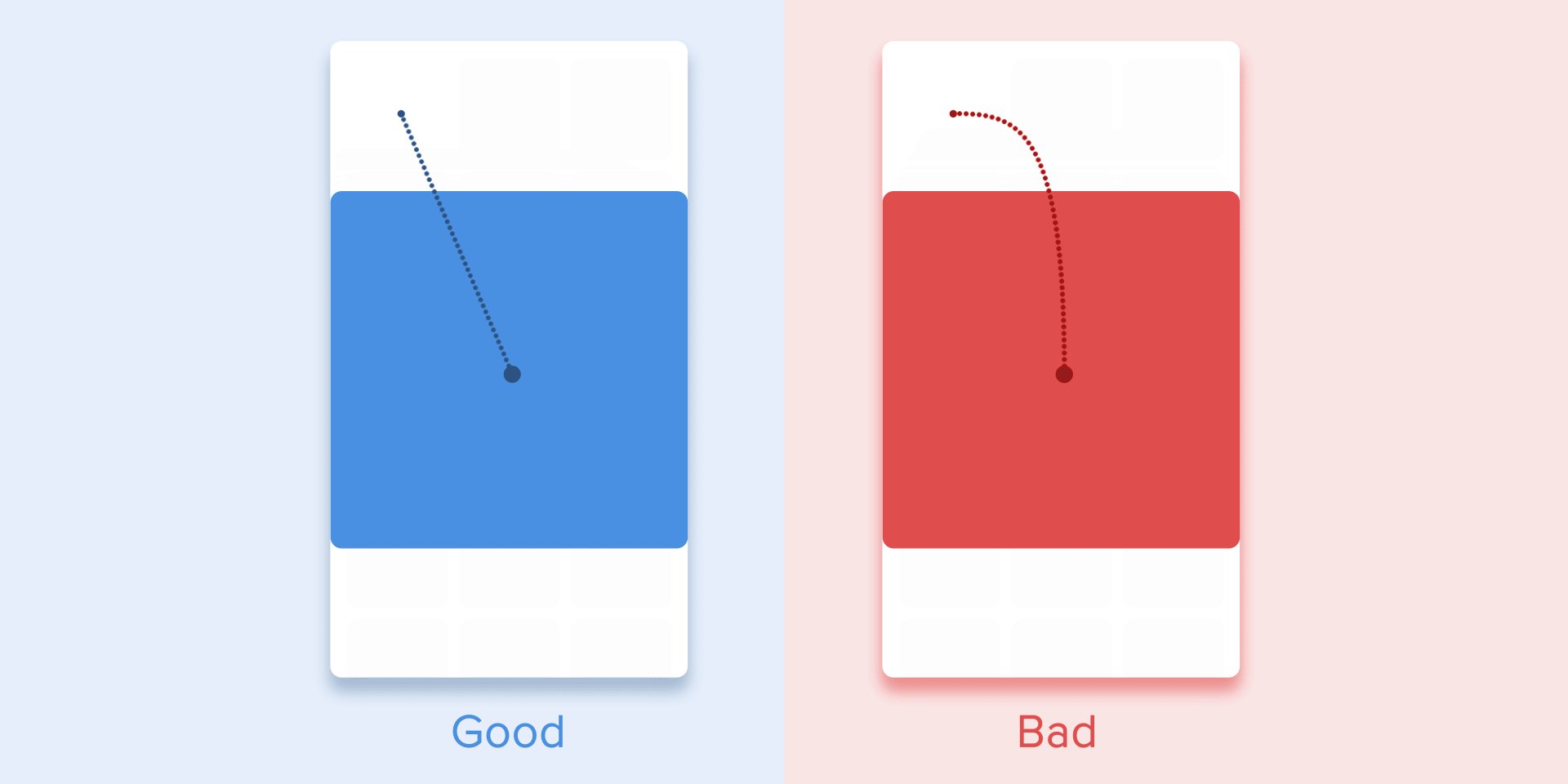
Material Design sollten sich bewegte Objekte, wenn sie überproportional transformiert werden, in einem Bogen und nicht in einer geraden Linie bewegen. Dies hilft, die Bewegung natürlicher zu machen. "Proportional" Ich meine, dass die Änderung der Höhe und Breite des Objekts durch Erhöhen / Verringern asymmetrisch erfolgt, dh mit unterschiedlichen Geschwindigkeiten (zum Beispiel verwandelt sich ein quadratisches Element in ein Rechteck).
 Die Bewegung des Objekts, die seine Größe überproportional ändert, sollte sich entlang des Bogens befinden
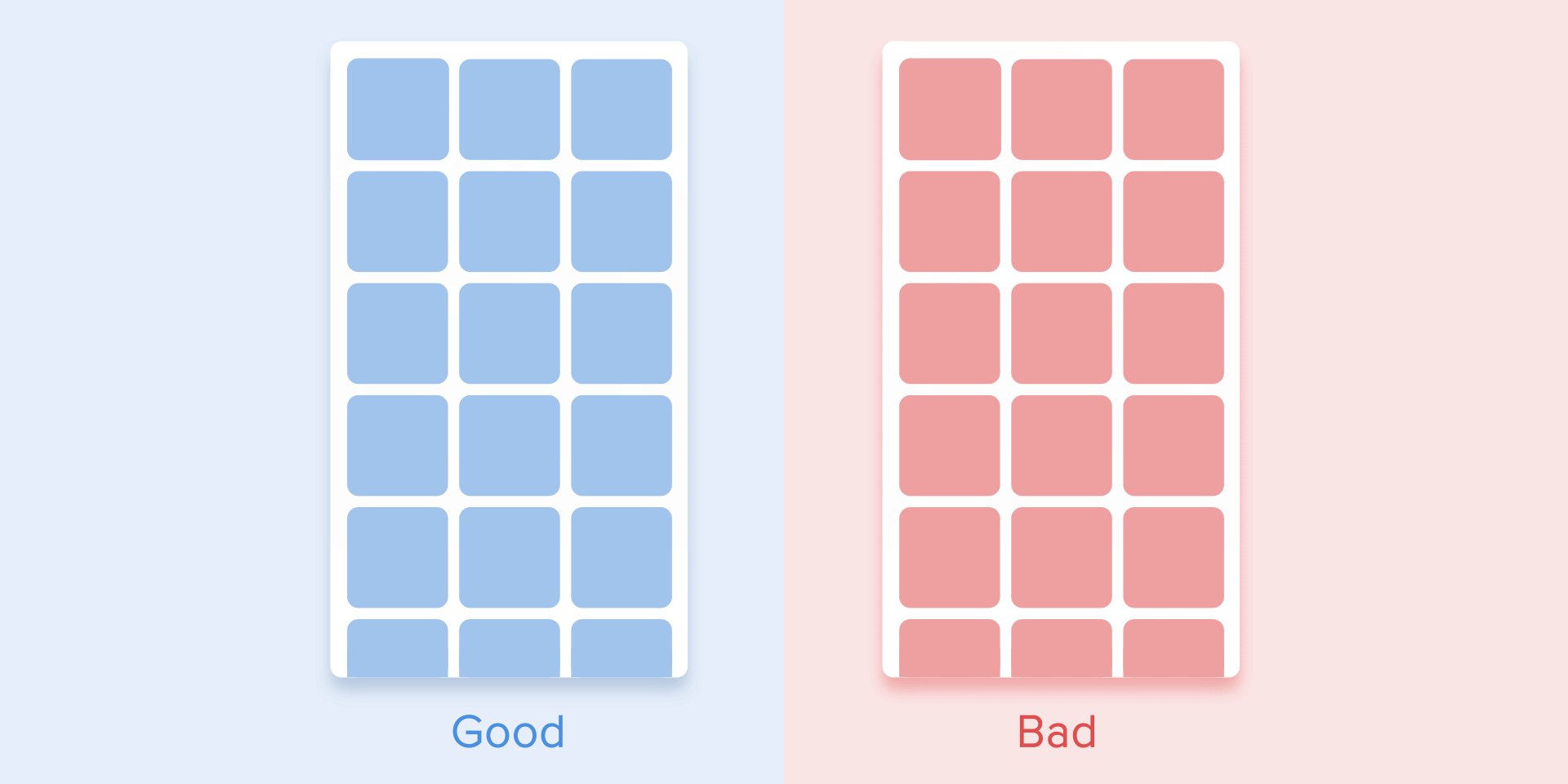
Die Bewegung des Objekts, die seine Größe überproportional ändert, sollte sich entlang des Bogens befindenDie Bewegung entlang der Linie wird verwendet, wenn das Objekt seine Größe proportional ändert. Da die Implementierung einer solchen Bewegung viel einfacher ist, wird die Regel einer unverhältnismäßigen Bewegung des Bogens häufig ignoriert. Wenn Sie sich reale Anwendungsbeispiele ansehen, werden Sie die Dominanz der linearen Bewegung erkennen.
 Die proportionale Größenänderung erfolgt in einer geraden Linie.
Die proportionale Größenänderung erfolgt in einer geraden Linie.Die Bewegung entlang einer Kurve kann auf zwei Arten erreicht werden: Die erste heißt Der
vertikale Ausgang des Objekts beginnt sich horizontal zu bewegen und endet mit einer vertikalen Bewegung. der zweite - der
horizontale Ausgang des Objekts beginnt sich vertikal zu bewegen und endet mit einer horizontalen Bewegung.
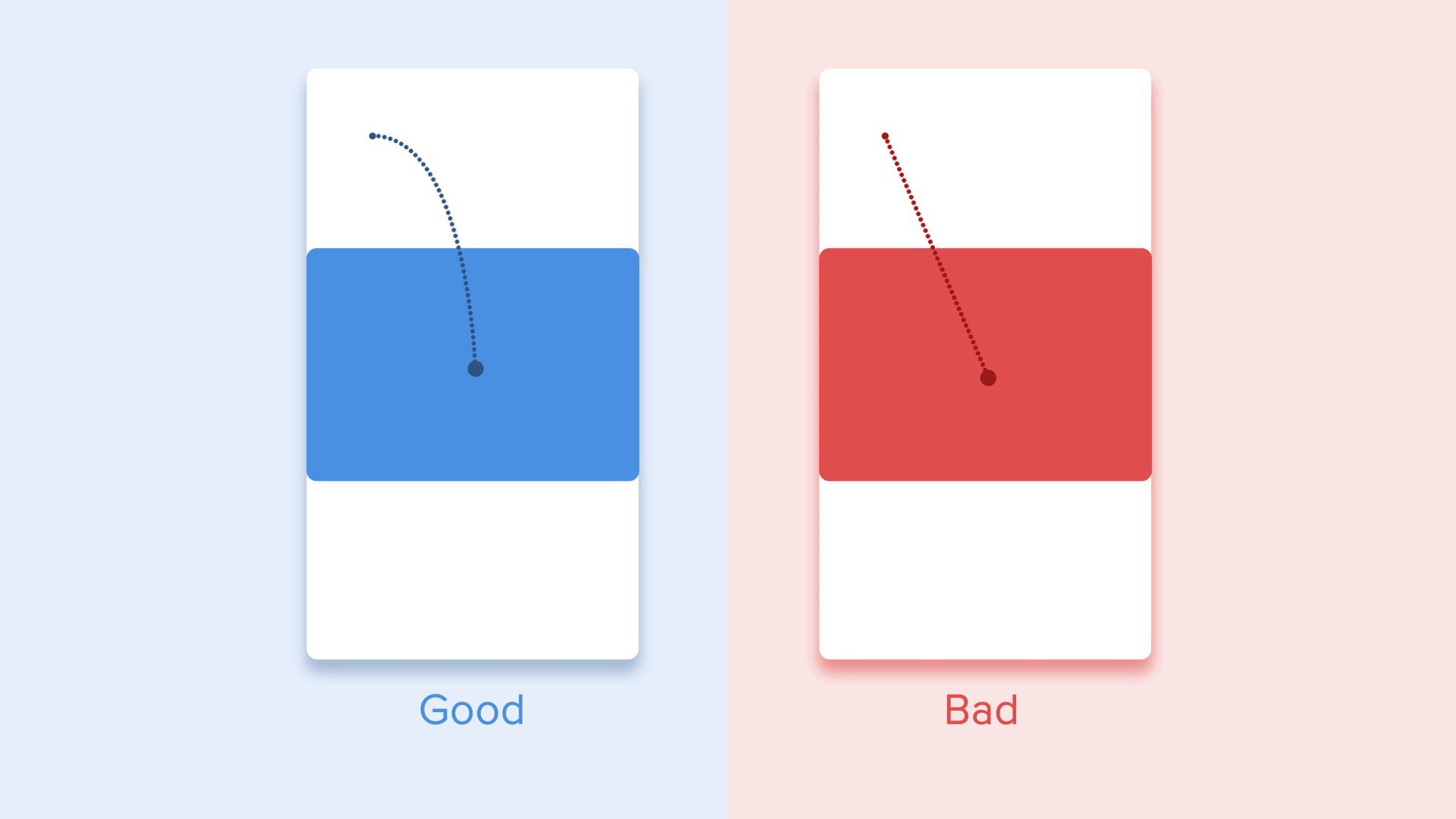
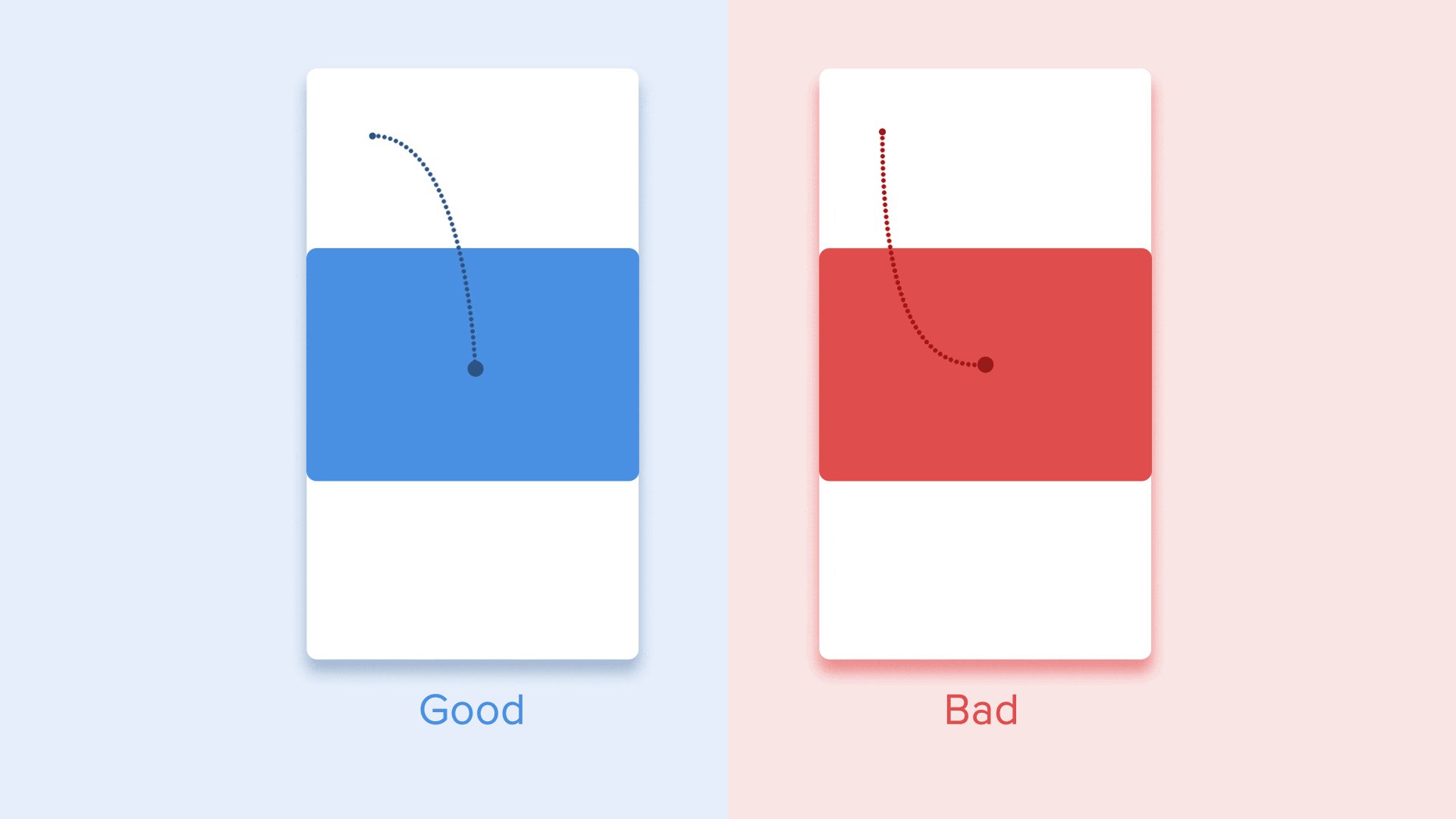
Der Pfad des Objekts entlang der Kurve sollte mit der Hauptachse der Bildlaufschnittstelle übereinstimmen. Im nächsten Bild können wir beispielsweise die Benutzeroberfläche nach oben und unten scrollen, und dementsprechend dreht sich das Objekt vertikal - zuerst nach rechts und dann nach unten. Die Bewegung in die entgegengesetzte Richtung erfolgt in entgegengesetzter Weise, dh das Objekt steigt zuerst vertikal an und endet mit einer horizontalen Bewegung.
 Die Richtung zum Erweitern / Reduzieren des Objekts muss mit der Achse der Schnittstelle übereinstimmen
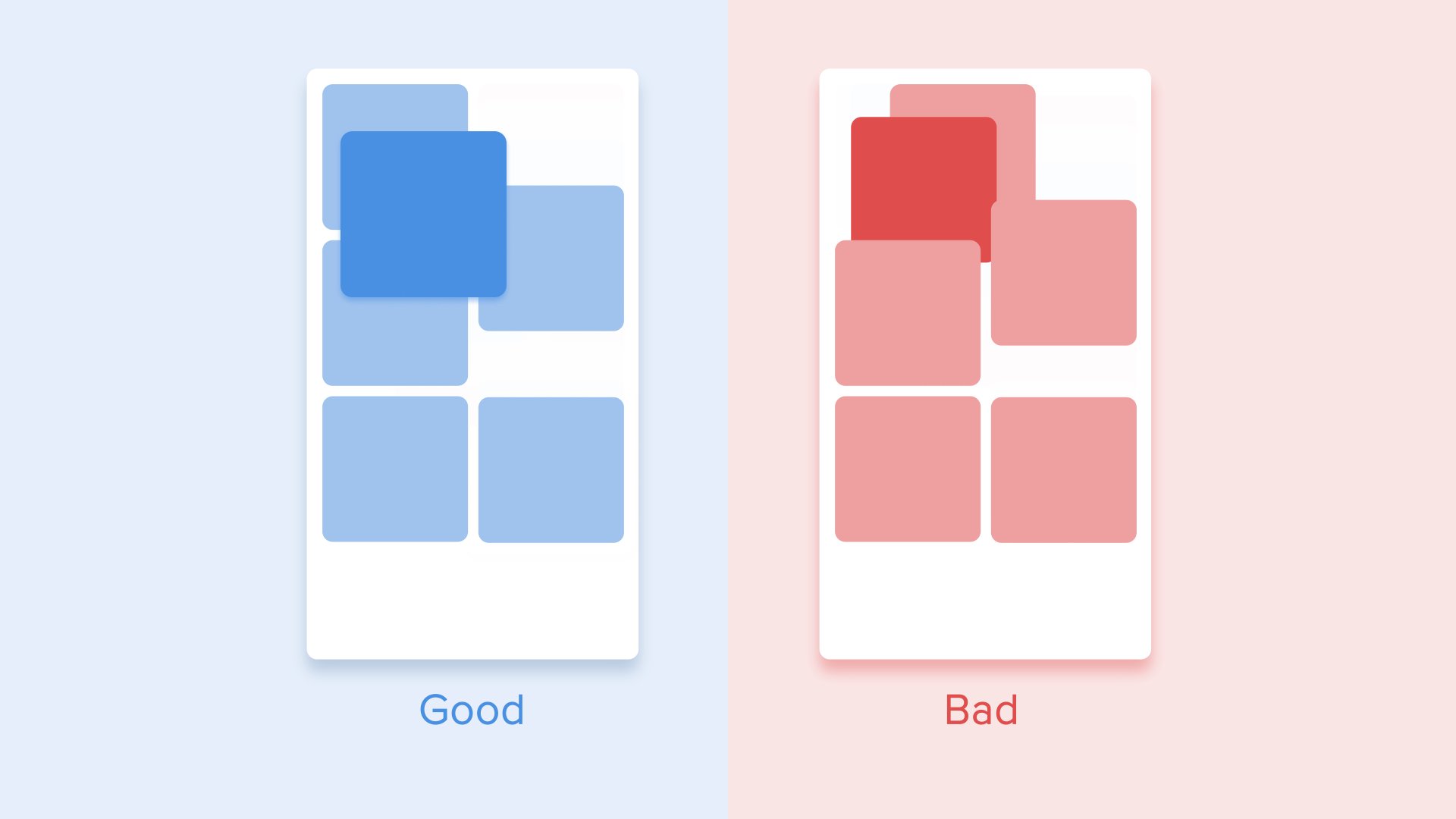
Die Richtung zum Erweitern / Reduzieren des Objekts muss mit der Achse der Schnittstelle übereinstimmenWenn sich die Pfade von sich bewegenden Objekten überschneiden, können sie sich nicht gegenseitig passieren. Objekte sollten genügend Platz für die Bewegung eines anderen Objekts lassen und ihre eigene Geschwindigkeit verlangsamen oder beschleunigen. Eine andere Möglichkeit ist, dass sie einfach andere Objekte abstoßen. Warum so? Da wir davon ausgehen, dass sich alle Objekte in der Schnittstelle in derselben Ebene befinden.
 Während der Bewegung sollten sich Objekte nicht gegenseitig passieren, sondern Raum zum Bewegen eines anderen Objekts lassen
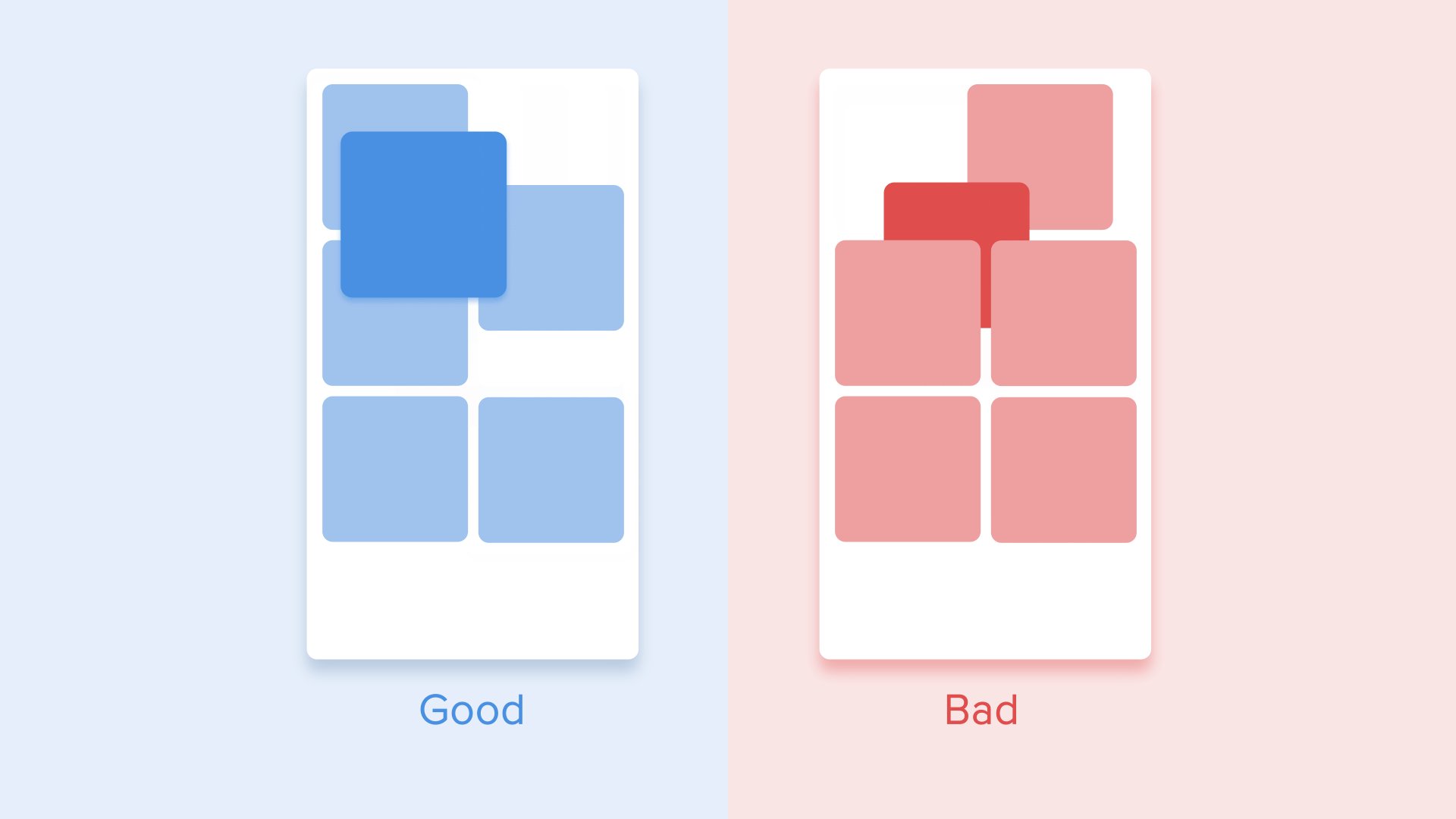
Während der Bewegung sollten sich Objekte nicht gegenseitig passieren, sondern Raum zum Bewegen eines anderen Objekts lassenIn einem anderen Fall kann sich ein sich bewegendes Objekt über andere Objekte erheben. Aber auch hier nicht mit anderen Objekten schneiden. Warum? Da wir glauben, dass sich Schnittstellenelemente gemäß den Gesetzen der Physik verhalten und keine festen Objekte in der realen Welt dies können.
 Objekte können sich über andere Objekte erheben und sich dann bewegen.
Objekte können sich über andere Objekte erheben und sich dann bewegen.Schlussfolgerungen
Um alle oben genannten Regeln und Prinzipien zusammenzufassen, sollte die Animation in der Benutzeroberfläche die Bewegungen widerspiegeln, die wir aus der physischen Welt kennen - Reibung, Beschleunigung usw. Indem wir das Verhalten von Objekten aus der realen Welt simulieren, können wir eine Sequenz erstellen, mit der Benutzer verstehen, was sie von der Benutzeroberfläche erwarten können.
Wenn die Animation korrekt erstellt wurde, ist sie unauffällig und lenkt die Benutzer nicht von ihren Zielen ab. Wenn ja, müssen Sie es entweder erweichen oder ganz entfernen. Dies bedeutet, dass die Animation den Benutzer nicht verlangsamen oder die Aufgabe stören sollte.
Vergessen Sie jedoch nicht, dass Animation eher eine Kunst als eine Wissenschaft ist. Daher ist es besser, Ihre Entscheidungen an Benutzern zu experimentieren und zu testen.
Quelle:
Die ultimative Anleitung zur ordnungsgemäßen Verwendung von Animationen in UXGepostet von: Taras Skytskyi.