Dies ist eine Übersetzung eines Artikels von Rachel Andrew, einer der Entwickler von CSS-Spezifikationen.
In einer kurzen Artikelserie werde ich einige Zeit damit verbringen, Flexbox im Detail auszupacken - genau wie in der Vergangenheit mit Grid . Wir werden uns ansehen, wofür Flexbox entwickelt wurde, was es wirklich gut macht und wann wir es nicht als Layoutmethode auswählen können.
In diesem Artikel werden wir uns genauer ansehen, was tatsächlich passiert, wenn display: flex zu Ihrem Stylesheet hinzugefügt wird.
Flex Container bitte!
Um Flexbox verwenden zu können , benötigen Sie ein Element, das ein Flex- Container ist. In Ihrem CSS verwenden Sie display: flex :
Lassen Sie uns ein wenig darüber nachdenken, was display: flex bedeutet wirklich. In der Spezifikation des display Stufe 3 wird jeder display als eine Kombination aus zwei Elementen beschrieben: einem internen und einem externen Anzeigemodell.
Wenn wir display: flex hinzufügen, definieren wir tatsächlich display: block flex . Der externe Anzeigetyp unseres Flex-Containerblocks; Es fungiert als Element auf Blockebene im Standard-Stream. Der interne Anzeigetyp ist flex, sodass die Elemente direkt in unserem Container am flexiblen Layout teilnehmen.
Dies ist etwas, woran Sie vielleicht nie gedacht haben, aber Sie verstehen es wahrscheinlich trotzdem. Der Flex-Container verhält sich wie jeder andere Block auf Ihrer Seite. Wenn Sie einen Absatz gefolgt von einem Flex-Container haben, verhalten sich beide Elemente so, wie wir Blockelemente möchten.
Wir können unseren Container auch mithilfe der display: inline flex auf Inline-Flex einstellen display: inline flex , d. H. Der Flex-Container fungiert als Element auf Zeilenebene mit untergeordneten Elementen, die am Flex-Layout teilnehmen. Die Kinder unseres Line-Flex-Containers verhalten sich genauso wie die Kinder unseres Block-Flex-Containers. Der Unterschied besteht darin, wie sich der Container selbst im Gesamtlayout verhält.
Dieses Konzept des Verhaltens von Elementen mit einem externen Anzeigetyp, der als Block auf einer Seite (plus einem internen Anzeigetyp) definiert ist, bestimmt das Verhalten ihrer untergeordneten Elemente und ist sehr nützlich. Sie können diese Argumentation auf jeden Block in CSS anwenden. Wie funktioniert dieses Element? Wie verhalten sich Kinder dieses Elements? Die Antworten beziehen sich auf ihre externen und internen Anzeigemodelle.
Zeilen oder Spalten?
Sobald wir unseren Flex-Container definiert haben, kommen einige Anfangswerte ins Spiel. Ohne zusätzliche Eigenschaften werden Flex-Elemente als Zeichenfolge angezeigt. Dies liegt daran, dass der Anfangswert der Flex-Direction- Eigenschaft row ist . Wenn Sie es nicht ändern, erhalten Sie eine Zeile.
Die Eigenschaft Biegerichtung bestimmt die Richtung der Hauptachse. Es kann andere Werte annehmen:
- Spalte;
- Zeilenumkehrung;
- Spaltenumkehr.
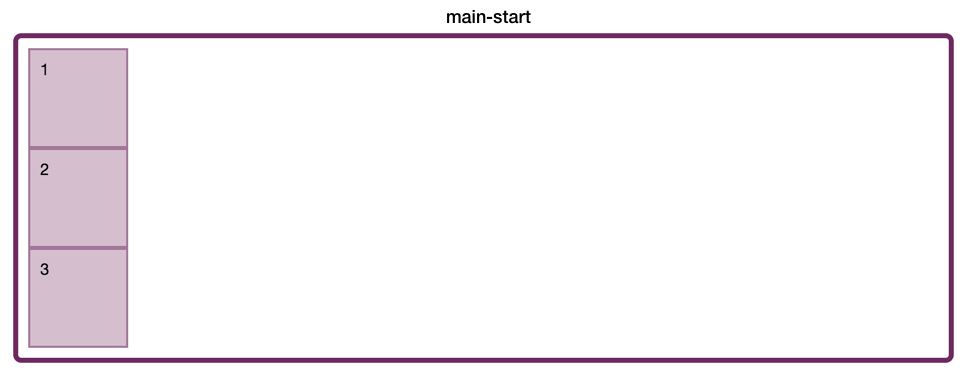
Unsere Elemente werden beginnend von der Startkante in Richtung der Linie in einer Reihe platziert und in der Reihenfolge angezeigt, in der sie in der Quelle erscheinen. In der Spezifikation wird diese Kante als Hauptstart bezeichnet :

Abb_1. Hauptstart - Beginn der Linienrichtung
Wenn wir den Spaltenwert verwenden, beginnen sich die Elemente von der Startkante in Blockrichtung zu befinden und bilden daher eine Spalte.

Abb_2. Hauptstart - Beginn der Blockrichtung
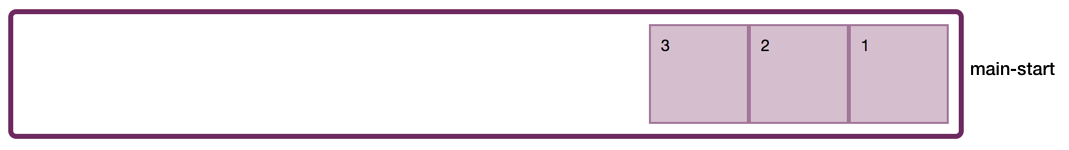
Wenn wir die Zeilenumkehr verwenden , werden die Positionen von Hauptstart und Hauptende vertauscht. Daher werden die Elemente in umgekehrter Reihenfolge nacheinander angeordnet.

Abb_3. Hauptstart - vom Ende der Linienrichtung
Der Spaltenumkehrwert macht dasselbe.
Es ist wichtig, sich daran zu erinnern, dass diese Werte nicht „die Reihenfolge der Elemente ändern“, obwohl dies das ist, was wir sehen, sie ändern einfach die Stelle, an der der Fluss der Elemente beginnt, und wechseln den Ort des Hauptstarts . Daher werden unsere Elemente in umgekehrter Reihenfolge angezeigt. Dies liegt jedoch daran, dass sie sich vom anderen Ende des Containers aus ausbreiten.
Es ist auch wichtig zu bedenken, dass es sich in diesem Fall um einen rein visuellen Effekt handelt. Wir bitten die Elemente, sich ab der Endkante anzuzeigen. Sie fließen immer noch in derselben Reihenfolge, und dies ist die Reihenfolge, die Ihr Bildschirmleser verwendet, sowie die Reihenfolge, in der sie tabellarisch aufgeführt werden können. Sie sollten niemals die Zeilenumkehr verwenden, wenn Sie Elemente wirklich neu anordnen möchten. Nehmen Sie dazu Änderungen am Quelldokument vor.
Zweiachsige Flexbox
Wir haben bereits ein wichtiges Merkmal von Flexbox entdeckt : die Möglichkeit, die Hauptachse von Zeile zu Spalte zu wechseln. Dies ist eine Achsenumschaltung, daher denke ich, dass es oft einfacher ist, Dinge wie die Ausrichtung in einem Rasterlayout zu verstehen. Mit einem Zwei-Wege-Netz können Sie in beiden Achsen fast gleich ausrichten. Flexbox ist etwas komplizierter, da einige Ereignisse auftreten, je nachdem, ob Sie mit der Haupt- oder der Querachse arbeiten.
Wir haben bereits die Hauptachse gefunden, dh die Achse, die Sie als Wert für die Biegerichtung definieren. Die Querachse ist eine andere Richtung. Wenn Sie die Flex-Richtung: Zeile festlegen, befindet sich Ihre Hauptachse entlang der Zeile und die Querachse in der Spalte. Bei Flex-Richtung: Spalte befindet sich die Hauptachse entlang der Spalte und die Querachse entlang der Zeile. Hier müssen wir ein weiteres wichtiges Merkmal von Flexbox berücksichtigen, und dies ist die Tatsache, dass es nicht an die physischen Richtungen des Bildschirms gebunden ist. Wir sprechen nicht von einer Zeile von links nach rechts oder einer Spalte von oben nach unten, da dies nicht immer der Fall ist.
AUFNAHME-MODI
Als ich die Zeile und Spalte oben beschrieben habe, habe ich die Block- und Zeilenrichtungen erwähnt. Dieser Artikel ist in englischer Sprache verfasst und verfügt über einen horizontalen Aufnahmemodus. Dies bedeutet, dass Sie eine horizontale Anzeige Ihrer Flex-Elemente erhalten, wenn Sie Flexbox bitten, Ihnen eine Zeichenfolge bereitzustellen. In diesem Fall befindet sich der Hauptstart links - an der Stelle, an der die englischen Sätze beginnen.
Wenn ich in einer Sprache von rechts nach links wie Arabisch arbeiten würde, wäre die Startkante rechts:
Die anfänglichen Flexbox- Werte bedeuten, dass meine Elemente, wenn ich nur einen Flex- Container erstelle, rechts beginnen und nach links verschoben werden. An der Startkante in Linienrichtung beginnen die Sätze im verwendeten Aufnahmemodus.
Wenn Sie sich im vertikalen Aufnahmemodus befinden und auf eine Linie verweisen, funktioniert Ihre Linie vertikal, da Textzeilen auf diese Weise in vertikaler Sprache ausgeführt werden. Sie können dies versuchen, indem Sie dem Flex-Container eine Schreibmodus-Eigenschaft hinzufügen und den Wert auf vertikal-lr setzen . Wenn Sie nun die Biegerichtung auf Zeile setzen , erhalten Sie eine vertikale Spalte mit Elementen.
Somit kann die Serie horizontal mit Hauptstart links oder rechts und vertikal mit Hauptstart oben arbeiten. Dies ist immer noch eine Linie in Flex-Richtung , auch wenn es für unsere Köpfe, die an horizontalen Text gewöhnt sind, schwierig ist, über eine Linie nachzudenken, die vertikal funktioniert!
Um die Elemente in Blockrichtung zu positionieren, setzen wir die Flex-Direction- Eigenschaft auf column oder column-reverse . Auf Englisch (oder Arabisch) werden Elemente oben auf der Seite übereinander angezeigt, beginnend oben im Container.
Im vertikalen Aufnahmemodus verläuft die Blockrichtung über die Seite, da dies die Richtung der Blöcke ist, die sich in diesen Aufnahmemodi befinden. Wenn Sie eine Spalte in vertikal-lr angeben, werden Ihre Blöcke vertikal von links nach rechts ausgeführt:
Unabhängig von der Richtung, in der die Blöcke angezeigt werden, arbeiten Sie jedoch in Blockrichtung, wenn Sie mit einer Spalte arbeiten.
Das Verständnis der Tatsache, dass eine Zeile oder Spalte in verschiedene physikalische Richtungen ausgeführt werden kann, ist hilfreich, um einige der für Grid und Flexbox verwendeten Begriffe zu verstehen. Wir beziehen uns in Flexbox und Grid nicht auf „links und rechts“ oder „oben und unten“, da wir keine Annahmen über den Aufnahmemodus unseres Dokuments treffen. Alle CSS werden sich des Schreibmodus bewusster.
Wenn Sie an anderen Eigenschaften und Werten interessiert sind, die implementiert wurden, damit sich der Rest von CSS genauso verhält, lesen Sie meinen Artikel über boolesche Eigenschaften und Werte .
Denken Sie zusammenfassend daran:
- Flex-Richtung: Reihe
- Hauptachse = Inline-Dimension;
- Der Hauptstart ist dort, wo die Sätze in diesem Aufnahmemodus beginnen.
- Seitenachse = Blockrichtung;
- Flex-Richtung: Säule
- Hauptachse = Blockabmessung;
- Der Hauptstart ist der Ort, an dem die Blöcke in diesem Aufnahmemodus angeordnet werden.
- Seitenachse = Inline-Dimension.
Erstausrichtung
Wenn wir display: flex verwenden , passieren auch einige andere Dinge. Eine anfängliche Ausrichtung ist im Gange. In einem der nächsten Artikel dieser Reihe werden wir uns mit der Ausrichtung befassen. In unserer Studie zu display: flex sollten wir jedoch eine Initialisierung in Betracht ziehen.
Hinweis : Es ist anzumerken, dass diese Ausrichtungseigenschaften, obwohl sie in der Flexbox- Spezifikation gültig waren , durch die Box-Ausrichtungsspezifikation ersetzt werden, wie in der Flexbox- Spezifikation angegeben.
MAX AXIS ALIGNMENT
Der Anfangswert der Eigenschaft " Inhalt rechtfertigen" wird auf " Flex-Start" gesetzt . So würde unser CSS aussehen:
.container { display: flex; justify-content: flex-start; }
Dies ist der Grund, warum unsere Flex-Artikel von der Startkante des Flex-Containers aus ausgerichtet sind. Dies ist auch der Grund, warum, wenn wir Zeilenumkehr angeben, sie zur endgültigen Kante wechseln, weil Jetzt wird es der Anfang der Hauptachse.
Wenn Sie die Ausrichtungseigenschaft sehen, die mit "Ausrichten" beginnt, gilt sie für die Hauptachse der Flexbox . Der Ausrichtungsinhalt führt also eine Ausrichtung entlang der Hauptachse durch und platziert unsere Elemente am Anfang.
Andere mögliche Werte für den Rechtfertigungsinhalt :
- Flex-End;
- Mitte;
- Raum herum;
- Zwischenraum;
- platzsparend (zur Box-Ausrichtung hinzugefügt).
Diese Werte werden verwendet, um freien Speicherplatz auf dem Flex-Container zuzuweisen. Deshalb sind die Elemente benachbart oder voneinander getrennt. Wenn Sie " Rechtfertigungsinhalt: Leerzeichen dazwischen" hinzufügen, wird der verfügbare Speicherplatz auf alle Elemente verteilt. Dies kann jedoch nur geschehen, wenn freier Speicherplatz verfügbar ist. Wenn Sie einen dicht gepackten Flex-Container hätten (ohne zusätzlichen Platz, nachdem alle Elemente angeordnet wurden), würde der Rechtfertigungsinhalt überhaupt nichts bewirken.
Sie können dies sehen, wenn Sie die Flexrichtung in eine Spalte wechseln. Ohne Höhe hat der Flex-Container keinen freien Speicherplatz, daher funktioniert das Festlegen des Parameters " Rechtfertigungsinhalt: Leerzeichen zwischen " nicht. Wenn Sie die Höhe hinzufügen und den Container höher als erforderlich anzeigen, um die Elemente anzuzeigen, hat die Eigenschaft folgende Auswirkungen:
Ausrichtung entlang der Querachse
Die Elemente sind auch in einer einzigen Linie entlang der Querachse des Flexbehälters ausgerichtet. Die Ausrichtung, die wir durchführen, besteht darin, die Blöcke in einer Reihe miteinander auszurichten. Im folgenden Beispiel hat einer unserer Blöcke mehr Inhalt als alle anderen. Etwas sagt den anderen Blöcken, dass sie sich auf die gleiche Höhe strecken sollen. Dies ist die Eigenschaft align-items , die einen anfänglichen Dehnungswert hat:
Wenn Sie die Ausrichtungseigenschaft sehen, die mit align- beginnt, und Sie sich in der Flexbox befinden , haben Sie es mit der Ausrichtung entlang der Querachse zu tun, und align-items richtet die Elemente entlang der Flexlinie aus. Andere mögliche Werte:
- Flex-Start;
- Flex-End;
- Mitte;
- Grundlinie.
Wenn Sie nicht möchten, dass sich alle Blöcke auf die höchste Höhe erstrecken, align-items: flex-start Ausrichten von align-items: flex-start alle align-items: flex-start an der Startkante der Querachse aus.
Anfangswerte für Flex-Elemente
Schließlich haben die Flex-Elemente selbst auch Anfangswerte, und sie werden eingestellt auf:
- Flex-Grow: 0;
- Flex-Shrink: 1;
- Flex-Basis: Auto.
Dies bedeutet, dass unsere Elemente nicht standardmäßig wachsen, um den verfügbaren Platz auf der Hauptachse zu füllen. Wenn Sie einen positiven Wert für den Parameter flex-grow festlegen, wachsen die Elemente und belegen den verfügbaren Platz.
Blöcke können jedoch komprimiert werden, da das Flex-Shrink einen positiven Wert von 1 hat. Dies bedeutet, dass bei einem sehr schmalen Flex-Container die Elemente so klein wie möglich sind, bevor ein Überlauf auftritt. Dies ist ein vernünftiges Verhalten. Im Allgemeinen möchten wir, dass sie in ihren Blöcken bleiben und nicht überlaufen, wenn Platz für ihre Anzeige vorhanden ist.
Um das beste Layout zu erhalten, ist die Eigenschaft flex- base standardmäßig auf auto eingestellt . Wir werden im nächsten Artikel dieser Reihe verstehen, was dies bedeutet. Meistens können Sie sich Auto jedoch als einen „Wert vorstellen, der groß genug ist, um den Inhalt aufzunehmen“. Sie werden sehen, dass wenn Sie flexible Elemente haben, die den Container füllen, und eines davon mehr Inhalt als die anderen hat, es mehr Platz erhält.
Dies ist die Flexibilität von Flexbox in Aktion. Wenn die Flex-Basis auf Auto eingestellt ist und es keinen Hinweis auf die Größe der Elemente gibt, haben sie eine Basisgröße von maximalem Inhalt . Dies wäre die Größe, wenn sie gedehnt wurden und keinen Zeilenumbruch durchführten. In diesem Fall wird der freie Speicherplatz in dem im folgenden Hinweis zur Flexbox- Spezifikation beschriebenen Verhältnis zwischen den Elementen aufgeteilt .
„ Hinweis : Bei der Zuweisung des fehlenden Raums wird das Flex-Verhältnis mit der Größe des Basis-Flex multipliziert. Dadurch wird der fehlende Raum proportional zur Komprimierung des Elements verteilt, sodass beispielsweise ein kleines Element erst dann auf Null komprimiert wird, wenn ein größeres Element merklich reduziert wird.“
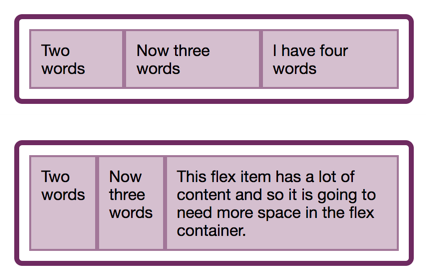
Ein größeres Element hat weniger freien Speicherplatz und wir erhalten das endgültige Layout. Sie können die beiden folgenden Screenshots vergleichen, die beide aus dem obigen Beispiel stammen. Im ersten Screenshot enthält der dritte Block jedoch weniger Inhalt, sodass unsere Spalten eine gleichmäßigere Verteilung des Speicherplatzes aufweisen.

Abb_4. Elemente werden übertragen, um einem größeren Element mehr Platz zu geben
Hier hilft uns Flexbox , ein vernünftiges Endergebnis zu erzielen , ohne dass die Person eingreifen muss, die das CSS geschrieben hat. Anstatt den Platz gleichmäßig zu verkleinern und letztendlich ein sehr großes Element mit ein paar Wörtern in jeder Zeile zu erhalten, gibt es diesem Element mehr Platz, um sich selbst unterzubringen. Als Teil dieses Verhaltens gibt es einen Schlüssel für reale Anwendungsfälle für Flexbox . Flexbox eignet sich am besten, um mehrere Elemente - entlang einer Achse - flexibel und sinnvoll zu platzieren.
Ich habe hier nur einige Details behandelt, aber wir werden uns diese Algorithmen später in dieser Reihe ansehen.
Fazit
In diesem Artikel habe ich die Anfangswerte von Flexbox verwendet, um zu erklären, was tatsächlich passiert, wenn Sie display: flex angeben. Dies ist eine erstaunliche Menge, sobald Sie mit dem Auspacken beginnen, und die verschiedenen darin enthaltenen Eigenschaften erweisen sich als viele Schlüsselmerkmale flexibler Layouts.
Flex- Layouts sind flexibel: Sie versuchen standardmäßig, die richtige Auswahl für Ihre Inhalte zu treffen. Sie werden komprimiert und gedehnt, um eine bessere Lesbarkeit zu erzielen. Flexible Layouts unterstützen den Aufnahmemodus: Zeilen- und Spaltenrichtungen sind dem verwendeten Aufnahmemodus zugeordnet. Mit flexiblen Layouts können Sie Elemente als Gruppe entlang der Hauptachse ausrichten und die Art der Raumverteilung auswählen. Mit ihnen können Sie die Elemente entlang ihrer flexiblen Linie ausrichten und die Elemente entlang der Querachse relativ zueinander verschieben. Es ist wichtig zu beachten, dass flexible Layouts das Volumen Ihrer Inhalte verstehen und versuchen, die richtigen grundlegenden Entscheidungen zu treffen, um sie anzuzeigen.
In zukünftigen Artikeln werden wir diese Bereiche genauer untersuchen und weiter überlegen, wann und warum wir Flexbox verwenden können .