Die Brücke zwischen Python und ReactEine Eule ist ein Nano-Framework, das in andere Frameworks integriert werden kann.
Bild von sova.online, auf dem 3 http-Server laufen:
http://sova.online/ - nur Falcon
http://sova.online:8000/ - nur Django
http://sova.online:8001/ - nur Python (Login: 1, Passwort: 1)
Es gibt Quellcodes und Installationsanweisungen. Es gibt dort keine Werbung.

Die Idee, Websites in Python mit Rendering in React zu erstellen, ist nicht neu. Es gibt ein wunderbares Framework
https://plot.ly/products/dash/ , warum etwas anderes tun?
Erklären Sie: Owl ist nicht für die Entwicklung von Websites konzipiert. Dies ist ein Tool zum Ersetzen von Thick Clients durch Anwendungen, die über den Browser ausgeführt werden (Desktopanwendungen).
- Was ist ein Webclient?
- Nein. Dies ist kein Webclient. Dies ist eine Browser-Anwendung.
- Verstehe nicht.
- Leider verstehen viele Entwickler nicht.
Im Allgemeinen habe ich aktiv mit mehreren Internetanwendungen gearbeitet.
Online-Kunde der Ugra Bank (die Bank ist geschlossen).Es war eine gute Anwendung, aber es war ein Java-Applet, d.h. Thick Client über den Browser gestartet. Und die Bank von Ugra und Applets in der Vergangenheit.
Online-Client der VTB-24 Bank (die Bank ist geschlossen).Ich bin ein Humanist, aber nachdem ich mit diesem Wunder gearbeitet hatte, tauchten grausame Gedanken auf wie: "Zwinge den Entwickler, 1000 Gehaltsschecks darin zu registrieren".
Darüber hinaus ist er als Web-Client wunderschön. Die Animation wird auf einem Mobiltelefon geöffnet. Wow! Cool!
Ich fragte einen Freund Buchhalter: Wie arbeiten Sie mit ihm?
Sie sagt: großartig! Ich lade die Daten in 1s, in 1s arbeite ich, ich lade die Ergebnisse zurück.
Sberbank Online-ClientZufriedenstellender Kunde, Sie können arbeiten. Als ich gebeten wurde, ihn zu bewerten, gab ich ihm 3 von 5 Punkten und gab ihm eine Liste mit Kommentaren. Dies ist mit meinen 10 Zahlungen pro Monat. Diejenigen, die 100 Rechnungen pro Tag machen, laden wahrscheinlich Informationen hoch.
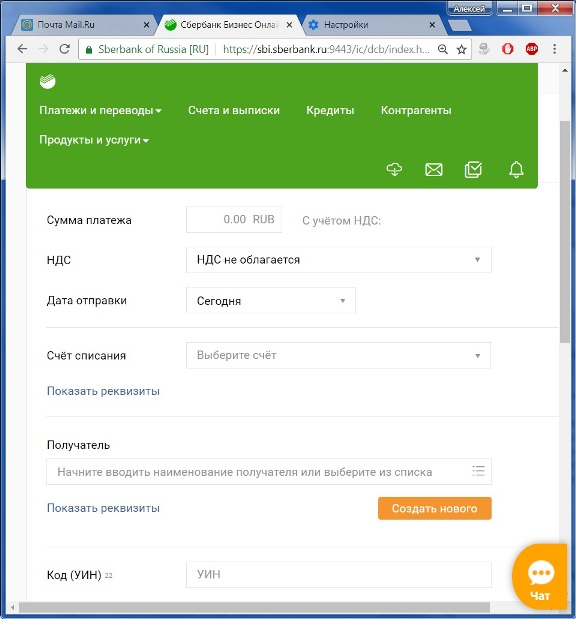
Zahlung ausfüllen.

Der grüne Bereich, der 20% des Bildschirms einnimmt, ist das Menü. Es stört nicht nur (Position: fest), es sagt, dass der Entwickler kein Profi ist. Wenn ich eine Zahlung erstellt habe, sollte der Bildschirm angezeigt werden. 3 Schaltflächen: "Erstellen", "Als Vorlage speichern", "Abbrechen". Diese Schaltflächen sind (aus irgendeinem Grund unten). Dies ist kein mehrseitiges SPA: Wenn Sie auf den Menüpunkt klicken, gehen die Daten im Formular verloren.
Derjenige, der dies getan hat, wird nicht einmal verstehen, was das Schlagen ist: "Normalerweise macht es jeder, eine solche Bibliothek, Leute arbeiten ...". Und er hat recht. Sie müssen den Projektmanager fragen, und für den Manager sind die Datenbanken und Ebenen im konzeptionellen Modell die Hauptsache. Und Formen - wir werden Jungen einstellen, sie werden zeichnen. Und sie sind wahrscheinlich stolz auf diesen Hack.
Handelsetagen (5 Stück, 44 Bundesgesetze)Dies sind wirklich Anwendungen (keine Web-Clients). Aber ich mag die Feldsteuerungen nicht.
Beispiele:

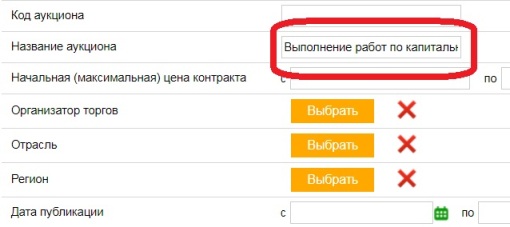
Es ist seltsam ausgerichtet, die Breite des Feldes ist eindeutig unzureichend, es gibt keine automatische Höhe im Eingabefeld.
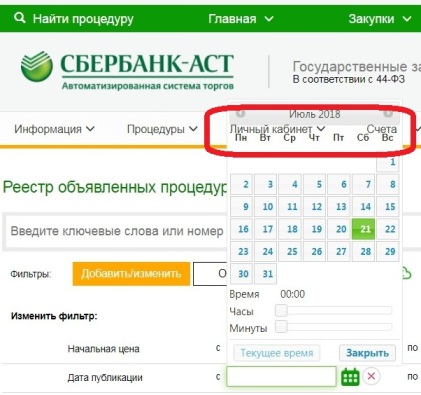
Ein weiteres Beispiel. Es gibt keine dd.mm.yyyy-Vorlage im Feld "Veröffentlichungsdatum", der Kalender ist fehlerhaft, das Kalendersymbol ist beängstigend:

Liste im rts-Angebot: Der aktuelle Eintrag ist farblich hervorgehoben, die Pfeile können sich in der Liste bewegen, es erfolgt jedoch kein automatisches Scrollen (Sie können vom Bildschirmrand weglaufen). Weder die Eingabetaste noch die Leertaste öffnen den Link. Die Registerkarte ist nicht an den aktuellen Datensatz angehängt. Obwohl Sie den Link nur mit der Maus öffnen können, bewerte ich das Steuerelement mit einem Pluszeichen. Eine solche Funktionalität (das aktuelle Dokument merken und hervorheben) reicht mir in mail.ru nicht aus
Es scheint wie kleine Dinge. Die professionelle Anwendung unterscheidet sich jedoch in Details von der semiprofessionellen. Dem Endbenutzer ist es egal, welche Datenbank Sie haben und wie viele Ebenen im konzeptionellen Modell vorhanden sind. Es funktioniert mit Bildschirmformularen und hat drei Anforderungen: funktional, bequem, schnell.
Leider wird die Wahl des Systems von IT-Spezialisten und Vorgesetzten bestimmt, die selbst nicht mit dem System gearbeitet haben und nicht funktionieren werden. Sie werden die Geschwindigkeit schätzen, sie werden die Funktionalität schätzen, wie sie sie verstehen, und sie kümmern sich nicht um die Bequemlichkeit, vor allem schön zu sein.
Pavel Valeryevich Durov hat weder ein soziales Netzwerk noch einen Boten erfunden. Er tat, was die Benutzer brauchten, bequem und schön. Und die Leute schätzten dies, auch finanziell.
Owl ist ein Tool zum Erstellen einer professionellen Benutzeroberfläche.
Was bedeutet das zum Beispiel EDMS?
Es gibt ein EDMS, es hat 3 Benutzergruppen:
Vorgesetzte
Spezialisten für Dokumentenvorbereitung
Büroangestellte.
Chefs, sie sind wie Kinder. Sie müssen einfach und schön sein. Idealerweise 1 Taste und 1 Feld. Und um ein bisschen mehr zu zeigen. Ein Web-Client und natürlich ein mobiler Client zum Vorführen.
Spezialisten. Web-Client, Cross Social Network / Mailer. Vergessen Sie nicht, dass es viele Spezialisten gibt, die geschult werden müssen. Je vertrauter die Umgebung für sie ist, desto besser. Der mobile Client ist auch nützlich, wenn der Sicherheitsdienst dies zulässt.
Büroangestellte. Hier kommt die Eule zum Einsatz. Büroangestellte sind eine systembildende Gruppe von Benutzern. Alle anderen können krank werden / Urlaub machen / aufhören, es zu benutzen - das EDMS wird funktionieren. Wenn die Registrierung stoppt, ist alles aktiv.
Büroarbeit ist ein Förderer, und hier ist alles wichtig, alles: Schriftarten, Halbtöne, automatisches Ausfüllen, Überprüfen von Werten, einfache Eingabe usw.
EDS "Fall". Die Büros der Darsteller werden auf dem Web-Client erstellt, das Büro ist ein fetter Client. Alles ist in Ordnung, aber es wird funktionieren, bis die Regierung Windows von Regierungsbehörden verbietet. Ich liebe Win 7, aber wenn ich der Herrscher wäre, würde der IT-Markt mit neuen Aufträgen belebt, und MS blieb in hellem Gedächtnis. Übrigens hat Anton Siluanov am 6. Dezember eine
Richtlinie zum Übergang zu inländischer Software unterzeichnet.
Sova.onlineWie eine Eule ein Formular öffnet.
Ohne mehrseitig.
Das zentrale Element der Eule ist die Dokumentkomponente. Wenn Sie auf der Startseite Strg-U drücken, wird alles angezeigt, was Sie zum Erstellen eines Objekts der Document-Klasse benötigen:
- Datenfelder der Datenbank;
- URL des anzuzeigenden Formulars;
- dbAlias, unid - für die Arbeit mit der Datenbank;
- da noch etwas.
In gewissem Maße ist Document ein Analogon der Redux-Form.
Das Formular wird als JSON-Zeichenfolge geladen. Das vorherige Wörterbuch wird dann zu einem Objekt mit Stil, Klassenname und einem Array (Liste) von Elementen. Das Array wird mit id = root im Formular in das Element eingefügt
<div style className>……</div>
Array-Elemente sind Objekte, die Tags beschreiben.
<div>, <a>, <img>, <button>
oder ein Array oder Komponenten.
Die Boxfunktion ist für das Parsen des Arrays verantwortlich. Wenn ein Element gefunden wird, das ein Array enthält, ruft es sich selbst rekursiv auf.
Der Nabel der Erde ist natürlich ein Div.
Im einfachsten Fall ist dies eine Zeile: dict (div = 'Hallo', className = 'h2')
Es kann jedoch ein Array (Array von Arrays) geben:
def style(**par): return {'style': {**par}} dict(
Es gibt 3 Bereiche (jeweils in einer separaten Datei: subFormTop.py usw.).
subFormTop.panel () gibt ein Array zurück, um das obere Bedienfeld zu erstellen.
subFormLeft.panel () und subFormRight.panel () werden zu einer Zeichenfolge ('className': 'row') kombiniert und beschreiben das linke und rechte Bedienfeld.
subFormDown.panel () ist auskommentiert (nicht nützlich).
Es mag kompliziert erscheinen. Aber das ist Python: Alles kann vereinfacht werden.
Ein Beispiel für ein Formular aus der Zeitschrift „Berichte“. Die labField-Funktion (label, DB_field_name) gibt ein Array von zwei Wörterbüchern (Tabellenzeile) zurück: Das erste Wörterbuch ist {'div': label}, das zweite {'field': [DB_field_name, 'tx']}.
div = [ docTitle(''), dict ( wl='40mm', className='cellbg-green', div=_table( labField('', 'nodafd'), labField(' ', '_STARTINGTIME'), labField('', '_ENDTIME'), labField('', 'CREATOR'), labField('', 'REPORTCAT'), labField('', 'REPORTNAME'), labField('', 'REPORTTITLE'), labField(' ', 'dt1'), labField(' ', 'dt2'), labField(' 2', 'dt3'), labField(' 2', 'dt4'), labField('', 'LBYEARS'), labField('', 'GRGROUP'), labField(' ', 'QUERYMAIN'), labField('', 'NOTES'), )), sent(), ]

Beispiele aus sova / api / forms / home / top.py (ab sova.online):
Python-Wörterbuch
{'a': 'React v16', 'href': 'https://reactjs.org'}
Erzeugt eine klare Reaktionskomponente
<a href={'https://reactjs.org'}>React v16</a>
Img ist schlauer als der Standard - in Requisiten können Sie href und target angeben:
Python:
dict (img = 'image? react.ico', style = {'width': 16}, href = 'https: //reactjs.org')
Ein Fragment eines Parsers, der ein Array von Objekten in Komponenten konvertiert (boxing.js):
if ( td.img ) {
Geben Sie in die Suchmaschine "React Component Library" ein. Das Ergebnis ist vorhersehbar - sehr viel. Aber all diese Fülle gilt für Websites, nicht für Anwendungen:
Smart-Textarea ist vielleicht die einzige Steuerung, die zu mir passt.
React-Select - Vereinfacht und überarbeitet die Dropdown-Liste
Datenauswahl / Kalender - fand nichts Passendes. Er schrieb sein eigenes und nahm das eingebaute G.Chrome als Beispiel.
Upload / Download - nichts passendes, schrieb mein eigenes.
Imho: Websites haben eine traurige Zukunft. Die überwiegende Mehrheit der Benutzer wird in naher Zukunft keine Browser mehr verwenden (oder bereits gestoppt). Das Telefon wächst mit dem Tablet zusammen und 1 Schuss von 10 Anwendungen wird die Anforderungen vollständig erfüllen.
Ich habe bereits zweimal Programmierer getroffen, die nicht wissen, wie man eine E-Mail-Adresse richtig schreibt. Warum sollten sie sich daran erinnern, was sie nicht benutzen? Die Welt verändert sich.
In Owl sind die Controller nicht perfekt, aber sie wurden für den Bediener und nicht für den Webbenutzer entwickelt.
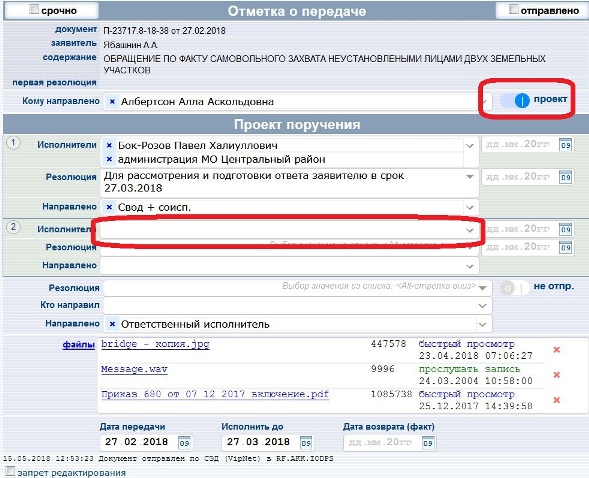
Als Beispiel das Formular „Transfer Mark“. Eine ziemlich universelle Form, die verwendet wird, wenn es einen Chef gibt. Felder, die das Verstecken steuern, sind im Screenshot rot eingekreist. Zusätzliche Auflösungen werden automatisch geöffnet, sobald sie ausgefüllt werden, wenn im operativen Teil mehrere Anweisungen für verschiedene Gruppen von Interpreten mit unterschiedlichen Begriffen vorhanden sind. Zwei Amtszeiten pro Gruppe: 1. Amtszeit bis 1. Darsteller, 2. Amtszeit für Mitausführende.

Sie können das Formular
HIER berühren
Ein Controller ist eine React-Komponente, die einem Datenbankfeld zugeordnet ist.
Eine detaillierte Beschreibung der Steuerungen mit der Möglichkeit, ihre Funktion zu überprüfen, finden Sie auf Sova.online.
Achten Sie auf die Typen rtf und json. Rtf wird als Text angezeigt, aber wenn der Text ein {_ {object} _} -Konstrukt enthält, führt Owl json.parse für dieses Konstrukt aus und fügt das Ergebnis dem Formular hinzu. In einem Feld vom Typ json sollte eine Beschreibung des Arrays von Markup-Elementen gespeichert werden: [{ele1}, {ele2}, ...]. json.parse wird vor dem Rendern ausgeführt.
In Feldern mit diesen Typen können Sie Markups in der Datenbank oder in Dateien speichern. Nützlich zum Berichten und Schreiben von Dokumentationen.
Die Liste der Controller für alle Arten von Feldern (controller.js):
export const controller = prop => { switch (prop.type) {
Eine Anwendung erfordert einen Mechanismus zum Manipulieren von Controllern.
In einer Eule werden alle Dokumentencontroller in einer Dokumentvariablen gespeichert
this.register
Ich wagte es nicht, Refs zu verwenden, weil Gerüchte laut wurden, dass die Redaktion dies stornieren würde.
Der Controller kann die folgenden Schnittstellen haben:
getValue (param)
setValue (Wert, Parameter)
setFocus ()
changeDropList ()
Um auf das gewünschte Feld zugreifen zu können, gibt es Dokumentmethoden
getField (fieldName, param)
setField (Feldname, Wert, Parameter)
changeDropList (fieldName, param)
setFocus (fieldName)
Für Felder vom Typ FileShow gibt es eine Methode fileShow ['FILES1 _']. HasAtt (), wobei FILES1_ der Name des Dateibereichs ist. Gibt true zurück, wenn Anhänge vorhanden sind. In der Übertragungsmarke solcher Bereiche 2.
Controller können ein Neuberechnungsereignis generieren. Wenn ein Handler für dieses Feld registriert ist, wird er ausgeführt. Handler befinden sich in ladbaren JS-Dateien.
Ein Beispiel und eine etwas vereinfachte Beschreibung:
Es gibt ein Formular „Transfer Mark“ (o.py). Es enthält die geladene o.js-Datei
In o.js sind Handler registriert
recalc: { PROJECTO: doc => doc.forceUpdate(), WHOPRJ2: doc => doc.forceUpdate(), WHOPRJ3: doc => doc.forceUpdate(), … }
und auch Versteckbedingungen werden angegeben (project, op, prj1, prj2 ... prj5 ist die Eigenschaft "name" in der Beschreibung von divs):
hide: { project: doc => !doc.getField('projectO'),
So funktioniert es: Das Feld PROJECTO ist ein Kontrollkästchen. Wenn der Wert geändert wird, generiert der Controller ein Ereignis zum erneuten Berechnen. Das Dokument ruft den Handler recalc.PROJECTO (this) auf.
Der Handler ruft einfach forceUpdate () auf, um das Dokument neu zu zeichnen.
Beim Neuzeichnen wird geprüft, ob die Komponente in den Requisiten einen Namen hat, ob für diesen Namen eine Funktion zum Verstecken [props.name] vorhanden ist und ob sie true zurückgibt.
prj3: doc =>! doc.getField ('projectO') || (! doc.getField ('whoPrj2') &&! doc.getField ('whoPrj3'))
Blenden Sie die dritte Auflösung aus (Bereich mit props.name === 'prj3'), wenn das Kontrollkästchen 'projectO' deaktiviert ist oder die Ausführenden nicht in die Auflösungsfelder 2 und 3 eingegeben wurden (beide Felder 'whoPrj2' und 'whoPrj3' sind leer).
Der Feldname beim Aufrufen von Funktionen unterscheidet nicht zwischen Groß- und Kleinschreibung.
WHOPRJ2 ist ein Kombinationsfeld. Wenn Sie einen Wert auswählen, generiert der Controller auch ein Neuberechnungsereignis, das auch ein erneutes Zeichnen verursacht. Wenn Sie einen Künstler in der zweiten Auflösung auswählen, öffnen Sie die dritte.
In den geladenen js-Dateien können Sie:
- das Verstecken verwalten;
- nur lesen verwalten;
- auf Feldänderungen reagieren;
- Tastenbefehle ausführen;
- Validierung von Feldern und Formularen vor dem Speichern durchführen;
Datei für Formular 'fo' herunterladen:
window.sovaActions = window.sovaActions || {}; window.sovaActions.fo = {
Validierung von Feldern - eine Funktion, die leer zurückgibt, wenn alles in Ordnung ist, oder eine Meldung darüber, was falsch ist. Eine Eule konzentriert sich auf ein ungültiges Feld.
Validierung des Formulars - Versprechen. Im Beispiel gibt es keine Überprüfungen (ja wird immer aufgerufen), nur etwas wird vor dem Senden an den Server getan.
In der Redux-Form erfolgt die Validierung durch Trow - eine Art Wildheit.
Für diejenigen, die mit Versprechungen nicht vertraut sind, ein Beispiel für das Einfachste: const confirmDlg = msg => new Promise((ok, cancel) => confirm(msg) ? ok(' ') : cancel(' cancel')); confirmDlg(' ') .then( s => console.log(s)) .catch( s => console.log(s));
Die Document-Klasse verfügt über mehrere vordefinierte Befehle, die in Schaltflächen verwendet werden können:
Bearbeiten: Wechseln Sie in den Formularbearbeitungsmodus
Speichern: Formular speichern
Schließen: Schließen Sie das Formular
saveClose: Speichern und schließen Sie das Formular
prn: Drucken Sie ein Formular mit einer Auswahl einer Vorlage zum Drucken
docOpen: Dokument öffnen
dbOpen: Protokoll öffnen
xopen: URL öffnen
newDoc: Erstellen Sie ein neues Dokument mit dem gewünschten Formular
Die Redux-Form API ist reicher - in der Eule nur das Notwendige.
Mehrseitig.Die Document-Klasse erstellt ein Objekt (Formular), das in ein Element eingebettet ist.
<div id="root"></div>
.
Wir werden es das "Stammdokument" nennen. Wenn Sie dem Stammdokument ein Element hinzufügen
<div style = {{position: 'absolute', zIndex: 999}} /> können Sie auch ein anderes Dokumentobjekt einfügen.
Was tun mit ladbaren Befehlshandlern? Es ist ganz einfach: Jedes Formular verfügt über einen eigenen Handler (ein eigenes js), und das Stammdokument sollte die möglicherweise erforderlichen laden.
Beispiel für die Startseite sova.online (home.py)
Das Formular home.py öffnet Dokumente mit den Formularen "rkckg", "outlet", "outlet.gru", "o", um die Mehrseitigkeit zu demonstrieren.
Damit alle Formulare ordnungsgemäß funktionieren, müssen Sie Skripte für diese Formulare in home.py registrieren:
javaScriptUrl = ['jsv?api/forms/rkckg/rkckg.js', 'jsv?api/forms/outlet_gru/outlet_gru.js', 'jsv?api/forms/outlet/outlet.js', 'jsv?api/forms/o/o.js', 'jsv?api/forms/home/home.js']
Da beim Aufrufen einer Funktion des Handlers der erste Parameter die Verknüpfung zum Dokument übergibt, werden die Aktionen mit dem gewünschten Dokument ausgeführt.
OOP und keine Wunder.
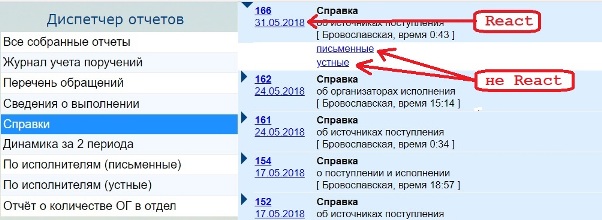
Reagieren - nicht reagieren
Ich habe das Berichtsformular bereits beschrieben. Es wird über den Berichts-Manager geöffnet (Pfeil "Reagieren") und beschreibt die Parameter zum Sammeln des Berichts.

Die Berichte selbst (Pfeil „nicht reagieren“) werden in untergeordneten Dokumenten mit der Form „Bericht“ in Form von HTML-Anhängen gespeichert. Wir waren an der Entwicklung von Berichten beteiligt, als React nicht da war. Das Formular „Bericht“ erwies sich als einfach (20 Zeilen HTML und 15 Zeilen Just-Js). Warum sollten wir ändern, was 8 Jahre lang funktioniert?
Öffnen Sie den Berichts-Manager.Das Berichtsformular besteht aus 4 Schaltflächen und einem Iframe. Die Eule vor dem Öffnen des Dokuments ersetzt src = "" durch die URL-Zeile zum Herunterladen des HTML-Anhangs im Iframe. Den Rest erledigt der Browser.
Die EXCEL / WORD-Schaltflächen sind ähnlich: Wir fügen die URL-Schaltflächen zum Herunterladen mit dem Dateinamen "report.html.xls" oder "report.html.doc" und dem entsprechenden MIME-Typ an der richtigen Stelle ein. Der Rest wird von Excel / Word erledigt („diese intelligenten Tiere verstehen perfekt alles, was sie von ihnen wollen“).
Von do_get.py:
downloadUrl = '/download/' + fn + '?' + '&'.join([d.db.alias, d.unid, idbl, fsName, fzip, ctype, flen]) excel = '/download/%s.xls?%s' % (fn, '&'.join([d.db.alias, d.unid, idbl, fsName, fzip, 'application/x-excel', flen])) word = '/download/%s.doc?%s' % (fn, '&'.join([d.db.alias, d.unid, idbl, fsName, fzip, 'application/msword', flen])) html = html.replace('src=""', 'src="%s"' % downloadUrl).replace('openExcel', excel).replace('openWord', word)
Beim Öffnen von HTML in Excel / Word gibt es Unterschiede zum Browser, diese sind jedoch gering. Und der Artikel handelt nicht davon.
Machen Sie eine Form von Grund auf neu.Ausgangsdaten:
Es gibt 3 Funktionen
def snd (* msg, cat = 'snd'):
def err (* msg, cat = 'all'):
def dbg (* msg, cat = 'snd'):
, die mehr oder weniger gleichmäßig im Code verteilt sind und Fehlermeldungen und anderen Mist in die Protokolldatei schreiben.
Das Nachrichtenformat wird an die Protokollierung übergeben.
'% (asctime) s% (levelname) s [% (name) s]% (message) s'
Die Datei ist mit Nachrichten gefüllt
...
09/02/2018 17:50:07 DEBUG [http-server] addr ('127.0.0.1', 49964), "GET / arm HTTP / 1.1" 200 -
09/02/2018 17:54:07 INFO [Freier Speicherplatz] Anhänge werden in ". \ DB \ files" gespeichert. Free 68557 Mb
09/02/2018 17:58:07 FEHLER [do_get.py] getScript: [Errno 2] Keine solche Datei oder kein solches Verzeichnis: 'sova / api / forms / o / oo.js'
...
Datum-Uhrzeit, dann Ebene, dann in eckigen Klammern eine Kategorie innerhalb der Ebene, dann eine Nachricht.
Herausforderung:
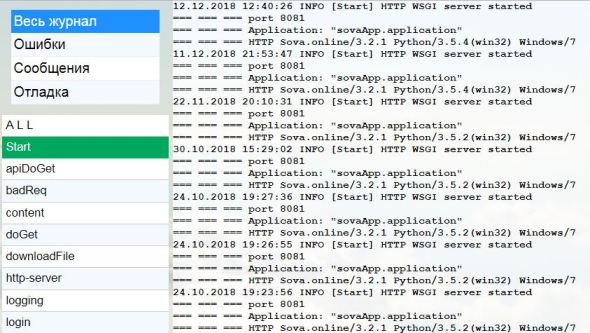
Erstellen Sie eine Seite, um die Protokolldatei anzuzeigen. Welcher Typ

Wir werden das Formular "lm" nennen, es wird von der Seitenfunktion im Modul api / forms / lm.py gebildet
def page(dbAlias, mode, userName, multiPage): return dict( style(background='url(/image?bg51.jpg)', backgroundSize='100% 100%'), div=[ dict( style(width='200px', float='left', background='rgba(210,218,203, 0.5)', padding='0 5px'), div=[ _field('type', 'list', [' |all', '|err', '|info', '|debug'], saveAlias=1, **style(margin='10px auto', width=170, height=110) ), _field('cat', 'list', 'TYPE_ALIAS|||api.get?loadDropList&logger|keys_{FIELD}', listItemClassName='repName', listItemSelClassName='repNameSel', **style(height='calc(100vh - 133px)', overflow='auto') ) ], ), _field('msg', 'fd', br=1, **style(overflow='auto', height='100vh', font='bold 12px Courier', background='rgba(255,255,255, 0.8)') ), ] )
Auf der linken Seite befinden sich 2 Felder, beide mit dem Listentyp: Typ und Katze (Nachrichtentyp und Kategorie).
Rechts befindet sich ein Nachrichtenfeld vom Typ fd (forDisplayOnly).
Nachrichtentypen werden in die Feldbeschreibung geschrieben (['Alle Protokolle | Alle', 'Fehler | Fehler', ...),
Kategorien werden von xhr mit einem kniffligen URL-Aufruf aus dem globalen Wörterbuch abgerufen:
api.get? loadDropList & logger | keys_err gibt im JSON-Format ein Array (eine Liste) von Kategorien aus dem globalen Wörterbuch zurück. So etwas wie gut ('logger', 'keys_err').
Nachrichten werden generiert, wenn ein Dokument von der Funktion queryOpen in lm.py geöffnet wird
def queryOpen(d, mode, ground): logParser() ls = well('logger_all', 'AL L') s = '\n'.join(reversed(ls)) d.msg = s d.type_alias = 'all'
logParser liest und analysiert die Protokolldatei. Die Ergebnisse werden in mehrere Arrays zerlegt und im globalen Wörterbuch gespeichert. Nichts interessantes: 2 einfache Re- und Iterator-Schleife.
Funktionen zum Arbeiten mit dem globalen Wörterbuch:
toWell (o, key1, [key2]) - Speichern Sie das Objekt "o" im globalen Wörterbuch
well (key1, [key2]) - Nimm ein Objekt aus dem globalen Wörterbuch nach Schlüssel (nach zwei Schlüsseln).
Dies reicht für die erste Zeichnung. Um Nachrichten des gewünschten Typs und der gewünschten Kategorie anzeigen zu können, müssen ladbare js erstellt werden.
Fügen Sie in lm.py die Zeile hinzu
javaScriptUrl = 'jsv? api / forms / lm / lm.js'
und erstelle lm.js:
window.sovaActions = window.sovaActions || {}; window.sovaActions.lm = {
getLogData ruft Nachrichten vom Server des gewünschten Typs und der gewünschten Kategorie ab:
def getLogData(par, un): lg, _, cat = par.partition('|') msg = well('logger_' + lg, cat) return 200, 'text/html; charset=UTF-8', '\n'.join(reversed(msg))
Sie können das Formular
HIER genießen.
Zu Beginn wurde die Protokollierung auf der Grundlage des Standardprotokollierungsmoduls durchgeführt
Verwenden von logging.FileHandler, .addHandler und anderen getLogger und setFormatter.
Wie man unterrichtet. Aber gleichzeitig war es fehlerhaft. Sie können Steine werfen, aber als ich die Protokollierung warf und gerade anfing, in eine Datei zu schreiben, wurde der Code kürzer, verständlicher und die Störungen verschwanden.
Enthalten ist ein selbst geschriebener Multithread-WSGI-Server mit Digest-Berechtigung. Dies ist nicht für Websites. Warum wurde er überhaupt gebraucht?
Der Kunde hat 40 jur. Personen, in den meisten Fällen 1-2-3 Personen arbeiten mit dem System. Das Speichern von Daten im Internet ist verboten. Alle gewinnen 7. Erfordert eine einfache Installation und Konfiguration.
Lösung: Mit cx-Freeze und Inno Setup erstellen wir das Installationsprogramm, führen es auf dem Computer des Verantwortlichsten aus und erhalten einen Mini-http-Server für das lokale Netzwerk, der als Windows-Dienst startet. Nichts Überflüssiges. Sie können den in Python integrierten wsgiref.simple_server oder wsgi_Werkzeug nicht verwenden, weil Sie sind Single-Threaded: Während eine Anforderung fehlschlägt, warten andere.
Es ist unwahrscheinlich, dass ich jemanden überraschen werde, wenn ich berichte, dass der integrierte Django WSGIServer / 0.2 CPython / 3.5.3 um ein Vielfaches schneller ist als der selbstgeschriebene Python. Nur das spielt keine Rolle - Formulare und Verzeichnisse werden auf dem Client zwischengespeichert, nur Datenbankdaten werden sehr schnell über das lokale Netzwerk übertragen.
Es gibt noch einen weiteren Grund: Die Desktop-Anwendung hat Zugriff auf Computerressourcen (digitale Signatur, Dateien, Scanner ...). Um den gleichen Zugriff über den Browser zu erhalten, müssen Sie entweder ein Plug-In schreiben oder einen kleinen http-Server in den Diensten auflegen, der vom Hauptserver aus schnüffeln und die erforderlichen Aktionen für den lokalen Bereich ausführen kann.
Die Eule verwendet die Framework-Tools nicht für die Arbeit mit der Datenbank. Im Verzeichnis dbToolkit ähnelt die Struktur MongoDB (oder Lotus Notes) in SQLite3:
Buchklasse - db (in der Terminologie MongoDB und Lotus Notes)
Klasse DocumentCollection - eine Sammlung von Dokumenten aus dem Buch
Die Document-Klasse ist ein Dokument (ein Objekt, das eine beliebige Anzahl von Feldern enthält).
Installation:Laden Sie
owl.zip von sova.online herunter
Das Archiv enthält das Eulenverzeichnis, aus dem Sie die Eule von Django, Falcon oder ohne Frameworks ausführen können.
Herunterladen, entpacken.
Installieren Sie Python3 (3.5+)
1. Eule - ohne Rahmen. Achtung! Login: 1, Passwort: 1
Linux:
cd ./owl
python3 wsgi_sova.py
oder in einem separaten Fenster
screen -Udm python3 wsgi_server.py
Windows:
cd ./owl
wsgi_sova.py
2. Django
Linux:
Installiere django:
pip3 installiere django
cd ./owl
python3 manage.py runserver
oder in einem separaten Fenster
screen -Udm python3 manage.py runserver 127.0.0.1:8000
Windows:
Installiere django:
pip install django
cd ./owl
manage.py runserver
3. Falke
Linux:
pip3 install falcon
cd ./owl
python3 wsgi_sova.py falconApp: api 8001 log_falcon / falcon
Windows:
pip install falcon
cd ./owl
wsgi_sova.py falconApp: api 8001 log_falcon / falcon
**********************
- Der Titel des Artikels ist seltsam. Haben Sie verstanden, was "Multipage SPA" ist?
- normaler Marketingtrick
- warum ohne Redux? Jeder benutzt Redux.
- Ich mag das Wort "Reduzierer" nicht
- aber im Ernst? ombineReducers auf jeder Ebene der Hierarchie ... Es ist so schön
Ist eine mehrseitige, Baby. Befehlsführer sollten sich innerhalb des Formulars befinden und nicht wie Hirschhörner
- Warum hast du überhaupt einen Artikel geschrieben?
- PR