Widgets sind heutzutage ein wesentlicher Bestandteil vieler großer Portale, da Sie damit komplexe Partnerschaftsentwürfe verwenden und langwierige Implementierungsverfahren vermeiden können. Gleichzeitig ist die Webanalyse von Widgets für alle Beteiligten interessant. Bei iFrame treten jedoch Schwierigkeiten bei der Übertragung von 100% der Daten an die Teilnehmer der Partnerschaft auf. Was sind diese Schwierigkeiten und wie wir es geschafft haben, sie zu umgehen, möchte ich in diesem Artikel erzählen. Zunächst wird es für alle interessant sein, die an der Entwicklung und Implementierung von Widgets auf iFrame beteiligt sind, sowie für Analysten.
Zunächst ein kleiner Hintergrund. Wir entwickeln eigene Lösungen für die Automatisierung im Bereich des Personenverkehrs sowie Produkte für den Einsatz auf Partnerstandorten. Eines davon war das Projekt der automatisierten Buchung von VIP- und Business-Lounges an Flughäfen in der Welt und in Russland, um die Bedürfnisse von Geschäfts- und Premium-Kunden verschiedener Fluggesellschaften zu erfüllen. Eine einzige Datenbank mit thematischen Diensten an verschiedenen Flughäfen ist vor allem für Unternehmen von Interesse, die mit Passagierflugreisen, Online-Reisebüros sowie Reisebüros mit Websites im Internet verbunden sind. Für solche Unternehmen wurde ein Widget „VIP-Halle“ erstellt, mit dem Benutzer jeder Partnerseite auf diese Datenbank zugreifen können.
Das Widget wird standardmäßig über iFrame installiert. Der Partner muss lediglich den Code auf seiner Website platzieren und die Darstellungsparameter gemäß dem allgemeinen Designkonzept konfigurieren. Infolgedessen wird auf der Website ein Modul zur Auswahl und Buchung von VIP-Lounges am gewünschten Flughafen mit Zugang zu Premium-Flughafendiensten angezeigt, z. B. ein Shuttle (individueller Transfer von der Lounge zum Flugzeug), ein Meeting in der Lounge mit einem Schild, die Begleitung eines Mitarbeiters und die Parkmöglichkeit für VIP Kunden. Der Buchungsvorgang erfolgt in wenigen einfachen Schritten, in denen der Benutzer den Inhalt der Bestellung variieren kann (Abb. 1).
 Abbildung 1 - Das Erscheinungsbild des Widgets auf der Site
Abbildung 1 - Das Erscheinungsbild des Widgets auf der SiteAngesichts der Variabilität der Fülldaten stellt sich natürlich die Frage, ob dieser Prozess aus analytischer Sicht verfolgt werden kann. Darüber hinaus ist die Webanalyse sowohl für den
Eigentümer des Widgets als auch für den
Partner , der es festlegt, interessant. Während des Entwicklungsprozesses wurde daher die Aufgabe ausgeführt, Ereignisse innerhalb des Widgets zu verfolgen und gleichzeitig in zwei Richtungen zu senden:
A. Von allen Websites, auf denen das Widget installiert ist, bis zur Webanalyse des Eigentümers (Entwicklers).
B. Von der Site, auf der ein bestimmtes Widget installiert ist, zur Webanalyse des Partners.
Was ist die Schwierigkeit hier? Grundsätzlich verwendet der Partner einen einzelnen Widget-Code, der nicht für eine bestimmte Partner-Site anpassbar ist, aber gleichzeitig Informationen in der Analyse nur in seinem Widget anzeigen möchte. Die zweite Schwierigkeit besteht darin, dass der Entwickler (Eigentümer) des Widgets Daten von allen Partnerseiten gleichzeitig in einem Zähler empfangen muss, was dem Wunsch des Partners widerspricht, nur seine eigenen Informationen zu sehen. Am Ende müssen Sie nur zwischen den Daten unterscheiden, die der Partner sehen sollte und die der Eigentümer sehen wird. Das Problem wurde mit dem
Google Tag Manager (im Folgenden: GTM) gelöst.
Dieses Tool wird häufig für die Webanalyse und das Tag-Management auf Websites verwendet. Es ist nicht sinnvoll, das Funktionsprinzip im Detail zu beschreiben. Zum Verständnis reicht es aus, sich mit dem Konzept von GTM
aus anderen Artikeln vertraut zu machen. In diesem Fall ist es wichtig zu verstehen, dass Sie mit Google Tag Manager (Abb. 2) Daten von der Website in Ihren eigenen Containern konsolidieren und nach den angegebenen Regeln an verschiedene Webanalysezähler verteilen können.
 Abbildung 2 - Das Fenster "Tags" von Google Tag Manager mit bereits konfigurierten Tags für das Widget
Abbildung 2 - Das Fenster "Tags" von Google Tag Manager mit bereits konfigurierten Tags für das WidgetZunächst werden wir den Algorithmus zur Lösung dieses Problems beschreiben, um sofort zu verstehen, wie wir das Ergebnis erzielt haben. Also:
- Der Partner möchte wie der Eigentümer das Widget auf zwei oder zwei Arten gleichzeitig verfolgen - mithilfe von Yandex.Metrica oder Google Analytics.
- Eine zufriedenstellende Lösung muss Daten an 4 Zähler übergeben: den Metrikzähler des Eigentümers, den Google Analytics-Zähler des Eigentümers, den Metrikzähler des Partners und den Google Analytics-Zähler des Partners.
- Im Widget ist ein einzelner Google Tag Manager-Container installiert, der alle Daten sammelt und verteilt, sodass jeder Teilnehmer nur die Informationen erhält, die er benötigt.
- Die Kennungen der Zähler des Eigentümers sind standardmäßig festgelegt. Die Kennungen des Partners sollten ihnen zum Zeitpunkt der Generierung des Widget-Codes im Büro des Partners zur weiteren Installation auf der Site angezeigt werden.
- Da das Büro des Partners bereits für den Partner konfiguriert ist, können darin Kennungen festgelegt und in das Widget geworfen werden, damit der Tag Manager sie verwendet.
- Innerhalb von GTM werden die Kennungen in die Codes zum Auslösen von Zielereignissen sowie in die Verteilung der Datenübertragung durch die Eigentümer- und Partnerzähler eingesetzt.
- In diesem Fall sendet GTM alle gesammelten Daten an die Zähler des Eigentümers und Daten auf der Website des Partners - nur an die Zähler des Partners, weil Beim Ersetzen von Kennungen wird nur die vom Partner angegebene Site verfolgt.
Zum besseren Verständnis geben wir ein Flussdiagramm des Prozesses (Abb. 3):
 Abbildung 3 - Diagramm des Datenübertragungsprozesses
Abbildung 3 - Diagramm des DatenübertragungsprozessesZunächst werden wir feststellen, dass die Website neben dem Google Tag Manager-Code auch automatisch generierte Yandex.Metrica- und Google Analytics-Zählercodes enthält. In ihnen werden beim Generieren von Code für die Site vom Partner festgelegte Zähler-IDs weitergeleitet.
Diese Codes können nicht im Widget festgelegt werden, da Sie sie mit den GTM-Funktionen automatisch auf der Site als entsprechende Tags generieren können (Typ - Benutzerdefiniertes HTML - Abb. 4). In diesem Fall war jedoch ein hartes Schreiben im Widget-Code erforderlich - einige Ereignisse auf der Site erfordern Damit wird der Zähler sofort im Widget installiert. Grundsätzlich handelt es sich dabei um Ladeereignisse, das Auftreten von Preroll. Wenn Sie diese Art von Ereignis nicht haben, können Sie den Zählercode über GTM generieren:
 Abbildung 4 - Ein Beispiel für die Übertragung des Metrikcodes über GTM auf die Site
Abbildung 4 - Ein Beispiel für die Übertragung des Metrikcodes über GTM auf die SiteUm Daten gleichzeitig an zwei Zähler (Partner und Eigentümer) zu übertragen, müssen Sie nicht zwei verschiedene Metrik- oder Analytics-Codes festlegen, sondern einen
speziellen Doppelcode erstellen . Zum Zeitpunkt des Schreibens sehen die richtigen Codes folgendermaßen aus (Abb. 5):
 Abbildung 5 - Die korrekte Verwendung der Doppelcodes Metric und GA
Abbildung 5 - Die korrekte Verwendung der Doppelcodes Metric und GAAls nächstes müssen Sie die vom Partner angegebene Kennung an den Zählercode übergeben. Die Schwierigkeit besteht darin, dass der Widget-Code automatisch für alle Sites generiert wird, während die Kennungen bereits in einem separaten Partnerbüro festgelegt sind. Für die korrekte Weiterleitung hat der Programmierer die folgende Lösung implementiert:
Bei der Initialisierung des Widgets wird ein iFrame erstellt, in dessen Parametern die Kennungen der Zähler des Partners übergeben werden (die Zähler werden an src iFrame übergeben, wonach sie vom Standort aus im Widget analysiert werden). iFrame öffnet die Widget-Anwendung und der vom Widget erstellte SPA-Hook (Lifecycle) verarbeitet die Eingabeparameter der Zählernummern vor dem Mounten, und Nummern (Bezeichner) werden im localStorage gespeichert.
Das folgende Konstrukt wird verwendet, um den Google Analytics-Code in index.html zu platzieren:
<script> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'UA-15930803-13'); gtag('config', window[localStorage.getItem('partnerGA')] || 'UA-15930803-14'); </script>
Skripte mit der Variablen src werden beim Initialisieren der Zähler dynamisch eingefügt:
let script = document.createElement('script') script.setAttribute('src', `https://www.googletagmanager.com/gtag/js?id=${ga || 'UA-15930803-14'}`) document.head.insertBefore(script, document.head.firstChild)
Hier ist UA-15930803-14 der "Zähler" -Zähler des Eigentümers, der verwendet wird, wenn der Zähler nicht vom Partner gesetzt wird. Diese Situation kann auftreten, wenn der Partner die Kennungen der Zähler im Allgemeinen nicht angegeben hat oder wenn nur eine Kennung angegeben wurde. Es sollte immer ein Ersatzcode vorhanden sein, damit auf der Site keine JavaScript-Fehler auftreten, die mit dem Fehlen einer Kennung für den korrekten Betrieb des Übertragungscodes eines Ereignisses verbunden sind. UA-15930803-13 ist in diesem Fall die Hauptkennung des Eigentümers, zu der die Daten in jedem Fall und von jedem Standort stammen.
Ähnlich wie bei GA wird der Yandex.Metrica-Code generiert, der die angegebene Kennung der Metrik des Eigentümers, die Ersatzkennung des Zählers des Eigentümers und das Design für die Übertragung der Partnerkennung verwendet. Der Code wird gemäß dem in 5 gezeigten Schema unter Verwendung der Strukturen aus dem obigen Beispiel erzeugt.
Nach den Zählercodes müssen Sie die vom Partner festgelegten Kennungen an die Kennungen des Google Tag Managers weiterleiten. Innerhalb des Containers werden sie bereits als interne Variablen verwendet, deren Werte den generierten Ereignissen zugeführt werden können.
Für GTM sind Variablen auf Datenebene (dataLayer) die am häufigsten verwendete Technik. Die Datenschicht ist eine JavaScript-Variable, deren Initialisierung automatisch im Google Tag Manager-Container beschrieben wird. Mit dieser Funktion können Sie Ereignisse, die auf der Website auftreten, wie Ereignisse übertragen oder eigene Variablen für GTM festlegen. Dies erfolgt anhand der Konstruktion
dataLayer.push('_': '_');
Wird nach der Ankündigung des GTM-Codes auf der Site ausgelöst. In unserem Fall hat die Variable auf Datenebene jedoch nicht funktioniert. Möglicherweise liegt es an der Schwierigkeit, speziell mit dem Iframe zu arbeiten. Wenn Sie das Konstrukt push () automatisch festlegen, empfängt der Container keine Variablen, und in diesem Fall wollten wir eine solche Implementierung der Aufgabe. Wenn Sie versuchen, die Variable auf Datenebene manuell festzulegen (z. B. durch Klicken auf die Site), wird die Variablenweiterleitung normal ausgeführt.
Um keine Zeit mit dem Parsen des Prozesses zu verschwenden, haben wir eine alternative Lösung verwendet - das Erstellen globaler JavaScript-Variablen über
localStorage .
Mit der Eigenschaft localStorage können Sie Variablen mit den angegebenen Werten speichern, ohne an die geöffnete Seite der Site gebunden zu sein, und die Daten in diesem Speicher können nicht einfach gelöscht werden. Dementsprechend wurden Partnerzählerkennungen unter Verwendung der folgenden Designs weitergeleitet:
localStorage.setItem('partnerMetrika1', ''); localStorage.setItem('partnerMetrika2', 'yaCounter'); localStorage.setItem('partnerGA', 'UA--');
Hier überträgt das erste Konstrukt die Partnermetriknummer selbst, das zweite Konstrukt den yaCounter-Sammelwert, um das Tag "Ereignis" im Google Tag Manager erstellen zu können (dazu später mehr), und das dritte - die Google Analytics-ID.
Damit ist die Datenübertragung abgeschlossen und der GTM selbst eingerichtet.
Lassen Sie uns zunächst entscheiden, wie Google Tag Manager funktioniert. Es bietet 3 Interaktionsebenen:
Tag . Dies ist Teil des Codes, der auf einer Site mit installiertem GTM gehostet und wie jeder andere Code ausgeführt werden kann, indem der Inhalt der Site geändert oder Daten an Webanalysezähler übergeben werden.
Das Tag wird ausgelöst, wenn eine Bedingung auf der Site erfüllt ist.
Auslöser Dies ist tatsächlich eine Bedingung, deren Erfüllung das Auslösen des Tags bewirkt. Dies kann ein Ereignis auf einer Site, eine Änderung des Werts von Variablen oder eine Standardaktion sein, z. B. ein Klick oder ein Seitenaufruf.
Variable . Es enthält einige Werte, die auf verschiedene Arten übertragen werden können, und wird als Datenprovider für Tags oder als Bedingungsmarker verwendet.
Der Inhalt der Variablen löst den Trigger aus, und der Trigger löst wiederum das entsprechende Tag aus. Die Kennungen der Affiliate-Zähler werden genau als Variablen festgelegt. Daher lohnt es sich, mit der Datenbildung im GTM-Container zu beginnen.
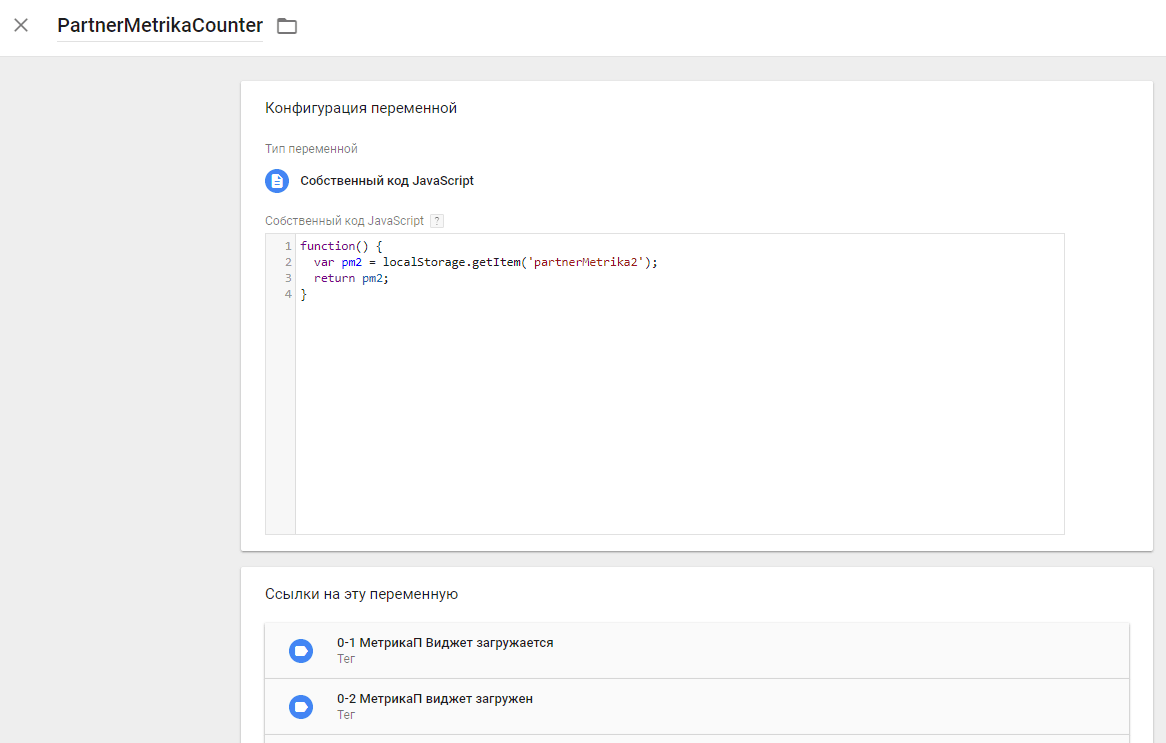
Wir haben drei Hauptvariablen vom Typ „Native JavaScript-Code“ erstellt (Abb. 6):
 Abbildung 6 - Ein Beispiel für eine Variable, die die Affiliate-Metrik-ID verwendet
Abbildung 6 - Ein Beispiel für eine Variable, die die Affiliate-Metrik-ID verwendetHier ist der Wert der Variablen = der Wert, den wir von localStorage übernommen haben.
Wenn GTM nun auf die Variable zugreift, erhält sie ihren Wert - die Kennung der Partnermetrik. Auf die gleiche Weise haben wir Variablen für die Partner-Metriknummer und die Google Analytics-Kennung des Partners erstellt.
Wofür werden diese Variablen verwendet? Sie lösen das Problem des Sendens von Daten über das Auslösen von Ereignissen auf der Site an Partnerzähler. Google Tag Manager verfügt über ein Standardverfahren zum Übertragen von Zielen an Google Analytics, bei dem Sie den Wert einer Variablen als Zähler-ID verwenden können. Für die Metrik wird ein Tag in Form eines benutzerdefinierten HTML-Codes verwendet, der die Standard-JavaScript-Metrik enthält:
yaCounterXXXXXX.reachGoal('TARGET_NAME');
Hier ist TARGET_NAME der interne Name des Zielereignisses für die Metrik (solche Ziele werden in den Zählereinstellungen über den Typ "JavaScript-Ereignis" erstellt), und ist die Zählernummer.
Daher erstellen wir entsprechende Tags für verschiedene Arten von Zählern.
Für Google Analytics:Der Tag-Typ ist "Universal Analytics", die Tracking-ID stammt aus unserer Variablen.
 Abbildung 7 - Ein Beispiel für das Festlegen eines Tags, mit dem Daten an Google Analytics übergeben werden.
Abbildung 7 - Ein Beispiel für das Festlegen eines Tags, mit dem Daten an Google Analytics übergeben werden.Hier sind Kategorie und Aktion die Werte, die Google Analytics als Parameter für das Auslösen des Ziels erfassen sollte. Die Tracking-ID ist eine zuvor definierte Variable, die die Partner-ID von localStorage übernimmt.
Für Yandex.Metrica:Der Tag-Typ ist "Benutzerdefiniertes HTML" unter Verwendung von JavaScript-Konstrukten.
 Abbildung 8 - Ein Beispiel für das Festlegen eines Tags, das Daten an Yandex.Metrica überträgt
Abbildung 8 - Ein Beispiel für das Festlegen eines Tags, das Daten an Yandex.Metrica überträgtHier ist {{PartnerMetrikaCounter}} die interne Deklaration der Variablen, die die Partnermetrik-ID aus localStorage übernimmt. Mit dem Fensterobjekt ersetzen wir den Wert der Variablen in den ausführbaren Code und erhalten in der Ausgabe yaCounterXXXXXXXX.reachGoal ('widget_loading'); wobei widget_loading der Wert ist, den Metric als Triggerparameter des Ziels abfängt.
Es bleiben nur die Trigger zu setzen, um die entsprechenden Tags auszulösen. Auslöser in unserem Fall sind zum Beispiel:
- Ereignisse für das erfolgreiche Laden des Widgets;
- Ereignisse, bei denen ein Schritt in einem Widget erfolgreich oder erfolglos abgeschlossen wurde;
- Ausfüllen bestimmter Felder;
- Auswahl der Bedingungen A oder B innerhalb des Widgets;
- Interaktion mit Formularen, Schaltflächen und Links.
In den Einstellungen der Leistungsindikatoren "Metriken" und "Google Analytics" müssen nur die entsprechenden Ziele erstellt werden:
 Abbildung 9 - Ein Beispiel für das Setzen eines Ziels in Yandex.Metrica
Abbildung 9 - Ein Beispiel für das Setzen eines Ziels in Yandex.Metrica Abbildung 10 - Ein Beispiel für das Festlegen eines Ziels in Google Analytics
Abbildung 10 - Ein Beispiel für das Festlegen eines Ziels in Google AnalyticsDas Problem ist gelöst. Die Doppelzählercodes ersetzen die von ihnen festgelegten Werte für die Metrik- und Analysekennungen des Partners, und die Werte der Eigentümerkennungen bleiben unverändert. Gleichzeitig leitet Google Tag Manager die Antwort der entsprechenden Ziele nur dann an die Zähler des Partners weiter, wenn er von den Variablen genau die Kennungen erhält, die der jeweilige Partner auf seiner Website angegeben hat. Parallel dazu sendet GTM alle Zielereignisse von allen Standorten an den Eigentümer.
Wenn der Partner keinen oder beide Bezeichner angegeben hat, werden die Standardwerte verwendet - Bezeichner von Testzählern, die vom Eigentümer im Voraus festgelegt wurden.