
Ehrlich gesagt ist es mir schon peinlich, noch einmal über
Atomic Design zu sprechen. Fast alles wurde über das Konzept der Designsysteme gesagt, und es scheint, dass es nichts hinzuzufügen gibt. Aber warte einen Moment! Schließlich bestehen Atome in der realen Welt aus etwas: Protonen, Neutronen, Elektronen ... Können wir die Konstruktionsfunktion, mit der wir arbeiten, mit der Struktur eines Atoms vergleichen? Ich bin sicher, die Antwort lautet ja und deshalb ...
Globale Stile
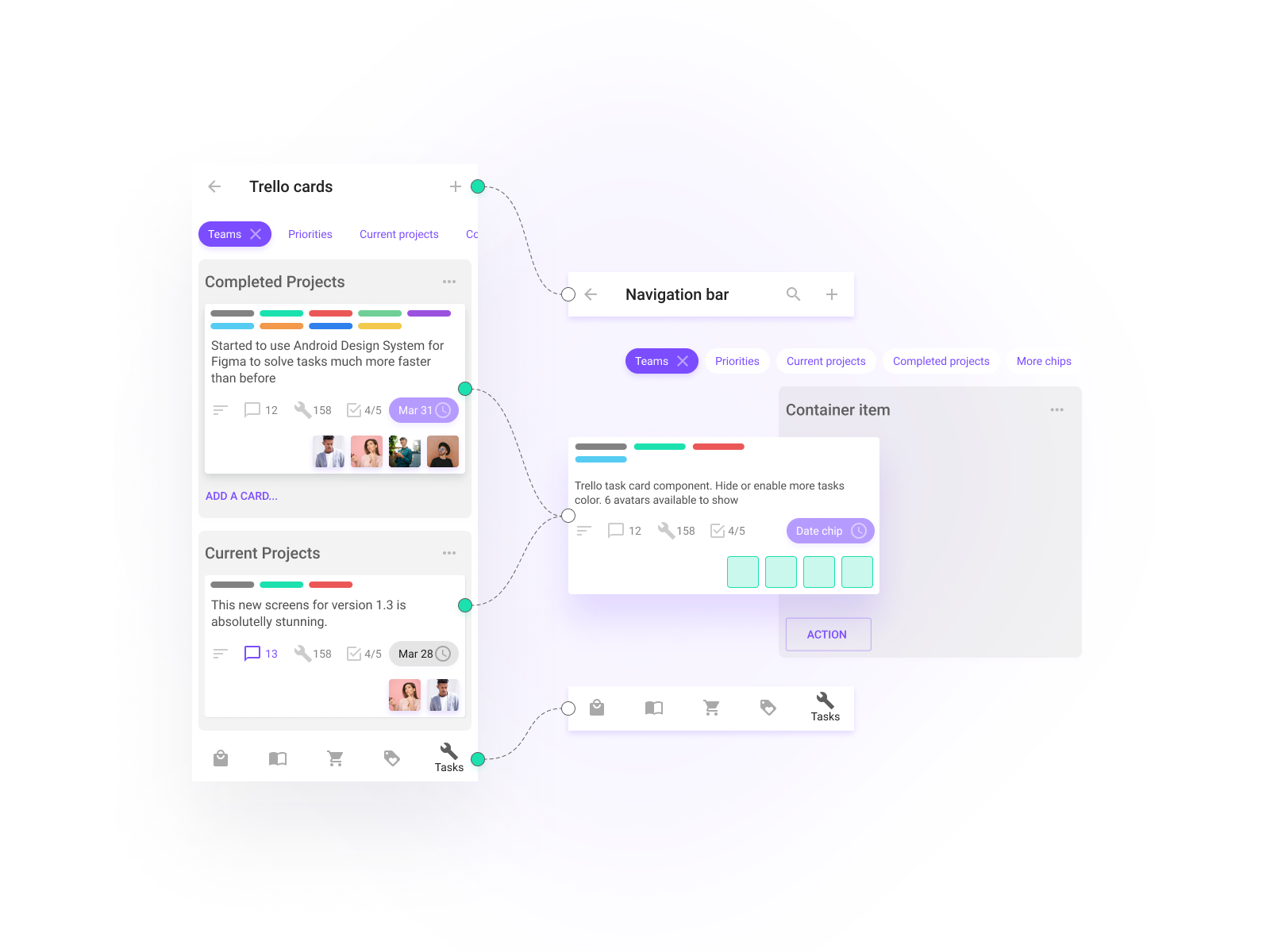
Das Aufkommen globaler Stile in Designwerkzeugen (
Figma und in jüngerer Zeit
Sketch ) als verschmelzbare Einheit für jedes Objekt auf einer Zeichenfläche veranlasste mich zu einer Metapher. Die Zusammensetzung eines Atoms entspricht den Aktionen, die wir auf ein Designobjekt anwenden: Wir wählen eine Farbe aus, fügen einen Strich hinzu, manchmal auch einen Schatten, und schneiden dann die Ecken ab, wenn es sich um ein Rechteck handelt.
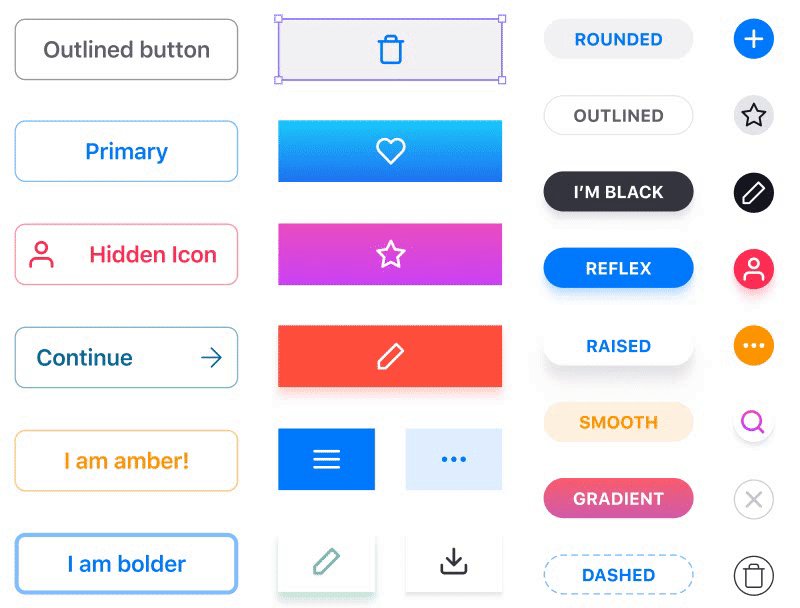
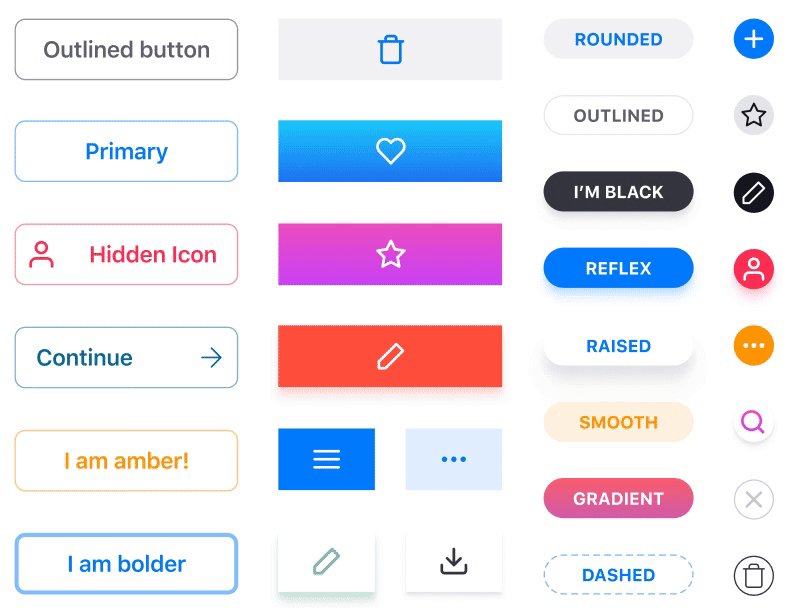
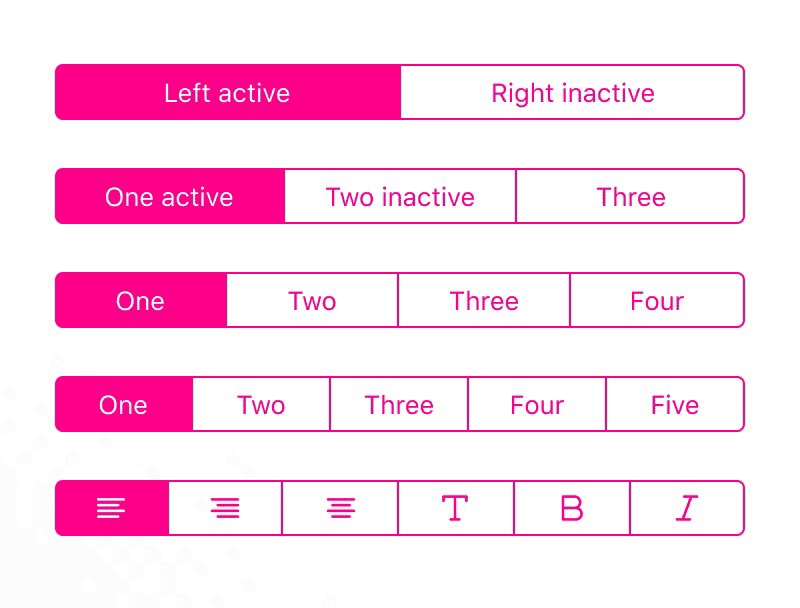
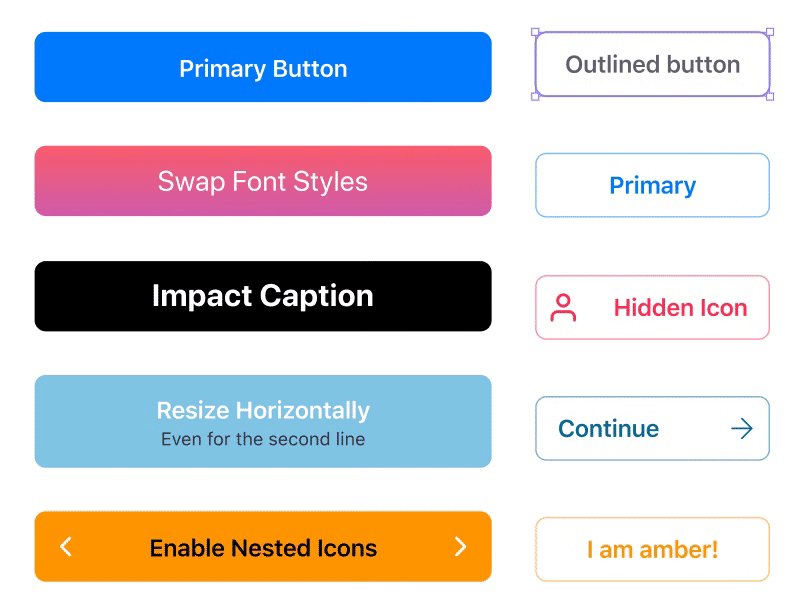
Wenn wir zum Beispiel einen Knopf als ein Molekül betrachten, das aus zwei Atomen besteht: einem Hintergrund und einer Inschrift, dann kann der Hintergrund wie folgt beeinflusst werden:
- Farbe hinzufügen (füllen) . Jeder Hintergrund kann übermalt oder mit Textur gefüllt werden.
- Fügen Sie einen Strich hinzu (Strich) . Passen Sie dann die Dicke an, machen Sie sie gepunktet und ändern Sie die Farbe.
- Runde Ecken (Eckenradius) . Knöpfe mit möglichst abgerundeten Ecken scheinen in absehbarer Zeit wieder beliebt zu sein.
- Schatten hinzufügen . Meistens extern, manchmal aber auch intern. Mit modernen Werkzeugen können Sie mehrere Schatten überlagern.
Ich habe hier die Drehung des Objekts und die Größenänderung nicht berücksichtigt, weil Es geht mehr um Veränderungen im RaumWenn Sie Figma verwenden , empfehle ich übrigens , auf unsere vorgefertigten Designsysteme zu achten. Sie helfen Freiberuflern dabei, mehr Aufträge pro Monat zu erledigen, Programmierer können selbst schöne Anwendungen erstellen, und Teamleiter führen Sprint-Sprints mit vorgefertigten Designsystemen für die Teamarbeit schneller durch.
Wenn Sie ein ernstes Projekt haben, ist unser Team bereit, ein Designsystem innerhalb des Unternehmens basierend auf unseren Best Practices bereitzustellen und es mithilfe von Figma auf bestimmte Aufgaben zuzuschneiden. Web / Desktop und jedes Handy. Wir sind auch mit React / React Native vertraut. Schreiben Sie an T: @kamushken
Elementarteilchen eines Designatoms
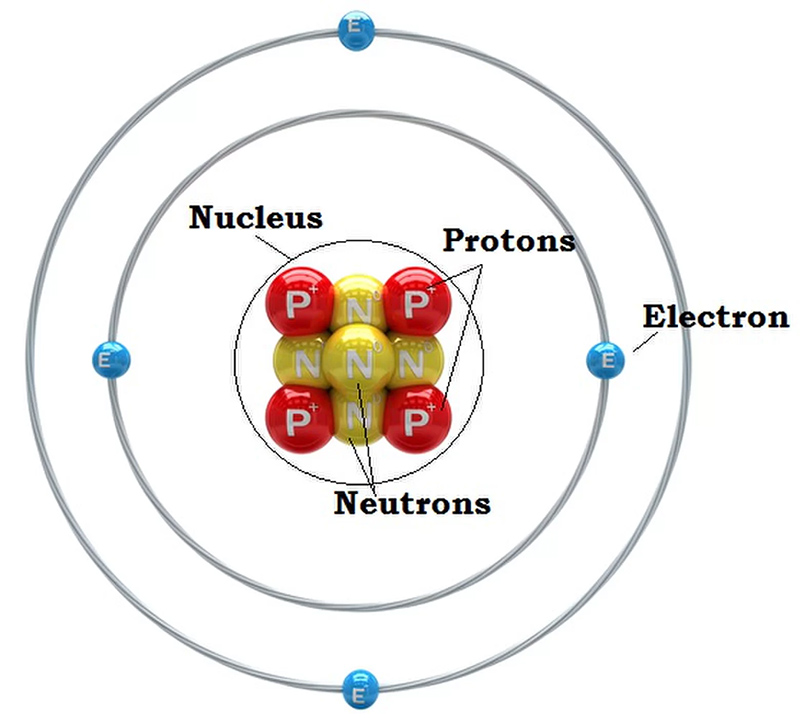
Schauen Sie sich das Atomzusammensetzungsdiagramm an, bevor ich fortfahre:

BildrechteStruktur eines Berylliumatoms: vier Protonen, vier Neutronen und vier Elektronen.
Bildnachweis :
general-fmv © Shutterstock
Nun der lustige Teil. Hat jemand schon erraten, welche Eigenschaften eines Designobjekts mit Atompartikeln verglichen werden können?
Neutronen sind eine Füllung. Bei der Visualisierung der Struktur eines Atoms stehen Neutronen im Zentrum. Die Metapher passt perfekt.
Protonen - Ecken abrunden. Ihre zerstäubten Winkel sind unmittelbar mit dieser Eigenschaft im Design verbunden.
Ich möchte wirklich
Nukleonen mit einem Schlaganfall vergleichen. Leider ist das Nukleon kein Teilchen, sondern nur ein Name, der Protonen und Neutronen kombiniert, aber das spielt keine Rolle! Die Nukleole sind also ein Schatten. Weil der Schlag zusammenbringt, was darin ist. Dies ist genau das gleiche wie auf dem Bild oben.
Ein Elektron ist ein Schatten. Wikipedia zeigt mir
dieses Bild, das einem Schatten ähnelt. In jeder Hinsicht perfekt.
Zurück zu Designsystemen
Dies ist nur eine Ergänzung zur allgemeinen Theorie des Atomdesigns beim Design von Designsystemen. Das Konzept der globalen Stile macht Figma definitiv süchtig (es scheint, dass Sketch in letzter Zeit den gleichen Weg gegangen ist). Und dank dieser Präsentation haben wir - Designer und Entwickler - noch mehr Flexibilität bei der Anpassung, wenn wir die Architektur des zukünftigen Systems effektiv planen:

PS: Design erfordert Übung, keine Theorie. Manchmal lohnt es sich jedoch, kurz von der Praxis abzulenken, um die gesammelten Erfahrungen in neue Theorien zu strukturieren.
PPS: Das Bild für den Beitrag kann übrigens
vergrößert werden . Ich habe es selbst gemacht!