Mein Name ist Dima, ich arbeite im Yandex-Büro in St. Petersburg und mache interne Dienstleistungen im Toloka-Interface-Entwicklungsteam. Dieses Jahr habe ich einen Vortrag für die
School of Interface Development vorbereitet. Unten ist seine Dekodierung.
Was ist die Verfügbarkeit der Schnittstelle? Für wen ist es wichtig und warum sollten Sie danach streben? Was sind die grundlegenden Techniken, die eine Schnittstelle zugänglich machen? Zusätzlich zu diesen Fragen werden in der Vorlesung die Prinzipien erläutert, die assistiven Technologien zugrunde liegen. Ich habe versucht, die Theorie und eine Vielzahl von praktischen Beispielen zu analysieren und den Prozess des Screenreaders zu zeigen.
- Was verbirgt sich unter dem mittlerweile modischen Begriff Barrierefreiheit? Welche Möglichkeiten haben Sie? Für Blinde, Bildschirmlesen, mit Behinderungen, Bewegungskoordination ... Richtig. Barrierefreiheit - die Möglichkeit, die Benutzeroberfläche für jedermann zu nutzen, unabhängig von physischen oder technischen Einschränkungen.
Eine zugängliche Schnittstelle ist eine Schnittstelle, die für eine Vielzahl von Benutzern am bequemsten zu verwenden ist. Vielleicht hatte jemand eine Frage, warum Schnittstellen zugänglich machen? Welche Motivation hat das? Die erste und für mich wichtigste Motivation ist die Moral. Menschen mit Behinderungen sind nicht schlechter als die anderen, sie möchten und haben auch die Möglichkeit, die volle Funktionalität der von Ihnen entwickelten Ressourcen zu nutzen.
Der finanzielle Aspekt. Menschen mit Behinderungen sind Kunden, die Ihre Waren kaufen und Ihre Dienstleistungen nutzen. Die Gewährleistung der Zugänglichkeit trägt also auch dazu bei, Ihren aktuellen Markt zu erweitern und neue Märkte zu erschließen.
Der rechtliche Aspekt. Das unveräußerliche Recht auf Zugang zu Informationen ist in den Gesetzen vieler Länder verankert. In den USA und der EU sollten beispielsweise alle Webschnittstellen für Menschen mit Behinderungen zugänglich sein. In unserem Land gilt dies hauptsächlich für staatliche Websites, für alle anderen nur als Empfehlung.
Wer sind diese Leute, die sich um Barrierefreiheit kümmern? Zuallererst - Benutzer mit Sehbehinderung, völlig blinde Menschen, sehbehinderte Menschen, Menschen mit eingeschränkter Farbwahrnehmung. Diesen Benutzern fällt es schwer, Ihre Website zu sehen. Sie sehen Ihre Site möglicherweise überhaupt nicht. Die zweite Kategorie sind Benutzer mit einer Verletzung des Bewegungsapparates. Für solche Menschen ist es schwierig, Eingabegeräte zu verwenden. Sie haben ein Problem mit der Motilität und der spontanen Muskelkontraktion.
Ich möchte besonders darauf hinweisen, dass jeder von uns irgendwann mit zeitlichen Einschränkungen konfrontiert sein kann und dann die Schnittstelle nicht in der üblichen Form verwenden kann. Zum Beispiel beginnt ein Rechtshänder, der sich die rechte Hand bricht, motorische Probleme zu bekommen. Und die Schnittstelle, die ohne Berücksichtigung dieser Funktionen entwickelt wurde, kann für sie einfach unzugänglich werden.
Derzeit sind in Russland etwa 10% der Bevölkerung Menschen mit der einen oder anderen Behinderung. Und weit entfernt vom letzten Platz ist hier Menschen mit Sehproblemen oder Bewegungsapparat besetzt. Und all diese Personen sind potenzielle Besucher Ihrer Website. Zugänglichkeit ist ihnen besonders wichtig.
Technologien, die Menschen bei der Verwendung von Schnittstellen unterstützen, können in zwei Typen unterteilt werden: Hardware und Software. Menschen mit Behinderungen wird bei der Verwendung von Schnittstellen durch spezielle Tastaturen, Mäuse, Joysticks und andere Eingabegeräte unterstützt.

Ich möchte dieses Ding als Beispiel geben. Dieser Gerätetyp wird als Switch bezeichnet. Bei der Barrierefreiheit geht es nicht nur um Computer und Laptops, sondern auch um mobile Geräte. Eine Person mit Behinderungen kann von Ihrem Telefon oder Tablet auf Ihre Website zugreifen. Dieses Gerät stellt eine Verbindung zu einem iOS- oder Android-Gerät her, und Sie können seinen Schaltflächen einige Benutzeraktionen zuweisen. Zum Beispiel dieser Schalter - mit zwei großen Schaltflächen ist es praktisch, ihm die Fokussteuerung auf der Seite zuzuweisen.

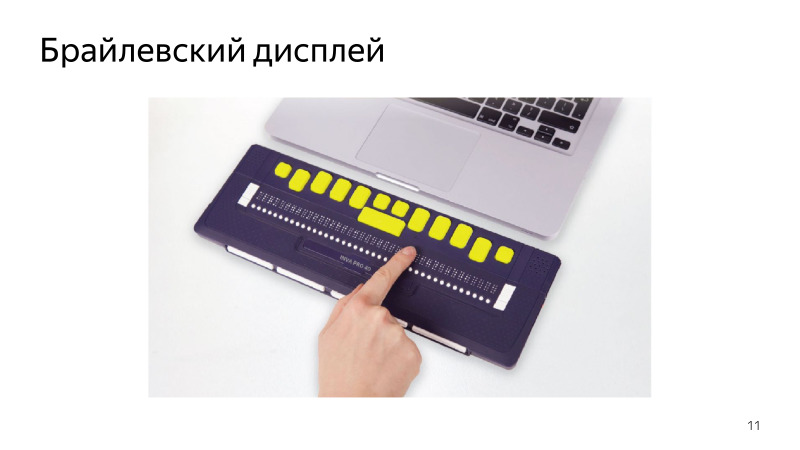
Für Benutzer, die Ihre Benutzeroberfläche nicht sehen, ist die Sprachsynthese nicht immer praktisch. Daher gibt es eine Braillezeile. Dies ist ein spezielles Ausgabegerät, das Informationen in Form von greifbaren Punkten in Blindenschrift anzeigt. Coole Sache, aber es hat zwei Probleme. Es ist sehr teuer, nicht jeder Bedürftige kann es sich leisten.
Darüber hinaus kennen Menschen, die in einem reiferen Alter das Sehvermögen verloren haben, das Braille-Alphabet oft nicht und möchten es nicht beherrschen.
Software-Technologie ist auch genug. Hierbei handelt es sich um Tools zum Vergrößern des Bilds auf der Seite, z. B. Bildschirmlupen, die in Windows und MacOS integriert sind. Hierbei handelt es sich um Software-Farbskalenmodifikatoren und mehr. Zum Beispiel gibt es eine Software, mit der Sie die Benutzeroberfläche mithilfe von Augen- und Kopfbewegungen steuern können. Unter macOS ist ein solches Programm integriert, es heißt Dwell Control. Bei den Softwaretechnologien nehmen Bildschirmleser jedoch einen besonderen Platz ein. Dies ist eine spezielle Anwendung, die dem Benutzer den Inhalt der Site und des Betriebssystems vorliest und ihm bequeme Navigationsfunktionen bietet.
Screenreader sind die zugänglichste und am weitesten verbreitete Methode, um Informationen für Menschen mit Sehbehinderung wahrzunehmen. Wir werden während der Vorlesung ausführlicher darüber sprechen.

Ein paar Worte zu den Empfehlungen im Bereich der Schnittstellenverfügbarkeit. Wir haben GOST und im Westen - WCAG und Abschnitt 508. Die in diesen Empfehlungen beschriebenen Methoden wirken sich nicht auf das Erscheinungsbild der Website aus, bieten Benutzern mit Behinderungen jedoch einige zusätzliche Funktionen für die Navigation und Verwendung.
Praktiken, die dazu beitragen, Ihre Benutzeroberfläche heute zugänglich zu machen. Eine alternative Beschreibung sollte kurze Informationen zum Text enthalten, diese ergänzen oder angeben.

Gleiches gilt für die Grafiken und Symbole auf der Seite. Denken Sie daran: Sie benötigen auch zusätzliche Unterstützung. Wenn ein zusätzliches Element auf Ihrer Seite als Bild dargestellt wird, muss es mit dem Attribut aria-hidden = "true" vor dem Bildschirmleser ausgeblendet werden.

Wir werden als nächstes über Attribute mit der Präfix-Arie sprechen.
Die Eingabefelder müssen mit dem Label-Tag beschrieben werden, für das wir das Attribut for mit dem ID-Wert des Eingabefelds angeben. Auf diese Weise können Sie nicht nur schnell zur Bearbeitung des Steuerelements wechseln, indem Sie auf die Beschriftung klicken, sondern das Steuerelement auch semantisch mit seiner Beschreibung verbinden, dh der Bildschirmleser liest uns eine Beschreibung dieses Elements vor. Zeigt die Datentypen der Eingabefelder an.

Zusätzlich zu den Validierungsregeln, die diesen Eingaben automatisch hinzugefügt werden, wird in vielen Fällen eine praktische browserübergreifende Methode zur Eingabe von Informationen vorgestellt. Wie hier ist der Kalender beispielsweise im Fall des Datums oder der Farbe, wenn es sich um eine Farbe handelt. Wenn der Browser keinen der Typen unterstützt, wird die Eingabe mit dem Typentext ersetzt, nichts wird unterbrochen.

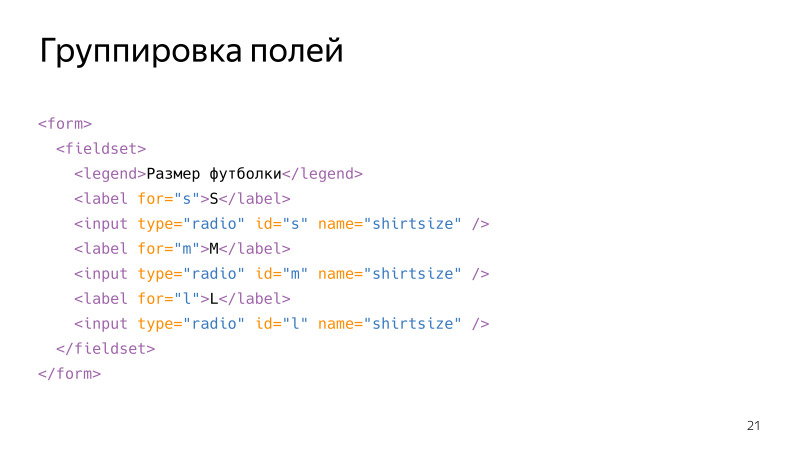
Markieren Sie die erforderlichen Felder mit den Attributen erforderlich oder aria-required = "true". Gruppenbezogene Felder mithilfe des Feldsatz-Tags. Unter Verwendung des Legendenelements wird der Gruppenkopf angezeigt, in dem Sie nicht nur den Zweck der Gruppe, sondern auch die allgemeinen Merkmale der Felder angeben können (z. B. sind alle Felder in dieser Gruppe erforderlich).

Wir wickeln drei Optionsfelder in das Feldset-Tag ein und setzen den Titel im Legenden-Tag. Unabhängig davon, welche Schaltfläche ausgewählt ist, liest der Bildschirmleser nun den Inhalt des Legenden-Tags. Und die Person, die die Site besucht, wird verstehen, was in dieser Form passiert.
Fehler- und Erfolgsmeldungen anzeigen.

Über den Titel, und so ist es klar, sollte der Text in diesem Tag den Zweck oder Titel der Seite beschreiben. Wenn Sie eine Einzelseitenanwendung haben, vergessen Sie nicht, den Inhalt des Titel-Tags beim Navigieren auf der Seite zu ändern.
Geben Sie die Sprache der Seite an. Legen Sie dazu das lang-Attribut im HTML-Tag fest. Dies ist gut für die Suchmaschinenoptimierung, hilft Übersetzer-Plugins und Screenreader können die Sprache einer solchen Seite genau bestimmen. Wenn Ihr Dokument mehrere Sprachen enthält, können Sie das lang-Attribut für einzelne Tags angeben. Beachten Sie die Gültigkeit des Layouts. Dies ist wichtig, da Screenreader möglicherweise ungültige Seiten falsch lesen. Gleiches gilt für die Semantik. Alle Elemente auf der Seite sollten semantisch korrekt sein. Sie sollten HTML-Tags für ihren semantischen Zweck verwenden. Wenn Sie Ihre benutzerdefinierten Elemente erstellen, achten Sie auf die richtige Semantik.

Lassen Sie uns über Beispiele auf dem Gebiet der Semantik sprechen. Zuerst über die Schlagzeilen. Sie sind eines der semantisch wichtigsten Elemente auf der Seite. Wenn eine Person die Site mit einem Bildschirmleser besucht und eine unbekannte Seite aufruft, folgt sie auf dieser Seite zunächst den Überschriften. Und in Screenreadern gibt es sogar einen speziellen Modus, mit dem Sie dies bequem tun können. Wenn Ihre Seite Überschriften enthält und eine klare Hierarchie anzeigt, kann eine Person bequem auf der Website navigieren und schnell zum gewünschten Abschnitt wechseln. Es ist sehr bequem, verwenden Sie es.

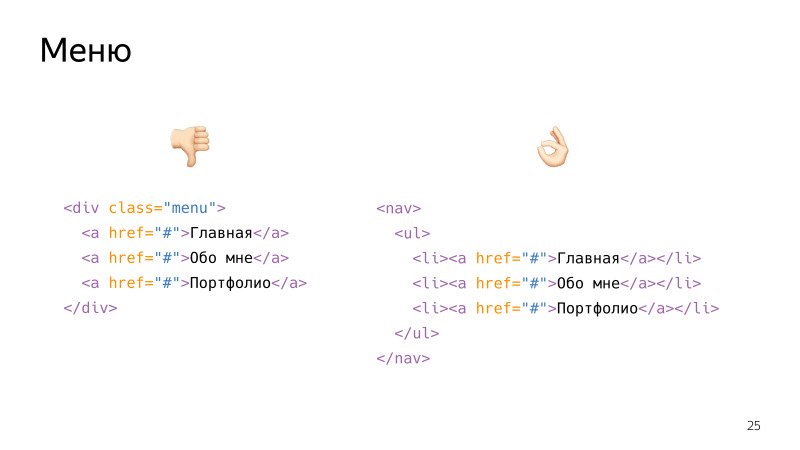
Ein weiteres Beispiel für die Bedeutung der Semantik ist das Layout des Menüs. Wenn Sie das Menü wie links gestalten, handelt es sich aus semantischer Sicht nur um eine Gruppe. div ist ein Gruppierungs-Tag, und darin befinden sich einige nicht verwandte Elemente. In diesem Fall gibt es nur drei Links.
Wenn Sie die Navigation durchführen, indem Sie ein spezielles semantisches Tag einschließen, in dem sich eine Liste von Elementen befindet, von denen jedes ein Link ist, dann ist dies aus Sicht der Semantik, des Bildschirmlesers und des Browsers eine ehrliche Navigation, in der sich eine Liste von drei Elementen befindet, nach denen es zweckmäßig ist bewege dich.

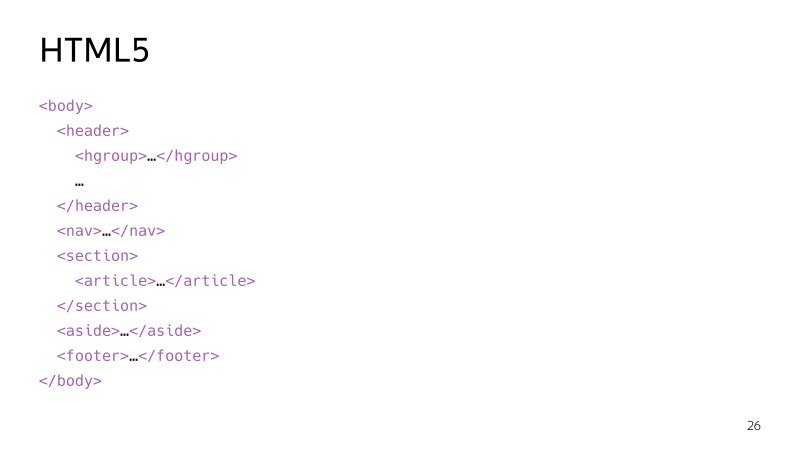
Ich hoffe, der nächste Tipp liegt auf der Hand: Die korrekte Verwendung semantischer Tags aus dem fünften HTML-Standard stellt sicher, dass Ihr Layout von Browsern und unterstützenden Technologien logisch korrekt interpretiert wird.

Über adaptives Layout und mobile Version. Sie hatten
bereits einen Vortrag über adaptives Layout, ich hoffe, Sie verstehen die Bedeutung davon.
Sie sollten eingebetteten HTML-Elementen immer den Vorzug geben und nur bei Bedarf eigene erstellen. Der Grund dafür ist einfach: Die bereits aus der Box integrierten Elemente haben die richtige Semantik und eine Reihe von Funktionsmerkmalen. Wenn sie darüber sprechen, geben sie oft Schaltflächen als Beispiele. Daher werde ich zwei Knöpfe haben.

Sie unterscheiden sich nur in der Inschrift, aber in Wirklichkeit ist nur der linke Knopf ein Knopf. Es basiert auf dem Button-Tag. Der richtige ist nur ein stilisierter Div. Daher können wir auf die linke Schaltfläche fokussieren - die Schaltfläche ist das standardmäßige fokussierbare Element. Die Taste ist deaktiviert und kann nicht gedrückt werden. Und die Schaltfläche wird durch Drücken der Eingabetaste und der Leertaste angeklickt, wenn wir uns im Fokus der Schaltfläche befinden. Und nur diese Schaltfläche hat die richtige semantische Rolle. Aus Sicht des Browsers ist der Bildschirmleser die Schaltfläche, und wenn der Bildschirmleser dort ankommt, wird angezeigt, dass es sich um eine Schaltfläche handelt. Die div-basierte Schaltfläche verfügt nicht über all dies. Sie müssen die folgenden Punkte selbst implementieren. Aber warum, wenn es eine eingebaute gute Browser-API gibt, die verwendet werden kann?
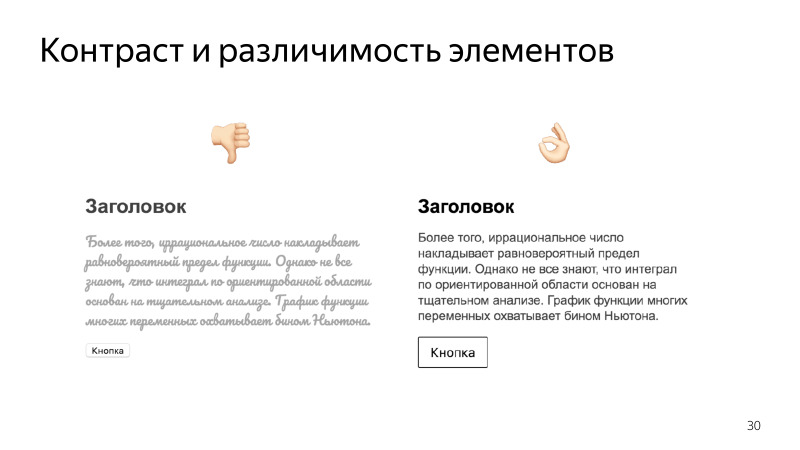
Es ist wichtig, vor der Entwicklung und dem Layout über die Barrierefreiheit nachzudenken. Wer war jemals am Entwerfen oder Zeichnen von Design bei der Arbeit oder an seinen Nebenprojekten beteiligt? Es gibt definitiv mehr als die Hälfte des Publikums. Ein paar Tipps in diese Richtung. Lassen Sie nicht zu, dass Ihre Schnittstellen zu klein erscheinen oder mit den Hintergrundelementen verschmelzen.

Verwenden Sie auch keine dekorativen oder kalligraphischen Schriftarten für den Haupttext. Denken Sie an Benutzer mit Seh- und Farbwahrnehmungsproblemen. Über Personen, die Monitore mit schlechter Farbwiedergabe verwenden. Möglicherweise sehen alle Ihre Schnittstellenelemente einfach nicht. Dies ist besonders wichtig für Steuerungen, für Steuerungen.
Wir haben über Formen gesprochen, aber mehr über Semantik. Achten Sie hier auf die kompetente Gestaltung der Benutzerinteraktion mit Formularen und berücksichtigen Sie die Merkmale einiger Benutzer. Zum Beispiel gibt es Menschen mit Problemen mit der Motorik, es kann für sie schwierig sein, in kleine Elemente zu gelangen. Machen Sie daher den Klickbereich dieser Elemente größer als das Steuerelement oder die Schaltfläche. Gleiches gilt für nahe beieinander liegende Elemente. Eine Person, die ein Problem mit den motorischen Fähigkeiten hat, kann verfehlen und auf die falsche Seite drücken. Verbreiten Sie wichtige Elemente weiter auseinander und fordern Sie die Bestätigung einiger irreversibler Vorgänge an, z. B. das Löschen von Daten.
Ein gemeinsamer Punkt zur Einheitlichkeit von Design, Konsistenz, Vorhersagbarkeit und Konsistenz. Ihr gesamtes Design sollte in einem Stil sein. Alle Blöcke auf Ihrer Site sollten sich an einem Ort befinden. Es sollte nicht so sein, dass der Block beim Bewegen durch die Seiten von Ort zu Ort springt. Dies ist besonders wichtig für die Navigation. Eine Person, die Ihre Website nicht sieht, baut ihr Bild in ihrem Kopf auf und stellt sich vor, wie es aussieht. Wenn Ihre Navigation von Seite zu Seite von Ort zu Ort springt, wird er einfach verwirrt, es wird unmöglich sein, die Site zu benutzen.
Zusätzlich zu allen Technologien, die wir kennengelernt haben, gibt es einen Standard, der Benutzern mit Behinderungen eine bequeme Möglichkeit bietet, mit Websites im Internet zu interagieren.
Bevor wir die Feinheiten verstehen, wollen wir uns ansehen, wie es aus der Sicht des Browsers unter der Haube funktioniert. Nach dem Laden Ihrer Seite beginnt der Browser mit dem Parsen des HTML-Markups und erstellt darauf basierend einen DOM-Baum. Ich hoffe, Sie kennen diese Struktur. Sie ist die Grundlage für die Anzeige von Daten im Browser. Sie kann mithilfe von JS usw. geändert werden. Wenn der DOM-Baum erstellt wird, erstellt der Browser eine andere darauf basierende Datenstruktur - den Eingabehilfenbaum. Dieser Baum enthält Informationen, die für die Barrierefreiheit nützlich sind. Hilfstechnologien wie Bildschirmleseprogramme verwenden diese Informationen. Und bieten Sie dem Benutzer eine bequeme Möglichkeit, mit der Site zu interagieren. Während dieser Interaktion kann sich das DOM ändern, sodass der Browser Änderungen im DOM überwacht und den Eingabehilfenbaum nach Bedarf aktualisiert. Assistive Technologien nehmen diese Änderungen weg und ändern irgendwie die Funktionalität, die sie ihrem Benutzer bieten.

Dies ist eine isolierte Datenstruktur. Es kann nicht über das DOM zugegriffen werden, es kann nicht mit JS angezeigt oder bearbeitet werden. Die Implementierung und Verwaltung dieser Struktur wird vollständig von den Browsern übernommen. In diesem Baum werden Informationen zur Semantik von Elementen gespeichert, mit deren Hilfe unterstützende Technologien verstehen, wie Elemente auf der Seite interpretiert werden.
Der Zugriff auf diese Informationen ist nur noch mit Hilfe von Spezialwerkzeugen möglich. Ein solches Element ist der DevTools Accessibility Inspector. Der Chrome Availability Inspector befindet sich jetzt im Bereich für experimentelle Technologien, den Sie auf der Seite Chrome Flags aktivieren können. Sie aktivieren diese Technologien, gehen zu DevTools und aktivieren das Eingabehilfenfenster. Also sieht sie im Geschäft aus.

Hier werden verschiedene nützliche Informationen zur Barrierefreiheit angezeigt. Und sofort stellt sich die Frage, woher diese Informationen kommen und wie sie geändert werden können.
Kleine Beispiele.

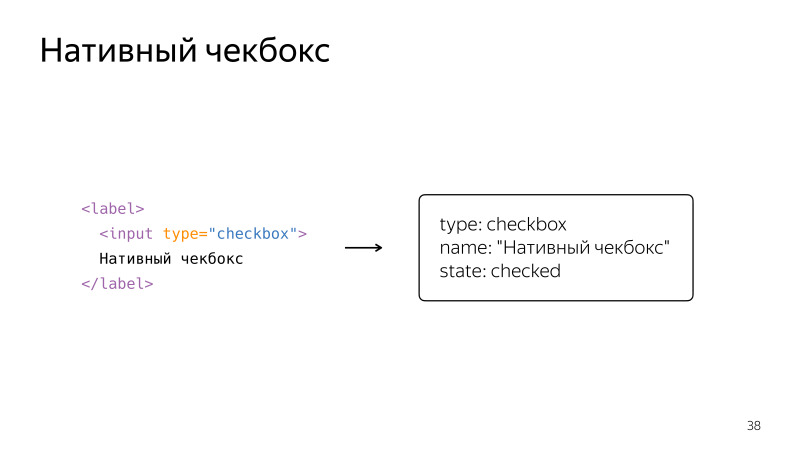
Nur ein natives Kontrollkästchen in einem Etikett. So wird es im Eingabehilfenbaum dargestellt. Wir sehen, dass dies ein Objekt ist, es enthält Felder, einen Kontrollkästchentyp, einen Namen aus einer Beschriftung und einen Status, der aktiviert und deaktiviert werden kann.

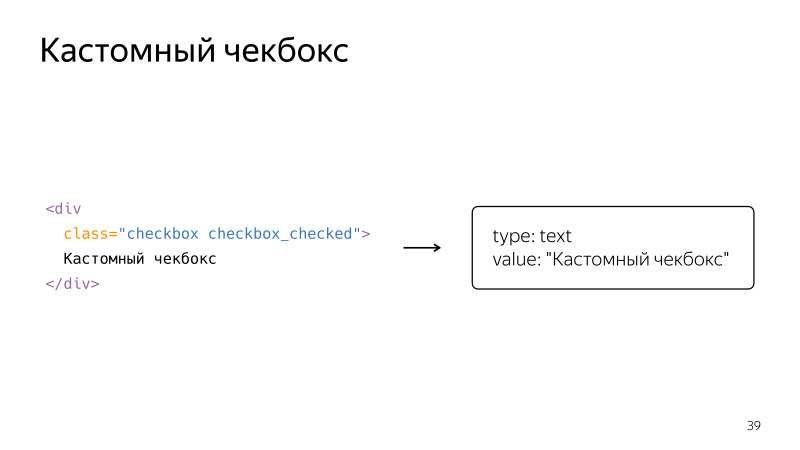
Jetzt erstellen wir ein benutzerdefiniertes Kontrollkästchen mit einem div, dessen Status durch den Stil gekennzeichnet ist. Aber aus der Sicht des Browsers, der unterstützenden Technologien, wird es nur Text mit einer gewissen Bedeutung sein. Diese beiden Beispiele bestätigen deutlich, was ich zuvor gesagt habe: Wann immer möglich, sollten immer native Elemente verwendet werden. Aber oft ist das nicht möglich. Dann kommt der ARIA-Standard zur Rettung.
Die ARIA-Spezifikation fügt spezielle Attribute hinzu, die bestimmen, wie das Element im Eingabehilfenbaum dargestellt wird und welche Eigenschaften es haben wird. Die Hauptsache, die uns diese Spezifikation gibt, sind Rollen zur Beschreibung der Art der Elemente, Eigenschaften zur Beschreibung ihres Zustands.
Wir werden kurz sehen, was Rollen und Eigenschaften sind, dann werden wir es mit Beispielen beheben. Beginnen wir mit dem Konzept der Rolle. Eine Rolle ermöglicht es uns, Elemente auf einer Seite zu klassifizieren. Es wird installiert. Wir fügen dem HTML-Element des Rollenattributs den gewünschten Wert hinzu.

Der Standard enthält viele verschiedene Rollen, die in verschiedene Gruppen unterteilt sind. Zum Beispiel die Rolle von Widgets. Sie werden Elementen zugewiesen, die unabhängige Teile der Benutzeroberfläche sind. Dies sind die üblichen Schaltflächen, Optionsfelder, Registerkarten und QuickInfos. Als nächstes folgen zusammengesetzte Rollen, die Elemente anderer Rollen zusammenfassen. Offensichtlich besteht eine Radiogruppe aus Radioelementen oder ein Tablist aus Registerkarten. Das Folgende sind strukturelle Rollen und Orientierungspunkte, Orientierungspunkte. Diese Rollen werden großen semantischen Blöcken auf einer Seite zugewiesen.
Neben Rollen enthält der ARIA-Standard auch Status. Sie können beschreiben, welchen Status ein Element derzeit hat. Der Status für Widgets gibt beispielsweise an, dass das Element ausgeblendet, markiert, gesperrt usw. ist.

Es gibt auch Zustände, die die Verbindung von Elementen anzeigen. Beispielsweise beschreibt ein Element ein anderes Element und steuert ein anderes Element. Staaten können auch bestimmte Bereiche deklarieren, in denen Inhaltsänderungen zu erwarten sind. Diese Gebiete werden als lebende Regionen bezeichnet.
Es gibt viele Rollen und Bedingungen. Alle von ihnen können auf der Spezifikationswebsite gelesen werden.
Schauen wir uns Beispiele der am häufigsten verwendeten Rollen an.

Lassen Sie uns unser benutzerdefiniertes Kontrollkästchen beenden. Wir nehmen das gleiche div, aber jetzt fügen wir die Kontrollkästchenrolle dafür sowie ein Attribut hinzu, das den Status anzeigt, ariengeprüft, wahr oder falsch. Jetzt müssen Sie das entsprechende JS hinzufügen, und aus Sicht des Browsers ist die Semantik ein ehrliches Kontrollkästchen. Andere Elemente können auf die gleiche Weise hergestellt werden. Beispielsweise wechselt eine Schaltfläche, die als Schalter fungiert, zwischen Zuständen. Sie hat ihre eigene Rolle als Schalter und ein Attribut, das ihren aktuellen Zustand angibt.
Ein Beispiel für eine zusammengesetzte Rolle. Es gibt eine Liste mit einem Tablist-Element, darin befinden sich Elemente mit Registerkartenrollen. Daher teilen wir dem Browser mit, dass diese Elemente Registerkarten sind.

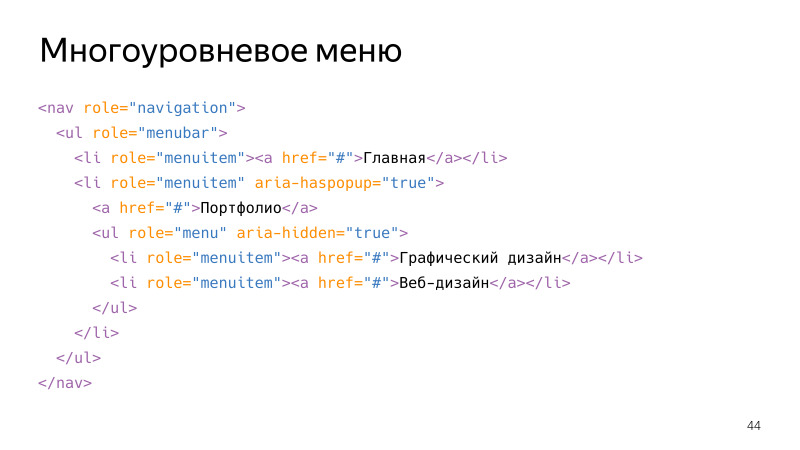
Ein komplexeres Beispiel ist ein mehrstufiges Menü. Neben verschiedenen Rollen, zu denen eine strukturelle Rolle gehört - die Navigation - sind zusammengesetzte Rollen ineinander verschachtelt. Es gibt einige interessante Zustände, zum Beispiel Aria-Haspopup mit dem Wert true bedeutet, dass dieses Element Dropdown ist. , , aria-hidden true, , , .
, , , . , , JS, , , . aria-haspopup . aria-hidden , .

, . , . « », . aria-controls id , . , , , aria-describedby. , .

, , . . , , ? aria live . alert, aria-live. , , , . role=”alert” aria-live assertive, . , , live-region.
, , live region aria-live polite. , , .

. live , . , , , , , , , , . 100%, , .
. , , : Shift + Tab Tab. . , .

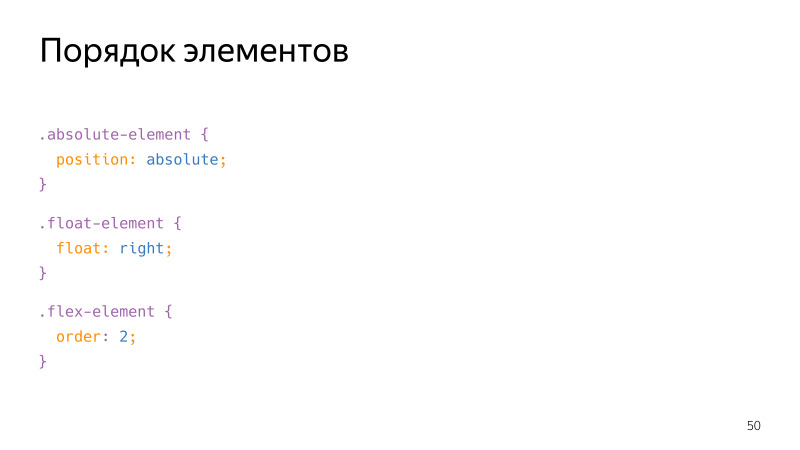
HTML-. , . - CSS-, , , float order , , .

. , , , . . . tab, , . , - , .
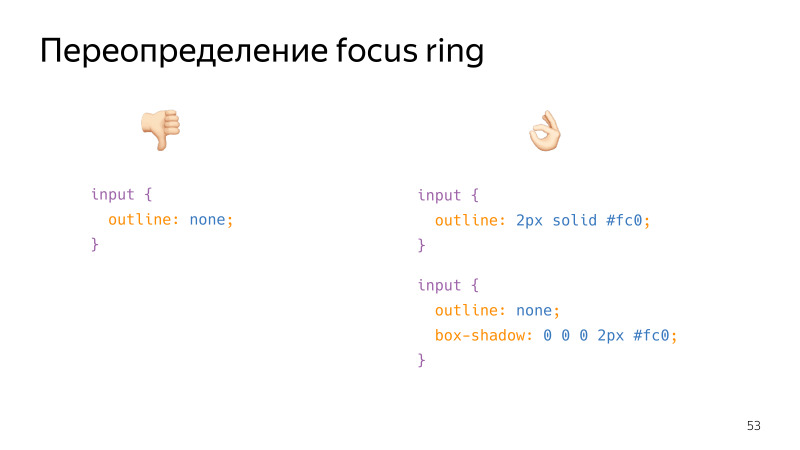
, focus ring, . , , , . .

, , , . , . . , , outline, box-shadow, border, , .
. , , -. , . , . , . , .
, ? , , focus ring . .

, focus ring. , , , : , , , . , . , , . , , , .

, , , . , , ? tabindex. 0, . . , tab.

div . tab, . tabindex=0, , .

tabindex=-1, , . JS.

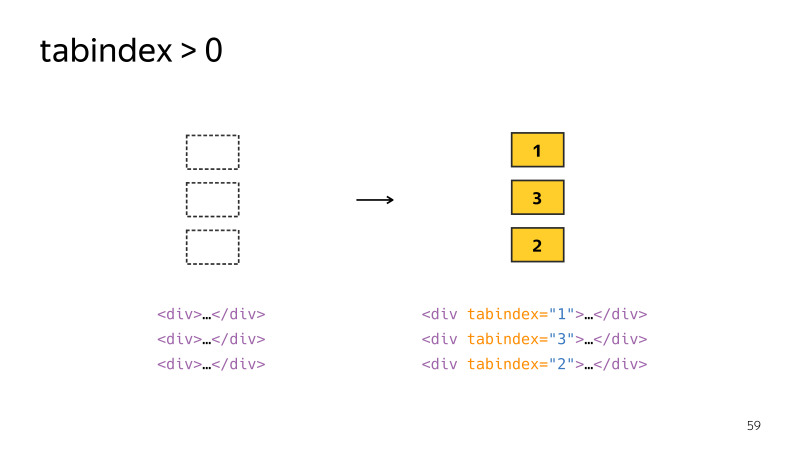
tabindex > 0 . , , .
tabindex > 0 — , . , , . . . , . , -, Bootstrap.

, — ESC , — , . , . , . , .
, material design, . , , . , . , , . , , , . , tab - .
, - . . . , . — inert.

, . inert , . , , , . , .

, JS. . — Focus Manager. . apture - . release , , . , , , . , .
— , . — .
(, React Modal) .
. ?
VoiceOver, Apple, macOS, iOS, WatchOS, . , , , , , . , macOS.
Windows, NVDA. . , , VoiceOver, , , , .
Windows — JAWS. , , , VoiceOver, .
. , , , . VoiceOver, .
macOS Accessability « », VoiceOver. “ VoiceOver” Cmd + F5. , , , , . , .
macOS. , . , , . , tab, .

. . , focus ring , . , ?
-, , . . , . complimentary, . 2 , - , . tab .

. — . , aria-haspopup. , , , Enter . :

, .

popup. , , . . , , , . — . , .
, .
. , tablist, , . . , , .

.

. . , , , . . .

, . , , , . , . , .
, , , .



, , , , . , , .
, , tab, .
, tab shift+tab . . VoiceOver , Ctrl+Cmd+U.

, . . landmarks, .

. , , , , , , .

. . , , , . — .

, VoiceOver, , .
, , — .

, , . , . , . , . , , , . , , . . . Tab Shift +Tab. , — .
, . . , - , , , .
Accessibility Inspector. , , .
Audits DevTools. -, 60- Chrome. , , , .
, Audits, — Axe. , . . , . , , , , .

Axe - Selenium. , — , . . Axe CLI — , , , . Phantom JS.
. , .
—
Mozilla;
—
, ;
—
A11ycast — YouTube Google, , ;
—
Inclusive components , . , , .
, , — , . .
— 52872-2012
— WCAG 2.0
— inert
— :focus-visible
— Focus manager
— React Focus Lock
— Axe Core