Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - August 2018 .
Muster und Best Practices
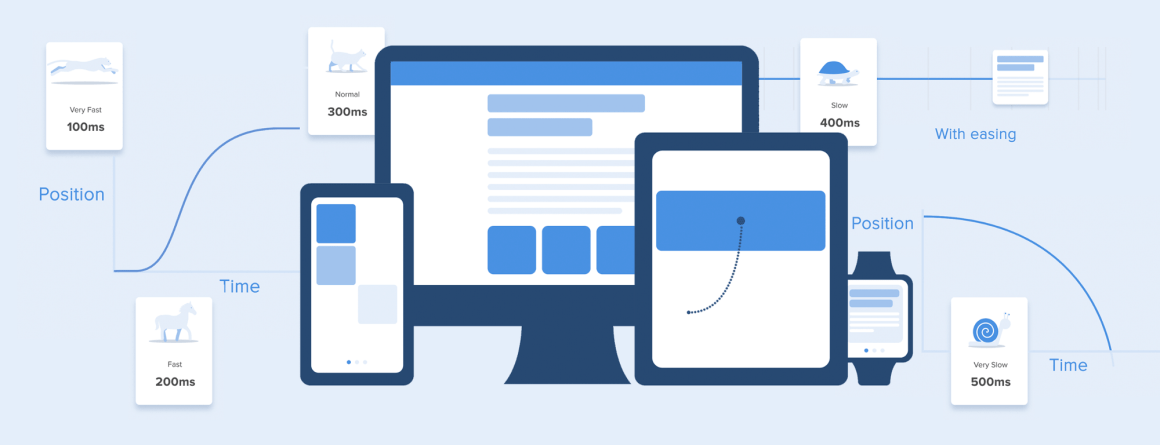
Die intelligenteste Erinnerung für die Arbeit mit Schnittstellenanimationen von Taras Skytskyi. Er beobachtet reale Situationen bei der Arbeit mit digitalen Produkten und nicht abstrakte Gesetze aus der Welt der klassischen Animation, und dies alles anhand anschaulicher Beispiele.
Übersetzung
Jonas Naimark von Google zeigt Ihnen grundlegende Ansätze für Front-End-Animationen. Kapazitiv und geschäftlich.
Deliveroo Rachel McConnell Tipps zum Schreiben guter Namen für Schaltflächen in einer Benutzeroberfläche

Ein guter Überblick über die Arten von dunklen Mustern von Suzanne Scacca.
Xinyi Chen und Yuxuan (Tammy) Zhou von der Nielsen / Norman Group beschreiben Ansätze zur schnellen Autorisierung durch einen QR-Code oder einen Einmalcode in chinesischen Mobilanwendungen.
Suzanne Scacca gibt Tipps zur Vorbereitung einer mobilen Version der Website für den Weihnachtsverkauf.
Kim Flaherty von der Nielsen / Norman Group gibt Tipps zur rechtzeitigen Erwähnung zusätzlicher Zahlungen beim Kauf von Waren in Online-Shops. Das Geschäft riskiert nicht nur, den aktuellen Verkauf zu stören, sondern den Käufer auch dauerhaft von der Rückgabe abzuhalten.
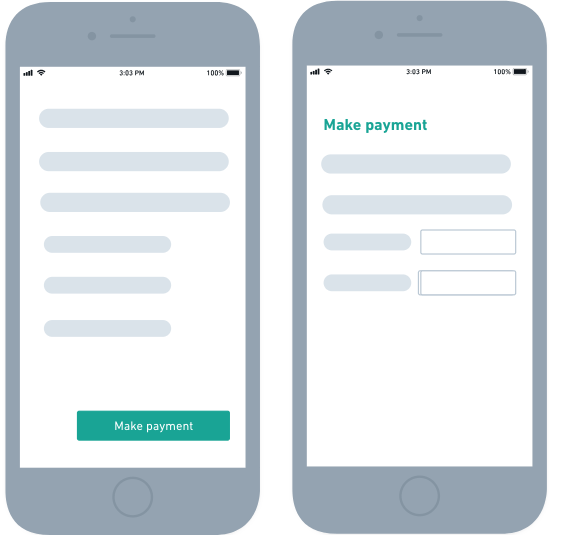
Edward Scott beschreibt Probleme in mehrspaltigen Feldformen. Benutzer verlieren Thread und überspringen sie.
Matthäus Niedoba arbeitet an der Cinema4D-Oberfläche und gibt Tipps zur Implementierung eines Schiebereglers zum Anpassen des Verlaufs.
Entwurfssysteme und Richtlinien
IPhone XS-, XS Max- und XR-Vorlagen
Apple kündigte die neuen Handys iPhone XS, XS Max und XR an. Obwohl es traurig ist zu sehen, dass die ganze Welt in die Irre gegangen ist und bereit ist, Humus mit Löffeln zu essen (Bildschirme mit „Pony“, die das Landschaftsregime verschlechtern, sind zur Norm geworden), hat niemand das Design für sie abgesagt.
In den ersten Tagen konnten wir viele Vorlagen zum Einreichen von Layouts erstellen:
iPhone XS und XS Max von
Lstore ,
Apply Pixels ,
Virgil Pana und
Pixeden .
iPhone XR von
Apply Pixels und
Pixeden .
Die Auflösung und Bildschirmdichte der neuen Telefone sind in den offiziellen Richtlinien enthalten. Das wichtigste:
iPhone XS - 1125 x 2436 Pixel (5,8 Zoll, @ 3x)
iPhone XS Max - 1242 x 2688 Pixel (6,5 Zoll, @ 3x)
iPhone XR - 828px × 1792px (6,1 Zoll, @ 2x)
Das aktuelle
UI-Kit für Sketch, Adobe XD, Photoshop und Keynote ist auf der Apple-Website verfügbar.
Bonus: Benjamin Mayo beschreibt
Probleme mit der ersten Version von iOS-Anwendungen, die unter MacOS ausgeführt werden .

Apple Watch als Plattform für Anwendungen von Drittanbietern war nicht so beliebt (selbst neue Vorlagen wurden nicht schnell gefunden), aber sie wurden in der
4. Generation mit einem größeren Bildschirm und geänderten Wählscheiben auf dem neuen watchOS 5 angezeigt (
Test ). Sie streben auch nach Rahmenlosigkeit.
Bildschirmgröße :
44 mm - 368 x 448 Pixel
40 mm - 324 x 394 Pixel

Im Allgemeinen ist es Zeit, das Portfolio zu aktualisieren und die Tatsache, dass Sie wie Trottel mit veraltetem iPhone X sind
PS Wie schreibe ich - Xs oder XS? Anscheinend ist der tiefgestellte Großbuchstabe XS, aber auch in den Apple-Richtlinien, immer noch anders, sodass wir auf die Installation warten.
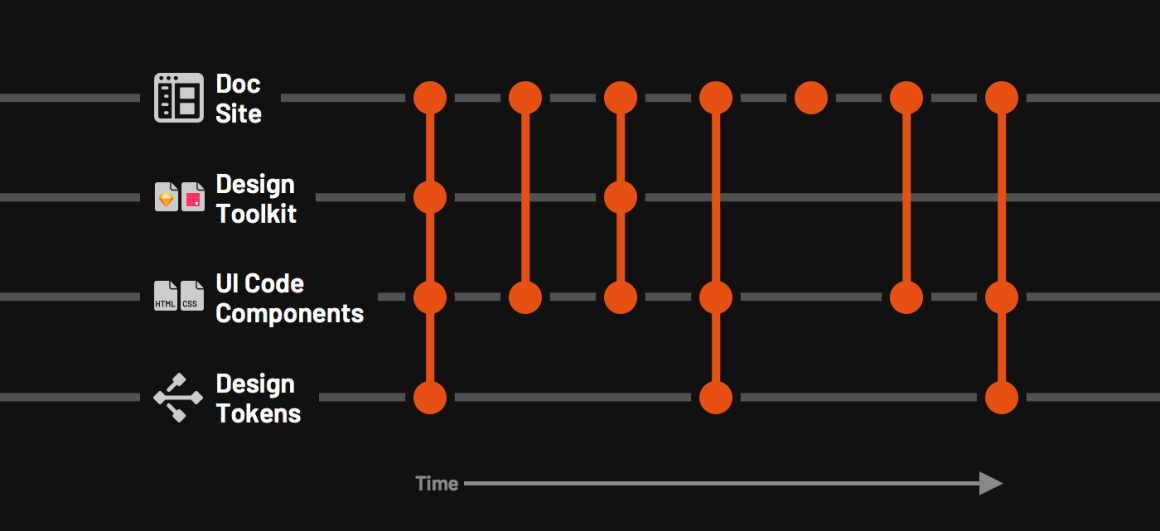
Nathan Curtis Artikelserie über den Prozess der Aktualisierung von Designsystemen.
Erstellen eines Release-Zyklus ,
Versionsverwaltung auf verschiedenen Ebenen (Komponentenbibliothek, Komponenten selbst, Entwurfsvorlagen und Token),
Einführung neuer Versionen und Beginn.

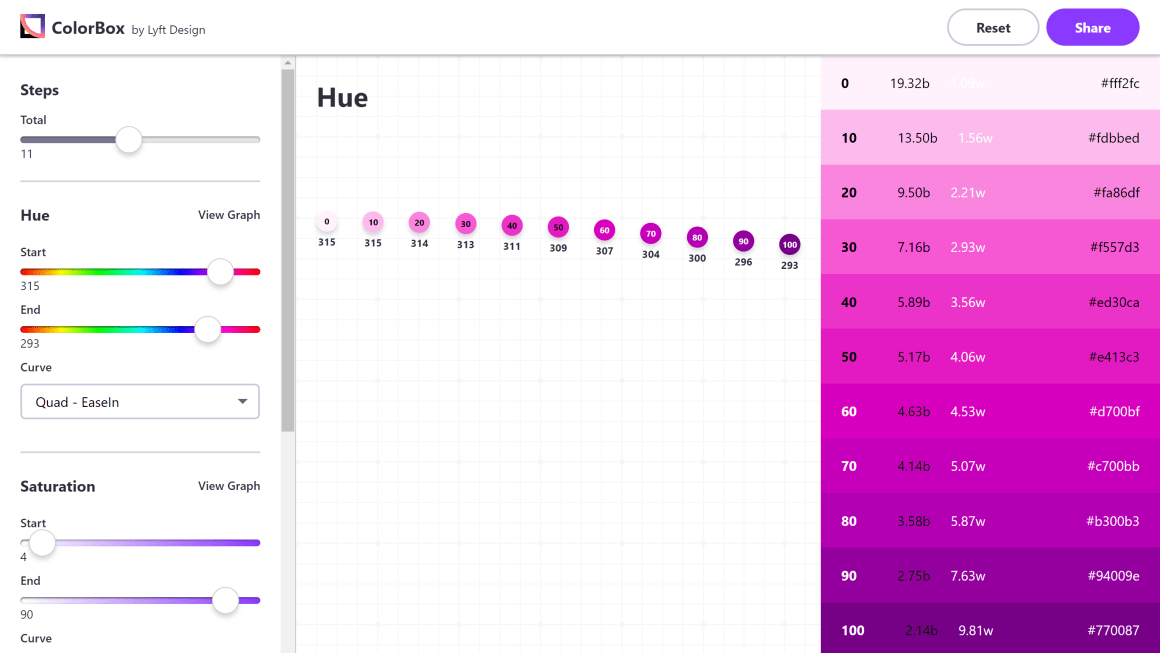
Das Designteam von Lyft hat einen leistungsstarken Farbpalettengenerator für sein Designsystem entwickelt, der Flexibilität bietet, aber gleichzeitig algorithmische Vorhersagbarkeit und Unterstützung für ausreichenden Kontrast bietet.
Kevyn Arnott spricht darüber, wie es geschaffen wurde .

Eine große Sammlung von Komponenten auf ReactNative.
Beispiele für Entwurfssysteme
Finanzielle ZeitenEntdeckungserziehung .
Google Wear OS
Schöne
Überprüfung von Wear OS mit einer Reihe von Screenshots der Benutzeroberfläche .
Benutzerverständnis
NomNom E-Book darüber, wie man mit Benutzerfeedback in verschiedenen Kanälen arbeitet und es in Produkterkenntnisse umwandelt.
Alan Klement erklärt noch einmal, warum das Konzept des „Fortschritts“ bei der Methode „Zu erledigende Jobs“ von entscheidender Bedeutung ist.
Raluca Budiu von der Nielsen / Norman Group beschreibt das psychologische Prinzip der Blindheit gegenüber Veränderungen. Dadurch können Sie eine bessere Sichtbarkeit der Schnittstellenelemente erzielen.
Design und Design von Schnittstellenbildschirmen
Ein experimentelles Tool hilft bei der Übersetzung von Skizzenlayouts in Komponenten in React. Es erleichtert die Aufteilung des Bildschirms in separate Muster, von denen jedes eine Verschachtelung und Verhaltenslogik aufweisen kann.

Framerx
Produkt
verließ Beta . Und Modou Lo listete
die rauesten Stellen der aktuellen Version auf .
Zach Johnston von Dropbox hat einige Beispiele zusammengestellt,
was mit realen Daten gemacht werden kann .
Adobe xd
September Update . Ändern der Größe von Layouts mit Anpassungsfähigkeit, Rechtschreibprüfung, Verbesserung von Prototypen und Animationen.
Eine detaillierte Analyse der Publikation Prototypr und
Anweisungen zum Arbeiten mit externen Inhalten .
Sie versprechen eine Verbesserung der Benutzeroberfläche und ein dunkles Thema. Das Wichtigste ist, die Arbeit mit veränderlichen Eigenschaften in Zeichen zu vereinfachen, damit die gleiche Farbneudefinition weniger Krücke ist. Jon Moore beschrieb in wilder Freude
den neuen Ansatz ausführlicher . Und auch ein Hinweis zur Vereinfachung des Einfügens realer Daten in Layouts.

Plugins und Artikel
6Spiral : Ermöglicht das Zeichnen von Spiralen.
Visual Inspector Scribble : eine Zusammenarbeit von Designern und Front-End-Autoren.
Walvis 'Travis Folck spricht über die Skizzenbibliothek des Designteams .
Viele Verbesserungen im Editor und in den Animationsfunktionen.
Die Anwendung für Mac hilft bei der Videoarbeit mit der Benutzeroberfläche für Werbevideos für Lebensmittel.
Videoarbeit .
Ein weiterer Service zur effektiven Darstellung von Schnittstellenbildschirmen in Geräten.
Das Unternehmen bringt den Rivalen InDesign auf den Markt - nach und nach wird immer mehr von der Adobe-Produktlinie abgebissen. Die Beta-Version ist bereits verfügbar und bisher kostenlos.
Videodemonstration .
Produkt verließ Beta. Wie FramerX ist es im richtigen Sinne für das Designsystem eingesperrt - der Designer verwendet eine visuelle Darstellung der React-Komponenten und nicht das banale UI-Kit.
Das Tool hilft, das Logo für verschiedene Darstellungen in digitalen Produkten und im Druck zu optimieren.
Ein weiteres Prototyping- und Animationswerkzeug. Es sieht durchschnittlich aus, importiert nur PSD und SVG, aber Sie können dem Heap hinzufügen.
Staunen
Unterstützt den Import von Prototypen, die mit der internen Funktionalität von Sketch erstellt wurden .
Beta kann bereits ausprobiert werden. Sie können Layouts aus Sketch importieren.
Benutzerforschung und -tests, Analytik
O'Reilly veröffentlicht Ende 2016
die UX Research von David Farkas und Brad Nunnally . Sie veröffentlichen Kapitel 7, in dem es darum geht, Befragte für die Nutzerforschung zu finden.

Die Nielsen / Norman-Gruppe führte unter ihren Lesern eine Umfrage zu den von ihnen verwendeten Methoden der quantitativen Forschung durch. Die Auswahl ist begrenzt, aber die Ergebnisse sind immer noch interessant.
Oleg Yakubenkov zeigt, wie Sie die Benutzerstichprobe für A / B-Tests ändern und dadurch das Erhalten zuverlässiger Ergebnisse vereinfachen können.
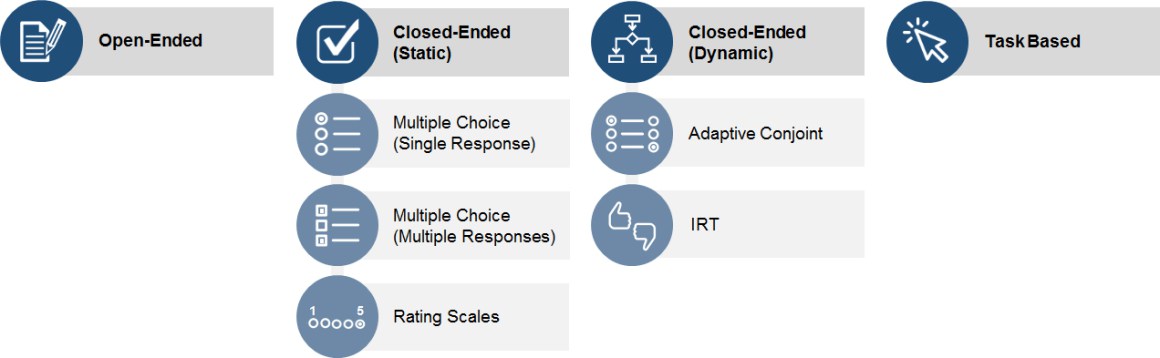
Jeff Sauro Memo über die wichtigsten Arten von Fragen für Benutzerfragebögen.

Eine Gruppe von benutzerdefinierten Facebook-Forschern spricht über einen Ansatz, um Unternehmensmanager in das Leben der Benutzer einzutauchen. Sie organisieren Reisen in verschiedene Städte und Länder, wo sie zum besseren Verständnis des Publikums in die Umwelt eintauchen.
Hossein Raspberry spricht über die Usability-Testmethode für Paare, bei der mehr oder weniger erfahrene Benutzer gemeinsam Szenarien lösen. Infolgedessen werden in ihrer Interaktion Lücken zwischen den Erfahrungen deutlicher sichtbar.
Jim Ross Memo über die Arten von Benutzerstudien mit Benutzerüberwachung.
Jeff Sauro bietet verschiedene Ansätze zur Interpretation der SUS-Metrik an, bei denen bloße Zahlen in klare Kategorien (einschließlich der mit NPS verknüpften) verschoben werden.
Visuelle Programmierung und Gestaltung im Browser
Neue Skripte
Ein Skript für eine spektakuläre Galerie-Animation mit diagonalen Übergängen .
Beispiele für ungewöhnliche Effekte beim Bewegen des Mauszeigers über einen Link .
Arbeiten Sie mit Farbe im Web
Mit der Farbanpassungsspezifikation im vorgeschlagenen CSS-Farbmodul Level 4 können Sie die Farbanzeige auf dem Gerät des Benutzers steuern - häufig entscheidet der Browser selbst, wie sie angezeigt werden soll.
UX Strategie und Management
Die UXmatters-Kolumne zu DesignOps, in der Jennifer Fabrizi (Reisende), Leo Frishberg (Home Depot Quote Center), Pabini Gabriel-Petit (UXmatters) und Tobias Komischke (Honeywell) ihre Vision für den Begriff zitieren.
Morgane Peng spricht darüber, wie das Designteam der Societe Generale Bank arbeitet.
Josh Saito spricht über die Best Practices und die Teamarbeit des Dropbox Paper-Designteams, um fit zu bleiben.
Arin Bhowmick von IBM spricht über die Schaffung kreativer Räume für Designer und die gemeinsame Gestaltung von Sitzungen mit Produktteams.
Dave Malouf reflektiert über benutzerdefinierte Reife und Unternehmensforschung.
Ein kurzes Interview mit dem Leiter von Google Sundar Pichai, in dem einige Details zum Designgerät im Unternehmen aufgeführt sind. Nicht dick, aber nützlich von einer Person am Ruder.
Teaminteraktion
Avocode
Unterstützung für Adobe Illustrator (nach dem Ansatz von Figma und InVision Studio) hinzugefügt und
das SDK geöffnet . Sie haben gute Erfahrungen mit Modellen verschiedener Tools gesammelt und ein
universelles Format erstellt , das Daten aller möglichen Tools enthält.
Der Service verspricht, Teams bei der Speicherung von Arbeitslayouts und anderen Designressourcen zu unterstützen.
Zusammenfassung
Die
Seite des Tools wurde ernsthaft aktualisiert.
Produktmanagement und Analytik
Christina Wodtke beschreibt die verschiedenen Ansätze zum Benchmarking von Wettbewerbern ziemlich gut, bevor mit der Arbeit an einem Produkt begonnen wird.
Methoden, Verfahren, Standards
InVision Design Sprint E-Book. Gepostet von Richard Banfield, der
bereits ein Buch zu diesem Thema veröffentlicht hat .
Jake Knapp führte einen Meta-Design-Sprint für die New York Times durch. Im Rahmen des jährlichen Hackathons des Unternehmens lösten 13 Teams gleichzeitig ihre Aufgaben mithilfe von Methoden.
Bonus:
Eine Geschichte über einen Design-Sprint, den Useful für Kaspersky Lab durchgeführt hat .
Fälle
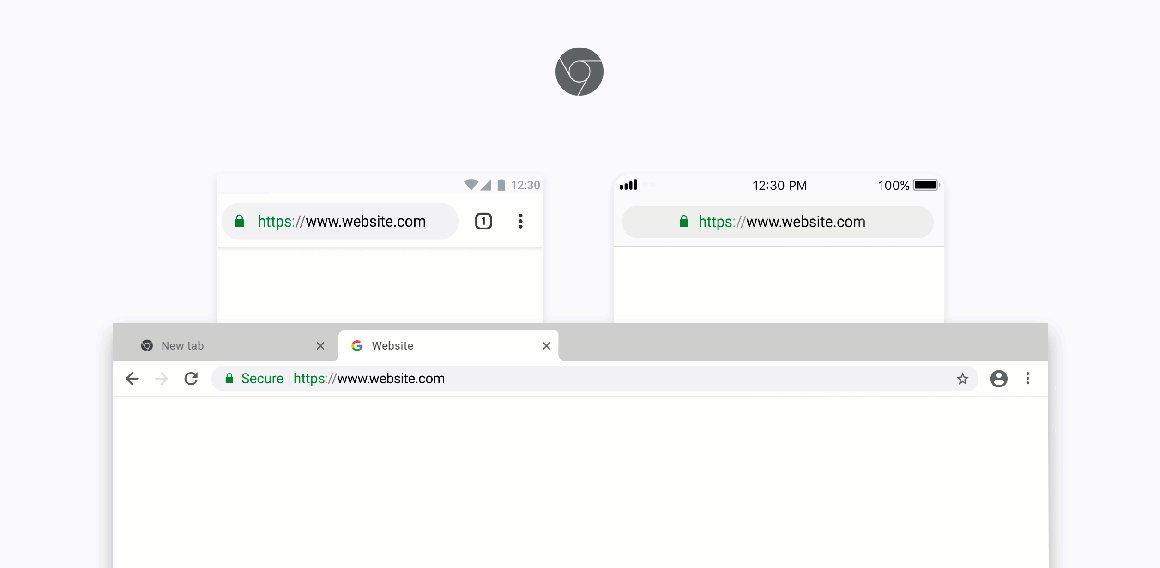
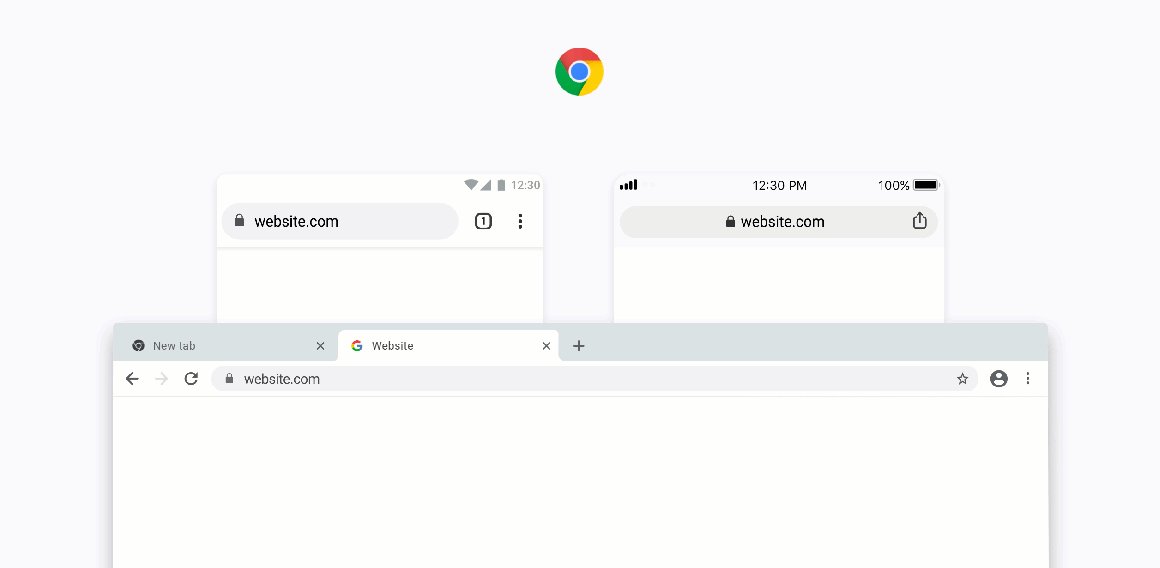
Hannah Lee spricht über die Neugestaltung des Chrome-Browsers für ein Jahrzehnt der Markteinführung. Mehr über die Nuancen der Arbeit mit dem visuellen Design des oberen Bedienfelds und insbesondere der Adressleiste, aber akribisch genug, um das Ausmaß der Komplexität des Produkts zu verstehen, über das einige grinsen und sagen: "Also, was gibt es zu tun?".
Bonus:
Interview mit Alex Ainslie über die Neugestaltung von Google Chrome .

Trends
Marktstatistik (erstes Halbjahr 2018)
2 Milliarden
iOS-GeräteAlgorithmisches Design
Adam Cutler, Milena Pribić und Lawrence Humphrey von IBM haben einen Ethikkodex für Entwickler von Schnittstellen und Produkten im Allgemeinen mit künstlicher Intelligenz erstellt.
Ankündigung der Autoren .

Jason Bailey spricht über die Geschichte der generativen Kunst von abstrakten Künstlern bis zu neuronalen Netzen.
Sprachschnittstellen
Kathryn Whitenton und Raluca Budiu setzen die Geschichte der Studie der Nielsen / Norman Group über Sprachassistenten fort. Ein interessantes Paradoxon - obwohl Benutzer viele Probleme bei der Arbeit mit ihnen beschreiben, sind sie im Allgemeinen oft zufrieden. Einer der Hauptgründe ist, dass Benutzer selbst die Bandbreite der Anwendungsfälle begrenzt haben, in denen intelligente Assistenten vorhersehbar sind.

Der Google-Assistent hat gelernt, zwei Sprachen gleichzeitig zu verstehen.
Eine Reihe von Augmented-Reality-Konzepten, die auf Apples ARKit von Nathan Gitter basieren.
Juan J. Ramirez schreibt über 3D-Touch-Probleme im iPhone, das aus dem neuen Xr-Modell entfernt wurde. Entwickler reagierten träge auf die Technologie, und unter dem Gesichtspunkt der Ergonomie gibt es viele Fragen.
Für die allgemeine und berufliche Entwicklung
Der Service bietet Schulungsaufgaben zum Design von nicht existierenden Kunden an, um die Hand von unerfahrenen Designern zu bekommen.

InVision hat den Blog stark aktualisiert, die gesamte Masse nützlicher Informationen wurde sichtbarer.
Danil Mekhanoshin eröffnete sein Café und seinen Comic-Laden, also betrachtete er die Situation auf der anderen Seite - es ist für einen Designer nützlich, die täglichen Probleme des Geschäfts zu verstehen, um gehört zu werden.
Menschen und Unternehmen in der Branche
Eine Dokumentation von InVision ist jetzt online verfügbar.
Cisco Design Team Blog.
Tagungsband
Tatyana Smirnova leitet den @ mosdesign-Kanal in Telegram mit Ankündigungen von Meetings, Konferenzen und anderen Veranstaltungen in Moskau zum Thema Design. Hier zum Beispiel ein Plakat für
September über den bevorstehenden Oktober. Viele begannen ähnliche Sammlungen, verblassten aber schließlich. Ich selbst würde das gerne in meinem Digest machen, aber ich verbringe zu viel Zeit damit. Ich hoffe, Tanya hat lange genug Geduld
Bonus: Am 5. November werde ich an einer
Q & A-Sitzung von Design Lines Online-Intensiv teilnehmen . Die Komposition umfasst auch Creative People, ONY, Red Collar, Agima, die Graduate School of Branding und andere.
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik.