
In diesem Artikel werde ich über meine Erfahrungen beim „Verpacken“ einer Laravel-Anwendung in einen Docker-Container sprechen, damit Frontend- und Backend-Entwickler lokal damit arbeiten können und das Starten in der Produktion so einfach wie möglich war. Außerdem führt CI automatisch statische Code-Analysatoren, phpunit Tests und Build-Images aus.
"Und was ist eigentlich Komplexität?" - Sie können sagen, und Sie werden teilweise recht haben. Tatsache ist, dass sich in der russisch- und englischsprachigen Gemeinschaft ziemlich viele Diskussionen mit diesem Thema befassen, und ich würde fast alle untersuchten Themen bedingt in die folgenden Kategorien einteilen:
- "Ich verwende Docker für die lokale Entwicklung. Ich habe Laradock eingesetzt und kenne die Probleme nicht." Cool, aber was ist mit dem Automatisierungs- und Produktionsstart?
- "Ich sammle einen Container (Monolith) basierend auf
fedora:latest (~ 230 MB), lege alle Dienste (Nginx, DB, Cache usw.) darin ab und führe alles im Supervisor aus." Auch ausgezeichnet, leicht zu starten, aber was ist mit der Ideologie von "einem Container - einem Prozess"? Was ist mit Balancing und Prozessmanagement? Wie groß ist das Bild? - "Hier sind einige Konfigurationsstücke, die mit Auszügen aus Sh-Skripten gewürzt, magische Env-Werte hinzugefügt und verwendet werden." Danke, aber was ist mit mindestens einem lebenden Beispiel, das ich gabeln und voll spielen könnte?
Alles, was Sie unten lesen, ist eine subjektive Erfahrung, die nicht vorgibt, die ultimative Wahrheit zu sein. Wenn Sie Ergänzungen oder Hinweise auf Ungenauigkeiten haben - willkommen zu Kommentaren.
Für Ungeduldige - ein Link zum Repository , Klon, mit dem Sie die Laravel-Anwendung mit einem Befehl starten können. Es ist auch nicht schwierig, es auf demselben Rancher auszuführen, die Container korrekt zu "verknüpfen" oder die Lebensmittelversion docker-compose.yml als Ausgangspunkt zu verwenden.
Theoretischer Teil
Welche Werkzeuge werden wir in unserer Arbeit verwenden und worauf werden wir uns konzentrieren? Zunächst müssen wir auf dem Host installiert werden:
docker - 18.06.1-ce Zeitpunkt des Schreibens habe ich Version 18.06.1-cedocker-compose - Es bewältigt das Verknüpfen von Containern und das Speichern der erforderlichen Umgebungswerte. Version 1.22.0make - Sie werden vielleicht überrascht sein, aber es passt perfekt in den Kontext der Arbeit mit Docker
Sie können docker auf debian Systemen mit dem Befehl curl -fsSL get.docker.com | sudo sh curl -fsSL get.docker.com | sudo sh , aber docker-compose besser mit pip zu installieren, da die neuesten Versionen in den Repositorys gespeichert sind ( apt Regel weit zurück).
Damit ist die Liste der Abhängigkeiten vervollständigt. Was Sie verwenden, um mit dem Quellcode zu arbeiten - phpstorm , netbeans oder the dead vim - liegt ganz bei Ihnen.
Als nächstes folgt eine spontane Qualitätssicherung im Zusammenhang mit (ich habe keine Angst vor diesem Wort) Bilddesign:
F: Grundbild - welches ist besser zu wählen?
A: Derjenige, der "dünner" ist, ohne Schnickschnack. Auf der Grundlage von alpine (~ 5 Mb) können Sie sammeln, was Ihr Herz begehrt, aber höchstwahrscheinlich müssen Sie mit der Zusammenstellung von Diensten aus der Quelle spielen. Als Alternative - jessie-slim (~ 30 Mb) . Oder verwenden Sie diejenige, die in Ihren Projekten am häufigsten verwendet wird.
F: Warum ist das Bildgewicht wichtig?
A: Verringerung des Verkehrsaufkommens, Verringerung der Wahrscheinlichkeit eines Fehlers beim Herunterladen (weniger Daten - weniger Wahrscheinlichkeit), Verringerung des verbrauchten Ortes. Die Regel "Schwerkraft ist zuverlässig" (© "Snatch") funktioniert hier nicht sehr gut.
F: Aber mein Freund %friend_name% sagt, dass ein "monolithisches" Bild mit all-all-Abhängigkeiten der beste Weg ist.
A: Lass uns einfach zählen. Die Anwendung hat 3 Abhängigkeiten - PG, Redis, PHP. Und Sie wollten testen, wie es sich in Bundles verschiedener Versionen dieser Abhängigkeiten verhält. PG - Versionen 9.6 und 10, Redis - 3.2 und 4.0, PHP - 7.0 und 7.2. Falls jede Sucht ein eigenes Bild ist - Sie benötigen 6 davon, die Sie nicht einmal sammeln müssen -, ist alles fertig und liegt auf hub.docker.com . Wenn aus ideologischen Gründen alle Abhängigkeiten in einem Container "verpackt" sind, müssen Sie ihn mit Stiften wieder zusammensetzen ... 8 Mal? opcache Sie nun die Bedingung hinzu, dass Sie noch mit opcache spielen opcache . Im Falle einer Zerlegung ist dies einfach eine Änderung der Tags der verwendeten Bilder. Ein Monolith ist einfacher zu betreiben und zu warten, aber es ist der Weg ins Nirgendwo.
F: Warum ist der Supervisor im Container böse?
A: Weil PID 1 . Wenn Sie nicht viele Probleme mit Zombie-Prozessen haben möchten und bei Bedarf flexibel „Kapazität hinzufügen“ können, versuchen Sie, einen Prozess pro Container auszuführen. Eine besondere Ausnahme ist nginx mit seinen Arbeitern und php-fpm , die die Fähigkeit haben, Prozesse zu produzieren, dies aber php-fpm müssen (außerdem sind sie nicht schlecht darin, auf SIGTERM zu reagieren und ihre Arbeiter ganz richtig zu "töten"). Wenn Sie alle Dämonen als Supervisor starten, sind Sie mit ziemlicher Sicherheit zu Problemen verurteilt. In einigen Fällen ist es zwar schwierig, darauf zu verzichten, aber dies sind bereits Ausnahmen.
Nachdem wir uns für die wichtigsten Ansätze entschieden haben, fahren wir mit unserer Anwendung fort. Es muss in der Lage sein:
web|api - Geben Sie mit nginx statisch an und generieren Sie mit fpm dynamischen Inhaltscheduler - Führen Sie den nativen Taskplaner ausqueue - Verarbeitet Jobs aus Warteschlangen
Ein Basissatz, der bei Bedarf erweitert werden kann. Kommen wir nun zu den Bildern, die wir sammeln müssen, damit unsere Anwendung „abhebt“ (ihre Codenamen sind in Klammern angegeben):
PHP + PHP-FPM ( App ) - die Umgebung, in der unser Code ausgeführt wird. Da die Versionen von PHP und FPM für uns gleich sind, sammeln wir sie in einem Bild. So ist die Verwaltung mit Konfigurationen einfacher und die Zusammensetzung der Pakete ist identisch. Natürlich - FPM- und Anwendungsprozesse werden in verschiedenen Containern ausgeführtnginx ( nginx ) - das würde sich nicht um die Lieferung von Konfigurationen und optionalen Modulen für nginx kümmern - wir werden ein separates Bild damit sammeln. Da es sich um einen separaten Dienst handelt, verfügt er über eine eigene Docker-Datei und einen eigenen Kontext- Quellen der Anwendung ( Quellen ) - Die Quelle wird unter Verwendung eines separaten Abbilds geliefert, wobei das
volume mit ihnen in einem Container mit der App bereitgestellt wird. Das Basis-Image ist alpine , im Inneren befinden sich nur Quellen mit installierten Abhängigkeiten, die mithilfe von Webpack-Assets gesammelt wurden (Build-Artefakte).
Andere Entwicklungsdienste werden in Containern gestartet und von hub.docker.com . In der Produktion hingegen werden sie auf separaten Servern in Clustern ausgeführt. Wir müssen der Anwendung nur noch mitteilen (über die Umgebung), an welchen Adressen / Ports und mit welchen Details sie angeklopft werden müssen. Noch cooler ist es, Service-Discovery für diesen Zweck zu verwenden, aber nicht um diese Zeit.
Nachdem ich mich für den theoretischen Teil entschieden habe, schlage ich vor, mit dem nächsten Teil fortzufahren.
Der praktische Teil
Ich schlage vor, Dateien im Repository wie folgt zu organisieren:
. ├── docker # - │ ├── app │ │ ├── Dockerfile │ │ └── ... │ ├── nginx │ │ ├── Dockerfile │ │ └── ... │ └── sources │ ├── Dockerfile │ └── ... ├── src # │ ├── app │ ├── bootstrap │ ├── config │ ├── artisan │ └── ... ├── docker-compose.yml # Compose- ├── Makefile ├── CHANGELOG.md └── README.md
Sie können sich mit der Struktur und den Dateien vertraut machen, indem Sie auf diesen Link klicken.
Um einen Dienst zu erstellen, können Sie den folgenden Befehl verwenden:
$ docker build \ --tag %local_image_name% \ -f ./docker/%service_directory%/Dockerfile ./docker/%service_directory%
Der einzige Unterschied besteht in der Zusammenstellung des Bildes mit den Quellen - dafür muss der Zusammenstellungskontext (extremes Argument) auf ./src .
Die Regeln für die Benennung von Bildern in der lokalen Registrierung empfehlen die Verwendung der Regeln, die docker-compose standardmäßig verwendet: %root_directory_name%_%service_name% . Wenn das Projektverzeichnis my-awesome-project heißt und der Dienst my-awesome-project_redis ist es besser, den my-awesome-project_redis (lokal) für my-awesome-project_redis zu wählen.
Um den Erstellungsprozess zu beschleunigen, können Sie dem Docker anweisen, den Cache des zuvor zusammengestellten Images zu verwenden. Dazu wird die --cache-from %full_registry_name% . Daher wird der Docker-Daemon vor dem Starten einer bestimmten Anweisung in der Docker-Datei nachsehen - hat sich diese geändert? Wenn nicht (der Hash konvergiert), wird die Anweisung übersprungen, wobei die bereits vorbereitete Ebene aus dem Bild verwendet wird, die Sie als Cache verwenden sollen. Dieses Ding ist nicht schlecht, also wird es den Prozess neu aufbauen, besonders wenn sich nichts geändert hat :)
ENTRYPOINT die ENTRYPOINT Skripte zum Starten von Anwendungscontainern.
Das Image der Umgebung zum Starten der Anwendung (App) wurde unter Berücksichtigung der Tatsache erfasst, dass sie nicht nur in der Produktion funktioniert, sondern auch lokal. Entwickler müssen effektiv mit ihr interagieren. Das Installieren und Entfernen von composer Abhängigkeiten, das Ausführen von Komponententests, Endprotokollen und die Verwendung bekannter Aliase ( php /app/artisan → art , composer → c ) sollte ohne Probleme sein. Darüber hinaus werden damit auch unit Tests und statische Code-Analysatoren (in unserem Fall phpstan ) auf CI ausgeführt. Aus diesem Grund enthält die xdebug Datei beispielsweise die xdebug Installationszeile, das Modul selbst ist jedoch nicht aktiviert (es wird nur mit CI aktiviert).
Auch für composer das Paket hirak/prestissimo , was die Installation aller Abhängigkeiten erheblich hirak/prestissimo .
Während der Produktion hängen wir den Inhalt des Verzeichnisses /src aus dem Image mit den darin enthaltenen Quellen (Quellen) in das Verzeichnis /app . Für die Entwicklung "rollen" wir das lokale Verzeichnis mit Anwendungsquellen ( -v "$(pwd)/src:/app:rw" ).
Und hier liegt eine Komplexität: Dies sind Zugriffsrechte auf Dateien , die aus dem Container erstellt werden. Tatsache ist, dass die im Container ausgeführten Prozesse standardmäßig vom Stammverzeichnis ( root:root ), den von diesen Prozessen erstellten Dateien (Cache, Protokolle, Sitzungen usw.) ausgehen und daher nichts „lokal“ mit ihnen zu tun haben Sie können dies tun, ohne sudo chown -R $(id -u):$(id -g) /path/to/sources auszuführen.
Verwenden Sie als eine Lösung fixuid , aber diese Lösung ist unkompliziert. Der beste Weg schien mir, USER_ID lokale USER_ID und ihre GROUP_ID im Container USER_ID und Prozesse mit diesen Werten zu starten . Standardmäßig wurde durch Ersetzen der Werte 1000:1000 (die Standardwerte für den ersten lokalen Benutzer) der Aufruf $(id -u):$(id -g) , und Sie können sie $ USER_ID=666 docker-compose up -d jederzeit überschreiben ( $ USER_ID=666 docker-compose up -d ) oder .env die Docker-Compose-Datei in die .env Datei ein.
Wenn php-fpm lokal gestartet wird php-fpm vergessen php-fpm nicht, den opcache zu deaktivieren - andernfalls gibt es eine Menge "Ja, was zur Hölle!" Sie werden zur Verfügung gestellt.
Für eine "direkte" Verbindung zu Redis und Postgres habe ich zusätzliche Ports "out" ( 15432 bzw. 15432 ) 15432 , sodass es im Prinzip keine Probleme gibt, "zu verbinden und zu sehen, was und wie es wirklich ist".
Ich behalte den Container mit der Codenamen- app ( --command keep-alive.sh ), um bequem auf die Anwendung zugreifen zu können.
Hier einige Beispiele zur Lösung alltäglicher Probleme mit docker-compose :
| Bedienung | Befehl ausführen |
|---|
Installieren Sie das composer Paket | $ docker-compose exec app composer require package/name |
| Phpunit ausführen | $ docker-compose exec app php ./vendor/bin/phpunit --no-coverage |
| Installieren Sie alle Knotenabhängigkeiten | $ docker-compose run --rm node npm install |
| Installieren Sie das Knotenpaket | $ docker-compose run --rm node npm i package_name |
| Starten eines Live-Wiederaufbaus von Assets | $ docker-compose run --rm node npm run watch |
Sie finden alle Startdetails in der Datei docker-compose.yml .
Choi make lebendig!
Nach dem zweiten Mal wird es langweilig, jedes Mal dieselben Befehle einzugeben. Da Programmierer von Natur aus faule Wesen sind, sollten wir uns mit ihrer "Automatisierung" befassen. Das sh einer Reihe von Skripten ist eine Option, aber nicht so attraktiv wie ein einzelnes Makefile , zumal seine Anwendbarkeit in der modernen Entwicklung stark unterschätzt wird.
Das vollständige russischsprachige Handbuch finden Sie unter diesem Link .
Mal sehen, wie der make Lauf im Stammverzeichnis des Repositorys aussieht:
[user@host ~/projects/app] $ make help Show this help app-pull Application - pull latest Docker image (from remote registry) app Application - build Docker image locally app-push Application - tag and push Docker image into remote registry sources-pull Sources - pull latest Docker image (from remote registry) sources Sources - build Docker image locally sources-push Sources - tag and push Docker image into remote registry nginx-pull Nginx - pull latest Docker image (from remote registry) nginx Nginx - build Docker image locally nginx-push Nginx - tag and push Docker image into remote registry pull Pull all Docker images (from remote registry) build Build all Docker images push Tag and push all Docker images into remote registry login Log in to a remote Docker registry clean Remove images from local registry --------------- --------------- up Start all containers (in background) for development down Stop all started for development containers restart Restart all started for development containers shell Start shell into application container install Install application dependencies into application container watch Start watching assets for changes (node) init Make full application initialization (install, seed, build assets) test Execute application tests Allowed for overriding next properties: PULL_TAG - Tag for pulling images before building own ('latest' by default) PUBLISH_TAGS - Tags list for building and pushing into remote registry (delimiter - single space, 'latest' by default) Usage example: make PULL_TAG='v1.2.3' PUBLISH_TAGS='latest v1.2.3 test-tag' app-push
Er ist sehr gut in süchtig machenden Zielen. Um beispielsweise docker-compose run --rm node npm run watch zu starten ( docker-compose run --rm node npm run watch ), muss die Anwendung " docker-compose run --rm node npm run watch " werden - Sie müssen nur das up Ziel als abhängig angeben - und Sie müssen sich nicht darum kümmern, dies zu vergessen, bevor Sie watch aufrufen - make sich alles für Sie tun. Gleiches gilt zum Beispiel für das Ausführen von Tests und statischen Analysatoren, bevor Änderungen vorgenommen werden. Führen Sie einen make test und die ganze Magie wird für Sie geschehen!
Sie müssen sich --cache-from nicht darum kümmern, Bilder zusammenzustellen, herunterzuladen, --cache-from und so --cache-from alles anzugeben?
Sie können den Inhalt des Makefile unter diesem Link anzeigen.
Autoteil
Fahren wir mit dem letzten Teil dieses Artikels fort - dies ist die Automatisierung des Aktualisierungsprozesses von Bildern in der Docker-Registrierung. Obwohl in meinem Beispiel GitLab CI verwendet wird, um die Idee auf einen anderen Integrationsdienst zu übertragen, denke ich, dass dies durchaus möglich sein wird.
Zunächst bestimmen wir die Benennung der verwendeten Bild-Tags:
| Tag-Name | Ziel |
|---|
latest | Bilder aus der Hauptniederlassung gesammelt.
Der Status des Codes ist der neueste, aber noch nicht bereit, in die Version einzusteigen |
some-branch-name | Bilder, die auf dem Brunch some-branch-name Zweignamens gesammelt wurden.
Auf diese Weise können wir Änderungen in jeder Umgebung "einführen", die nur im Rahmen eines bestimmten Brunchs implementiert wurden, noch bevor sie mit dem master Light zusammengeführt werden. Es reicht aus, die Bilder mit diesem Tag zu "strecken".
Und - ja, die Änderungen können sowohl den Code als auch die Bilder aller Dienste im Allgemeinen betreffen! |
vX.XX | Eigentlich die Freigabe der Anwendung (zum Bereitstellen einer bestimmten Version) |
stable | Alias für das Tag mit der neuesten Version (zum Bereitstellen der neuesten stabilen Version) |
Die Veröffentlichung erfolgt durch Veröffentlichung eines Tags in einem vX.XX Format.
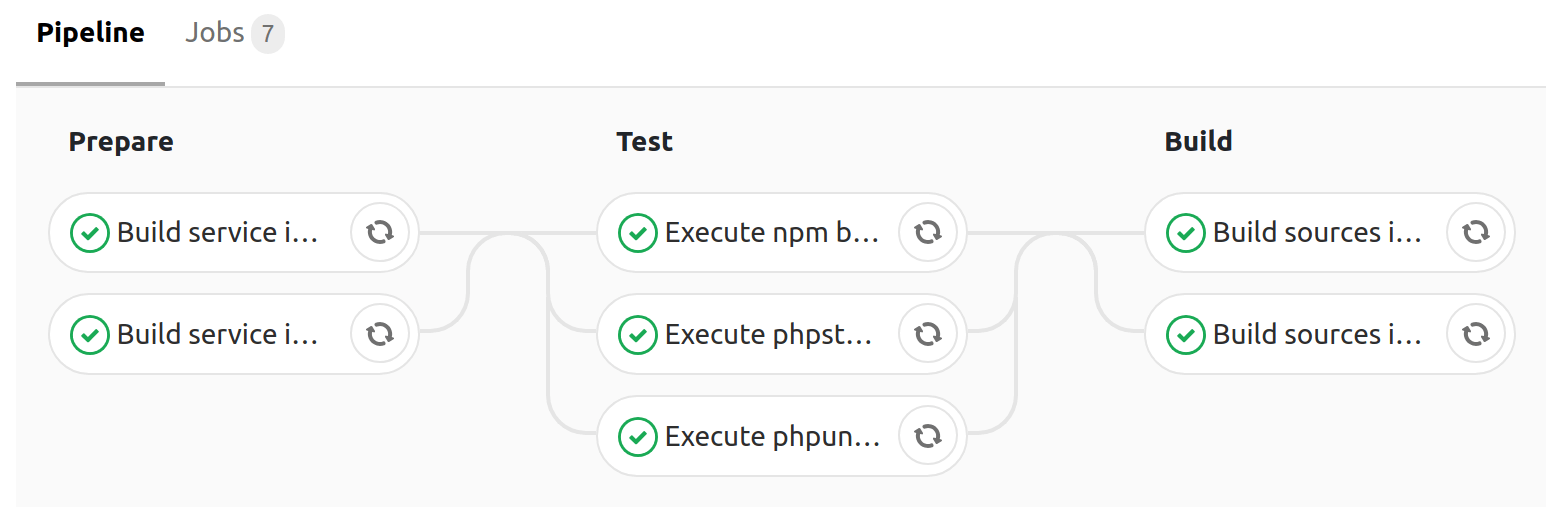
Um den Build zu beschleunigen, wird das Caching der Verzeichnisse ./src/vendor und ./src/node_modules + --cache-from für den docker build und besteht aus den folgenden Schritten:
| Künstlername | Ziel |
|---|
prepare | Die Vorbereitungsphase - die Zusammenstellung von Bildern aller Dienste außer dem Bild mit der Quelle |
test | Testen der Anwendung (Ausführen von phpunit , statische Code-Analysatoren) anhand von Bildern, die in der Vorbereitungsphase gesammelt wurden |
build | Installieren aller composer Abhängigkeiten ( --no-dev ), Zusammenstellen von assets webpack und webpack Images mit dem Quellcode einschließlich der empfangenen Artefakte ( vendor/* , app.js , app.css ) |

Die Baugruppe auf dem Hauptzweig erzeugt push mit den latest und master Tags
Im Durchschnitt dauern alle Phasen der Montage 4 Minuten , was ein ziemlich gutes Ergebnis ist (die parallele Ausführung von Aufgaben ist unser Alles).
Unter diesem Link können Sie sich mit dem Inhalt der Konfiguration ( .gitlab-ci.yml ) des Kollektors vertraut machen.
Anstelle einer Schlussfolgerung
Wie Sie sehen können, ist die Organisation der Arbeit mit einer PHP-Anwendung (am Beispiel von Laravel ) mit Docker nicht so schwierig. Als Test können Sie das Repository tarampampam/laravel-in-docker und alle Vorkommen von tarampampam/laravel-in-docker durch Ihr eigenes ersetzen - probieren Sie alles "live" aus.
Für den lokalen Start - führen Sie nur 2 Befehle aus:
$ git clone https://gitlab.com/tarampampam/laravel-in-docker.git ./laravel-in-docker && cd $_ $ make init
Öffnen Sie dann http://127.0.0.1:9999 in Ihrem bevorzugten Browser.
... die Gelegenheit nutzen
Im Moment arbeite ich am TL-Projekt "Autocode" und wir suchen talentierte PHP-Entwickler und Systemadministratoren (Entwicklungsbüro befindet sich in Jekaterinburg). Wenn Sie sich als Erster oder Zweiter betrachten, schreiben Sie unseren HR-Brief mit dem Text "Ich möchte ein Entwicklungsteam sein, Lebenslauf:% link_on_summary%" an die E-Mail- hr@avtocod.ru . Wir helfen hr@avtocod.ru beim Umzug.