Letzte Woche bei Vue.js London habe ich darüber gesprochen, was in der nächsten Hauptversion von Vue passieren wird. Dieser Beitrag bietet einen detaillierten Überblick über den Plan.

Warum ist die neue Hauptversion?
Vue 2.0 wurde vor genau zwei Jahren veröffentlicht (im Laufe der Zeit!). Während dieser Zeit blieb der Vue-Kern abwärtskompatibel und erhielt 5 kleinere Releases. Wir haben eine Reihe von Ideen gesammelt, die zu Verbesserungen führen werden, die jedoch nicht umgesetzt wurden, da sie zu einer Störung der Abwärtskompatibilität führen. Gleichzeitig entwickeln sich das JavaScript-Ökosystem und die Sprache selbst rasant. Es gibt fortschrittliche Tools, die den Workflow verbessern könnten, und viele neue Sprachfunktionen, die einfachere, vollständigere und effizientere Lösungen für die Probleme ermöglichen könnten, die Vue zu lösen versucht. Noch interessanter ist, dass die ES2015-Unterstützung für große Browser immer besser wird.
Vue 3.0 zielt darauf ab, diese neuen Sprachfunktionen zu verwenden, um den Vue-Kern kleiner, schneller und leistungsfähiger zu machen. Vue 3.0 befindet sich derzeit im Prototyping und wir haben bereits eine Laufzeit in der Nähe von Version 2.x implementiert. Viele der unten aufgeführten Elemente sind entweder bereits implementiert oder haben bestätigt, dass dies möglich ist. Elemente, die noch nicht implementiert sind oder sich noch in der Planungsphase befinden, sind mit einem (*) gekennzeichnet.
Details
API-Änderungen der obersten Ebene
TL; DR: Alles außer der API-Renderfunktion und der Syntax für Slots mit Gültigkeitsbereich bleibt entweder gleich oder kann über die Kompatibilitätsassembly mit Version 2.x kompatibel sein.
Da dies eine Hauptversion ist, werden einige Änderungen vorgenommen. Wir sind jedoch ernsthaft mit der Abwärtskompatibilität beschäftigt und möchten daher so bald wie möglich eine Liste dieser Änderungen veröffentlichen.
Hier sind die aktuell geplanten öffentlichen API-Änderungen:
- Die Syntax der Vorlagen bleibt zu 99% gleich. Es kann kleine Änderungen in der Syntax von Slots mit Gültigkeitsbereich geben, aber abgesehen davon planen wir nicht, etwas für die Vorlagen zu ändern.
- 3.0 unterstützt zunächst klassenbasierte Komponenten mit dem Ziel, eine API bereitzustellen, die in nativem ES2015 verwendet werden kann, ohne dass Transpilations- oder Stage-X-Funktionen erforderlich sind. Die meisten aktuellen Parameter haben eine angemessene Zuordnung in der klassenbasierten API. Stage-x-Funktionen wie Klassenfelder und Dekoratoren können weiterhin optional verwendet werden. Darüber hinaus wurde die API unter Berücksichtigung von TypeScript entwickelt. Die 3.x-Codebasis selbst wird in TypeScript geschrieben und bietet eine verbesserte TypeScript-Unterstützung. (Die Verwendung von TypeScript in der Anwendung ist jedoch weiterhin vollständig optional.)
- Komponenten, die auf 2.x-Objekten basieren, werden weiterhin durch die interne Konvertierung des Objekts in die entsprechende Klasse unterstützt.
- Mixins werden weiterhin unterstützt. * *
- Die API der obersten Ebene wird wahrscheinlich Änderungen erhalten, um globale Interferenzen mit dem Vue-Prototyp bei der Installation von Plugins zu vermeiden. Stattdessen werden Plugins angewendet und an den Komponentenbaum gebunden. Dies erleichtert das Testen von Komponenten, die von bestimmten Plugins abhängen, und ermöglicht Ihnen das Mounten mehrerer Vue-Anwendungen auf derselben Seite mit unterschiedlichen Plugins, jedoch unter Verwendung derselben Vue-Laufzeit. * *
- Funktionskomponenten können schließlich einfache Funktionen sein - in jedem Fall müssen asynchrone Komponenten jetzt explizit mit einer Hilfsfunktion erstellt werden.
- Der Teil, der die meisten Änderungen erhält, ist das virtuelle DOM, das in den Renderfunktionen verwendet wird. Wir sammeln derzeit Feedback von den Hauptautoren der Bibliotheken und werden detailliertere Informationen weitergeben, da wir von den Änderungen überzeugt sind. Bisher verlassen Sie sich jedoch nicht stark auf die selbst geschriebenen (Nicht-JSX) Rendering-Funktionen in Ihrer Anwendung. Dies sollte ein ziemlich einfacher Vorgang sein.
Quellcode-Architektur
TL; DR: Verbesserte separate interne Module, TypeScript und Codebasis, zu denen man leichter beitragen kann.
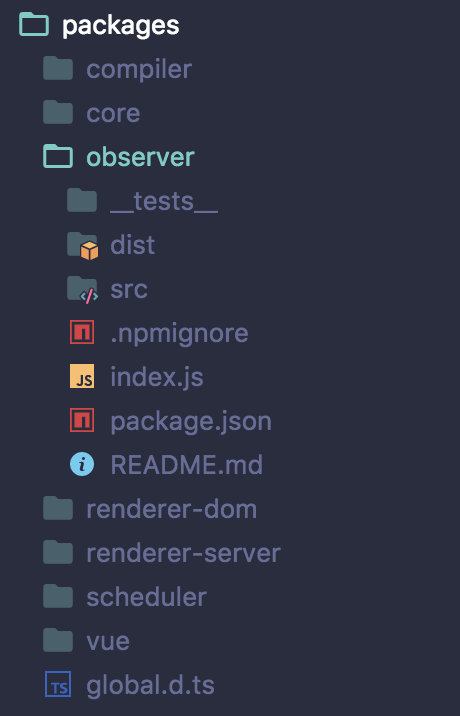
Wir schreiben Vue von Grund auf neu, um eine sauberere und bequemere Architektur zu erhalten, insbesondere um die Dinge einfacher zu machen. Wir verletzen einige interne Funktionen in separaten Paketen, um das Volumen der Komplexität zu isolieren. Beispielsweise wird das Beobachtermodul zu einem eigenen Paket mit einer eigenen öffentlichen API und eigenen Tests. Beachten Sie, dass dies keine Auswirkungen auf die API auf Framework-Ebene hat: Sie müssen einzelne Module nicht manuell aus mehreren Paketen importieren, um Vue verwenden zu können. Stattdessen wird das letzte Vue-Paket mit diesen internen Paketen erstellt.
Die Codebasis ist jetzt auch in TypeScript geschrieben. Obwohl dies TypeScript-Kenntnisse zu einer Voraussetzung für den Beitrag zur neuen Codebasis macht, glauben wir, dass Typinformationen und IDE-Unterstützung es tatsächlich einfacher machen, einen aussagekräftigen Beitrag zum Betreuer zu leisten.
Die Trennung von Beobachter und Planer in separate Pakete erleichtert auch das Experimentieren mit alternativen Implementierungen dieser Teile. Beispielsweise können wir ein mit IE11 kompatibles Beobachtermuster mit derselben API oder demselben alternativen Scheduler requestIdleCallback , der requestIdleCallback , um während der Ausfallzeit an den Browser auszugeben. * *

Beobachtungsmechanismus
TL; DR: Umfassenderes, genaueres, effizienteres und debuggtes Reaktivitäts-Tracking und API zum Erstellen beobachtbarer Objekte.
Vue 3.0 wird mit einer Proxy-basierten Beobachterimplementierung geliefert, die Reaktivitätsverfolgung bietet. Dadurch werden einige Einschränkungen der aktuellen Vue 2-Implementierung basierend auf Object.defineProperty :
- Eigenschaften erkennen / entfernen
- Erkennung von Array- / Längenindexmutationen
- Unterstützt Map, Set, WeakMap und WeakSet
Der neue Beobachter hat auch folgende Vorteile:
- Eine offene API zum Erstellen beobachtbarer Objekte. Dies impliziert eine einfache Lösung für die Verwaltung mehrerer Komponenten für kleine Szenarien.
- Standardmäßig träge Beobachtung. In 2.x werden alle reaktiven Daten, egal wie groß sie sind, beim Start verfolgt. Dies kann beim Starten der Anwendung zu einem spürbaren Overhead führen, wenn Sie über eine große Menge reaktiver Daten verfügen. In 3.x müssen Sie nur die Daten verfolgen, die zum Rendern des anfangs sichtbaren Teils Ihrer Anwendung verwendet werden, ganz zu schweigen von der Tatsache, dass die Beobachtung selbst auch viel schneller ist.
- Genauere Änderungsbenachrichtigung. Beispiel: In 2.x führt das erzwungene Hinzufügen einer neuen Eigenschaft mit
Vue.set dazu, dass jeder Beobachter von dem Objekt abhängig ist, das neu bewertet werden soll. In 3.x werden nur Beobachter benachrichtigt, die sich auf diese bestimmte Eigenschaft verlassen. - Unveränderliche beobachtbare Objekte: Wir können "unveränderliche" Versionen eines Objekts erstellen, die Mutationen auch mit angehängten Eigenschaften verhindern, es sei denn, das System entsperrt sie vorübergehend im Inneren. Dieser Mechanismus kann verwendet werden, um Requisiten oder Vuex-Zustandsbäume außerhalb von Mutationen einzufrieren.
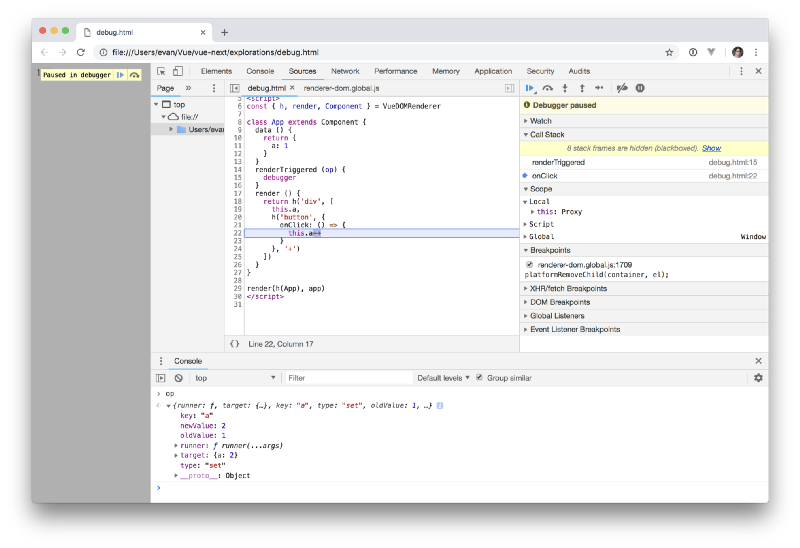
- Verbesserte Debugging-Funktionen: Wir können genau verfolgen, wann und warum Komponenten neu
renderTriggered renderTracked oder neue renderTracked und renderTriggered Handler renderTriggered :

Weitere Verbesserungen
TL; DR: kleiner, schneller, baumschüttelfreundlich, Snippets und Portale, Render-API.
- Weniger: Die neue Codebasis ist von Grund auf baumschüttelfreundlich gestaltet. Funktionen wie integrierte Komponenten (
<transition> , <keep-alive> ) und Hilfsanweisungen ( v-model ) werden jetzt bei Bedarf importiert. Die Größe der neuen Laufzeitbibliothek in gzip beträgt <10 KB. Wir können in Zukunft auch mehr integrierte Funktionen anbieten, ohne auf eine höhere Nutzlast für Benutzer zurückgreifen zu müssen, die diese nicht verwenden. - Schneller: In vorläufigen Tests sehen wir eine 100% ige Leistungssteigerung in allen Bereichen, einschließlich Raw-Update und Virtual DOM-Fix (wir haben viele Tricks von Inferno gelernt, der schnellsten Implementierung von Virtual DOM), Initialisierung der Komponenteninstanz und nachverfolgter Daten. 3.0 reduziert die Hälfte der in JavaScript verbrachten Zeit beim Laden Ihrer Anwendung.
- Fragmente und Portale: Trotz der Größenreduzierung bietet 3.0 integrierte Unterstützung für Fragmente (eine Komponente, die mehrere Stammknoten zurückgibt) und Portale (Rendern eines Teilbaums in einem anderen Teil des DOM und nicht innerhalb der Komponente).
- Verbesserter Slot-Mechanismus: Alle mit dem Compiler erstellten Slots sind jetzt Funktionen und werden beim Rendern der untergeordneten Komponente aufgerufen. Dadurch wird sichergestellt, dass die Abhängigkeiten in den Slots als Abhängigkeiten für das untergeordnete Element anstelle des übergeordneten Elements erfasst werden. Dies bedeutet, dass:
- Beim Ändern des Inhalts des Steckplatzes wird nur die untergeordnete Komponente neu gezeichnet
- Wenn die übergeordnete Komponente neu gezeichnet wird, sollte das untergeordnete Element dies nicht tun, wenn sich der Inhalt des Steckplatzes nicht geändert hat. Diese Änderung bietet eine noch genauere Erkennung von Änderungen auf Komponentenbaumebene, sodass weniger unnötige Renderings erforderlich sind!
- Render-API: Die neue ES-Klassen-API vereinfacht das Rendern für Projekte wie Weex und NativeScript Vue . Dies erleichtert auch das Erstellen benutzerdefinierter Renderfunktionen für verschiedene Zwecke.
Compiler-Verbesserungen *
TL; DR: Baumschüttelfreundliche Ausgabe, AOT-Optimierung, Parser mit besseren Fehlerinformationen und Unterstützung für Quellkarten.
- Wenn Sie Verweise auf baumspezifische Middleware-Komponenten verwenden, generieren Vorlagen, die zusätzliche Funktionen verwenden, Code, der diese Funktionen mithilfe der Syntax von ES-Modulen importiert. Somit werden nicht verwendete optionale Funktionen aus dem Bundle entfernt.
- Aufgrund von Verbesserungen in der neuen Virtual DOM-Implementierung können wir auch effizientere Kompilierungsoptimierungen durchführen, z. B. statische Baumerhöhung, statische Eigenschaftserhöhung, Compiler-Hinweise zum Überspringen der Normalisierung untergeordneter Elemente, schnellere Möglichkeiten zum Erstellen von VNode usw.
- Wir planen, den Parser neu zu schreiben, um die Fehlerinformationen zur Vorlagenkompilierung zu verbessern. Dies sollte auch zur Unterstützung von
eslint-plugin-vue führen, und der neue Parser kann als Grundlage für die Integration von Tools von Drittanbietern wie eslint-plugin-vue und IDE dienen.
IE11-Unterstützung *
TL; DR: Es wird unterstützt, jedoch in einer separaten Assembly mit denselben Reaktivitätsbeschränkungen für Vue 2.x.
Die neue Codebasis ist derzeit nur für immergrüne Browser vorgesehen und beinhaltet grundlegende Unterstützung für ES2015. Leider wissen wir, dass viele unserer Benutzer IE11 auf absehbare Zeit noch unterstützen müssen. Mit Ausnahme von Proxies können die meisten in ES2015 verwendeten Funktionen für IE11 neu geschrieben / polypiliert werden. Unser Plan ist es, einen alternativen Beobachter mit derselben API zu implementieren, jedoch mit der alten Object.defineProperty API. Mit dieser Implementierung wird ein separater Build von Vue 3.x verfügbar sein. Dieser Build wird jedoch die gleichen Änderungen wie Vue 2.x erfahren und ist daher nicht vollständig mit dem "modernen" Build 3.x kompatibel. Wir sind uns bewusst, dass dies für die Autoren der Bibliotheken einige Unannehmlichkeiten mit sich bringt, da sie über die Kompatibilität für zwei verschiedene Builds Bescheid wissen müssen. Wir werden jedoch auf jeden Fall klare Empfehlungen zu diesem Thema geben, wenn wir dieses Stadium erreichen.
Wie wollen wir das machen?
Erstens, obwohl wir dies heute bekannt geben, haben wir noch keinen endgültigen Aktionsplan. Im Moment wissen wir, welche Schritte wir unternehmen werden:
1. Internes Feedback
Dies ist die Phase, in der wir uns jetzt befinden. Derzeit haben wir bereits einen Prototyp, der eine neue Beobachterimplementierung, ein virtuelles DOM und eine Komponentenimplementierung enthält. Wir haben eine Gruppe von Autoren einflussreicher Community-Projekte eingeladen, um Feedback zu internen Änderungen zu geben, und möchten, dass sie mit den Änderungen zufrieden sind, bevor sie fortfahren. Wir möchten sicherstellen, dass wichtige Bibliotheken im Ökosystem gleichzeitig mit der Veröffentlichung von 3.0 bereit sind, damit Benutzer, die sich auf diese Projekte verlassen, problemlos ein Upgrade durchführen können.
2. Öffentliches Feedback über RFC
Sobald wir ein gewisses Maß an Vertrauen in das neue Design gewinnen, werden wir für jede Änderung ein spezielles RFC-Problem eröffnen, das Folgendes umfasst:
- Ausmaß der Veränderung
- Basierend auf Veränderungen: Was wir bekommen und welche Kompromisse gemacht werden
- Aktualisierungspfad: Kann er vollständig abwärtskompatibel dargestellt werden und mit welcher Hilfe?
Wir werden auf das Feedback der breiteren Community warten, um diese Ideen zu übersetzen.
3. Eingabe kompatibler Funktionen in 2.x und 2.x-next
Wir vergessen 2.x nicht! Tatsächlich planen wir, 2.x zu verwenden, um Benutzer schrittweise an neue Änderungen zu gewöhnen. Wir führen schrittweise bestätigte API-Änderungen in 2.x durch opt-in Adapter ein, und 2.x-next ermöglicht es Benutzern, eine neue Beobachterimplementierung basierend auf Proxy auszuprobieren.
Die neueste Nebenversion in 2.x wird LTS und erhält weiterhin Fehlerbehebungen und Fehlerbehebungen für 18 Monate, wenn Vue 3.0 veröffentlicht wird.
4. Alpha-Phase
Wir werden die Compiler- und Serverseite 3.0 fertigstellen und mit der Erstellung von Alpha-Releases beginnen. Dies dient hauptsächlich zum Testen der Stabilität in kleinen Anwendungen.
5. Beta-Phase
In der Beta-Phase besteht unsere Hauptaufgabe darin, die Support-Bibliotheken und -Tools wie Vue Router, Vuex, Vue CLI und Vue DevTools zu aktualisieren und sicherzustellen, dass sie ordnungsgemäß mit dem neuen Kernel funktionieren. Wir werden auch mit großen Autoren der Community-Bibliothek zusammenarbeiten, um sie bei der Vorbereitung auf Version 3.0 zu unterstützen.
6. RC-Phase
Nachdem wir die Stabilität der API und der Codebasis erreicht haben, treten wir mit dem Einfrieren der API in die RC-Phase ein. An dieser Stelle werden wir auch an einem kompatiblen Build arbeiten: Build 3.0, der Kompatibilitätsstufen für API 2.x enthält. Dieser Build wird auch mit einem Flag geliefert, mit dem Sie Verfallswarnungen für die Verwendung von API 2.x in Ihrer Anwendung ausgeben können. Die Assemblyzuordnung kann als Leitfaden für das Upgrade Ihrer Anwendung auf Version 3.0 verwendet werden.
7. IE11-Baugruppe
Die letzte Aufgabe vor der endgültigen Version ist eine Assembly, die mit IE11 kompatibel ist, wie oben erwähnt.
8. Endgültige Veröffentlichung
Ehrlich gesagt wissen wir noch nicht, wann dies geschehen wird, aber wahrscheinlich im Jahr 2019. Auch hier ist es uns wichtiger, zuverlässige und stabile Daten zu liefern, als bestimmte Daten zu versprechen. Es gibt noch viel zu tun, aber wir sind gespannt, was als nächstes kommt!