Laut Rosstat haben 1 Million Menschen Sehprobleme, die von Astigmatismus bis Blindheit reichen, und können kaum normale Standorte nutzen. Versuchen Sie, Ihre Ressource auf Verfügbarkeit zu testen: Drücken Sie die Augen zusammen, sodass der Bildschirm unscharf wird, und klicken Sie auf, geben Sie Text ein und blättern Sie durch die Seiten. Wenn die üblichen Aktionen unpraktisch sind, können Sie über die Barrierefreiheit nachdenken.
Gute Beispiele für barrierefreie Websites der Pensionskasse und des öffentlichen Dienstes. Um Ihre Ressource zugänglich zu machen, ist eine derart umfangreiche Arbeit wie für die FIU nicht erforderlich. Es reicht aus, drei Prinzipien anzuwenden, zwei Sites mit einer detaillierten Dokumentation zur Entwicklung barrierefreier Sites zu versehen und den Workflow leicht an das neue Paradigma anzupassen. Infolgedessen werden Ihre Ressourcen auf eine neue Ebene verschoben: Sie sind für Menschen mit Behinderungen zugänglich und bequem.
Informationen zur schnellen und effizienten Entwicklung zugänglicher Ressourcen Die heutige Entschlüsselung von
Sergey Kriegers Bericht über
Frontend Conf .
Webzugriff
Unser Sprecher ist
Sergey Krieger , Front-End-Entwickler des
SinnerSchrader- Webstudios, das Webanwendungen für die Allianz, Audi, BMW und andere Unternehmen erstellt. Die Hauptinteressen von Sergey sind: JavaScript, Schnittstellenentwicklung und Barrierefreiheit. Wir werden mehr über Barrierefreiheit sprechen.
Barrierefreiheit ist ein Begriff, der eine Reihe von Regeln, Empfehlungen und Technologien kombiniert. Mit diesen Regeln können Entwickler Webseiten erstellen, die für alle geeignet sind, auch für Menschen mit Behinderungen.
Zugängliche Websites sind keine speziellen separaten Ressourcen für sehbehinderte oder schwerhörige Personen, sondern dieselben Seiten, die wir jeden Tag besuchen. Eine zugängliche Ressource ist für jedermann bequem zu nutzen: mit Seh- und Hörproblemen, einem Senioren und einer gesunden Person, aber mit einem schwachen mobilen Internet.
Um unsere Websites für alle Benutzer bequem zu gestalten, lernen wir anhand realer Beispiele, wie Sie barrierefreie Webschnittstellen entwickeln.
Entwicklung
Wie ist der normale Entwicklungsprozess aufgebaut?
Angenommen, wir haben ein Layout von einem Designer erhalten und müssen eine Webseite erstellen. Unsere Aufgabe als Entwickler ist es, das Layout in eine funktionierende Website zu verwandeln. Wenn die Seite alle Anforderungen der technischen Spezifikationen erfüllt und optisch zum Layout passt, glauben wir, dass unsere Arbeit abgeschlossen ist.
In TK gibt es oft kein Wort über Barrierefreiheit und ich glaube, dass dies ein Problem ist.
Nach Angaben des Statistischen Bundesamtes gibt es rund 1.000.000 Menschen mit Sehproblemen. Wir schaffen Ressourcen, die ohne Fokus auf Barrierefreiheit Ressourcen schaffen, die 1 Million Benutzer nicht nutzen können.
Damit Webseiten, Webelemente oder Webkomponenten nicht nur für gesunde Benutzer zugänglich sind, reicht es
aus, dem Entwicklungsprozess drei Schritte hinzuzufügen . Betrachten wir diesen Prozess anhand realer Beispiele für das Layout einer Schaltfläche, eines modalen Fensters und eines Menüs.

Wir werden ein Wetter-Widget erstellen, das das aktuelle Wetter und die Vorhersage für die nächsten 4 Tage anzeigt. In den Einstellungen können Sie das Wetter in einer von drei Städten anzeigen.
Der Einfachheit halber werden wir den Prozess der Erstellung eines Widgets in
vier Teile unterteilen :
- Tastenlayout;
- modales Fenster;
- das Menü;
- Widget-Assembly.
Beginnen wir mit der Schaltfläche.
Knopf
Das einfachste der interaktiven Elemente: Es ist sehr stilvoll und funktioniert gut mit JavaScript.
Im Layout des Designers sieht die Schaltfläche folgendermaßen aus:

Das übliche Aussehen der Taste und sekundär.
Unten ist die erste Layoutoption:

Optisch entspricht das Ergebnis dem Layout, aber für einen Benutzer, der den Bildschirm nicht gut sieht, sieht die Seite verschwommen aus.
Wenn Sie auf die Schaltfläche Basis klicken, wird ein blauer Strich angezeigt. Dies ist das Standardverhalten eines Browsers und ein Indikator dafür, dass die Schaltfläche scharfgestellt ist. Für mich sind die grüne Farbe der Schaltfläche und der blaue Rahmen jedoch nicht zu unterscheiden, und es ist nicht klar, auf welche Schaltfläche wir uns derzeit konzentrieren.
Wir sind zum ersten Schritt gekommen - mit Fokus arbeiten. Fokus ist nicht nur eine schöne Art von Schaltflächen, Kontrollkästchen und anderen Elementen, sondern auch Fokusreihenfolge, Autofokus und vieles mehr.
Schritt 1. Fokus
Elemente haben viele Zustände. Es gibt eine ganze Reihe von Pseudoklassen für die Arbeit mit ihnen, aber wir werden drei Hauptklassen betrachten:
- : Schwebeflugführung ;
- : Fokus - Fokus;
- : active - klicken.
Die Aufgabe scheint einfach zu sein - Pseudoklassen zu unseren Elementen hinzuzufügen und es ist fertig, aber es gibt ein "aber".
In der Regel sendet ein guter Designer einen
Styleguide mit einer Beschreibung aller Elemente zusammen mit dem Layout. Mithilfe der Stile lernen wir die Schaltflächen, den Fokus korrekt zu handhaben, dh den Status zu ändern, wenn Sie den Mauszeiger bewegen, fokussieren und klicken. Mit einem verschwommenen Bildschirm sehen die Elemente für sehbehinderte Benutzer viel auffälliger aus als der übliche blaue Ring.
Manchmal kommt es vor, dass das Layout nicht alle Zustände aufweist. Oft haben wir nur zwei Arten: Normal und Zustand der Führung.

Für die Zugänglichkeit reicht dies nicht aus, aber wir können die fehlenden Zustände selbst hinzufügen. Zustände unterscheiden sich in der Transparenz: etwas dunkler oder heller. Das Problem mit der Zugänglichkeit wird gelöst.
Es ist wichtig zu verstehen, dass es bei der Barrierefreiheit nicht nur um Entwicklung geht. Bei der Barrierefreiheit geht es sowohl um Design als auch um Inhalte und um alles auf der Welt, und das gesamte Team sollte sich damit befassen.
Schritt 2. Tastatur
Schaltflächen auf der Seite sind nicht nur. Wenn Sie auf eine Schaltfläche klicken, sollte ein Ereignis auftreten.
Auf einer zugänglichen Ressource sollte alles, was mit der Maus ausgeführt werden kann, über die Tastatur dupliziert werden.
Wir werden uns nicht vorstellen, wie unsere Taste mit der Tastatur funktionieren soll.
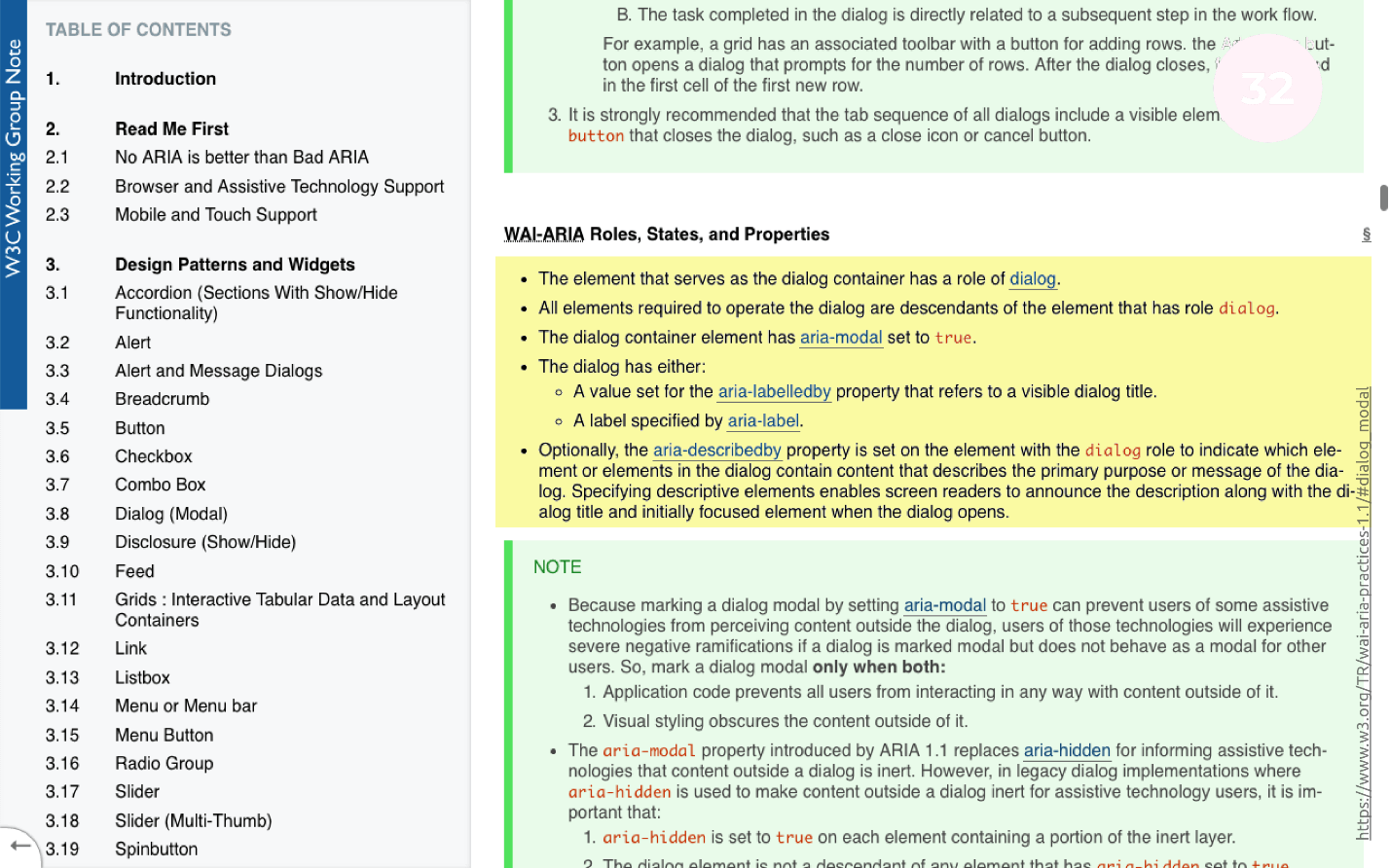
Die Site w3.org hat viele Elemente mit einem vorgeschriebenen Verhaltensszenario bei der Interaktion mit Tastatur, Bildschirmleser und Maus gesammelt. Wir werden uns in allen Phasen der Entwicklung der verfügbaren Ressourcen von der Dokumentation auf der Website leiten lassen.

Die Dokumentation besagt, dass die Schaltfläche aktiv wird, wenn Sie die Leertaste oder die Eingabetaste auf der Tastatur drücken.
Wenn wir das Standard-
Button- Tag verwenden, machen wir uns keine Sorgen um die Tastatur, da das in der Dokumentation beschriebene Verhalten standardmäßig in der Button unterstützt wird. Wenn Sie die Leertaste oder die Eingabetaste drücken, funktioniert der übliche Klick-Handler. Sie müssen nichts hinzufügen. Überprüfen Sie einfach, wie unsere Tasten mit der Tastatur funktionieren.
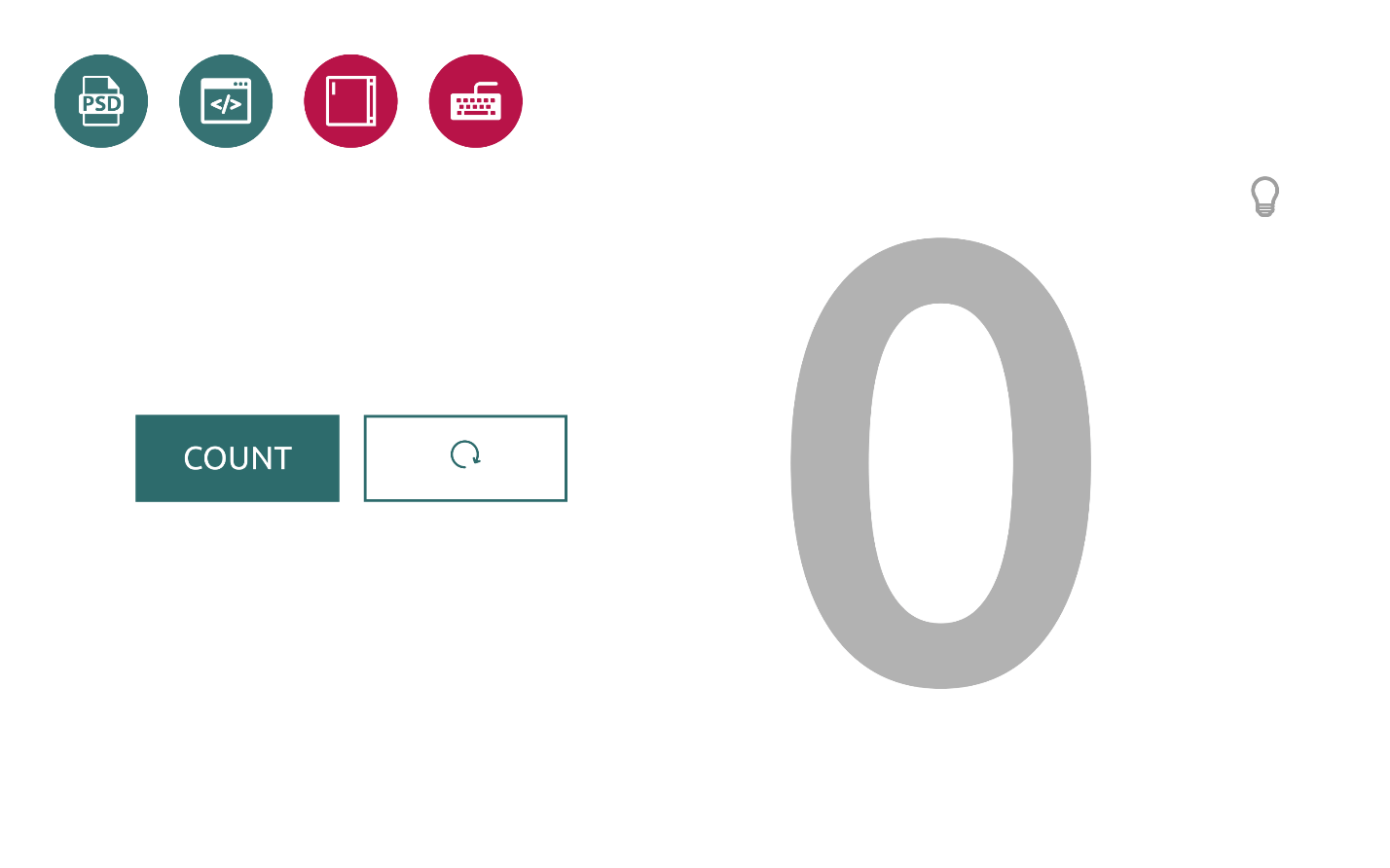
Auf der Folie unten befindet sich ein einfacher Zähler, der aus zwei Schaltflächen und einem Element besteht, um das Ergebnis auf dem Bildschirm anzuzeigen.

- Wenn wir auf die Schaltfläche "Zählen" klicken, erhöht der Zähler den Wert. Klicken Sie auf die nebenstehende Schaltfläche, und der Zähler wird zurückgesetzt.
- Wenn wir die Tabulatortastatur verwenden, um auf die Schaltfläche zu fokussieren und die Leertaste zu drücken, werden wir sehen, dass alles auf die gleiche Weise funktioniert.
- Um das Ergebnis zu verwerfen, müssen wir zum zweiten Knopf springen und die Leertaste drücken - das Ergebnis wird verworfen.
Wir haben unseren Tasten beigebracht, den Fokus zu behalten und korrekt mit der Tastatur zu arbeiten. Gehen wir weiter.
Der wichtigste Rat, den ich geben möchte, lautet: Wenn Sie native browserbasierte interaktive Elemente verwenden können, verwenden Sie. Es ist einfach und sie unterstützen bereits Stile, eine Tastatur und sogar einen Bildschirmleser.
Schritt 3. Screen Reader
Stellen Sie sich vor, eine sehbehinderte oder blinde Person möchte unsere Theke benutzen. Er sieht den Bildschirm nicht und der einzige Weg, wie der Benutzer mit dem Zähler interagiert, ist ein Bildschirmleser.
- Schalten Sie die Farbe auf dem Zähler aus, um den Bildschirmleser zu testen.
- Wenn Tab zur ersten Schaltfläche springt, zeigt der Bildschirmleser an, dass es sich bei dem Objekt um eine Schaltfläche handelt, und gibt den Namen an, der erklärt, dass die Schaltfläche den Zähler aktualisiert.
- Das Ergebnis des Zählers wird vom Leser nicht geäußert.
- Versuchen wir, das Ergebnis zurückzusetzen und zur zweiten Schaltfläche zu springen.
- Der Bildschirmleser sagt, dass dies eine Schaltfläche ist, aber wir haben keine Ahnung, was sie bewirkt. Der Benutzer klickt nicht auf eine Schaltfläche, bei der er sich nicht sicher ist.
Unsere Schaltflächen funktionieren mit dem Bildschirmleser nicht richtig, aber wir können sie beheben.
Damit die Elemente, Komponenten oder Seiten, die wir entwickeln, einer großen Anzahl von Benutzern zugänglich sind, müssen wir ihnen den richtigen Umgang mit dem Bildschirmleser beibringen. Auch hier müssen Sie nichts erfinden - alles ist in der Dokumentation enthalten.
Versuchen wir herauszufinden, warum dies jetzt geschieht.
Standardmäßig liest der Bildschirmleser Text, der sich innerhalb der Schaltfläche befindet. Der Code enthält keinen Text für die Schaltfläche „Zurücksetzen“, sondern nur die Schaltfläche selbst und das darin enthaltene Element ist ein SVG-Symbol.
<button> <svg> <use xlink:href=”#reset”></use> </svg> </button>
In der Dokumentation heißt es, dass Sie für den Fall, dass die Schaltfläche keinen Text enthält, die Beschreibung manuell mithilfe des Attributs
arial-label hinzufügen können.
Wir fügen der Schaltfläche das Attribut arial-label und jeden geeigneten Text mit Text hinzu, z. B. "
Zähler zurücksetzen
" . Für das
Zählerelement , das große Ziffern des Ergebnisses auf dem Bildschirm anzeigt, fügen wir das Attribut
arial-live hinzu . Dies ist nicht in der Dokumentation enthalten, aber wir werden dies tun, damit der Benutzer echtes
Feedback erhalten und das Ergebnis des Zählers herausfinden kann.

Nach dem Drücken der Taste liest der Bildschirmleser das Ergebnis des Zählers. Wenn wir diesen Wert verwerfen, indem wir auf das Zurücksetzen klicken, hören wir, dass das Ergebnis des Zählers jetzt 0 ist. Dies ist, was wir erhalten wollten.
Auf diese einfache Weise haben wir in 3 Schritten unsere regulären Schaltflächen zur Verfügung gestellt.
Modales Fenster
Ansicht des Fensters im Layout:

Das Fensterlayout ist einfach: Ein festes Element, horizontal und vertikal zentriert mit einem abgedunkelten Hintergrund.
In unserem Fall besteht das modale Fenster aus zwei Elementen:
- eine Schaltfläche, die ein modales Fenster öffnet;
- direkt Windows.
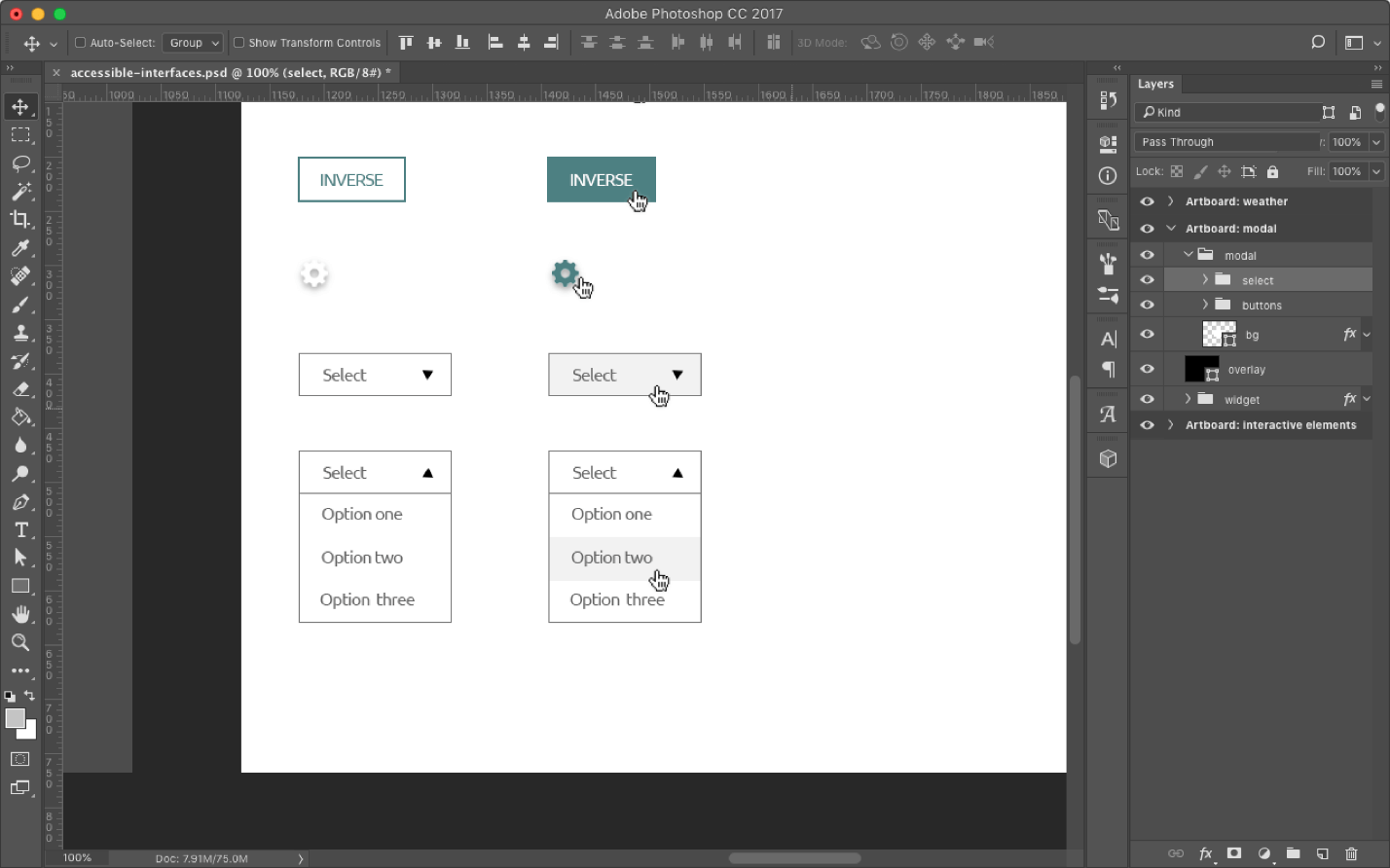
Beginnen wir mit der Schaltfläche. Hier ist die erste Version unseres modalen Fensters:

Nachdem Sie auf das Element mit dem Zahnradsymbol geklickt haben, wird ein modales Fenster geöffnet. Es hat Text und zwei Schaltflächen: "Zustimmen" oder "Abbrechen". Der Mechanismus funktioniert mit der Maus, aber wir wissen, dass dies nicht ausreicht. Um das Element zugänglich zu machen, werden wir noch einmal drei Schritte durchlaufen: Arbeiten mit Fokus, Tastatur und Bildschirmleser.
Schritt 1. Fokus
Schalten Sie den verschwommenen Bildschirm ein und testen Sie.
Vor und nach dem Symbol wurde Text hinzugefügt, um die Bewegung des Fokus zu verfolgen.
- Klicken Sie zum ersten Mal auf die Registerkarte - der Fokus wird auf das erste Element gerichtet.
- Wir klicken das zweite Mal - und der Fokus geht unter Umgehung des Symbols zum zweiten Link.
Es ist nicht klar, wie wir mit unserem modalen Fenster arbeiten sollen. Das Symbol, das für das Öffnen eines modalen Fensters verantwortlich ist, enthält keinen Fokus. Lass es uns richtig machen.
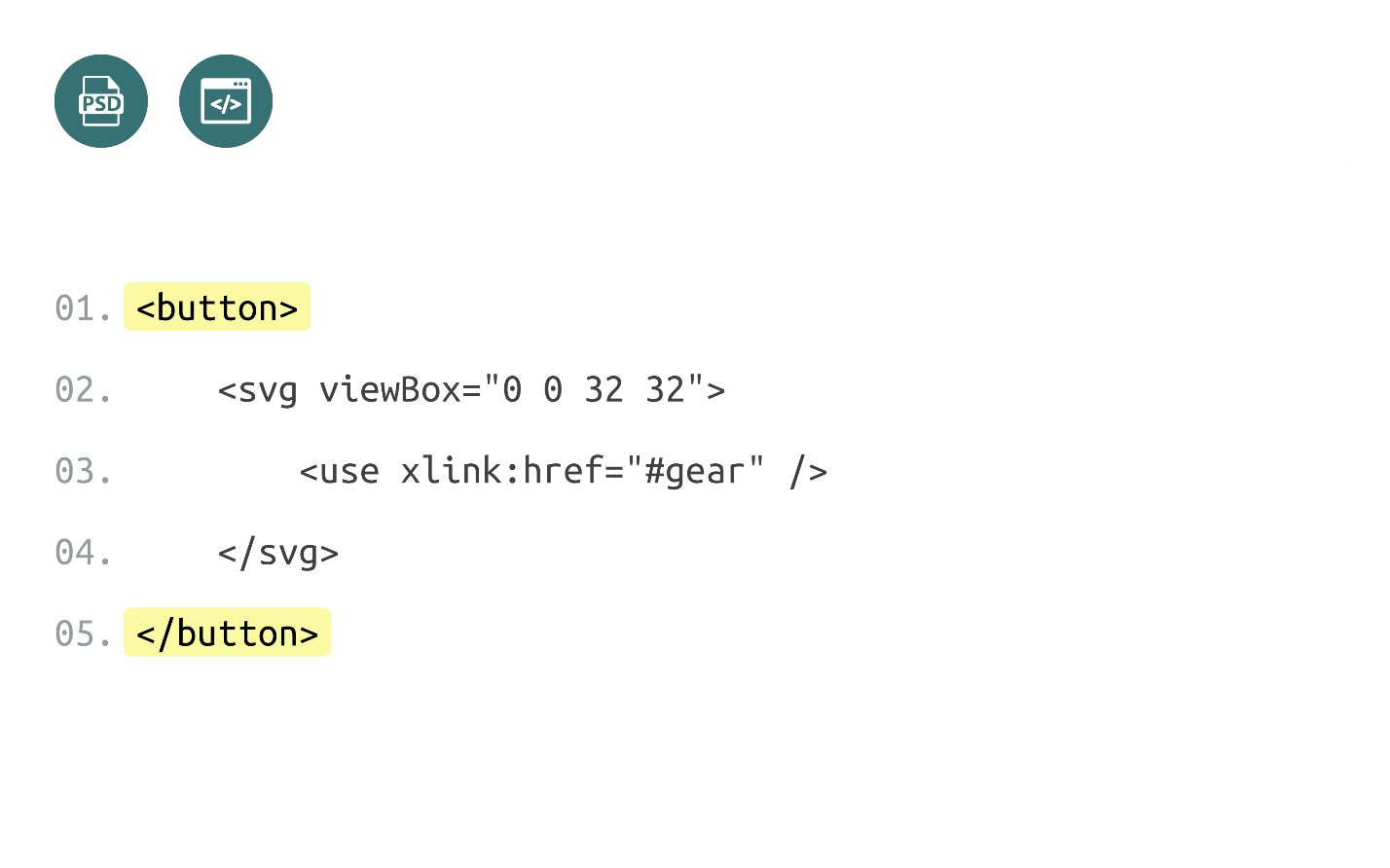
Unser Symbol ist ein reguläres SVG-Element:
<svg viewBox=”0 0 32 32”> <use xlink:href=”#gear”/> </svg>
Bei JavaScript spielt es keine Rolle, auf welches Element Sie klicken, um ein modales Fenster zu öffnen. Sie können jedem Element einen Handler zuweisen, der funktioniert. Trotzdem empfiehlt es sich, die Elemente für den vorgesehenen Zweck zu verwenden. Daher verwenden wir das svg-Element, um das Symbol zu zeichnen, und die Schaltfläche, um Klicks zu verarbeiten.

Die Vorteile der Schaltfläche sind, dass sie standardmäßig den Fokus behält und alle Klicks und die Tastatur ohne zusätzliche Aktionen verarbeitet.
- Wir fügen Stile hinzu und ändern den Code.
- Überprüfen, wie das Symbol funktioniert - Sie können sich bereits darauf konzentrieren. Wir wissen, dass, wenn Sie jetzt auf das Leerzeichen klicken, das Klicken auf das Symbol funktioniert und ein modales Fenster geöffnet wird.
- Klicken Sie auf die Leertaste - es funktioniert. Großartig!
Wir haben den Knopf herausgefunden. Lassen Sie uns testen, wie das modale Fenster mit Fokus funktioniert.
- Wir klicken weiterhin auf Tab und sehen, dass der erste Klickfokus auf den Link nach dem Symbol geht, der bereits seltsam aussieht.
- Wir klicken weiter. Focus betritt das modale Fenster und wechselt zu Schaltflächen. Wenn Sie weiter klicken, verlässt der Fokus die Seite. Es ist nicht klar, wie Benutzer mit diesem modalen Fenster arbeiten werden.
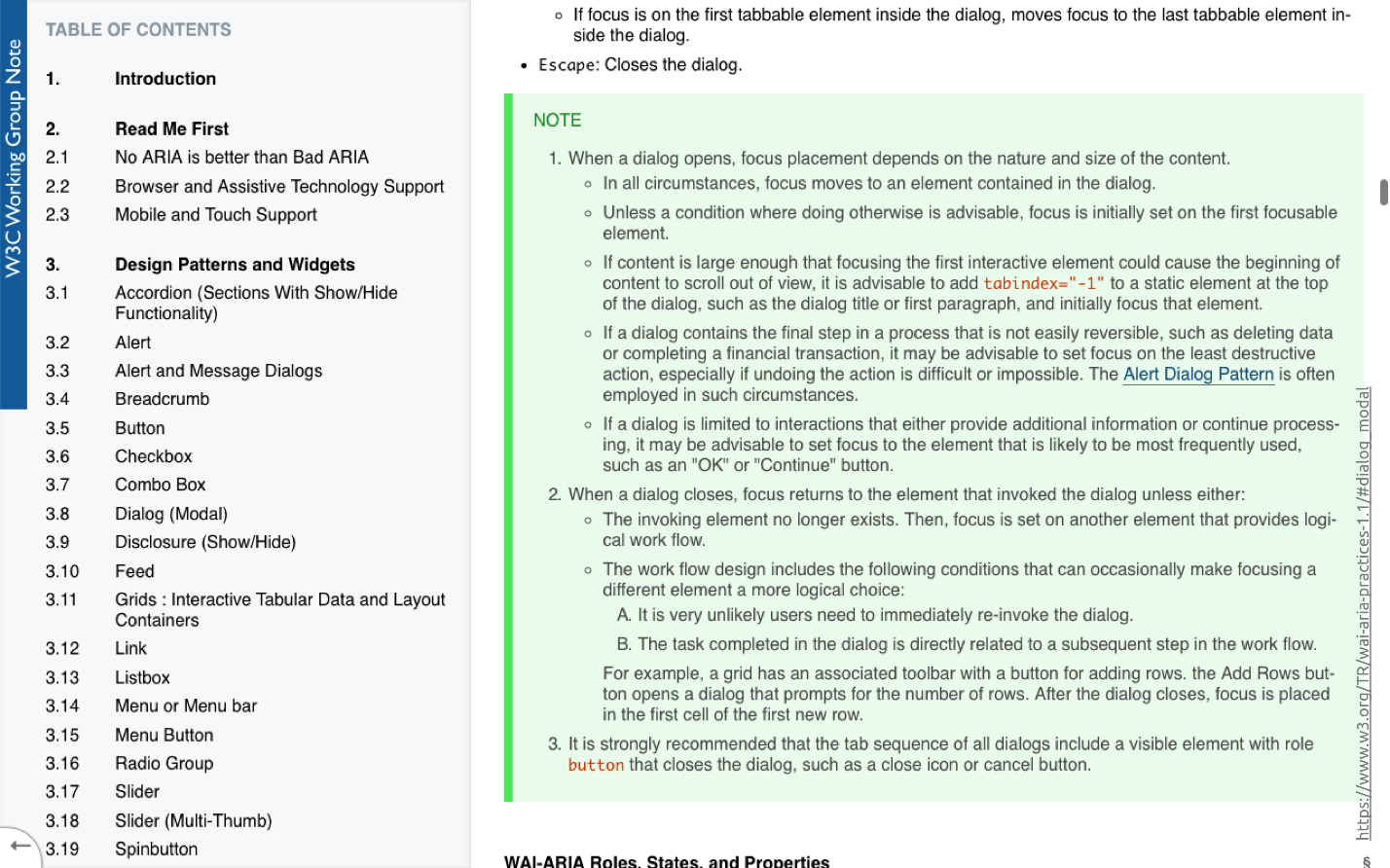
Lesen Sie die Dokumentation, um das Problem zu lösen.

Die Beschreibung des modalen Fensters mit Fokus wird grün hervorgehoben. Der Text ist detailliert, aber hier sind die wichtigen Punkte:
- Wenn Sie ein modales Fenster öffnen, sollte sich der Fokus innerhalb des Fensters bewegen und immer dort bleiben. Wir können uns außerhalb des modalen Fensters bewegen, aber der Fokus bleibt immer drinnen.
- Wenn Sie ein modales Fenster schließen, sollte der Fokus auf das Element gesendet werden, das es verursacht hat.
Dieses Verhalten wird als
Focus-Trap bezeichnet und nur mit JS oder mit vorgefertigten Bibliotheken konfiguriert:
Überprüfen Sie das bearbeitete Fenster:
- Wir fügen den Code hinzu und überprüfen, wie die Schaltfläche und das modale Fenster funktionieren.
- Konzentrieren Sie sich auf die Schaltfläche und klicken Sie auf die Leertaste - das modale Fenster wird geöffnet.
- Wir klicken weiterhin auf Tab'om - der Fokus bleibt drinnen.
- Klicken Sie auf die Schaltfläche OK: Der Fokus geht auf das Symbol und alles funktioniert.
Wir haben unserem modalen Fenster beigebracht, richtig mit Fokus zu arbeiten.
Schritt 2. Tastatur
Wenn wir ein zugängliches modales Fenster gestalten, sollten wir in der Lage sein, es mit Tab oder Umschalt + Tab zu verschieben. Wenn Sie die standardmäßigen interaktiven Elemente verwenden, müssen Sie nichts anderes hinzufügen, als das modale Fenster durch
Escape zu schließen , was wir jetzt tun werden.
- Wir konzentrieren uns auf das Symbol.
- Klicken Sie auf die Leertaste - alles funktioniert.
- Imitieren Sie im Modalfenster die Arbeit.
- Klicken Sie auf Escape und das modale Fenster wird geschlossen.
- Alles arbeitet.
Wir haben die Tastatur herausgefunden.
Schritt 3. Screen Reader
Überprüfen Sie unser modales Fenster auf dem Bildschirmleser:
- Schalten Sie das Licht aus, schalten Sie den Bildschirmleser ein und hören Sie, was er über unser modales Fenster sagt.
- Tab'om wir gehen zu unserer Schaltfläche und wir sehen ein bekanntes Problem: Anstelle des Textes ist ein Symbol, es gibt keine Beschreibung und es ist nicht klar, was die Schaltfläche tut. Wie wir dieses Problem lösen können, wissen wir bereits.
- Wir klicken und sehen, was passiert. Der Bildschirmleser berücksichtigt den gesamten Inhalt des Modalfensters, ist dem Benutzer jedoch nicht klar: Der Text gehört zum Modalfenster, ist er der Text nach der Schaltfläche oder ist der Benutzer bereits auf eine andere Seite gegangen?
Wie können wir unser modales Fenster verbessern? Verwenden der Dokumentation zum Arbeiten mit dem Bildschirmleser mit detaillierten Anweisungen:

Was wir tun müssen:
- Fügen Sie das modale Fenster role = "dialog" und das Attribut aria-modal = "true" hinzu .
- Fügen Sie der Schaltfläche, die das modale Fenster öffnet, die bekannte Arienbezeichnung und das erweiterte Arienattribut hinzu.

Wir fügen die Änderungen hinzu, schalten den Bildschirmleser ein und testen das modale Fenster:
- Klicken Sie auf die Schaltfläche. Der Bildschirmleser sagt, dass das modale Fenster geöffnet ist.
- Wenn wir im modalen Fenster die Tabulatortaste drücken, hören wir, dass wir zur Schaltfläche gewechselt sind und der Inhalt, den diese Schaltfläche geöffnet hat, jetzt geschlossen ist.
Hinweis: Es ist wichtig zu verstehen, dass nach dem Bearbeiten der Schaltfläche ein modales Fenster geöffnet wird. Es wurde ein zusätzliches Attribut namens "Reduzieren" angezeigt, das besagt, dass diese Schaltfläche einige Inhalte öffnet, die jetzt ausgeblendet sind.
Wir haben ein gewöhnliches modales Fenster in ein zugängliches verwandelt, indem wir einfach den Anweisungen aus der Dokumentation gefolgt sind.
Menü
Der schwierigste Teil der Arbeit aller drei, den wir zuvor auferlegt haben. Das Menü-Layout sieht folgendermaßen aus:

Bevor wir mit dem Erstellen des Menüelements beginnen, müssen wir eines verstehen: Der Browser verfügt bereits über ein Element, das genau dasselbe tut: Auswählen. Das Element funktioniert sehr gut, aber es passt nicht gut.
Wir können das Element, auf das wir klicken, manuell stilisieren, aber das modale Popup-Fenster sieht immer so aus, wie es der Browser wünscht, und in verschiedenen Browsern ist es anders.

Aus gestalterischer Sicht ist dies nicht ganz richtig. Das Layout des Standardauswahlelements ist um ein Vielfaches kürzer als das Layout des benutzerdefinierten Elements. Wenn der Designer bereit ist, Kompromisse einzugehen, sollten wir den Standard auswählen, da wir kein JS schreiben müssen, sondern nur über CSS stilisieren müssen. Für den durchschnittlichen Entwickler sind dies 15 bis 30 Minuten Arbeit zusammen mit dem Testen.
Wenn der Designer das Menü genau so sehen möchte, wie er es gezeichnet hat, können Sie das Problem nur durch manuelles Setzen lösen.
Von besonderer Schwierigkeit stellt die Arbeit nicht dar:
- wähle einen Gegenstand aus;
- Klicken Sie auf.
- das Menü fällt aus;
- Wählen Sie etwas aus und sehen Sie, dass sich der Aufwärts- / Abwärtspfeil ändert.
Dies reicht für die Zugänglichkeit nicht aus. Um einen Artikel verfügbar zu machen, müssen wir einige Dinge erneut überprüfen.
Schritt 1. Fokus
Beginnen wir wie gewohnt mit Fokus. Schalten Sie die Bildschirmunschärfe ein und versuchen Sie:
- Wir konzentrieren uns auf das Element.
- Wir klicken auf Tab und der Fokus geht auf das native Select-Element - das ist normal. Das Element enthält standardmäßig nur den Fokus. Das Design eines Elements kann stilisiert werden, wenn es unauffällig erscheint, aber jetzt spielt es keine Rolle mehr.
- Wir klicken auf Tab und sehen, dass der Fokus unklar ist, wo. Unser Element weiß nicht, wie man von Anfang an den Fokus behält. Lassen Sie uns herausfinden, warum.
Wenn wir uns entscheiden, das Element manuell zu erstellen, sieht das Layout wie auf einer Folie aus oder ist etwas komplizierter:

In dem Block mit der
Auswahlklasse gibt es:
- Select-btn ist das Element, auf das wir klicken, um das Menü zu öffnen.
- Die Liste selbst, die entweder geöffnet oder geschlossen wird.
Das Element, auf das wir klicken müssen, ist ein reguläres
div . Wir haben das native Element aufgegeben und können alles manuell nach
span oder div ausführen. Aus semantischer Sicht ist dies nicht ganz richtig, aber wir können hier alles tun, was wir für richtig halten.
Warum macht das Element, auf das wir klicken, nicht mit einer normalen Schaltfläche wieder gut?
Aus den vorherigen Beispielen wissen wir, dass wir durch Platzieren der Schaltfläche an dieser Stelle sowohl den Fokus als auch die Tastatur ohne zusätzliche Aktionen erhalten.
Wir ändern den Code, fügen Stile ein wenig hinzu und sehen, dass unser Menüpunkt jetzt mit Fokus arbeiten kann.
Schritt 2. Tastatur
Lassen Sie uns fortfahren und unserem Element beibringen, mit der Tastatur zu arbeiten.

Damit Benutzer das Menü über die Tastatur verwenden können, müssen Pfeilhandler unterstützt werden: Wenn Sie auf ein Leerzeichen klicken, wird das Menü geöffnet, und wenn Sie auf die Pfeile klicken, können Sie durch dieses Menü navigieren.
- Handler hinzufügen;
- Wechseln Sie zur Taste und drücken Sie die Leertaste - alles funktioniert.
- Wir drücken die Pfeile, wählen eine andere Stadt - alles funktioniert auch.
Die Aufgabe der Tastaturunterstützung ist gelöst: JS-Handler hängen an Pfeilen.
Schritt 3. Screen Reader
Schalten Sie den Bildschirmleser ein und sehen Sie, wie unser Menü mit seiner Hilfe gelesen wird:
- Wir bewegen die Tabulatortaste auf dem Menüpunkt und versuchen, ihn mit einem Leerzeichen zu öffnen.
- Drücken Sie die Leertaste. Das Menü sollte sich öffnen.
- Wählen Sie das letzte Element aus der Liste aus und klicken Sie zufällig auf den Abwärtspfeil und die Leertaste. Wenn Sie die Leertaste drücken, sollte sich das Menü schließen und der Wert ändert sich. Wenn ja, haben wir das letzte Element aus der Liste ausgewählt.
Damit das Menü mit einem Bildschirmleser funktioniert, müssen Sie unserem modalen Fenster einige Attribute hinzufügen:
- role = "listbox" - es macht dasselbe wie select - ermöglicht es, etwas aus der Liste auszuwählen;
- role = "option" - Beschreibung für jeden Menüpunkt;
- aria-live = "höflich" ist ein Attribut, das wir bereits kennen. Verstecke dich vor allen Benutzern, aber lass es für den Bildschirmleser zugänglich.
Wenn Sie alle Attribute hinzufügen, teilt uns der Bildschirmleser beim Durchlaufen der Menüelemente mit, auf welchem Element wir uns befinden.
Überprüfung der Arbeit:
- Wir überprüfen das Menü mit der Maus und wählen die Elemente aus.
- Überprüfen der Tastatur.
- Schalten Sie den Bildschirmleser ein und wiederholen Sie die Überprüfung. Der Bildschirmleser sagt, dass der Inhalt jetzt geöffnet wird, aber bisher verborgen ist.
- Drücken Sie die Leertaste und wählen Sie eine Stadt aus, z. B. London. Wenn es funktioniert, dann funktioniert alles.
Wetter-Widget-Assembly
Wir haben alle interaktiven Elemente in unserem Wetter-Widget angeordnet und alles zusammengestellt. Das Widget sieht also im Layout so aus:

Typen auf Flexboxen oder absolute Positionierung für einige Elemente.
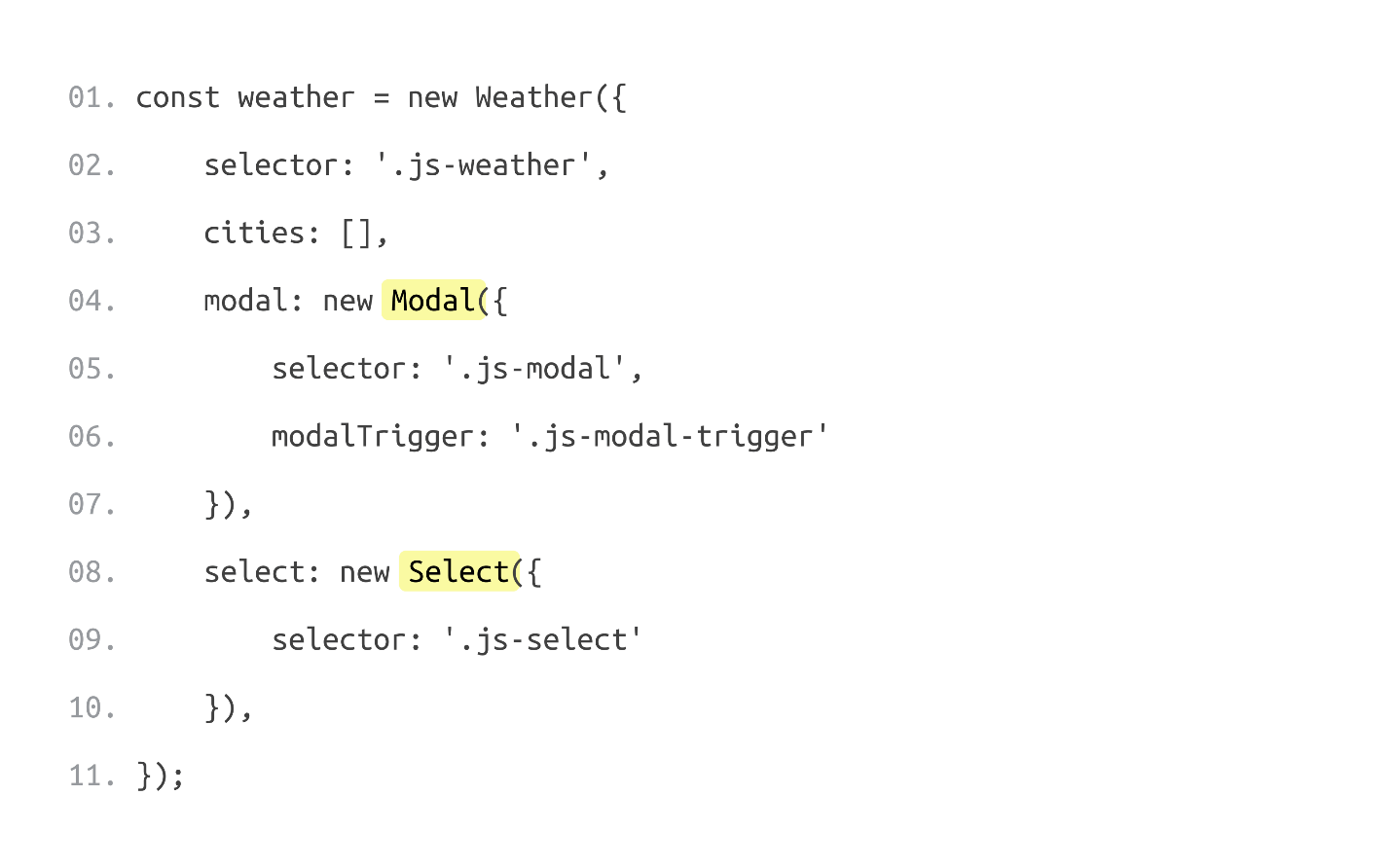
Wir haben bereits an fast allen Elementen im Widget gearbeitet, und der größte Teil des Codes wurde bereits geschrieben. Er muss noch gesammelt werden

Aus JS-Sicht müssen wir zwei Dinge tun:
- Bringen Sie dem Widget bei, das Wetter vom Server zu übernehmen.
- Aktualisieren Sie nach einer erfolgreichen Serverantwort die DOM-Elemente .
Die Arbeit mit dem Server ist ein separates Problem, aber kein Problem.
Damit das Widget vollständig zugänglich ist, müssen wir mehrere Punkte berücksichtigen.
Symbole
Wir müssen dem Bildschirmleser das Lesen unserer Symbole beibringen, da die Informationen im Widget aus drei Teilen bestehen:
- Der von uns gewählte Ort ist in diesem Fall die Stadt Berlin;
- Temperatur
- Beschreibung des Wetters , das auf dem Bildschirm in Form von Symbolen angezeigt wird. Wir sehen die Sonne und verstehen, dass es heute nicht regnet, aber der Benutzer weiß dies nicht, da der Bildschirmleser solche Informationen nicht liest.
Abkürzungen
Beim Durchlaufen einer Wettervorhersage werden Abkürzungen, die wir problemlos lesen können, z. B. WED - Mittwoch, vom Ohr schlechter wahrgenommen. Für Ihre Bequemlichkeit haben wir die vollen Wochentage zu unseren Abkürzungen hinzugefügt.
Stadt laden
Bei der Auswahl einer anderen Stadt sagt der Bildschirmleser möglicherweise nichts, was er gerade lädt. Die einzige Möglichkeit, dies zu überprüfen, besteht darin, das Widget zu durchsuchen und zu lesen.
Überschriften
Wie werden Screenreader nach unserem Widget suchen? Laut Statistik bewegen sich die meisten Benutzer von Bildschirmleseprogrammen mithilfe von Überschriften auf der Seite. Warum fügen wir dem Widget keinen Titel hinzu, der für alle verborgen, aber für Bildschirmleser zugänglich ist, und erklären, was dieser Bildschirmleser tut.
Allgemeine Liste der Verbesserungen
- H3 - Titel für die Navigation;
- Aria-Label - die notwendigen Beschreibungen für die Elemente;
- Aria-live - ein Attribut, das wir bereits im Menüelement verwendet haben, um dem Bildschirmleser beizubringen, den Status der Anforderung auszusprechen: Laden, entweder als ausgefallen oder fehlgeschlagen.
Lassen Sie uns überprüfen, wie die aktuelle Version unseres Widgets mit einem Bildschirmleser funktioniert:
- Schalten Sie das Licht aus, schalten Sie den Bildschirmleser ein und versuchen Sie, unser Wetter-Widget auf der Seite zu finden, indem Sie sich in den Kopfzeilen bewegen.
- Wir gehen zum Titel und versuchen, den Text aus dem Widget zu lesen. Alles funktioniert gut.
- Jetzt werden wir versuchen, die Stadt zu ändern und das Wetter herauszufinden. Wir öffnen ein modales Fenster, wählen die gewünschte Stadt aus und sehen, was passiert. Das Herunterladen ist ziemlich schnell.
- Es gibt noch einen Zwischenstatus. Wenn der Download erfolgt, sagt der Bildschirmleser: "Das Wetter wird jetzt geladen." London ist jetzt geladen, wir sind auf dem Knopf und versuchen, alles zu lesen, was da ist. Es ist wirklich London und alles funktioniert.
Wir haben ein Widget erstellt, das nicht nur gut aussieht und für Benutzer funktioniert, die den Bildschirm sehen, sondern auch über die Tastatur oder den Bildschirmleser für Menschen mit Behinderungen zugänglich ist.
Schlussfolgerungen
3 Schritte zur Erreichbarkeit. Um das Widget vom üblichen auf das verfügbare zu übertragen, haben wir dem Standard-Layout-Layout-Prozess drei Schritte hinzugefügt:
- Wir haben Widget-Elementen beigebracht, sichtbar zu sein, dh mit Fokus für sehbehinderte Benutzer zu arbeiten.
- Im zweiten Schritt haben wir dem Widget das Arbeiten mit der Tastatur beigebracht, damit Benutzer mit Motorproblemen auch das Wetter herausfinden können.
- Der letzte Schritt - Wir haben das Widget für die Arbeit mit Bildschirmleseprogrammen für Personen geschult, die den Bildschirm überhaupt nicht sehen.
Design, Inhalt und zusammengesetzte Wörter. Das Thema Barrierefreiheit beschränkt sich nicht nur auf die Arbeit mit Fokus, Tastatur und Bildschirmleser, sondern ist viel umfassender. Das Thema Barrierefreiheit lautet:
- Design. Kontrastfarben, Animationen auf der Website und Sie müssen sich auch an Farbenblind erinnern.
- Inhalt Längerer Text wird von Benutzern weniger wahrscheinlich gelesen als kurzer. Achten Sie auf die Textblätter, die höchstwahrscheinlich nicht verfügbar sind.
- Zusammengesetzte Wörter im Text . Wenn ein Schüler ein unbekanntes wissenschaftliches Wort hört, wird er es nicht verstehen. Begriffe, Abkürzungen, Jargon und Fachsprache erzeugen unzugängliche Inhalte.
Es gibt eine viel größere Bandbreite von Dingen, die für die Barrierefreiheit erledigt werden müssen, aber aus technischer Sicht können wir als Entwickler die Verwendung erleichtern. Zumindest können wir unseren Elementen beibringen, zugänglich zu sein.
Dokumentation Ich empfehle Ihnen, die ausführliche Dokumentation zur Barrierefreiheit
auf der Website w3.org zu verwenden . In der Dokumentation für jedes Element sind Anforderungen an die Zugänglichkeit festgelegt. Die Site kann als Referenz verwendet werden, aber leider sind alle Informationen auf Englisch.

Im russischsprachigen Segment gibt es eine ähnliche
Website weblind.ru .

Die Site ist gemeinfrei. Wenn Sie zum Thema Barrierefreiheit etwas hinzufügen möchten, können Sie zu
GitHub gehen und diese Informationen zur Site hinzufügen.
Kontakte von Sergey Krieger und ein Link zu einer interaktiven Präsentation zum Bericht.Wichtig!
Auf unserem Youtube-Kanal haben wir im Rahmen des RIT ++ - Festivals ein Video aller Berichte von Frontend Conf geöffnet - hier ist eine Wiedergabeliste mit den besten davon.
Unsere nächste Konferenz für Front-End-Entwickler findet im Mai im Rahmen des RIT ++ - Festivals statt. Während Sie auf ihn warten, abonnieren Sie den Newsletter und wir senden Ihnen neue Materialien, die besten Berichte für 2018 sowie Ankündigungen von Reden und anderen Neuigkeiten der bevorstehenden Konferenz.
Abonnieren Sie und bleiben Sie bei uns, es wird interessant sein :)