In diesem Jahr wird in Estland eine ganze Reihe von Theateraufführungen organisiert, die in der Reihe „Geschichte des Jahrhunderts“ zusammengefasst sind. Im Laufe des Jahres präsentierten 22 Theater des Landes in ihren Aufführungen die hundertjährige Geschichte Estlands. Während der Auslosung bekam das Estnische Russische Theater das Thema der Zukunft Estlands.
Unter dem Strich - darüber, wie man Technologie und Kunst kombiniert.
Jeder von uns hat eine Vorstellung davon, wie die Zukunft aussehen könnte: wovor wir Angst haben, wovon wir träumen, was es tatsächlich sein könnte. Um nicht nur eine Vorstellung davon zu bekommen, was ein enger Kreis von Theaterleuten über die Zukunft denkt, haben wir diese Frage an diejenigen gerichtet, die in der Zukunft leben müssen - an Kinder, an die Jugend Estlands im Alter von 3 bis 19 Jahren. Es gab Hunderte von Befragten, und wir sind ihnen sehr dankbar.

Jede Antwort ist einzigartig, aber beim Sortieren der Materialien haben wir spürbare Trends und Muster festgestellt. Aus den Antworten der Kinder ergab sich eine unglaubliche Anzahl möglicher Welten der Zukunft - sowohl attraktiv als auch schrecklich. Diese Welten fanden aber auch Gemeinsamkeiten, auf deren Grundlage das Grundstück gebaut wurde.
Die Aufführung führt uns zu 2118. Estland steht unter einer Schutzkuppel. Wir haben viel gelernt, einschließlich der Verlängerung des Lebens. Die Hauptfiguren sind ein älteres Ehepaar Linda und Timo. Vor hundert Jahren haben sie als Kinder von der Zukunft geträumt, in der sie jetzt leben. Dies ist eines dieser Kinder, dank derer sich diese Leistung herausstellte. Helden fallen in verschiedene Welten, in verschiedene Estland. Während der Aufführung ist es das Publikum, das durch seine Entscheidung Einfluss darauf hat, wie ihr 2118-jähriges Bestehen aussehen wird.

Das Theater beginnt nicht mit einem Kleiderbügel, sondern viel früher. Nach der Verarbeitung des gesamten Materials wurden die wichtigsten Wege zur Entwicklung der Zukunft gemäß der Version der Kinder festgelegt, vom Weg der Informationstechnologie bis zum ökologischen Zustand. Da die Zukunft nicht vorbestimmt ist, sondern von der Wahl eines jeden von uns abhängt, wurden die möglichen Entwicklungspfade in Kurzgeschichten unterteilt, die durch die Geschichte der Hauptfiguren und ihrer Familie vereint sind.
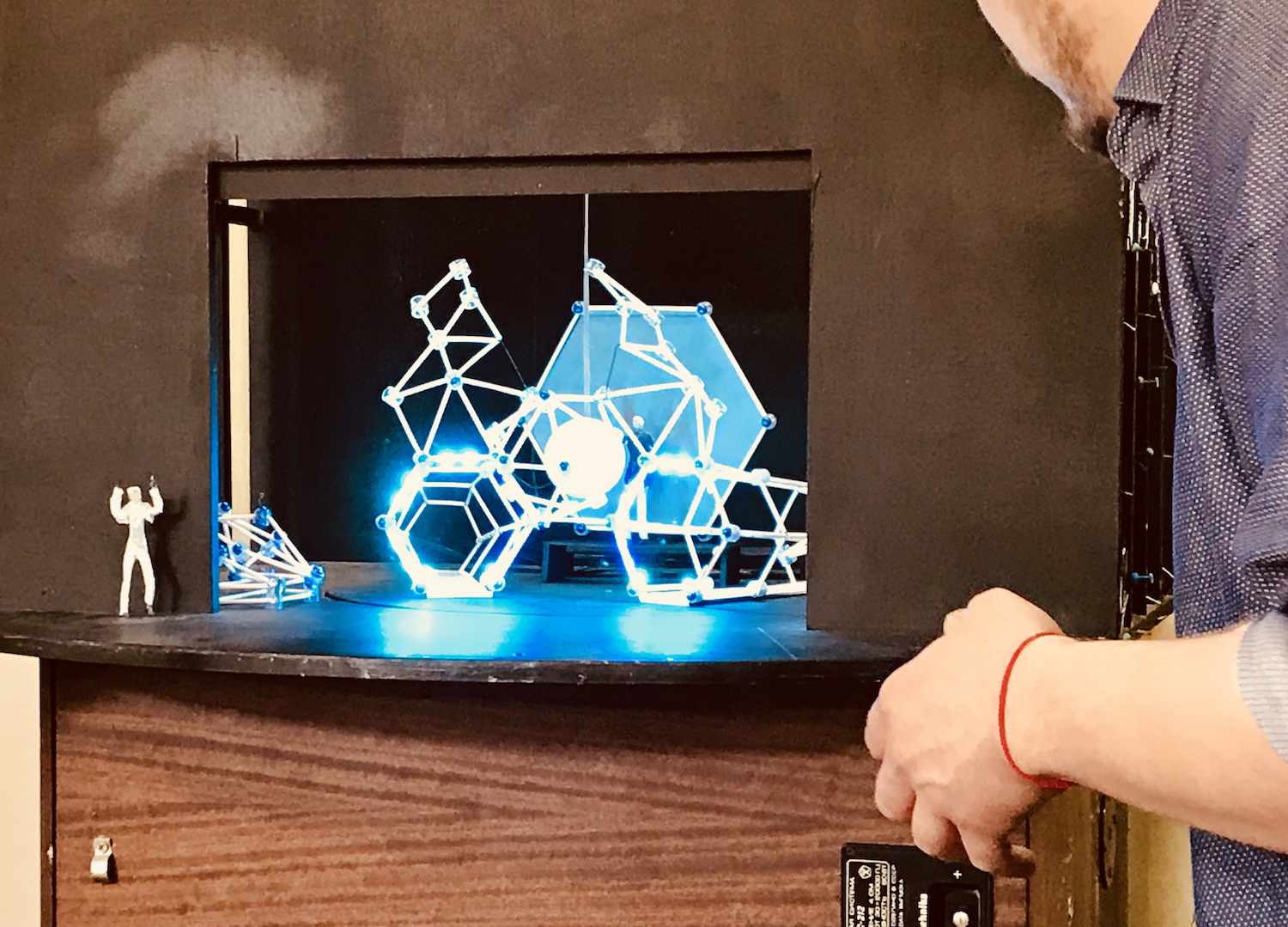
 Artyom Gareev (Regisseur des Stücks) zeigt die Grundideen des Layouts
Artyom Gareev (Regisseur des Stücks) zeigt die Grundideen des LayoutsDie Idee der Szenerie ist ein Konstruktor, der in den Händen von Kindern jede Form und Funktion annehmen kann. Es hat auch die Form eines Diagramms. Ein Graph ist ein spezielles abstraktes mathematisches Objekt, mit dem Sie viele Phänomene der realen Welt beschreiben und modellieren können: ein Straßennetz, eine Organisationsstruktur, das Internet und verschiedene Entscheidungen, die Menschen treffen können. Wahlen, die entlang verschiedener Linien der Handlung führen.

Neben der dramatischen Aufgabe gab es erhebliche technische Herausforderungen: Bühnenbeleuchtung, ein ausgeklügeltes Steuerungssystem, das Hunderte von LEDs in der Szenerie steuerte, viele Kostüme für jede Version der Zukunft, gekonnt hergestellt von einer der besten Theaterkünstlerinnen Estlands, Rosita Raud. Die Schauspieler mussten sich nach jeder Abstimmung schnell umziehen, was besonders schwierig war, wenn die Intrige bis zum Ende der Abstimmung andauerte und die nächste Szene unbekannt war.
Die gesamte musikalische Begleitung wird vom
MODULSHTEIN- Projekt live
gespielt .

Um es ein wenig klarer zu machen, gehen wir ein wenig in den Kontext des Stücks
Wir befinden uns in einer multikulturellen Gesellschaft, in der Sprachen und Geschlechter miteinander vermischt sind. Alles ist erlaubt.
Die Pressemitteilung versetzt uns in die vorgeschlagenen Umstände.
Die Ironie ist, dass Elena Solomina eine Moderatorin im nationalen Fernsehen ist und vielen Zuschauern bekannt ist.
Eine multikulturelle Gesellschaft macht einfach Spaß, die jüngere Semenova führt dazu, die Eltern eines riesigen Freundes in Arafatka und einem Ballett-Tutu zu treffen.
Immerhin gehen sie zur Party.


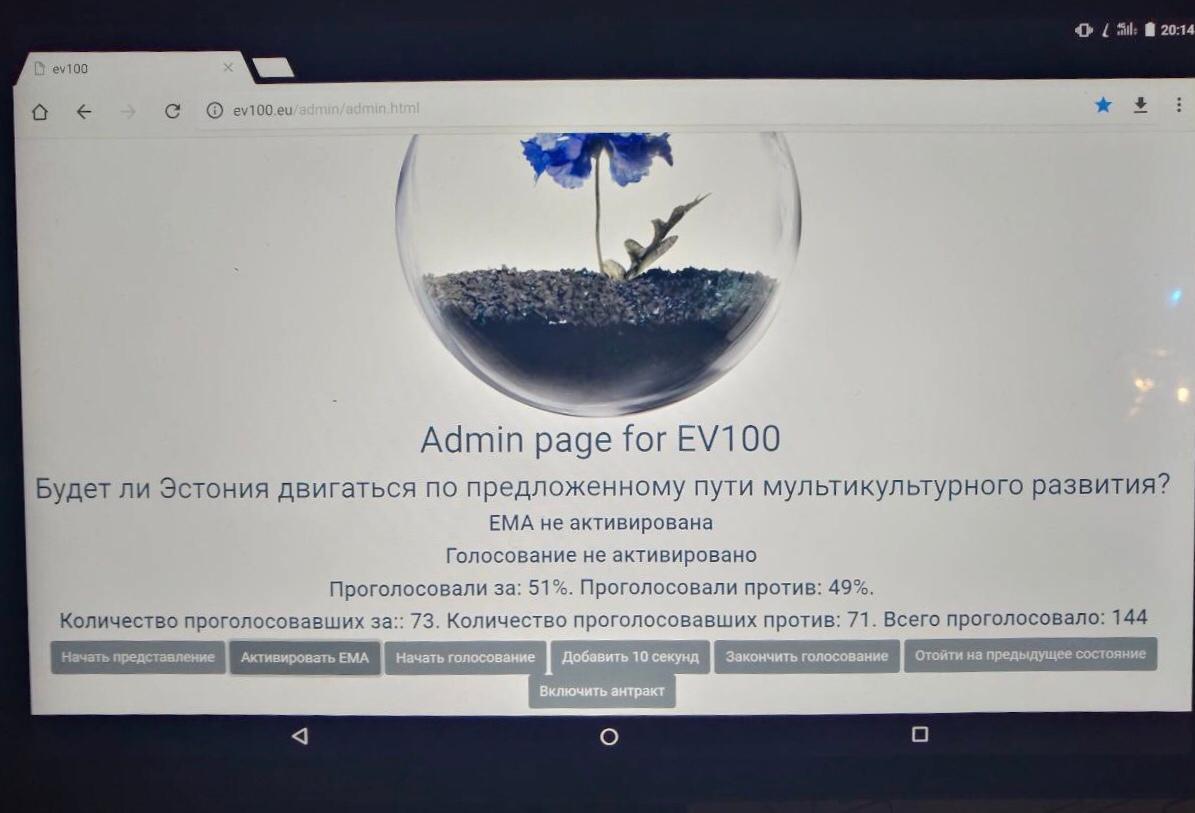
Am Ende der Phase wird eine Abstimmung eröffnet, in der entschieden wird, ob Estland dem vorgeschlagenen Weg der multikulturellen Entwicklung folgen wird.
Und wenn die Antwort ja ist, dann ...
Die Utopie bricht in Dystopie zusammen und die Freiheiten werden mit einem Knoten verschärft. Neue Verbote erscheinen, und jetzt stürmen die Kommandos in die Partei und sortieren die Leute. Einige dürfen nach rechts, in die Zukunft, andere werden ausgezogen und nach links geschickt, wo ihr Schicksal von der Zerstörungsmaschine entschieden wird. (basierend auf Artikeln von Nikolai Karaev und Boris Tukh)


Welche technische Lösung wurde für uns benötigt?
Tatsächlich war es ein weiterer EMA-Schauspieler (nach Est. Mom), künstliche Intelligenz, der in Zukunft Realität wurde. EMA führt das Publikum entlang der Handlung, manifestiert sich in verschiedenen Optionen für die Zukunft und kündigt an und beginnt mit der Abstimmung, zählt und präsentiert die Ergebnisse und geht entlang der Handlungsstränge. Die Halle bot Platz für 600 Personen. Und jeder Zuschauer sollte die Möglichkeit gehabt haben, abzustimmen, und das System sollte seine Stimme korrekt zählen.
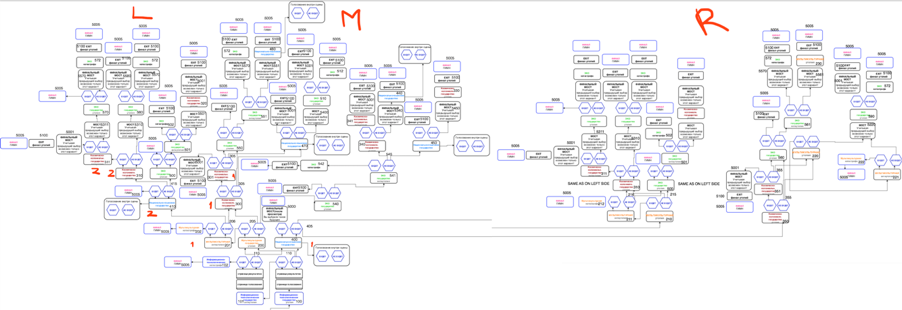
Mögliche Optionen für die Grundstücksentwicklung, die als Grafik dargestellt und modelliert wurden, bildeten eine komplexe und verzweigte Struktur.
Utopie neigt dazu, in Dystopie zu fließen, und mit guten Absichten wurde der Weg zur Hölle angelegt. Die Handlungen sind durch die Logik des Dramas miteinander verbunden. Angesichts der Anzahl der von den Kindern vorgeschlagenen zukünftigen Optionen stellte sich eine große Anzahl von Zweigen heraus. Es ist wichtig, Wiederholungen zu vermeiden - was gespielt wurde, sollte als mögliche Option nicht erneut zur Abstimmung gestellt werden. Wenn zum Beispiel die Zuschauer nach einer beobachteten Utopie der Informationstechnologie ihre Wahl einer solchen Zukunft bestätigen, befinden wir uns in einer technologischen Dystopie. Wenn Zuschauer die vorgeschlagene Option ablehnen, müssen sie erneut eine Wahl zwischen den vorgeschlagenen Optionen treffen - zum Beispiel der ökologischen und weltraumkolonialen Zukunft. Sehr oft gab es Situationen, in denen der Saal kämpfte, die Stimmen zu fast 50% bis 50% geteilt wurden und der Unterschied einige Stimmen betrug.

All diese Komplexität erforderte eine geeignete Struktur, nämlich die Anzahl.

Welche anderen funktionalen Anforderungen gab es für die technische Lösung für die Leistung? Wir brauchten:
- Das Abstimmungssystem, das während des Abstimmungszeitraums Stimmen sammelt, zeigt den Abstimmungsprozess und deren Ergebnisse.
- Automatische Auswahl von Aktionen - abhängig von den Abstimmungsergebnissen, der Eröffnung einer neuen Abstimmung oder der Ankündigung des Beginns der nächsten Handlung gemäß der Logik des Diagramms.
- Das System sollte mit dem Publikum kommunizieren, Auswahlmöglichkeiten anbieten und die Ergebnisse in einer natürlichen Sprache bekannt geben.
- Das System sollte von einem stellvertretenden Direktor gesteuert werden und vollständige Statistiken über den Abstimmungsprozess anzeigen.
Wir haben also 600 Leute, die in weniger als einer Minute abstimmen müssen. Die Menschen sollten die Möglichkeit haben, über ihr Telefon abzustimmen. Die Option für mobile Anwendungen wurde sofort gelöscht, da das Herunterladen der Anwendung einen zusätzlichen Aufwand darstellt. Niemand lädt Anwendungen herunter, wenn Sie nicht Facebook oder Google sind. Unterschiedliche Modelle und Telefontypen erfordern unterschiedliche Entwicklungen, was unter den Bedingungen von 1,5 Monaten und einem Entwickler unrealistisch ist. Daher benötigen wir eine Webanwendung für ein Mobiltelefon.

Eine andere Webanwendung ist erforderlich, um das System zu verwalten, Status zu starten, zu aktivieren und andere technische Probleme zu lösen.
Und schließlich ist das Wichtigste, wie die EMA mit dem Publikum interagieren soll.

Und hier ist es notwendig, das für mich neue Konzept von "Super" einzuführen. Super ist ein Bildschirm, der die Szene absenkt und schließt.
Vorhang heben
Auch als "Guillotine-Vorhang" oder "deutscher" Vorhang bekannt. Am häufigsten in Musiktheatern verwendet. Der Vorhang ist eine ganze Leinwand, gerade oder plissiert, die entlang der Oberkante am Tragbalken befestigt ist. Der Vorhang geht gleichzeitig mit dem Anheben des Trägerbalkens auf. Ein solcher Vorhang benötigt viel Platz über der Bühne.
(Wikipedia)Der Vorhang ist reflektierend und ermöglicht es Ihnen, verschiedene Projektionen anzuzeigen, z. B. Pressemitteilungen, die weiter unten erläutert werden, oder den EMA-Bildschirm, auf dem Informationen zur Abstimmung, zu den Ergebnissen und zur getroffenen Auswahl angezeigt werden.

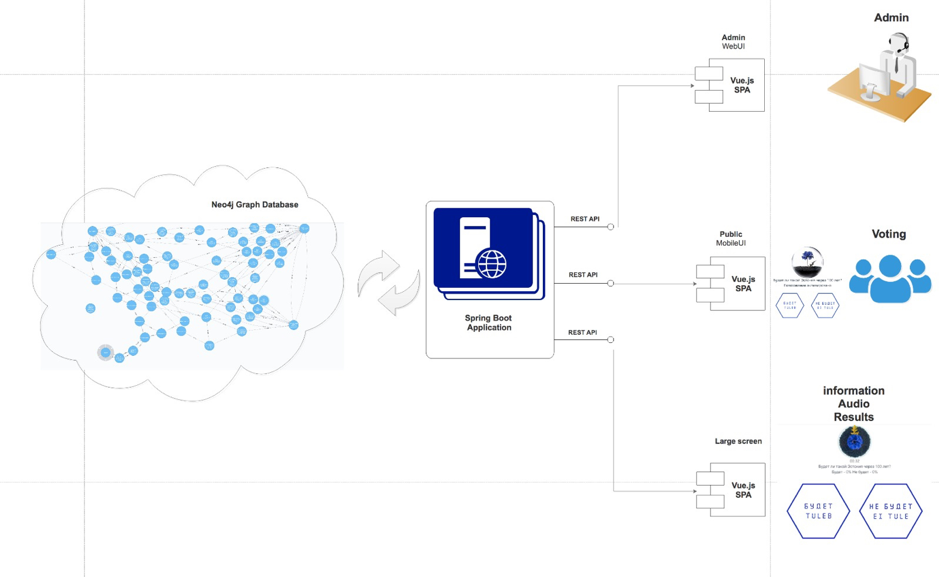
Wir haben also ein komplexes Diagramm, ein Abstimmungssystem und drei FrontEnd-Systeme, die mit dem Publikum und dem Administrator interagieren sollten (eine unglaubliche Assistentin der Regisseurin Svetlana Shushina).
Lösung
Beginnen wir also mit dem Diagramm. Die Datenstruktur, in diesem Fall Varianten der Geschichte Estlands, muss irgendwo gespeichert werden. Relationale Standarddatenbanken sind aus mehreren Gründen nicht für die grafische Darstellung geeignet. Für uns war die Flexibilität der gespeicherten Daten, Übergänge, Links zu Audiodateien je nach Auswahl usw. am wichtigsten.
Die endgültige Wahl fiel auf Neo4j, das weltweit führende Graphendatenbanksystem. 7 der 10 weltweit führenden Technologieunternehmen nutzen es. Dies ist eine sehr ausgereifte Technologie. Geschwindigkeit, Bequemlichkeit und eine exzellente Community lassen bei solchen Entscheidungen keine andere Wahl.
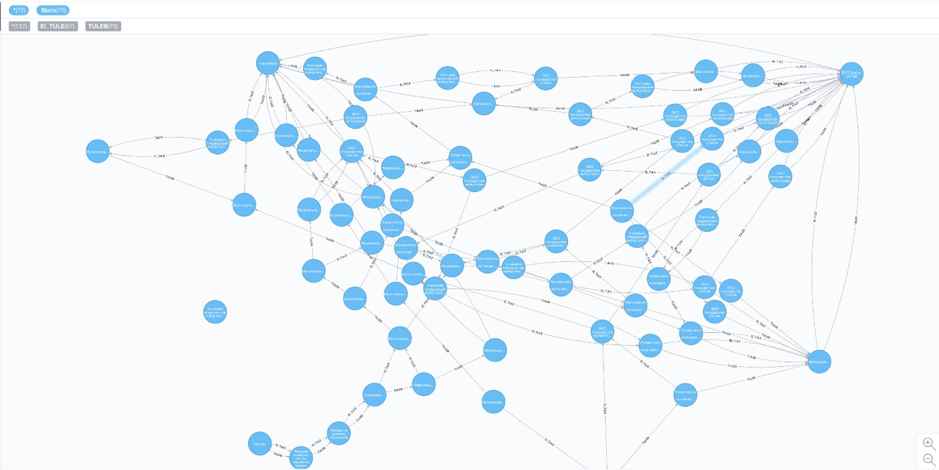
Wir haben eine von Dramatikern erstellte Handlung in Form eines Diagramms auf Neo4j modelliert. Und hier ist ein Stück Handlung, wie es von innen in Neo4j aussieht.
Einer der Vorteile, die Neo4j bot, war seine Flexibilität und das Fehlen einer Schaltung, die es ermöglichte, die Handlungsstränge schmerzlos zu ändern, neue Audiooptionen hinzuzufügen und verschiedene Romane miteinander zu verbinden. Dies ist eine native Darstellung eines Diagramms in einer nativen Umgebung.

In Bezug auf die Serverseite gab es einige Zweifel - Python vs Java. Die Wahl fiel auf Java. Die Gründe sind Geschwindigkeit, weniger Risiko, etwas mit verständlichen Anforderungen und direkten Händen zu zerbrechen, und schließlich Spring Boot, das Neo4j sofort unterstützt.

Der Serverteil wird beim Spring Boot implementiert. Tatsächlich sammelt der Server Stimmen, wechselt per Befehl vom "Super" in die folgenden Zustände, wenn die Abstimmung beendet ist, empfängt Befehle vom Administrator, gibt Statistiken und so weiter. Plus bietet FrontEnds alle Optionen und registriert auch Zuschauer.

Nun beginnt der nicht trivialste Teil der Aufgabe. Tatsache ist, dass gemäß der Idee die Komponente, die auf dem „Super“ angezeigt wird, mit dem Publikum sprechen sollte: sich auf die Abstimmung vorbereiten, Optionen vorschlagen, die Abstimmung starten und beenden, die Ergebnisse bekannt geben und je nach Auswahl andere Optionen vorschlagen oder zur Auswahl gehen und die Einführung mitteilen zur nächsten Szene. Daher sollte das Audio dynamisch sein und im laufenden Betrieb vorbereitet werden. Angesichts der großen Anzahl von Optionen und der unterschiedlichen Dauer der einzelnen Audiodaten ist die Synchronisierung wichtig (z. B. sollte die Abstimmung erst nach der Ankündigung „Abstimmung ist offen“ geöffnet werden), und dies war keine völlig triviale Aufgabe.
Das System verfügt über zwei Kontrollzentren.
Der erste ist der Server. Es speichert den aktuellen Status der Handlung, sammelt Stimmen, gibt Statistiken und steuert die Möglichkeit, nur eine Stimme von einer Person abzugeben.
Der zweite ist "super", der das Abstimmen ein- und ausschaltet, den Abstimmungsprozess zeigt und so weiter.
Super ist auf Vue implementiert. Ursprünglich wollten wir Audio über die Google Speech API aufrufen, konnten jedoch nicht garantieren, dass es keine Verzögerungen über das Netzwerk gab. Aus diesem Grund wurde eine andere Option ausgewählt: Wir haben die Antwort der Google Speech API in Teilen aufgezeichnet.
Insgesamt haben wir 55 Audio-Stücke. Informationen darüber, welche Audiodateien je nach aktuellem Status enthalten sein sollen, haben wir in der Grafik gespeichert. Da es sich um JavaScript handelt, haben wir Audiodateien und Befehlsaufrufe wie Perlen übereinander angeordnet. Daher waren wir nicht auf die Tatsache angewiesen, dass Audiodateien von unterschiedlicher Dauer sind, und erhielten eine ziemlich universelle Lösung.
Ursprünglich war der mobile Client (Webseite) in Vue geschrieben, bei einigen Telefonmodellen wurde jedoch eine teilweise Inkompatibilität festgestellt. Wir haben Babel-Transpiler ausprobiert, aber aufgrund der vielen Einstellungen nahm die Seitengröße zu, und obwohl die Abstimmung bei einigen Telefonen zu funktionieren begann, brach sie bei anderen ab. Infolgedessen wurde der mobile Client in Vanilla JS umgeschrieben.
Im Wesentlichen stellte sich heraus, dass dies ein verteiltes System war.
Das endgültige Volumen des Systems (JAR-Datei) betrug 146 Megabyte. Das Telekommunikationsunternehmen Telia hat uns einen virtuellen Server zum symbolischen Preis von 1 Euro pro Monat zur Verfügung gestellt, wofür sie sehr dankbar ist.
Das Arbeitstempo vor der Premiere beschleunigte sich. Der Präsident wurde bei der Premiere erwartet. Der letzte Fehler wurde in einer halben Stunde entdeckt, und es gab keine Zeit zum Testen. Daher wurden die ersten Aufführungen mit parallelen Tests lokal auf einer Maschine hinter den Kulissen durchgeführt, sodass im Fehlerfall ein Aktionsplan erstellt werden konnte.

Von den interessanten Punkten kann man auch die Tatsache hervorheben, dass wir die Namen der letzten Wähler auf dem Bildschirm angezeigt und dafür Animationen von Vue-Vorlagen verwendet haben. Bei der ersten Präsentation wurde uns ein Killercharakter vorgestellt, der die Animation und Anzeige von Vue-Vorlagen unterbrach. Anschließend haben wir diese Entscheidung aufgegeben und auf die gute alte jQuery umgestellt.
Und hier ist ein Abstimmungsfoto während der Aufführung.
Die Aufführung erhielt eine Vielzahl positiver Bewertungen in der Presse.
https://rus.postimees.ee/6141942/budet-ne-budet-net-nichego-opasnee-budushchegohttps://rus.postimees.ee/6147704/nashe-zavtra-v-zerkalah-utopii-i-antiutopiiBeim Drama Festival in Tartu dauerten die Ovationen fast 5 Minuten.
Es war ein unglaubliches Abenteuer dank der verrückten Energie und des Engagements der an dem Projekt beteiligten Personen. Ein großer Bogen vor allen Menschen, die an dieser Aufführung teilgenommen haben.
Regisseur und Bühnenbildner - Artyom Gareev
Komponist, Produzent des Projekts - Alexander Zhedelev
Visual - Alena Movko
Kostümdesignerin - Rosita Raud
Lichtdesigner - Anton Andreiuk
Choreografin - Olga Privis
Dramatiker: Karin Lamson, Marie-Liis Lille, Elena Chicherina und Laura Calle
Video - Nikolai Alkhazov
Programmieren und Erstellen einer Anwendung - Alexander Tavgen, Anna Agafonova
Technische Lösung Eis Hintergrundbeleuchtung - Aleksander Sprohgis
Animation - Martin Yakush
Musikkapelle - Modulshtein
Martin Altrov - Klarinette, Bassklarinette
Alexey Semenikhin - arbeiten mit Samples, Effekten
Alexander Zhedelev - Gitarre, Synthesizer, Ableton
Gesangslehrerin - Anna Dydina
Regieassistentin Svetlana Shushina
Folgende Personen sind an der Aufführung beteiligt:
Natalya Dymchenko, Alexander Zhilenko, Daniil Zandberg, Dmitry Kordas, Ekaterina Kordas, Alexander Kutschmezov, Victor Marvin, Natalya Murina, Elena Tarasenko, Eduard Tee
Sergey Furmanyuk, Leonid Shevtsov, Elena Yakovleva
Russisches Theaterstudio: Denis Volkov, Polina Grineva, Nina Zagvozdkina, Anastasia Koleda, Natascha Christensen, Anastasia Masalova, Sandra Minosyan, Sofia Mikhaleva, Catherine Myagi, Michail Paschchuk, Catherine Selyugina, Kristina Sorokina, Sofia Stryberg, Ilya Sutt.