
Durch Interaktivität werden Benutzeroberflächen ausdrucksstark und benutzerfreundlich. Trotz seines großen Potenzials ist Interaktivität vielleicht die am wenigsten verstandene aller Designdisziplinen. Dies kann auf die Tatsache zurückzuführen sein, dass Interaktivität eines der neuen Mitglieder der Benutzeroberflächenfamilie ist. Das visuelle Design und das Interaktionsdesign gehen auf die früheren grafischen Oberflächen zurück, aber das interaktive Design musste auf modernere Geräte für ein reibungsloses Animations-Rendering warten. Das Überlagern der Interaktivität der Benutzeroberfläche mit herkömmlichen Animationen trägt zum Missverständnis bei. Ein Leben lang kann man die
12 Grundprinzipien von Disney lernen. Bedeutet dies, dass die Interaktivität der Benutzeroberfläche ebenfalls schwierig ist? Die Leute sagen mir oft, dass das Entwerfen von Interaktivität schwierig ist oder dass die Auswahl der richtigen Werte nicht eindeutig ist. Ich behaupte, dass interaktives Design in den für die Benutzeroberfläche wichtigsten Bereichen einfach sein kann und sollte.

Wo soll ich anfangen?
Das Hauptziel des interaktiven Designs besteht darin, Benutzern die Navigation in der Anwendung zu erleichtern, indem die Beziehung zwischen Elementen der Benutzeroberfläche veranschaulicht wird. Interaktives Design bietet auch die Möglichkeit, der Anwendung einen Charakter mit animierten Symbolen, Logos und Illustrationen hinzuzufügen. Benutzerfreundlichkeit sollte jedoch Vorrang vor Ausdruckselementen haben. Bevor wir die Fähigkeiten der Charakteranimation demonstrieren, erstellen wir zunächst eine grundlegende Interaktivität, die sich auf Navigationsübergänge konzentriert.
Übergangsmuster
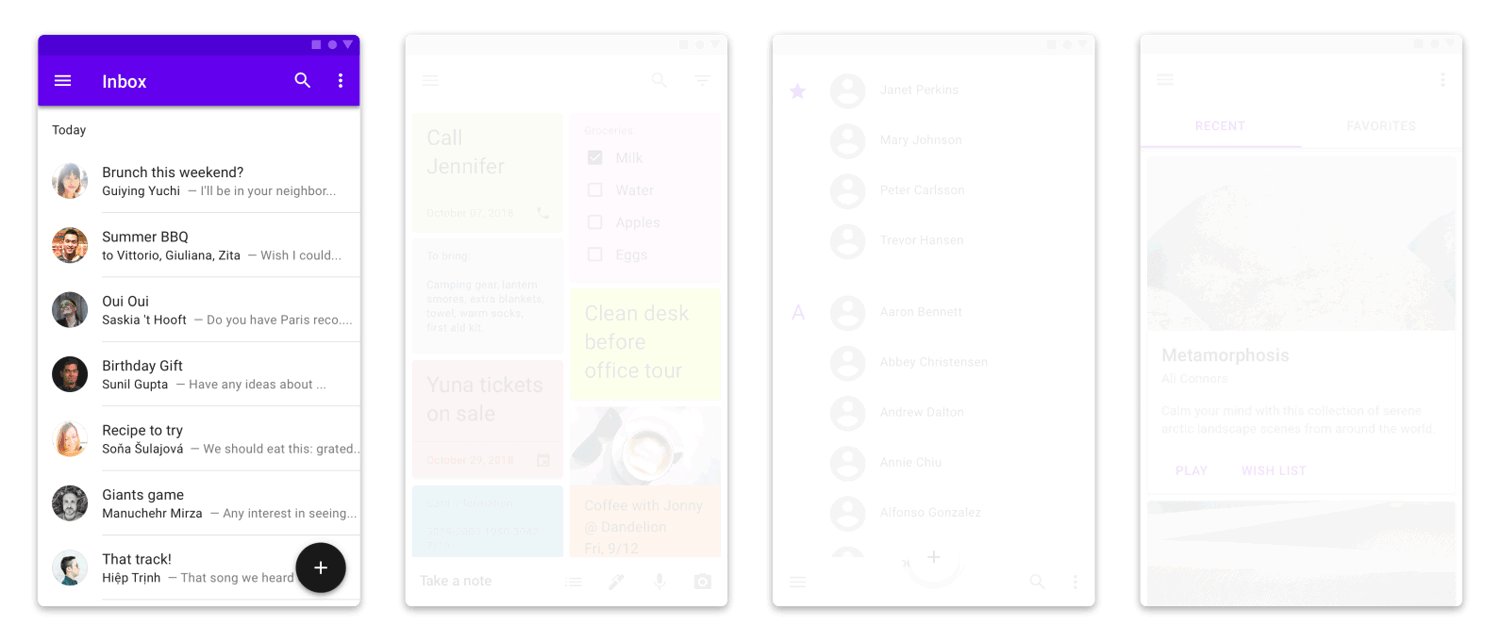
Bei der Gestaltung eines Navigationsübergangs sind Einfachheit und Konsistenz entscheidend. Dazu wählen wir zwei Arten von Bewegungen:
- Containerbasierte Übergänge
- Übergänge ohne Container.
Containerbasierte Übergänge
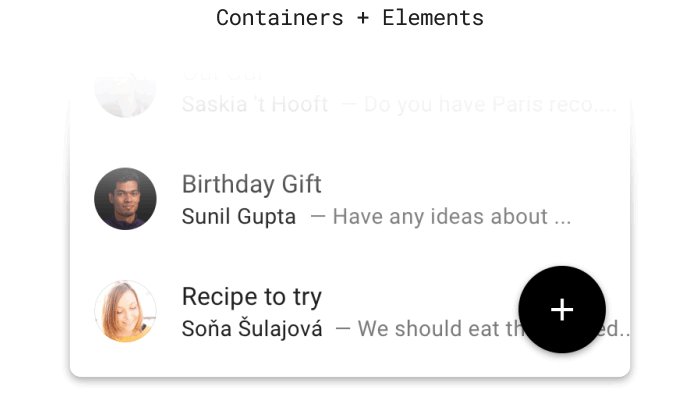
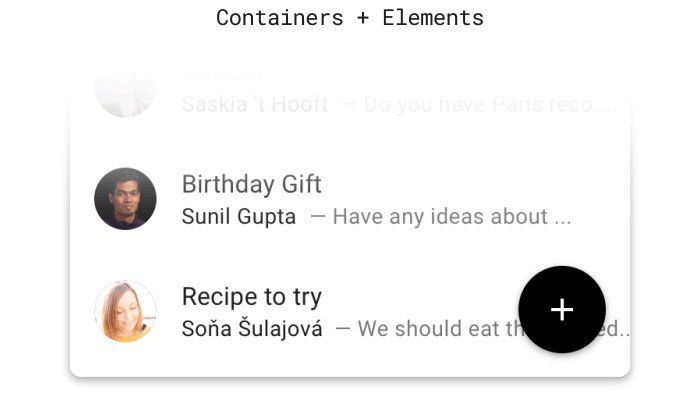
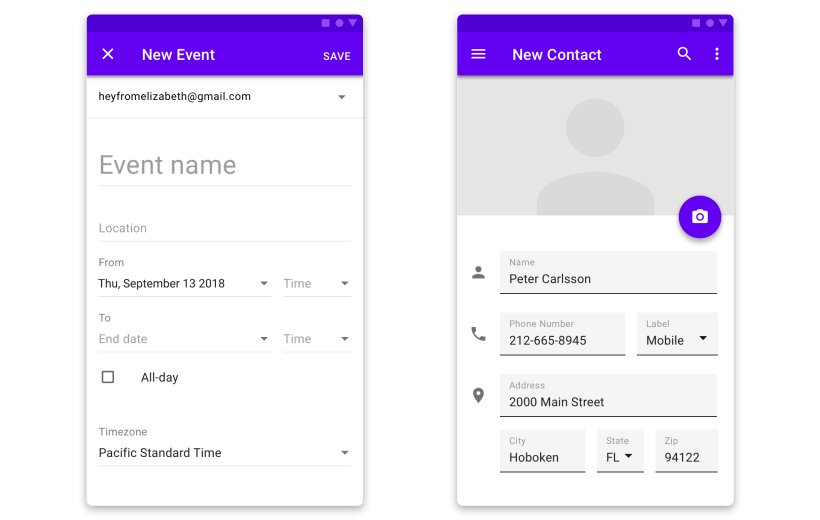
 Elemente wie Text, Symbole und Bilder werden in Containern gruppiert.
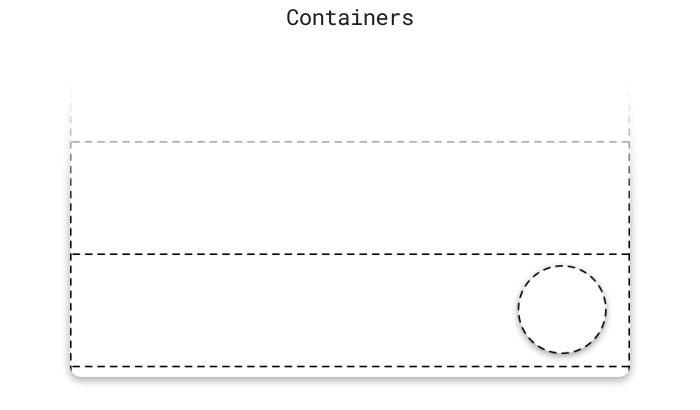
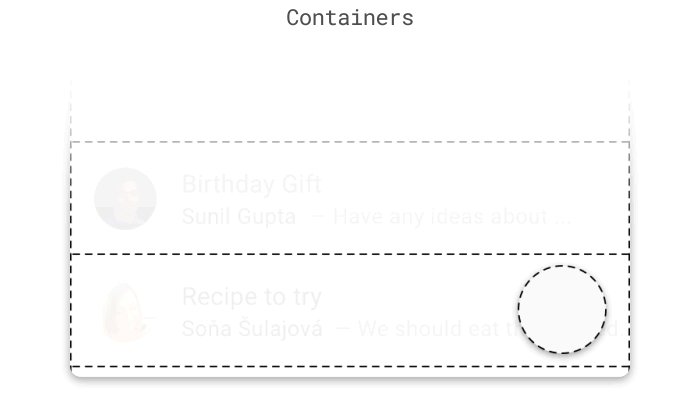
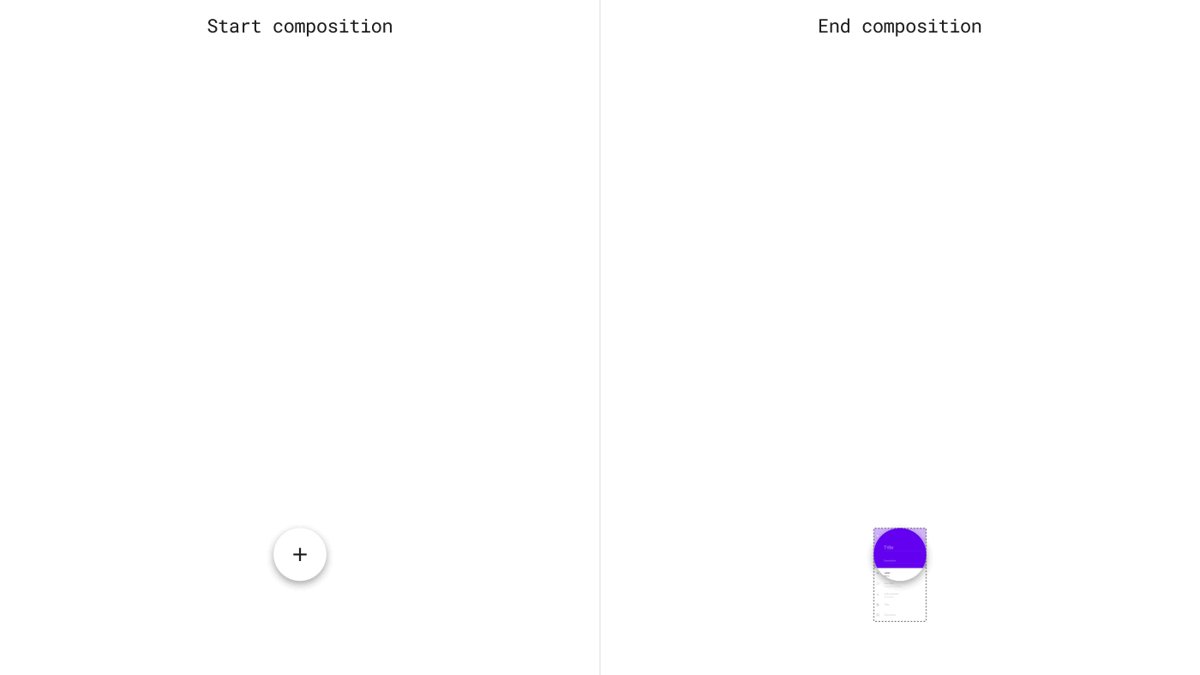
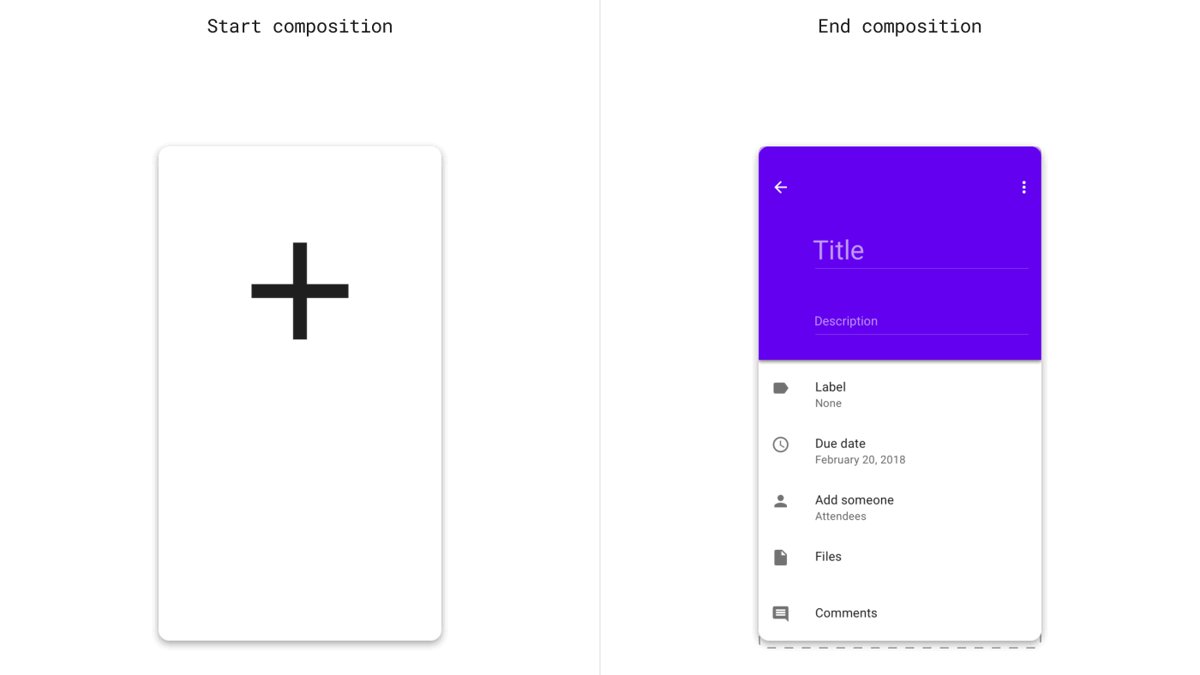
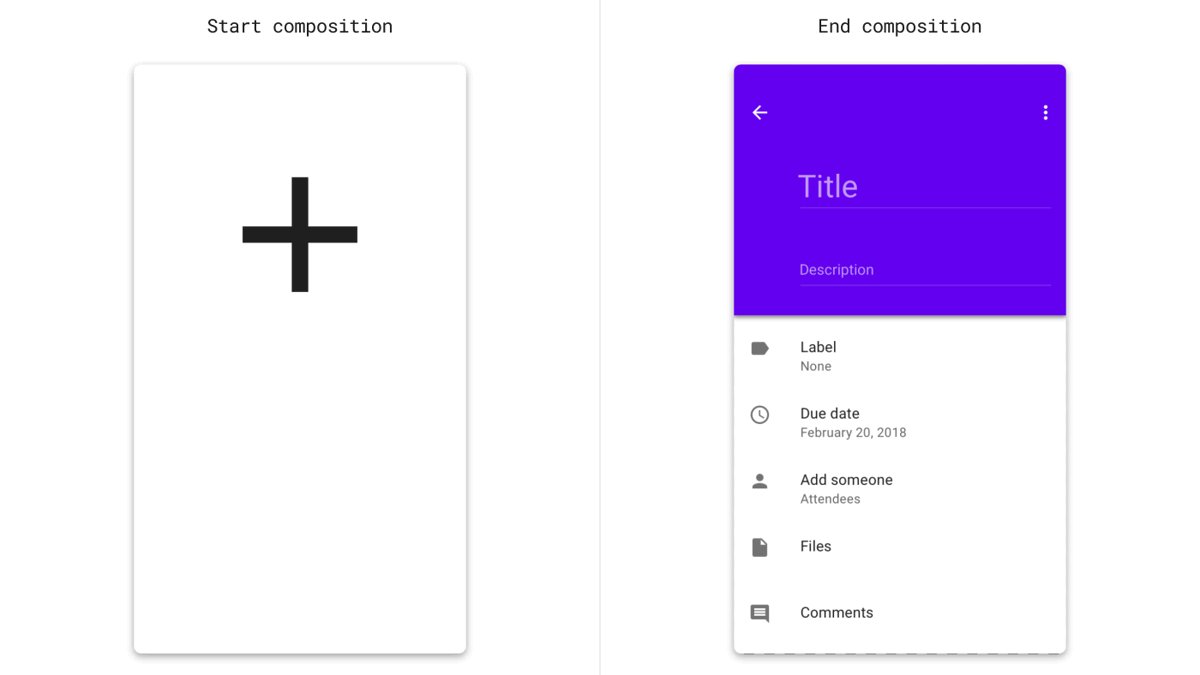
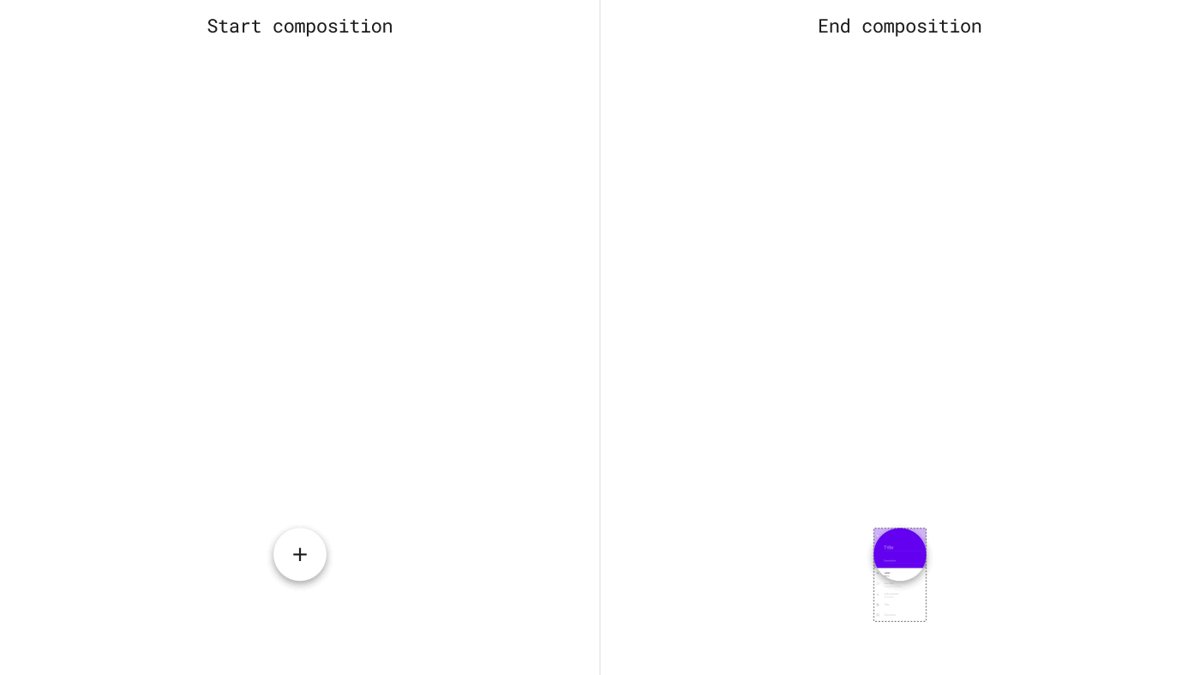
Elemente wie Text, Symbole und Bilder werden in Containern gruppiert.Wenn die Komposition einen Container enthält, z. B. eine Schaltfläche, eine Karte oder eine Liste, basiert das Übergangsprojekt auf der Animation des Containers. Container sind in der Regel anhand ihrer sichtbaren Ränder leicht zu erkennen. Beachten Sie jedoch, dass sie auch vor Beginn des Übergangs als Listenelement ohne Trennzeichen unsichtbar sein können. Diese Vorlage ist in drei Phasen unterteilt:
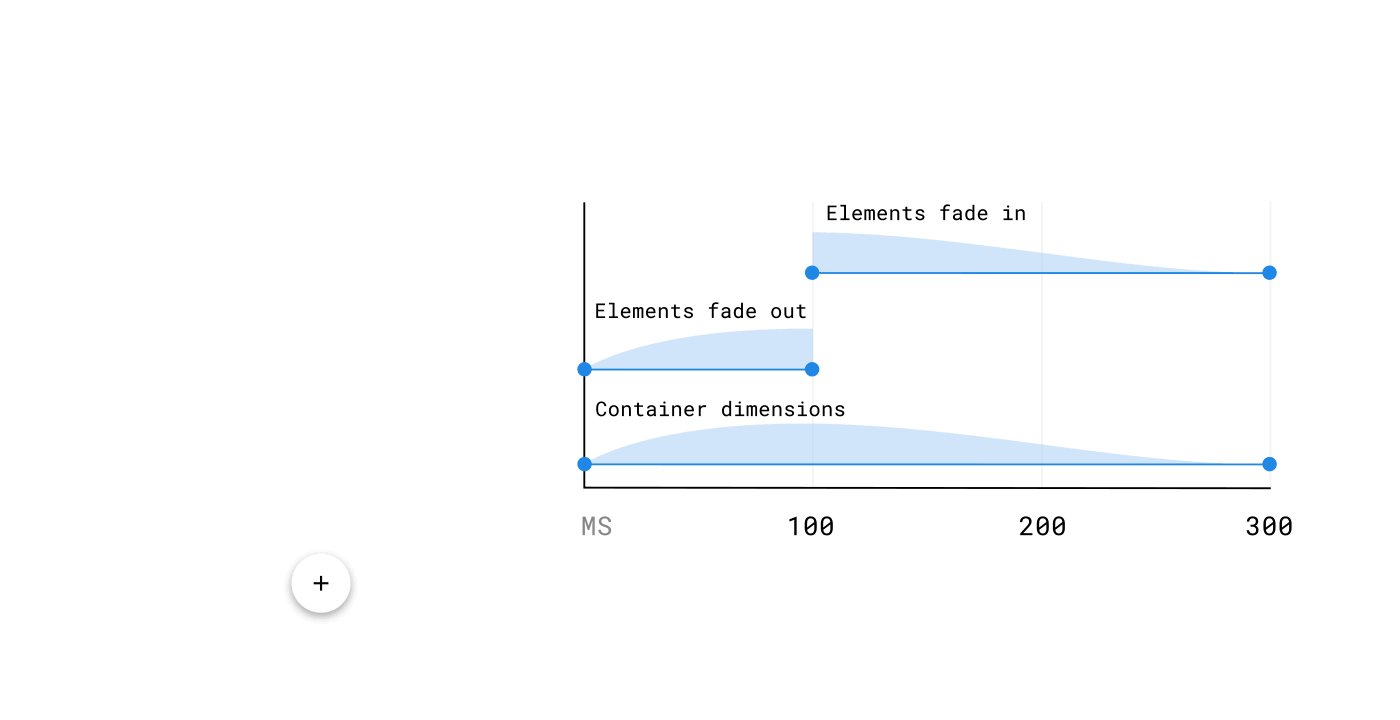
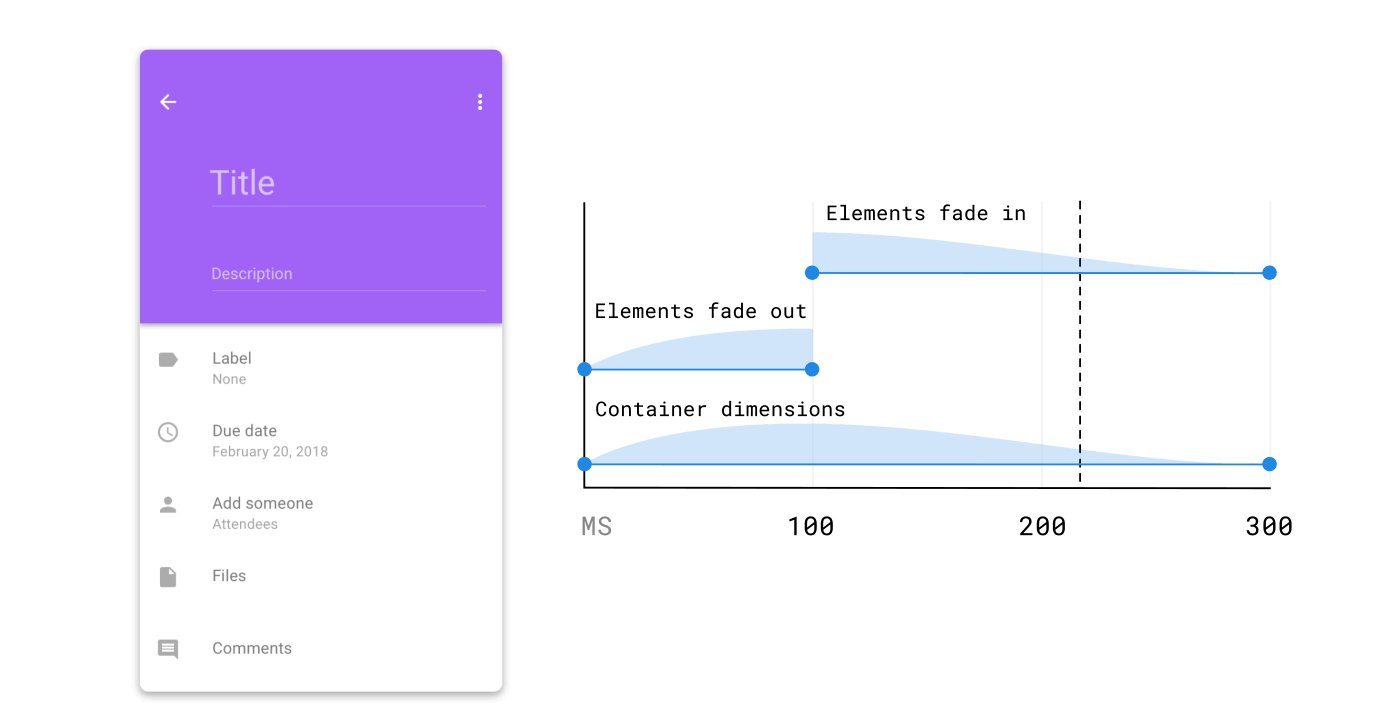
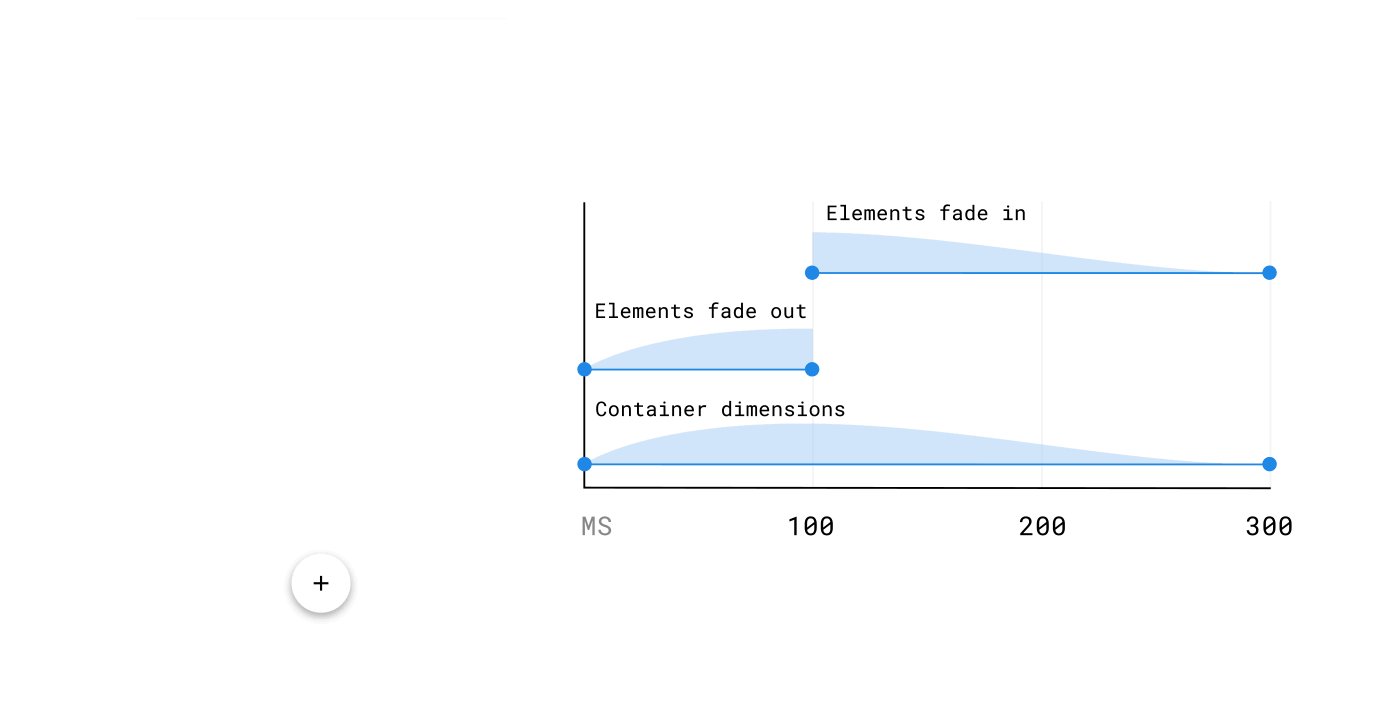
- Animieren Sie den Container mithilfe der Standard-Animationserweichung (dies bedeutet, dass er schnell beschleunigt und dann sanft verlangsamt wird). In diesem Beispiel werden die Behälterabmessungen und Winkelradien von einer runden Schaltfläche zu einem Rechteck animiert, wodurch der Bildschirm vollständig ausgefüllt wird.

- Skalieren Sie die Elemente im Container entsprechend der Breite. Die Elemente werden oben angebracht und im Behälter maskiert. Dadurch wird eine klare Verbindung zwischen dem Container und den darin enthaltenen Elementen hergestellt.

 * Die Animation wurde verlangsamt, um das Erscheinen und Verschwinden von Elementen zu veranschaulichen
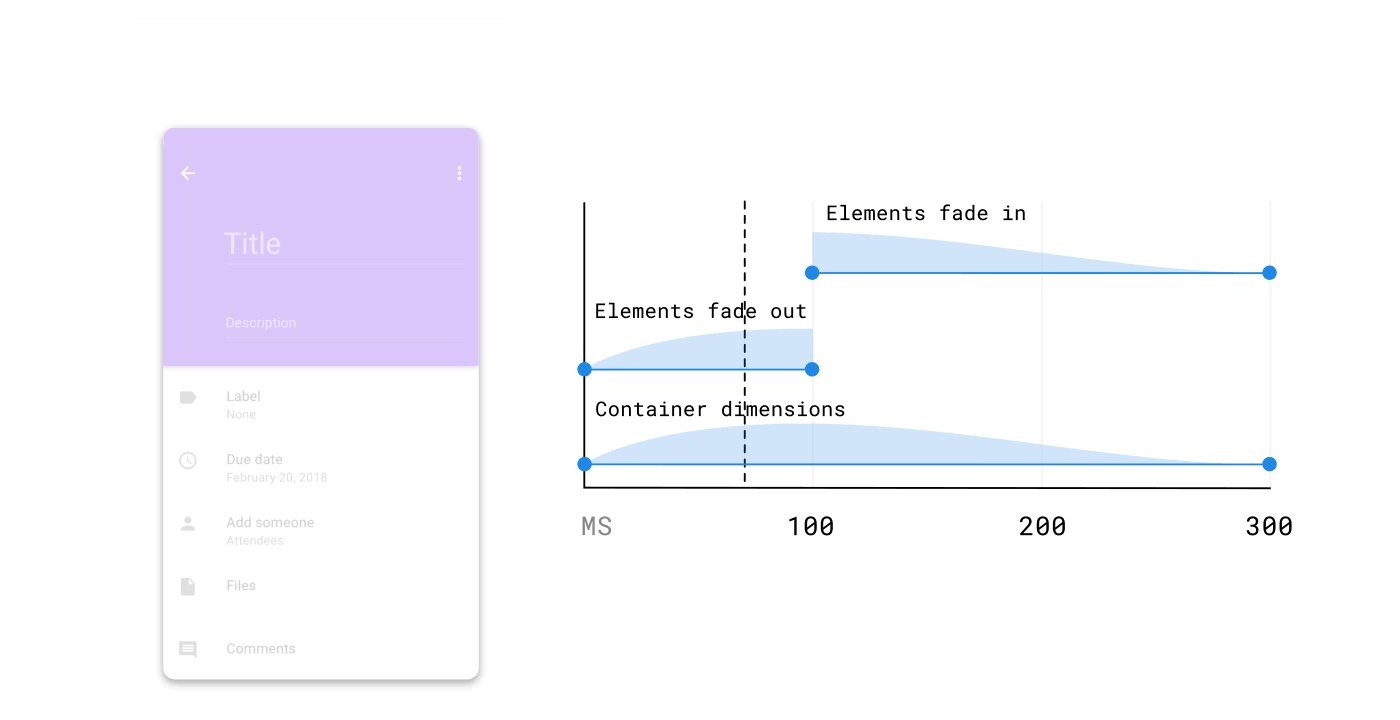
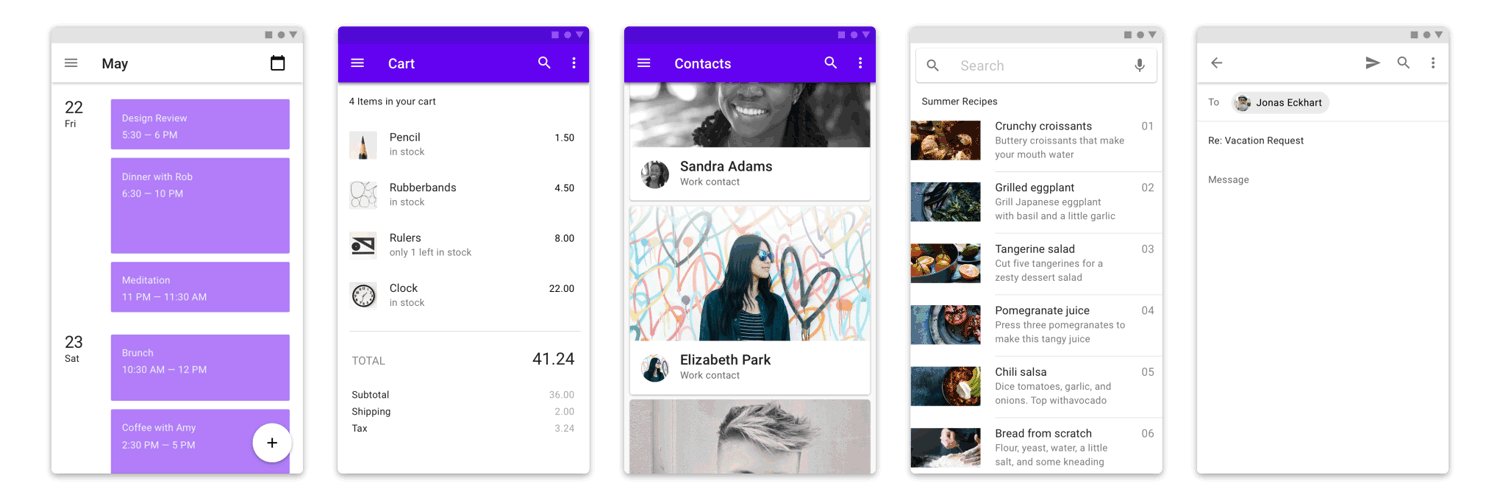
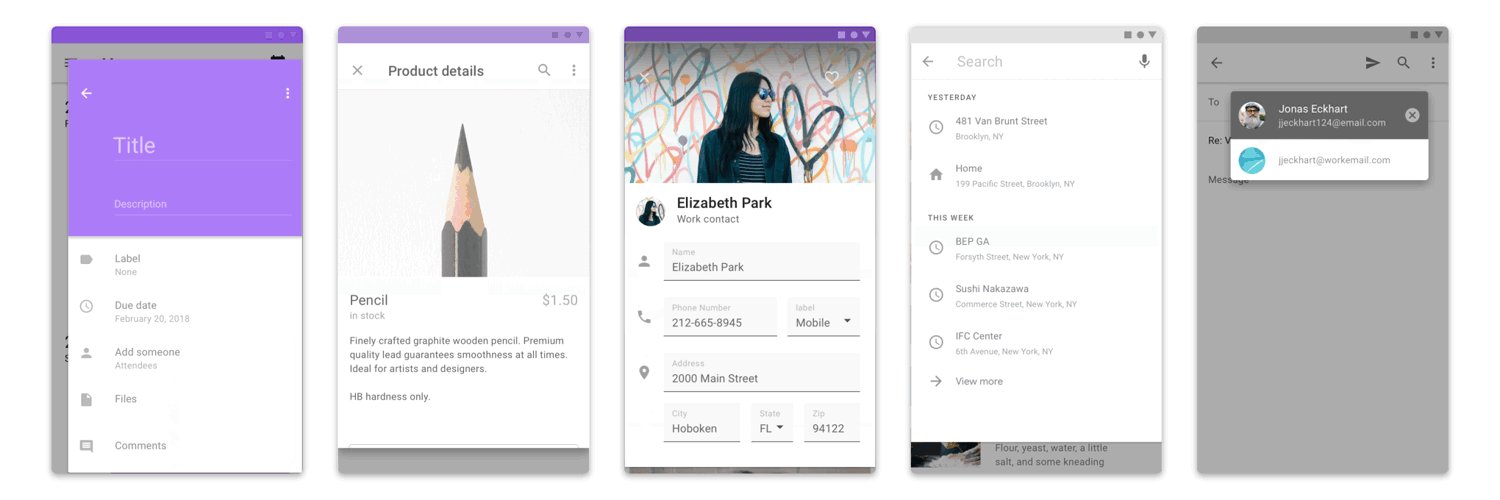
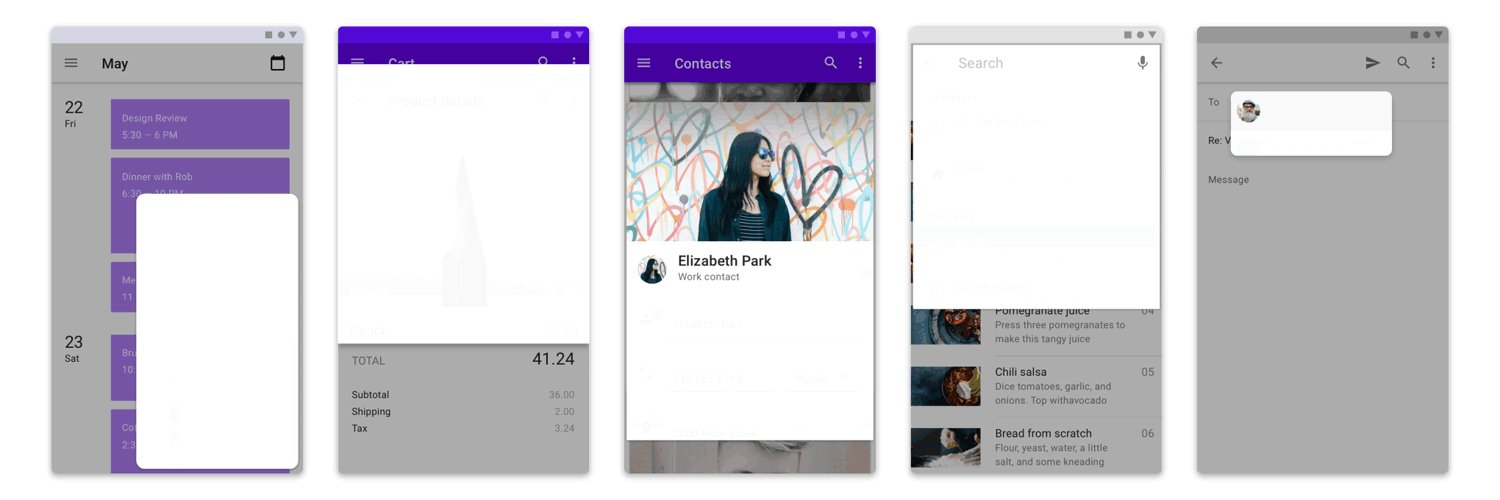
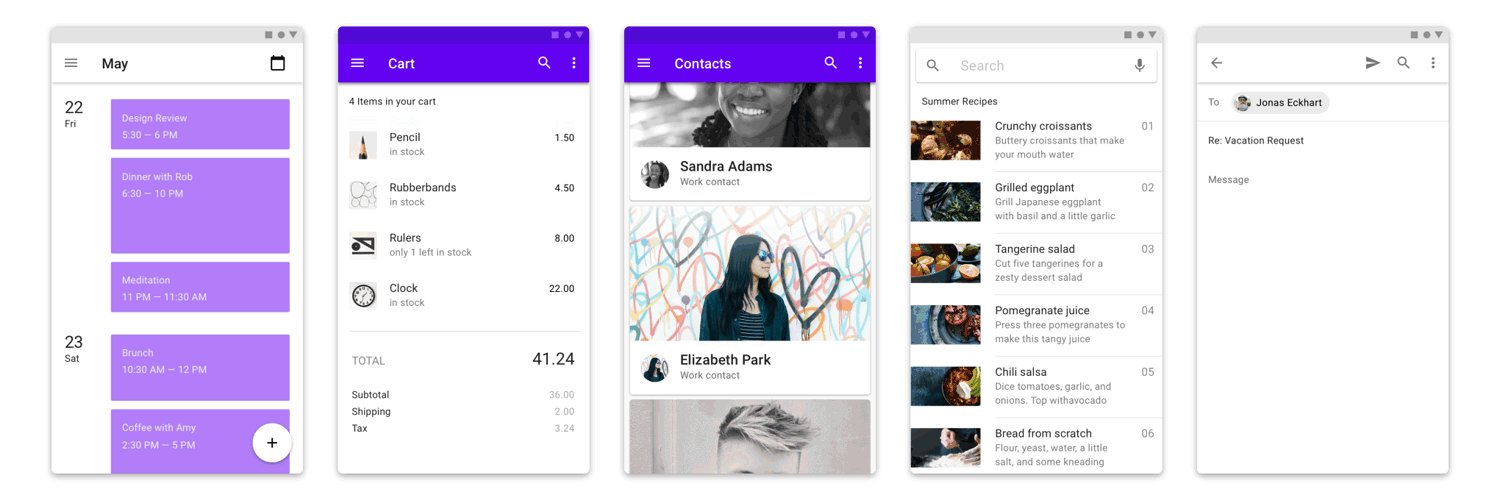
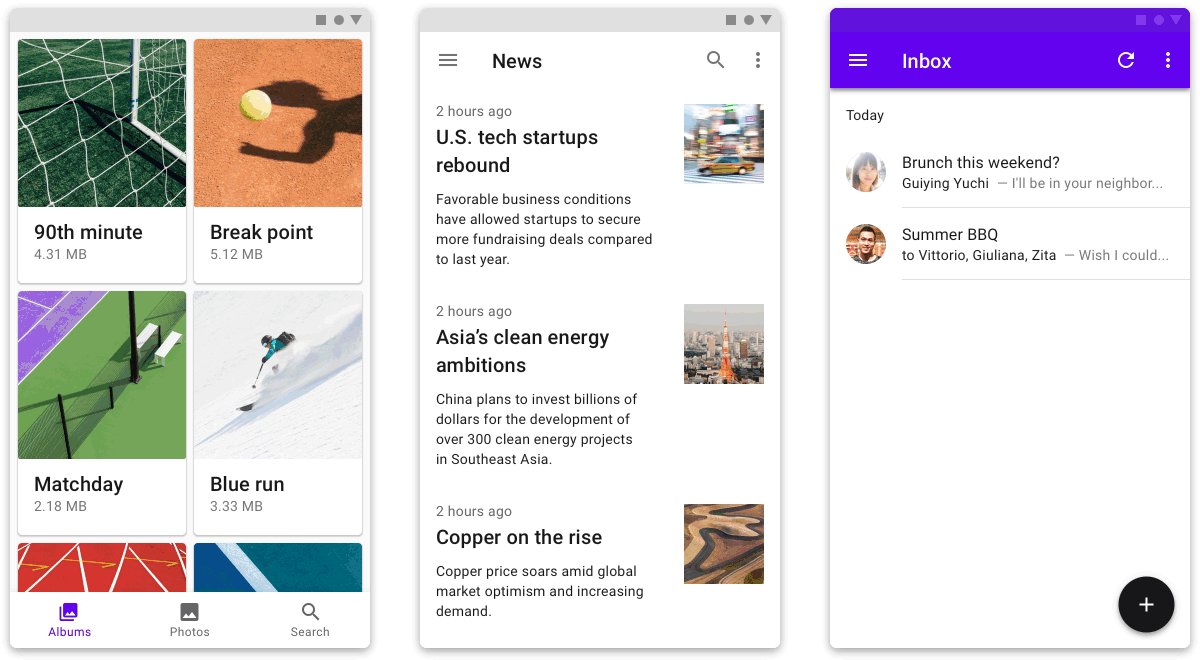
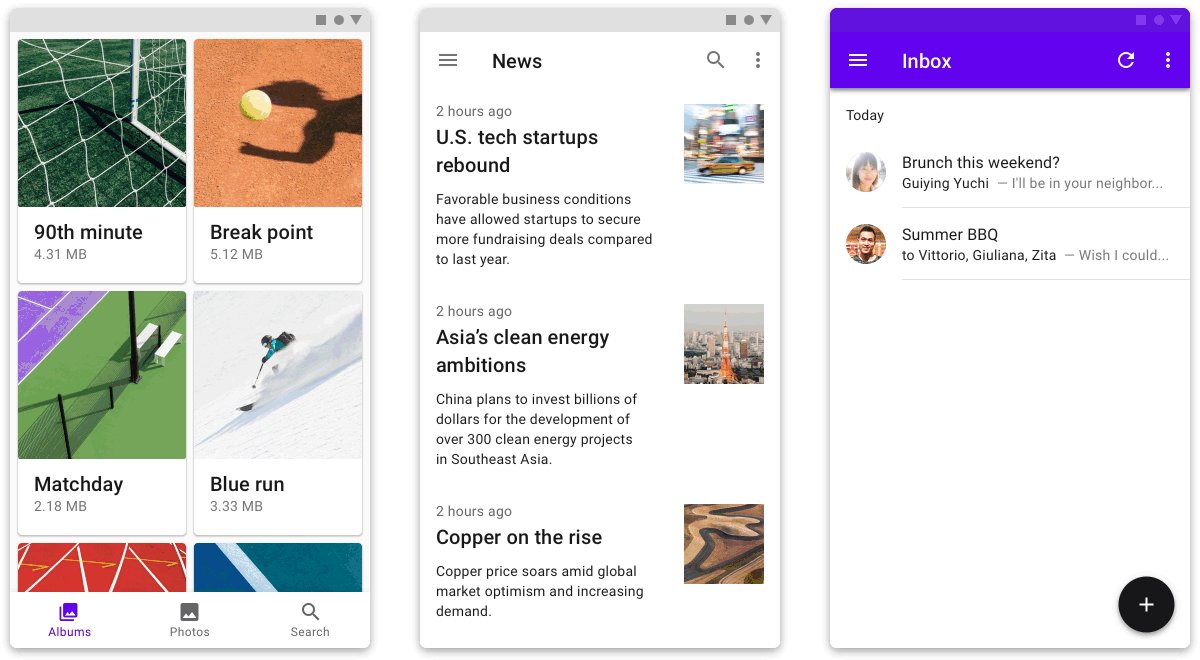
* Die Animation wurde verlangsamt, um das Erscheinen und Verschwinden von Elementen zu veranschaulichenDurch Anwenden dieses Musters auf alle Übergänge mit einem Container wird ein konsistenter Stil festgelegt. Es macht auch die Verbindung zwischen der Anfangs- und der Endkomposition deutlich, da sie durch einen animierten Container verbunden sind. Um die Flexibilität dieses Musters zu demonstrieren, werden hier fünf verschiedene Zusammensetzungen gezeigt:
 * Die Animation wurde verlangsamt, um zu veranschaulichen, wie die Start- und Endkompositionen durch den Container verbunden sind
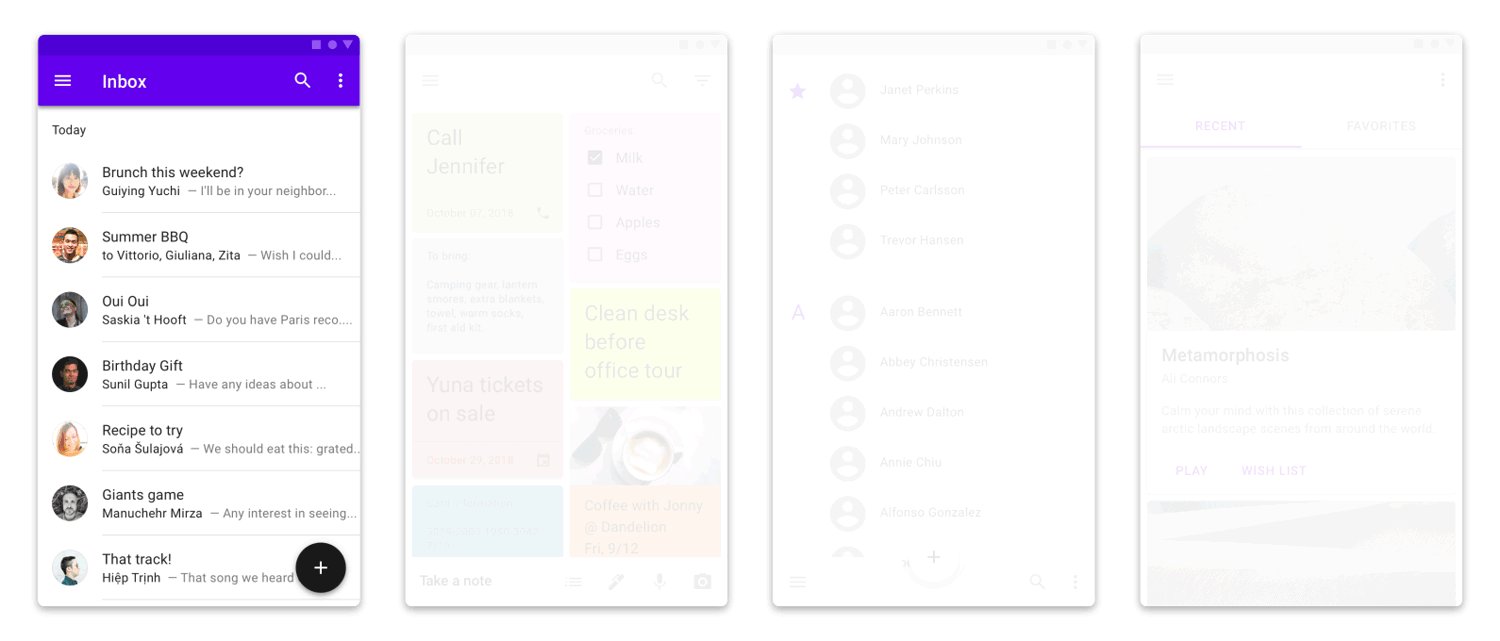
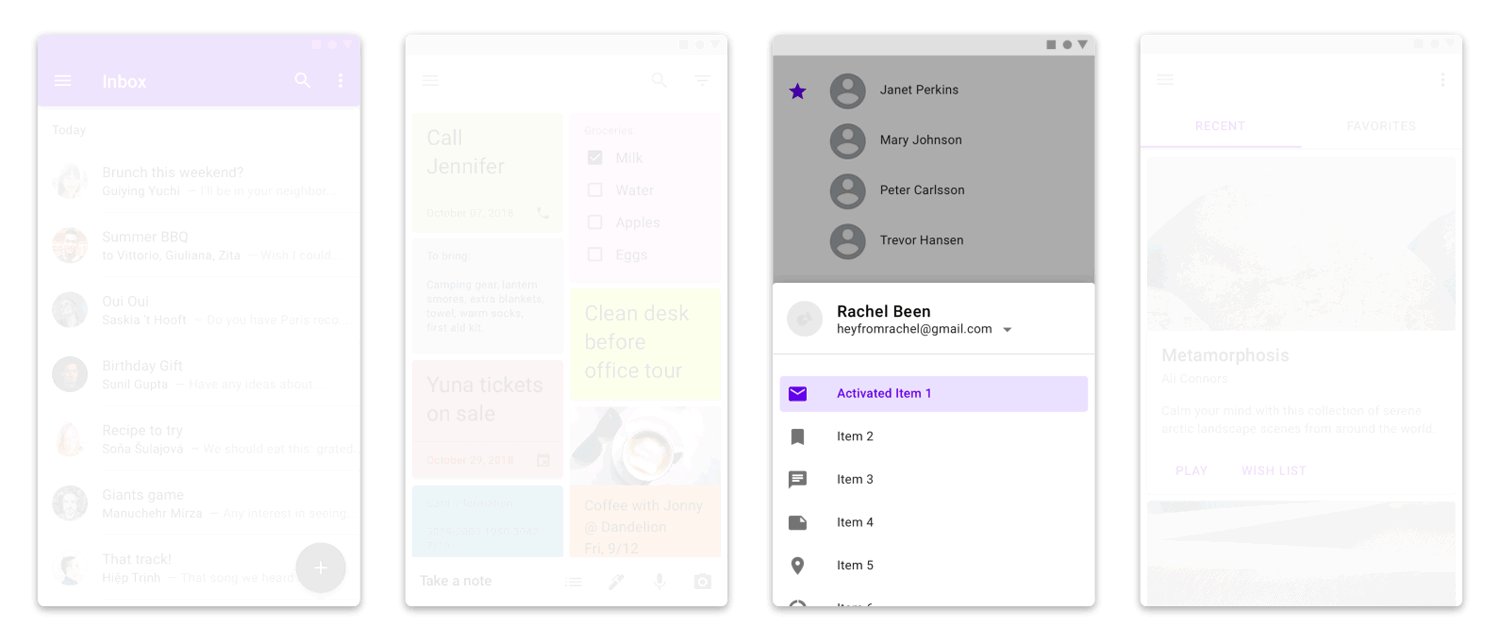
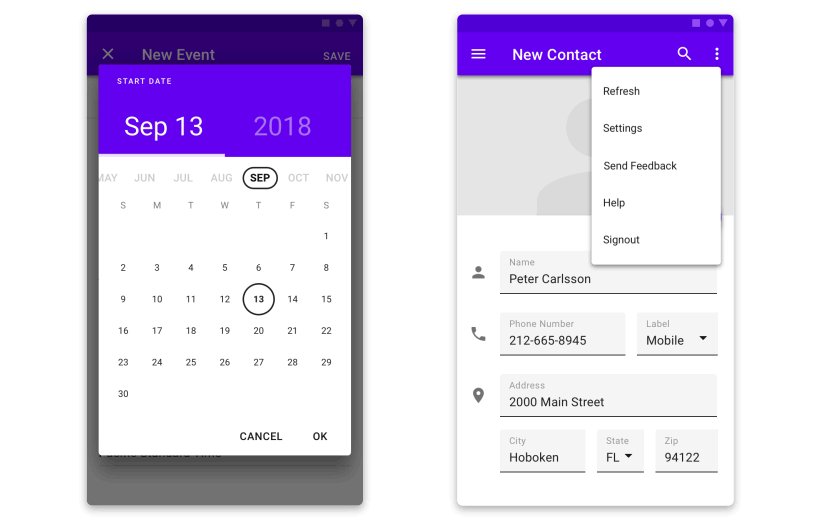
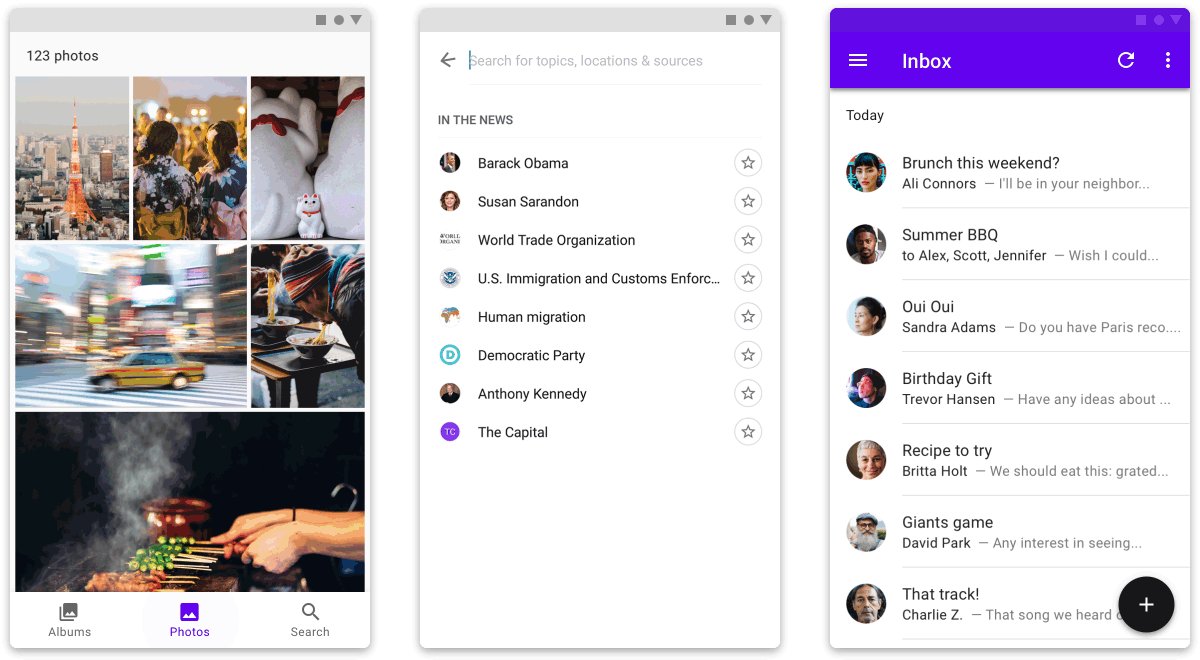
* Die Animation wurde verlangsamt, um zu veranschaulichen, wie die Start- und Endkompositionen durch den Container verbunden sindEinige Container werden einfach mit Standardminderung hinter dem Bildschirm angezeigt. Die Richtung seiner Bewegung wird durch den Ort der Komponente bestimmt, der sie zugeordnet ist. Wenn Sie beispielsweise auf das Navigationsmenüsymbol in der oberen linken Ecke klicken, wird der Container nach links verschoben.

Wenn sich der Container außerhalb des Bildschirms befindet, wird er reibungslos angezeigt und vergrößert sich. Anstatt von 0% zu animieren, startet er die Animation von 95%, um eine übermäßige Aufmerksamkeit für den Übergang zu vermeiden. Bei groß angelegten Animationen wird die
Verlangsamung verringert ,
dh sie beginnt mit maximaler Geschwindigkeit und verlangsamt sich sanft. Um zu verschwinden, wird der Behälter einfach ohne Skalierung ausgeblendet. Das Ende der Animation sollte weniger ausgeprägt sein als der Anfang, um die Aufmerksamkeit des Benutzers auf den neuen Inhalt zu lenken.
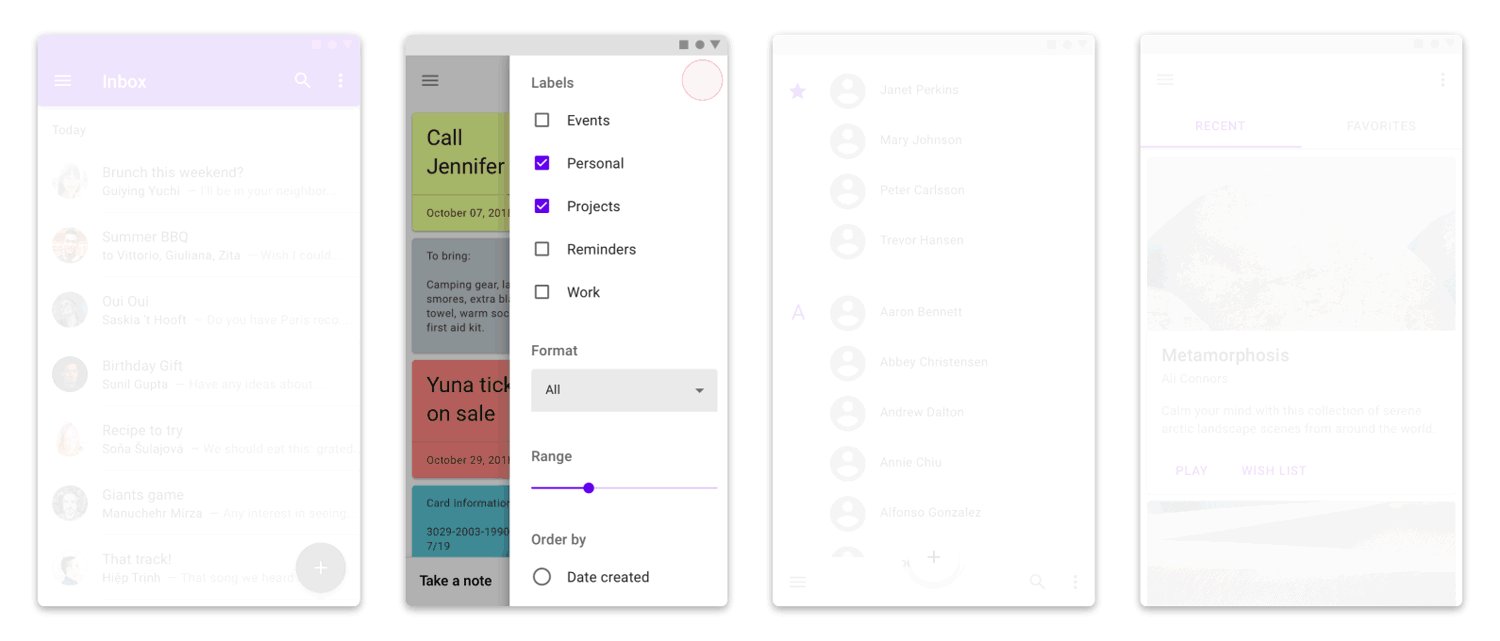
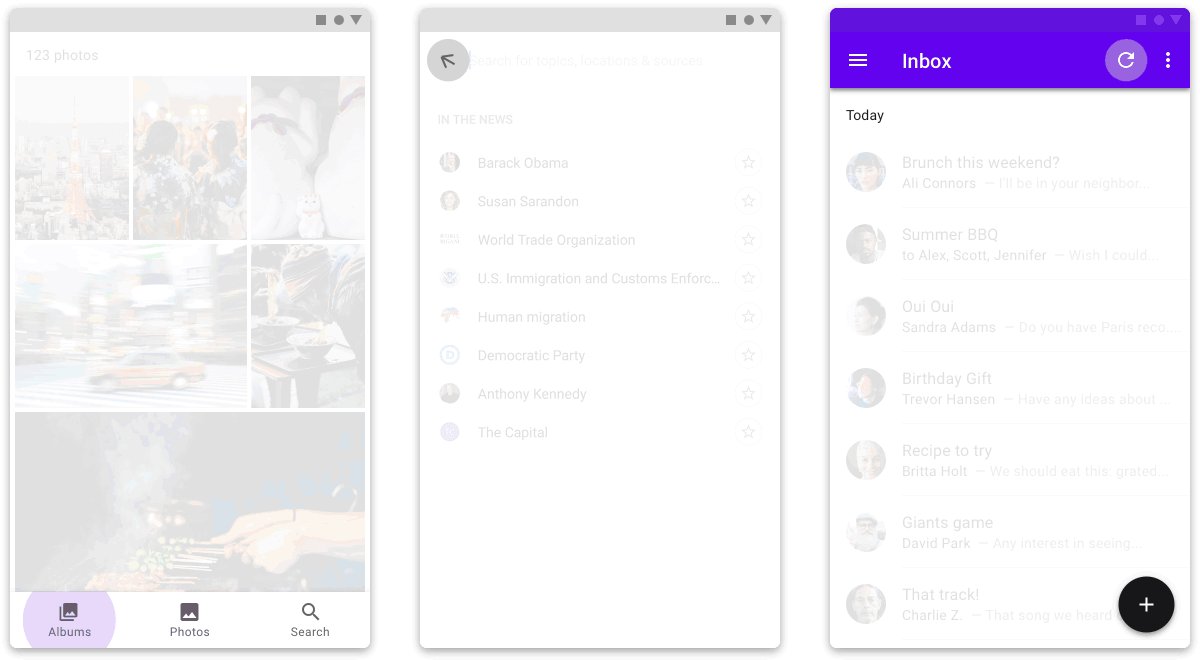
 * Die Animation wird verlangsamt, um zu veranschaulichen, wie Container aufgrund der allmählichen Änderung eines Elements entstehen können (Skalieren, Erscheinen und Verschwinden).
* Die Animation wird verlangsamt, um zu veranschaulichen, wie Container aufgrund der allmählichen Änderung eines Elements entstehen können (Skalieren, Erscheinen und Verschwinden).Übergänge ohne Container
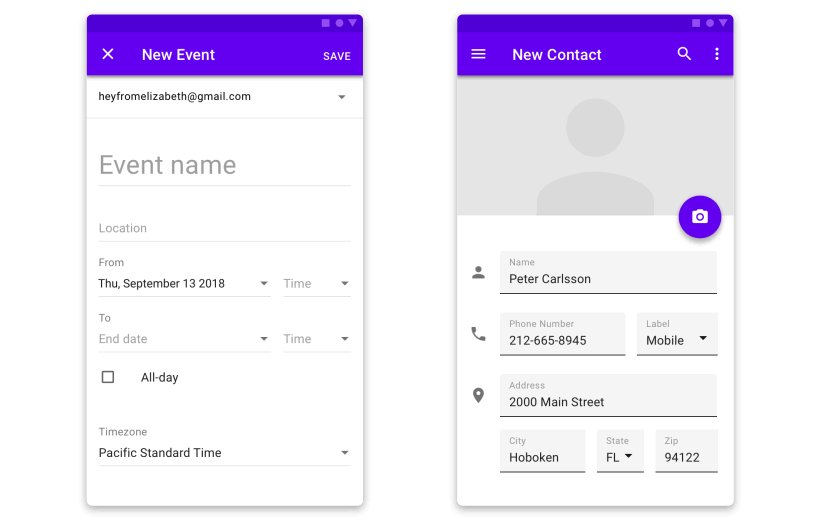
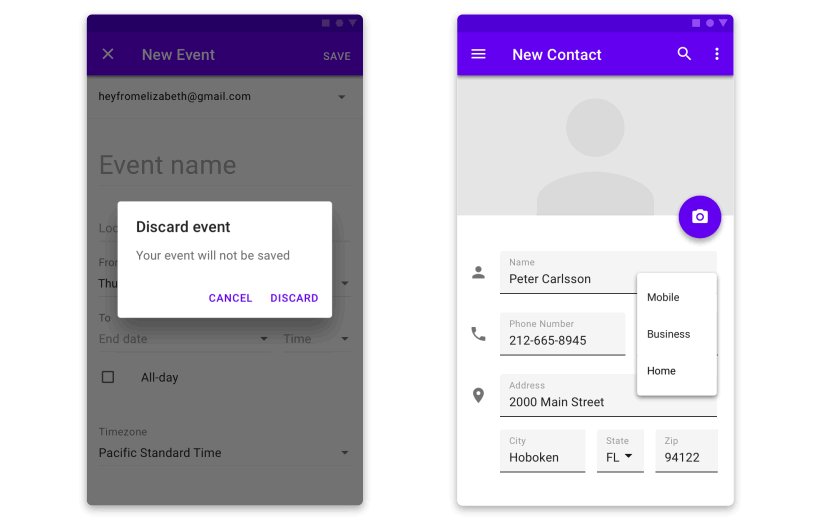
Einige Kompositionen verfügen nicht über einen Container, auf dem der Übergang basiert. Klicken Sie beispielsweise auf das Symbol in der unteren Navigation, um den Benutzer an einem neuen Ziel anzuzeigen. In diesen Fällen wird eine zweistufige Vorlage verwendet:
- Die Komposition beginnt mit dem Verblassen und endet mit einem glatten Erscheinungsbild.
- Wenn die endgültige Zusammensetzung verschwindet, skaliert sie auch kaum merklich, wenn die Erweichungselemente reduziert werden. Auch hier wird die Skalierung nur in dem Moment angewendet, in dem eine Komposition neue Inhalte im Vergleich zu alten hervorzuheben scheint.
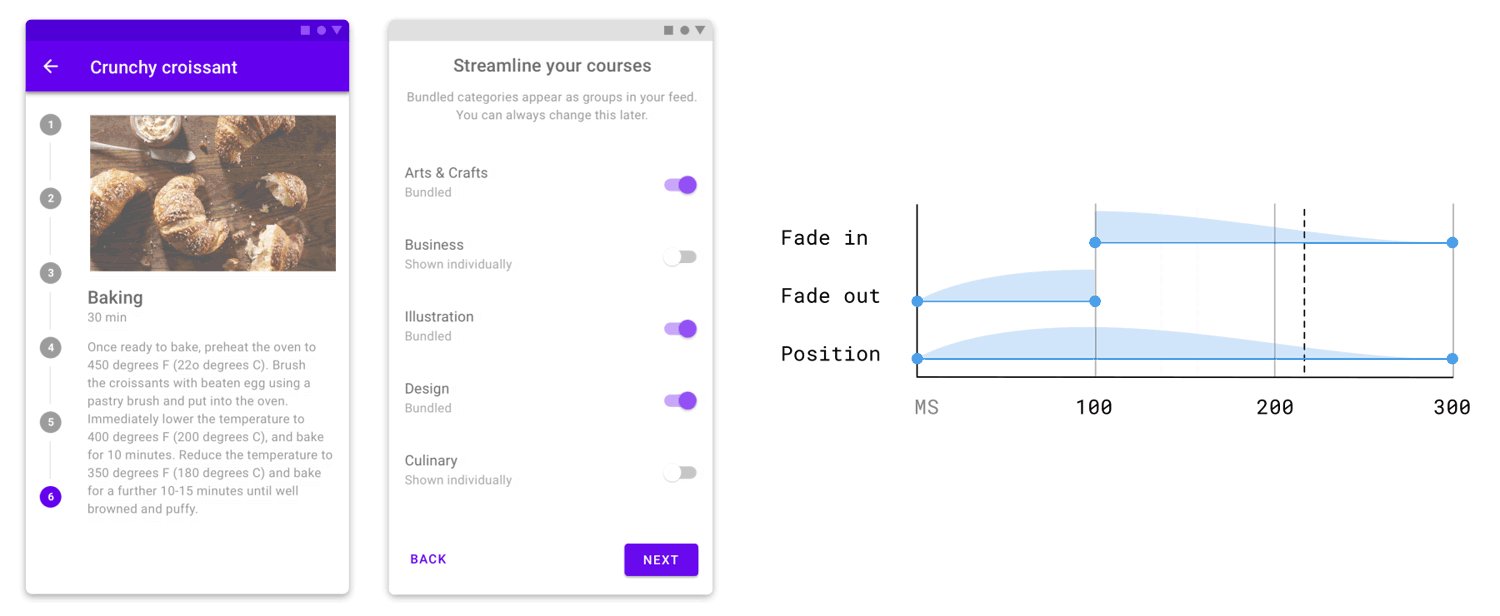
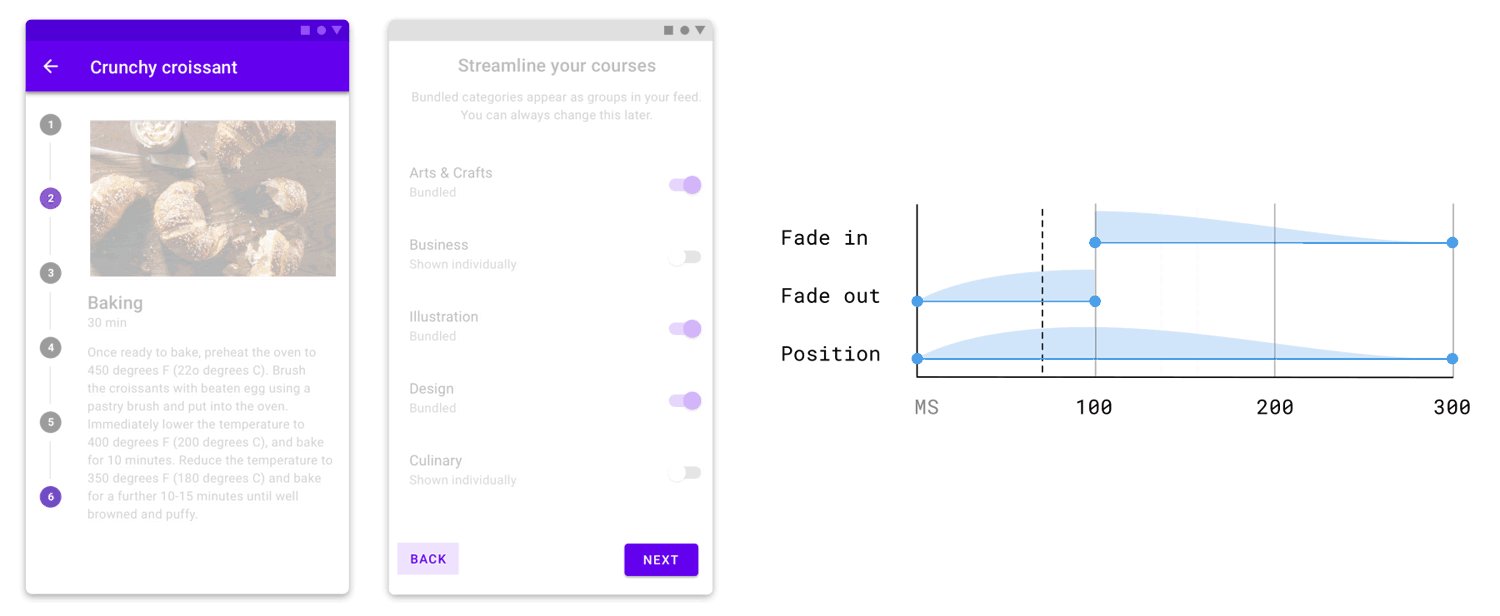
 * Die Animation wird verlangsamt, um zu veranschaulichen, wie Übergänge ohne Container mithilfe der Skalierung, des Erscheinungsbilds und des Verschwindens von Elementen auftreten
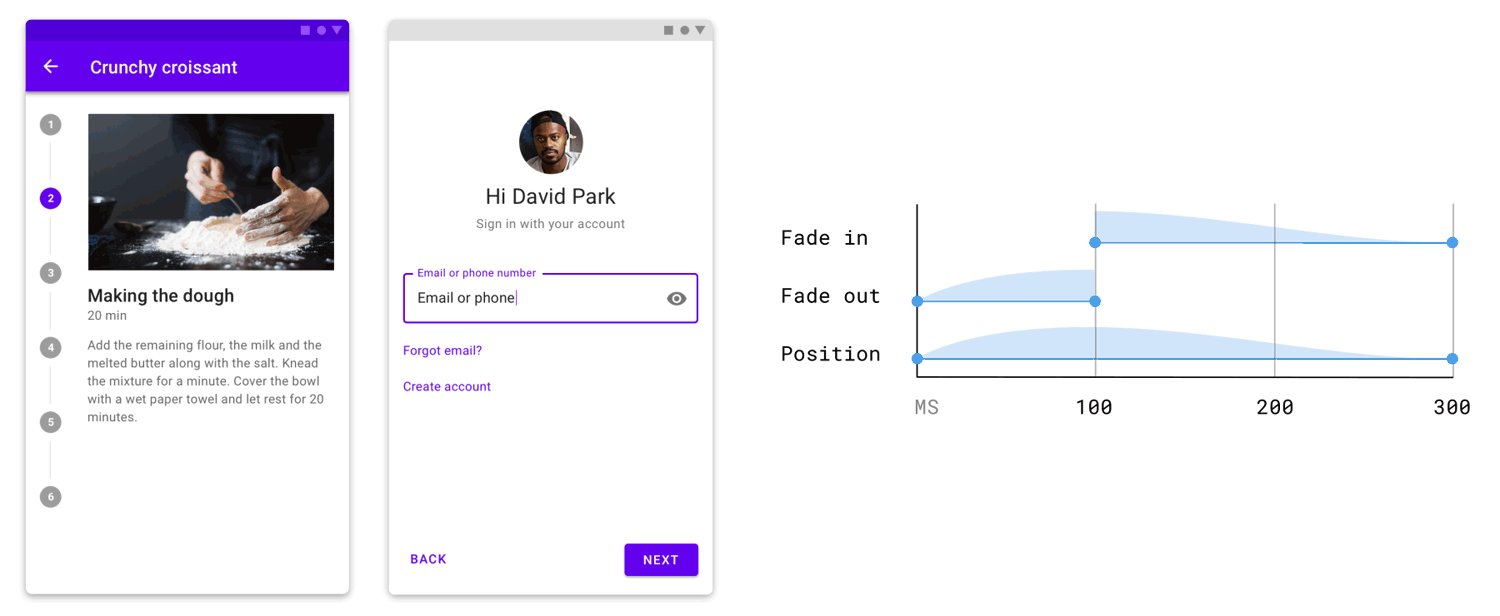
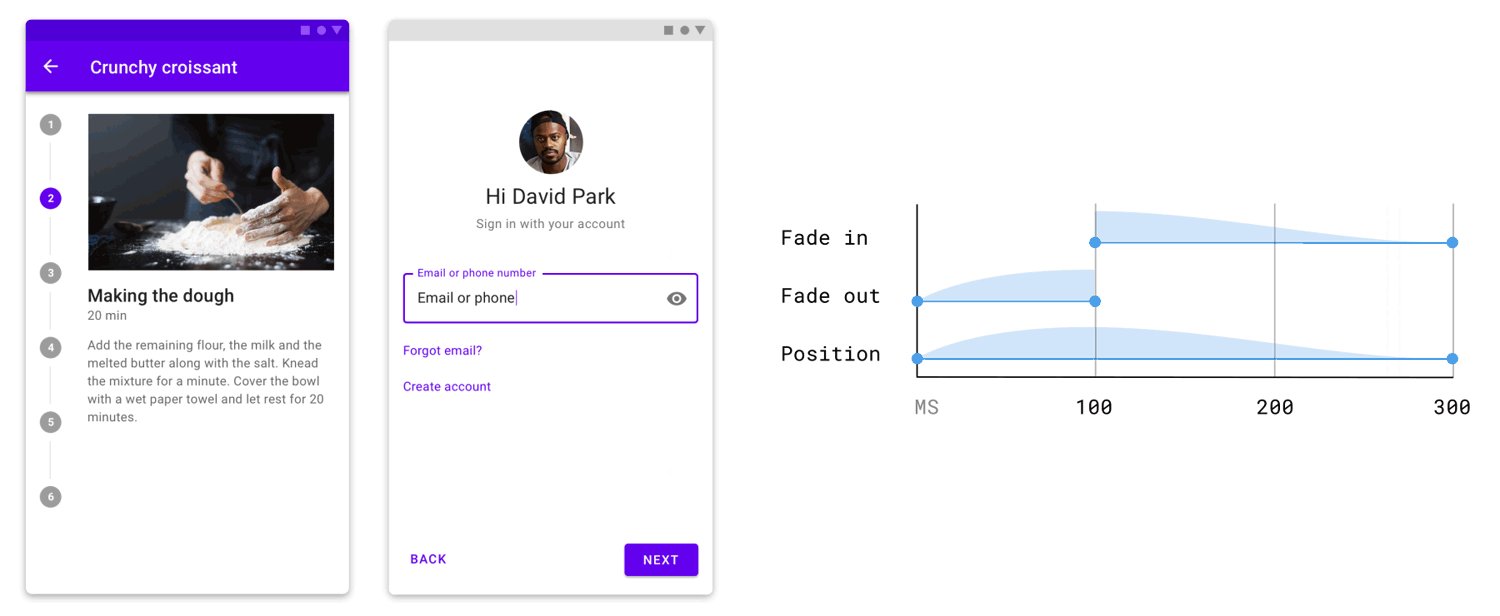
* Die Animation wird verlangsamt, um zu veranschaulichen, wie Übergänge ohne Container mithilfe der Skalierung, des Erscheinungsbilds und des Verschwindens von Elementen auftretenWenn Anfang und Ende der Komposition eine klare räumliche oder phasenweise Verbindung haben, kann die Gelenkbewegung verwendet werden, um sie zu stärken. Wenn Sie beispielsweise durch eine Schrittkomponente navigieren, werden Anfang und Ende der Komposition vertikal verschoben, wenn sie allmählich ausgeblendet werden oder angezeigt werden. Dies verbessert ihr vertikales Layout. Wenn Sie die nächste Taste drücken, um sich mit weiterem Material vertraut zu machen, wird die Komposition horizontal gescrollt. Das Verschieben von links nach rechts verbessert das Verständnis des nachfolgenden Ereignisses. Die gemeinsame Bewegung verwendet Elemente der Standardminderung.
 * Die Animation wurde verlangsamt, um zu veranschaulichen, wie vertikale und horizontale Bewegungen auftreten
* Die Animation wurde verlangsamt, um zu veranschaulichen, wie vertikale und horizontale Bewegungen auftretenBest Practices
Je einfacher desto besser
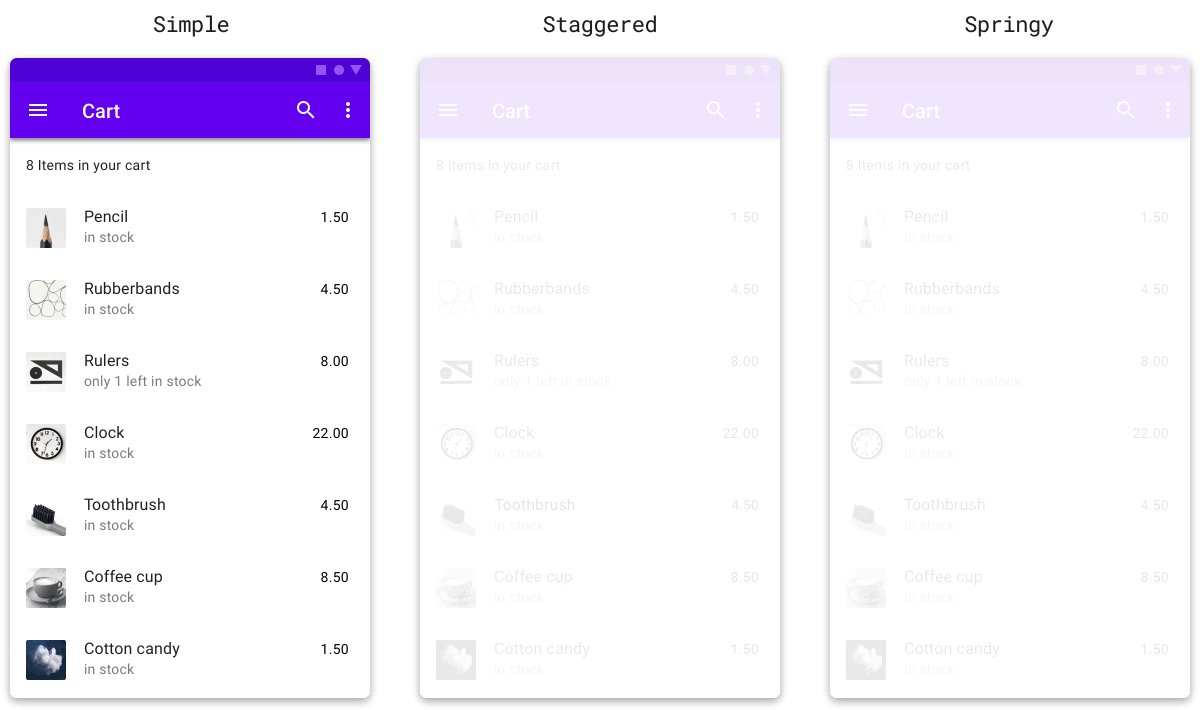
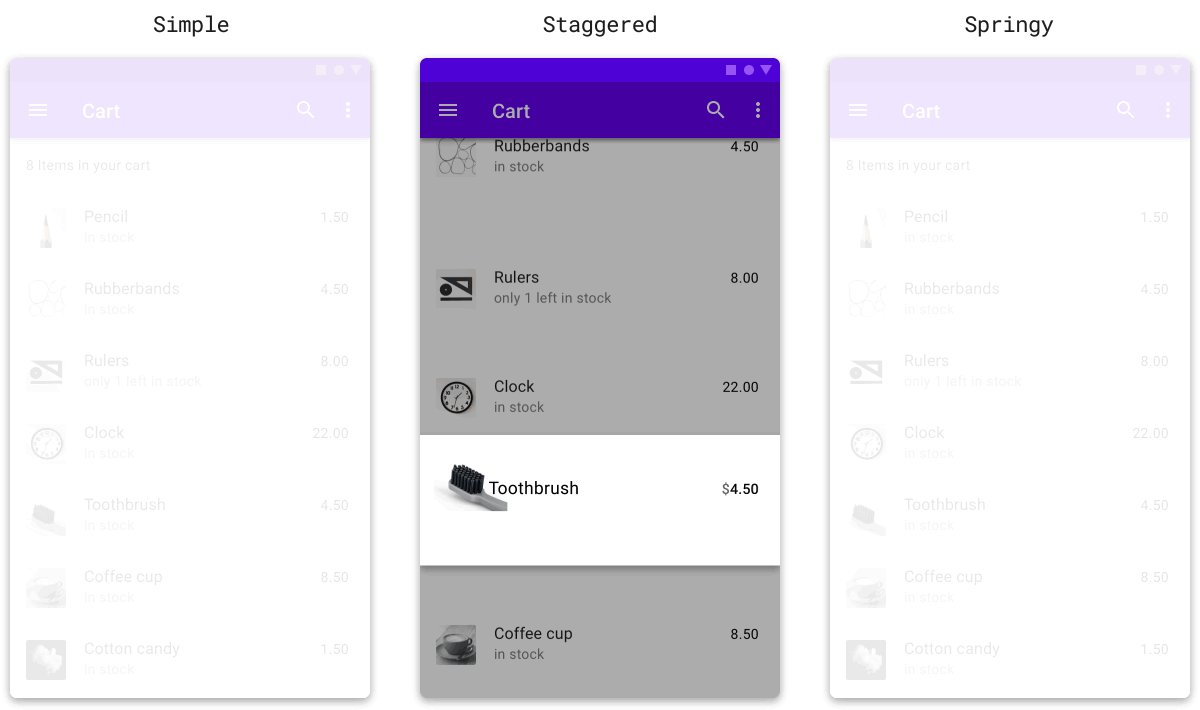
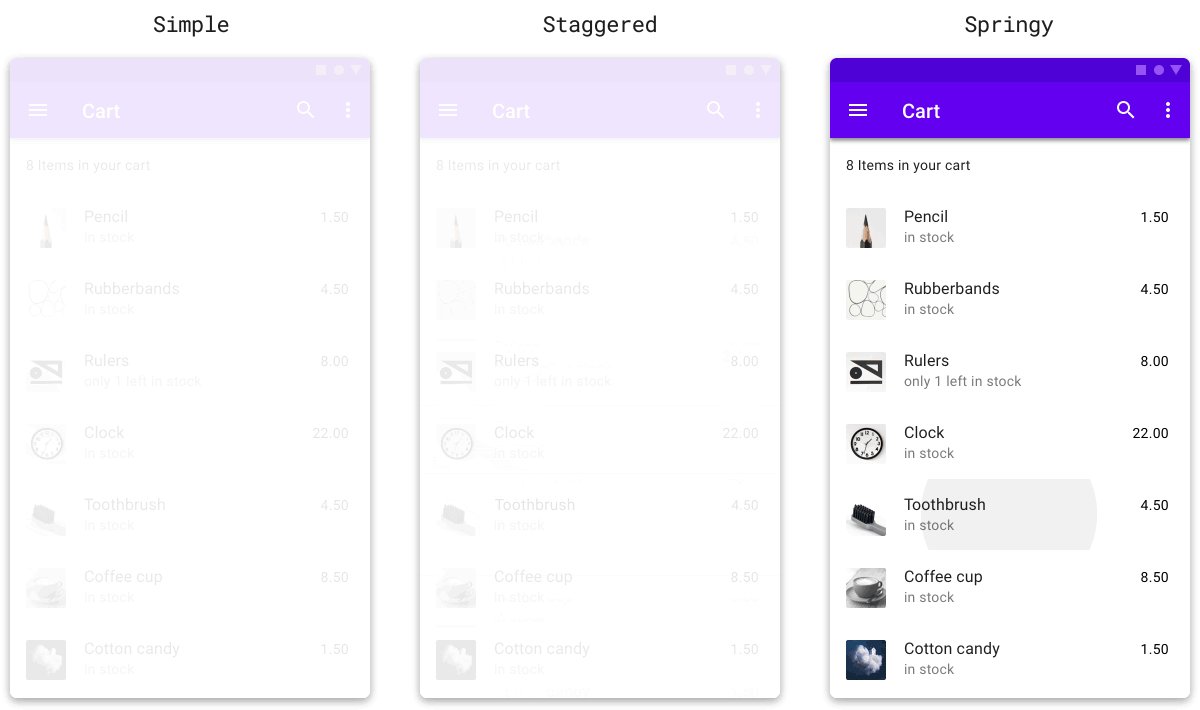
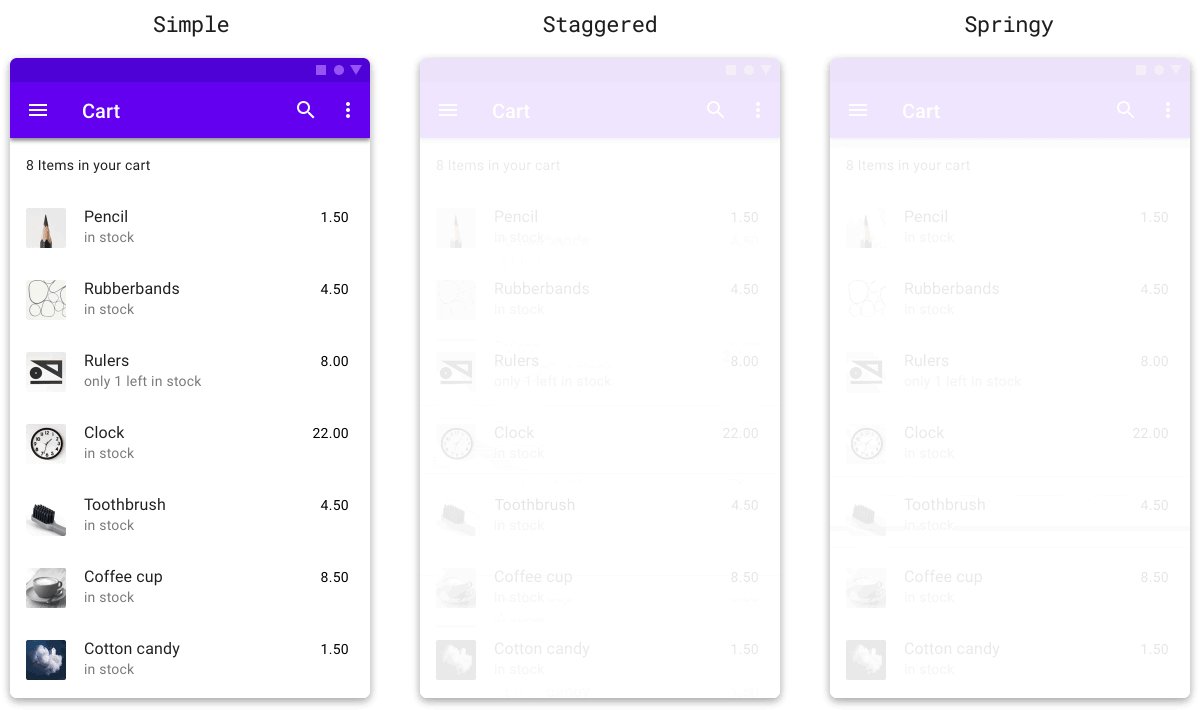
Aufgrund ihrer hohen Frequenz und engen Verbindung zur Benutzerfreundlichkeit sollte die Navigationsnavigation im Allgemeinen die Stilfunktionalität unterstützen. Dies bedeutet nicht, dass sie niemals stilisiert werden sollten. Stellen Sie lediglich sicher, dass die Wahl des Stils durch die Marke gerechtfertigt ist. Augenbewegungen werden normalerweise am besten durch Elemente wie kleine Symbole, Logos, Bootloader oder einen freien Zustand verzögert. Das folgende einfache Beispiel zieht möglicherweise nicht so viel Aufmerksamkeit auf Dribbble, macht die Anwendung jedoch komfortabler.
 * Die Animation wurde verlangsamt, um verschiedene Bewegungsstile zu veranschaulichen
* Die Animation wurde verlangsamt, um verschiedene Bewegungsstile zu veranschaulichenWählen Sie die richtige Dauer und Minderung
Navigationsübergänge sollten Zeiträume verwenden, die die Funktionalität priorisieren, während sie schnell sind, aber nicht so schnell, dass sie nicht zu einem desorientierenden Faktor werden. Die Dauer hängt davon ab, wie viel Prozent des Bildschirms die Animation einnimmt. Da Navigationsübergänge normalerweise den größten Teil des Bildschirms einnehmen, sind 300 ms eine bewährte Methode. Im Gegensatz dazu benötigen kleine Komponenten wie Schalter eine kurze Dauer von 100 ms. Wenn der Übergang zu schnell oder zu langsam ist, passen Sie seine Länge in Schritten von 25 ms an, bis die richtige Balance erreicht ist.
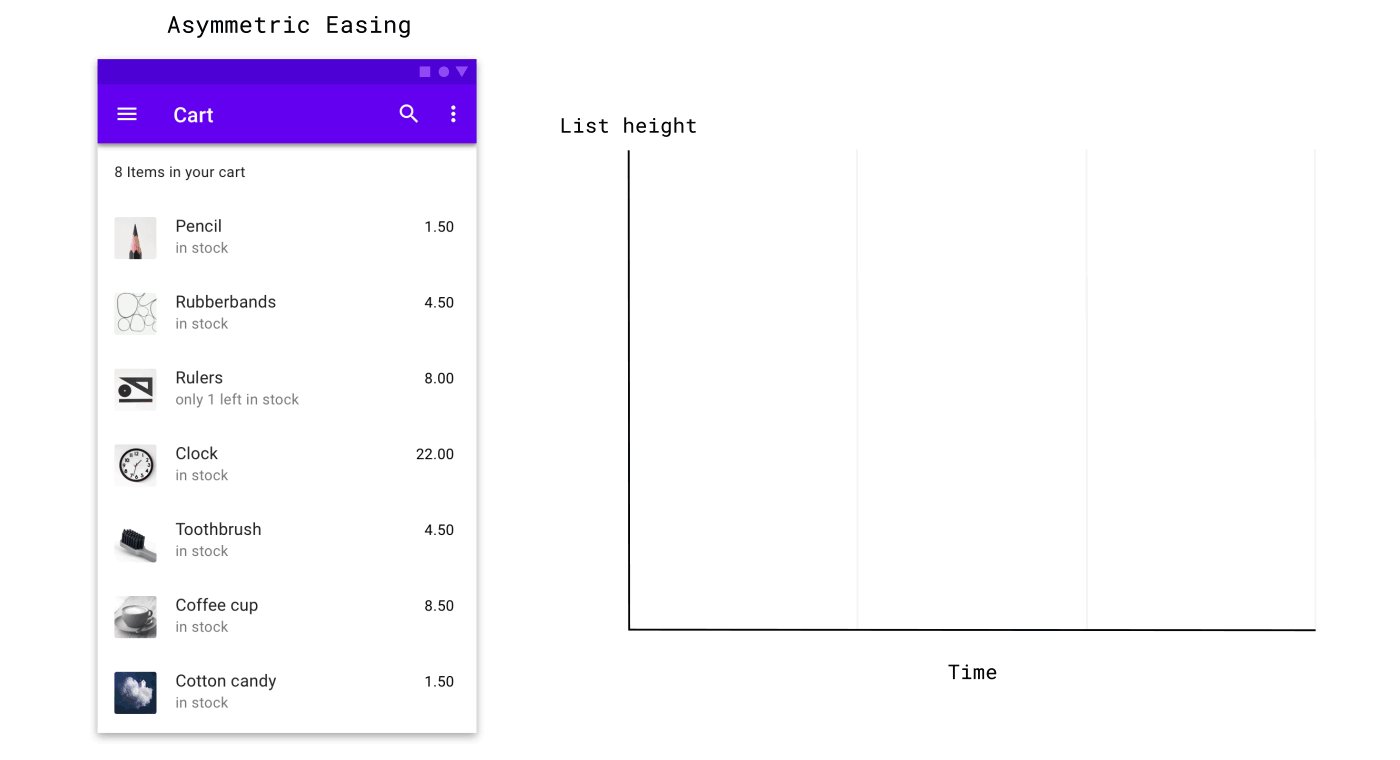
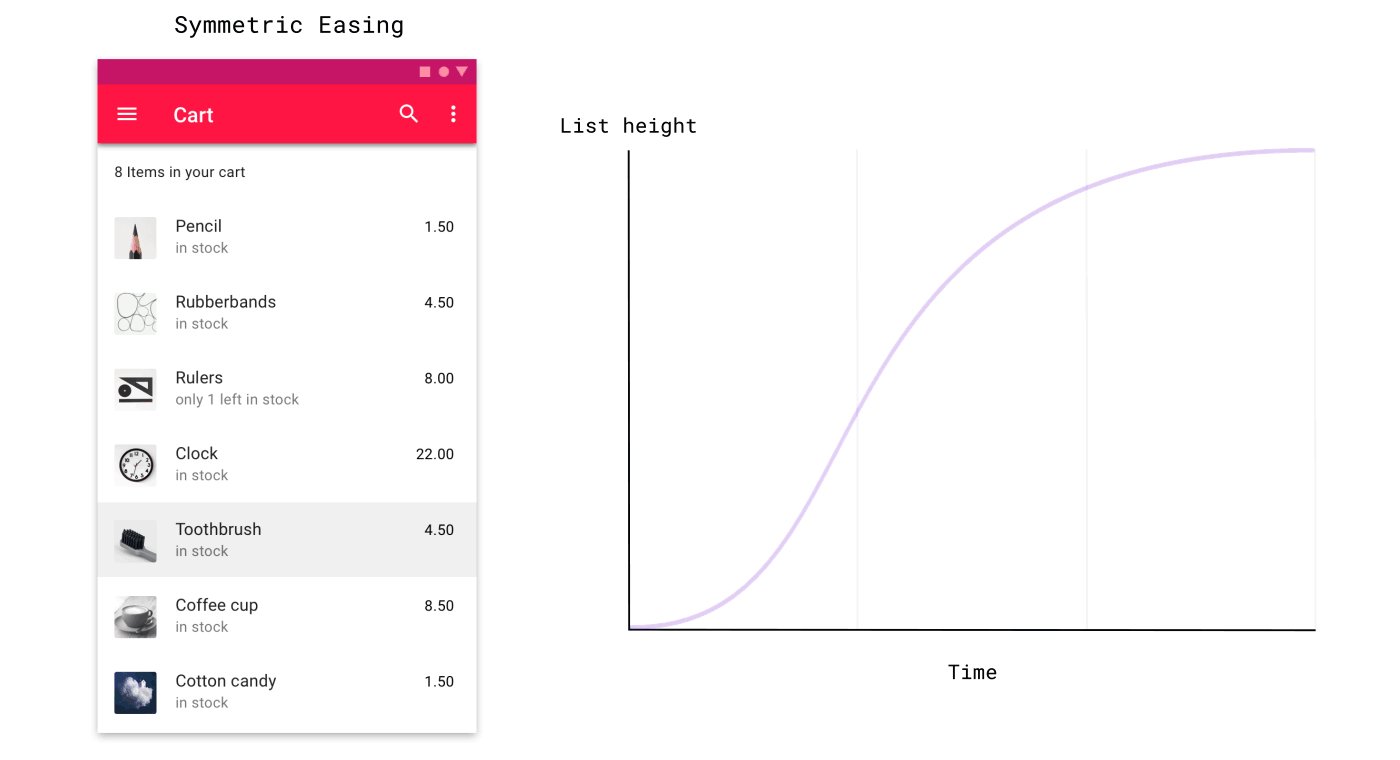
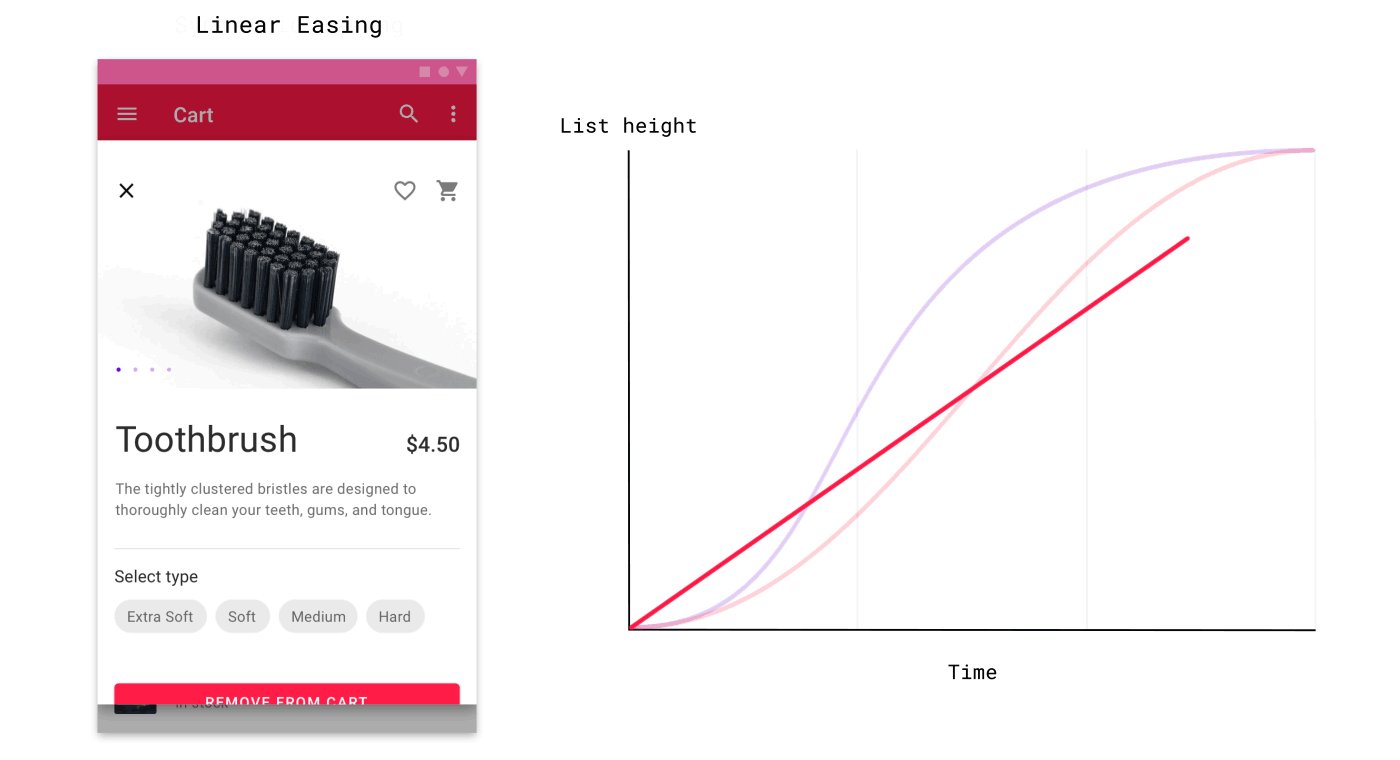
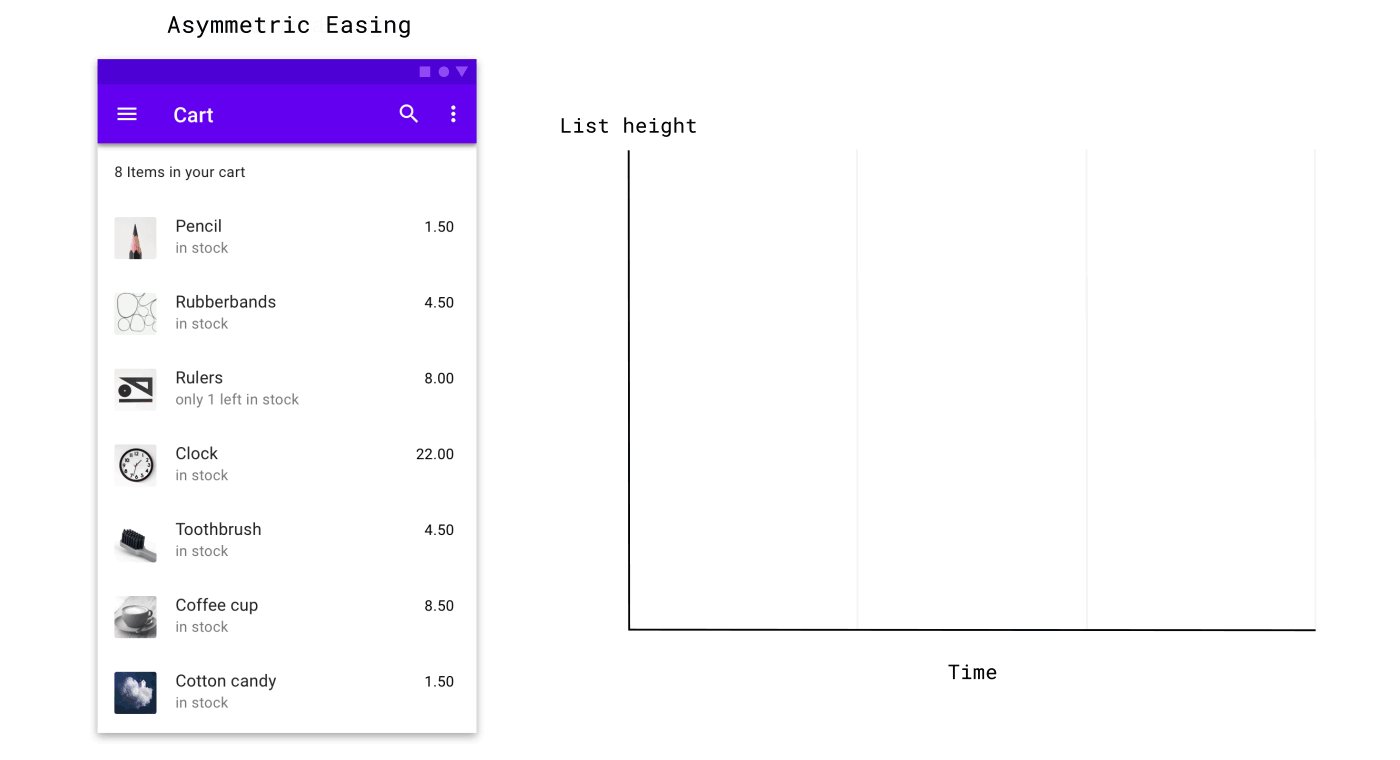
Das Erweichen beschreibt die Geschwindigkeit, mit der eine Animation beschleunigt und verlangsamt wird. Die meisten Navigationsübergänge verwenden den Standardelement-Weichmacher, bei dem es sich um einen asymmetrischen Weichmacher handelt. Dies bedeutet, dass die Elemente schnell beschleunigen und dann vorsichtig verlangsamen, um sich auf das Ende des Übergangs zu konzentrieren. Diese Art der Erweichung verleiht der Animation eine natürliche Qualität, da Objekte in der realen Welt nicht plötzlich starten und aufhören können, sich zu bewegen. Wenn der Übergang schwierig oder roboterhaft erscheint, wurde höchstwahrscheinlich fälschlicherweise eine symmetrische oder lineare Abschwächung gewählt.
 * Die Animation wurde verlangsamt, um verschiedene Arten der Erweichung zu veranschaulichen
* Die Animation wurde verlangsamt, um verschiedene Arten der Erweichung zu veranschaulichenDie in diesem Artikel beschriebenen Muster und Best Practices sollen einen praktischen und unauffälligen Bewegungsstil schaffen. Dies funktioniert für die meisten Anwendungen, aber einige Marken erfordern möglicherweise intensivere Stilausdrücke. Weitere Informationen zum Motion Styling finden Sie in unseren Anpassungsanweisungen
hier .
Nachdem die Navigationsübergänge implementiert wurden, beginnt die Aufgabe, Ihrer Anwendung ein Zeichen hinzuzufügen. Hier funktionieren einfache Muster nicht, und hier können Sie Ihre Animationsfähigkeiten voll ausschöpfen ...
 Personalisierte Animationen können einen schwerwiegenden Fehler leichter machen
Personalisierte Animationen können einen schwerwiegenden Fehler leichter machenWenn Sie mehr über die Möglichkeit der Bewegung erfahren möchten, lesen Sie
unbedingt unsere
Anleitungen zu interagierenden Elementen .