Mit 14 habe ich meine erste Website gemacht. Dies war die Aufgabe für das Schulprojekt. Die Aufgabe war einfach: eine sehr einfache Site zu erstellen, die Text, Bilder und eine Tabelle enthielt. Normalerweise habe ich alle Aufgaben vergessen und sie in letzter Minute erledigt. Aber diesmal habe ich den Verstand verloren.

Ich habe immer Priorität darauf gelegt, wie die Website aussehen wird. Sie stimmen zu oder nicht, aber der erste Eindruck entsteht immer im Aussehen. Die Leute vertrauen mehr auf das, was sie mögen.
Im Laufe der Jahre, in denen ich solche Projekte erstellt habe, habe ich mich mehr mit der Entwicklung von Designfähigkeiten befasst, als mit der Verbesserung der Programmierkenntnisse. Bei großen und komplexen Projekten erledigen Sie viele verschiedene Aufgaben. Eines davon ist Design.
Hervorragendes Design ist etwas zwischen "Es ist so einfach, dass deine Großmutter das Gleiche tun kann" und "Wow, das ist verdammt cool." Design kann Ihr Wettbewerbsvorteil oder ein Nagel im Sarg sein.
Und es geht nicht um TalentAls ich jünger war, habe ich viel Minecraft gespielt. Ich habe all diese Gebäude gesehen, die von Menschen gemalt wurden. Aber als ich versuchte, so etwas zu tun, sah es aus wie eine Schachtel. Hässlich und nicht stylisch.
Ich fand ein Video auf YouTube und wiederholte die Aktionen des Erzählers. Nach einiger Zeit entwickelte ich meinen eigenen Stil und konnte ihn selbst erstellen. Ich habe sogar den Wettbewerb gewonnen.
Design ist eine Fähigkeit, die entwickelt werden kann.
Wählen Sie die richtigen Werkzeuge für den Job.Bei der Programmierung können Sie Notepad verwenden und die Anwendung so schreiben, als ob sie in einer vollwertigen Entwicklungsumgebung geschrieben worden wäre, obwohl dies Ihr Leben erschweren würde. In der Welt des Webdesigns spielt MS Paint die Rolle des Notepad, und genau wie Notepad wird es nur von wenigen Personen verwendet.
Die beliebtesten Webdesign-Tools:Skizzenwerkzeug für MacOS. Das Abonnement kostet 99 USD / Jahr. Einige finden es so komplex wie React.
Adobe XD ist ein kostenloses plattformübergreifendes Tool, das die Rolle von Vue spielt. Einfach zu bedienen.
Adobe Photoshop Swiss Messer für jede Designaufgabe. Es kann mit jQuery verglichen werden. Preis 9,99 $ / Monat
Es spielt keine Rolle, ob Sie Sublime oder VS Code zum Schreiben von Code verwenden. Oder Sie verwenden React oder Vue für die Schnittstelle. Dies ist eine Frage der persönlichen Präferenz. Jedes der Tools hat seine Vor- und Nachteile.
Ich verwende Adobe XD. Erstens, weil es sich um ein plattformübergreifendes Programm handelt, bin ich also keine Geisel des Apple-Ökosystems. Für Anfänger ist es praktisch, dass Adobe XD seit Mai 2018 mit nur wenigen Einschränkungen frei verwendet werden kann.
Denken Sie an VeränderungIch hatte ein großes Problem, als ich anfing, Webdesign zu machen. Ich musste meine Einstellung ändern. Ich habe mir ein Design ausgedacht, als der Code vollständig fertig war. Tatsache ist, dass dieser Ansatz Sie zum schlechtesten Designer macht.
Wenn Sie im Webdesign arbeiten möchten, müssen Sie flexibel sein. Dies gibt Ihnen die Freiheit, Dinge schnell zu ändern und einfach zu experimentieren. Und das ist wichtig, weil Design ein fortlaufender Prozess ist. Sie werden sich viel ändern, bevor Sie ein großartiges Ergebnis erzielen.
LernwerkzeugeBeim Programmieren verwenden Sie HTML-Elemente wie div, span und input und lassen sie vom Browser rendern. Dank der Entwurfswerkzeuge können Sie den Mittelsmann überspringen und visuelle Elemente wie Formen und Text direkt verwenden.
Ich habe die 4 am häufigsten verwendeten Tools ausgewählt, damit Sie weniger Zeit mit dem Finden von Informationen und mehr Zeit mit dem Entwickeln verbringen können. Beginnen Sie so schnell wie möglich mit dem Üben. Im Folgenden werde ich Ihnen erklären, wie sie funktionieren und wie Sie sie verwenden.
Rechteck-WerkzeugRechteck (Rechtecke) - die universellste Form. Sie werden sie die ganze Zeit verwenden. Betrachten Sie es als div.
Wie der Name schon sagt, können Sie mit diesem Tool Text erstellen. Dies ist nicht so einfach, da ein Textwerkzeug zwei Zustände hat: einen für Text mit einer Zeile und einen für mehrere Absätze. Glücklicherweise ist es leicht zu lernen, wie man sie richtig benutzt.
Der erste Status ist ein einzeiliger Textcontainer, dessen Größe basierend auf dem Text angepasst wird. Es ähnelt <span>, außer dass es nicht abgeschlossen wird, wenn Sie die Linie nicht unterbrechen. Der Vorteil dieses Status besteht darin, dass die Größe des Textfelds automatisch basierend auf der Zeilenhöhe und der Schriftgröße angepasst wird. Verwenden Sie es für alles, was keine bestimmte Breite benötigt und eine einzelne Linie ist. Zum Beispiel einzeilige Header und Tags.
Der zweite Status ist ein Textcontainer mit einer bestimmten Größe, der sich wie ein <p> mit einer bestimmten Breite oder <p> innerhalb einer Rasterspalte verhält. Der Vorteil dieses Status besteht darin, dass Sie die Größe des Textfelds steuern können. Verwenden Sie diesen Status für Absätze und Überschriften über mehrere Zeilen.
Werkzeug auswählenVerschieben, Ändern der Größe, Duplizieren. Für all dies gibt es Select. Diese rosa Linien zeigen Ihnen den Abstand zu den umgebenden Elementen. Blaue Linien helfen Ihnen bei der Auswahl der richtigen Elemente.
Manchmal ist die Linie praktisch, so dass verschiedene Teile des Designs voneinander getrennt sind. Deshalb ist das Linienwerkzeug hier. Sie können stattdessen das Rechteck-Werkzeug verwenden, dies ist jedoch nicht so praktisch.
In der Webentwicklung wird ein Layout am häufigsten als Titel, Menü, Inhalt und Fußzeile beschrieben. Dies ist ein Teil davon, aber Layout ist etwas mehr. Dies ist die Anordnung der Elemente relativ zueinander innerhalb der Seite.
Als ich ein Projekt für Sidemail durchgeführt habe, habe ich die Elemente im Dokument gleichmäßig verteilt. Also sah er besser aus.
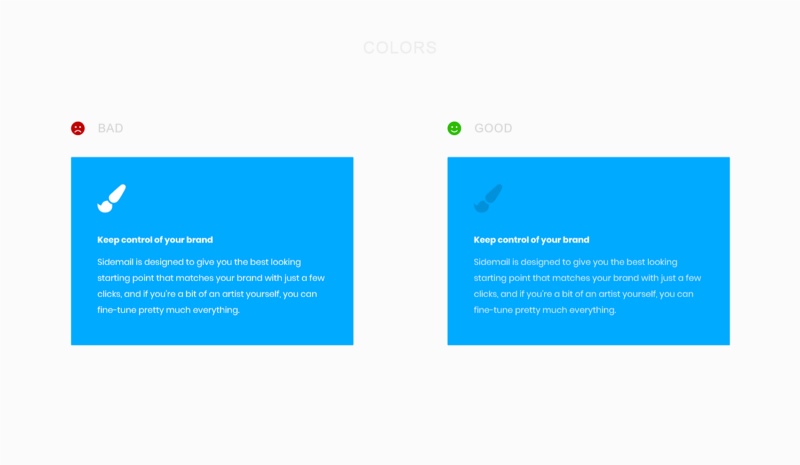
 Farben
FarbenBerücksichtigen Sie die Psychologie der Farben, um die perfekte Farbe für Ihr nächstes Projekt zu finden (weitere Informationen zu diesem Thema finden Sie unter colorpsychology.org).
Ein weiteres nützliches Werkzeug ist Paletton. Damit finden Sie leicht die perfekte Farbkombination.
Verwenden Sie Schattierungen von Primärfarben und Textfarben, um eine visuelle Hierarchie zu erstellen. Versuchen Sie es mit dunkleren oder helleren Texttönen, wenn Sie einen farbigen Hintergrund verwenden. Im Allgemeinen experimentieren.
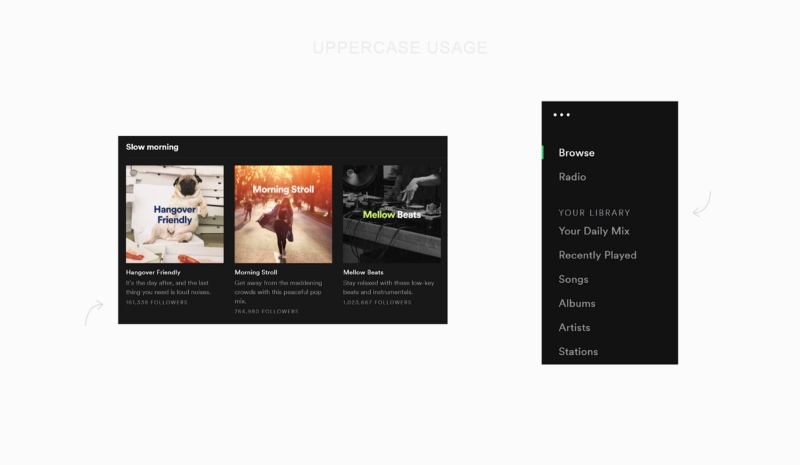
 Typografie
TypografieEine typische Schriftart wirkt sich stark auf das Branding Ihres Projekts aus. Wählen Sie daher mit Bedacht aus. Premium-Schriftarten sehen besser aus als Google-Schriftarten. Wenn Sie jedoch neu sind, kaufen Sie sie nicht. Auch in Google Fonts finden Sie wertvolle Dinge.
Es gibt einen Trick, den ich oft benutze, um Text visuell zu brechen. Ich mache Großbuchstaben mit einem großen Abstand zwischen den Buchstaben. Der Großbuchstaben ist symmetrisch und sieht aus visueller Sicht gut aus. Missbrauche es nicht, es ist schwer zu lesen.
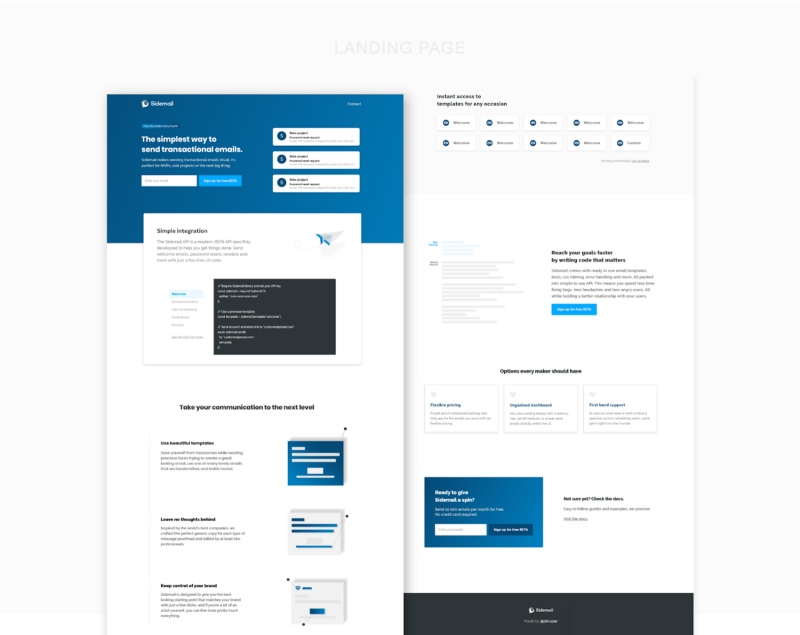
 Homepage- oder Landingpage-Design
Homepage- oder Landingpage-DesignIch versuche der Versuchung zu entgehen, viele modische Elemente zu verwenden. Vielmehr komme ich auf die Vorteile und präsentiere sie als Text.
Wenn Sie nach Inspiration suchen, besuchen Sie unbedingt land-book.com. Dies ist ein Katalog großartiger Seiten, die Ihre Zielgruppe ansprechen. Eine weitere großartige Inspirationsseite ist interface.pro. Hier können Sie nach Kategorien sortieren, z. B. nach Preis, 404 oder "Über uns".

Was du gestern für cool gehalten hast, wird morgen schrecklich erscheinen. Sie werden das Design mehr als einmal ändern. Das ist ganz normal und wirklich gut. Weil du lernst, wächst und besser wirst. Die gestrige Aufgabe ist heute nicht so schwierig.
Schlussfolgerungen:- Eine einzigartige Schriftart sieht besser aus und erinnert sich besser als gewöhnlich.
- Grafiken sind sehr wichtig, verwenden Sie mindestens einige Bilder;
- Verwenden Sie mehrere Farbtöne.
- Sprechen Sie über Vorteile, nicht über Funktionalität.
- Schauen Sie sich um, wenn Sie die Inspiration verloren haben.
- Denken Sie daran, Design kann Ihr Wettbewerbsvorteil sein - nutzen Sie es und tun Sie etwas Erstaunliches.
Ein Entwicklerhandbuch zum Webdesign für Nicht-Designer