Wie wir übersetzt haben, funktioniert mit HTML in 1C: Enterprise von Internet Explorer nach WebKitDie Möglichkeit, HTML in 1C-Formularen anzuzeigen, wurde 2003 in Version 8.0 auf der 1C: Enterprise-Plattform angezeigt. Um mit HTML zu arbeiten, verwendete die Plattform die Browser-Engine Internet Explorer (1C: Enterprise funktionierte zu dieser Zeit nur unter Windows). Die Browser-Engine wurde von der Plattform für nützliche Zwecke verwendet. Zum Beispiel, um ein vollwertiges
Element zum Bearbeiten von Text a la Word von Grund auf neu zu schreiben - mit der Möglichkeit verschiedener Farb- und Schriftlösungen, Einfügen von Bildern usw. - eine sehr schwierige Aufgabe. Wenn Sie für diese Zwecke HTML verwenden und die Internetbrowser-Engine als Anzeigetool verwenden, wird die Aufgabe erheblich vereinfacht. Mithilfe der Engine wurden auch eine Reihe anderer Mechanismen (z. B. Anzeigen von
Hilfeinformationen ) und Elemente (z. B.
Scheduler ) implementiert.
Die Möglichkeit für Anwendungsentwickler, nach benutzerdefinierten HTML-Designs nach den Standards der Welt der Buchhaltungssysteme anzuzeigen, ermöglichte es manchmal, eine Vielzahl angenehmer Highlights in die Benutzeroberfläche von Geschäftsanwendungen zu bringen.
Mit der Zeit begann die Plattform zuerst Linux und dann macOS zu unterstützen. Internet Explorer war aus offensichtlichen Gründen nicht für die Arbeit mit HTML in diesen Betriebssystemen geeignet. Unter Linux verwendeten wir
WebKitGTK + und auf macOs eine
Cocoa- basierte Bibliothek. Daher wurde in diesem Bereich die Einheit der Codebasis für verschiedene Betriebssysteme (die wir versuchen, für den Clientcode auf einer Ebene von 95% zu halten) verletzt. Nun, die IE-Engine ist zu diesem Zeitpunkt zur Quelle einer Reihe von Problemen geworden.

Die Probleme:
- Die IE-Engine hat den Quellcode geschlossen - das bedeutet:
- Eine flexible Anpassung des Motors an die Bedürfnisse der Plattform ist nicht möglich
- Debuggen und Verstehen von Prozessen im Inneren
- Fehler und Fehler können nicht durch Aktualisieren der Engine-Version behoben werden
- Die Engine ist nicht für die Implementierung moderner Webprogrammieraufgaben geeignet
- Leistungsprobleme bei schwachen Maschinen
Die Übersetzung der Arbeit mit HTML in Version 1C: Enterprise für Windows von der IE-Engine auf etwas anderes war also offensichtlich. Was soll ich wählen?
Zunächst haben wir die Anforderungen an den Motor formuliert:
- Unterstützung für moderne Webprogrammiertechnologien
- Open Source für die flexible Anpassung der Engine und das Verständnis ihrer Logik
- Hohe Leistung auf langsameren Computern
- Es ist wünschenswert, dass die Engine eine kleine Anzahl von Bibliotheken von Drittanbietern benötigt, um zu funktionieren
Motorauswahl
Was zur Auswahl? Wir haben natürlich mit
WebKit begonnen , mit dem wir bereits in Versionen der Plattform für Linux und macOS gearbeitet haben.
WebKit wurde Anfang der 2000er Jahre bei Apple auf Basis der Open-Source-Engines
KHTML und
KJS entwickelt . Basierend auf WebKit wurde später der Safari-Browser erstellt - Chrome (auch später wechselte Chrome von WebKit zu
Blink , das wiederum auf WebCore-Code von WebKit basiert).
Der Quellcode für WebKit ist Open Source und unter der
LGPL lizenziert . WebKit ist für macOS geschrieben, es gibt mehrere Ports für Windows:
WebKit AppleWin
Dies ist der Port, den WebKit-Entwickler standardmäßig unter Windows erstellen möchten. Es wurde von Apple-Mitarbeitern Mitte bis Ende der 2000er Jahre hergestellt. Es verwendet die
CoreGraphics- Grafikbibliothek, eine vereinfachte Version der für Windows portierten Bibliothek für macOS. Zum Ausführen von JavaScript verwendet der Port die
JavaScriptCore- Bibliothek mit derselben API, die bei der Implementierung der Plattform für Linux verwendet wird. Dies macht es zu einem Hauptkandidaten für die Verwendung.
WebKit WinCairo
Dieser Port verwendet die
Cairo- Bibliothek für Grafiken. Apple entwickelt diesen Port seit einiger Zeit aktiv als Analogon zum AppleWin-Hauptport. Der Vorteil dieses Ports besteht darin, dass er weniger von den für CoreGraphics erforderlichen macOS-spezifischen Bibliotheken abhängig ist. Darüber hinaus verwendet der Port dieselbe Grafikbibliothek (
Kairo ) wie die WebKitGTK + -Engine, die wir in der Linux-Implementierung der Plattform verwenden, um das Verhalten unseres Codes zu standardisieren.
QtWebKit
Eine weitere Implementierung der WebKit-Engine für Windows, die jetzt unabhängig von den Entwicklern der Engine selbst ist.
Qt ist eine beliebte plattformübergreifende Bibliothek mit einer eigenen QtGui-Grafikbibliothek. Dieser Port verwendet auch die JavaScriptCore-Bibliothek, um JavaScript zu verarbeiten, hat jedoch Nachteile:
- Starke Abhängigkeit von den Hauptkomponenten von Qt, die, wenn sie in Software von Drittanbietern verwendet werden, mitgeliefert werden müssen
- Ein anderer Satz von Schnittstellen für die Arbeit mit Komponenten zum Rendern von HTML als WebKitGTK und eine eigene Logik für die Arbeit mit diesen.
WebKitGtk + für Windows
Wir haben WebKitGtk + bereits in der Linux-Version der Plattform verwendet. Die Option zur Verwendung unter Windows wurde jedoch aufgrund der Komplexität der Assembly, der schlechten Dokumentation dieses Prozesses und des Mangels an ständiger Unterstützung für diesen Entwicklungsbereich durch die Entwickler von WebKitGTK + ausgeschlossen.
Chrom (Blinken)
Die erste und einzige nicht WebKit-ähnliche Engine, die als Kandidat für die Lösung des Problems angesehen wurde. Es wurde aufgrund großer Unterschiede in der Logik der Komponenten zum Rendern von HTML im Vergleich zu WebKitGTK + und einer anderen Bibliothek für die Arbeit mit JavaScript (
V8 ) abgelehnt.
Was soll ich wählen?
Nach Recherchen erreichten AppleWin und WinCairo das Finale.
Um die endgültige Entscheidung zu treffen, haben wir untersucht, wie WebKit funktioniert.
WebKit-Engine-Struktur
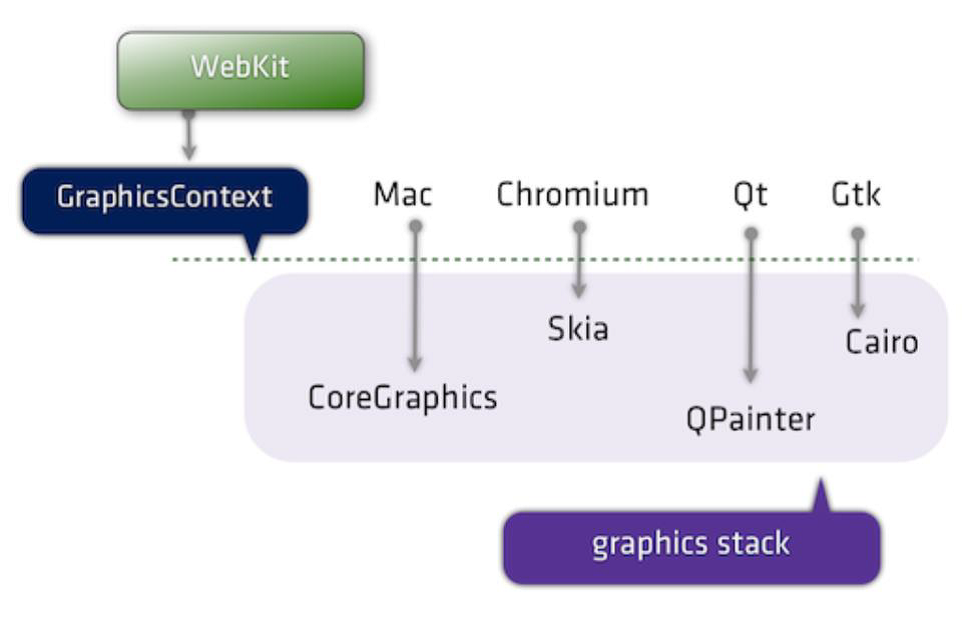
In der Regel unterscheiden sich verschiedene WebKit-Ports auf zwei Arten. Die erste ist direkt die Implementierung für ein bestimmtes Betriebssystem unter Verwendung betriebssystemspezifischer Komponenten. Die zweite ist eine Grafikbibliothek. Die folgende Abbildung beschreibt die Unterschiede in diesem Sinne zwischen WebKit-Ports. Für Windows haben WebKit-Entwickler Ports für die angepasste CoreGraphics- und Cairo-Bibliothek geschrieben.

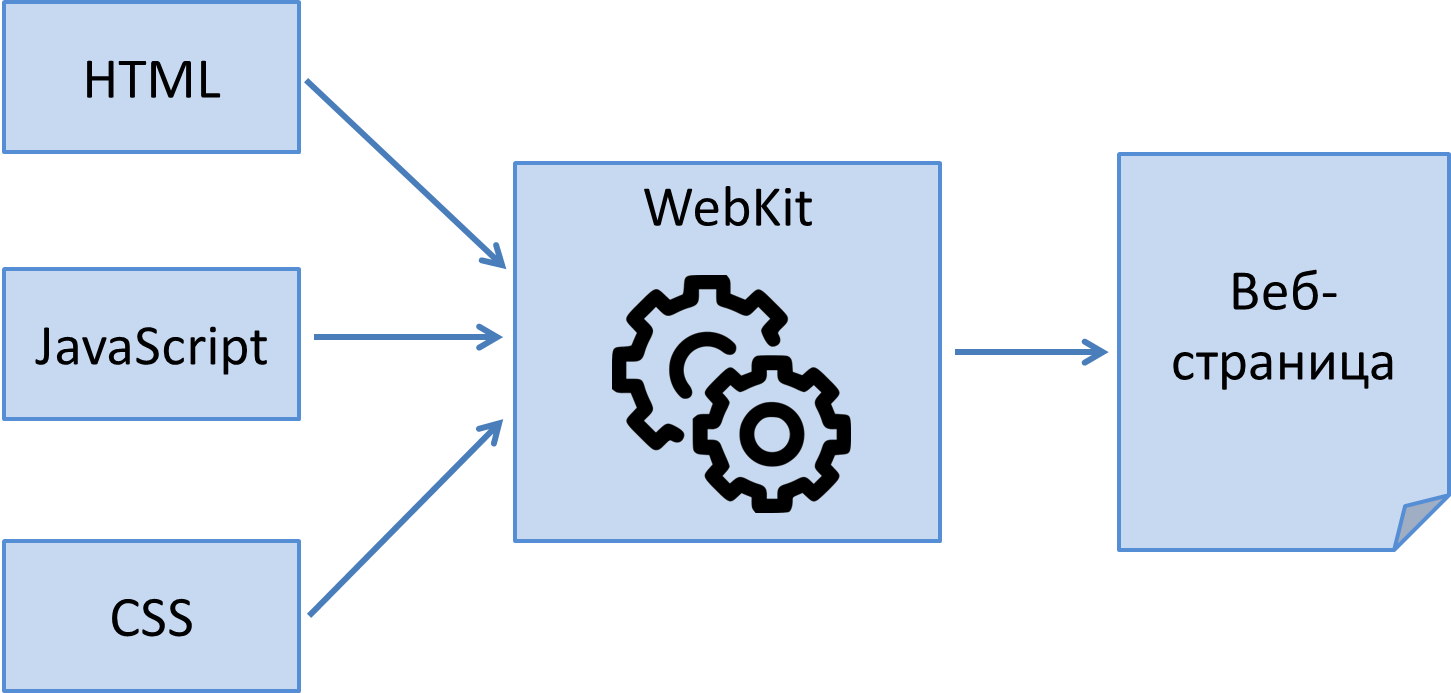
Ein vereinfachtes Modell der Engine: Drei traditionelle Mechanismen zum Formatieren einer Webseite - HTML, JavaScript und CSS - werden der Engine zugeführt und bilden die Seite daraus und zeigen sie an:

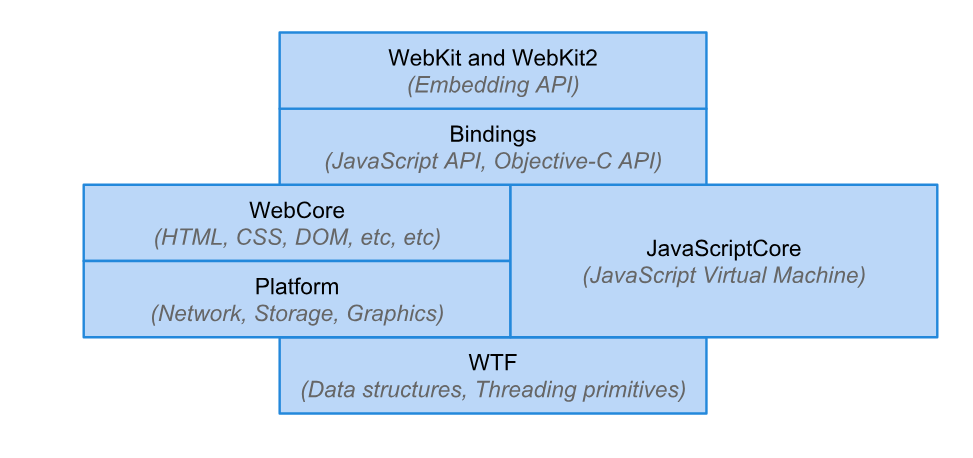
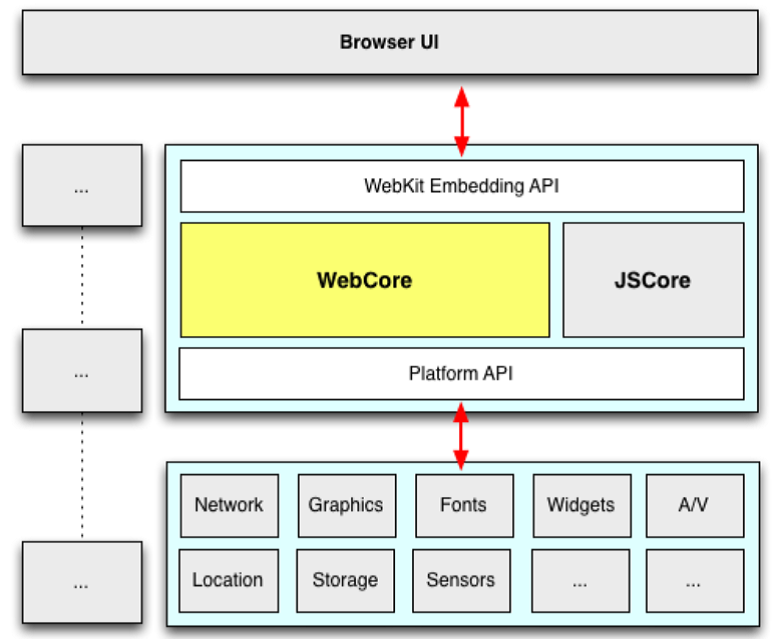
Der Motor selbst besteht aus mehreren Komponenten:
- WTF (Web Template Framework, nicht das, was Sie vielleicht gedacht haben ): Hier finden Sie Ihre eigenen Implementierungen von Datenstrukturen für die Funktionsweise der Engine sowie die Arbeit mit Streams
- JavaScriptCore: Eine Komponente, wie der Name schon sagt, für die Arbeit mit der JavaScript-Sprache
- WebCore: Alle Arbeiten mit DOM, Stilen, HTML- und XML-Analyse werden hier geschrieben. Hier wird die gesamte Hauptmagie des Motors ausgeführt.
- Plattform: Führt technische Aktionen für die Interaktion mit dem Netzwerk, das Platzieren von Daten in einer Datenbank, das Dekodieren von Bildern und das Arbeiten mit Medien aus
- WebKit und WebKit2-API - Verknüpfung aller Komponenten und Bereitstellung des Zugriffs auf sie

Die Beziehung zwischen WebKit-Komponenten und betriebssystemspezifischen Funktionen ist in der folgenden Abbildung dargestellt. Wie Sie sehen, gibt es einige spezifische Punkte, die für jedes Betriebssystem separat implementiert werden müssen. Mit JavaScriptCore können Sie sich jedoch in jedem Port ohne separate Implementierungen verwenden.

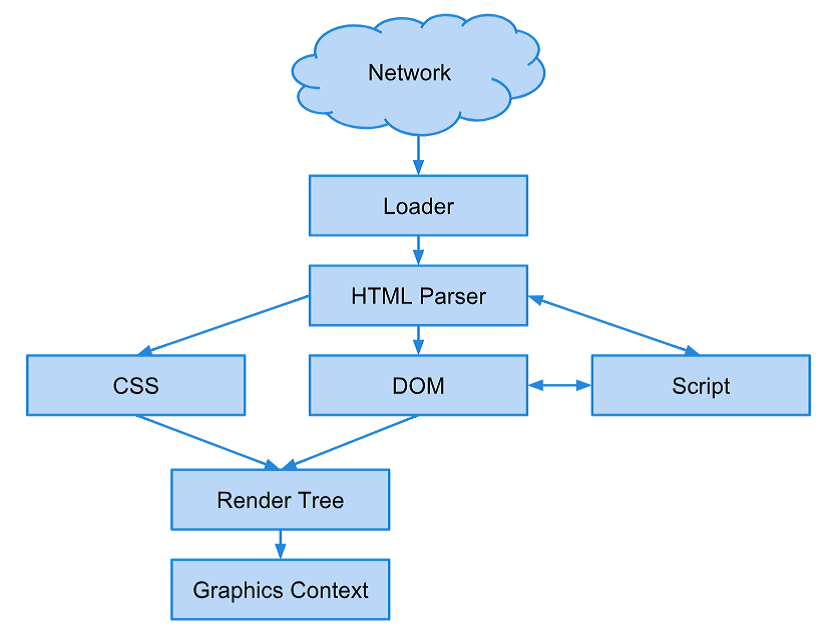
Wie eine Webseite entsteht
Vom Netzwerk kommt eine Antwort auf eine Anfrage an den Server mit Daten zum Herunterladen. Der Loader übergibt die Daten an den Parser, der in Interaktion mit der Komponente für JavaScript das DOM und das Stylesheet bildet. Als nächstes werden die generierten Daten in den Rendering-Baum übertragen und in einem grafischen Kontext angezeigt.

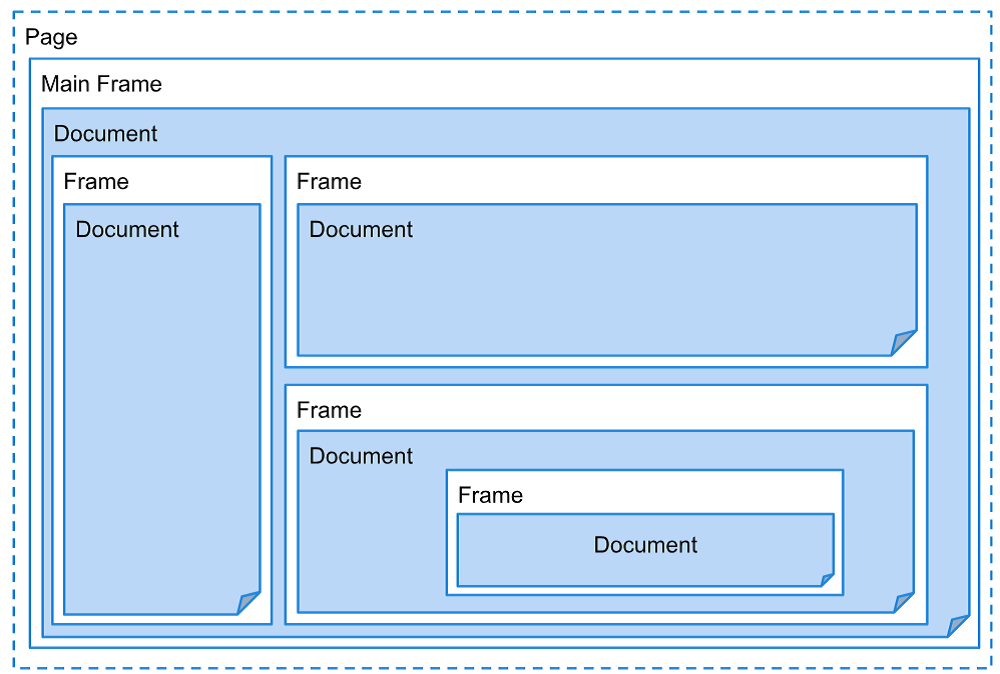
Die Seite selbst besteht ebenfalls aus einzelnen Komponenten. Die WebCore-Komponente implementiert die Page-Klasse, die den Zugriff auf die gesamte Seite ermöglicht. Seite hat einen Hauptrahmen - Hauptrahmen, ein Rahmen hat immer ein Dokument. Der Hauptrahmen kann eine beliebige Anzahl anderer Rahmen enthalten, auch mit darin enthaltenen Dokumenten. Für jeden Frame werden einige Ereignisse separat gebildet sowie bestimmte Grafik- und JavaScript-Kontexte.

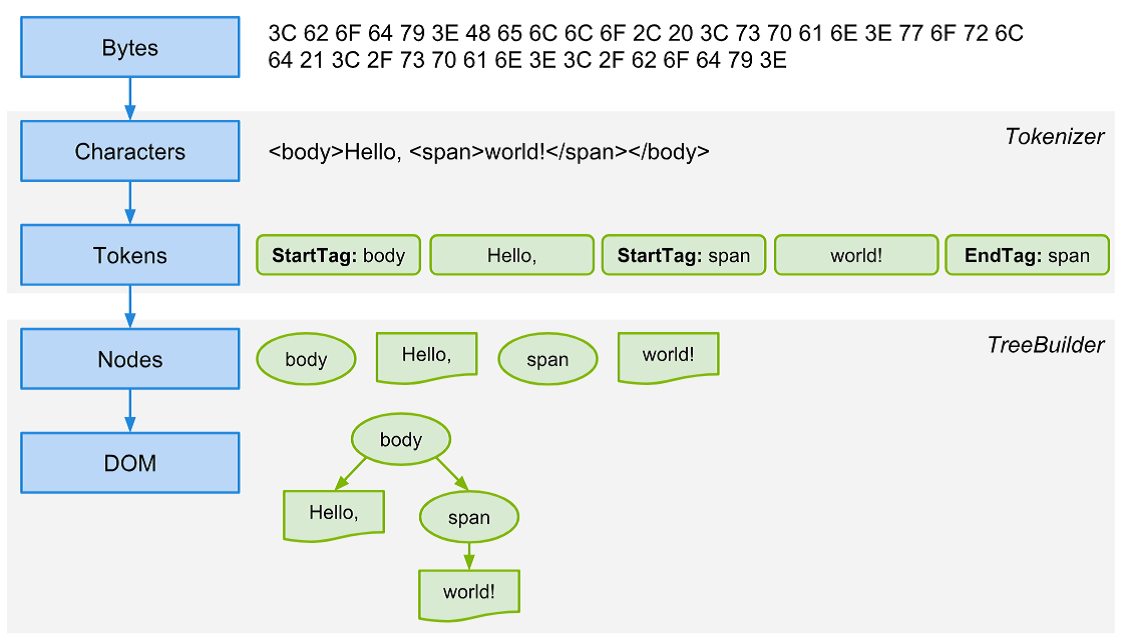
Der vereinfachte HTML-Parser funktioniert so. Aus dem Satz von Bytes, die vom Server empfangen werden, generiert der Decoder einen Satz von Zeichen zum Parsen. Symbole werden in Token oder Token konvertiert. Dies sind normalerweise elementare Codeteile mit Metainformationen darüber, um welche Art von Text es sich handelt, ob er Teil der Sprachsyntax oder des Inhalts ist. Dann werden Knoten aus Token gebildet, um einen DOM-Baum zu erstellen. Ein Baumgenerator aus einer Reihe von Knoten bildet ein vollständiges Objektmodell für ein Webseitendokument.

Endgültige Wahl
- Applewin
- Vorteile:
- Implementiert in einer Grafikbibliothek, die unter macOS ausgeführt wird - der Hauptzielplattform für WebKit-Entwickler
- Nachteile:
- Fehlende Implementierung des Druckmechanismus
- Eine große Anzahl von Abhängigkeiten
- Wincairo
- Vorteile:
- Dieselbe Grafikbibliothek (Kairo) wie im Linux-Port der 1C-Plattform
- Nachteile:
- Wesentlich für unsere Aufgaben nicht gefunden
Besiegte WinCairo. Für die Entwicklung wurde die neueste Version von WebKit verwendet - 605.1.11.
Implementierung
Obwohl die Engine durch Unit-Tests ziemlich gut abgedeckt ist (etwa 30.000 für alle Komponenten der Engine, geschrieben von den Autoren der Engine), gibt es Fehler und Mängel bei der Implementierung für "Nicht-Core" -Betriebssysteme (dh für alles, was nicht macOS ist). Diese Implementierungslücken wurden nach und nach entdeckt, als die Engine als Teil der 1C: Enterprise-Plattform entwickelt und getestet wurde.
Laden Sie HTML per Drag & Drop herunter
Beim Ziehen von Text in das Fenster wurde festgestellt, dass Hieroglyphen in das endgültige Dokument eingefügt werden, wenn der zu ziehende Text Nicht-ASCII-Zeichen enthält. Der Fehler trat nur in der Windows-Implementierung der Engine auf, da sie mit einem betriebssystemspezifischen Mechanismus zum Ziehen und Ablegen von Elementen arbeitete. Es stellt sich heraus, dass der Text nicht von UNICODE nach UTF-16 dekodiert wurde, bevor er an den Ereignishandler zum Einfügen übergeben wurde.
Ändern Sie Umschalt + Tastaturverhalten eingeben
In den meisten Texteditoren (einschließlich Microsoft Word) fügt diese Kombination einen Zeilenumbruch ein. Das Standardverhalten von WebKit besteht darin, einen neuen Absatz einzufügen (als ob Sie einfach die Eingabetaste drücken). Wir haben die Engine geändert, um das Verhalten den Benutzern besser bekannt zu machen.
Organisation des Rückgängig- und Wiederherstellungsmechanismus.
WebKit bietet eine API zum Implementieren eines eigenen Mechanismus zum Abbrechen und Wiederholen von Benutzeraktionen. Das Schema lautet wie folgt: Wenn der Benutzer eine bestimmte Aktion aus Sicht der Engine diskret ausführt (z. B. Wechseln zu einem neuen Absatz, Formatieren in Kursivschrift, Einfügen), informiert WebKit den Entwickler mithilfe der API darüber, damit er diese Aktion registrieren kann.
Beim Testen des implementierten Mechanismus wurde ein unangenehmes Problem festgestellt: Die Engine meldet keine Änderungen in der Struktur der Tabellen. Es wurden Befehle zum Hinzufügen und Entfernen von Zellen und zum Ändern des colSpan-Attributs hinzugefügt, die Teil zusammengesetzter Aktionen wurden, z. B. zum Hinzufügen / Entfernen einer Spalte oder Zeile in einer Tabelle. Solche zusammengesetzten Befehle werden im selben Rückgängig- und Wiederherstellungsstapel registriert und stellen zusammen mit den Befehlen der Engine den korrekten Betrieb des Mechanismus sicher.
Aus Excel einfügen
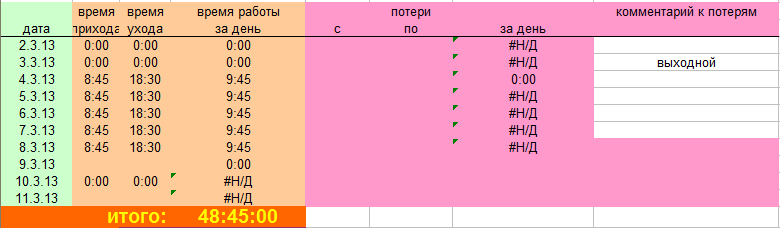
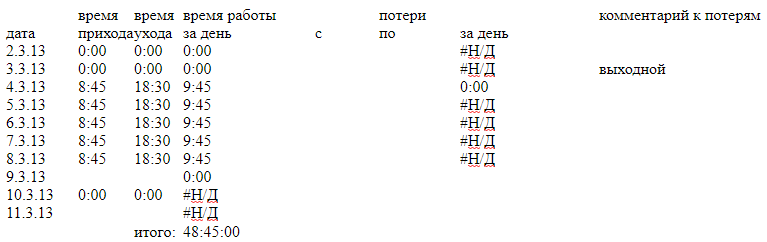
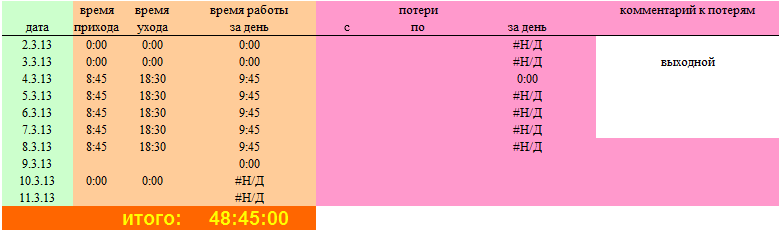
Diejenigen, die mit der Windows- und Excel-Zwischenablage gearbeitet haben, wissen möglicherweise, dass erstens beim Kopieren von Excel nach HTML das Zwischenablageformat im kopierten Fragment nur die Tags der Zellen und Zeilen enthält, nicht jedoch das Tag der Tabelle selbst, und zweitens. Stile aus einem Excel-Dokument werden nicht in Zellen übertragen. Aus diesem Grund sieht das Einfügen einer Farbtabelle in ein bearbeitbares Element in Chrome folgendermaßen aus:
Original:

In Chrome:

Beide Faktoren wurden von den Entwicklern von WebKit nicht berücksichtigt. Die Offenheit des Engine-Codes ermöglichte es uns, den Einfügemechanismus zu verfeinern, und jetzt liegt das Fragment der Tabelle, das in das HTML-Feld des Dokuments eingefügt wurde, nahe am Original:

Kursive Schriftgenerierung
Wenn Windows keine kursive Version einer nicht standardmäßigen Schriftart hat, können die meisten Texteditoren eine solche Schriftart mit ihrer regulären Version generieren. WebKit war jedoch nicht in der Lage, dies zu tun, und führte Entwickler einige Male in die Irre: Wie kommt es, dass wir im HTML-Code des Dokuments den Text in das <i> -Tag einfügen, der Text jedoch trotzdem gerade bleibt? Der Grund dafür ist, dass die WebKit-Engine die gewünschte Schriftart im von uns verwendeten WinCairo-Port auswählt. Wenn keine kursive Version vorhanden ist, verwendet die Engine die reguläre Version. Dieses Verhalten wurde durch die Verwendung der von der Grafikbibliothek in Kairo generierten Kursivschrift ersetzt.
Fehler beim Dekodieren von Bildern und Animationen
Es wurden Fehler im Verhalten der Engine beim Arbeiten mit grafischen Elementen gefunden. Beim Laden einiger Bilder im PNG-Format wurde eine Bildverzerrung und manchmal überhaupt keine beobachtet. Der Grund für dieses Verhalten konnte nicht ermittelt werden, da beim Dekodieren von Bildern im Darm der libpng-Bibliothek ein Fehler auftritt.
Empirisch wurde festgestellt, dass das Problem behoben ist, wenn die libpng-Bibliothek nicht dynamisch, sondern dynamisch verknüpft wird. In der aktuellen Version der Engine erfolgt die Verknüpfung übrigens auf diese Weise. Es wurde beschlossen, dasselbe zu tun.
Ein weiteres Problem war die Engine beim Laden von Animationen im GIF-Format. Der Fehler wurde beim Laden der Seite mit solchen Animationen regelmäßig reproduziert und führte zum Absturz des Programms. Der Fehler wurde durch die fehlende Synchronisation beim Arbeiten mit dem Puffer verursacht, in den das nächste Bild der Animation eingefügt wird. Das Problem wurde mithilfe interner WebKit-Synchronisierungstools behoben.
Rechtschreibunterstützung
In der Assembly mit Internet Explorer konnte in Windows Version 8 und höher die Rechtschreibprüfung für das bearbeitbare HTML-Feld aktiviert werden. Dazu genügte es, "Rechtschreibprüfung" gleich "wahr" zuzuweisen. WebKit hatte verschiedene Lösungen für verschiedene Ports: Unter Linux ist es die
Enchant- Bibliothek, unter macOS hat es einen eigenen Mechanismus, der allen Benutzern von Apple-Produkten vertraut ist. Für Windows gibt es jedoch keine Implementierung, sondern eine API für die eigene Lösung. Wir haben die
Windows-Rechtschreibprüfungs-API verwendet , die ab Windows 8 verfügbar ist, und einen Mechanismus implementiert, der dem Build mit Internet Explorer ähnelt. Übrigens funktioniert diese Funktionalität jetzt auch in einem formatierten Dokument in nativen 1C: Enterprise-Clients. Vor Version 8.3.14 war es aufgrund der schlechten Leistung des Internet Explorers deaktiviert.
Windows XP-Unterstützung
Einige unserer Clients arbeiten noch unter Windows XP und werden das Betriebssystem in naher Zukunft nicht aktualisieren. Traurig für uns als Entwickler, aber wahr. Also - wir müssen sie unterstützen. Und hier hatten wir eine unangenehme Überraschung: WebKit-Entwickler haben die Engine in WinXP seit etwa einem Jahr nicht mehr unterstützt. Der Versuch, eine Version der Engine mit einer Reihe von Build-Tools für WinXP zu erstellen, war erfolglos. WebKit-Entwickler verwenden Bibliotheken, die nur unter Windows Vista und höher verfügbar sind.
Was zu tun ist? Die Optionen waren wie folgt:
- Verlassen Sie die WinXP-Implementierung mit der Internet Explorer-Engine und verwenden Sie WebKit in älteren Windows-Versionen
- Nehmen Sie für die Entwicklung eine frühere Version der WebKit-Engine, die in WinXP funktioniert, und verwenden Sie diese Version in allen Betriebssystemen
- Verwenden Sie die entsprechende Version von WebKit in WinXP und die neueste Engine in älteren Windows-Versionen
- Portieren Sie die aktuelle Version der Engine selbst auf WinXP und verwenden Sie sie überall
Die Frage war nicht einfach. Mit der ersten Option konnten Sie die neueste Version der WebKit-Engine verwenden, mussten jedoch die alte Implementierung mit Internet Explorer zurückgeben. In einer solchen Lösung wäre es schwierig, einen fehlerfreien Betrieb des Programms sicherzustellen, und der Code selbst wäre sehr kompliziert. Die zweite Option bot auf allen Windows-Betriebssystemen das gleiche Verhalten, ließ uns jedoch nicht die Möglichkeit zur Entwicklung - Aktualisierung der Engine, um Fehler zu beheben und neue Funktionen von den Entwicklern der Engine in späteren Versionen zu erhalten. Mit der dritten Option konnten Sie die aktuelle Version der Engine in älteren Windows-Versionen verwenden, die Installationslogik wurde jedoch erheblich kompliziert und das gleiche Versionsverhalten auf allen Betriebssystemen sichergestellt. Die vierte Option schien allen anderen vorzuziehen, aber es war unmöglich, die Komplexität und im Allgemeinen die Möglichkeit einer solchen Lösung vorherzusagen.
Trotzdem haben wir uns entschlossen, das Risiko einzugehen und die vierte Option zu implementieren, die aus architektonischer Sicht am korrektesten ist (unter Verwendung eines einzigen Engine-Quellcodes unter allen Windows-Versionen). Die portierte Version von WebKit funktioniert in WinXP und neueren Windows-Versionen anders:
- Ich musste die Tools des neuen DirectX (d3d11) zugunsten des alten DirectX9 (d3d9) aufgeben und seine Header-Dateien an die jüngere Version des SDK anpassen.
- Funktionen aus dem neuen SDK werden bei Ausführung unter neuen Windows-Versionen an der Adresse aufgerufen (über GetProcAddress bezogen ).
- Für die Übertragung von Daten zwischen Streams in der Engine verwendet WinXP den lokalen Thread-Speicher in neuen Versionen - den lokalen Fibre-Speicher.
Zusammenfassung
In unserer 1C: Enterprise-Plattform ab Version 8.3.14 (Release - Ende 2018) wird HTML auf höchstem Niveau unterstützt - HTML5, OpenGL usw. Sowohl die Quantität als auch die Qualität der Rosinen, die auf unserer Plattform in Entscheidungen einfließen können, sind nur durch die Vorstellungskraft des Entwicklers begrenzt. Und doch natürlich das Betriebssystem des Clients - unter WinXP funktionieren viele leckere HTML5-Brötchen aus offensichtlichen Gründen nicht.
Jetzt können Windows-Anwendungen auf der 1C: Enterprise-Plattform Folgendes anzeigen:
Vergessen Sie jedoch nicht den gesunden Menschenverstand, wenn Sie die "Extras" von HTML in Anwendungslösungen verwenden. Die Verwendung von HTML ist für spezielle Aufgaben (Anzeigen von Hilfe, Techniken, Produktbeschreibungen usw.) geeignet und empfohlen, jedoch nicht für die Implementierung von Geschäftslogikaufgaben (Eingabe / Ausgabe strukturierter Informationen). Dazu müssen Sie die standardmäßigen 1C: Enterprise-Schnittstellenmechanismen verwenden, die automatische Unterstützung für Zugriffsrechte, Funktionsverwaltung, Anpassung an den Geräteformfaktor, Unterstützung für Benutzereinstellungen und die Arbeit vieler anderer Mechanismen bieten, ohne die der vollständige Betrieb einer Geschäftsanwendung nahezu unmöglich wird.