
Trotz der Tatsache, dass der Beitrag in diesem Jahr verfasst wurde, haben Sie wahrscheinlich in den verbleibenden Monaten keine Zeit, das gesamte vorgeschlagene Programm zu studieren. Daher können Sie die Entwicklerkarte nächstes Jahr sicher mitnehmen.
Adam Golab, ein Experte für React und JS, hat ein schrittweises Curriculum zusammengestellt, das Ihnen hilft, von Grund auf Entwickler zu werden oder eine Richtung für die weitere Verbesserung Ihrer beruflichen Fähigkeiten anzugeben.
Adams Plan ist eine Liste der wichtigsten Punkte, die Sie benötigen, um sich selbst zu studieren. Wir haben eine Beschreibung hinzugefügt und in einigen schwierigen Momenten Links zu zusätzlichen Referenzmaterialien bereitgestellt, mit deren Hilfe Sie die Antwort auf die Frage erhalten: „Was soll ich als React-Entwickler lernen?“.
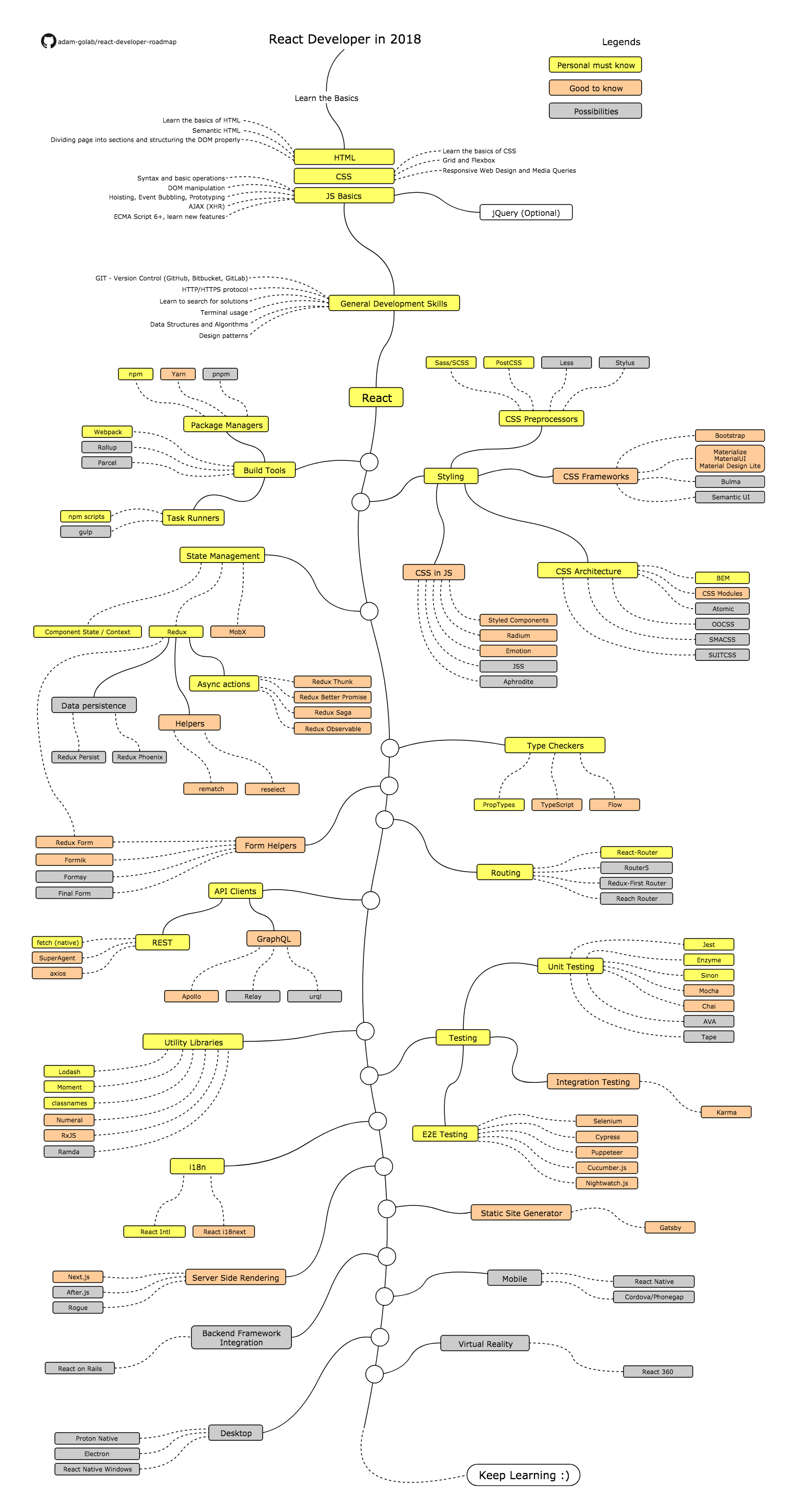
Hier ist das ursprüngliche Diagramm, wie man ein React-Entwickler wird.

- Die Grundlagen
- HTML
- Lernen Sie die Grundlagen von HTML.
- Machen Sie einige HTML-Seiten.
- CSS
- Lernen Sie die Grundlagen von CSS.
- Fügen Sie den Seiten aus dem vorherigen Schritt CSS hinzu.
- Erstellen Sie eine Seite mit Raster und Flexbox.
- JS-Grundlagen
- Überprüfen Sie die Syntax.
- Lernen Sie die grundlegenden Operationen des Dokumentobjektmodells kennen.
- Lernen Sie die Mechanismen kennen, die für die Arbeit mit JS spezifisch sind (Heben, Ereignisblasen, Prototyping).
- Machen Sie einige AJAX-Anrufe (XHR).
- Erfahren Sie neue Funktionen (ECMA Script 6+).
- Überprüfen Sie nach Möglichkeit die jQuery-Bibliothek.
- Allgemeine Entwicklerfähigkeiten
- Entdecken Sie Git, erstellen Sie mehrere Repositorys auf GitHub und teilen Sie Ihren Code mit anderen Personen.
- Machen Sie sich ein Bild vom HTTP (S) -Protokoll und den Anforderungsmethoden (GET, POST, PUT, PATCH, DELETE, OPTIONS).
- Haben Sie keine Angst, Suchmaschinen zu verwenden .
- Schauen Sie sich das Terminal an und konfigurieren Sie Ihre Shell (bash, zsh, fish).
- Lesen Sie einige Bücher über Algorithmen und Datenstrukturen. Oder schauen Sie sich den Vorbereitungskurs " Algorithmen und Datenstrukturen " aus der Technosphäre an.
- Lesen Sie einige Bücher über Designmuster. Zum Beispiel JavaScript-Entwurfsmuster . Die Veröffentlichung enthält viele bewährte Lösungen für typische Aufgaben, sodass das Buch sowohl für die Ausbildung als auch als Assistent nützlich ist. Wir empfehlen außerdem, JavaScript-Entwurfsmuster (Creative Commons) und Muster für eine umfangreiche JavaScript-Anwendungsarchitektur zu lernen , in denen Muster erläutert werden, mit denen Sie große, skalierbare JavaScript-Anwendungen erstellen können. Artikel haben eine Übersetzung ins Russische .
- Lesen Sie die React-Dokumentation auf der offiziellen Website oder nehmen Sie an Kursen teil .
- Erfahren Sie mehr über die Tools, die Sie verwenden werden.
- Paketverteiler Derzeit gibt es mehrere ähnliche konkurrierende Paketmanager, die das Herunterladen und Aktualisieren von Bibliotheken aus einem zentralen Repository automatisieren. Im Jahr 2013 war Bower am beliebtesten, der bis 2015 die npm-Handfläche verloren hatte. Seit Ende 2016 wird Garn häufig als Alternative zur npm-Schnittstelle verwendet.
- Npm
- Garn
- Pnpm geht auch im allgemeinen Hintergrund nicht verloren - es ist ein schneller und effizienter Dispatcher für den Speicherplatz. Im Gegensatz zu Garn und Npm wird für jede jemals installierte Version des Pakets ein globaler Cache verwaltet, der Links zu Paketen enthält, aus denen im Ordner node_modules des Projekts erstellt wird.
- Tools zur Aufgabenverwaltung.
- npm-Skripte
- Schluck Build System. Eines der beliebtesten Automatisierungswerkzeuge für verschiedene Vorgänge des Montageprozesses. Verwendet Plugins, die als Wrapper für andere Tools dienen, die eine Befehlszeile benötigen.
- Webpack. Ein Tool zum Zusammenstellen von Modulen zu einzelnen Paketen (Bundler) mit Zugriff auf das Dateisystem. Die resultierenden Pakete sind mit einem Browser kompatibel, der keinen Zugriff auf das Dateisystem benötigt.
- Rollup. Ein anderer Bundler nannte die kompaktere und effizientere Webpack-Alternative zum Kombinieren von JavaScript-Dateien.
- Paket. Kleiner und schneller Bundler für kleine Projekte. Es erfordert keine Konfiguration und ist sofort nach der Installation betriebsbereit. Details finden Sie im Artikel .
- Codestil
- CSS-Präprozessoren
- Sass / CSS. Sass verwandelte CSS in eine anständige Programmiersprache, die als Vorverarbeitungs-Engine präsentiert wird, die Verschachtelung, Variablen, Mixins, Erweiterungen und Logik in Stylesheets implementiert. Auf diese Weise können Sie Ihre CSS-Dateien besser organisieren. Sie haben Zugriff auf verschiedene Möglichkeiten, um große Teile des CSS-Codes in kleinere Dateien zu zerlegen. Wir haben darüber im Artikel „Die Entwicklung von CSS: von CSS-, SASS-, BEM- und CSS-Modulen zu gestalteten Komponenten “ ausführlicher gesprochen.
- PostCSS. Die zweite Generation eines modularen Prozessors, der die Funktionen von CSS mit JavaScript erweitert. PostCSS eignet sich hervorragend zum Schreiben eigener CSS-Konverter als Plugins.
- Weniger. Ein weiteres Framework, das die Arbeit mit Stilen vereinfacht, indem Variablen, Mixins, Funktionen und viele andere Techniken hinzugefügt werden, die CSS wartbarer und erweiterbarer machen.
- Stift. Die nächste Generation von Präprozessoren. Wir haben es verwendet , um das Design von 11 Inhaltsprojekten zu vereinheitlichen. Der Stift ist flexibel, wartungsfreundlich (Fehlerbehebung) und äußerst effektiv.
- CSS-Frameworks
- Bootstrap. Eine kostenlose Reihe von Tools zum Erstellen von Site-Interfaces und Webanwendungen, die bei GitHub an zweiter Stelle der Anzahl der Sterne stehen.
- Materialisieren , Material UI , Material Design Lite. Die Frameworks der visuellen Sprache Material Design, die am häufigsten in mobilen Anwendungen verwendet werden (z. B. in vielen mobilen Google-Anwendungen).
- Bulma. Responsive modulare Architektur CSS-Framework basierend auf Flexbox.
- Semantische Benutzeroberfläche. Ein Framework zum Erstellen tragbarer Schnittstellen, mit dessen Hilfe Benutzeroberflächenelemente in Ihren Projekten wiederverwendet werden können. Eine gute Alternative zu Bootstrap für das Prototyping von Schnittstellen direkt im Code.
- CSS-Architektur
- BEM. BEM (BEM - Block, Element, Modifier) - Komponentenansatz für die Webentwicklung. Es basiert auf dem Prinzip, eine Schnittstelle in unabhängige Blöcke zu unterteilen. Sie können damit einfach und schnell Schnittstellen beliebiger Komplexität entwickeln und vorhandenen Code wiederverwenden, ohne Kopieren und Einfügen. Es wird regelmäßig wegen der Verlängerung von Klassennamen, der Abhängigkeit von Elementen vom Namen des Blocks und auch wegen Schwierigkeiten bei der Vererbung von Modifikatoren kritisiert .
- CSS-Module. Ein CSS-Modul ist eine CSS-Datei, in der alle Klassen- und Animationsnamen standardmäßig einen lokalen Bereich haben. Die Module basieren auf der Idee, dynamische Klassennamen für jeden lokal definierten Stil zu erstellen. Diese Methode ermöglichte es uns, visuelle Regressionen zu beseitigen, die durch die Einführung neuer CSS-Eigenschaften entstehen.
- Atomic Eine Möglichkeit, CSS zu strukturieren, bei der „semantische Klassen“ zugunsten kleiner, spezialisierter Klassen vermieden werden. Bei Verwendung von Atomic CSS verwenden Sie Klassen mit syntaxähnlichen Funktionen, mit denen das entsprechende Stylesheet generiert werden kann.
- OOCSS. Objektorientiertes CSS (Object Oriented CSS) ist das Gegenteil der oben genannten Atomic-Methodik. Es basiert auf den Prinzipien der Trennung der Struktur von der Hülle und des Inhalts vom Container. OOCSS ist in der Praxis ziemlich kompliziert, da es keine spezifischen Regeln, sondern abstrakte Empfehlungen bietet. Daher haben einige Entwickler die Grundideen von OOCSS übernommen und verbessert, um spezifischere Methoden zur Strukturierung des Codes zu erstellen.
- SMACSS SMACSS (skalierbare und modulare Architektur für CSS, skalierbare und modulare Architektur für CSS) übernahm OOCSS-Schlüsselkonzepte, reduzierte jedoch die Codemenge und vereinfachte die Unterstützung, um die Arbeit zu vereinfachen.
- ANZUG CSS. Stilwerkzeuge für Schnittstellenkomponenten. SUIT CSS funktioniert gut mit React, Ember, Angular.
- CSS in JS
- Styled-Komponenten. Styled-Komponenten sind visuelle Grundelemente, die als Wrapper dienen. Sie können an bestimmte HTML-Tags gebunden werden, die nur untergeordnete Komponenten mit Styled-Komponenten umschließen. Anstatt Stile zu erstellen, die dann wie bei Standard-CSS-Funktionen manuell mit Komponenten verknüpft werden, nähern sich Styled-Komponenten direkt den Komponenten. Lesen Sie mehr im CSS Evolution- Artikel.
- Radium Eine Reihe von Tools zum Verwalten von Inline-Stilen, die Medienabfragen und Pseudoklassen unterstützen.
- Emotion Eine leistungsstarke, leichtgewichtige Bibliothek, die die Ausführungskosten von CSS in JS durch Stilanalyse mit babel und PostCSS minimiert. Der Kern der Bibliothek zur Laufzeit beträgt 2,3 KB, die React-Unterstützung 4 KB.
- JSS Eine der frühesten CSS-in-JS-Bibliotheken zum Generieren von echtem CSS, nicht von Inline-Stilen.
- Aphrodite. Wie in anderen Bibliotheken hilft es häufig dabei, die Generierung von kritischem CSS und das Rendern von HTML auf dem Server in einem einzigen Aufruf zu organisieren. Aphrodite bietet jedoch wichtige Vorteile - einfache Migration und eine geringe Lernkurve. Wie Aphrodite die Produktivität verbessert, lesen Sie den Artikel Inline CSS an der Khan Academy: Aphrodite .
- Verwaltung des Anwendungsstatus
- Komponentenstatus / Kontext-API. Jeder Staat und jede Architektur haben einen Staat. In React wird state verwendet, um Daten zu übertragen und zu erfassen, die sich im Laufe der Zeit ändern. Die Kontext-API, die die statische Typprüfung und umfassende Aktualisierungen unterstützt, wurde in React 16.3 hinzugefügt.
- Redux Eine kleine, beliebte und effiziente Bibliothek, die eine kompakte API bietet, die viele Probleme kompetent löst, indem sie ein einfaches und vorhersehbares Zustandsmodell einführt sowie eine Verzerrung bei der funktionalen Programmierung und unveränderlichen Daten verwendet.
- Asynchrone Anrufe (Nebenwirkungen)
- Redux-Thunk. Ein einfacher, weit verbreiteter Ansatz zur Verwaltung der Asynchronität. Redux-Thunk führt das Konzept eines Thunk ein, das bei Bedarf eine verzögerte Ausführung ermöglicht.
- Redux-Better-Promise. Ein weiterer einfacher und effizienter Ansatz, der asynchrone Vorgänge und vieles mehr unterstützt.
- Redux-Saga. Eine erweiterte Bibliothek, die Nebenwirkungen durch die Arbeit mit Sagen vereinfacht und verbessert. Sagas sind ein Entwurfsmuster, das aus der Welt der verteilten Transaktionen stammt. Im Kontext von Redux wird die Saga als Zwischenschicht implementiert, die asynchrone Aktionen koordiniert und fördert. Weitere Einzelheiten finden Sie im Artikel „ Redux-Saga verstehen: Von Aktionsgeneratoren zu Sagen “ und sogar in dem 1987 veröffentlichten Artikel „ Sagen “ - dies war die erste Beschreibung der Saga in Bezug auf verteilte Systeme.
- Redux-beobachtbar Eine Alternative zu Redux-Saga, obwohl viele darauf hinweisen, dass Sagen = beobachtbar sind. Aus formaler Sicht ist dies nur eine andere Schnittstelle für den Zugriff auf dieselbe Entität, der Code ist sehr ähnlich.
- Helfer (Verbesserung von Redux)
- Rückkampf Rematch dient als Wrapper für Redux und bietet Entwicklern eine vereinfachte API. Entfernt Aktionstypen, Aktionsgeneratoren und switch-Anweisungen (Thunks).
- Neu auswählen Eine Bibliothek mit vielen Funktionen, die Redux verbessern. Mit Reselect können Sie beispielsweise unnötige Rendering-Komponenten eliminieren und komplexe Selektoren mit automatischem Caching erstellen. Weitere Funktionen finden Sie im Artikel .
- Datenübertragung
- Redux-Persist. Ein Tool zum Laden und Wiederherstellen von Redux-Speicher in localstorage (andere Speicherorte werden unterstützt).
- Redux Phoenix Phoenix verwaltet statische Ressourcen mit npm und sammelt sie sofort mit Brunch oder Webpack. Die Integration von React und Redux in das Phoenix-Framework ist vom Elixir-React-Redux-Beispielpaket inspiriert, in dem Phoenix die Fähigkeit von Erlang VM nutzt, Millionen von Verbindungen zu verarbeiten, sowie die schöne Syntax und das leistungsstarke Toolset von Elixir.
- Redux-Form. Die Redux-Form-Bibliothek folgt dem Schema der Redux-Bibliothek (Ansicht → Aktion → Middleware → Reduzierungen → Status → Ansicht) nach demselben Prinzip, jedoch für Formulare („ Redux-Form. Wann mit Formularen gearbeitet werden soll, ist einfach “).
- MobX Einfache eigenständige MobX-Bibliothek, die auch in Verbindung mit React verwendet wird. Ermöglicht das Aktualisieren nur der Komponenten, die von den geänderten Daten abhängen.
- Typprüfung
- PropTypes. Ein Modul zum Überprüfen der Arten von Reaktionseigenschaften und ähnlichen Objekten im Laufzeitmodus. PropTypes vergleicht die an die Komponente übergebene Eigenschaft mit dem gewünschten Typ. Dieser Überprüfungsmechanismus ist derzeit standardmäßig nicht in React enthalten. Um ihn zu verwenden, müssen Sie diese Funktion als Abhängigkeit zum Projekt hinzufügen.
- TypeScript Typescript ist eine Scripting-Programmiersprache, die 2012 von Microsoft eingeführt wurde. Sie ähnelt dem JavaScript der nächsten Generation, verfügt jedoch über eine optionale statische Typisierung. Ermöglicht eine umfassendere Beschreibung der Eigenschaften und Methoden von Objekten und Klassen, ohne dass alle Argumente überprüft werden müssen, die in einer Methode oder Funktion enthalten sind.
- Flow Eine Open Source-Bibliothek zur statischen Typprüfung, mit der Sie Ihrem JavaScript-Code schrittweise Typen hinzufügen können. Eine Einführung in die Syntax und Sprache von Flow in einem Artikel .
- Formularassistenten
- Redux-Form
- Formik. Eine einfache und bequeme Lösung, die das Empfangen von Daten aus einem Formular, das Überprüfen von Daten, das Anzeigen von Fehlermeldungen und vieles mehr vereinfacht.
- Formsy. Ein flexibler Formularvalidator, der eine Reihe grundlegender Validierungsregeln wie isEmail enthält. Ziemlich einfach zu bedienen.
- Endgültige Form Die Bibliothek basiert auf dem Observer-Muster, bei dem Beobachter abonnieren können, um Formular- oder Feldaktualisierungen zu erhalten. Es hat keine Abhängigkeiten und ist selbst unabhängig von Frameworks. React Final Form - Ein Wrapper um Final Form, mit dem Sie es mit React verwenden können. Weitere Details im Artikel „ Endgültige Form: Der Weg zur Zielflagge “.
- Routing (URL-Änderung beim Wechseln zwischen Seiten)
- React-Router Eine beliebte Bibliothek mit mehreren Zehntausenden von Sternen auf Github, mit leistungsstarken Funktionen zum Verschachteln von Routen, einer guten Abstraktion auf hoher Ebene und der Fähigkeit, sehr flexible Lösungen zu erstellen. Die Projektphilosophie basiert auf „dynamischem Routing“ im Gegensatz zu „statischem Routing“ in Rails-, Express-, Ember-, Angular- und anderen Projekten.
- Router5. Eine ziemlich einfache Alternative, die sowohl auf der Client- als auch auf der Serverseite arbeitet und die vollständige Kontrolle über Übergänge bietet.
- Redux-First Router. Bei Verwendung von Redux ist die Route immer einfacher. Redux-First Router ist ein Versuch, eine schnellere und intuitivere Arbeitsweise zu finden. Es synchronisiert automatisch den Status und die URL der Anwendung in beide Richtungen, arbeitet sofort auf der Ebene "Festlegen und Vergessen" und enthält alle Anwendungsdaten in Redux, einschließlich Routing-Daten.
- Router erreichen Es gibt viele Routing-Lösungen für React und Redux mit verschiedenen APIs, Funktionen und Zielen. Und die Liste wird nur erweitert. Reach Router ist ein Router mit Schwerpunkt auf Schnittstellenverfügbarkeit: Fokussteuerung, relative Links, verschachtelte Konfigurationen.
- API-Clients
- Die REST-API (REpresentational State Transfer) ist eine einfache Möglichkeit, mit der Backend-Architektur zu interagieren, ohne diese Architektur verstehen zu müssen. Mit der REST-API können Sie mit Ressourcen im Web interagieren, sich auf die Frontend-Entwicklung konzentrieren und sich nicht um die Architektur kümmern.
- Holen Sie sich Eine asynchrone Anrufunterstützungs-API, mit der mehrere Webressourcen gleichzeitig abgerufen werden können. Mit Fetch können Sie Abfragen ähnlich wie XMLHttpRequest (XHR) durchführen. Der Hauptunterschied besteht darin, dass die Fetch-API Versprechen verwendet, dank derer Sie eine einfachere und sauberere API verwenden können, um die katastrophale Anzahl von Rückrufen zu vermeiden und die API für XMLHttpRequest zu speichern.
- SuperAgent. Eine kleine progressive API, die mit Flexibilität, Lesbarkeit und einfacher Lernfähigkeit erstellt wurde und viele Funktionen eines HTTP-Clients auf hoher Ebene bietet.
- Axios . Eine Bibliothek zum Ausführen von HTTP-Anforderungen in Node.js oder XMLHttpRequests in einem Browser. Es unterstützt Versprechen, automatische Konvertierung von JSON-Daten, funktioniert auf dem Server und auf dem Client gleich.
- GraphQL. Eine API-Abfragesprache, mit der der Client genau bestimmen kann, welche Daten der Server an ihn senden soll (Struktur und Datenmenge werden von der Clientanwendung festgelegt). Es wurde als Alternative zur typischen REST-Architektur entwickelt. Mit GraphQL können Sie alle erforderlichen Daten zum Rendern einer Komponente in einer Anforderung an den Server abrufen. Bei GraphQL beschreiben Entwickler die für eine Schnittstelle erforderlichen Daten in einer deklarativen Sprache. Bibliotheken bauen auf der Sprache auf, auf die später noch eingegangen wird.
- Apollo Apollo, mit dem Sie GraphQL-Abfragen in einem Browser ausführen können, bietet eine bequeme Möglichkeit, mit Daten in React-Anwendungen zu arbeiten. In den meisten Fällen ist die Arbeit mit Daten im Apollo-Client einfacher als die Verwendung von Redux, obwohl das gesamte Redux-Ökosystem mit zahlreichen Tools und Bibliotheken in Apollo-Anwendungen verfügbar ist. Die Kombination von React, Apollo-Client und GraphQL vereinfacht die Entwicklung von React-Anwendungen erheblich.
- Relais Facebooks eigenes Tool, das auf ihre Bedürfnisse zugeschnitten ist. Es wird angenommen, dass es aus diesem Grund für einige Benutzer etwas redundant sein kann. Die Relay Modern-Version wurde von Grund auf neu erstellt - einfacher zu verwenden, erweiterbarer und vor allem in der Lage, die Produktivität auf Mobilgeräten zu steigern.
- Urql. Der Universal React Query Library-Client, der als eine Reihe von ReactJS-Komponenten angezeigt wird, soll GraphQL auf der Clientseite so einfach wie möglich gestalten.
- Bibliotheken
- Lodash Eine Bibliothek, die eine Vielzahl von Hilfsfunktionen für JS-Objekte bietet. Lodash vereinfacht JavaScript, da nicht mehr mit Arrays, Zahlen, Objekten, Zeichenfolgen usw. gearbeitet werden muss. Bietet Dienstprogrammfunktionen für allgemeine Aufgaben unter Verwendung des funktionalen Programmierparadigmas.
- Moment. Eine praktische Bibliothek zum Arbeiten mit Datums- und Uhrzeitangaben in JavaScript, auf die der Name sanft hinweist. Das Konzept der Arbeit kann in diesem Artikel nachvollzogen werden: „ Zählen von Arbeitstagen mit Moment.js “.
- Klassennamen Eine Bibliothek zur einfachen bedingten Vereinigung von Klassennamen.
- Ziffer Bibliothek zur bequemen Formatierung von Zahlen. Mit Ziffer können Sie die Anzahl der Dezimalstellen, die Deklination der Substantive in Abhängigkeit von der Anzahl, die Anzahl der Wörter, die Trennzeichen für den Bruchteil und die Zifferngruppe, das Währungspräsentationsformat usw. angeben.
- RxJS. Eine modulare Bibliothek, mit der Sie Datenströme erstellen und zusammenstellen können. Mit RxJS können Sie komplexe Abfolgen von Aktionen in präzisen Code umwandeln, mit dem Sie leicht arbeiten können. Die Beherrschung dieses Tools erfordert jedoch Zeit und ein gewisses Maß an Vorbereitung.
- Ramda. Wie Scott Sayet im Warum Ramda? ", Ramda bietet einen Codierungsstil, der aus funktionalen Programmiersprachen entlehnt ist. Hier wird der Mechanismus zum Erstellen einer komplexen Funktionslogik mithilfe der Komposition implementiert. Andererseits werden die meisten Kernfunktionen von Ramda bereits von Underscore und Lodash abgedeckt .
- Testen
- Unit Testing
- Scherz. Ein Framework, das eine Plattform für automatisierte Komponententests sowie eine Kernbibliothek bietet, mit der Sie Anweisungen erstellen können (Expect). Jest basiert auf Jasmine, aber mit der API können Sie eine andere Engine verwenden. Das Framework ist einfach zu konfigurieren und lässt sich leicht in Projekte integrieren. Es verfügt über hervorragende Funktionen. Während des Tests wird Code mit Eingabeparametern ausgeführt und das Ergebnis mit der Erwartung verglichen.
- Enzym Enzyme kann als Add-On für drei andere Bibliotheken bezeichnet werden: React Test Utils, JSDOM (eine JS-Implementierung von DOM, mit der Sie einen Browser emulieren können), CheerIO (ein Analogon von Jquery für die Arbeit mit DOM-Elementen). Daher kombiniert Enzyme die Funktionen dieser Bibliotheken und fügt neue Funktionen hinzu, die in der Dokumentation ausführlicher beschrieben werden.
- Sinon. Mit Sinon können Sie mit sogenannten Spionen (Spion), Stubs (Stub) und Imitationen (Mock) testen. . Sinon (fakeserver), AJAX-.
- Mocha. , -. . , .
- Chai. Assertion library — . Chai, Mocha, assertions. Chai assertions: should, expect, assert. Chai Chai HTTP, HTTP-. , Mocha Chai — API, .
- AVA. , node.js-, . , , , .
- Tape. , API. Tape beforeEach, . , JS.
JavaScript- . - (end-to-end)
- Selenium , Webdriver. , , , , , , .
Selenium , , , , . Selenium .
Selenium Webdriver — : UI, , .. Webdriver , . - Cypress. , , . Cypress , . 2018- - .
- Puppeteer. Node.js, Chrome . Puppeteer , , . Puppeteer -, . .
- Cucumber.js. , , «» , (Behaviour Driven Development). -, . Cucumber , , JS.
- Nightwatch.js. Selenium (Nightwatch Webdriver), Chromedriver . Nightwatch Chromedriver, Chromedriver ChromeBrowser . Nightwatch .
- ( )
- Karma. Test-runner JavaScript . Karma -, . .
- Next.js. , « » . React, Webpack Babel. , .
- After.js. Next.js React- . React Router 4.
- Rogue. «» . , /pages ( Next.js) routes.js (, , Afterjs). , , App.js. Rogue State Management (Redux) CSS-in-JS (Emotion / Styled-Components).
- backend-
- React Native. iOS Android JavaScript. , , , Objective-C Java. React Native , iOS Android.
- Cordova / Phonegap. Cordova — , Apache. Apache Cordova HTML, CSS JavaScript, API . Phonegap JavaScript ( HTML5/CSS) . , , . , Cordova — open source, Phonegap Adobe. , Phonegap HTML5 Adobe.
- Proton Native. React , React Native. , React, Redux. Node.js. Proton Native , React Native . , , Electron.
- Electron. , Node.js, , HTML, CSS JavaScript. , Electron, -, .
- React Native Windows. React Native . Windows 10, Windows 10 Mobile XboxOne (UWP).
- React 360. JavaScript React . React 360 VR-. Chrome, Firefox Edge.
Fazit
, React. , . , , , , . , , , .