
Ich habe beschlossen, diesen Artikel zu schreiben, weil Es wurde festgestellt, dass viele Entwickler Fehler bei der Verwendung von RecyclerView , obwohl Google es vor einiger Zeit veröffentlicht hat.
Die hier beschriebenen Punkte wurden in verschiedenen Berichten und Materialien auf Google Devs erwähnt.
In diesem Artikel werde ich kurz die wichtigsten Punkte dieses Videos beschreiben , und Sie müssen es jetzt nicht ansehen. Ich empfehle jedoch, es nach dem Lesen des Artikels vollständig anzusehen.
1. setHasFixedSize-Attribut
Legen Sie das Attribut recyclerView.setHasFixedSize(true) , wenn recyclerView nicht plant, die Größe seiner untergeordneten Elemente dynamisch zu ändern.
Infolgedessen wird recyclerView nicht jedes Mal neu gezeichnet, wenn die Daten im Listenelement aktualisiert werden. Dieses Element wird selbst neu gezeichnet.
2. Klicken Sie auf Listener
onCreateViewHolder(...) Sie den Klick-Handler in onCreateViewHolder(...) .
Wenn ein Benutzer auf ein Listenelement klickt, gibt viewHolder die Adapterposition an, an der dieser Klick aufgetreten ist ( vh.getAdapterPosition() ). Dies ist wichtig, da Elemente innerhalb des Adapters verschoben werden können und die zugehörigen view nicht neu erstellt werden.
Infolgedessen kann zum Zeitpunkt der view der view Folgendes passieren: Das Listenelement befindet sich beispielsweise an Position 2, aber wenn der Benutzer darauf klickt, befindet sich das Element bereits an Position 5. Verwenden Sie daher die Methode vh.getAdapterPosition() garantiert den korrekten Listenindex.
3. Verwenden verschiedener Arten von Ansichtskomponenten
R.layout.view_one Sie das layout direkt zurück, wenn Sie verschiedene Arten von view (z. B. R.layout.view_one ).
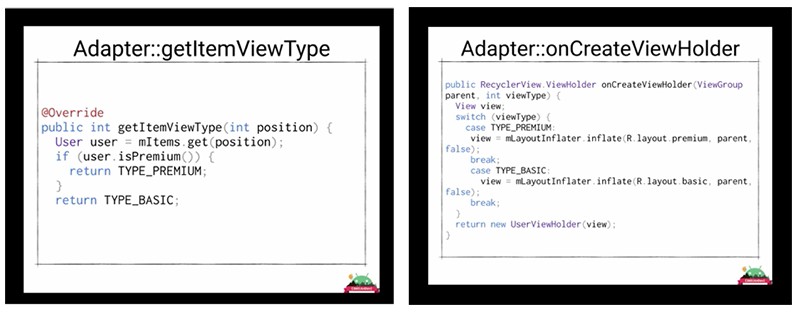
Wenn Ihr Adapter verschiedene Arten von view , sehen die onCreateViewHolder getItemViewType und onCreateViewHolder so aus wie in der Abbildung unten. Sie müssen eine switch in die onCreateViewHolder Methode schreiben, um die erforderliche Logik für die entsprechenden Arten von view zu implementieren.

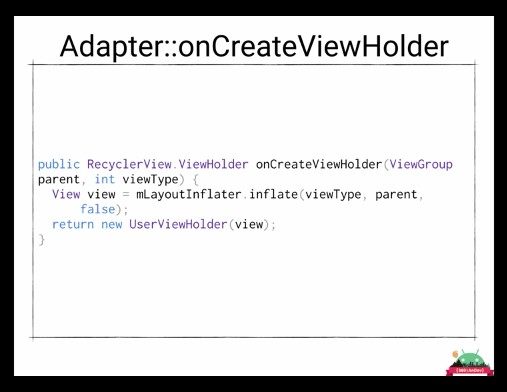
Anstelle dieser Typen können Sie das layout sofort zurückgeben. Dies onCreateViewHolder Ihnen Boilerplate-Code in onCreateViewHolder :

Diese Technik kann nicht ständig angewendet werden, weil Manchmal benötigen Sie für jedes ausgewählte layout eine komplexere Logik in jedem ausgewählten layout . Ist dies jedoch nicht der Fall, ist das zurückgegebene layout der richtige Weg, um mit verschiedenen Arten von view .
4. DiffUtil
Verwenden Sie DiffUtil , um RecyclerView neue Daten hinzuzufügen.
Immer wenn sich die Daten in der recyclerView ändern, rufen die meisten Entwickler die notifyDataSetChanged() -Methode auf, um die aktualisierten Daten auf der Benutzeroberfläche anzuzeigen. Sie wissen einfach nicht, dass diese Methode ressourcenintensiv ist und dass DiffUtil viel effizienter arbeitet.
DiffUtil ist eine Dienstprogrammklasse, die die Differenz zwischen zwei Listen als Aktualisierungsliste berechnen kann, die dann die erste Liste in die zweite konvertiert. Es kann verwendet werden, um Aktualisierungen im recyclerView Adapter zu berechnen. Um DiffUtil verwenden zu DiffUtil , müssen Sie DiffUtil.Callback implementieren, für das mehrere erforderliche Methoden erforderlich sind, um die DiffUtil Logik zu implementieren:

Der größte Vorteil von DiffUtil besteht darin, dass Sie in RecyclerView bestimmten Text in der TextView bestimmten Elements aktualisieren können, anstatt die gesamte Liste neu zu zeichnen. Dazu müssen Sie die onChangePayload Methode in DiffUtil.Callback . Es gibt einen sehr guten Artikel zu diesem Thema.
Im zweiten Teil werden wir uns andere Tipps ansehen, wie Sie RecyclerView gut nutzen können.
→ Tipps für den professionellen Einsatz von RecyclerView. Teil 2