Ich veröffentliche weiterhin Übersetzungen zu den Funktionen der Flexbox CSS-Technologie.
Die folgenden Artikel wurden aus dem Zyklus veröffentlicht:
- Was passiert beim Erstellen eines Flexbox- Containers?
- Alles, was Sie über die Ausrichtung in Flexbox wissen müssen .
Kurze Zusammenfassung
In den letzten beiden Artikeln haben wir uns angesehen, was passiert, wenn ein Flex- Container erstellt wird, und wir haben uns auch die Ausrichtung angesehen. Dieses Mal werden wir uns das oft verwirrende Größenproblem in Flexbox ansehen. Wie entscheidet Flexbox , wie groß die Artikel sein sollen?
Dies ist der dritte Teil meiner Flexbox- Serie. In den letzten beiden Artikeln haben wir uns angesehen, was passiert, wenn ein Flex-Container erstellt wird , und die Ausrichtung der Funktionsweise in Flexbox untersucht . Dieses Mal werden wir uns die Größen ansehen. Wie steuern wir die Größe unserer Flex- Elemente und welche Auswahl trifft der Browser, wenn er die Größe anpasst?
Originalanzeige der Flex-Artikel
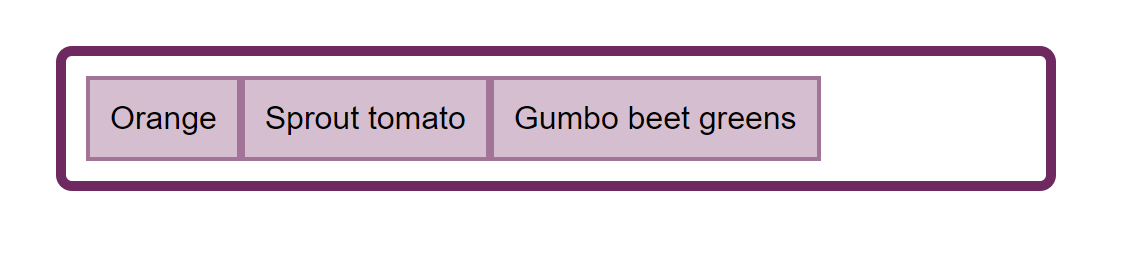
Wenn ich eine Reihe von Elementen habe, die eine variable Länge des internen Inhalts haben und deren Anzeige festlegen : flex parent, werden die Elemente als Zeichenfolge angezeigt und am Anfang der Hauptachse ausgerichtet. Im folgenden Beispiel haben meine drei Elemente eine kleine Inhaltsgröße und können den Inhalt jedes Elements als durchgehende Linie anzeigen. Am Ende des Flex-Containers befindet sich ein Raum, in dem die Elemente nicht wachsen, da der Anfangswert der Flex-Grow- Eigenschaft jedes Elements 0 ist, d. H. Es ist ihnen verboten, sich zu vermehren.

Abb_1. Flex-Elemente werden in derselben Zeile angezeigt.
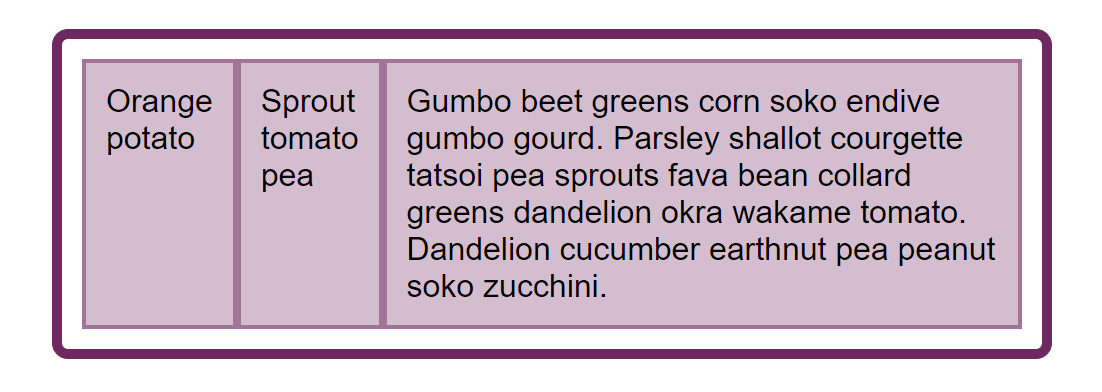
Wenn ich diesen Elementen mehr Text hinzufüge, füllen sie den Container nach und nach und der Text wird umbrochen. Den Elementen wird ein Teil des Containerraums zugewiesen, der dem jeweiligen Textvolumen entspricht. Einem Element mit einer längeren Textzeile wird mehr Platz zugewiesen. Dies bedeutet, dass wir keine große schmale Spalte mit viel Text erhalten, wenn das nächste Element nur ein Wort enthält.

Abb_2. Platz wird zugewiesen, um mehr Platz für ein längeres Objekt zu schaffen
Dieses Verhalten ist Ihnen wahrscheinlich bekannt, wenn Sie jemals Flexbox verwendet haben . Möglicherweise haben Sie sich jedoch gefragt, wie der Browser die Größenberechnung durchführt. Wenn Sie sich mehrere moderne Browser ansehen, werden Sie feststellen, dass alle dasselbe tun.
Dies liegt daran, dass Funktionen wie diese in der Spezifikation ausgearbeitet wurden, um sicherzustellen, dass jeder, der Flexbox in einem neuen Browser oder einem anderen Benutzeragenten implementiert, weiß, wie diese Berechnung funktionieren sollte. Wir können die Spezifikation verwenden, um diese Informationen für uns selbst zu finden.
CSS-Spezifikation zur Berechnung der internen und externen Abmessungen (CSS Intrinsic And Extrinsic Sizing)
Wenn Sie sich mit der Größe in der Flexbox- Spezifikation befassen , werden Sie schnell feststellen, dass sich die meisten benötigten Informationen in einer anderen Spezifikation befinden - CSS Intrisnic and Extrinsic Sizing . Dies liegt daran, dass das von uns verwendete Konzept der Größenbestimmung weder für Flexbox noch für die Ausrichtung von Flexbox gilt .
Um herauszufinden, wie die in Flexbox verwendete Bemaßung aufgebaut ist , müssen Sie in der Flexbox- Spezifikation nachsehen. Dies scheint ein bisschen so, als würden Sie hin und her springen, daher werde ich hier einige Schlüsseldefinitionen beschreiben, die ich im Rest dieses Artikels verwenden werde.
Bevorzugte Größe
Die bevorzugte Elementgröße ist die Größe, die durch die Breite oder Höhe oder die logischen Aliase dieser Eigenschaften zwischen Inline-Größe und Blockgröße bestimmt wird . Verwenden von:
.box { width: 500px; }
oder mit einem logischen Alias in Inline-Größe :
.box { inline-size: 500px; }
Sie behaupten, dass Ihr Block 500 Pixel breit oder 500 Pixel hintereinander sein soll.
Minimale Inhaltsgröße (MIN-INHALTSGRÖSSE)
Die minimale Inhaltsgröße ist die kleinste Inhaltsgröße, die ein Element ohne Überlaufen aufnehmen kann. Wenn das Element Text enthält, müssen alle Programmübertragungsmaßnahmen ergriffen werden.
Maximale Inhaltsgröße (MAX-CONTENT SIZE)
Die maximale Inhaltsgröße ist die größte Inhaltsgröße, die ein Element enthalten kann. Wenn das Element Text ohne Formatierung enthält, wird es als eine lange durchgehende Zeile angezeigt.
Die Hauptgröße des flexiblen Elements (FLEX ITEM MAIN SIZE)
Die Hauptgröße eines flexiblen Elements ist seine Größe in Hauptrichtung. Wenn Sie in einer Zeichenfolge auf Englisch arbeiten, ist die Hauptgröße die Breite. In einer englischen Spalte ist die Hauptgröße die Höhe.
Elemente haben auch Eigenschaften, um das Minimum und Maximum der Hauptgröße in der Hauptrichtung anzugeben, definiert als minimale Breite oder minimale Höhe .
Umgang mit flexiblen Artikelgrößen
Nachdem wir einige Begriffe definiert haben, können wir sehen, wie unsere Flex-Elemente die Größe berechnen. Die Anfangswerte der Flex-Eigenschaften sind wie folgt:
- Flex-Grow : 0;
- Flex-Shrink : 1;
- Flex-Basis : Auto.
Flex-Basis ist die Basis, aus der die Größe berechnet wird. Wenn wir die Flex-Basis auf 0 und das Flex-Grow auf 1 setzen, haben alle unsere Elemente keine Anfangsbreite, sodass der Platz im Flex-Container gleichmäßig verteilt wird und jedem Element dieselbe Platzgröße zugewiesen wird.
Wenn die Flex-Basis auf Auto und Flex-Grow eingestellt ist: 1 , wird nur freier Speicherplatz zugewiesen, d. H. Raum ohne Inhalt.
In einer Situation, in der beispielsweise kein freier Speicherplatz vorhanden ist und mehr Inhalte vorhanden sind, als in eine Zeile passen, wird nichts verteilt.
Dies zeigt uns, dass es wichtig ist, herauszufinden, was Auto bedeutet, wenn wir wissen möchten, wie Flexbox mit den Abmessungen unserer Elemente umgeht . Der Wert auto wird unser Ausgangspunkt sein.
Definition von auto (Definition von auto)
Wenn auto als Wert von etwas in CSS zugewiesen wird, hat es in diesem Zusammenhang eine ganz bestimmte Bedeutung, die einen Blick wert ist. Die CSS-Arbeitsgruppe verbringt viel Zeit damit, herauszufinden, was Auto in jedem Kontext bedeutet, wie dieses Gespräch mit dem Spezai-Editor von Fantasai erklärt.
In der Spezifikation finden wir Informationen darüber, was Auto bedeutet, wenn es als Flex-Basis verwendet wird . Die oben definierten Begriffe sollen uns bei der Analyse dieser Aussage helfen.
Wenn Sie das Schlüsselwort auto für das Flex-Element als " flex- base" angeben, wird der Wert der Eigenschaft " main size" zurückgegeben . Wenn dieser Wert an sich automatisch ist , wird der Inhaltswert verwendet.
Wenn unsere Flex-Basis auf Auto eingestellt ist , überprüft Flexbox den Wert der Hauptgrößeneigenschaft . Wir müssen eine Hauptgröße haben, wenn wir einem unserer Flex-Artikel eine Breite geben. Im folgenden Beispiel haben alle Elemente eine Breite von 110 Pixel, daher wird dieser Wert seitdem als Hauptgröße verwendet Der anfängliche Flex- Basiswert ist auto .
In unserem ursprünglichen Beispiel gibt es jedoch Elemente, die keine Breite haben. Dies bedeutet, dass ihre Hauptgröße automatisch ist. Daher müssen wir mit der folgenden Anweisung fortfahren: „Wenn dieser Wert an sich automatisch ist , ist der Wert Inhalt .“
Jetzt müssen wir sehen, was die Spezifikation über den Keyword- Inhalt sagt. Dies ist ein weiterer Wert, den Sie (mit Browserunterstützung) für die Flex-Base- Eigenschaft verwenden können, zum Beispiel:
.item { flex: 1 1 content; }
Die Spezifikation definiert den Inhalt wie folgt:
Zeigt die automatische Größe basierend auf dem Inhalt des Flex-Elements an. (Normalerweise entspricht dies der maximalen Inhaltsgröße , jedoch mit Einstellungen für Seitenverhältnisse, interne Größenbeschränkungen und orthogonale Streams.
In unserem Beispiel mit flexiblen Elementen, die Text enthalten, können wir einige komplexere Einstellungen ignorieren und den Inhalt als die Größe des maximalen Inhalts betrachten .
Dies erklärt, warum der Text nicht umbrochen wird, wenn in jedem Element eine kleine Textmenge vorhanden ist. Flex-Elemente werden standardmäßig automatisch in der Größe angepasst , sodass Flexbox ihre Größe in der Eigenschaft max-content übernimmt, Elemente in einem Container dieser Größe abgelegt werden und die Aufgabe erledigt ist!
Die Geschichte endet nicht dort, denn wenn wir mehr Inhalt hinzufügen, bleiben die Elemente nicht in der Menge des maximalen Inhalts . In diesem Fall würden sie aus dem Flexbehälter ausbrechen und einen Überlauf verursachen. Sobald sie den Behälter füllen, beginnt der Inhalt übertragen zu werden und die Elemente werden je nach Inhalt unterschiedlich groß.
Flexible Längenauflösung
An diesem Punkt wird es ziemlich schwierig, die Spezifikation anzuzeigen, aber Sie müssen die folgenden Schritte ausführen:
Addieren Sie zunächst die Hauptgröße aller Elemente und prüfen Sie, ob sie mehr oder weniger als der freie Speicherplatz des Containers beträgt.
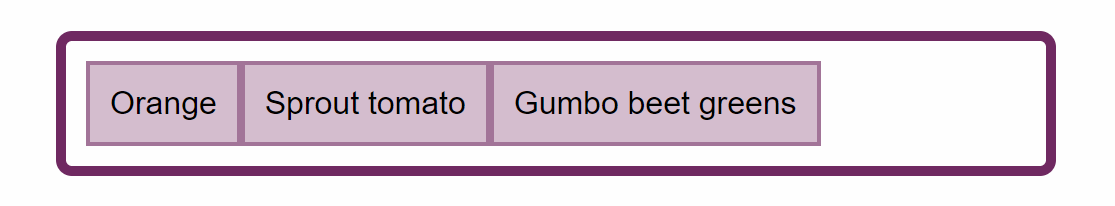
Wenn die Größe des Behälters größer als die Menge ist, interessieren wir uns für den Flex-Grow- Parameter, da wir Raum für das Wachstum von Elementen haben.

Abb_3. Im ersten Fall haben unsere Elemente Raum für Wachstum.
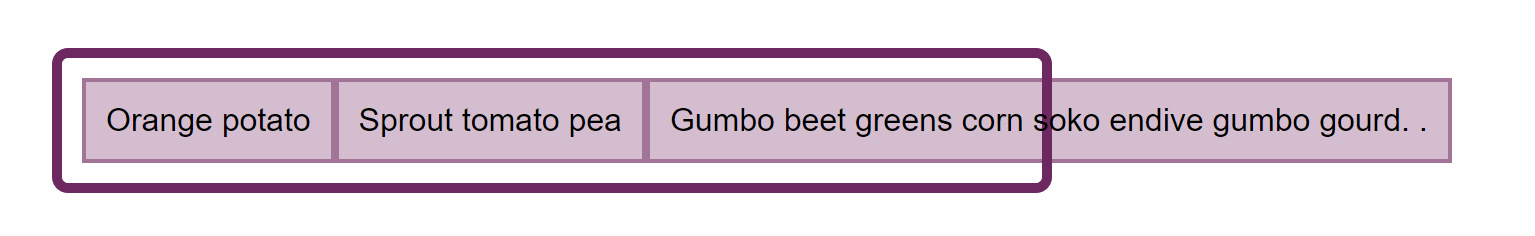
Wenn die Größe des Containers kleiner als die Summe ist, interessiert uns der Flex-Shrink- Parameter, da wir die Elemente komprimieren müssen, damit sie in den Container passen.

Abb_4. Im zweiten Fall sind unsere Elemente zu groß und müssen komprimiert werden, um in den Behälter zu passen.
Frieren Sie alle unveränderlichen Elemente ein, deren Größe bereits eingestellt werden kann. Wenn wir Flex-Grow verwenden , schließt dies alle Elemente ein, die Flex-Grow haben: 0 . Dies ist das Szenario, das wir haben, wenn flexible Elemente freien Speicherplatz im Container haben. Der anfängliche Flex-Grow- Wert ist 0, sodass sie so groß wie ihre maximale Breite werden und dann nicht mehr von ihrer Hauptgröße wachsen.
Wenn wir Flex-Shrink verwenden, schließt dies alle Elemente mit Flex-Shrink ein: 0 . Wir können sehen, was in diesem Schritt passiert, wenn wir unseren Satz von Flex-Elementen Flex-Shrink geben: 0 . Elemente werden im Zustand mit maximalem Inhalt eingefroren und passen daher nicht in den Behälter.
In unserem Fall - mit den Anfangswerten von Flex-Elementen - können unsere Elemente komprimiert werden. Somit werden die Schritte fortgesetzt und der Algorithmus tritt in einen Zyklus ein, in dem er bestimmt, wie viel Speicherplatz zugewiesen oder entfernt werden soll. In unserem Fall verwenden wir Flex-Shrink , da die Gesamtgröße unserer Artikel größer als der Behälter ist und wir daher Platz beanspruchen müssen.
Der Flex-Shrink- Faktor wird mit der internen Größe der Elemente multipliziert, in unserem Fall ist es die maximale Inhaltsgröße . Dies bietet einen Wert für die Platzreduzierung. Wenn die Elemente den Raum nur gemäß dem Flex-Shrink- Koeffizienten entfernen würden, könnten die kleinen Elemente verschwinden, wenn ihr gesamter Raum gelöscht würde, während das größere Element noch Platz für die Komprimierung hätte.
In diesem Zyklus gibt es einen zusätzlichen Schritt zum Überprüfen von Elementen, die größer oder kleiner als ihre Hauptgröße werden. In diesem Fall hört das Element auf zu wachsen oder zu schrumpfen. Dies geschieht wiederum so, dass einige Elemente im Vergleich zu anderen Elementen nicht winzig oder massiv werden.
All dies wurde in Bezug auf die Spezifikation vereinfacht, da ich einige der extremeren Szenarien nicht berücksichtigt habe und Sie im Allgemeinen nur denken können, vorausgesetzt, Sie lassen Flexbox gerne seine Arbeit erledigen. Denken Sie daran, dass in den meisten Fällen die folgenden zwei Fakten funktionieren.
Wenn Sie aus Auto herausgewachsen sind , wird Flex-Basis entweder wie eine beliebige Breite oder Höhe eines Elements oder wie eine maximale Inhaltsgröße verarbeitet . Dann wird der Raum entsprechend der Größe der Flex-Basis multipliziert mit dem Flex-Shrink- Koeffizienten gelöscht und daher proportional zur maximalen Größe der Elemente gelöscht.
Wachstums- und Kontraktionskontrolle
Ich habe den größten Teil dieses Artikels damit verbracht, zu beschreiben, was Flexbox tut, wenn es auf meinem Gerät verbleibt. Natürlich können Sie mithilfe der Flex-Eigenschaften mehr Kontrolle über Ihre Flex-Elemente haben. Sie scheinen hoffentlich vorhersehbarer zu sein, wenn man versteht, was sich hinter den Kulissen abspielt.
Indem Sie Ihre eigene Flex-Basis festlegen oder dem Element selbst eine Größe zuweisen , die dann als Flex-Basis verwendet wird , geben Sie die Kontrolle über den Algorithmus zurück und teilen Flexbox mit, dass Sie von dieser bestimmten Größe aus wachsen oder schrumpfen möchten. Sie können Wachstum oder Komprimierung vollständig deaktivieren, indem Sie den Parameter Flex-Grow oder Flex-Shrink auf 0 setzen. Zu diesem Zeitpunkt sollten Sie jedoch vorübergehend den Wunsch verwenden, die Flex-Elemente zu steuern, um festzustellen, ob Sie die richtige Layoutmethode verwenden. Wenn Sie versuchen, flexible Elemente in zwei Dimensionen auszurichten, sollten Sie ein Rasterlayout auswählen.
Probleme beim Debuggen verwandter Größen
Wenn Ihre Flex-Elemente in unerwarteten Größen enden, geschieht dies normalerweise, weil Ihre Flex-Basis automatisch ist und es etwas gibt, das diesem Element eine Breite verleiht, die dann als Flex-Basis verwendet wird . Durch Überprüfen eines Elements in DevTools können Sie feststellen, woher die Größe stammt. Sie können auch versuchen, die Flex-Basis auf 0 zu setzen, wodurch Flexbox das Element als mit der Breite Null behandelt. Auch wenn dies nicht das gewünschte Ergebnis ist, hilft es Ihnen, den Wert der Flex-Basis zu bestimmen, der als Schuldiger für Ihre Größenprobleme verwendet werden soll.
Flex Lücken
Eine sehr beliebte Funktion von Flexbox ist die Möglichkeit, Lücken oder Rinnen zwischen Flex-Elementen auf dieselbe Weise anzugeben, wie wir Lücken in einem Rasterlayout und einem mehrspaltigen Layout festlegen können. Diese Funktion wird für Flexbox als Teil der Box-Ausrichtung definiert , und die erste Browser-Implementierung wird folgen . Firefox erwartet, in Firefox 63 Lückeneigenschaften für Flexbox bereitzustellen . Das folgende Beispiel kann in Firefox Nightly angezeigt werden.

Abb_5. Da das Bild in Firefox 63 sichtbar ist
Wie beim Rasterlayout wird die Länge der Lücke berücksichtigt, bevor Platz für flexible Elemente zugewiesen wird .
Abschluss
In diesem Artikel habe ich versucht, einige der Nuancen zu erläutern, wie Flexbox mit der Zunahme von Flex- Elementen umgeht . Dies mag etwas bizarr erscheinen, aber wenn Sie einige Zeit damit verbringen, herauszufinden, wie es funktioniert, können Sie enorm viel Zeit sparen, wenn Sie Flexbox in Ihren Layouts verwenden. Ich finde es sehr nützlich, auf die Tatsache zurückzukommen, dass Flexbox standardmäßig versucht, Ihnen das vernünftigste Layout mehrerer Elemente mit unterschiedlichen Größen zu bieten. Wenn ein Element mehr Inhalt enthält, erhält es mehr Platz. Wenn Sie und Ihr Designer nicht mit dem übereinstimmen, was Flexbox für das Beste hält, können Sie die Kontrolle wiedererlangen, indem Sie Ihren eigenen Wert für Flex-Basis festlegen .