Dies ist der zweite Beitrag über alle Arten von Tricks in der Front-End-Entwicklung. Es wurde das Problem der Optimierung der Site, der Ladegeschwindigkeit auf Geräten mit unzureichendem RAM und einer langsamen CPU angesprochen.
In einer separaten Diskussion geht es um Tools, mit denen die Arbeit der Site und der damit verbundenen Anwendungen von Drittanbietern beschleunigt und gesteuert werden kann. Außerdem eine Geschichte über die Funktionen des Layouts von E-Mail-Newslettern, die Sie sehr überraschen wird.

Das Material basiert auf der Abschrift von
Vitalys Bericht von der
HolyJS 2018 Piter- Konferenz.
Der erste Teil ist hier: Wir
optimieren das Web mit Vitaliy Fridman - Komprimierung, Bilder, Schriftarten, Funktionen HTTP / 2 und Ressourcenhinweise .
Der zweite Teil:
Senf und langsame Geräte
Dieser Teil konzentriert sich auf die Leistung. Wie kann man es erhöhen? Für eine Weile verwendeten wir die Cutting the Senf-Technik. Das Wesentliche ist, mithilfe des Snippets herauszufinden, ob es sich um den alten oder den neuen Browser handelt. Abhängig davon wurde festgelegt, welches Skript und welche Stile geladen werden sollen, um sie nicht mit unnötigen Funktionen zu laden.
Snippet-Beispiel für die Browser-Definition
Dann wurde es möglich, die Sequenz von querySelector, localStorage und addEventListener durch die Sichtbarkeitsstatus-API zu ersetzen - und dies ist im Grunde das, was sie in kleinen Projekten getan haben. Bei dieser Technik gab es jedoch ein Problem - genau wie bei allen anderen Techniken, einschließlich der von Ihnen verwendeten.
Das Problem ist, dass wir, wenn wir einem neuen Browser schöne Stile geben möchten, nicht wissen, wie gut er sie rendert, da dies von dem Gerät abhängt, auf dem er ausgeführt wird. Tatsache ist, dass es Geräte aus dem Low-End-Segment gibt (z. B. Motorola Moto G4), die wenig RAM und einen schwachen Prozessor haben. Sie haben jedoch einen neuen Browser installiert, der alle (oder fast alle) Technologien unterstützt, die wir haben.
Daher ist es heute nicht mehr möglich, diese Technik anzuwenden.
Folgen Sie Google mit dem Moto G4 in der Tasche
Warum sollte das reaktionsschnelle Layout nicht nur auf Geräten angezeigt werden, die es in Bezug auf Hardwareressourcen „abrufen“? Dazu können wir die Gerätespeicher-API verwenden. Wenn diese API nicht verfügbar ist, können Sie zum „Schneiden des Senfs“ zurückkehren.
Und hier ist das Moto G4 selbst:
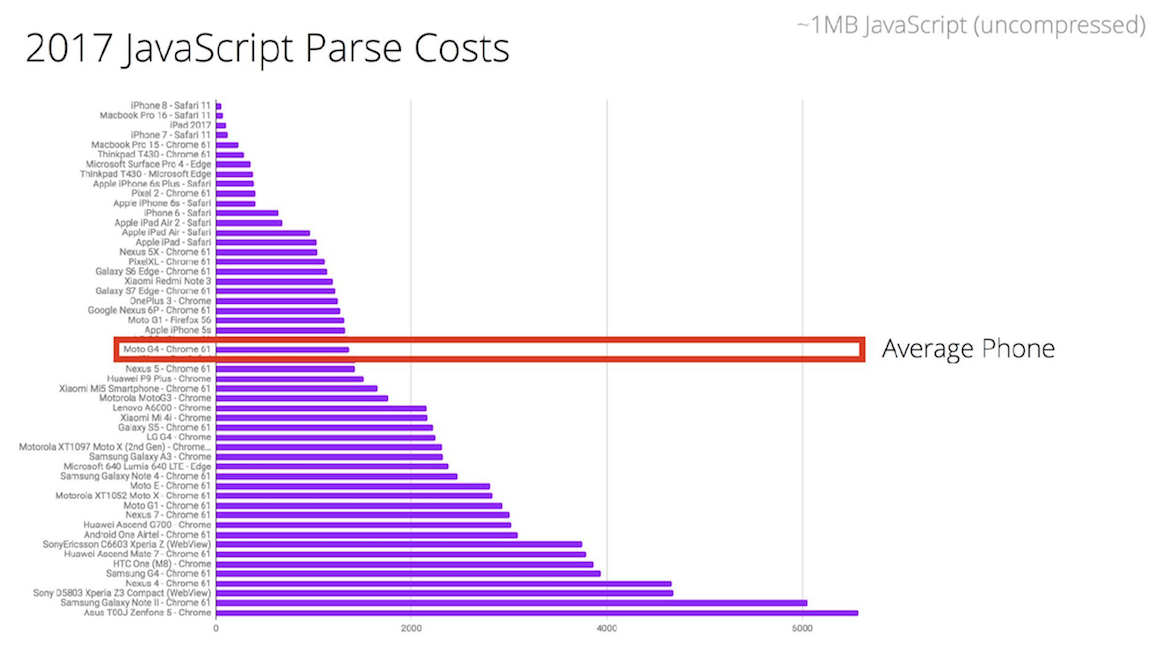
In der folgenden Abbildung können Sie anhand des Zeitkriteriums, für das Javascript analysiert wird, sehen, wo sich das Moto G4 in der Rangliste der Telefone befindet. Dies ist ein Durchschnitt - und es gibt viele solcher Telefone. Im Vergleich zum Bewertungsleiter benötigt dieses Telefon 16-mal mehr Zeit zum Parsen.

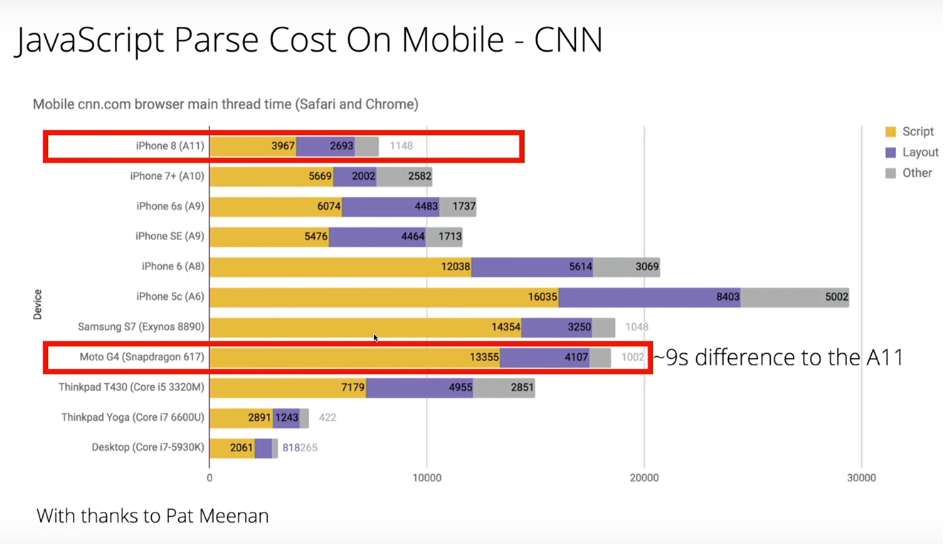
Wenn Sie sich die Daten auf Websites auf Mobiltelefonen ansehen, können Sie feststellen, dass die meiste Zeit für das Parsen von JS aufgewendet wird.
 Gelb zeigt die Analysezeit der Seite an
Gelb zeigt die Analysezeit der Seite anIn der Tat ist dies ein sehr großes Problem. Um 1 Megabyte Skripte zu parken, benötigt Moto G4 35 Sekunden. Da die meisten Websites nur 40% des gesamten Skripts auf der Website verwenden, können Sie versuchen, einen Ausweg aus dieser Situation zu finden, um die Zeit für das Parsen zu verkürzen. In Google Mail haben sie beispielsweise den gesamten Code kommentiert und als Textvariable gesendet. Wenn dieser Code erforderlich war, wurde diese Variable ausgewertet.
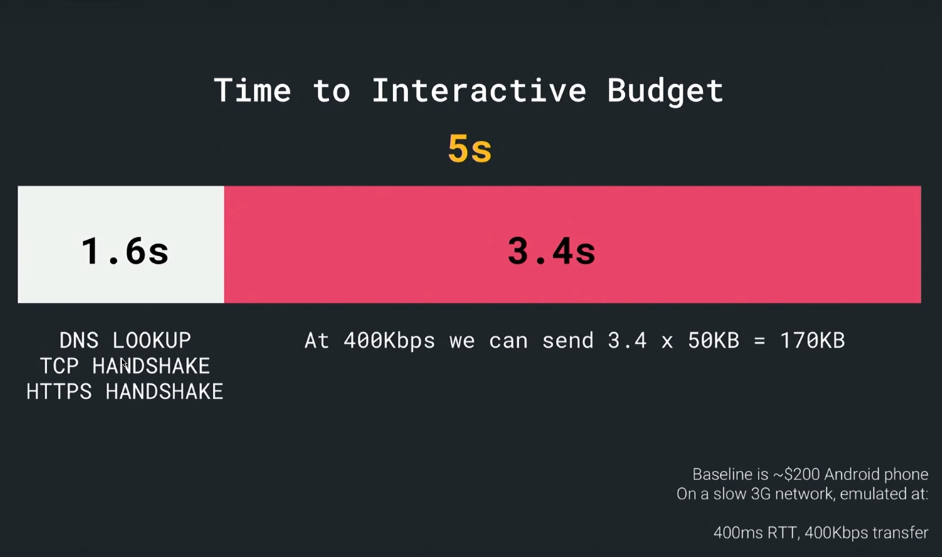
Google empfiehlt ein sogenanntes Time to Interactive Budget, ein Zeitraum, in dem die meisten Nutzer auf die Möglichkeit warten, mit der Website zu interagieren. Dies sind nur 5 Sekunden. Wenn man bedenkt, dass 1,6 Sekunden für Netzwerkinteraktionen benötigt werden, haben wir nur noch 3,4 Sekunden. Wenn wir also die durchschnittliche Verbindungsgeschwindigkeit von 400 KBit / s annehmen, können wir in dieser Zeit maximal 170 KB Daten senden. Dies reicht nicht aus, um etwas zu senden, das für den sofortigen Gebrauch geeignet ist. Da dies Frameworks, Dienstprogramme, kritische Pfade, JS, CSS, HTML umfasst, ist diese Datenmenge sehr, sehr gering.

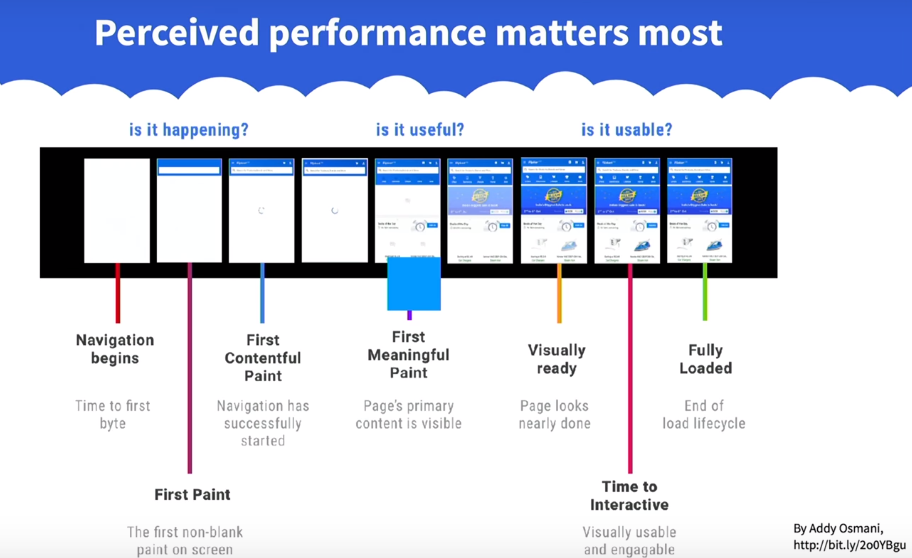
Wie passt der Kern der Anwendung in 170 KB? Google empfiehlt viele verschiedene Metriken, die Sie verwenden können. Sie teilen die Last nach Zeit in Phasen auf: Zeit bis zum ersten Byte (Navigation beginnt) - bevor das erste Byte übertragen wird, erste Mal - bis das erste Bild geladen ist, erste inhaltliche Farbe - bis die Navigation auf der Website angezeigt wird , erste sinnvolle Farbe - wenn fast alles für den Inhalt bereit ist, visuell bereit - vor dem Laden der gesamten Seite, Zeit für die Interaktion - bis es möglich ist, mit der Seite zu interagieren, vollständig geladen - wenn die Seite vollständig fertig ist.

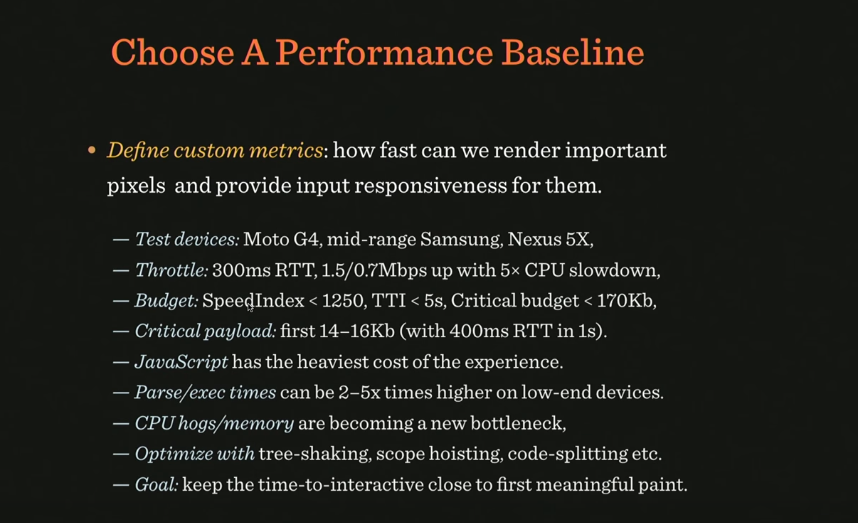
Im Allgemeinen ist eine solche Metrik für jeden Standort speziell, daher müssen wir auch eine eigene für unser Projekt erstellen. Wie sieht die optimale Leistungsbasis heute aus?

Das Bild zeigt, welche Aspekte und Ziele Sie bei der Entwicklung Ihrer Metrik berücksichtigen müssen.
Wie kann ich die Download-Geschwindigkeit erhöhen?
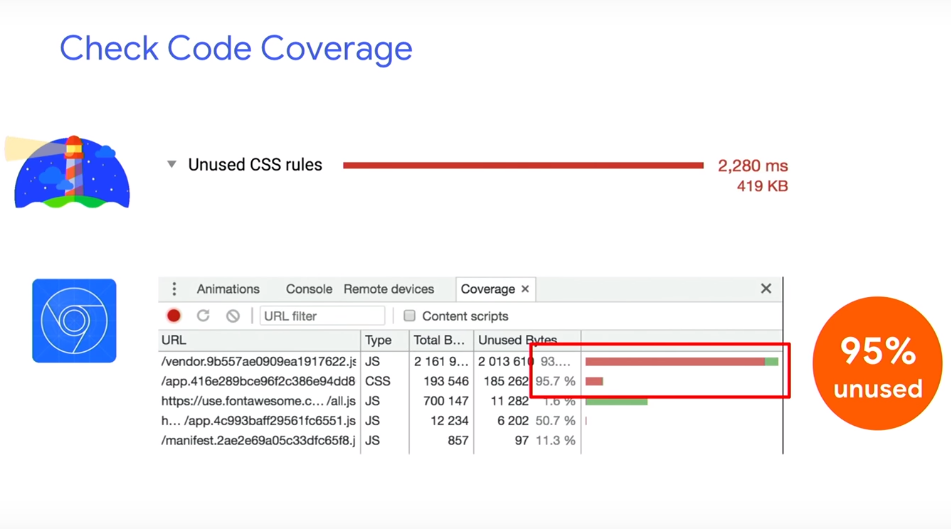
Was ist nützlich im Kampf um die Ladezeit? Zum Beispiel das Tool zur Codeabdeckung - um die Abdeckung des Seitencodes anzuzeigen. Es zeigt auch, wie viel Prozent des Codes nicht verwendet werden.

Sie können weiterhin JavaScript Bundle Auditing verwenden. Wenn Sie einige dritte Bibliotheken verwenden, können Sie diese mithilfe von Webpack-libs-Optimierungen aus der Laufzeit entfernen. Und natürlich müssen Sie gif aufgeben. Es ist möglich, das Video abzulehnen, da das Parsen des Videocontainers selbst ebenfalls lange dauert. Wenn Sie das Video nicht ablehnen können, platzieren Sie es mit dem Container <
img src >.
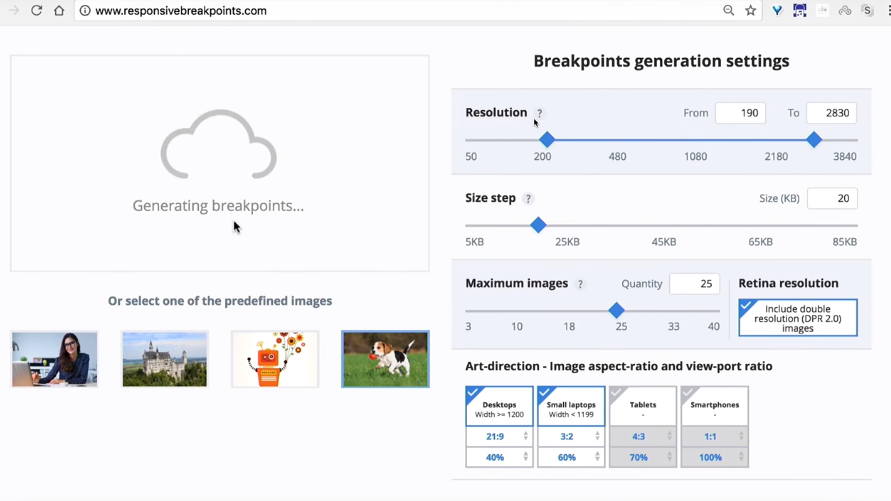
Selbst wenn Sie reaktionsfähige Bilder auf der Seite haben, können Sie den Generator für reaktionsschnelle Bild-Haltepunkte verwenden. Es hilft dabei, Bilder aus reaktionsschnellen Bildern oder Bildgruppen für ein reaktionsschnelles Layout zu generieren. Mit den Generator-Engines können Sie festlegen, wie viele Kilobyte Sie für ein Bild benötigen. Darüber hinaus generiert das Tool das Markup selbst auf der Site.

Wenn Ihr Bild einen wichtigen Teil hat, z. B. ein Gesicht oder ein Objekt, wird es so zugeschnitten, wie Sie es benötigen, was sehr praktisch ist.
Angenommen, Sie haben viele Bilder. Dann können Sie auf die Hilfe von LazySizes zurückgreifen. Dies ist eine Bibliothek, die dasselbe wie das vorherige Tool tut, jedoch nur JavaScript verwendet.

Sie können sehen, wohin die Zeit geht, in der das Parsen stattfindet.
Ein interessantes Tool sind Prioritätshinweise - darin können Sie den Browser fragen, was wichtig ist, um früher und was später herunterzuladen.
Aber was tun mit kritischem CSS? Wenn Sie einen guten Server und ein gutes CDN haben, ist dies nicht erforderlich. Browser versuchen, eine andere Verbindung herzustellen, wenn es sich um HTTP / 1 handelt. Und wenn es sich um HTTP / 2 handelt, versuchen sie zu „erraten“, welches CSS benötigt wird und welches nicht. Daher lohnt es sich zu testen, wie die kritische CSS-Version funktioniert und wie - wenn kritisches CSS als separate Datei im Stammverzeichnis gespeichert wird.
Guess.js
Ja, wir haben Webpack, Bündelung, Brocken. Was aber, wenn es ein Tool gibt, mit dem mithilfe von Vorhersagealgorithmen und maschinellem Lernen vorhergesagt werden kann, welche Blöcke für die nächste Iteration der Benutzerinteraktion benötigt werden? Guess.js kann mithilfe von Predictive Analysis, basierend auf Google Analytics-Daten, verstehen, was die nächste Aktion vom Benutzer ausführen wird, und genau den Code herunterladen, der für diese Interaktion erforderlich ist.
Es gibt ein Guess-Plugin für das Webpack, das Sie ausprobieren können.

All dies geschieht auf globaler Ebene: Es gibt immer mehr Dienste, die auf maschinellem Lernen und künstlicher Intelligenz basieren und das Leben nicht nur von Benutzern, sondern auch von Entwicklern verbessern können. Ein solches Tool gibt es beispielsweise in Airbnb: air / shot, einer Suchmaschine, die Designer und Entwickler dieses Unternehmens verwenden können. Darin können Sie Komponenten anhand von Tags finden, ihre Verbindungen überwachen und die für die Implementierung des Projekts erforderlichen auswählen.
Die Funktion für Designer ist sehr beeindruckend: Der Designer zeichnet eine Skizze auf Papier, bringt sie zur Kamera, und die erforderliche Schnittstelle aus vorgefertigten Komponenten wird automatisch für ihn entworfen. Die Arbeit ist fast vollständig automatisiert.

Noch ein Tipp: Wählen Sie sorgfältig einen Rahmen für die Entwicklung. Angenommen, wir müssen die folgenden Dinge berücksichtigen: Netzwerkübertragung, Analysieren / Kompilieren, Laufzeitkosten. Natürlich gibt es hierfür Tools, mit denen Sie beispielsweise testen können, wie Ihre Anwendung in verschiedenen Datennetzen funktioniert: 2G, 3G, Wi-Fi.
Das Problem ist, dass HTTP / 2 natürlich ein guter neuer Standard ist, aber es ist immer schneller als HTTP / 1 und zweitens ist es bei langsamen Verbindungen viel langsamer, insbesondere wenn es sich um ein mobiles Gerät handelt. Ein weiteres Problem ist der Server-Push: Wenn es einen Server-Push gibt, ist dies ein idealer Ersatz für kritisches CSS. In diesem Fall würde der Benutzer, der index.html anfordert, diese im Anhang Critical.css erhalten. Sobald wir jedoch eine Seite vom Server anfordern, weiß dieser nicht immer, ob sie sich bereits im Cache befindet.
Aus diesem Grund wird derzeit ein Mechanismus namens Cache-Digest entwickelt: Wenn wir zum ersten Mal auf die Seite gehen, tritt ein Server-Push auf, wenn kein Push - keine Wiederholung. Wenn dies nicht der erste Besuch der Seite ist, pusht der Server trotzdem. Dies ist ein Problem, das Google mithilfe von QUIC behoben hat. Dies ist ein Add-On über HTTP, das den Mechanismus durchdachter macht und im UDP-Protokoll anstelle von TCP funktioniert.

QUIC hat viele interessante Dinge: Es ist schneller bei schnellen Verbindungen, bei 4G. Gleichzeitig ist es bei langsamen Verbindungen langsamer. Da UDP verwendet wird, sind außerdem große CPU-Ressourcen für JavaScript erforderlich. Dies spiegelt das folgende Bild wider:

Servicemitarbeiter
Vielleicht können sie uns helfen? Gemessen an den Statistiken geben sie einen spürbaren Leistungsschub, wenn sie für das Caching verwendet werden. Die erste ist die Optimierung von Schriftarten, die zweite die Anpassung von Servicemitarbeitern.

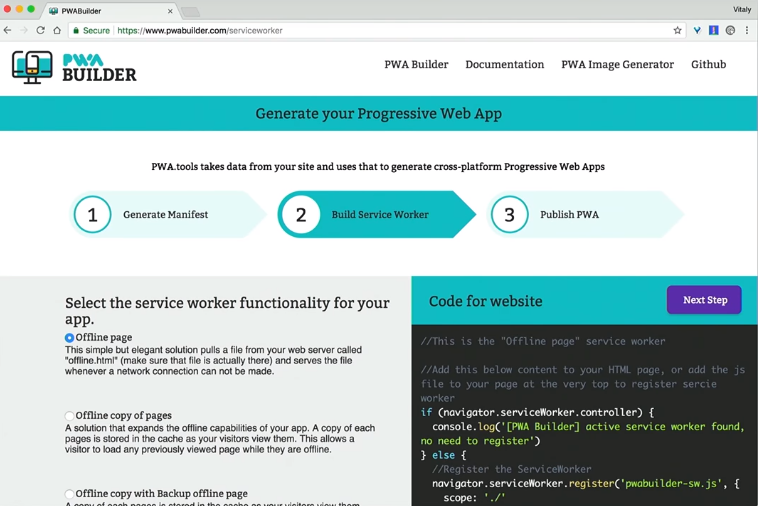
Wie erstelle ich einen Servicemitarbeiter? Sie können PWA Builder verwenden. Es generiert sogar ein Symbol und ein Manifest, damit Ihre Anwendung fortschrittlicher wird.

Es gibt eine wunderbare PWA Stats-Website, auf der verschiedene Geschichten und Fälle zur Arbeit mit PWA gesammelt werden.
Skripte von Drittanbietern - ein Schritt in Richtung des Bösen?
Wird es sinnvoll sein, die Leistung zu verbessern, wenn Sie Skripts von Drittanbietern auf der Site installiert haben. Haben sie mehr Skripte von der Seite geladen und schließlich das Gerät des Benutzers überlastet?
Wir wissen nicht einmal, welche Daten diese Skripte sammeln. Sie können dynamische Ressourcen laden, die sich zwischen den Seitenladevorgängen ändern können. Daher sind uns weder die Hosts noch die von Anwendungen von Drittanbietern verwendeten Ressourcen unbekannt. Und wenn wir sie in ein Skript-Tag laden, erhalten sie sogar Zugriff auf alle Informationen auf der Website.
Um diese Informationen herauszufinden, gibt es ein Request Map Tool.

Es zeigt, wohin die Anforderungen gehen. Sie können die Ressourcen sehen, die für diese Anforderungen zugewiesen sind. Sie werden besonders überrascht sein, wenn sich herausstellt, dass ein Skript eines Drittanbieters die CPU des Geräts verwendet, um Bitcoins für jemanden abzubauen. Überraschung!
Chrome versucht, unfaire Werbung mit einem eigenen Werbeblocker zu blockieren. Basierend auf der besten Werbekoalition.
Es gibt auch eine DSGVO - eine Vereinbarung über die Verarbeitung personenbezogener Daten. Wenn sich unter den Zuschauern Ihrer Website Europäer befinden, müssen Sie die Vereinbarung über die Verarbeitung ihrer persönlichen Daten einhalten, diese auf Anfrage löschen und jedes von Ihnen gespeicherte Cookie beschreiben. Wenn ein Skript eines Drittanbieters gegen diese Vereinbarung verstößt und Probleme auftreten, sind Sie verantwortlich und haftbar.
Wie verstehen Sie also, was Skripte von Drittanbietern tun, während Sie sie nicht betrachten? Um Tools zu verwenden, um sie zu steuern, z. B. mithilfe von requestmap.webperf.tools, können wir die Site und Skripts von Drittanbietern überwachen. Sie können Statistiken später anhand der ID anzeigen: requestmap.webperf.tools/render/[ID]
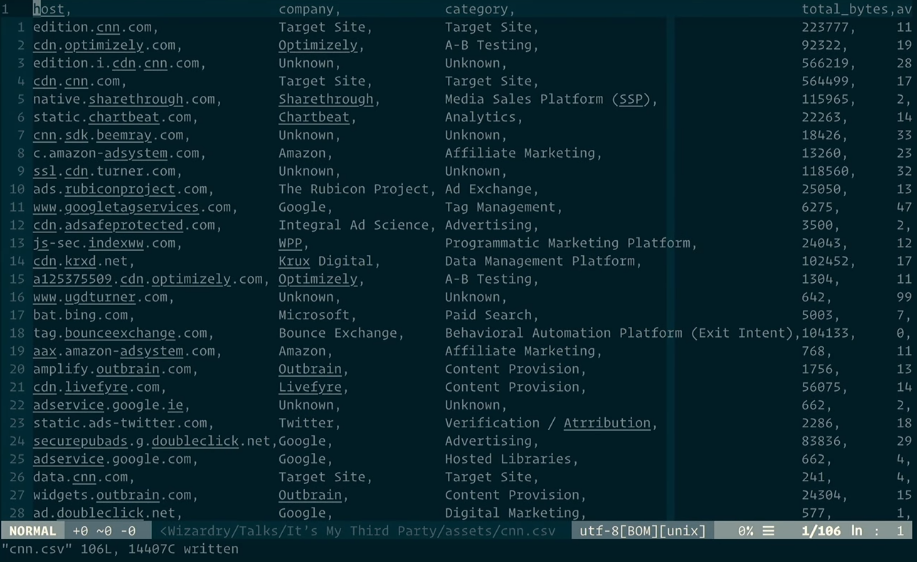
Auf der folgenden Seite befindet sich ein Link zum Herunterladen der CSV-Datei mit dem Bericht:

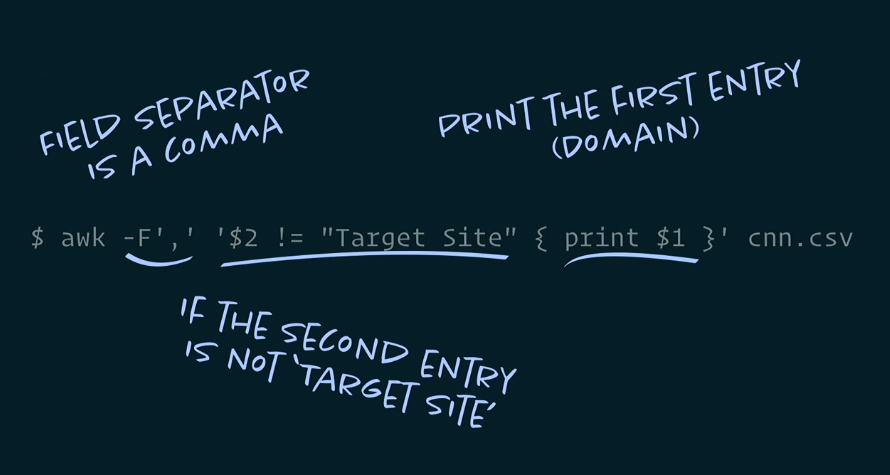
Dann können Sie die Daten über das Terminal analysieren:

Holen Sie sich den Code, der in den Webseiten-Testblock eingefügt werden muss, und messen Sie dann den Leistungsunterschied zwischen der Anwendung mit Skripten von Drittanbietern und ohne diese. Der Unterschied wird offensichtlich sein. Dies bedeutet nicht, dass sie gelöscht werden müssen. Wir müssen nur verstehen, wie wir sie optimieren können.
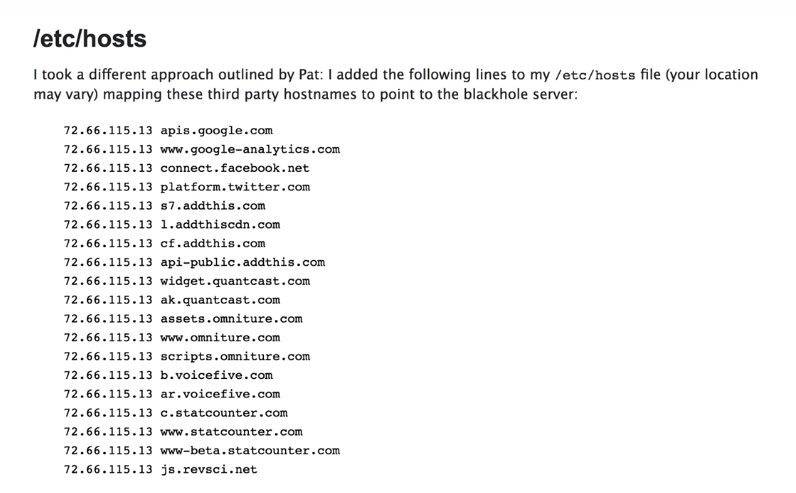
Auch dafür gibt es wie immer Tools. Sie können diese CSV in Excel einfügen und erhalten einen ziemlich detaillierten Überblick darüber, welche Anwendungen von Drittanbietern Sie haben, wie viel sie „wiegen“ und wie viel sie laden. Und noch interessanter ist es, den Blackhole-Server, seine IP, auszuprobieren:

Um herauszufinden, wie sich Ihre Anwendung verhält, wenn alle Anwendungen von Drittanbietern eine Zeitüberschreitung aufweisen, fügen Sie diese IP zur Hosts-Datei hinzu und sehen Sie, was mit Ihrer Anwendung passiert.

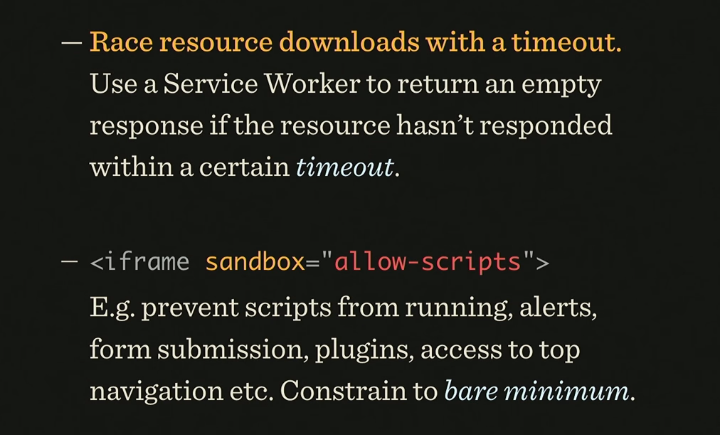
Noch ein Tipp: Fügen Sie niemals Skripte von Drittanbietern über das Skript-Tag hinzu. Es ist besser, dies über einen Iframe zu tun, da sie dann keinen Zugriff auf das DOM auf Ihrer Seite haben. Übrigens gibt es im iframe eine Sandbox-Eigenschaft, in der Sie angeben können, was genau das Skript auf der Seite kann und was nicht. Es wurde sogar die Safe Frame-Spezifikation erstellt, die besagt, dass das externe Skript von den Anwendungsdaten isoliert und seine Aktivität überwacht wird. Wenn Sie an diesem Thema interessiert sind, finden Sie Informationen dazu auf github, dem Safeframe-Projekt.

Verwenden Sie einen Servicemitarbeiter, um ein Skript eines Drittanbieters zu blockieren oder zu entfernen, wenn es einfriert.
Mit dem Intersection Observer können Sie sehen, ob eine Anzeige neben dem Ansichtsfenster angezeigt wurde. Auf diese Weise können Sie Anzeigenblöcke laden, wenn sich der Nutzer beim Anzeigen einer Seite in der Nähe des Anzeigenblocks befindet. Der Abstand zum Anzeigenblock kann sogar in Pixel angegeben werden.
Sie können darüber in den Artikeln von Denis Mishunov lesen: "Jetzt sehen Sie mich: Wie man mit einem Kreuzungsbeobachter aufschiebt, faul lädt und handelt", Harry Roberts
"Es ist meine (dritte) Partei, und ich werde weinen, wenn ich will" , Yoav Weiss "Rücknahme der Kontrolle über Inhalte von Drittanbietern".
Responsive Email
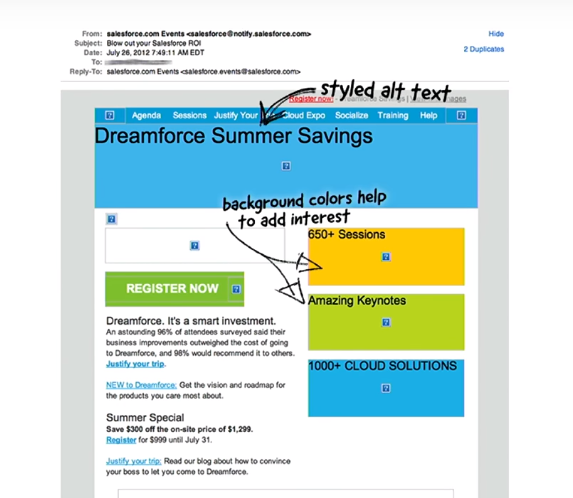
Das Layout des E-Mail-Newsletters hat seine eigenen Merkmale und Regeln. Img-Tags für Clients ohne Anzeige von Bildern in Buchstaben müssen für etwas geändert werden, daher werden die Alt-Attribute und andere schwarze Magie verwendet.

Für das normale Layout von Buchstaben werden Tabellenkopfzeilengruppen, Tabellenfußzeilengruppen und andere Tabellenattribute verwendet. Was aber, wenn Sie etwas Neues möchten, zum Beispiel Medienabfragen: Sie werden in einigen Browsern weiterhin unterstützt, bei mobilen Versionen von E-Mail-Clients ist dies jedoch noch schlimmer. Was ist, wenn zu verwenden:
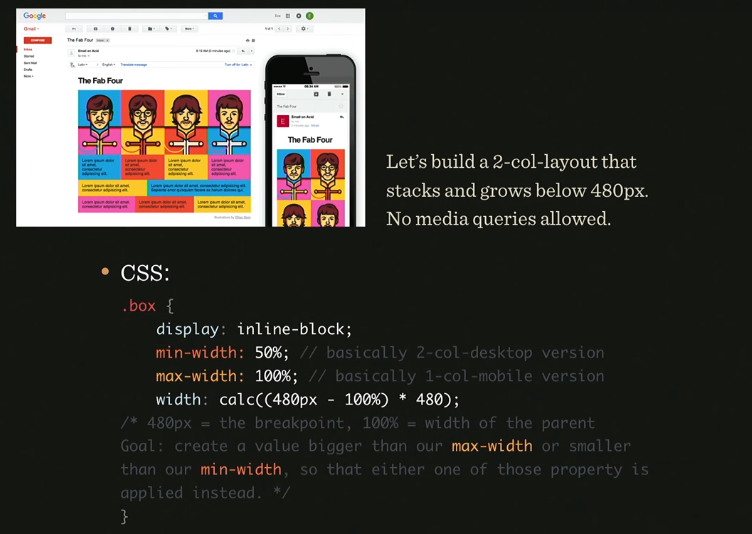
Hier ist
ein Beispiel für solche Magie:
Was ist der Endwert der Boxklasse? Abhängig von der Situation lesen wir gemäß der Spezifikation Folgendes: Wenn der Breitenwert größer als die maximale Breite ist, hat die maximale Breite Vorrang.
Wenn jedoch die minimale Breite größer als die Breite oder die maximale Breite ist, wird die minimale Breite angewendet.
Dies kann verwendet werden, wenn Medienabfragen nicht unterstützt werden. Hier ein Beispiel: Wie mache ich zwei aus vier Spalten auf einem Handy? Die Antwort lautet:

Grob gesagt bestimmt der Wert der Breite, ob die maximale oder minimale Breite gewinnt. Dies ist ein wunderschöner Hack!
Wie erstelle ich einen interaktiven Brief? Fügen Sie dort beispielsweise einen Live-Twitter-Feed hinzu. Ja das ist möglich! Es gibt ein Bild mit allen Tweets, die alle 2 Sekunden auf dem Server generiert werden. Wir animieren es einfach und fertig. Hier ist die Lösung.
Wie erstelle ich eine interaktive E-Mail, in der Sie die gesamte Bestellung und Produktauswahl durchführen können? Schauen Sie sich das Bild an und Sie werden verstehen:

Die Logik ist mit Beschriften, Prüfen und Eingeben verbunden. Es wird eine ziemlich lange Kette werden, aber es ist trotzdem möglich, dies zu tun. Hier ist ein Beispiel mit Statistiken der verwendeten Elemente. Bitte beachten Sie, dass der Preis auch durch Zähler und Inkremente berücksichtigt wird:

Es scheint fantastisch, es stellt sich heraus, dass Sie per E-Mail eine Person zum Kauf führen können. Aber nicht alles ist so einfach, E-Mail hat eine Begrenzung der Anzahl der Zeichen (12000), Unterstützung: aktiviert und die Größe der Nachricht ist auf 102 KB begrenzt.
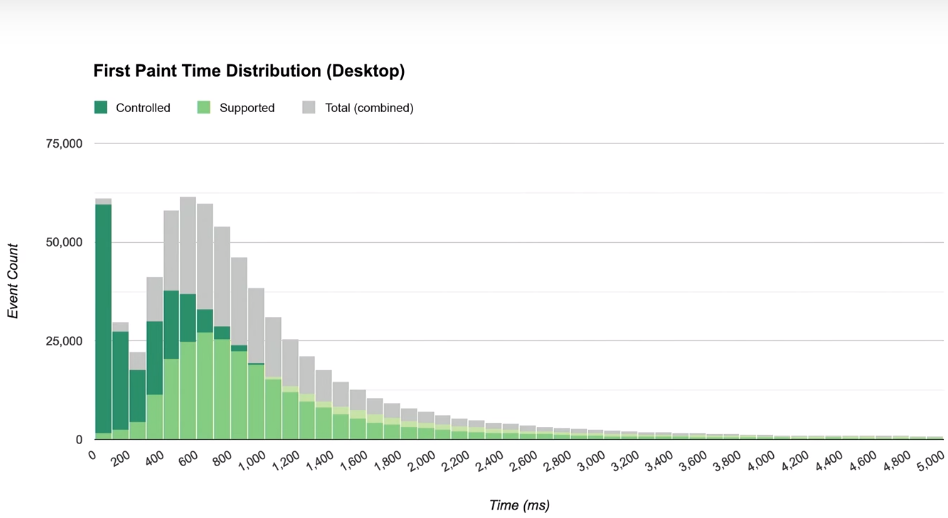
Trotzdem sind dies heute die Haupttrends im Marketing, und dies ist in den Grafiken zu sehen:

Deshalb hat Google AMP erstellt. Es wird benötigt, um automatisch das notwendige Markup im Brief nach Ihren Wünschen zu generieren.
Variable Schriftarten
Laurence Penney hat eine hilfreiche Präsentation zu diesem Thema gehalten.Hier ist ein Kommentar von Hakon Wium Lie, einem derjenigen, die die Schriftartspezifikation geschrieben haben:
Es klingt so: „Einer der Gründe, warum wir uns entschieden haben, künftig dreistellige Zahlen (in der Spezifikation für den Wert der Schriftgröße) zu verwenden, um Zwischenwerte zu unterstützen. Und die Zukunft ist schon gekommen. “
Ein sehr großes Problem bei Schriftarten in Asien: Angesichts der insgesamt großen Anzahl von Hieroglyphen und ihrer unterschiedlichen Stile. Das Laden verschiedener Schriftarten für Hieroglyphen kann zu einem großen Leistungsproblem werden. Glücklicherweise haben wir jetzt iterierbare Schriftarten, für die Sie nur einen der dreistelligen Werte angeben können, über die die Person, die die Spezifikation geschrieben hat, gesprochen hat.

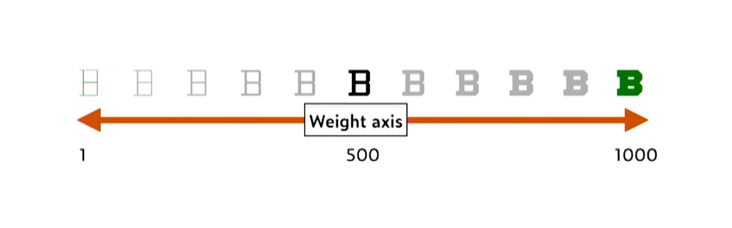
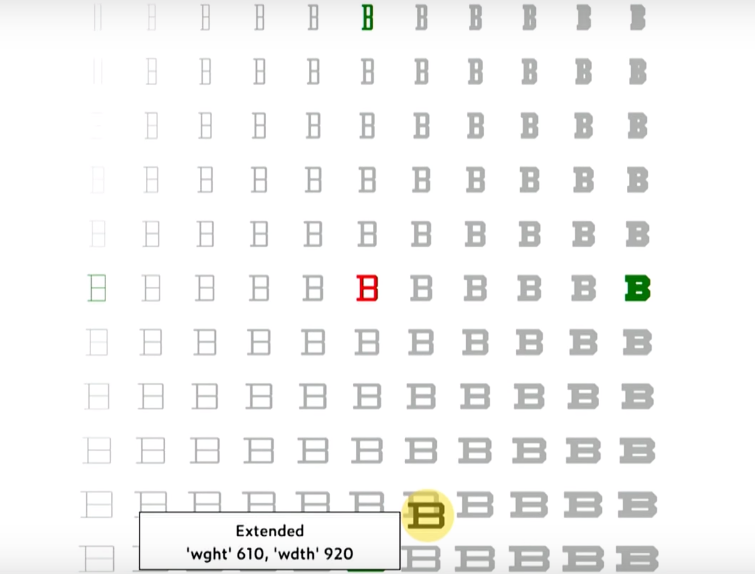
Es reicht aus, wenn der Designer zwei Zeichenstile erstellt - sehr dick für den Wert 1000 und sehr dünn für den Wert 1. Alle anderen Stile werden bei Bedarf automatisch erstellt. Dies gilt jedoch nicht nur für die Breitenachse, sondern auch für die Höhe.

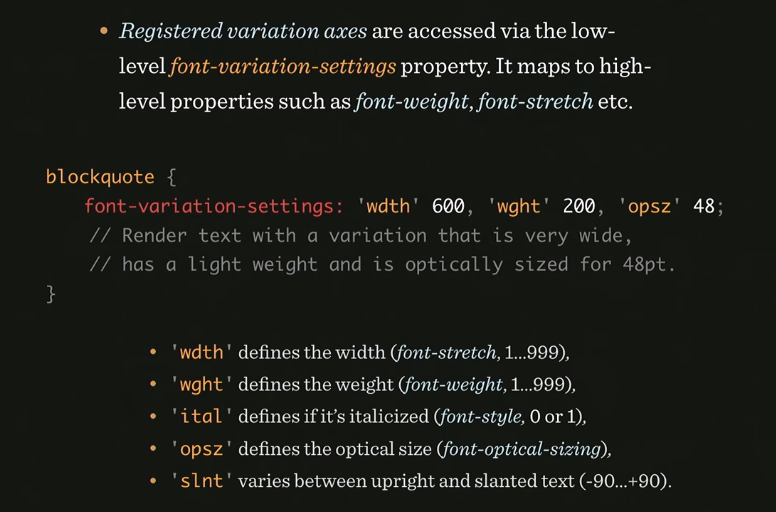
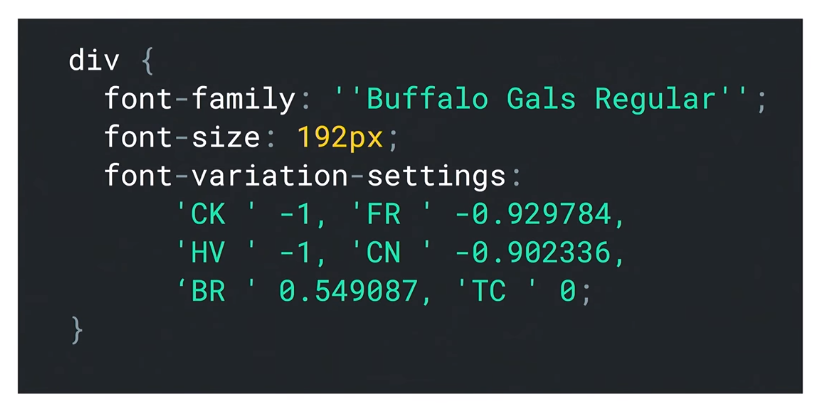
Eine weitere Überraschung: Wir können die Achsen ohne große Schwierigkeiten selbst herstellen. Verwenden Sie dazu die Eigenschaft font-Variation-settings in CSS. Hiermit werden die Werte für Eigenschaften auf hoher Ebene festgelegt, z. B. Schriftgröße, Schriftdehnung und andere.

Hier ist ein Beispiel eines Schriftdesigners, der die gewünschte Schriftart einstellt:

Aber was ist, wenn es nicht irgendwo unterstützt wird? Sie müssen ein Schriftformat verwenden, das Rollback für ältere Browserversionen durchführen und über das Reaktionsverhalten nachdenken - die Werte für verschiedene Bildschirme richtig einstellen. Daher verwenden wir das WOFF2-Format für Schriftarten, es ist progressiver. Bei älteren Versionen wählt der Browser die gewünschte Schriftart selbst aus. Dies bedeutet jedoch, dass die Kontrolle über den Stil fehlt.
Fassen Sie zusammen
Zusammenfassend können wir sagen, dass die Spezifikationen viel schneller als zuvor akzeptiert werden. Zwei Monate vergehen und neue Standards, Ansätze und Anwendungen erscheinen. Aber das ist normal, wie es sein sollte, dies ist eine Gelegenheit, sich weiterzuentwickeln.
Wenn Ihnen der Bericht gefallen hat, achten Sie darauf: Am 24. und 25. November findet in Moskau ein neues HolyJS statt, und es wird dort auch viele interessante Dinge geben. Bereits bekannte Informationen zum Programm finden Sie auf der Website. Dort können Tickets gekauft werden.