Möchten Sie eine gute Vorstellung davon bekommen, was mit Komponenten passiert, wenn Sie mit React arbeiten? Lesen Sie die Übersetzung des
Ohans Emmanuel- Artikels, der auf
freeCodeCamp unter dem Schnitt veröffentlicht wurde .

Oft ist es unmöglich, einen bestimmten Fehler zu beseitigen, da Sie einige Grundlagen nicht kennen. Aus dem gleichen Grund kann es schwierig sein, fortgeschrittenere Techniken zu beherrschen.
In diesem Artikel werde ich versuchen, über einige der Prinzipien von React zu sprechen, die Sie meiner Meinung nach verstehen müssen.
Wir werden diese Prinzipien nicht aus technischer Sicht analysieren. Es gibt viele andere Artikel, in denen Konzepte wie Komponenteneigenschaften (
props ), Status (
state ), Kontext (
context ), Ändern des Status einer Komponente (
setState ) und andere behandelt werden.
Ich möchte darüber sprechen, was den meisten technischen Vorgängen zugrunde liegt, die Sie mit React ausführen werden.
Bist du bereit
Versteckte Reaktionsprozesse
Das erste, was jeder in React lernt, ist das Erstellen von Komponenten. Ich bin sicher, dass Sie das auch gelernt haben.
Zum Beispiel:
Die meisten von Ihnen verschriebenen Komponenten geben einige Elemente an Sie zurück.
function MyComponent() { return <span> My Functional Component </span>
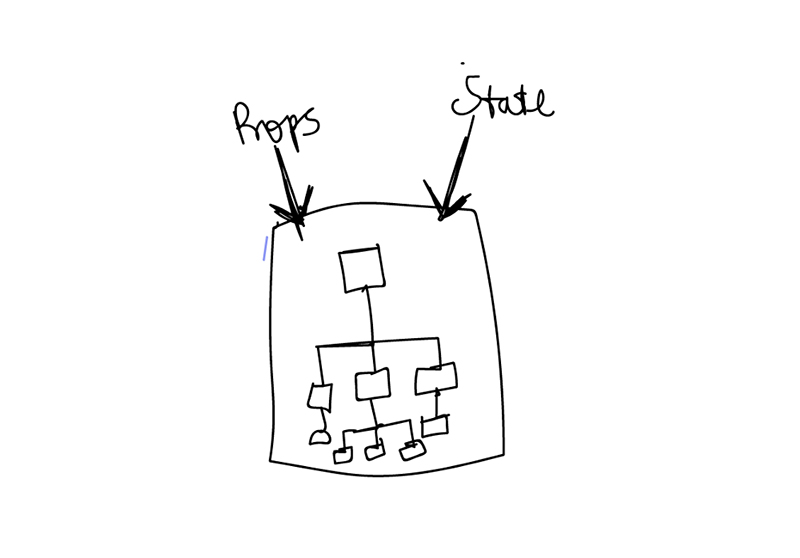
Von innen sieht dieser Prozess folgendermaßen aus: Die meisten Komponenten geben einen Baum von Elementen zurück.
 Nach einer internen Auswertung geben Komponenten häufig einen Artikelbaum zurück
Nach einer internen Auswertung geben Komponenten häufig einen Artikelbaum zurückDarüber hinaus erinnern Sie sich wahrscheinlich daran, dass Komponenten als Funktionen fungieren, die Werte basierend auf ihren
props und Statuswerten zurückgeben.
 Komponenten sind so etwas wie Funktionen mit Requisiten und Zustandsparametern
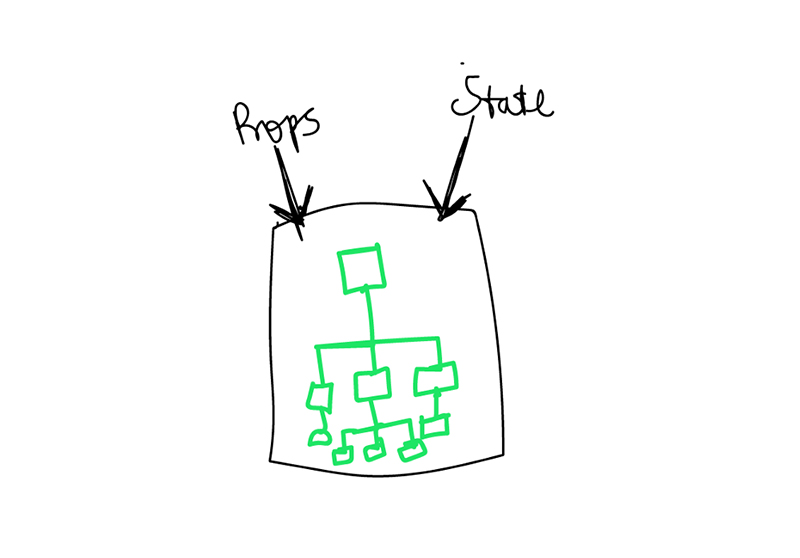
Komponenten sind so etwas wie Funktionen mit Requisiten und ZustandsparameternDaher wird immer dann, wenn sich die Werte der Eigenschaften (
props ) und der Status der Komponente ändern, ein neuer Elementbaum erstellt.
 Wenn sich die Requisiten oder Statuswerte ändern, wird der Elementbaum neu gezeichnet. Als Ergebnis wird ein neuer Baum von Elementen angezeigt.
Wenn sich die Requisiten oder Statuswerte ändern, wird der Elementbaum neu gezeichnet. Als Ergebnis wird ein neuer Baum von Elementen angezeigt.Wenn die Komponente auf Klassenvererbung basiert, gibt der Funktionsbaum einen Baum von Elementen zurück
<code>render</code>. <source lang="javascript">class MyComponent extends React.Component { render() { //this function is invoked to return the tree of elements } }
Wenn die Komponente funktionsfähig ist, gibt ihr Rückgabewert einen Baum von Elementen an.
function MyComponent() {
Warum ist das wichtig?
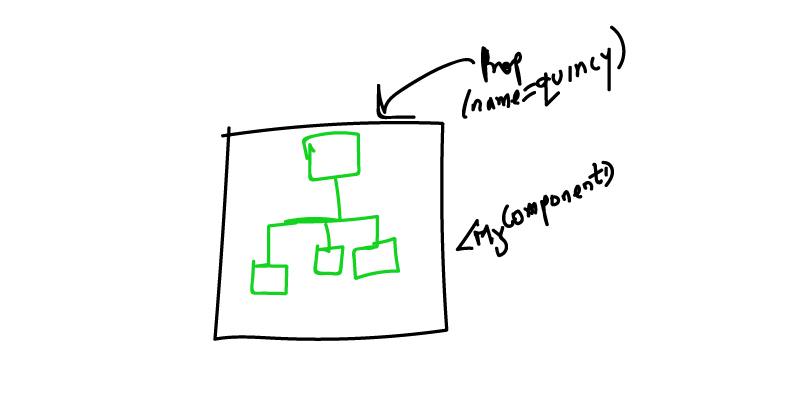
Betrachten Sie die
<MyComponent /> -Komponente, die
prop akzeptiert, wie unten gezeigt.
<MyComponent name='Ohans'/>
Beim Rendern dieser Komponente wird ein Baum von Elementen zurückgegeben.
 Der Elementbaum wurde nach dem erneuten Zeichnen von <MyComponent /> zurückgegeben
Der Elementbaum wurde nach dem erneuten Zeichnen von <MyComponent /> zurückgegebenWas passiert, wenn sich der
name ändert?
<MyComponent name='Quincy'/>
Nun, der neue Elementbaum ist zurück!
 NEUER Artikelbaum, der zurückgegeben wurde, nachdem <MyComponent /> mit anderen Requisiten neu gezeichnet wurde
NEUER Artikelbaum, der zurückgegeben wurde, nachdem <MyComponent /> mit anderen Requisiten neu gezeichnet wurdeGut.
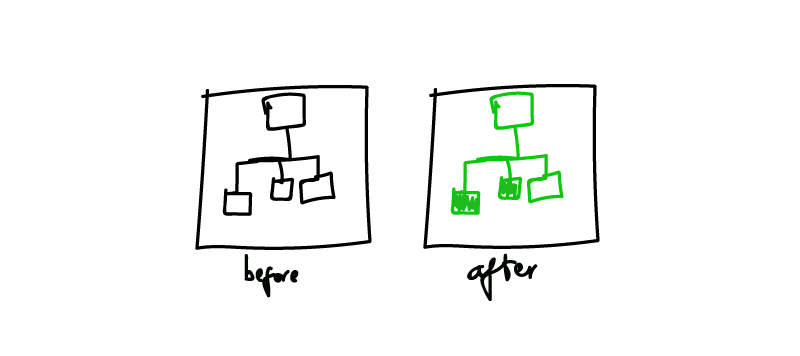
React hat jetzt zwei verschiedene Bäume - den vorherigen und den aktuellen Elementbaum.
Zu diesem Zeitpunkt vergleicht React beide Bäume, um die Änderungen zu finden.
 Zwei verschiedene Bäume. Was genau hat sich geändert?
Zwei verschiedene Bäume. Was genau hat sich geändert?Der Baum hat sich nicht vollständig geändert, sondern nur teilweise aktualisiert (dies geschieht in den meisten Fällen).
Nach dem Vergleich aktualisiert React das tatsächliche DOM, um Änderungen im neuen Elementbaum widerzuspiegeln.
Es ist einfach, nicht wahr?
Das Vergleichen von zwei Bäumen auf Änderungen wird als "Abstimmung" bezeichnet. Sie und ich konnten diesen Prozess analysieren, obwohl er ziemlich
kompliziert ist .
Reagieren aktualisiert nur das Wesentliche, oder?
Noch bevor Sie mit React angefangen haben, haben Sie oft gehört, wie cool es ist, einschließlich der Tatsache, dass nur wichtige Änderungen am aktualisierten DOM-Modell vorgenommen werden.
 Aus React Docs : DOM-Inspektor mit Aktualisierungsdetails
Aus React Docs : DOM-Inspektor mit AktualisierungsdetailsIst das alles
Das ist alles.
Denken Sie jedoch daran: Bevor Sie mit der Aktualisierung des DOM fortfahren, erstellt React einen Baum von Elementen für die verschiedenen Komponenten und führt den erforderlichen Vergleich durch. Einfach ausgedrückt, werden die Unterschiede zwischen dem vorherigen und dem aktuellen Artikelbaum gefunden.
Ich wiederhole dies, weil Neulinge in React möglicherweise keine Leistungsminderung ihrer Anwendungen bemerken, da sie glauben, dass React nur die erforderlichen Elemente im DOM aktualisiert.
Dies ist natürlich richtig, aber die Leistungsprobleme der meisten React-Anwendungen beginnen bereits vor dem DOM-Update!
Unnötiges Rendern im Vergleich zu visuellen Updates
Selbst wenn der Komponentenbaum klein ist, dauert das Rendern einige Zeit (zumindest unbedeutend). Je größer der Baum der Komponentenelemente ist, desto länger dauert das Rendern.
Dies bedeutet, dass das Neuzeichnen der Komponentenbäume der Komponenten Ihrer Anwendung mit React redundant ist, wenn dies NICHT erforderlich ist.
Lassen Sie mich dies anhand eines einfachen Beispiels zeigen.
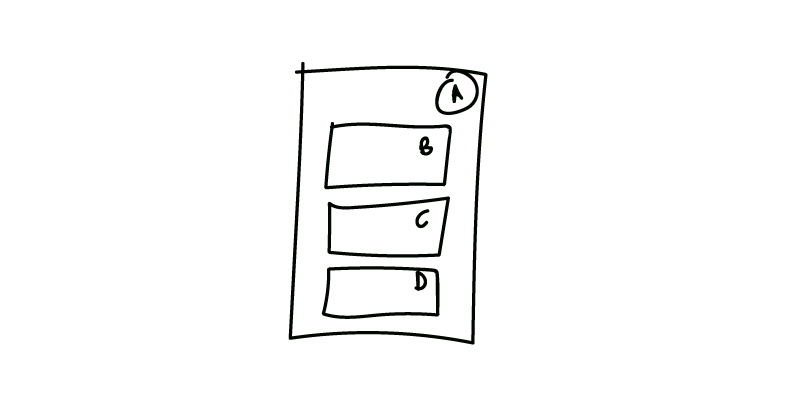
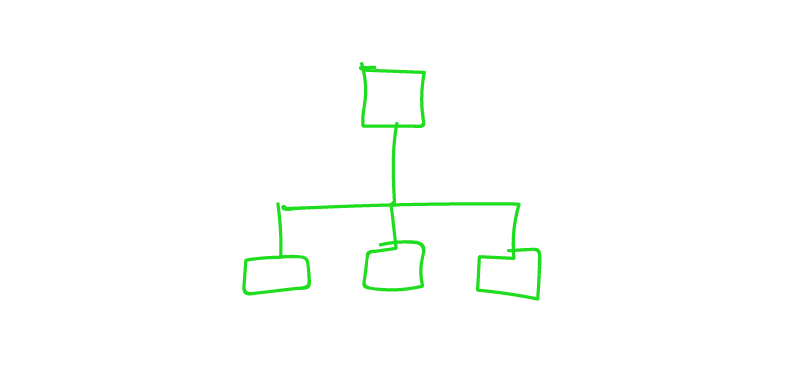
Stellen Sie sich eine Anwendung mit einer Komponentenstruktur vor, wie in der folgenden Abbildung dargestellt.
 Anwendung mit übergeordneter Komponente A und untergeordneten Komponenten B, C und D.
Anwendung mit übergeordneter Komponente A und untergeordneten Komponenten B, C und D.Die generische Containerkomponente
A erhält eine bestimmte Eigenschaft. Dies erfolgt jedoch nur, um diese Eigenschaft an Komponente
D Die übergeordnete Komponente A empfängt einige Eigenschaften und gibt sie an die untergeordnete Komponente D weiter
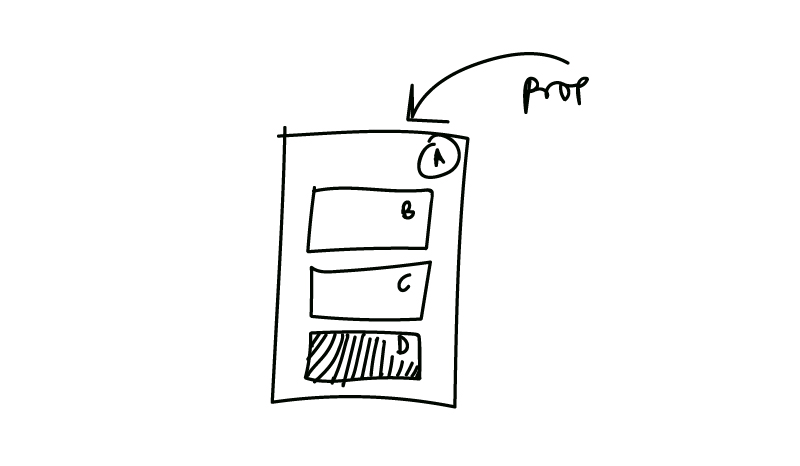
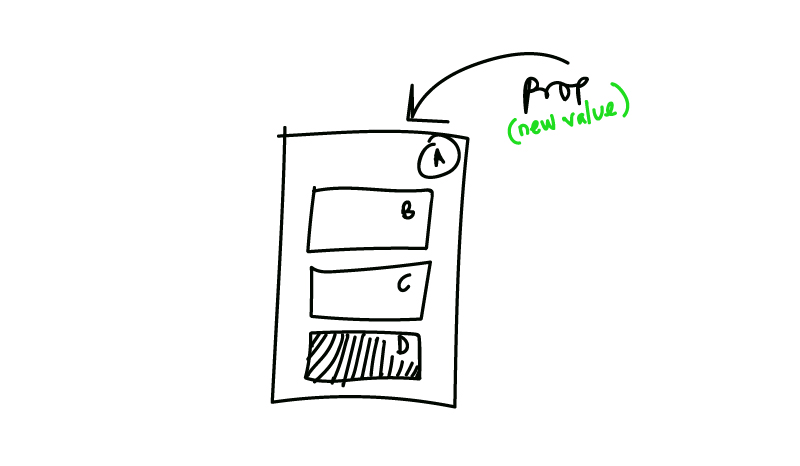
Die übergeordnete Komponente A empfängt einige Eigenschaften und gibt sie an die untergeordnete Komponente D weiterWenn sich nun der Wert der Eigenschaft in Komponente
A ändert, werden alle untergeordneten Elemente von
A neu gezeichnet, um einen neuen Elementbaum zu berechnen.

 Wenn die übergeordnete Komponente neue Eigenschaften erhält, wird jedes untergeordnete Element neu gezeichnet und ein neuer Baum zurückgegeben.
Wenn die übergeordnete Komponente neue Eigenschaften erhält, wird jedes untergeordnete Element neu gezeichnet und ein neuer Baum zurückgegeben.Dementsprechend werden auch die Komponenten
B und
neu gerendert, auch wenn sie sich überhaupt nicht geändert haben! Sie haben keine neuen Eigenschaften erhalten!
Dieses Neuzeichnen ist kein unnötiges Rendern.
In diesem Beispiel müssen die Komponenten
B und
C nicht neu gezeichnet werden, aber React ist sich dessen nicht bewusst.
Es gibt viele Möglichkeiten, dieses Problem zu lösen, und ich habe sie in meinem kürzlich erschienenen Artikel
So beseitigen Sie Probleme mit der Reaktionsleistung beschrieben .
Mach weiter. Schauen Sie sich die App unten an.
 Cardie in Aktion :)
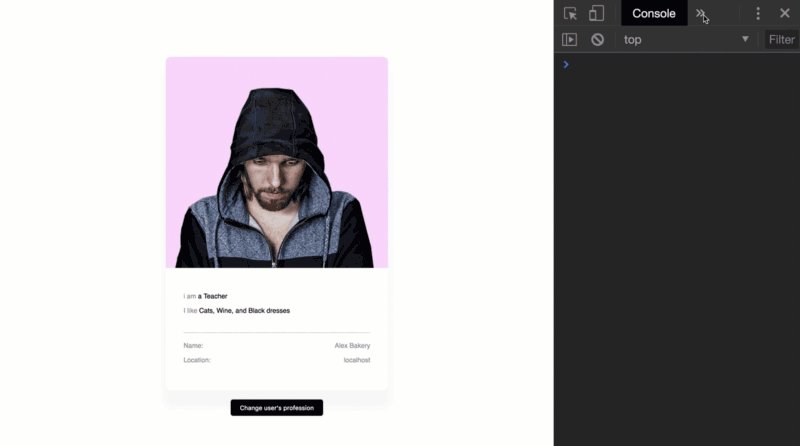
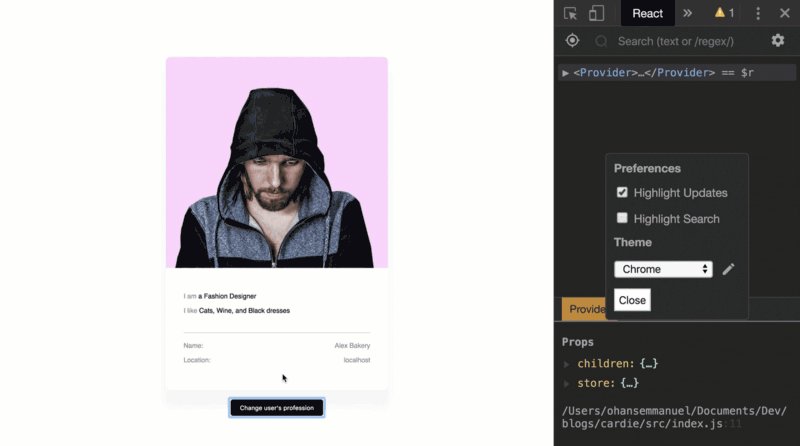
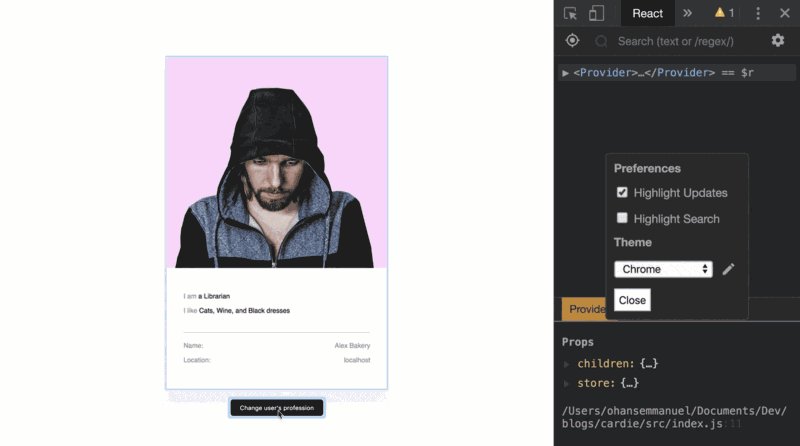
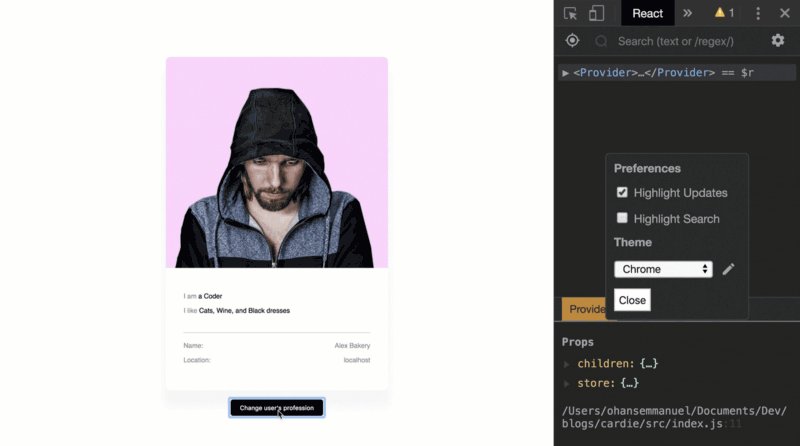
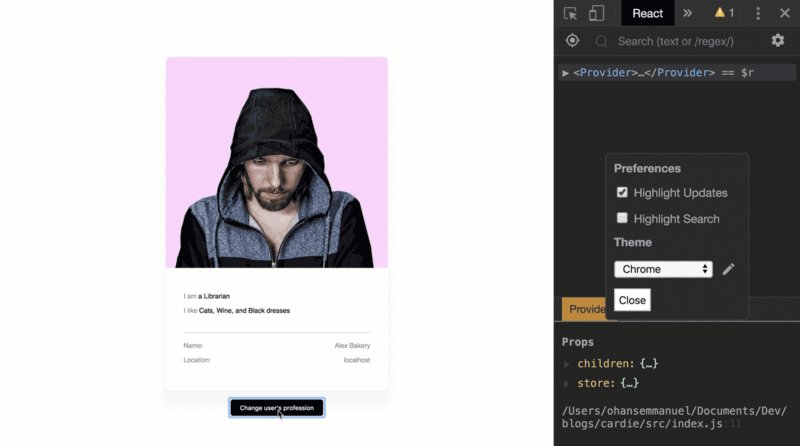
Cardie in Aktion :)Ich habe diese App
Carde genannt .
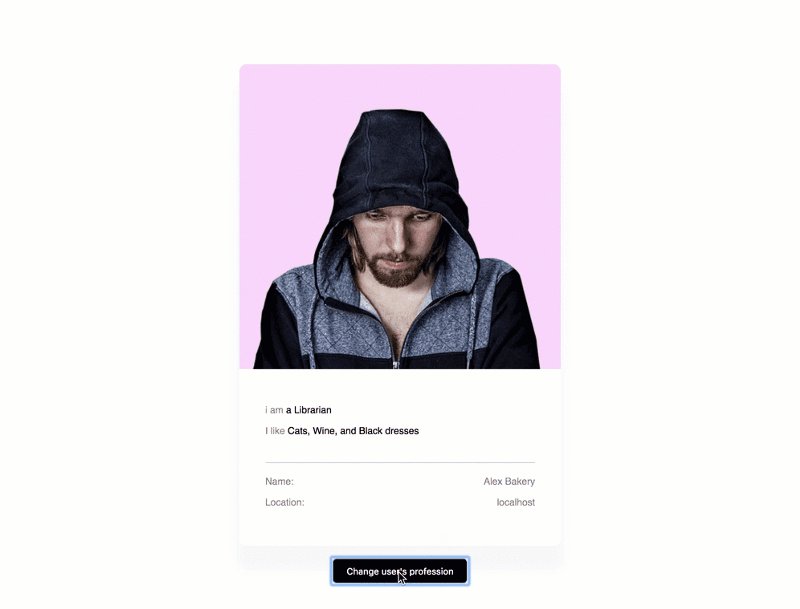
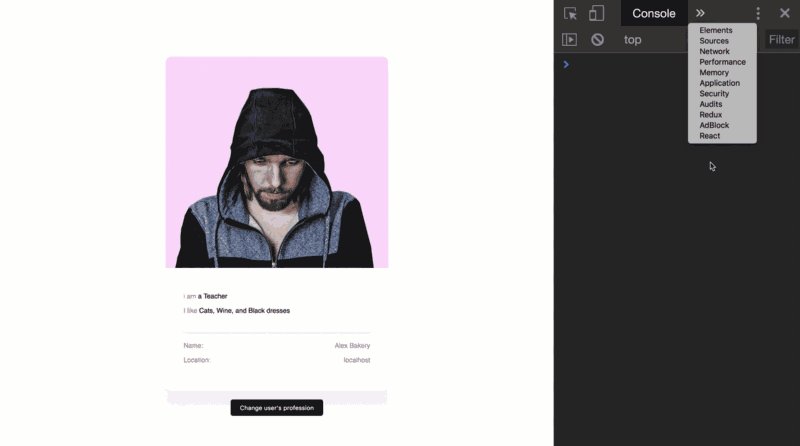
Wenn ich auf die Schaltfläche klicke, um den Beruf des Benutzers zu ändern, kann ich Updates für das DOM markieren, wie unten gezeigt.
 Aktivieren Sie die visuelle Anzeige von Updates (Paint Flashing) mit Chrome DevTools
Aktivieren Sie die visuelle Anzeige von Updates (Paint Flashing) mit Chrome DevToolsJetzt kann ich sehen, was im DOM aktualisiert wurde.
Dies ist eine visuelle Möglichkeit, Elemente zu markieren, die im DOM aktualisiert werden müssen. Beachten Sie die grüne Markierung um den Text Ich bin Bibliothekar („Ich bin Bibliothekar.“)
Das ist natürlich alles großartig, aber ich bin besorgt über das anfängliche Rendern des React-Komponentenbaums von Elementen.
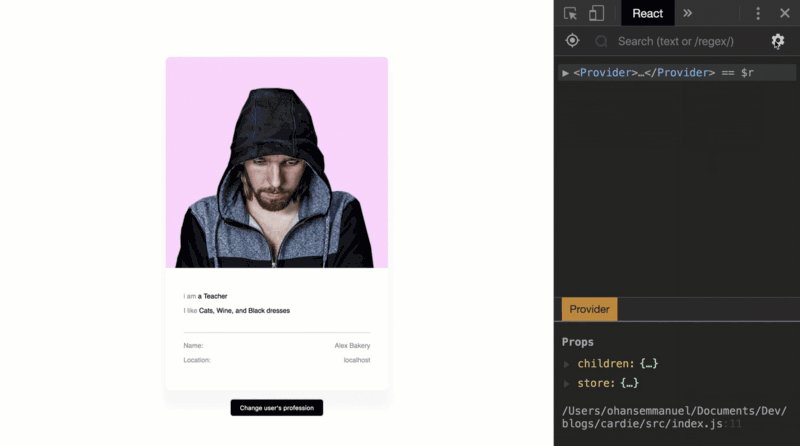
Ich kann es überprüfen.
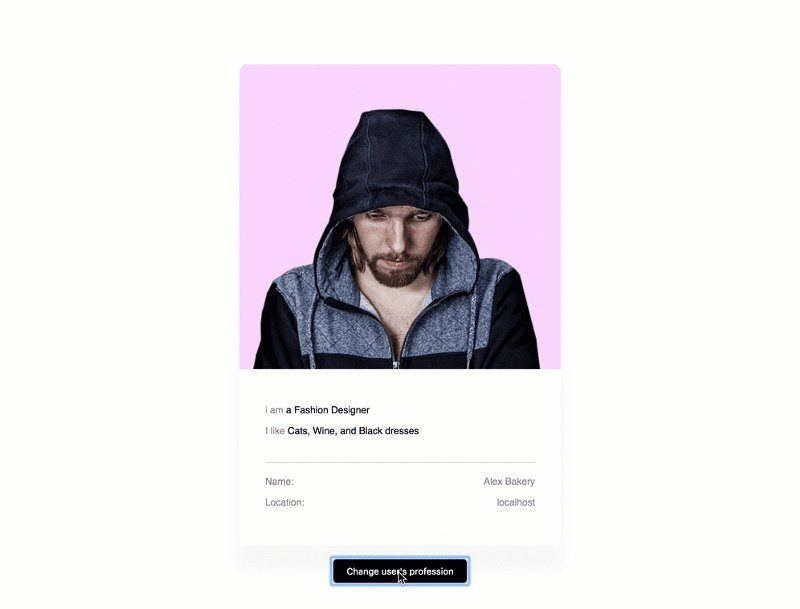
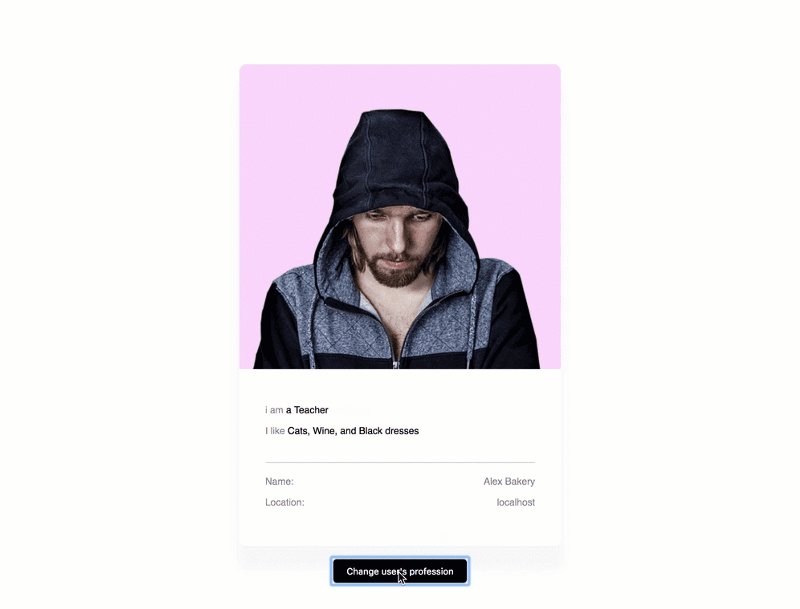
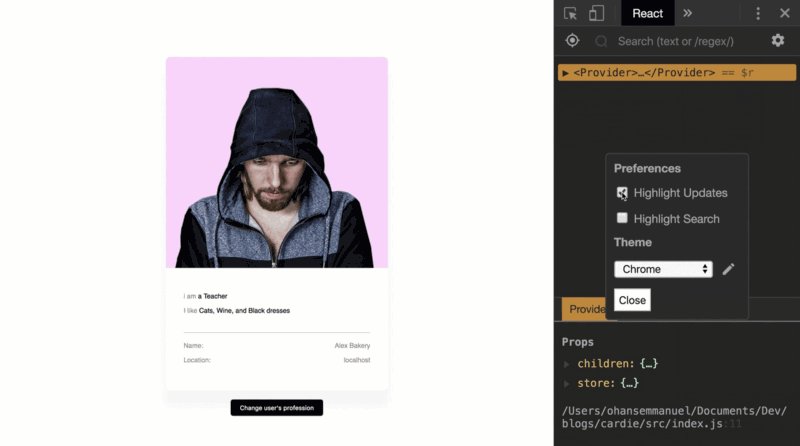
 Aktivieren Sie React DevTools, um die Hervorhebung aktualisierter Elemente zu aktivieren.
Aktivieren Sie React DevTools, um die Hervorhebung aktualisierter Elemente zu aktivieren.Jetzt sehe ich, welche Komponenten tatsächlich neu gezeichnet werden, wenn ich auf diese Schaltfläche klicke.
 Achten Sie auf die grüne Markierung um die Karte des Benutzers
Achten Sie auf die grüne Markierung um die Karte des BenutzersSehen Sie, wie unterschiedlich die visuelle Methode ist, um die Elemente zu markieren, die im DOM aktualisiert werden müssen, und die Rendering-Updates, die React selbst ausführt?
React zeichnet die gesamte Benutzerkarte neu und nur der Kurztext wird aktualisiert.
Und das ist wichtig.
Fazit
Ich denke, dass Sie jetzt eine bessere Vorstellung davon haben, was und wie mit Ihren Komponenten in React vor sich geht.
Tatsächlich passiert viel mehr, als ich Ihnen hier gerade gesagt habe. Dies ist jedoch ein guter Anfang.
Freuen Sie sich auf coole Apps!
Lernen Sie mit React / Redux zu arbeiten? Wenn ja, habe ich eine
großartige Reihe von Büchern über Redux. Einige sagen, dies sei die
beste technische Literatur, die sie lesen !