Wenn ein Designer Layouts an einen Entwickler weitergibt, besteht immer ein Missverständnis zwischen ihnen. Der Grafikeditor bietet viel Freiheit, der Designer kennt möglicherweise die technischen Einschränkungen nicht, verpasst etwas oder vertuscht Probleme unter dem Teppich.
Es kommt zur Implementierung der Schnittstelle und der Entwickler ist mit diesen Mängeln konfrontiert.
Die schlechte Entscheidung ist, es einfacher zu machen. Ungefähr wie im Layout, jedoch mit technischen Einschränkungen. Es ist schnell erledigt, es sieht schrecklich aus. Der Designer murrt, QA startet eine Reihe von Fehlern.
Eine andere schlechte Entscheidung ist, wie im Layout zu treffen. Wir sitzen bis in die Nacht, polieren die Pixel, nageln unsere Schwänze mit Nägeln durch die Position: absolut. Der Designer ist glücklich, der Teamleiter für die Codreview ist empört über das Durcheinander in den Stilen, der Manager ist mit der aufgewendeten Zeit unzufrieden.
Eine gute Lösung besteht darin, die Problembereiche mit dem Designer zu besprechen, alles technisch Schwierige zu vereinfachen oder zu entfernen und den Löwenanteil des Layouts aus vorgefertigten Elementen zusammenzusetzen. Jeder ist glücklich, du bist großartig.
Ich habe mehrere Prinzipien zusammengestellt, die helfen, diese sehr problematischen Stellen zu finden und sogar mit einer vorgefertigten Lösung und nicht mit bloßen Händen zum Designer zu kommen.
Alle von ihnen stützen sich auf wissenschaftliche Forschung und sind leicht zu überprüfen. Ich werde nichts über Kombinationen von Schriftarten, Farben, Stilen, kulturellen Merkmalen und dergleichen schreiben. Der Zweck des Artikels besteht nicht darin, jedes Frontdesign zu lehren, sondern Richtlinien bereitzustellen, die bei der Entscheidungsfindung helfen.
Die Prinzipien sind in keiner bestimmten Reihenfolge angegeben.
Gruppierung
Beobachtung
Das Gehirn neigt dazu , Dinge zu gruppieren, wenn sie nahe beieinander liegen, ähnlich sind oder miteinander ausgerichtet sind.
Prinzip
Die Gruppierung von Elementen spiegelt deren Beziehung und Position in der Seitenhierarchie wider.
Ich werde ein Beispiel geben. Der Abstand zwischen den Buchstaben im Wort ist geringer als die Abstände zwischen den Wörtern. Auf diese Weise können Sie das Wort als unabhängige Gruppe erkennen. Das gleiche passiert mit Linien - Einrückungen zwischen ihnen sind etwas größer als der Abstand zwischen Wörtern. Die nächste Ebene ist ein Absatz, dann eine Seite und so weiter. Mit jedem Schritt in der Hierarchie wächst der Abstand.

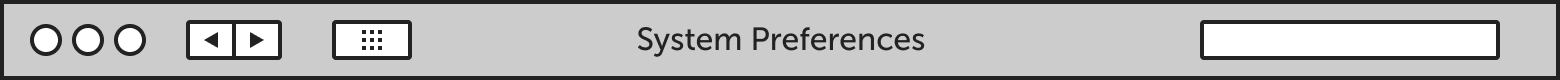
Gruppieren Sie die Einstellungen auf dem Mac
Einrückung ist die einfachste, aber nicht die einzige Möglichkeit, Hierarchie anzuzeigen. Bei Habr ist beispielsweise der Abstand zwischen Absätzen größer als der Abstand zwischen der Seite und dem Seitenmenü. Aber es liegt auf einem farbigen Würfel, so dass sein Platz in der Hierarchie immer noch verständlich ist. Die Gruppierung nach Farbe und Ausrichtung überwiegt den unzureichend großen Einzug.
Das Prinzip der Gruppierung wirkt auch gegen den Designer. Eine versehentliche Ausrichtung oder Nähe kann zwei Komponenten kombinieren, die überhaupt nicht gruppiert werden sollten, und den Benutzer verwirren.

Firefox-Einstellungen Hier ist alles sehr schlecht. Versuchen Sie beispielsweise zu erraten, wozu die drei Schaltflächen rechts gehören.
Wie bewerbe ich mich?
Dieses Prinzip hilft, Probleme bei der Gruppierung von Elementen zu finden, die der Designer übersehen hat.

In diesem Menü haben einstufige Blöcke beispielsweise unterschiedliche Einzüge. Dieses Versehen ist in der Layoutphase leicht zu erkennen und zu beheben.
Lesen zu Hause
Sequenz
Beobachtung
Objekte, mit denen eine Person bereits vertraut ist, werden schneller und genauer erkannt . Ein vertrauter Kontext erleichtert auch das Erkennen.
Prinzip
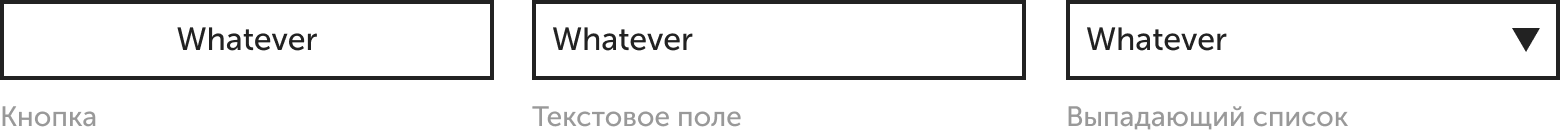
Standardelemente der Site sollten den vorherrschenden Mustern folgen.
Diese Muster sind ziemlich elastisch - ein längliches Rechteck mit kurzem Text in der Mitte wird als Schaltfläche wahrgenommen, auch wenn es keine Schatten und kein Volumen aufweist. Wenn das Rechteck nur einen Rand enthält und der Text an den linken Rand verschoben wird, handelt es sich um ein Textfeld. Wenn sich rechts ein Dreieck befindet, eine Dropdown-Liste. Der Bildschirm ist abgedunkelt und in der Mitte dreht sich etwas - ohne Worte ist klar, dass Sie warten müssen.

Sie können auf die Schaltfläche klicken und was darauf geschrieben steht, wird passieren. Sie können etwas aus der Liste auswählen und sich auf das Textfeld konzentrieren. Brechen Sie keine grundlegenden Dinge und lassen Sie Elemente nicht so aussehen, wie sie nicht sind. Es ist schlecht, wenn sich die Schaltfläche plötzlich als Link oder Dropdown-Liste herausstellt. Es ist sehr schlecht, wenn das Element nicht gesagt werden kann, was passieren wird, wenn Sie darauf klicken. Hölle selbst, wenn überhaupt nicht klar ist, was vor uns liegt: ein interaktives Element oder nicht.

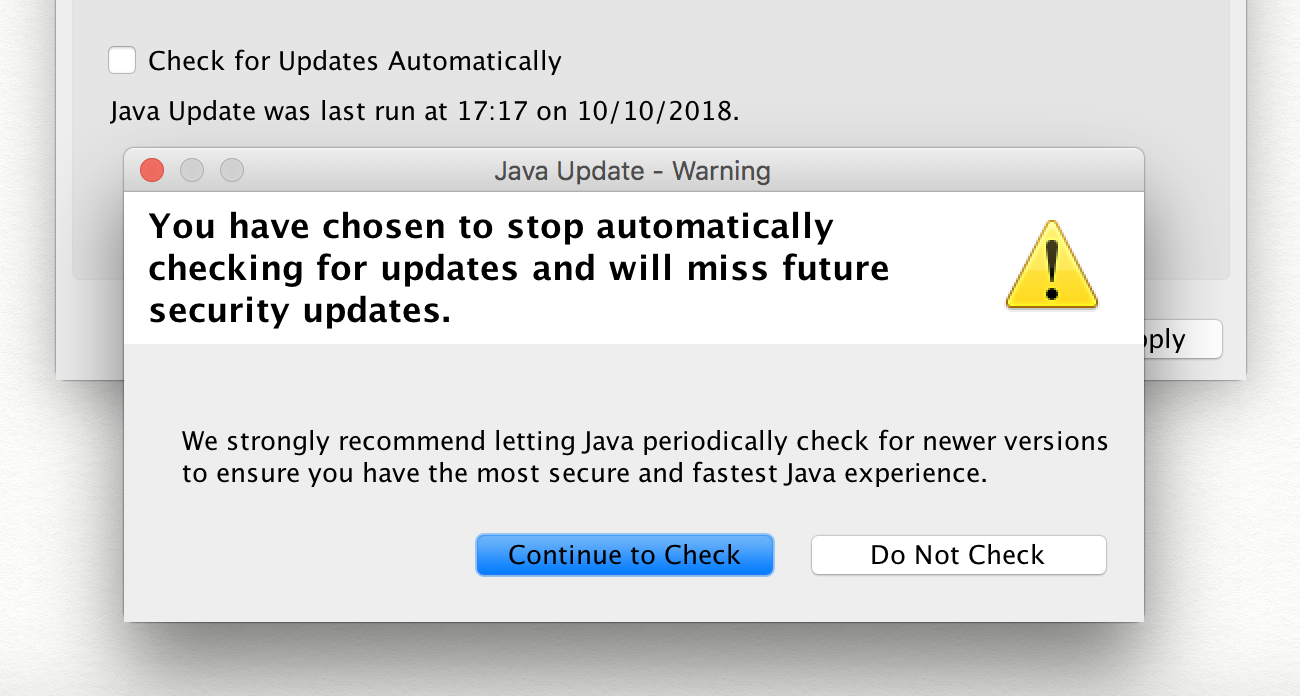
Unglaubliche Kontrolle über Java-Einstellungen - Kontrollkästchen mit Bestätigung in einem separaten Fenster. Der große blaue Knopf bedeutet trotz des Namens, die Aktion abzubrechen.
Wie bewerbe ich mich?
Verwenden Sie Standard- und benutzerdefinierte Elemente nur, wenn dies unbedingt erforderlich ist. Sie sind verständlicher und einfacher zu implementieren.
Interne Konsistenz wird erreicht, indem die Wiederverwendung von allem maximiert wird. Nehmen Sie alles mit in die Komponentenbibliothek - von Eingaben und Schaltflächen bis hin zu Farben, Schatten, Einrückungen und Animationen.
Lesen zu Hause
Der Einfluss von Kontext und Bekanntschaft mit einem Objekt auf seine Erkennung
Farben und Kontrast
Beobachtung
Studien sagen, dass Unterschiede im Ton und in der Sättigung von Hintergrund und Text wenig Einfluss auf die Lesbarkeit haben, aber der Kontrast bei der Beleuchtung ist direkt. Darüber hinaus leiden etwa 4% der Menschen an Farbwahrnehmungsstörungen.
Prinzip
Überprüfen Sie immer den Textkontrast.
Das W3C betrachtet einen normalen Kontrast von 1: 4,5 für Text mit normaler Größe und 1: 3 für Text mit 24 Pixel oder mehr.
Besonders häufig treten Probleme mit weißem Text auf farbigem Hintergrund und grau auf grau auf. Dem Designer ist möglicherweise nicht bewusst, dass die Kombination problematisch ist, und die Benutzer werden sich anstrengen.

Am schlimmsten ist, dass weißer Text auf gelbem Grund erscheint, am besten auf blau.
Wie bewerbe ich mich?
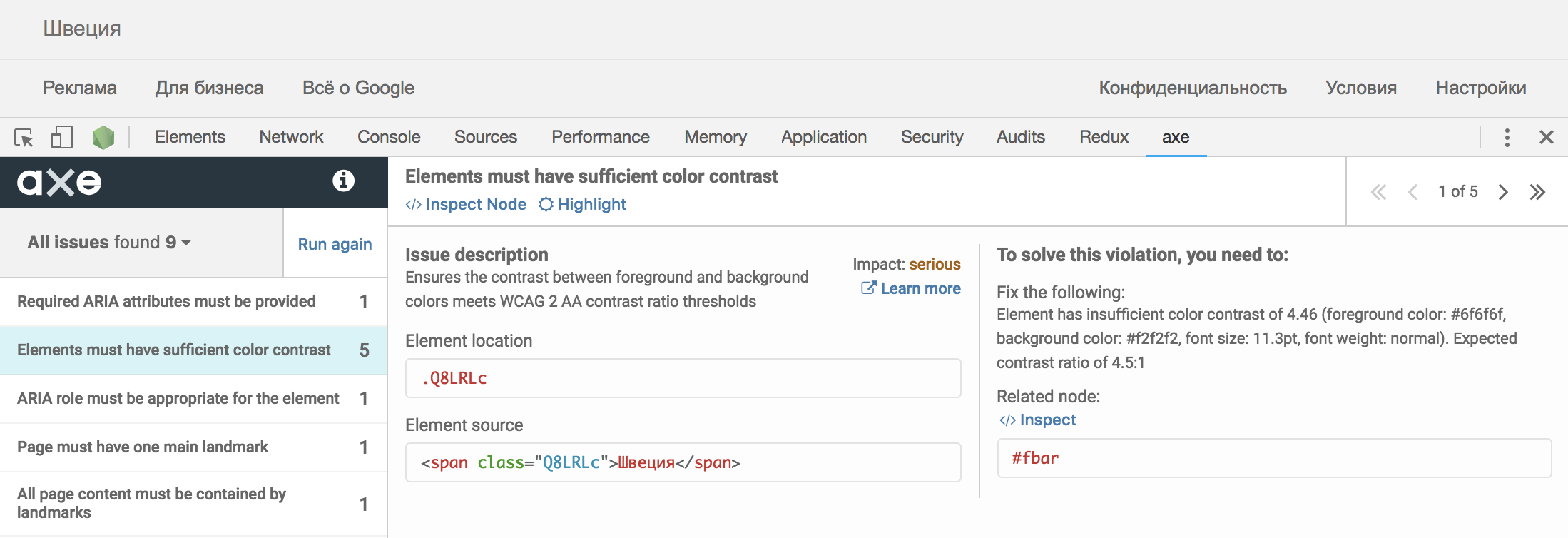
Der Prozess kann mit dem Dienstprogramm ax automatisiert werden. Am einfachsten ist es, eine Browser-Erweiterung zu verwenden. CLI und die Integration in gängige Testsysteme sind ebenfalls verfügbar.
Um den Kontrast zweier Farben schnell zu überprüfen, ist der Kontrastverhältnis- Service geeignet.

Google-Startseite. Der Kontrast ist fast fehl am Platz
Lesen zu Hause
Schlussfolgerungen
- Besprechen Sie mit dem Designer die Orte, die Sie für problematisch halten.
- Überprüfen Sie, ob die Abstände zwischen den Elementen ihrer Position in der Hierarchie entsprechen.
- Verwenden Sie Standardsteuerelemente auf standardmäßige Weise.
- Kontrastprüfung automatisieren.
Im zweiten Teil werde ich über Semantik, Zustände, Leistung und Größe sprechen.