Im Zeitalter nativer Programme konnten Benutzer diese nur im Rahmen der vom Entwickler zugelassenen Konfigurationseinstellungen verwenden. Im Zeitalter von Internetanwendungen kann der Benutzer heute nach eigenem Ermessen nicht nur die externe Darstellung des Programms, sondern auch sein Verhalten leicht ändern.
In diesem Artikel werden Möglichkeiten beschrieben, wie Sie Webanwendungen komfortabler und schöner gestalten, ihre Funktionalität erweitern und für sich selbst anpassen können.
Jeder Benutzer hat seine Lieblingsprogramme. Früher, als es im Prinzip nur wenige Programme gab und die Anfragen gering waren. Jetzt ist der Markt voll und es ist viel schwieriger geworden, etwas zu wählen, das für Sie bequem ist.
Nehmen Sie zum Beispiel Task- / To-Do-Manager. Ich brauche einen Manager, der persönliche IT-Projekte durchführt, eine Einkaufsliste führt und die erforderlichen Informationen in einer hierarchischen Struktur speichert, damit er mit allem, was ich kann, synchronisiert wird, mit Erinnerungen an die Empfangsbestätigung, dass er auf allen Systemen funktioniert und leicht, schnell, bequem und sehr einfach ist schön. Natürlich gibt es so etwas nicht, und das Problem ist in der Tat uralt und bekannt:
Es ist so schwer zu entscheiden, es ist unmöglich so einfach zu sagen, wie schwer es ist! Wenn ich Nikanor Ivanovichs Lippen an Ivan Kuzmichs Nase legen und eine Prahlerei wie die von Baltazar Baltazarych nehmen und vielleicht Ivan Pavlovichs weitere Widrigkeiten hinzufügen würde, würde ich sofort entscheiden. Jetzt denk nach!
Selbst wenn Sie bereit sind, für die erforderlichen Funktionen zu bezahlen, ist es normalerweise unmöglich, ein vorgefertigtes Programm zu finden, das Sie voll und ganz zufriedenstellt. Für moderne Webprogrammierer ist die Situation jedoch einfacher als die von Agafia Tikhonovna - vollständige Modularität und Anpassbarkeit in Bezug auf Lippen und Nasen. Zu diesem Zweck können Sie Browsererweiterungen verwenden, mit denen Sie Ihre Javascript- und CSS-Dateien einfügen können (ich mag
diese ) oder Ihre eigene einfache mit denselben Zielen schreiben können, aus denen Sie auswählen können. Danach nähert sich der Programmierer ein wenig der Stufe „Jahr“.
Fast jeder weiß davon, aber nur wenige nutzen es. Wir zeigen einfache Beispiele für die klaren Vorteile kundenspezifischer Injektionen.

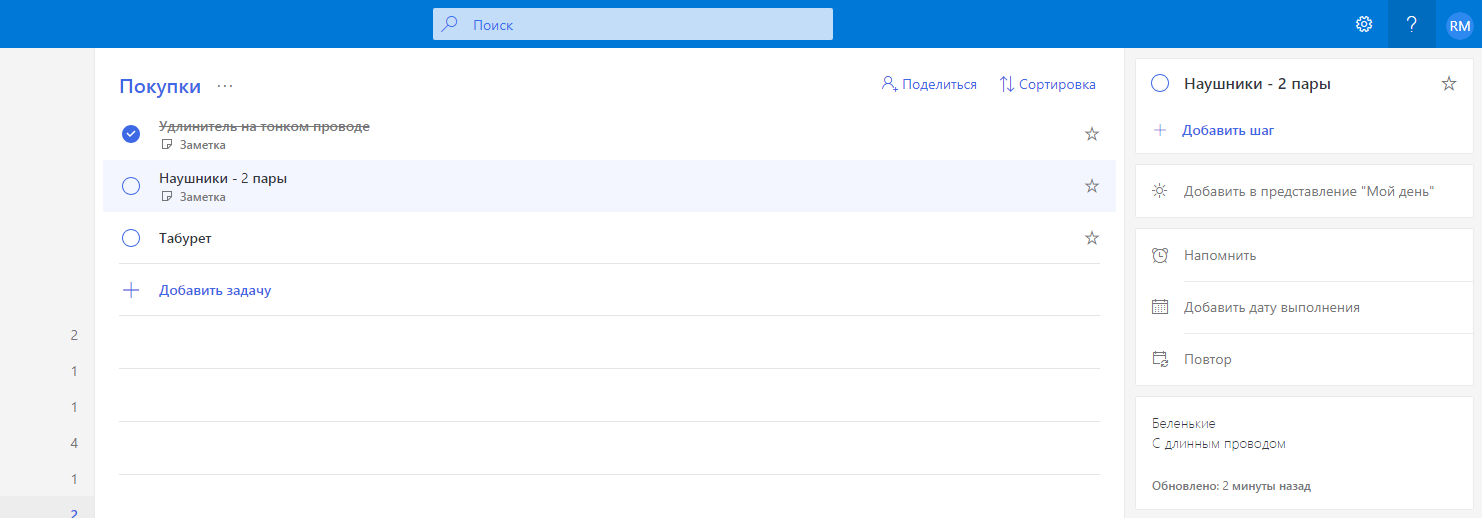
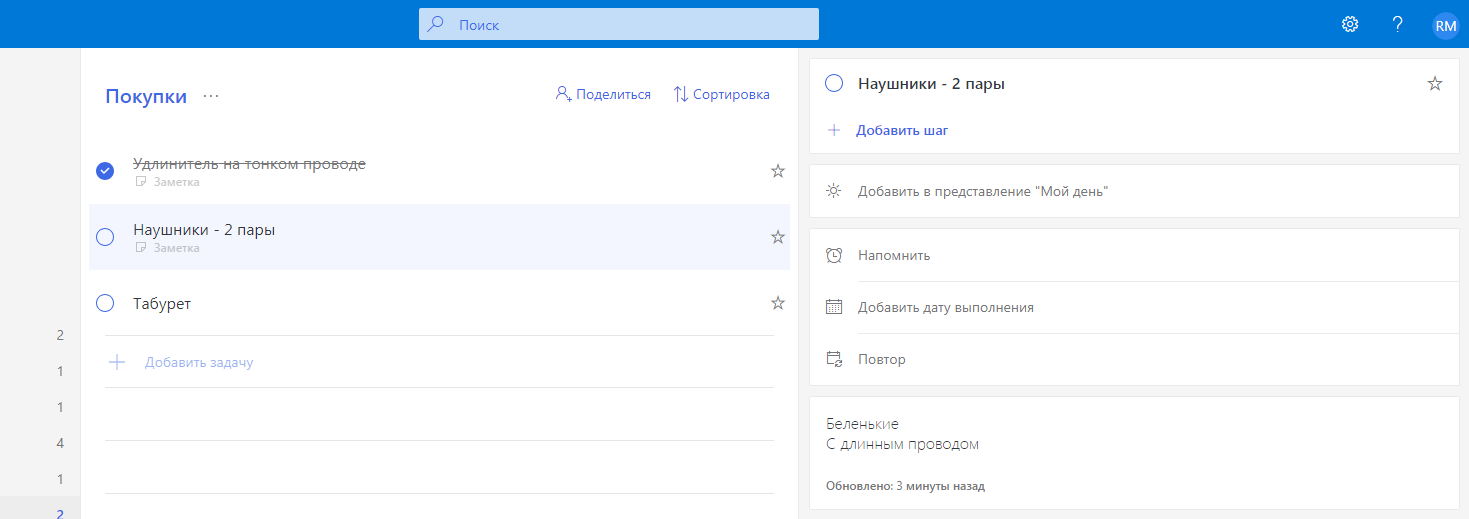
Ein netter kleiner Manager, aber es ist nicht sehr bequem, ihn auf einem großen Monitor anzusehen. Ich brauche einen größeren Namen für die Aufgaben, reduziere die Helligkeit der Notizen darunter, erweitere die rechte Spalte und einige Verbesserungen, die einfaches CSS bewältigen kann:

CSS selbst.app.detail-visible #detail { width: 40%; } #detail .detail-inner { width: 100%; } .theme-purple .checkBox .svgIcon svg { width: 16px; } .addTask .addTask-icon { opacity: 0.5; } .detailNote .editableContent .editableContent-display, .detailNote .editableContent .editableContent-edit, .detailNote .editableContent .editableContent-textarea { font-size: 16px; } .taskItemInfo { opacity: 0.4; } #addTaskInput { font-weight: normal; opacity: 0.5; } .taskItem-title { font-size: 16px; font-weight: 400; font-family: "Segoe UI", "Arial", "sans-serif"; } .tasksToolbar { margin-bottom: 20px; margin-top: 10px; } .taskItem-body { padding: 7px 0; }
Linke Spalte. Hier hat Microsoft das vollständige Herunterschalten auf eindimensionale Aufgabenlisten. Ich brauche einen Baum. Im Prinzip kann es auch implementiert werden, aber hier konstruieren wir der Einfachheit halber einen nicht kollabierenden Baum visuell.
Hier ist Javascript window.onload = function() { setTimeout(function() { $('span.listItem-titleParsed') .filter("span:contains(''), span:contains(''), span:contains('')") .closest(".listItem-inner").css("padding-left", "30px"); }, 5000); };
Hier ist der Pseudobaum:

Etwas schon. JQeury muss verbunden sein, und manchmal müssen Sie es in den Hauptteil des Skripts kopieren, da sonst Probleme auftreten. Gleiches gilt für die Initialisierungsverzögerung.
Schauen wir uns nun einen anderen intellektuell fortgeschritteneren Vertreter dieser Programmfamilie an.
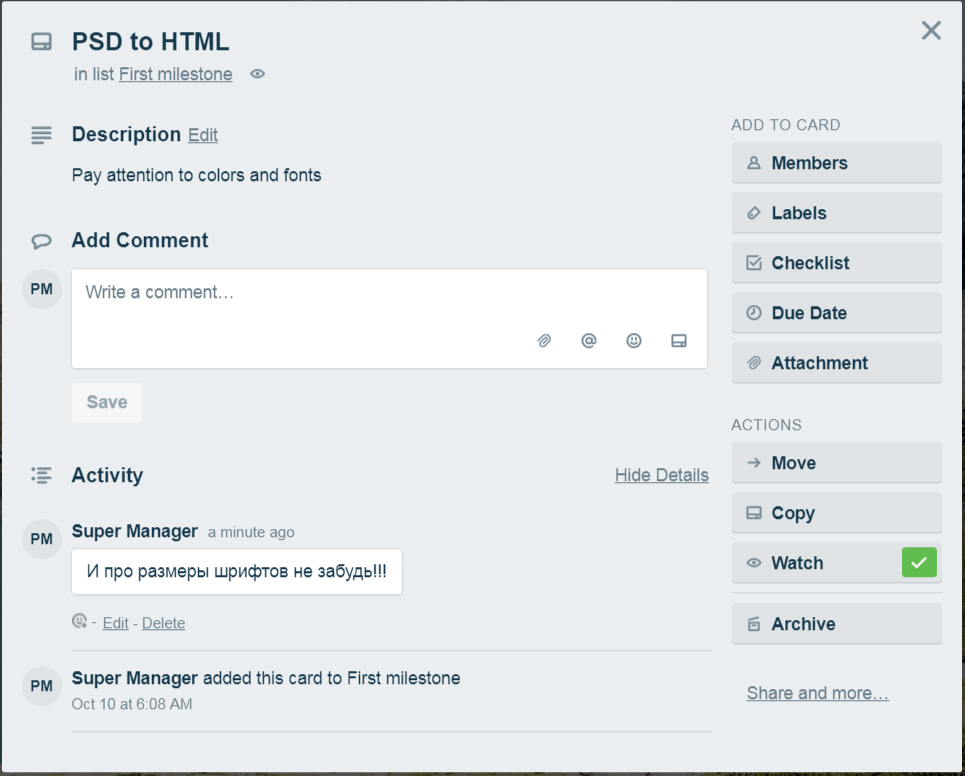
Hier ist eine erweiterte Listenkarte:

Vielleicht verwendet jemand Trello-Karten für den Zweck, den die Entwickler in diese Anwendung investiert haben, aber für mich sind auf dieser Karte weniger als 10% der nützlichen Informationen sichtbar, alles andere ist eine bunte Sache, die davon ablenkt, sich auf die richtige zu konzentrieren.
CSS und JS können alle zu einem anständigen Aussehen führen. Trello hat bereits jQuery und hier ist ein Skript wie dieses:
$('.mod-card-detail-icons-smaller .window-module-title h3').bind('click', function(){ $('.mod-comment-type').hide(); });
Blendet beispielsweise alle Kommentare aus, wenn Sie auf "Aktivität" klicken. Um sie wieder zu sehen, klicken Sie einfach auf den Link rechts Details ausblenden / anzeigen.
Und zum Schluss noch etwas Interessanteres.
Ich brauche eine Erinnerung auf der Trello-Karte. Kein Popup-Fenster auf dem Bildschirm, sondern eine echte Erinnerung daran, mich überall hin zu bringen. Das heißt, eine akustische Benachrichtigung am Telefon. Um den Garten nicht zu umzäunen und keine IFTTTs und Zapiers zu verbinden, erstellen wir einfach ein Ereignis für Google Kalender, das dann auf Androide alles tut, was Sie brauchen.
Wir werden eine Verbindung zum Fälligkeitsdatum der Karte herstellen, um das Trello-Datenmodell nicht zu erweitern (obwohl dies auch eine Option ist).

Beim Speichern des Datums müssen wir eine Anforderung zum Erstellen eines Ereignisses in unserem Kalender an die Google Kalender-API senden. Der Code selbst ist ganz einfach:
Javascript var event = { 'summary': ' ', 'location': '', 'description': ' ( , )', 'start': { 'dateTime': '2018-10-14T09:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'end': { 'dateTime': '2018-10-14T17:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'reminders': { 'useDefault': false, 'overrides': [ {'method': 'email', 'minutes': 3 * 60}, {'method': 'popup', 'minutes': 10} ] } }; var request = gapi.client.calendar.events.insert({ 'calendarId': 'primary', 'resource': event });
Zuvor müssen Sie jedoch eine Anwendung in der Google API-Konsole erstellen, client_id und api_key abrufen und einige einfachere Standardschritte für die Verbindung der OAuth-Authentifizierung ausführen. Handbuch
auf Google .
Wenn das Kalenderereignis zusammen mit der Änderung des Fälligkeitsdatums der Trello-Karte geändert werden muss, müssen Sie mehr arbeiten, dies ist jedoch auch möglich.
Schließlich stellen wir fest, dass alle wirklich nützlichen Verbesserungen an Websites und Webanwendungen als Erweiterungen entworfen und in Browserspeichern abgelegt werden können.
Haftungsausschluss: Alle oben genannten Beispiele dienen ausschließlich als Beispiele für die Nutzung des Potenzials von js und css und haben selbst keinen Wert.Zusatz für Habr
Auf großen Monitoren ist der Text des Artikels über Habré bequem zu lesen, aber Bilder (insbesondere Screenshots mit Text) sind eher schlecht unterscheidbar. Dieses Skript:
window.onload = function() { $(function() { $('.post img').each(function() { $(this).wrap('<a target="_blank" href="' + $(this).attr('src') + '"></a>'); }); }); };
Ermöglicht das Klicken auf ein Bild, um es in voller Größe in einem neuen Fenster zu öffnen.