
Es gibt eine Reihe von Debatten darüber, welche zusätzlichen Fähigkeiten Designer erlernen sollten. Sollten Designer
codiert werden, um Code schreiben und das Geschäft verstehen zu können? Diese Fähigkeiten sind unglaublich wertvoll, aber vielleicht nicht wesentlich. Ich würde jedoch sagen, dass jeder Designer die Grundlagen der Psychologie lernen sollte. Als Menschen haben wir einen grundlegenden „Plan“, wie wir die Welt um uns herum wahrnehmen und verarbeiten, und das Studium der Psychologie hilft uns, diesen Plan zu bestimmen. Als Designer können wir mithilfe der Psychologie intuitivere, personenzentrierte Produkte und Erfahrungen erstellen. Anstatt Benutzer zu zwingen, sich an das Design eines Produkts oder einer Erfahrung anzupassen, können wir einige Schlüsselprinzipien aus der Psychologie als Leitfaden für das Entwerfen eines Designs verwenden, das auf dem Verhalten der Menschen basiert.
Aber das Problem ist, wo ich anfangen soll? Welche Prinzipien aus der Psychologie sind nützlich? Was sind einige Beispiele für diese Prinzipien in der Arbeit? In diesem Artikel werden wir die Grundlagen behandeln und die ethischen Implikationen der Verwendung von Psychologie im Design diskutieren.
Schlüsselprinzipien
Die Schnittstelle zwischen Psychologie und Design ist groß. Es gibt eine endlose Liste von Prinzipien, die diesen Raum einnehmen, aber es gibt einige, die ich für universeller halte als andere. Mal sehen, was diese Prinzipien sind und wo sie von den Produkten und Erfahrungen, mit denen wir täglich interagieren, am effektivsten genutzt werden.
HICA-Gesetz
Eine der Hauptfunktionen, die wir als Designer haben, besteht darin, Informationen zu synthetisieren und so darzustellen, dass sie die Benutzer nicht überfordern. Am Ende
sucht gute Kommunikation nach Klarheit . Dies steht in direktem Zusammenhang mit unserem ersten Schlüsselprinzip: dem Hickschen Gesetz. Das Hicksche Gesetz sagt voraus, dass die Zeit, die benötigt wird, um eine Entscheidung zu treffen, mit der Anzahl und Komplexität der verfügbaren Optionen zunimmt. Es wurde 1952 von den Psychologen William Edmund Hick und Ray Hyman formuliert, nachdem sie die Beziehung zwischen der Anzahl der vorhandenen Reize und der Reaktionszeit der Person auf einen bestimmten Reiz untersucht hatten.
Es stellt sich heraus, dass es eine tatsächliche Formel zur Darstellung dieser Beziehung gibt:
RT = a + b log2 (n) . Glücklicherweise müssen wir die Mathematik dieser Formel nicht verstehen, um zu verstehen, was dies bedeutet. Das Konzept ist recht einfach: Die Zeit, die Benutzer benötigen, um direkt zu antworten, hängt mit der Anzahl und Komplexität der verfügbaren Optionen zusammen. Dies bedeutet, dass komplexe Schnittstellen zu einer Verlängerung der Verarbeitungszeit für Benutzer führen, was wichtig ist, da dies mit einer grundlegenden Theorie in der Psychologie verbunden ist, die als kognitive Belastung bekannt ist.
Kognitive Belastung
Die kognitive Belastung bezieht sich auf die mentale Rechenleistung, die unser Arbeitsgedächtnis verbraucht. Unser Gehirn ähnelt Computerprozessoren, da wir nur über eine begrenzte Rechenleistung verfügen: Wenn die Menge der eingegebenen Informationen den verfügbaren Speicherplatz überschreitet, entsteht eine kognitive Belastung. Unsere Produktivität leidet und Aufgaben werden kompliziert, was zu fehlenden Details und sogar zu Enttäuschungen führt.
Beispiele
 Modifizierte Fernsehfernbedienungen, die die „Schnittstelle“ für Großeltern vereinfachen
Modifizierte Fernsehfernbedienungen, die die „Schnittstelle“ für Großeltern vereinfachenEs gibt Beispiele für Hicks Gesetz auf der ganzen Welt, aber wir beginnen mit dem Allgemeinen: Fernbedienung. In den letzten Jahrzehnten sind auf Fernsehgeräten viele neue Funktionen aufgetaucht, die sich nur auf die Bedienfelder auswirken konnten. Am Ende waren die Konsolen so komplex, dass ihre Verwendung entweder ein Muskelgedächtnis für die Wiederverwendung oder eine erhebliche Menge an mentaler Verarbeitung erforderte. Dies führte zu einem Phänomen, das als "verständliche Fernbedienung für Großeltern" bekannt ist. Nachdem die Enkelkinder alles außer den Haupttasten aufgeklebt hatten, konnten sie die Benutzerfreundlichkeit der Fernbedienungen für ihre Lieben verbessern und diese Erfindung online teilen. Sie haben uns einen großen Gefallen getan.
 Apple TV-Fernbedienung, die die Verwaltung der wichtigsten Funktionen vereinfacht.
Apple TV-Fernbedienung, die die Verwaltung der wichtigsten Funktionen vereinfacht.Zum Vergleich haben wir Fernbedienungen für Smart TV: den optimierten Cousin des vorherigen Beispiels, der die Verwaltung der wichtigsten Funktionen vereinfacht. Das Ergebnis ist eine Fernbedienung, die keinen nennenswerten Arbeitsspeicher benötigt und daher eine viel geringere kognitive Belastung aufweist. Durch die Übertragung von Komplexität auf die TV-Oberfläche selbst können Informationen effizient organisiert und schrittweise im Menü angezeigt werden.
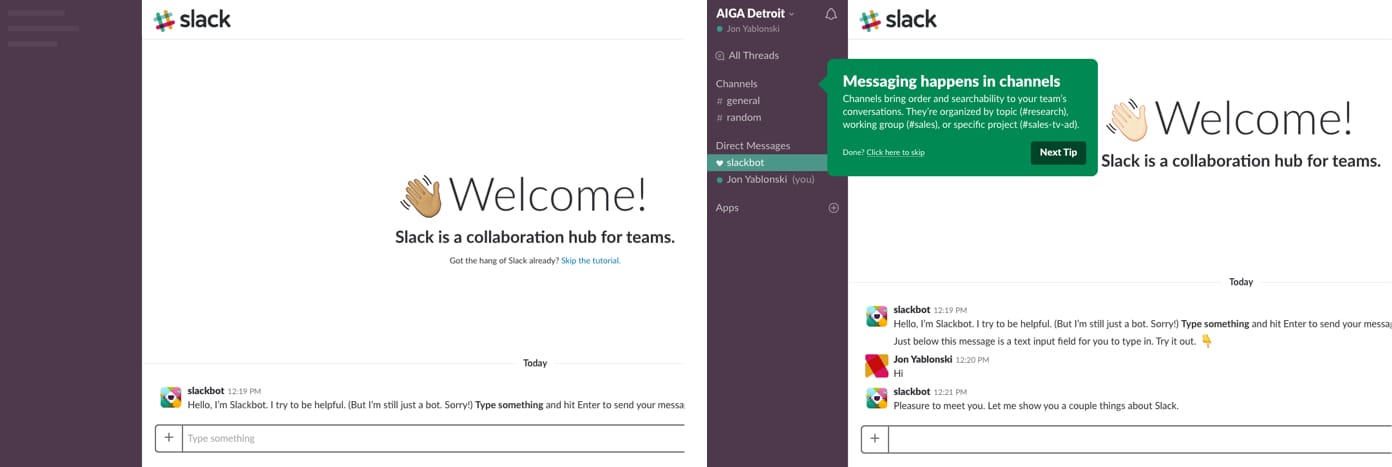
 Screenshots von Slacks progressiver Implementierungserfahrung
Screenshots von Slacks progressiver ImplementierungserfahrungSchauen wir uns ein weiteres Beispiel für Hicks Gesetz an. Die Bereitstellung ist ein entscheidender, aber riskanter Prozess für neue Benutzer und funktioniert genau wie Slack. Anstatt Benutzer nach dem Durchlaufen mehrerer integrierter Folien in eine voll funktionsfähige Anwendung einzutauchen, verwenden sie den Bot (Slackbot), um Benutzer anzulocken und sie aufzufordern, die Messaging-Funktion bequemer zu studieren. Um zu verhindern, dass sich neue Benutzer von
Verrückten überwältigt fühlen, verbirgt Slack alle Funktionen außer der Eingabe von Nachrichten. Und wenn Benutzer bereits wissen, wie sie über Slackbot kommunizieren können, stehen ihnen nach und nach zusätzliche Funktionen zur Verfügung.
Dies ist eine effizientere Methode, um Benutzer vorzustellen, da sie nachahmt, wie wir tatsächlich lernen: Wir berechnen jeden nachfolgenden Schritt und ergänzen das, was wir bereits wissen. Indem wir Funktionen zum richtigen Zeitpunkt öffnen, können sich unsere Benutzer an komplexe Workflows und Funktionssätze anpassen, ohne sich überfordert zu fühlen.
Höhepunkte
- Eine große Anzahl von Optionen erhöht die kognitive Belastung für Benutzer.
- Teilen Sie lange oder komplexe Prozesse in Bildschirme mit weniger Optionen auf.
- Verwenden Sie die schrittweise Implementierung, um die kognitive Belastung für neue Benutzer zu minimieren.
MILLERS GESETZ
Ein weiteres Schlüsselprinzip ist das Miller-Gesetz, das vorhersagt, dass die durchschnittliche Person nur 7 (± 2) Elemente in ihrem RAM speichern kann. Es stammt aus einem Artikel, der 1956 vom kognitiven Psychologen George Miller veröffentlicht wurde und die Grenzen des Kurzzeitgedächtnisses und die Menge des Gedächtnisses erörterte. Leider gab es im Laufe der Jahre viele Fehlinterpretationen in Bezug auf diese Heuristik, und dies führte dazu, dass die
"magische Nummer sieben" verwendet wurde, um unnötige Einschränkungen zu rechtfertigen (z. B. das Schnittstellenmenü auf nicht mehr als sieben Elemente zu beschränken).
Fragmentierung
Millers Faszination für Kurzzeitgedächtnis und Gedächtnis konzentrierte sich nicht auf Nummer 7, sondern auf das Konzept der „Fragmentierung“ und unsere Fähigkeit, sich an Informationen zu erinnern. Fragmentierung kann ein unglaublich wertvolles Werkzeug sein, wenn es auf Design angewendet wird. Es beschreibt den Effekt der visuellen Gruppierung verwandter Informationen in kleine, separate Informationseinheiten. Wenn wir Inhalte im Design sammeln, vereinfachen wir effektiv die Verarbeitung und das Verständnis. Benutzer können Inhalte crawlen und schnell feststellen, was sie interessiert. Dies steht im Einklang mit unserer Erfahrung beim Konsumieren digitaler Inhalte.
Beispiele
 Ein Beispiel für die Fragmentierung von Elementen wie Telefonnummern.
Ein Beispiel für die Fragmentierung von Elementen wie Telefonnummern.Das einfachste Beispiel für Fragmentierung finden Sie beim Formatieren von Telefonnummern. Ohne Fragmentierung besteht die Telefonnummer aus einer langen Zeichenfolge, was die Komplexität der Verarbeitung und Speicherung erhöht. Alternativ lässt sich eine formatierte (fragmentierte) Telefonnummer viel einfacher interpretieren und merken. Dies ähnelt der Wahrnehmung einer „Textwand“ im Vergleich zu gut formatierten Inhalten mit geeigneter Überschriftenverarbeitung, Zeilenlänge und Inhaltslänge.
 Durch Fragmentierung können Inhalte so organisiert werden, dass Benutzer sie leicht verarbeiten, verstehen und sich merken können. Rechts habe ich darüber gesprochen, wie Bloomberg Informationen gruppiert hat.
Durch Fragmentierung können Inhalte so organisiert werden, dass Benutzer sie leicht verarbeiten, verstehen und sich merken können. Rechts habe ich darüber gesprochen, wie Bloomberg Informationen gruppiert hat.Ein weiteres Beispiel für die effektive Verwendung von Fragmentierung im Design ist das Layout. Wir können diese Methode verwenden, um Benutzern das Verständnis der grundlegenden Beziehungen und Hierarchien zu erleichtern, indem wir Inhalte in verschiedenen Modulen kombinieren. Insbesondere bei umfangreichen und informativen Informationen kann die Fragmentierung effektiv zur Strukturierung von Inhalten verwendet werden. Darüber hinaus ist das Ergebnis optisch ansprechender und bequemer für einen schnellen Blick.
Höhepunkte
- Verwenden Sie nicht "magische Nummer sieben", um unnötige Designbeschränkungen zu rechtfertigen.
- Teilen Sie den Inhalt in kleinere Teile auf, damit Benutzer Informationen einfach verarbeiten, verstehen und speichern können.
JACOBS GESETZ
Das letzte der Prinzipien, die wir betrachten werden, ist das Jacob-Gesetz (Jacob-Gesetz zur Internet-Benutzererfahrung), das besagt, dass Benutzer den größten Teil ihrer Zeit auf anderen Websites verbringen und Ihre Website wie alle anderen Websites bevorzugen. was sie schon wissen. Im Jahr 2000 wurde er
vom Usability-Experten Jacob Nielsen vorgestellt , der eine benutzerzentrierte Tendenz beschrieb, die Erwartungen an Designmuster auf der Grundlage von Lehren aus anderen Websites zu formen. Dieses Prinzip ermutigt Designer, gängigen Entwurfsmustern zu folgen, um die Benutzer nicht zu verwirren, was zu einer höheren kognitiven Belastung führen kann.
Denkmuster
Ich weiß, was Sie denken: Wenn alle Websites denselben Designmustern folgen würden, würde dies ein ziemlich langweiliges Netzwerk schaffen. Die Antwort lautet ja, das ist wahrscheinlich so. Benutzerbewusstsein ist ein mächtiges Werkzeug, das uns zu einem anderen grundlegenden Konzept in der Psychologie bringt, das auch für Designer wertvoll ist: Denkmodelle.
Ein Denkmodell ist das, was wir über das System zu wissen glauben, insbesondere wie es funktioniert. Unabhängig davon, ob es sich um eine Website oder ein Auto handelt, erstellen wir Modelle für die Funktionsweise des Systems und wenden dieses Modell dann auf neue Situationen an, in denen das System ähnlich ist. Mit anderen Worten, wir nutzen das Wissen, das wir bereits aus früheren Erfahrungen haben, um mit etwas Neuem zu interagieren.
Das Denkmodell ist für Designer wertvoll, da wir
das Denkmodell unserer Benutzer anpassen können, um ihre Erfahrung zu verbessern . Folglich können Benutzer ihr Wissen leicht von einem Produkt oder einer Erfahrung auf ein anderes übertragen, ohne Zeit damit zu verbringen, die Funktionsweise des neuen Systems zu verstehen. Eine gute Benutzererfahrung wird möglich, wenn das Denkmodell des Designers mit dem Denkmodell des Benutzers übereinstimmt. Eine der Hauptaufgaben besteht darin, die Lücke zwischen unserem Denkmodell und dem Denkmodell unserer Benutzer zu schließen. Um dies zu erreichen, verwenden wir verschiedene Methoden: Benutzerumfragen, Personalisierung, Reisekarten, Empathiekarten und mehr. Das Wesentliche dabei ist, nicht nur die Ziele unserer Benutzer besser zu verstehen, sondern auch ihre bereits vorhandenen Denkmodelle und wie dies für das Produkt oder die Erfahrung gilt, die wir entwickeln.
Beispiele
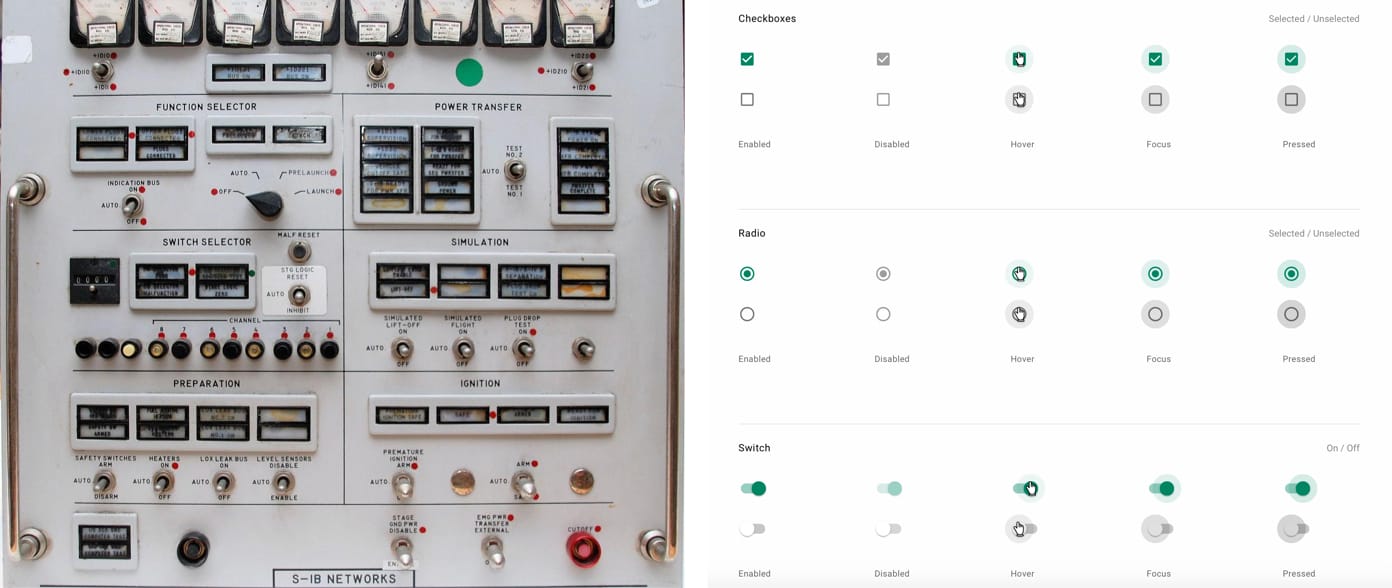
Haben Sie sich jemals gefragt, warum die Steuerelemente so aussehen, wie sie aussehen? Dies liegt an der Tatsache, dass die Personen, die sie entworfen haben, ein vorgefertigtes Modell hatten, wie diese Elemente auf Bedienfeldern in der physischen Welt aussehen. Formelemente wie Schalter, Optionsfelder und sogar Schaltflächen entstanden aus dem Design ihrer taktilen Gegenstücke.
 Vergleich von Bedienfeldelementen und typischen Formularelementen.
Vergleich von Bedienfeldelementen und typischen Formularelementen.Als Designer müssen wir die Lücke schließen, die zwischen unseren Denkmustern und den Denkmustern unserer Benutzer besteht. Dies ist wichtig, da es Probleme geben wird, wenn die Modelle nicht konsistent sind. Dies kann sich auf die Wahrnehmung der Produkte durch die Benutzer und die Erfahrung auswirken, die uns geholfen hat. Diese Inkonsistenz wird als
Unbehagen des Denkmodells bezeichnet , und dies geschieht, wenn sich ein bekanntes Produkt plötzlich ändert.
 Neugestaltung von Snapchat, vorher und nachher.
Neugestaltung von Snapchat, vorher und nachher.Nehmen wir zum Beispiel Snapchat, das Anfang 2018 ein umfassendes Redesign eingeführt hat. Sie starteten ein neu formatiertes Layout, das die Benutzer verwirrte und den Zugriff auf die täglich verwendeten Funktionen erschwerte. Diese unglücklichen Nutzer äußerten sofort massiv ihre Ablehnung auf Twitter. Noch schlimmer war die anschließende Migration von Nutzern zu Snapchat-Rivalen Instagram. Snapchat war nicht in der Lage, die Denkweise des Benutzers mit einer modifizierten Version seiner Anwendung in Einklang zu bringen, und die Inkonsistenz löste eine ernsthafte Reaktion aus.
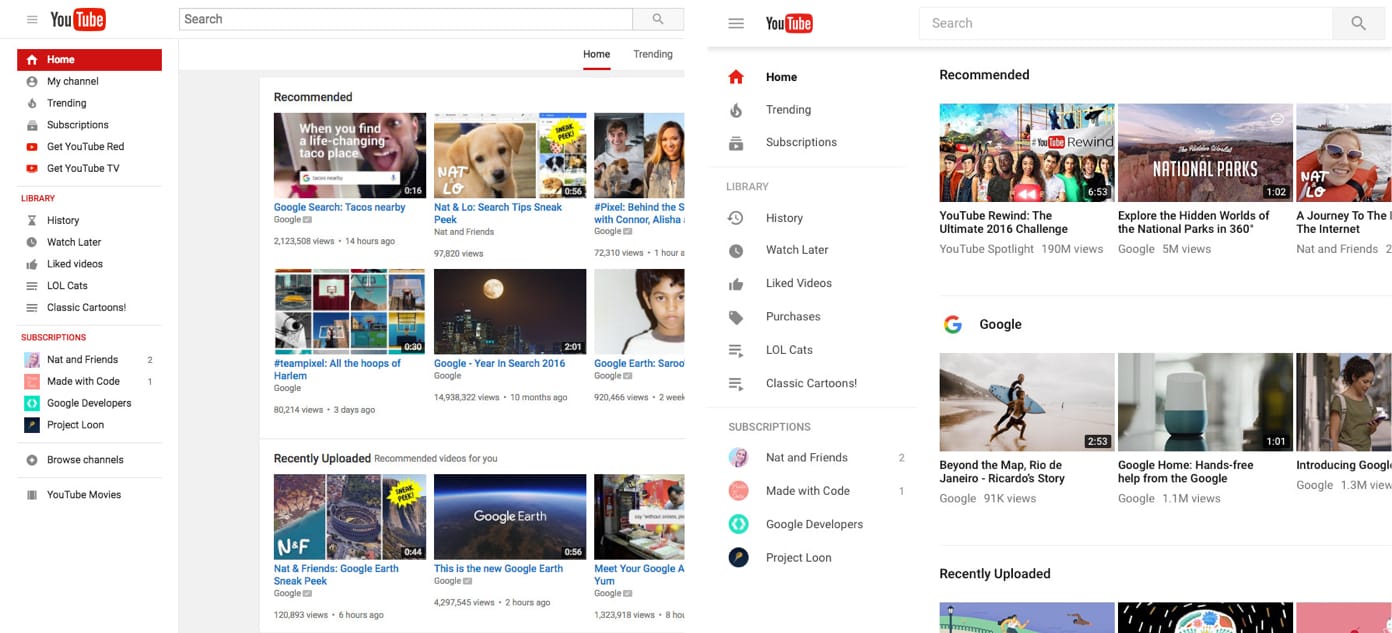
 YouTube wurde 2017 vor und nach dem Vergleich neu gestaltet.
YouTube wurde 2017 vor und nach dem Vergleich neu gestaltet.Große Redesigns müssen jedoch nicht immer zu einer negativen Reaktion führen - beispielsweise Google. Google verfügt über einen Verlauf, mit dem Nutzer neue Versionen ihrer Produkte auswählen können, z. B. Google Kalender, YouTube und Google Mail. Als sie 2017 die neue YouTube-Version nach mehreren Jahren mit im Wesentlichen demselben Design starteten, konnten Desktop-Benutzer ihre Arbeit mit der neuen Material Design-Oberfläche vereinfachen, ohne auf der neuen Version bleiben zu müssen. Benutzer können das neue Design anzeigen, Informationen abrufen, Feedback senden und sogar zur alten Version zurückkehren, wenn sie dies bevorzugen. Infolgedessen wurde die unvermeidliche Nichtübereinstimmung des Denkmodells beseitigt, indem einfach die Fähigkeit der Benutzer erweitert wurde, zu wechseln, wenn sie bereit waren.
Höhepunkte
- Benutzer übertragen die Erwartungen, die an ein bekanntes Produkt gestellt werden, auf ein ähnliches Produkt.
- Mit vorhandenen Denkmodellen können wir eine hervorragende Benutzererfahrung schaffen, in der sich der Benutzer auf seine Aufgabe konzentrieren und keine neuen Modelle lernen kann.
- Minimieren Sie Meinungsverschiedenheiten, indem Sie Benutzern erlauben, die vertraute Version für eine begrenzte Zeit weiter zu verwenden.
Zusammenfassend:
Sie denken vielleicht: "Was sind einige großartige Prinzipien, wie kann ich sie in meinen Projekten verwenden?" Obwohl nichts das Studium des Benutzerverhaltens und der spezifischen Daten in Bezug auf unsere Projekte ersetzen kann, können wir diese psychologischen Prinzipien als Leitfaden für die Gestaltung intuitiverer, personenorientierter Produkte und Erfahrungen verwenden. Die Berücksichtigung dieser Prinzipien hilft uns dabei, ein Design zu erstellen, das das Verhalten der Menschen berücksichtigt, anstatt sie zur Anpassung an die Technologie zu zwingen. Kurze Wiederholung:
- Das Hicksche Gesetz kann uns helfen, die kognitive Belastung für Benutzer zu verringern, indem Auswahlmöglichkeiten minimiert und lange oder komplexe Prozesse in Bildschirme mit weniger Optionen unterteilt werden.
- Das Miller-Gesetz lehrt uns, Fragmentierung zu verwenden, um Inhalte in kleineren Clustern zu organisieren, damit Benutzer sie leicht verarbeiten, verstehen und sich daran erinnern können.
- Das Gesetz von Jacob erinnert uns daran, dass Benutzer die Erwartungen, die an ein bekanntes Produkt gestellt werden, auf ein ähnliches Produkt übertragen.
Daher können wir vorhandene Denkmuster verwenden, um eine hervorragende Benutzererfahrung zu erzielen.
Wir haben uns einige Schlüsselprinzipien angesehen, die nützlich sind, um intuitivere, personenzentriertere Produkte und Erfahrungen zu schaffen. Lassen Sie uns nun ihre ethischen Implikationen ansprechen und wie einfach es ist, in die Falle zu tappen, die Benutzerpsychologie auszunutzen.
Ethische Momente
Einerseits können Designer mithilfe der Psychologie intuitivere Produkte und Erfahrungen erstellen. Auf der anderen Seite können sie damit lernen, wie der Verstand funktioniert, um aufregendere Anwendungen und Websites zu erstellen. Schauen wir uns zunächst an, warum dies ein Problem ist, und schauen wir uns dann mögliche Lösungen an.
PROBLEM
Sie müssen nicht weit gehen, um zu verstehen, warum das Wohlergehen der Benutzer, die von der Priorität unter den Gewinnen ausgeschlossen sind, ein Problem darstellt. Wann waren Sie das letzte Mal in der U-Bahn, auf dem Bürgersteig oder in einem Auto und haben jemanden gesehen, der nicht an seinem Smartphone klebte? Es gibt einige, die behaupten,
dass wir im Zentrum der Epidemie stehen und dass unsere Aufmerksamkeit von den Mini-Computern gefangen gehalten wird, die überall bei uns sind.
Es ist keine Übertreibung zu sagen, dass die mobilen Plattformen und sozialen Netzwerke, die uns verbinden, auch große Anstrengungen unternommen haben, um uns an sich selbst zu binden, und dass sie von Tag zu Tag besser werden. Die Folgen dieser Abhängigkeit sind uns bekannt: Von einer Abnahme des Schlafes und der Angst bis zu einer Verschlechterung der sozialen Beziehungen wird deutlich, dass dies unbeabsichtigte Folgen im Wettlauf um unsere Aufmerksamkeit sind. Diese Konsequenzen werden problematisch, wenn sie beginnen, die Art und Weise, wie wir Beziehungen aufbauen und was wir sind, zu verändern.
LÖSUNG
Als Entwickler sind wir dafür verantwortlich, Produkte und Erfahrungen zu entwickeln, die die Ziele und das Wohlbefinden der Benutzer unterstützen und mit diesen in Einklang bringen. Mit anderen Worten, wir müssen Technologien entwickeln, um die menschliche Erfahrung zu erweitern, und sie nicht durch virtuelle Interaktion und Belohnungen ersetzen. Der erste Schritt bei ethischen Designentscheidungen besteht darin, zu erkennen, wie der menschliche Geist eingesetzt werden kann.
Wir müssen uns auch fragen, was wir entwerfen sollen und was nicht. Wir befinden uns in recht fähigen Teams, die in der Lage sind, fast alles zu entwerfen, was Sie sich vorstellen können. Dies bedeutet jedoch nicht immer, dass wir dies tun sollten - insbesondere dann, wenn die Ziele unseres Entwurfs nicht mit den Zielen unserer Benutzer übereinstimmen.
, . , , , — , . , , . - , , , .
Beispiele
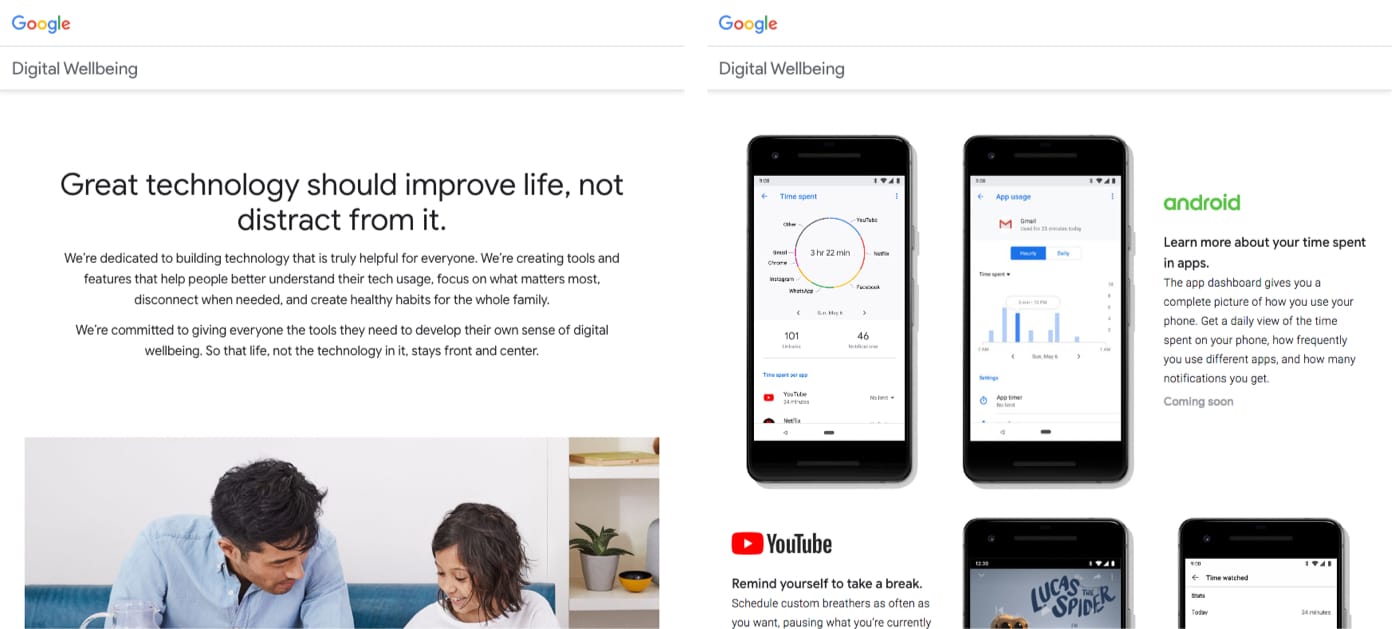
 Google Digital Wellbeing -
Google Digital Wellbeing -, , . , , Google,
I/O, , , , , , . , , , , .
 Facebook « FYI: ».
Facebook « FYI: ».. , Facebook,
. , , , , . , , .
— , , . , , , . , . , , , , , , , , .
Ressourcen
, , . , :
- Laws of UX : -, , , UX / UI.
- Cognitive UXD : , , Norbi Gaal, , UX.
- Center for Humane Technology : , , -, , , .
- : : , , , , .
- : , , , .
- Hooked: : , , , Twitter, Instagram Pinterest.