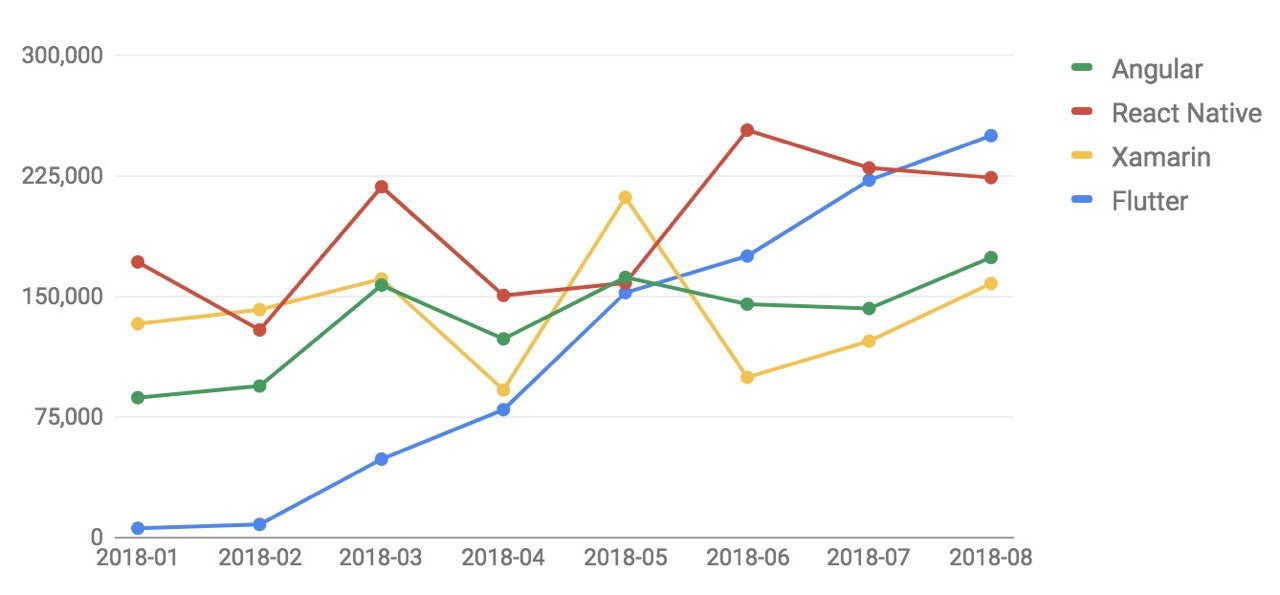
Im August 2018 wurde Flutter zur gefragtesten plattformübergreifenden Technologie für Stack Overflow.

In unserem Blog erklären Artem Zaitsev und Evgeny Saturov von Surf , einer zertifizierten Google- Agentur, warum und wie es passiert ist:
Plattformübergreifende Lösungen ziehen seit langem diejenigen an, die ein MVP-Produkt schnell und kostengünstig gleichzeitig auf mehreren Plattformen einführen möchten. Der Grund ist einfach - eine einzige Codebasis. Es ist einfacher zu warten: Artefakte sind zentralisiert, es gibt keine doppelte Logik und Korrekturen derselben Fehler für jede Plattform. Und die Leute brauchen weniger, um es zu unterstützen und zu erstellen - es ist nicht nötig, zwei native Entwickler zu warten.
Bestehende Frameworks sind entweder komplex oder aufgrund der Nuancen der technischen Implementierung nicht sehr produktiv oder voller Fehler. Mit ihrer Hilfe bemühen sich die Menschen, schnell die Mindestfunktionalität zu erreichen, und verurteilen sich letztendlich dazu, das Projekt langfristig neu zu schreiben.
In Kürze wird die endgültige Veröffentlichung des neuen mobilen Entwicklungsframeworks von Google, Flutter , voraussichtlich die am häufigsten nachgefragte plattformübergreifende Technologie für Stack Overflow sein. Ich betone, dass es speziell für mobile Anwendungen entwickelt wurde und zwei Plattformen abdeckt: Android und iOS. Derzeit wird die Version von Release Preview 2 vorgestellt. Neue Projekte zu Flutter fallen in eine spezielle Sammlung , deren Zweck es ist, die Fähigkeiten des Frameworks aufzuzeigen. Dank der Entwickler-Community (z. B. der Implementierung von Redux) wird das Framework jetzt aktiv mit Komponenten und Architektur-Add-Ons aktualisiert.

Warum müssen Sie an Flutter glauben?
Tolles Tuning für eine schnelle Entwicklung
Sie müssen das übliche Android Studio nicht verlassen. Mit dem Plugin passt es sich perfekt an die Entwicklung von Flutter- Anwendungen an.
Hot Reload ist eine Killer-Funktion, mit der Sie alle Änderungen vom Code sofort auf einen laufenden Emulator oder ein angeschlossenes Gerät übertragen können.

Einfachheit und Ausdruckskraft des Layouts
Wenn Sie jemals Anwendungen für Android entwickelt haben, hat Ihnen das Layout bestimmt nicht gefallen.
Flattern ist anders. Erstens werden keine XML-Dateien mit Satz - Widgets direkt im Code erstellt und konfiguriert (was etwas an Anko-Layouts erinnert). Anstelle von Ansicht wird Widget verwendet.
new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), //...
So sieht der Flutter- Projektcode aus. Anfangs macht eine große Anzahl von Klammern Angst, aber solche „Bäume“ sind ziemlich visuell. Flutter fördert die Komposition: Aus vorgefertigten Widgets können Sie ein neues erstellen, beispielsweise von einem Designer. Fast jede Komponente verfügt über eine untergeordnete oder untergeordnete Eigenschaft, die ein anderes Element bzw. ein Array von Elementen akzeptiert. Alles ist einfach und klar. Sie können eine schöne Benutzeroberfläche schnell genug erstellen.
Zweitens bieten die Entwickler der Plattform den Entwicklern von Anfang an einen Katalog vorgefertigter Widgets an. Es enthält zwei Sätze von Elementen, Material Components und Cupertino, die für jede Plattform typisch sind. Plattformübergreifende Widgets sind ebenfalls verfügbar. Ihr Aussehen und Verhalten sind auf iOS- und Android-Geräten identisch.

Reaktiver Rahmen
Sie können in kurzer Zeit eine schöne und angenehme Benutzeroberfläche erstellen, nicht nur aufgrund der großen Anzahl vorgefertigter Widgets, sondern auch aufgrund der Sprache, in der Sie schreiben müssen. Dart ähnelt aus der Ferne Java, JavaScript, C #. Es ist ausdrucksstark und perfekt auf die Bedürfnisse des Frameworks zugeschnitten, obwohl nach Kotlin einige künstlerische Syntaxüberschüsse zu einer leichten Betäubung führen können.
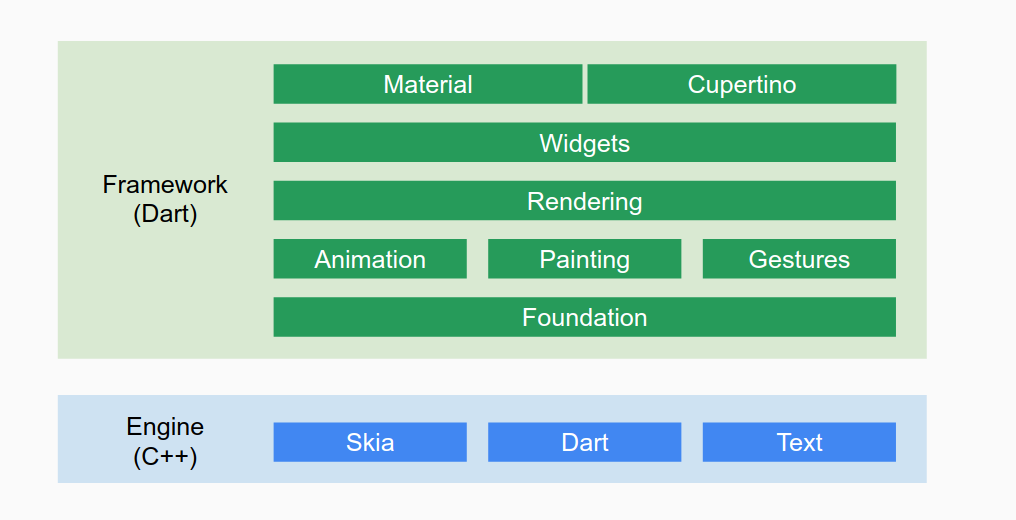
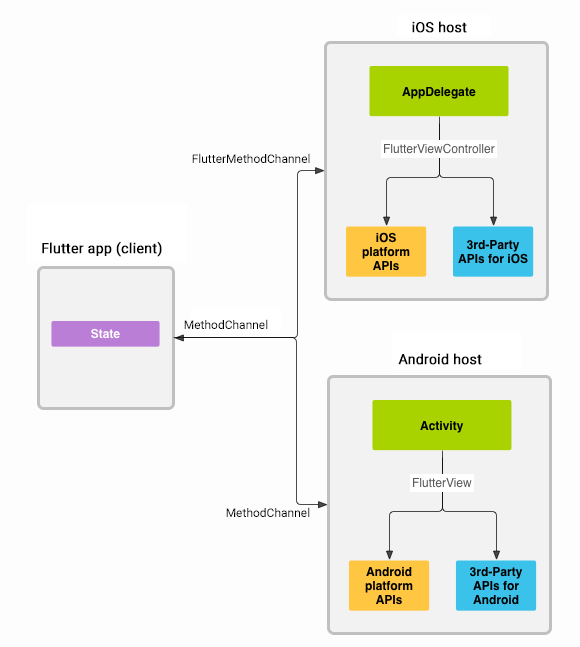
Flutter wird für jede Plattform in nativen Code kompiliert. "Unter der Haube" nutzt er Skia als Grafik-Engine.

Ein wesentliches Merkmal der Systemarchitektur ist, dass alle Widgets sowie die Komponenten, die für das Rendern von Widgets auf der Zeichenfläche verantwortlich sind, Teil der Anwendung und nicht der Plattform sind. Es ist das Fehlen der Notwendigkeit eines Kontextwechsels und die Verwendung von "Bridges", die zu einer Leistungssteigerung führen, die dazu beiträgt, beim Rendern der Benutzeroberfläche die geschätzte Zahl von 60 FPS zu erreichen.
Die volle Leistung der Plattform liegt immer noch in Ihren Händen
Warum eine Menge nützlichen Codes aufgeben, der seit einem Jahrzehnt in der mobilen Community verfügbar ist? Alle in nativen SDK-Anwendungen und Plattform-APIs verfügbaren Bibliotheken können für Flutter- Anwendungen verwendet werden.

Umgebungseinstellung
Der Einstieg in Flutter ist einfach.
Während der Entwicklung wird in der offiziellen Dokumentation empfohlen, Android Studio, IntelliJ oder VSCode mit den entsprechenden Plugins zu verwenden. Jeder Texteditor reicht jedoch aus.
Erster Schritt
Laden Sie das Archiv aus dem Flutter SDK von der offiziellen Website Ihres Betriebssystems herunter. Entpacken Sie in das gewünschte Verzeichnis und führen Sie den Befehl flutter doctor . Dieser Befehl prüft, ob alles Notwendige installiert ist und ob Plug-Ins für installierte IDEs vorhanden sind (wenn beispielsweise Android Studio installiert ist, überprüft das Dienstprogramm die Plug-Ins darauf).
Zweiter Schritt
Wenn alles reibungslos gelaufen ist, können Sie mit der Erstellung des ersten Projekts beginnen. Wenn Fehler gefunden werden, teilt Ihnen der Arzt mit, wie Sie diese beheben können.
Schritt drei
Um Flutter in Android Studio verwenden zu können, müssen Sie zwei Plugins installieren: Flutter und Dart . Sie können sie wie gewohnt installieren, indem Sie die Einstellungen öffnen und die erforderlichen Plugins in der Suche auswählen.
Details zum Einrichten der Umgebung finden Sie in der offiziellen Dokumentation .
Dart
import 'package:flutter/material.dart'; void main() => runApp(MyApp());
Das erste, was beim Betrachten von Flutter- Anwendungen auffällt , ist ein ungewöhnlicher Code. In der Welt der Android-Entwicklung wird Java und in jüngerer Zeit Kotlin verwendet.
Jetzt stimmt Dart mit ihnen überein . Google positioniert es als Alternative zu JavaScript mit starker Typisierung, hoher Leistung und Flexibilität.
Die Dart-Syntax ist leicht zu erlernen, wenn auch nicht so hübsch wie die von Kotlin. Vielleicht ist dies eine Frage des Geschmacks und der Gewohnheit.
Projekterstellung
Sie können ein Projekt erstellen, indem Sie den Befehl flutter create name in der Konsole ausführen oder die IDE verwenden (in Android Studio -> New Flutter Project).
Anwendungsstruktur
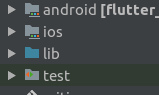
Nach dem Erstellen des Projekts sehen Sie die folgende Struktur. Es gibt vier Pakete im Stammverzeichnis der Anwendung - lib, ios, android und test.

Das erste ist das Framework-Verzeichnis. Dort befinden sich alle Dartdateien und der Hauptanwendungscode. Trotz der Tatsache, dass Flutter in nativen Code kompiliert ist , müssen für jede Plattform einige native Interaktionen geschrieben werden. Darüber hinaus kann Flutter in eine vorhandene Anwendung integriert werden. Es gibt zwei Pakete für nativen Code - ios / android, in denen es möglich ist, in der Sprache zu schreiben, die einer bestimmten Plattform vertraut ist - Obj-C / Swift oder Java / Kotlin. Tests finden Sie im Testpaket.
Im Stammverzeichnis befindet sich eine Konfigurationsdatei pubspec.yaml - dort sind Bibliotheken usw. verbunden. Wenn wir über die Analogie sprechen, dann ist es für Flutter wie build.gradle (es ist auch da, aber bereits im nativen Android-Teil).
Das lib-Paket kann in zusätzliche Pakete unterteilt werden - es gibt bereits eine Frage des Geschmacks und des Wunsches, die eine oder andere Architektur zu verwenden. Um eine Anwendung auf Flutter zu erstellen, werden übrigens verschiedene Tricks verwendet, die hier angezeigt werden können.
Ihr Projekt verfügt sofort über eine main.dart-Datei mit Code und einem Beispiel. Die Anwendung hat einen einzigen Einstiegspunkt - die Hauptmethode. Er ist für die Erstellung des Root-Widgets verantwortlich.
Alles ist ein Widget
Alles, was Sie auf dem Bildschirm sehen (oder nicht sehen), alles, was mit der Interaktion und der Anwendung selbst zu tun hat, sind Widgets. Jede Benutzeroberflächenentität ist ein Widget. Textfeld, Einzug oder Gestenerkennung - Widgets. Die Anwendung wird aus ihnen als Konstruktor erstellt.
Laut der offiziellen Website ist „jedes Widget eine unveränderliche Beschreibung eines Teils der Benutzeroberfläche“.
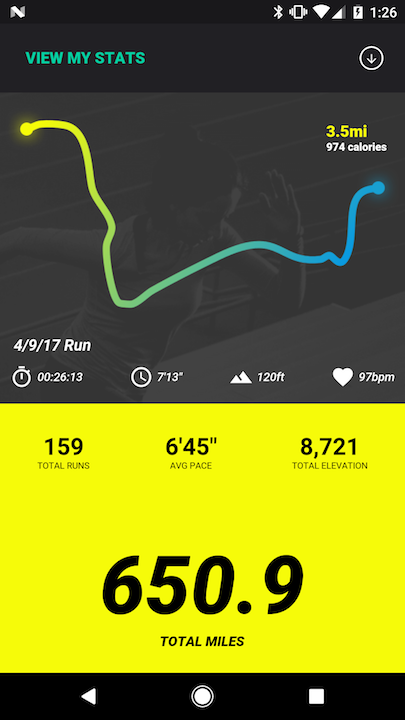
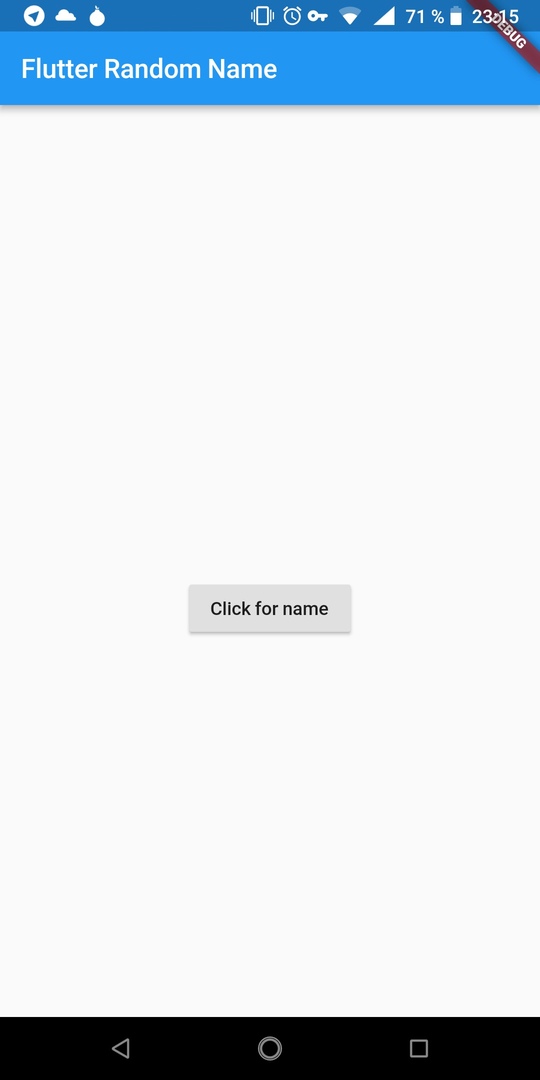
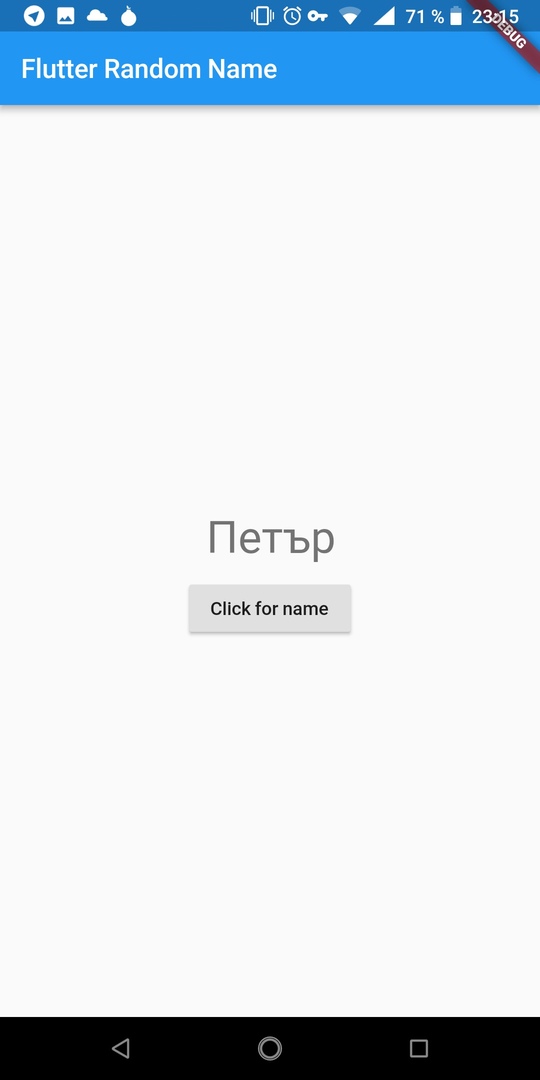
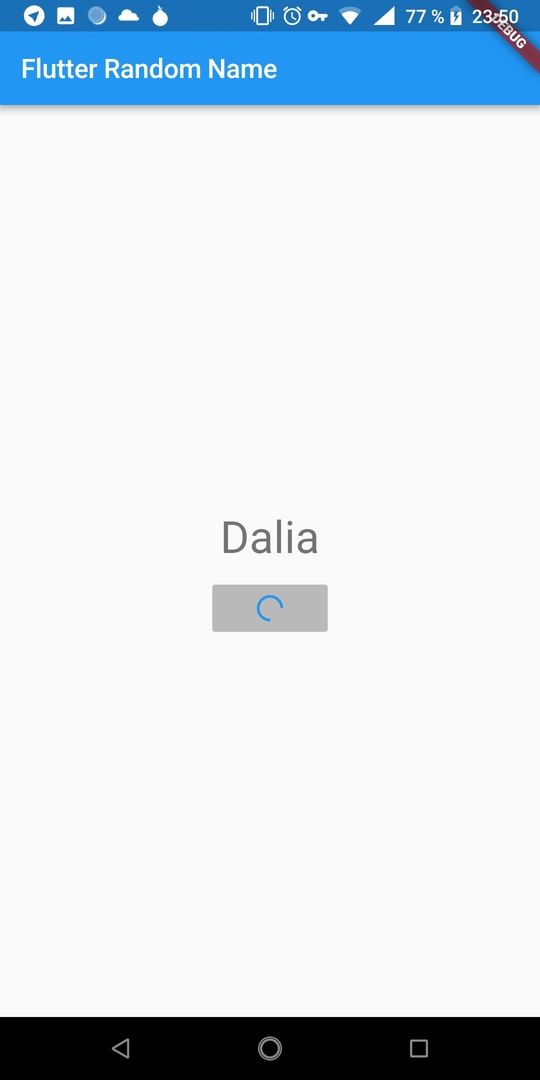
Erstellen wir beispielsweise eine Anwendung mit diesem Bildschirm:


Die folgenden Widgets sind hier vorhanden:
- die App
- Bildschirm
- Appbar
- der Text
- Taste mit Lader
Einige von ihnen sind im Framework implementiert, andere müssen selbst aus fertigen Teilen bestehen.
Es gibt zwei Arten von Widgets: Stateless und Stateful . Die ersteren sind statisch (z. B. Text), die letzteren unterstützen eine Statusänderung (z. B. einen Bildschirm).
Staatenlos
Ein Beispiel für ein solches Widget in einer Anwendung wäre MyApp. Dies ist die Wurzel der Anwendung. Im Inneren platzieren wir alles, was zum Rendern mit der Erstellungsmethode erforderlich ist.
class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return new MaterialApp( title: 'Flutter Demo', theme: new ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: new AppBar( title: new Text("Flutter Random Name"), ), body: new MyHomePage(), ), ); } }
Jedes statische Widget ist ein Erbe der StatelessWidget Klasse. Sie müssen nur die Erstellungsmethode überschreiben und darin das erforderliche Element sammeln. Flattern fördert die Komposition. Erweitern Sie zum Erstellen eines neuen Elements kein vorhandenes.
In diesem Beispiel wird dieses Widget aus MaterialApp (dem Stammverzeichnis der Anwendung basierend auf Komponenten aus MaterialDesign) erstellt, in dem sich Scaffold - dies ist der Bildschirm.
MyHomePage ist auch ein Widget, das den Bildschirmkörper mit Ausnahme der AppBar . In diesem Fall hat es einen Zustand. Wir werden unten über ihn sprechen.
Der Aufbau der Schnittstelle erfolgt durch Übergabe des Klassenkonstruktors an das entsprechende Feld mit der Initialisierung der Argumente. Dart unterstützt optionale Methodenparameter, die Flexibilität beim Erstellen von Benutzeroberflächen bieten.
Hinweis: Das Wort new in Dart, beginnend mit der zweiten Version, ist optional.
Mit einem solchen Layout von Widgets können Sie einen statischen Anwendungsbildschirm erhalten. Darüber hinaus ist die Vorstellungskraft des Entwicklers überhaupt unbegrenzt.
Statefull
Status-Widgets unterstützen das Neuzeichnen, wenn sich ihr Status ändert (Status). Um ein solches Widget zu erstellen, muss von StatefullWidget und eine Vererbungsklasse State<T> werden. Dies ist der Status des Widgets, der für das verantwortlich ist, was der Benutzer auf dem Smartphone-Bildschirm sieht.
Der Status des Widgets wird durch Aufrufen der Methode setState() {} . Im Inneren können Sie beispielsweise eine andere Hintergrundfarbe für die Schaltfläche festlegen, und das Framework selbst bestimmt das minimal erforderliche Neuzeichnen der Benutzeroberfläche.
In meinem Fall ist die MyHomePage -Hauptseite ein Status-Widget. Es speichert _name - den Namen, der im Textblock angezeigt wird, und das Flag _isLoading (verantwortlich dafür, wie das interne LoadingButton Widget gerendert wird; ein Beispiel für die LoadingButton durch das übergeordnete LoadingButton ).
class _MyHomePageState extends State<MyHomePage> { String _name = ""; bool _isLoading = false; @override Widget build(BuildContext context) => Center( child: new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), LoadingButton( isLoading: _isLoading, action: _generateName, ) ], ), ); }
Die Schaltfläche verfügt über eine _generateName() , bei der die Methode _generateName() wird. Beachten Sie, dass es in Dart keine Zugriffsmodifikatoren gibt, z. B. private und public . Wenn Sie jedoch etwas innerhalb des Moduls privat machen möchten, sollte der Name mit dem Präfix "_" beginnen.
Die Methode _generateName asynchron. Er ist dafür verantwortlich, den Namen zu laden, das isLoading Flag zu isLoading und den Wert auf name , was dazu führt, dass die Schaltfläche und der Text neu isLoading .
final snack = SnackBar(content: Text("Handle error!")); _generateName() async { toggleLoading(); try { // await // Json setName(map["name"]); toggleLoading(); } catch (e) { setName("oops!"); Scaffold.of(context).showSnackBar(snack); toggleLoading(); } } void toggleLoading() { setState(() { _isLoading = !_isLoading; }); }
Um den Status zu ändern, müssen Sie setState() {} aufrufen. Ohne diesen Aufruf wird das Widget einfach nicht neu gezeichnet.
Die Implementierung des Laders erwies sich als recht einfach. Zum Zeitpunkt des Neuzeichnens wird entweder Text oder ein Indikator in die Schaltfläche eingesetzt.

Die Implementierung dauert nur wenige Zeilen
_buildButtonChild() { if (isLoading) { return Transform.scale( scale: 0.5, child: CircularProgressIndicator(), ); } else { return Text("Click for name"); } }
Transform.scale benötigt, um die Größe zu reduzieren.
Die asynchrone Interaktion sowohl in Flutter als auch in Dart basiert auf async-await . Weitere Details finden Sie hier , hier und hier .
Wo soll ich anfangen?
Wenn heute fast täglich neue Flutter- Inhalte veröffentlicht werden, mangelt es nicht an guten Kursen, um sich mit dieser Technologie anzufreunden.
Ein gutes Beispiel für einen grundlegenden Flutterkurs ist der Kurs über Udacity . Der Unterricht ist in zwei Kapitel unterteilt, deren durchdachte Passage jeweils 3-4 Stunden dauert.
Wenn Kurse nicht Ihre Option sind, tauchen Sie in die Technologie ein, indem Sie die Quellen bestehender Projekte studieren. Das Repository für fantastische Flatter enthält viele solcher Projekte und bietet eine sehr großzügige Auswahl an vorgefertigten Bibliotheken, Lösungen, Beispielen und anderen Materialien zum Studieren und Inspirieren.
Fazit
Nach den Ergebnissen eines tieferen Eintauchens in das Thema hatten wir aus der früheren Skepsis keine Spur. Flattern ist kein Experiment, sondern zeigt die Richtung, in die sich ein bedeutender Teil der mobilen Entwicklungsbranche in den kommenden Jahren bewegen wird. Einige mutige Konzepte, die Flutter zugrunde liegen, bringen neue Ideen und Möglichkeiten in die Entwicklung ein. Die schnelle, fast intuitive Erstellung der Benutzeroberfläche macht Prototyping und UX-Experimente einfacher als je zuvor und für jedermann zugänglich. In welchem Bereich wird Flutter seine Anwendung finden - die Zeit wird es zeigen.