
In Fortsetzung des vorherigen Artikels werde ich in diesem Artikel über ItemDecoration und ItemAnimator und versuchen, das Prinzip ihrer Arbeit in RecyclerView anhand eines Beispiels einer einfachen Anwendung zu erklären, die auf Github verfügbar ist.
1. ItemDecoration
ItemDecoration verwendet, um Listenelemente in einer RecyclerView zu dekorieren.
Mit ItemDecoration können Sie Teiler zwischen view hinzufügen, ausrichten oder in gleichen Intervallen teilen. Verwenden Sie die DividerItemDecoration Klasse, die in der Support-Bibliothek ab Version 25.1.0 enthalten ist, um ein einfaches Trennzeichen zwischen view hinzuzufügen. Das folgende Codefragment demonstriert seine Implementierung:
mDividerItemDecoration = new DividerItemDecoration(recyclerView.getContext(), mLayoutManager.getOrientation()); recyclerView.addItemDecoration(mDividerItemDecoration);
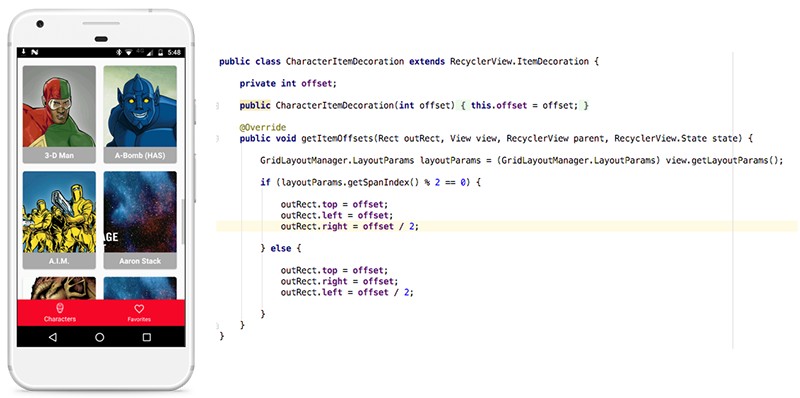
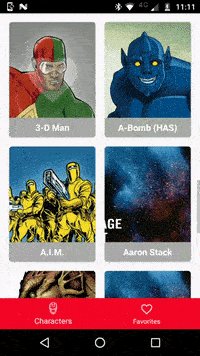
Der beste Weg, um ein eigenes Trennzeichen zu erstellen, besteht darin, die RecyclerView.ItemDecoration Klasse zu erweitern. In der Beispielanwendung habe ich den GridLayoutManager und CharacterItemDecoration auf die RecyclerView angewendet:
recyclerView.addItemDecoration(new CharacterItemDecoration(50));
Hier setzt CharacterItemDecoration den Offset ( dt. Offset) in seinem Konstruktor auf 50 Pixel und überschreibt getItemOffsets(...) . In der getItemOffsets() -Methode bestimmt jedes outRects Feld die Anzahl der Pixel, die für jede view werden müssen, ähnlich wie beim Einrücken und Einrücken. Da ich den GridLayoutManager verwendet GridLayoutManager und gleiche Abstände zwischen den Gitterelementen GridLayoutManager wollte, habe ich den Einzug rechts für jedes gerade Element auf 25 Pixel (d. H. Offset / 2) und den Einzug links für jedes ungerade Element auf 25 Pixel gesetzt, während der obere Einzug gleich blieb für alle Elemente.

2. ItemAnimator
ItemAnimator werden Elemente animiert oder Komponenten in einer RecyclerView ItemAnimator .

Lassen Sie uns unsere Anwendung Instagram-ähnlich machen, indem DefaultItemAnimator den DefaultItemAnimator und mehrere Methoden überschreiben.
public boolean canReuseUpdatedViewHolder(@NonNull RecyclerView.ViewHolder viewHolder) { return true; }
Die Methode canReuseUpdatedViewHolder(...) bestimmt, ob derselbe ViewHolder für die Animation verwendet wird, wenn sich die Daten dieses Elements ändern. Wenn false , werden beide alten und aktualisierten animateChange(...) an die Methode animateChange(...) .
public ItemHolderInfo recordPreLayoutInformation(@NonNull RecyclerView.State state, @NonNull RecyclerView.ViewHolder viewHolder, int changeFlags, @NonNull List<Object> payloads) { if (changeFlags == FLAG_CHANGED) { for (Object payload : payloads) { if (payload instanceof String) { return new CharacterItemHolderInfo((String) payload); } } } return super.recordPreLayoutInformation(state, viewHolder, changeFlags, payloads); } public static class CharacterItemHolderInfo extends ItemHolderInfo { public String updateAction; public CharacterItemHolderInfo(String updateAction) { this.updateAction = updateAction; } }
RecyclerView ruft die Methode recordPreLayoutInformation(...) , um mit dem Rendern des layout zu beginnen. ItemAnimator muss die erforderlichen Informationen zur view aufzeichnen, bevor sie überschrieben, verschoben oder gelöscht wird. Die von dieser Methode zurückgegebenen Daten werden an die entsprechende Animationsmethode übertragen (in unserem Fall ist dies animateChange(...) ).
@Override public boolean animateChange(@NonNull RecyclerView.ViewHolder oldHolder, @NonNull RecyclerView.ViewHolder newHolder, @NonNull ItemHolderInfo preInfo, @NonNull ItemHolderInfo postInfo) { if (preInfo instanceof CharacterItemHolderInfo) { CharacterItemHolderInfo recipesItemHolderInfo = (CharacterItemHolderInfo) preInfo; CharacterRVAdapter.CharacterViewHolder holder = (CharacterRVAdapter.CharacterViewHolder) newHolder; if (CharacterRVAdapter.ACTION_LIKE_IMAGE_DOUBLE_CLICKED.equals(recipesItemHolderInfo.updateAction)) { animatePhotoLike(holder); } } return false; } private void animatePhotoLike(final CharacterRVAdapter.CharacterViewHolder holder) { holder.likeIV.setVisibility(View.VISIBLE); holder.likeIV.setScaleY(0.0f); holder.likeIV.setScaleX(0.0f); AnimatorSet animatorSet = new AnimatorSet(); ObjectAnimator scaleLikeIcon = ObjectAnimator.ofPropertyValuesHolder (holder.likeIV, PropertyValuesHolder.ofFloat("scaleX", 0.0f, 2.0f), PropertyValuesHolder.ofFloat("scaleY", 0.0f, 2.0f), PropertyValuesHolder.ofFloat("alpha", 0.0f, 1.0f, 0.0f)); scaleLikeIcon.setInterpolator(DECELERATE_INTERPOLATOR); scaleLikeIcon.setDuration(1000); ObjectAnimator scaleLikeBackground = ObjectAnimator.ofPropertyValuesHolder (holder.characterCV, PropertyValuesHolder.ofFloat("scaleX", 1.0f, 0.95f, 1.0f), PropertyValuesHolder.ofFloat("scaleY", 1.0f, 0.95f, 1.0f)); scaleLikeBackground.setInterpolator(DECELERATE_INTERPOLATOR); scaleLikeBackground.setDuration(600); animatorSet.playTogether(scaleLikeIcon, scaleLikeBackground); animatorSet.start(); }
RecyclerView ruft die Methode animateChange(...) , wenn das animateChange(...) sowohl vor als auch nach dem Rendern nach dem Aufruf der Methode notifyItemChanged(int) ist. Diese Methode kann auch beim Aufrufen von notifyDataSetChanged() , wenn der Adapter stabile Bezeichner verwendet. Dies ist erforderlich, damit RecyclerView view in denselben ViewHolders . Beachten Sie, dass diese Methode folgende Argumente verwendet: (ViewHolder oldHolder, ViewHolder newHolder, ItemHolderInfo preInfo, ItemHolderInfo postInfo) . Da wir ViewHolder wiederverwenden, sind sowohl oldHolder als auch newHolder identisch.
Immer wenn der Benutzer auf ein Element doppelklickt, wird die folgende Methode aufgerufen:
notifyItemChanged(position, ACTION_LIKE_IMAGE_DOUBLE_CLICKED);
Dies startet die gesamte Aufrufkette: canReuseUpdatedViewHolder(...) , recordPreLayoutInformation(...) und schließlich animateChange(...) in ItemAnimator , wodurch das Listenelement und das ItemAnimator in diesem Element animiert werden ( Beispiel im GIF oben).
Dies ist der zweite Teil einer Artikelserie über RecyclerView . Wenn Sie den ersten Teil verpasst haben, lesen Sie ihn hier .
Weitere gute Artikel zu RecyclerView :
← Tipps für den professionellen Gebrauch RecyclerView. Teil 1