Appodeal arbeitet mit dem komplexen und schnell wachsenden Markt für die Monetarisierung mobiler Anwendungen zusammen. Daher hat unser Designteam nicht viel Freiheit bei Schnittstellenlösungen, und die funktionalen Anforderungen sind sehr streng und ändern sich ständig.

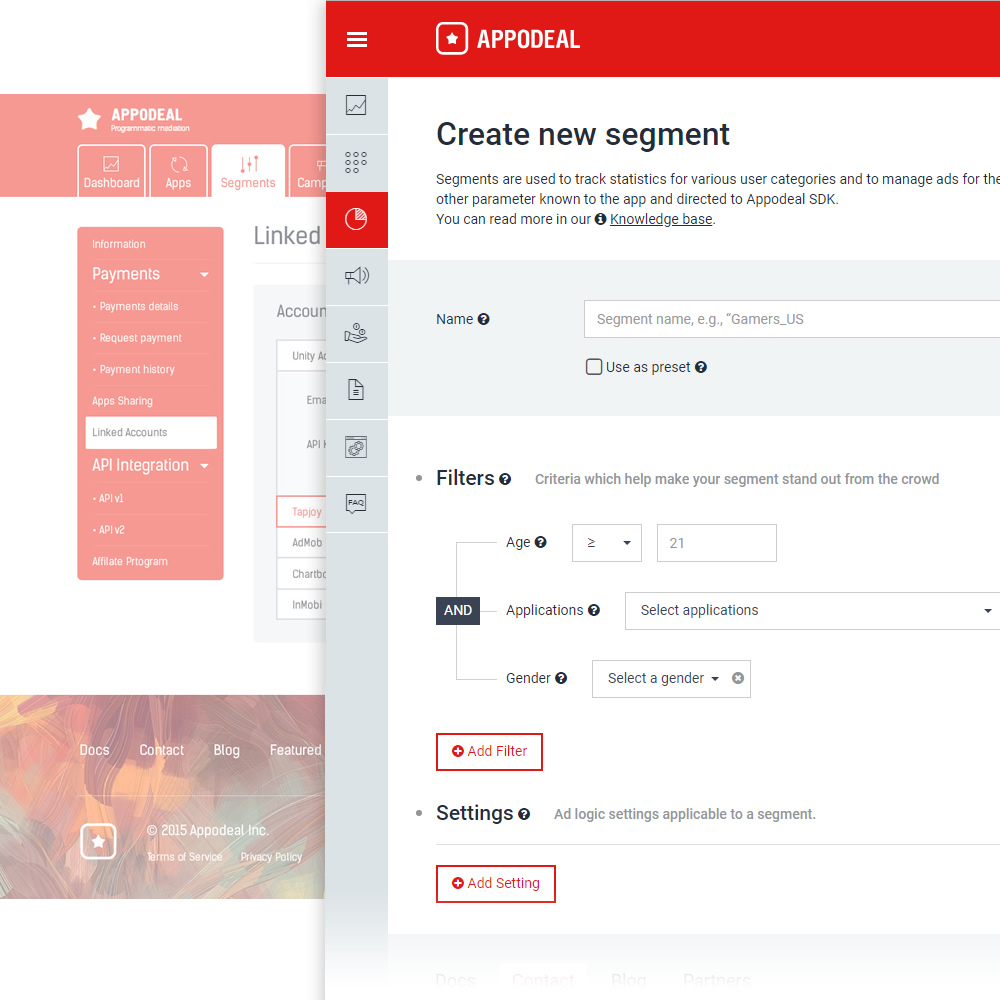
Das Appodeal-Dashboard ist eine einzige Symbolleiste für die Arbeit mit Werbung in Anwendungen, die bequeme Analysemechanismen bietet und über die Sie schnell Direktzahlungen vornehmen können. Im März 2018 wurde das Dashboard im neuen Design um zwei wichtige Tools ergänzt: Segmente (zum Trennen von Teilen des Publikums) und Placements (zum Bestimmen der Orte, an denen Anzeigen in mobilen Anwendungen geschaltet werden). Im Oktober haben wir das Demand Control Center (DCC) gestartet, mit dem Sie Netzwerke verwalten und die Kontrolle über den Wasserfall erlangen können. Wir haben uns entschlossen, unsere Erfahrungen mit dem Design von Dashboards zu teilen und über die Entwicklungsstadien zu sprechen.
Warum brauchen wir ein neues Dashboard?
Im November 2015, mit der Entwicklung der Funktionalität, wuchs das Dashboard und passte nicht mehr in das ursprüngliche Seitenlayout. Links und Unterabschnitte verwirrten die Benutzer, die Navigation wurde unangenehm, ich musste nach Platz für neue Abschnitte suchen. Darüber hinaus erforderte die zusätzliche Funktionalität des Serverteams Aufmerksamkeit. Daher war das alte Design nicht universell und nicht für Skalierungsaufgaben geeignet.
 Was ist 2015 passiert?
Was ist 2015 passiert?Etwa zur gleichen Zeit traten auf der Website des Unternehmens ähnliche Probleme auf, aber wir werden nicht auf die Details dieser Geschichte eingehen.
Was soll das neue Dashboard sein?
Wir haben nicht versucht, eine weitere schöne Oberfläche zu erhalten - es war uns wichtig, den Grundstein für eine langfristige Entwicklung zu legen. Designer und Designer führten eine detaillierte Analyse der Abschnitte des Dashboards durch und formulierten mehrere Aufgaben, die die Ausgangspunkte der Arbeit werden sollten:
- Helles Design im Stil des Unternehmens
- Skalierbarkeit für mehrere Jahre
- Adaptiver Layoutansatz
- Einfache Elemente, die in komplexe umgewandelt werden können
- Vollständige Ablehnung von Rastergrafiken
- Verwenden der typischen Benutzeroberfläche für ähnliche Tools
- Einfache Interaktion mit Entwicklern
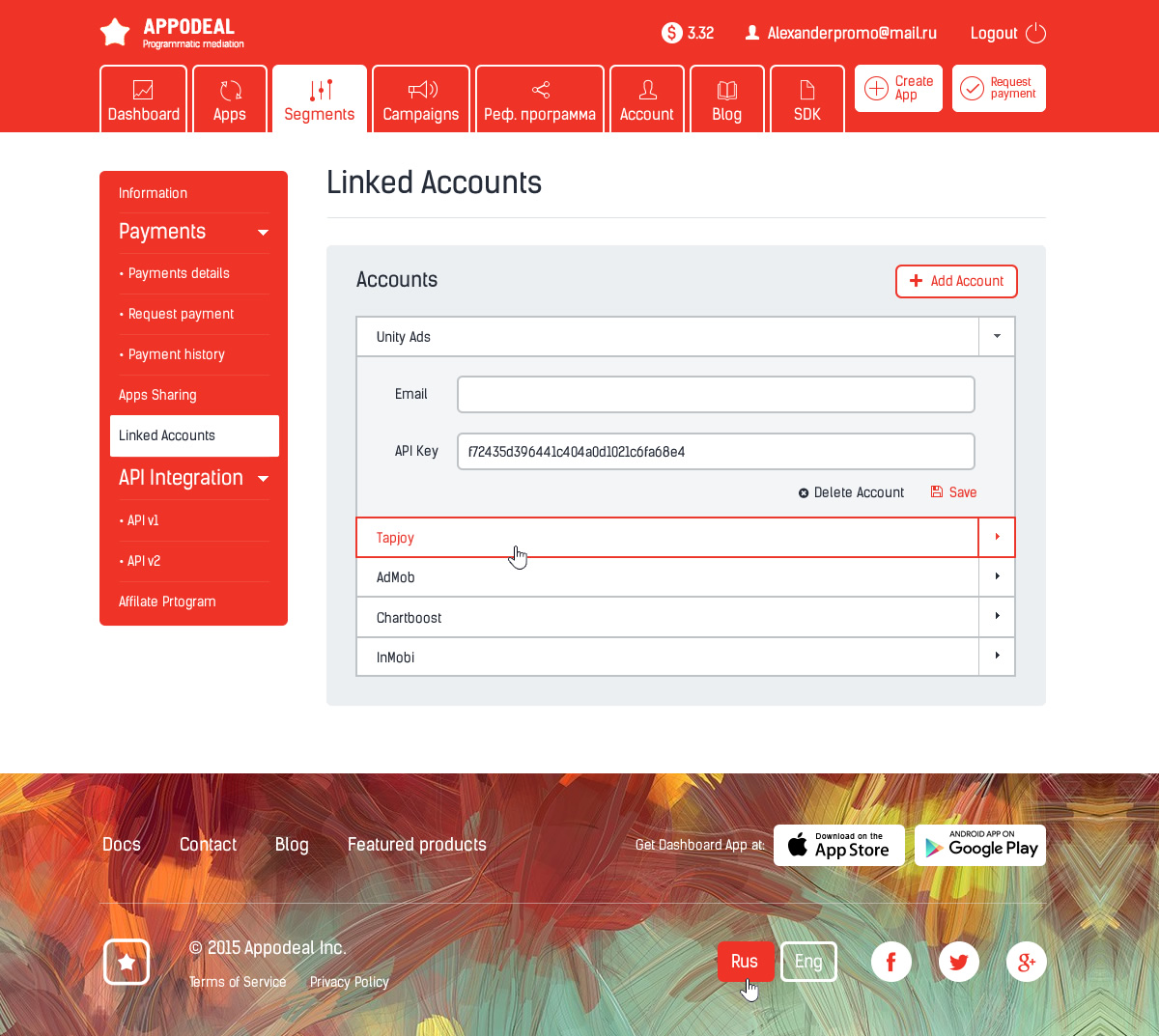
Ein Beispiel für ein überladenes altes Menü mit Unterabschnitten und eine einfache Navigation mit Unterabschnitten in einem neuen Design:
 Achten Sie auf die riesige Fußzeile auf der linken Seite, die mit dem Design der Zielseite des Unternehmens übereinstimmte und den Platz auf dem Armaturenbrett optisch überlastete.
Achten Sie auf die riesige Fußzeile auf der linken Seite, die mit dem Design der Zielseite des Unternehmens übereinstimmte und den Platz auf dem Armaturenbrett optisch überlastete.Was waren die Schwierigkeiten?
Der Prozess der Entwicklung und Einführung eines neuen Designs war nicht wolkenlos. Was uns in ein paar Monaten zunächst machbar erschien, erstreckte sich über Viertel.
1. Es war unmöglich, alle Funktionen sofort neu zu ordnen. In Zusammenarbeit mit Produktdirektoren, Designern und Entwicklern wurden viele Seiten von Grund auf neu erstellt.
2. Wir brauchten einen erkennbaren, aber gleichzeitig einfachen Designstil, damit Benutzer, die während der Übergangszeit mit beiden Versionen der Benutzeroberfläche arbeiteten, keine großen Schwierigkeiten hatten.
3. Es war notwendig, einen Satz universeller grundlegender „Bausteine“ vorzubereiten, damit auch nach einigen Jahren Schnittstellen daraus erstellt werden konnten. Dies gilt sowohl für Designelemente als auch für Code.
4. Die Corporate Identity des Unternehmens wurde weiter geprägt, und wir waren uns der Vollständigkeit nicht sicher. Deshalb war es uns wichtig, ein flexibles Design zu schaffen, das in Zukunft schnell und ohne enorme Arbeitskosten geändert werden kann.
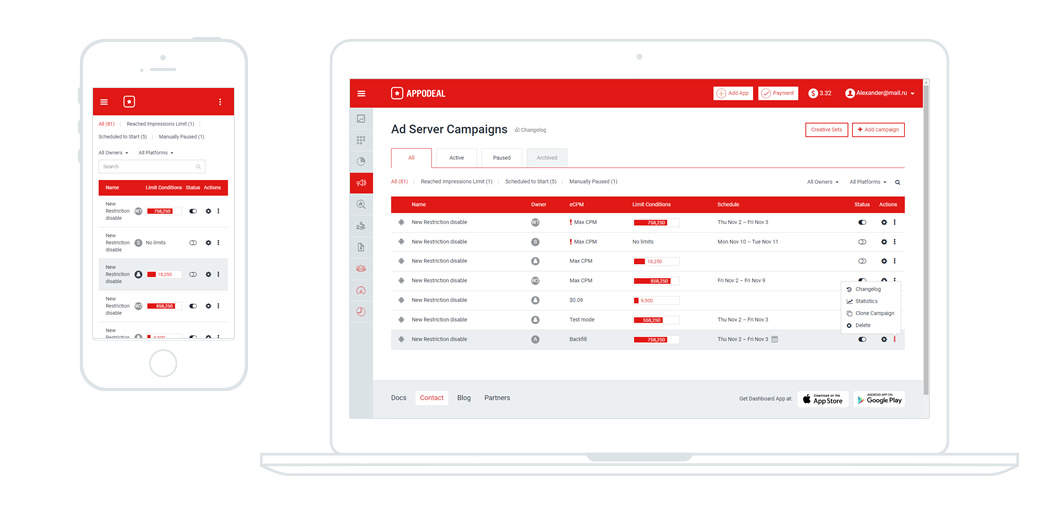
5. Das adaptive Layout und damit die Verfügbarkeit aller Funktionen auch auf dem Smartphone-Bildschirm haben sowohl das modulare Seitenraster als auch das gesamte Design stark beeinflusst.
 Dieselbe Seite auf verschiedenen Bildschirmen
Dieselbe Seite auf verschiedenen BildschirmenDas Team
Nach einer visuellen Präsentation der Materialien mit den Ergebnissen der ersten Analyse- und Entwurfsskizzen erhielten wir einen vollständigen Freibrief für die Umsetzung von Ideen im Rahmen der Anforderungen. Gleichzeitig wussten wir noch nicht, wie viel Arbeit auf uns wartete, und bewerteten das Design anhand der vorhandenen Abschnitte. Es kommt oft vor, dass ich heute ein Site-Menü in drei Abschnitten plane und morgen in jedem von ihnen drei Abschnitte erscheinen. Da die Vollzeitentwickler sehr beschäftigt waren und wir ein Layout eines neuen Designs nach fortschrittlichen Techniken benötigten, fanden wir umgehend einen Layoutdesigner, der die Verbindung zwischen dem Designer und dem Entwickler herstellte. Darüber hinaus ist es einfacher geworden, über Anpassungsfähigkeit, geringfügige Änderungen und Typblöcke zu sprechen, da solche Elemente im Code einfacher, schneller und visueller neu zu erstellen sind als mit Hilfe von Entwurfswerkzeugen.
Was ist das Ergebnis?
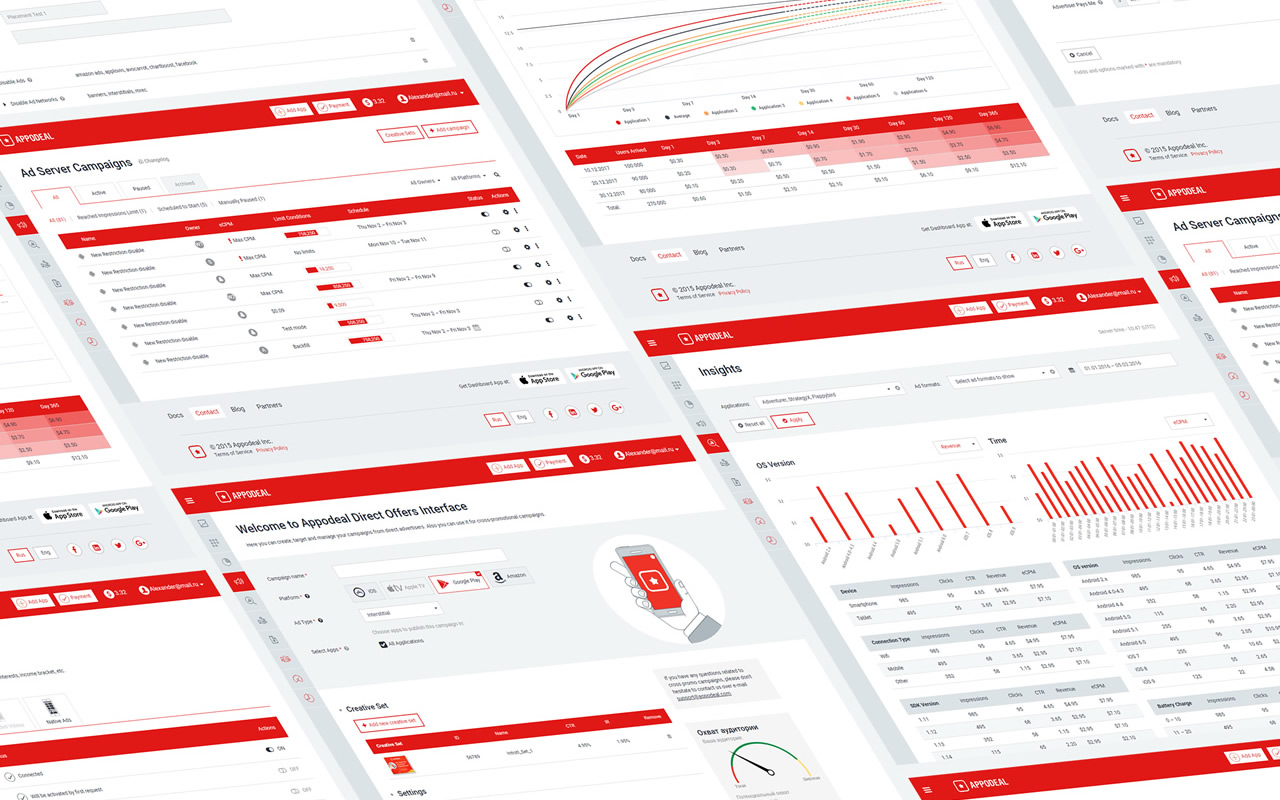
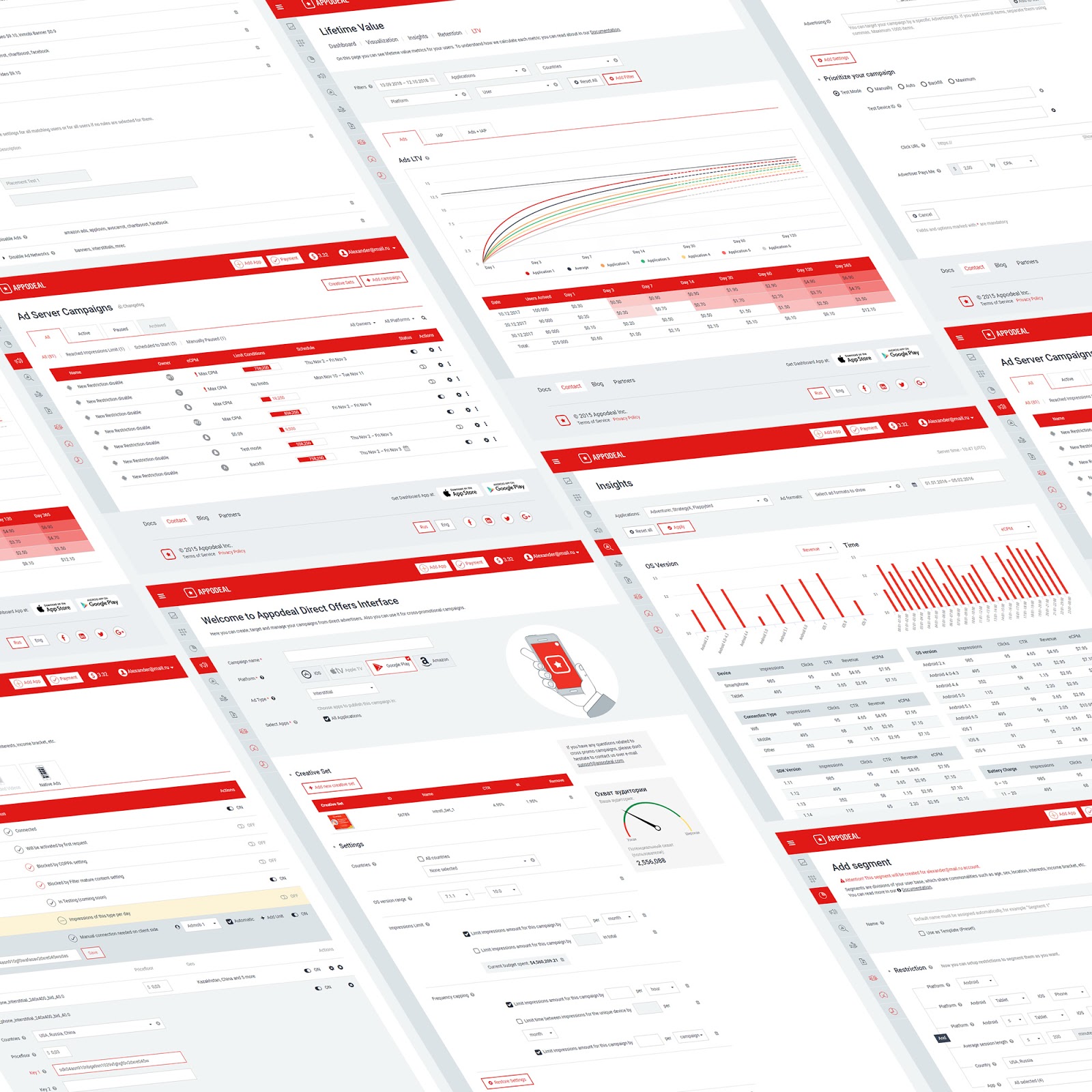
 Neue Design-Dashboard-Bildschirme
Neue Design-Dashboard-BildschirmeIn mehr als 2 Jahren haben wir über 90 Layouts und Variationen von Dashboard-Seiten erstellt und neu gestaltet. Irgendwann wurde das Treffen von Entscheidungen einfacher, da wir beim Entwerfen der Benutzeroberfläche anfingen, in Kombinationen von Standardformularen, Blöcken mit Schaltflächen, Schaltern, Registerkarten und manchmal sogar ganzen Seiten zu denken, die integriert wurden und zu neuen Systembildschirmen wurden.
Wir bewegen uns in Richtung der Schaffung eines vollwertigen Designsystems, sodass das gesamte Design zunächst in Form einer großen Liste relevanter HTML-Seiten mit einem Minimum an Skripten vorliegt. Ein solcher Abschnitt als Referenz steht allen Entwicklern zur Verfügung. Es ist einfach, die erforderlichen Elemente darin zu finden und anzuzeigen.
Wenn Sie beispielsweise eine standardmäßige tabellarische Seite entwickeln, wird der Designer überhaupt nicht mehr benötigt. Entwickler verwenden den Code in Git und erreichen so eine nahezu hundertprozentige Übereinstimmung mit dem Design unter Berücksichtigung des adaptiven Layouts.
In Vorbereitung befindet sich jetzt ein vollständiger Satz des gesamten UI-Dashboards in Form einer Datei in Figma, die Produktdirektoren und Entwicklern beim ersten Prototyping hilft. Sie können alle Eigenschaften eines Objekts, Symbols oder einer Gruppe ohne Quelle anzeigen.
 Für Kontextmenüs und Situationssymbole verwenden wir Fontawesome
Für Kontextmenüs und Situationssymbole verwenden wir FontawesomeFeedback
Das Wichtigste für einen Interface-Designer ist das Feedback der Benutzer. Durch die Bereitstellung der neuen Kampagnenoberfläche, die das vorletzte Monster in einem veralteten Design war, haben wir ein System implementiert, mit dem schnelle Bewertungen und Bewertungen für neue Funktionen gesammelt werden können. Nachdem wir größtenteils sehr gute Noten erhalten hatten, haben wir einige wichtige Schlussfolgerungen für uns selbst gezogen: Erstens waren wir von der Richtigkeit der gewählten Richtung und des gewählten Arbeitsschemas überzeugt; Zweitens haben wir nach ein paar Monaten die resultierende Benutzeroberfläche gemäß den Feedback-Ergebnissen fertiggestellt und noch komfortabler gestaltet. Drittens erkannten sie, dass Tests und Feedback selbst für eine so hochspezialisierte Benutzeroberfläche zu vielen neuen Ideen führen können.
Was weiter
Jetzt arbeiten wir an einem neuen visuellen Stil für das Unternehmen, der den Entwicklungsstrategien auf dem Markt, den Trends und den Wettbewerbern folgt. In dieser Situation bin ich in Bezug auf das Dashboard völlig ruhig, da wir kein einzelnes Pixel im Design manuell neu streichen müssen. Im Code wird alles konsistent und einfach aktualisiert, um dem Markenbuch des Unternehmens zu entsprechen, das neue Farbtöne und ein Schriftart-Headset enthält.
In Kürze wird es eine aktualisierte mobile Anwendung geben, mit der Sie die meisten Dashboard-Aufgaben in einer nativeren Form für tragbare Geräte ausführen können. Unsere Website und unser Blog ändern sich allmählich und wechseln zu den neuen progressiven Plattformen Divi Builder und Ghost.io. Wir versuchen neue Entwicklungsansätze, daher werden wir dieses Jahr den klassischen Ansatz für Designprozesse aufgeben, indem wir zu Figma wechseln und Kanban-Boards in Jira verwenden.
Infolgedessen ist es uns gelungen, eine einfache und bequeme Basis für das Design aller Schnittstellen zu schaffen und gleichzeitig die einzigartigen Merkmale von Energie und Vertrauen beizubehalten, die der Marke Appodeal innewohnen. Ich hoffe, dass diese Erfahrung Designern und Entwicklern des Unternehmens hilft, sich in die richtige Richtung zu entwickeln, und Benutzern, um mit mobiler Werbung noch mehr zu verdienen.
Gepostet von Pavel Savinsky, Design Team Lead @ Appodeal.