Hallo allerseits!
Unser
JavaScript-Entwicklerkurs widmet sich im Allgemeinen der Front und den Tools dafür, aber wie sich herausstellte, weiß nicht jeder, hinter was sich das Front-End-Design verbirgt. Wir haben interessantes Material gefunden, in dem der Autor versucht zu erklären, was dahinter steckt.
Lass uns gehen.

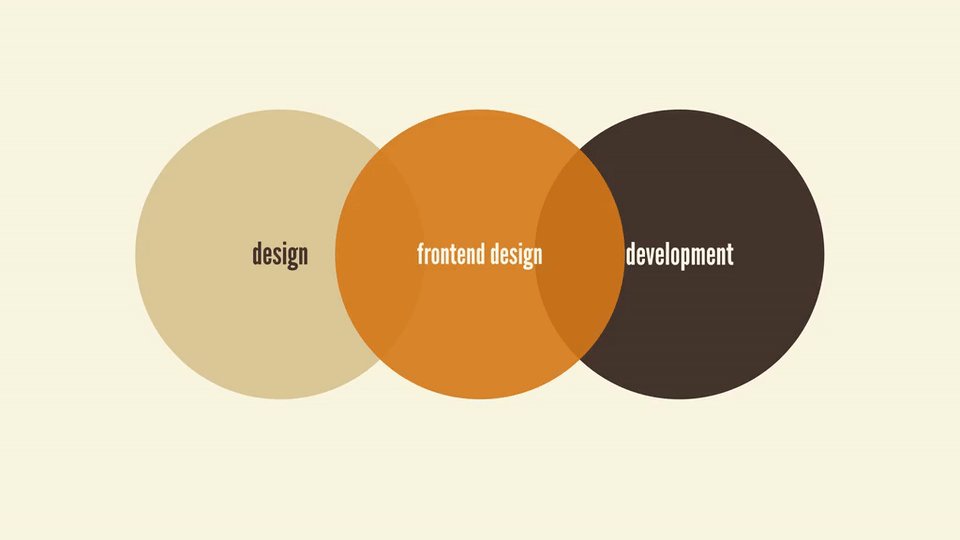
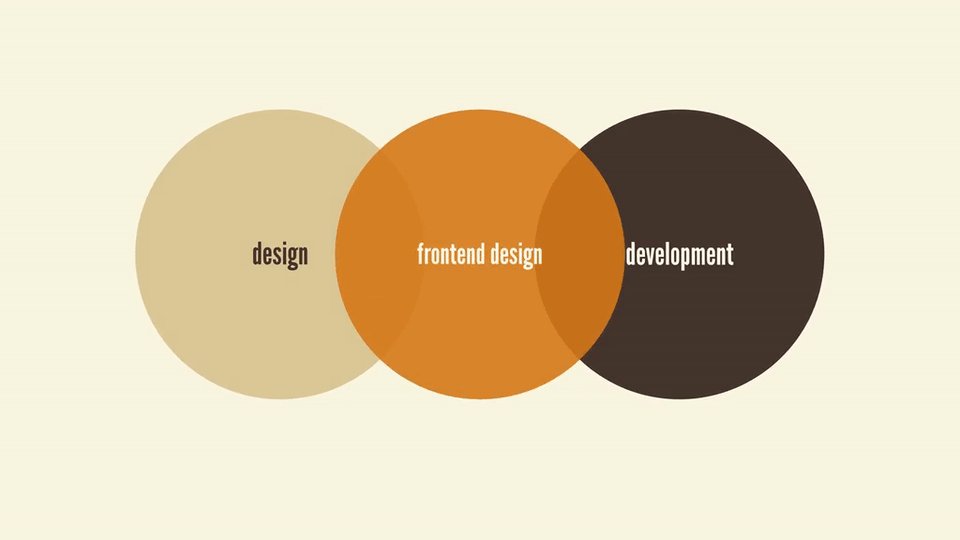
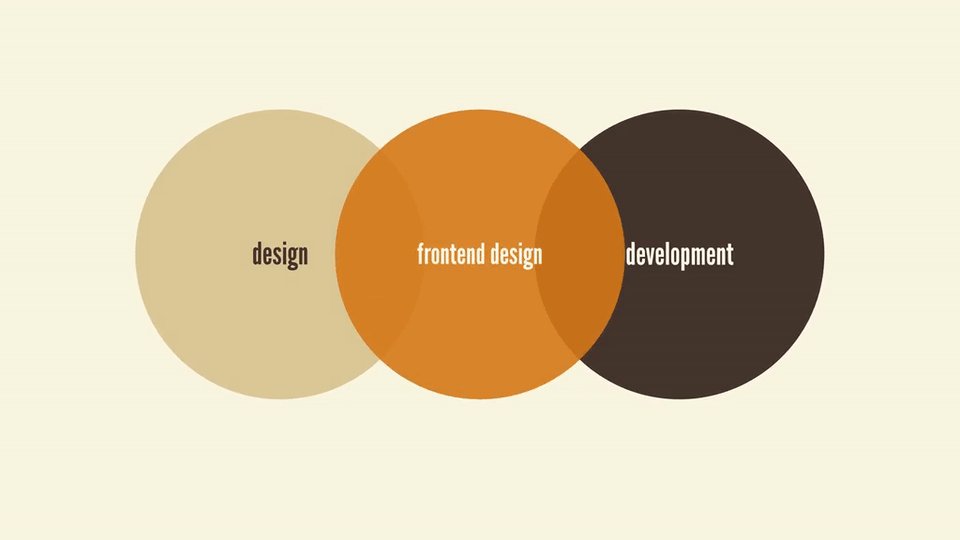
Irgendwo zwischen dem Design - der Welt der Personen, Pixel und dem Polieren - und dem Engineering - der Welt der Logik, der Zyklen und des Linux - liegt das Frontend-Design. Das Frontend-Design umfasst die Arbeit mit HTML, CSS und Präsentationscode JavaScript, um eine Benutzeroberfläche zu erstellen.
Frontend-Designer (die auch als UI-Entwickler, clientseitige Entwickler,
Designingenieure , Frontend-Architekten, Designer / Entwickler, Prototypisten, Einhörner oder
Bo Jackson bezeichnet werden können ) leben in einer Art Fegefeuer zwischen den Welten:
- Sie verstehen die Prinzipien und Best Practices von UX, verbringen jedoch keine Zeit mit Recherchen, der Erstellung von Ablauf- und Planungsskripten.
- Sie haben einen ästhetischen Geschmack, verschwenden jedoch keine Zeit damit, nach Schriftkombinationen zu suchen, Farbpaletten zu vergleichen, Illustrationen und Symbole zu erstellen.
- Sie schreiben in JavaScript, verschwenden jedoch keine Zeit damit, Code auf Anwendungsebene zu schreiben, Middleware zu verbinden und Fehler zu beheben.
- Sie verstehen die Bedeutung der Backend-Entwicklung, verschwenden jedoch keine Zeit damit, Backend-Logik zu schreiben, Server zu starten, Lasttests usw.
Natürlich hat jeder andere Wege. Einige sind zusätzlich zu ihrer Hauptposition am Frontend-Design beteiligt. Offiziell können sie als Entwickler betrachtet werden (was sie, wie sie jetzt sagen, zu „festgefahrenen Entwicklern“ macht), und sie können auch Designer sein (was machen wir sie wahrscheinlich zu „festgefahrenen Designern“?). Manchmal, insbesondere wenn Unternehmen zu wachsen beginnen, sind Personen, die in einer bestimmten Abteilung in Verlegenheit geraten, in das Frontend-Design involviert.

Ich erzähle über meine eigenen Erfahrungen in dem Buch:
Als ein früherer Arbeitgeber herausfand, dass ich in HTML, CSS und Präsentations-JavaScript schrieb, wurde ich näher an die Ingenieure und Back-End-Entwickler herangeführt. Es dauerte nicht lange, bis sie mich fragten: "Hey, Brad, wie lange wird die Middleware gebaut?" Und: "Können Sie diese Datenbank schnell normalisieren?"
Das Fazit ist, dass ich in meinem ganzen Leben keine einzige Lektion in Informatik hatte und vor dem Verlassen der Schule im Kunstraum hing. Daher haben mich solche Anfragen in eine äußerst unbequeme Lage gebracht.
Es gibt ein globales Missverständnis, dass Codierung Ultra-Geek-Programmierung ist, aber nicht. HTML ist keine Programmiersprache. CSS ist keine Programmiersprache. Da sowohl HTML als auch CSS rein technischer Code sind, wird die Frontend-Entwicklung häufig in den Warenkorb für Python, Java, PHP, Ruby, C ++ und andere Programmiersprachen gelegt. Und dieses Missverständnis führt zu einer Identitätskrise vieler Frontend-Entwickler, einschließlich mir.
Diese Einstellung zum Frontend-UI-Code und zur „echten Programmierung“ wirkt sich auf die Organisationsstruktur aus:
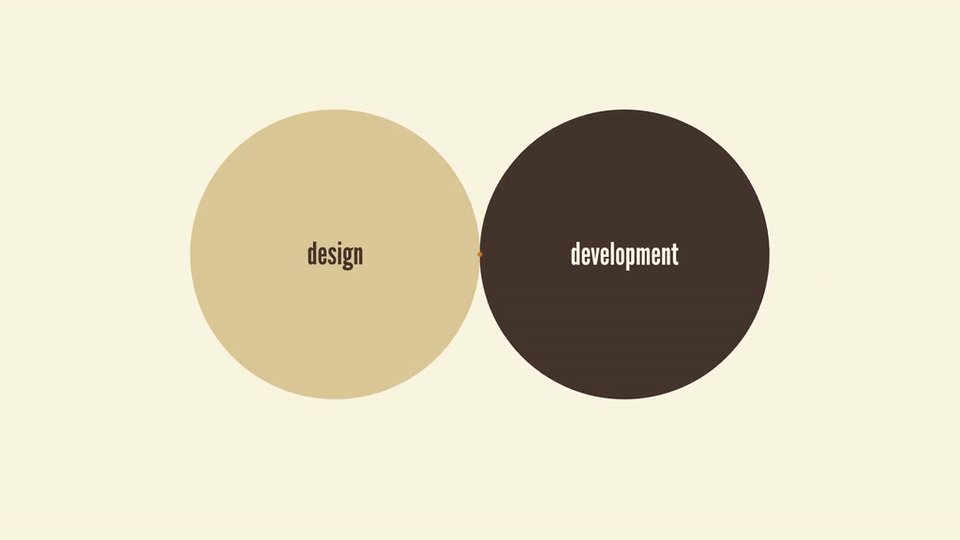
Organisatorisch gibt es oft eine große Lücke zwischen Designern und Entwicklern (oder „Marketing“ und „IT“ oder „kreativ“ und „Engineering“ oder andere trennende Labels). Designer und Entwickler sitzen oft auf verschiedenen Etagen oder im Allgemeinen in verschiedenen Gebäuden, in verschiedenen Städten, auf verschiedenen Kontinenten. Dies kann teilweise gerechtfertigt sein, aber eine so klare Trennung von Designern und Frontend-Entwicklern ist eine absolut schreckliche Idee.
Das Fazit ist, dass HTML, CSS und Präsentations-JavaScript zum Erstellen von Benutzeroberflächen verwendet werden, die auch Designer mit Tools wie Photoshop oder Sketch erstellen. Damit das Team erfolgreich Benutzeroberflächensysteme erstellen kann, ist es sehr wichtig, die Frontend-Entwicklung als wichtigen Teil des Designprozesses zu betrachten .
Daher inspirieren mich die Geschichten von Unternehmen (z. B. Optimizely), die in der Lage waren, die Struktur ihrer Teams so zu organisieren, dass die Frontend-Arbeit als Teil des Designprozesses betrachtet wurde.
Jonathan Snook teilte brillante Ideen zu diesem Thema , basierend auf seinen Erfahrungen bei Shopify. Ich freue mich darauf, diese Idee zu verbreiten und Organisationen zu ermutigen, Frontend-Design als Schlüsselelement des Designprozesses zu betrachten.
Ich glaube, dass Menschen mit Erfahrung im Frontend-Design in einer hervorragenden Position sind, um die Barriere zwischen der Welt des Designs und der Entwicklung zu überwinden. Sie sind das
Verbindungselement, das die Steine zusammenhält. Das Leben im Fegefeuer zwischen den Welten klingt nicht sehr attraktiv, sollte aber nicht so weitergehen! Akzeptiere Unsicherheit, inspiriere Frontend-Entwickler, zwischen Welten zu existieren, lebe die Zusammenarbeit und exzellente Arbeit!
DAS ENDE
Wie immer sind Ihre Meinungen und Kommentare interessant, die Sie hier hinterlassen oder an einem
Tag der offenen Tür bei
Alexander ansehen können.