
Guten Tag!
Heute möchten wir Ihnen einen Insider der jährlichen Großveranstaltung Splunk .conf18 vorstellen, die Anfang Oktober stattfand. Splunk .conf ist der Ort, an dem Splunk-Experten und -Entwickler ihre Erfahrungen, verschiedene Teile und nützliche Tools für die Arbeit austauschen.
In zwei Artikeln werden wir über 10 Life-Hacks für Dashboard-Entwickler sprechen, die auf der Konferenz angeboten wurden. Warum reden wir darüber? Denn je besser die Anwendung aussieht, desto besser werden die Informationen darin wahrgenommen. Um wirklich gute Dashboards zu erstellen, gibt es bereits viele integrierte oder leicht integrierbare Tools, obwohl nicht jeder weiß, wo und wie man sie findet. Lesen Sie mehr über sie und wie man sie benutzt, siehe unter dem Schnitt.
Um erweiterte Dashboards in Splunk zu entwickeln, ist es ratsam, zumindest mit den folgenden Dingen vertraut zu sein:
- Einfache XML
- Javascript
- CSS
- jQuery
Aber selbst wenn Sie nicht vertraut sind, können Sie für nicht sehr komplexe Dinge (die jedoch den Rahmen der grundlegenden automatischen Visualisierung sprengen) Beispiele, Leerzeichen finden oder es selbst schnell herausfinden.
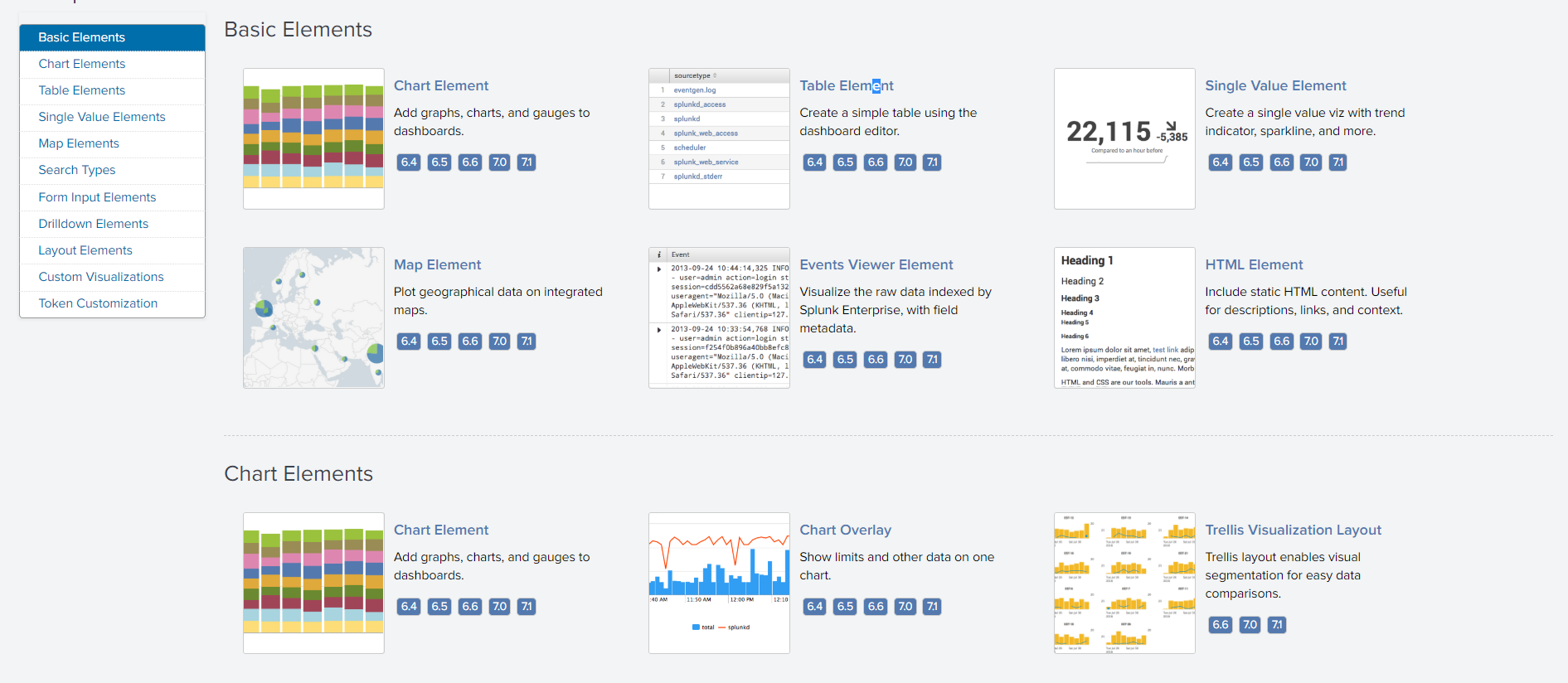
0. Splunk Dashboard Beispiele

Bevor Sie zu bestimmten Chips übergehen, sollten Sie beachten, dass es eine spezielle Anwendung mit Beispielen für Dashboards unterschiedlicher Komplexität sowie Skripten gibt, die sich hinter diesen Dashboards befinden. Nachdem Sie diese Anwendung durchgesehen haben, können Sie Ideen einholen, sehen, wie ein bestimmtes Diagramm implementiert wird, CSS- und JS-Skriptvorlagen finden, im Allgemeinen eine nützliche Sache.

Sie können
den Link herunterladen.
1. Entwicklungsmodus
Um viele Fehler bei der Entwicklung von Dashboards zu vermeiden, insbesondere beim Testen von CSS und JS, wird empfohlen, Änderungen am Caching- und Aktualisierungsprozess vorzunehmen.
Web.conf
Sie müssen die Konfigurationsdatei /etc/system/local/web.conf erstellen (oder ändern) und die folgenden Einstellungen hinzufügen:
[settings]
minify_js = False
minify_css = False
js_no_cache = True
cacheEntriesLimit = 0
cacheBytesLimit = 0
enableWebDebug = TrueBrowser
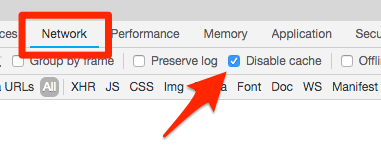
Deaktivieren Sie das Caching im Browser.
Für Google Chrome kann dies beispielsweise im Abschnitt "Seitencode" erfolgen:

Selektives Update
Es ist zu beachten, dass Sie Splunk nicht nur über die Befehlszeile oder die Weboberfläche, sondern auch über die URL neu starten können:
http://localhost:8000/en-US/debug/refreshAls Ergebnis erhalten Sie einen Bericht, dass ungefähr 100 Elemente aktualisiert wurden (manchmal dauert es lange).
BerichtEntity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing admin/conf-times OK
Refreshing data/ui/manager OK
Refreshing data/ui/nav OK
Refreshing data/ui/views OK
Refreshing admin/MonitorNoHandle OK
Refreshing admin/WinEventLog OK
Refreshing admin/WinHostMon OK
Refreshing admin/WinNetMon OK
Refreshing admin/WinPrintMon OK
Refreshing admin/WinRegMon OK
Refreshing admin/alert_actions OK
Refreshing admin/applicense OK
Refreshing admin/clusterconfig OK
Refreshing admin/collections-conf OK
Refreshing admin/commandsconf OK
Refreshing admin/conf-checklist OK
Refreshing admin/conf-deploymentclient OK
Refreshing admin/conf-inputs OK
Refreshing admin/conf-times OK
Refreshing admin/conf-wmi OK
Refreshing admin/cooked OK
Refreshing admin/crl ResourceNotFound Invalid action for this internal handler (handler: crl, supported: list|_reload, wanted: list).
Refreshing admin/datamodel-files OK
Refreshing admin/datamodelacceleration OK
Refreshing admin/datamodeledit OK
Refreshing admin/dataset_consolidation_datamodeleditOK
Refreshing admin/deploymentserver OK
Refreshing admin/distsearch-peer OK
Refreshing admin/eventtypes OK
Refreshing admin/fields OK
Refreshing admin/fvtags OK
Refreshing admin/health-report-config OK
Refreshing admin/http OK
Refreshing admin/index-archiver OK
Refreshing admin/indexer-discovery-configOK
Refreshing admin/indexes OK
Refreshing admin/limits OK
Refreshing admin/livetail OK
Refreshing admin/localapps OK
Refreshing admin/lookup-table-files OK
Refreshing admin/macros OK
Refreshing admin/manager OK
Refreshing admin/messages-conf OK
Refreshing admin/metrics-reload OK
Refreshing admin/modalerts OK
Refreshing admin/modinput_eventgen OK
Refreshing admin/monitor OK
Refreshing admin/msftapps_winfra_configuredOK
Refreshing admin/nav OK
Refreshing admin/nginx_status OK
Refreshing admin/panels OK
Refreshing admin/passwords OK
Refreshing admin/pools OK
Refreshing admin/powershell OK
Refreshing admin/powershell2 OK
Refreshing admin/proxysettings OK
Refreshing admin/quickstart OK
Refreshing admin/raw OK
Refreshing admin/remote_eventlogs OK
Refreshing admin/remote_indexes BadRequest The following required arguments are missing: repositoryLocation.
Refreshing admin/remote_monitor OK
Refreshing admin/remote_perfmon OK
Refreshing admin/remote_raw OK
Refreshing admin/remote_script OK
Refreshing admin/remote_udp OK
Refreshing admin/savedsearch OK
Refreshing admin/scheduledviews OK
Refreshing admin/script OK
Refreshing admin/search-head-bundles OK
Refreshing admin/serverclasses OK
Refreshing admin/shclusterconfig OK
Refreshing admin/sourcetypes OK
Refreshing admin/splunktcptoken OK
Refreshing admin/ssl OK
Refreshing admin/syslog OK
Refreshing admin/tcpout-default OK
Refreshing admin/tcpout-group OK
Refreshing admin/tcpout-server OK
Refreshing admin/telemetry OK
Refreshing admin/transforms-extract OK
Refreshing admin/transforms-lookup OK
Refreshing admin/transforms-reload OK
Refreshing admin/transforms-statsd OK
Refreshing admin/udp OK
Refreshing admin/ui-prefs OK
Refreshing admin/ui-tour OK
Refreshing admin/views OK
Refreshing admin/viewstates OK
Refreshing admin/visualizations OK
Refreshing admin/vix-indexes OK
Refreshing admin/vix-providers OK
Refreshing admin/win-admon OK
Refreshing admin/win-event-log-collectionsOK
Refreshing admin/win-eventlogs OK
Refreshing admin/win-perfmon OK
Refreshing admin/win-regmon OK
Refreshing admin/win-wmi-collections OK
Refreshing admin/workflow-actions OK
DONE
Es ist jedoch nicht immer erforderlich, alles zu aktualisieren. Im Falle einer Aktualisierung über
/ debug / refresh können Sie bestimmte Elemente angeben, die neu geladen werden müssen.
Eine Beispiel-URL, mit der Sie nur die Navigationsdateien und die Dashboards selbst neu laden können:
http://localhost:8000/en-US/debug/refresh?entity=data/ui/views&entity=data/ui/navBericht:
Entity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing data/ui/views OK
Refreshing data/ui/nav OK
DONE2. Dynamischer Inhalt
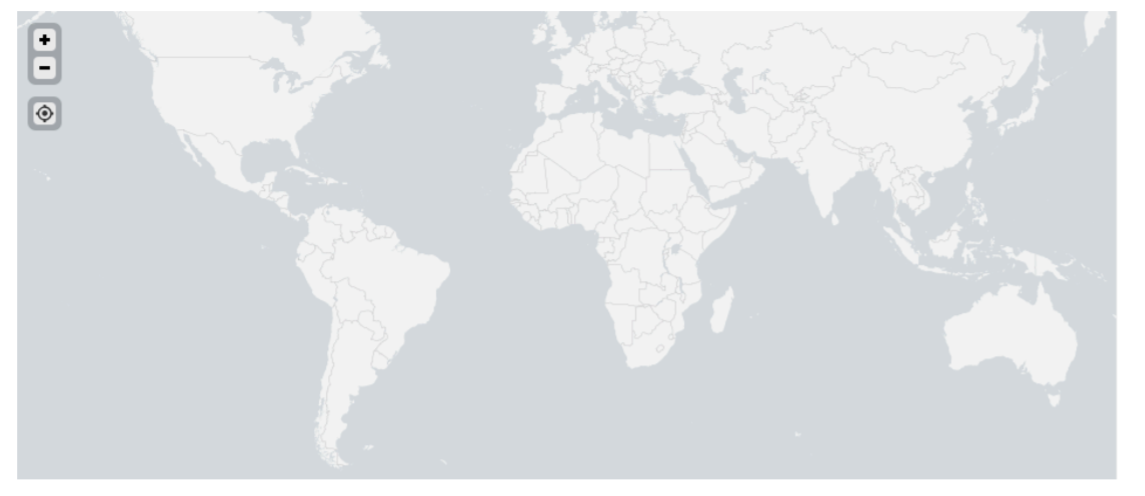
Oft sind die Daten heterogen, so dass bei weitem nicht immer alle Graphen in einem konstanten Modus relevant sind. Wie kann man sicherstellen, dass man zum Beispiel nicht auf eine leere Karte schaut? (Oder ein anderes Diagramm, für das es irgendwann nicht mehr genügend Informationen gibt)

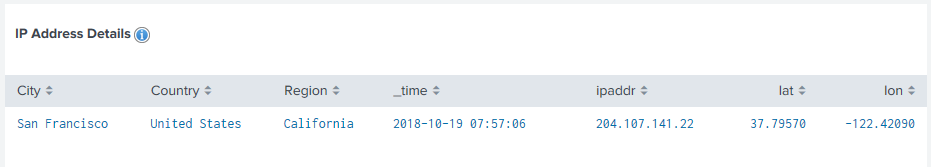
Dieses Beispiel basiert auf dem Befehl iplocation, der den Breiten- und Längengrad nach IP-Adresse angibt, die dann zugeordnet werden. Wenn unsere Suche jedoch plötzlich auf einer "grauen" IP-Adresse basiert, z. B. 127.0.0.1, gibt uns das Team das Ergebnis nicht und es wird nichts auf der Karte angezeigt.
Um die leere Karte nicht anzusehen, werden Token zur Rettung kommen.
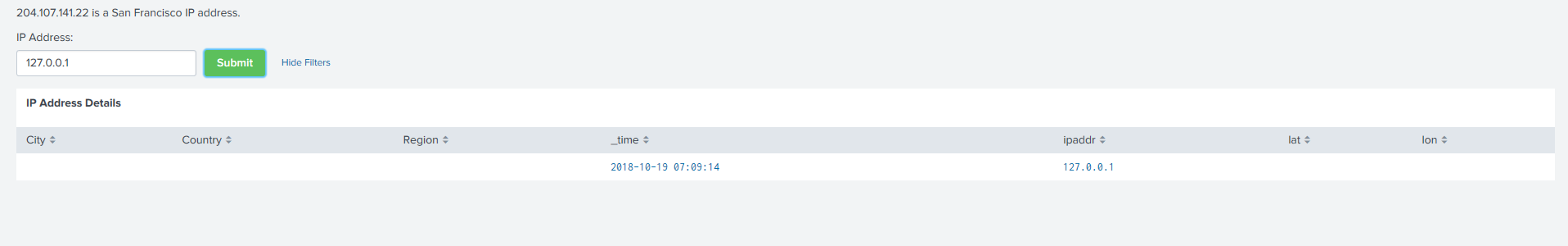
Wir setzen die Bedingung auf, dass, wenn der Wert des Lat-Feldes (Breitengrad) leer ist, kein Token vorhanden ist, und wenn der Wert vorhanden ist, setzen wir das Token auf einen bestimmten Wert.
<search id="map_search"> <query> | makeresults | eval ipaddr="$ipaddr$" | iplocation ipaddr </query> <progress> <condition match='$result.lat$!=""'> <set token="show_map">true</set> </condition> <condition> <unset token="show_map"></unset> </condition> </progress> </search>
Und dann stellen wir die Abhängigkeit des Panels mit der Karte von diesem Token fest.
<panel depends="$show_map$"> <map> <title>The map shows up if geostats can determine lat and lon</title> <search base="map_search"> <query>geostats count by ipaddr</query> </search> </map> </panel>
Folgendes ist passiert:


Token sind ein sehr leistungsfähiges Werkzeug zum Erstellen dynamischer Dashboards. Mehr darüber können Sie
hier lesen
.3. Bootstrap
Bootstrap ist eine kostenlose Sammlung von Tools zum Erstellen von Websites und Webanwendungen. Enthält HTML- und CSS-Entwurfsvorlagen für Typografie, Webformulare, Schaltflächen, Tags, Navigationsblöcke und andere Webschnittstellenkomponenten, einschließlich JavaScript-Erweiterungen.
Mit ihm können Sie einfach eine Menge cooler Fitch für Ihre Dashboards aus der Box bekommen. Darüber hinaus wird Bootstrap von Splunk selbst als Werkzeug für die Arbeit mit seinen Dashboards
erkannt .
Fügen Sie beispielsweise mithilfe einer Vorlage ein Dialogfeld zu unserem Dashboard hinzu.

Dazu fügen wir eine Schaltfläche hinzu, die ein Dialogfeld mit dem folgenden Code öffnet:
<panel> <html> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> Launch demo modal </button> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> 204.107.141.22 is a San Francisco IP address. </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
Sie finden diesen Code auf getbootstrap.com
über den Link .
Stellen Sie sicher, dass der Code ordnungsgemäß funktioniert und die Elemente im Dashboard angezeigt werden. Der Code muss sich im Bedienfeld befinden und Sie müssen außerdem angeben, dass es sich um HTML handelt.
<panel> <html> … </html> </panel>
Neben den Dialogfeldern steckt noch viel mehr dahinter. Wir empfehlen Ihnen, die Website
getbootstrap.com und alle vorgestellten Tools sorgfältig zu studieren.
4. Statische Quellen
Was sind statische Quellen? Dies sind verschiedene Bilder, Symbole, Stile und Skripte, die Sie auf Dashboards platzieren oder anwenden können.
Sie müssen im Dateisystem gespeichert sein:
$SPLUNK_HOME/etc/apps/<your_app>/appserver/static/<your_resource>Der Zugriff kann auch über die URL erfolgen:
http://splunk_adress :splunk_port/static/app/<your_app>/<your_resource>Fügen Sie beispielsweise der Tabellenüberschrift ein Symbol hinzu.

Dazu müssen Sie den Panel-Titel in HTML konvertieren, das Titel-Tag verwenden und dort mithilfe des Bild-Tags ein Symbol hinzufügen.
<panel> <html> <h3 class="dashboard-element-title">IP Address Details <img src="/static/app/dashboard_tips/info.png"/> </h3> </html> <table> <search base="map_search"></search> </table> </panel>
Sie können einem leeren Bereich auch ein Bild / Symbol, einen Text, einen Code usw. hinzufügen:

<panel> <html> <p> <img src="/static/app/dashboard_tips/info.png"/> This image lives here on the file system: <code>$SPLUNK_HOME/etc/apps/APP_NAME/appserver/static</code> </p> </html> </panel>
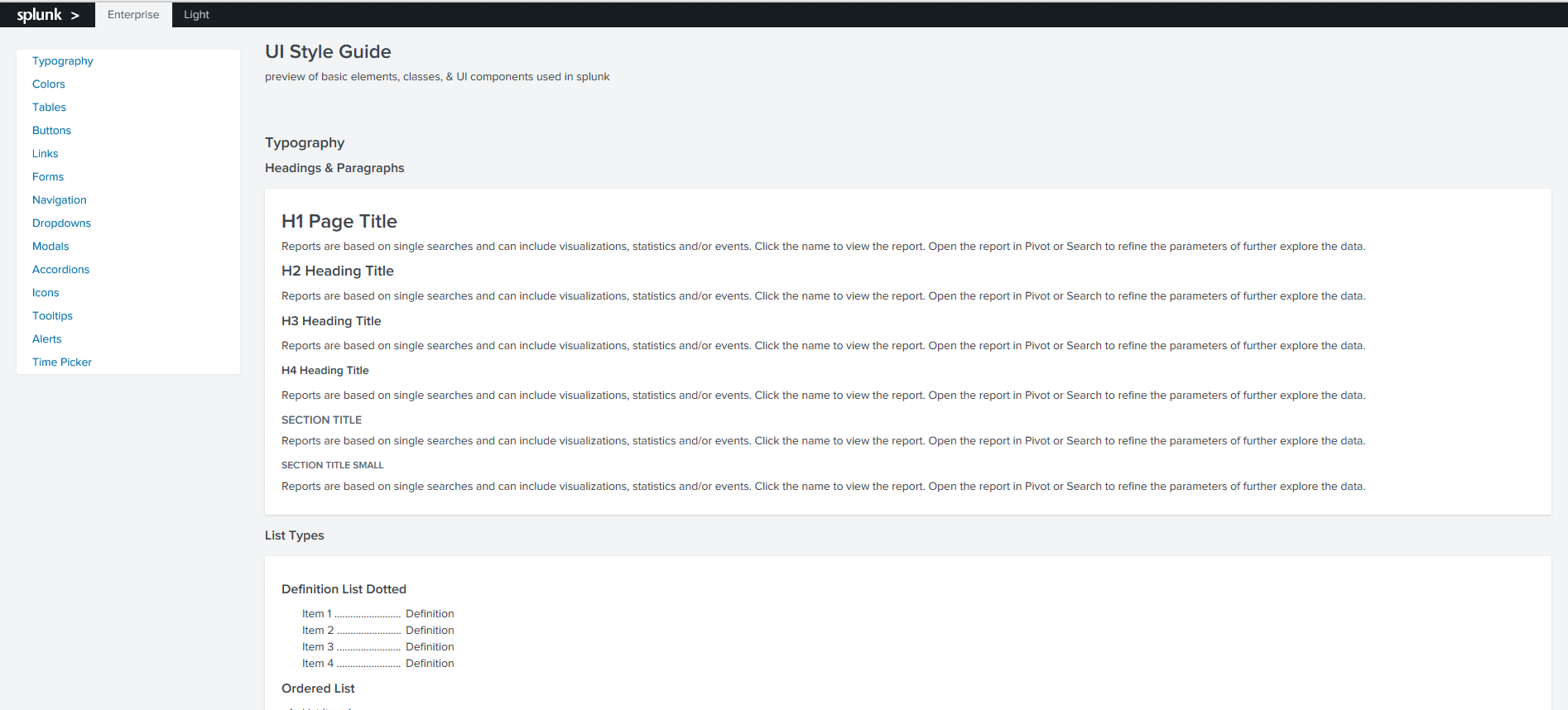
5. Splunk Style Guide

Dies ist eine Anleitung zu Farben, Symbolen, Schriftgrößen usw., die für Splunk-Dashboards verwendet werden können, um nicht aus dem Gesamtdesign herauszukommen. Elemente können als Klasse referenziert und in ihren Dashboards verwendet werden.
Den Style Guide finden Sie unter folgender URL:
http:// splunk_adress:splunk_port /en-US/static/docs/style/style-guide.html

Fügen wir dem Dashboard ein Benutzersymbol aus dem Style Guide hinzu, um dessen Größe und Farbe weiter zu ändern.

Dazu verwenden wir den folgenden Code:
<panel> <html> <p> Check it out: <br /> <i class="icon-user"></i> </p> <p> Change the font size: <br /><br /> <i class="icon-user" style="font-size:3em"></i> </p> <p> Change the color: <br /><br /> <i class="icon-user" style="font-size:3em; color: #5CC05C"></i> </p> </html> </panel>
In diesem Artikel haben wir uns einfache Beispiele angesehen, wie Sie die Dynamik in einem Dashboard konfigurieren, verschiedene Elemente dort platzieren, verschiedene Vorlagen finden und hinzufügen können. Im nächsten Artikel werden wir komplexere Dinge mit JavaScript implementieren.
Eine Anwendung mit den gezeigten Beispielen finden Sie auf
GitHub .
