Guten Tag!
Früher oder später haben Unternehmen Probleme, js-Module zwischen Projekten zu verteilen. Es ist an der Zeit, dass diese Frage in unserem Unternehmen auftaucht.
Das Kopieren und Einfügen von Code ist der Weg zur dunklen Seite. Daher wurde die Entscheidung getroffen, nicht nur js-Code zu schreiben, sondern daraus auch npm-Pakete zu erstellen, die zwischen Ihren Projekten verteilt werden sollen.
Die Suche nach kostenlosen, privaten npm-Repositories hat zu einer Sackgasse geführt, und die Verwendung privater
npm- Repositories erfordert eine Gebühr (was nicht unsere Mentalität ist).
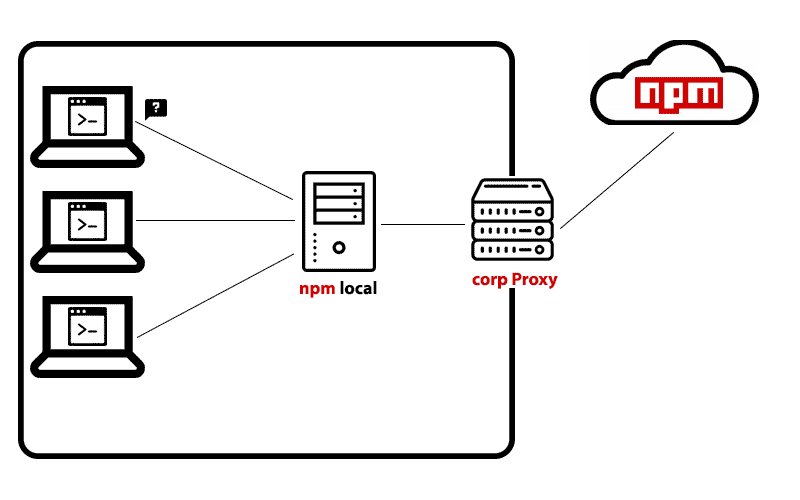
Da das Büro über einen Server verfügt, der (fast) immer funktioniert, wurde beschlossen, lokale npm bereitzustellen.

Das Gerät der beliebten lokalen npm-Repositories ist recht einfach und eintönig. Wir haben uns für
Verdaccio entschieden, da Updates dafür erst vor relativ kurzer Zeit veröffentlicht wurden.
Dies ist hauptsächlich ein npm-Paket, das auf Node.js> 4 installiert ist und eine Webschnittstelle für einen bestimmten Port bietet.
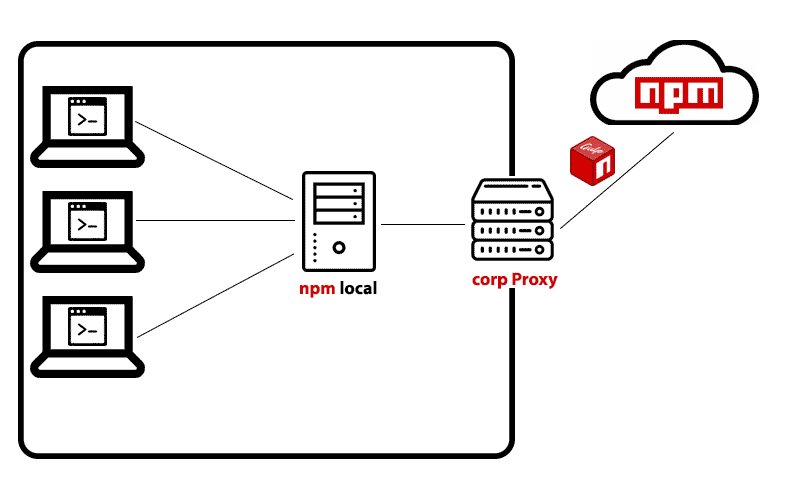
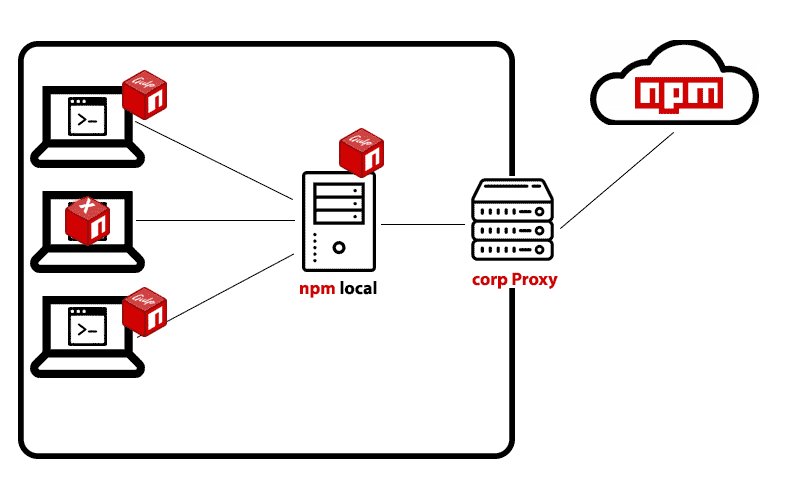
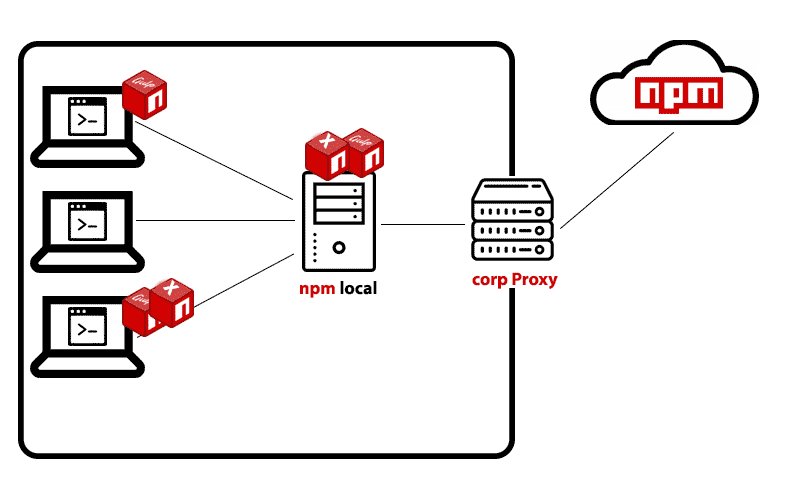
Ein großes Plus ist die Caching-Funktion. Wenn die lokale npm das von ihr angeforderte Paket nicht findet, geht sie zu npmjs.com, lädt das erforderliche Paket auf die Festplatte herunter und verteilt bei wiederholten Anforderungen dieses Pakets die bereits zwischengespeicherte Version.
Also, um einzurichten.
Auf dem Computer, der der Server sein wird:
npm i -g verdaccio
Die Datei C: \ Users \ lab \ AppData \ Roaming \ verdaccio \ config.yaml enthält Serverparameter
Die Standardparameter sind realisierbar. Sie können nichts ändern. Fügen Sie einfach die Einstellung am Ende der Datei hinzu, dank derer Verdaccio versteht, welchen Port Sie abhören müssen.
listen: 192.168.51.79:1234
192.168.51.79 ist ein IP-Server, der die Adresse so festlegt, dass wir vom lokalen Netzwerk über den IP-Server oder über seinen DNS-Namen und durch Hinzufügen von Port 1234 auf die Webschnittstelle zugreifen können.
Wenn Sie
listen registrieren
: 192.168.51.79:80, ist es nicht erforderlich, beim Konfigurieren von Clients einen Port zu schreiben.
Führen Sie als nächstes unsere lokale npm aus
verdaccio
Die verbleibenden Aktionen werden auf Clients ausgeführt.
Legen Sie den Pfad zum lokalen Repository fest.
npm set registry http:
Fertig, jetzt werden alle Ihre npm-Anforderungen über den lokalen Server zwischengespeichert.
Wenn Sie das npm-Paket auf dem Server veröffentlichen müssen, befolgen Sie die nachstehenden Anweisungen.
Benutzer erstellen
npm adduser --registry http:
Login
npm login password bezrukov@mir-omsk.ru
Wir überprüfen, ob wir uns unter dem Benutzer "Login" befinden.
npm whoami
Wir veröffentlichen das Paket, rootProjectFolder ist ein Ordner mit mindestens drei Dateien index.js \ package.json \ README.md. Das
Beispiel wird auf github veröffentlicht .
cd /rootProjectFolder npm publish
Paket aktualisieren. Wir aktualisieren die Version in package.json und führen die Befehle aus
cd /rootProjectFolder npm publish
Das Paket auf dem lokalen Server können Sie unter
192.168.51.79 : 1234 überprüfen, ob ein neues Paket vorhanden ist.
Übrigens werden Informationen zu jedem der Pakete in einer praktischen Form dargestellt und es wird nach lokalen Paketen gesucht.

PS: Wenn Ihr Netzwerk über einen Proxy verfügt, müssen Sie dessen Parameter auf dem Server explizit angeben, dies ist jedoch auf dem Client nicht erforderlich, da das npm-Repository lokal ist und Sie keinen Proxyserver für den Zugriff auf Clients benötigen.
Führen Sie auf dem Server den Befehl
npm config edit aus und fügen Sie die folgenden Zeilen hinzu
proxy=http:
PPS Wenn Sie unter Windows ausgeführt werden, ist es vorzuziehen, Powershell auf dem Server zu verwenden. In cmd kann npm nach einem Tag einfrieren.
Ich freue mich über Kommentare und Feedback, wie dies für Sie funktioniert.