Obwohl meine letzte Veröffentlichung von einer Reihe von Leuten bemerkt wurde, erhielt sie dennoch den Markennamen "Translation". Was ohne Zweifel alle meine dort notierten Empfehlungen plagiiert. Schließlich besteht kein Konsens über die Codepflege.Aus diesem Grund habe ich
mich dieses Mal entschlossen, Ihnen
meine Geschichte darüber zu erzählen, wie ich einen Auftrag zur Entwicklung einer Seite für einen Online-Shop ausgeführt habe.
Vielleicht sagen Sie, dass dies ein ziemlich abgedroschenes Thema ist. Es ist jedoch nicht alles so einfach. Wenn Kunden selbst normalerweise Schwierigkeiten in die Arbeit werfen, habe ich mich entschlossen, die Unebenheiten für mich selbst zu finden. Tatsache ist, dass ich mich vor langer Zeit von der Entwicklung einfacher Websites, Seiten und aller Arten von CMS zugunsten der Einzelseitenanwendung entfernt habe. Der Vorschlag, eine Reihe von Elementen auf der Seite fertigzustellen, die Teil der fertigen Site war und im Entwicklungsansatz eine Reihe von Tabus aufwies, hat mich nicht sonderlich interessiert. Ich stelle fest, dass die Aufgabe selbst nicht schwierig ist. Das Endergebnis war, die Waren in einer geeigneten Form und mit ihrer eigenen internen Logik anzuzeigen. Eine wichtige Bedingung war auch: einfache Bearbeitung von Inhalten durch den Kunden. Da die Website selbst nicht als SPA konzipiert ist, kann ich dies nicht mit meinem Lieblingswinkel tun ... oder nicht? Ja, ich konnte fraemwork nicht selbst mit der Site verbinden, aber ich konnte eine Bundle-Datei mit allen Bedingungen erstellen, die für die Ausführung der Aufgabe erforderlich sind.
Ich muss sofort sagen, dass es natürlich viel einfachere und korrektere Wege gibt, aber in diesem Fall würde ich diese Arbeit nicht aufnehmen. Ich war von Interesse getrieben, theoretisch wusste ich, dass es funktionieren würde. Ich habe über einen bestimmten CodeMix gelesen, eine Komponente, die mit Angular Version 6 und höher geliefert wird. Treffen Sie Winkelelemente. Kurz gesagt, sie konvertieren Komponenten in HTML-Elemente (+ JavaScript), sodass wir unsere Komponenten in anderen Anwendungen, anderen Fraemworks (gleich, React) oder sogar in einer einfachen HTML + JavaScript-Seite verwenden können!
Ich werde die benutzerdefinierte Version der Arbeit nicht beschreiben und als Beispiel eine einfache Bedienfeldkomponente angeben, die den Titel und den Inhalt darunter anzeigt. Wir werden auch in der Kopfzeile ein Kontrollkästchen platzieren, um die Anzeige des Nachrichteninhalts zu steuern. Dann werden wir dieses Panel weiterhin in einer einfachen HTML-Seite verwenden. So lösen Sie das Problem.
Nach dem Rezept brauchen wir:
- Node.js,
- Node Package Manager (npm),
- Angular CLI (> 6.0.0),
- Codemix
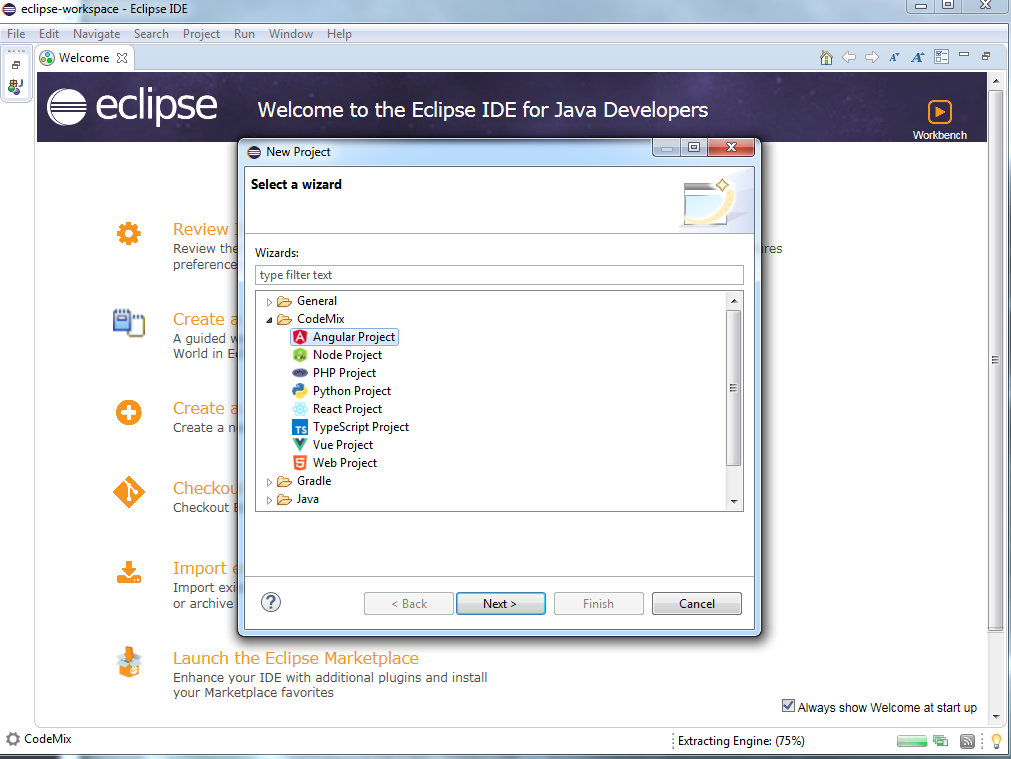
Erstellen Sie ein neues Projekt in Eclipse
 Datei> Erstellen> Projekt> CodeMix> Winkelprojekt
Datei> Erstellen> Projekt> CodeMix> WinkelprojektWeiter im Terminal für das Projekt (
Strg + Umschalt + P )

Geben
Sie Folgendes ein:
Terminal: Neues integriertes Terminal erstellenDas Terminal wird automatisch im Projektordner geöffnet. Darin geben wir
npm install ,
ng serve ein . Gehen Sie danach ruhig zur Seite: localhost: 4200. Als Nächstes müssen wir aus Gründen der Browserkompatibilität die Module Angular-Element und Poly-Fills verwenden, da sie in Microsoft-Browsern nicht ordnungsgemäß unterstützt werden.
npm install @angular/elements @webcomponents/custom-elements
Erstellen Sie eine Komponente
Unter Verwendung der einfachen Funktionen der Angular CLI schreiben wir Folgendes:
ng gc codemix-example
Unsere Komponente ist fertig, es bleibt noch in Ordnung zu bringen.
HTML :
<div class="CodemixExampleComponentClass"> <div class="head"> <span>{{ title }}</span> <input type="checkbox" [checked]="isShow" (change)="changeShow()" /> </div> <div class="body" *ngIf="isShow">{{ content }}</div> </div>
TypeScript :
import { Component, Input, ViewEncapsulation } from '@angular/core'; @Component({ selector: 'codemix-example', templateUrl: './codemix-example.component.html', styleUrls: ['./codemix-example.component.css'], encapsulation: ViewEncapsulation.Native }) export class CodemixExampleComponent { public isShow: boolean; constructor() { } @Input() public content; @Input() public title; public changeShow(): void { this.isShow = !this.isShow; } }
Ich werde nicht auf die CSS-Details eingehen. In diesem Beispiel habe ich nur die Hauptblöcke auf ihre Hintergrundfarbe gesetzt.
Wir überprüfen unsere Komponente dahingehend, dass sie funktioniert und fahren fort.
//app.module.ts.
import { BrowserModule } from '@angular/platform-browser'; import { NgModule, Injector } from '@angular/core'; import { createCustomElement } from '@angular/elements'; import { CodemixExampleComponent } from './codemix-example/codemix-example.component'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent, CodemixExampleComponent ], entryComponents: [CodemixExampleComponent], imports: [ BrowserModule ], providers: [] }) export class AppModule { constructor(private injector: Injector){ } ngDoBootstrap(){ const element = createCustomElement( CodemixExampleComponent, { injector: this.injector } ); customElements.define('codemix-example', element) } }
Im obigen Code haben wir Angular daran gehindert, die Anwendung automatisch zu laden. Dies wurde erreicht, indem die Bootstrap-Eigenschaft im Decorator-Parameterobjekt entfernt und die ngDoBootstrap-Methode in der AppModule-Klasse überschrieben wurde. Wir fügen auch die CodemixExampleComponent-Komponente zum entryComponents-Array hinzu, um Angular anzuweisen, die Komponente zu erstellen, auch wenn sie nicht Teil der Vorlage ist. Anschließend wird in ngDoBootstrap die CodemixExampleComponent-Komponente mithilfe der Funktion createCustomElement aus dem Modul Angular Elements analysiert. Jetzt können wir das Element in der HTML-Datei in unserem Projekt verwenden.
Beispielsweise kann die Datei index.html wie folgt umgeschrieben werden:
<!doctype html> ... <body> <div style="width: 50vw; margin: auto;"> <codemix-example title="Title text" content="Content text Content text Content text Content text Content text Content text Content text Content text Content text Content text"> </codemix-example> </div> </body> ...
Bundle-Datei abrufen
Nachdem wir das Element im HTML-Dokument in unserem Projekt verwenden können, besteht der nächste Schritt darin, eine Bundle-Datei zu erstellen, die als Seitenabhängigkeit verwendet wird.
Dazu benötigen wir das concat-Modul:
npm install concat
Es bleibt ein Assembler-Skript im Stammverzeichnis des Projektordners zu erstellen.
// build.js:
const concat = require('concat'); const files = [ 'node_modules/@webcomponents/custom-elements/src/native-shim.js', './dist/angulartest/runtime.js', './dist/angulartest/polyfills.js', './dist/angulartest/main.js' ]; const outputFile = './dist/bundle.js'; concat(files, outputFile);
Führen Sie den letzten Schliff aus, führen Sie den Befehl aus oder fügen Sie ihn zu package.json zum Skriptobjekt hinzu:
ng build --prod --output-hashing = none && node build-script.js
Als Ergebnis haben wir die begehrte bundle.js bekommen. Eine Datei, die jetzt überall verwendet werden kann. Kopieren Sie diese Datei an einen anderen Speicherort und erstellen Sie eine einfache HTML-Datei im selben Ordner.
Wenn jemand an der Ausgabe interessiert ist, habe ich folgendes bekommen:

Und hier ist die einfachste index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angulartest</title> </head> <body> <div style="width: 50vw; margin: auto;"> <codemix-example title="Title text" content="Content text Content text Content text Content text Content text Content text Content text Content text Content text Content text"> </codemix-example> </div> <script type="text/javascript" src="bundle.js"></script> </body> </html>
Fazit
Wie Sie sehen können, haben wir die Angular-Komponente nur in einer einfachen HTML-Datei verwendet. Ja, es ist großartig, dass Angular sich auch bei solchen Aufgaben deklarieren kann. Wir können unsere auf Angular entwickelte Komponente in React, Vue usw. verwenden. Ist das nicht cool? Aber wie ich zu Beginn sagte, ist dies nicht die einzige und sicherlich nicht die beste Option für das Problem, das ich gelöst habe. Ich habe das nur gemacht, weil ich daran interessiert war. Es ist wichtig zu wissen, dass diese Methode von den meisten Browsern nicht vollständig unterstützt wird. Es zwingt uns auch, mit einer Datei zu arbeiten, die ziemlich groß ist, um mit nur einem Element zu arbeiten. Zum Beispiel stellte sich heraus, dass meine 234 KB groß waren.