
Hallo Habr! Vor einigen Monaten hatte ich die akute Frage, ob ich das Aktivitätsprofil ändern sollte, und ich stellte fest, dass Fähigkeiten vor zehn Jahren (was für eine Überraschung!) Für einen Kandidaten für einen Webentwicklerjob nicht ausreichen. Ich musste mein Wissen dringend aktualisieren. Gleichzeitig habe ich beschlossen, einen Spickzettel zu verfassen, in dem die meisten modernen Technologien beschrieben werden. In diesem Fall möchte ich einen Link zu diesem Artikel für diejenigen setzen, die nach neuem Wissen dürsten und mich nicht vergessen.
Als Einführung ...
Warum ist es hier? Es ist wahrscheinlich, dass für viele Benutzer von Habr alles, was im Artikel beschrieben wird, offensichtlich erscheint. Darüber hinaus wurden einige Aspekte natürlich bereits ausführlicher beschrieben, jedoch nicht einmal. Für eine Person, die nur die Grundlagen kennt (HTML / CSS / JS), scheint alles, was zum Beispiel in modernen JS passiert, nur ein Chaos zu sein, in dem absolut nichts klar ist und es nicht einmal klar ist, von welchem Thema aus das Thema zu studieren ist. Wenn Sie versuchen, einer solchen Person etwas zu erzählen, müssen Sie viele Dinge aus verschiedenen Bereichen erzählen, was die Geschichte in ein Chaos verwandelt.
Ich gebe nicht vor, ein tiefes Wissen über alle beschriebenen Technologien zu haben, daher freue ich mich über Ergänzungen und Kommentare von Experten - ich möchte eine wirklich qualitativ hochwertige Bewertung abgeben.HaftungsausschlussUm den Artikel nicht zu stark aufzublasen, wird ein Minimum an Aufmerksamkeit auf grundlegende Konzepte wie Architekturlösungen oder Programmiermuster gelegt (was im Allgemeinen von vornherein gut zu wissen wäre). Außerdem werden einzelne umfangreiche Probleme wie Webserver oder CSS3-Layoutfunktionen nicht berücksichtigt. Andernfalls wird dies nicht zu einer Überprüfung, sondern zu einem Lehrbuch.
Auch funktionale Sprachen haben absolut nichts zu bieten: Scala, Erlang, Haskell usw.
Wenn ich die grundlegenden Fragen beschreibe, gehe ich davon aus, dass der Leser gerade seine Reise in die wunderbare Welt des Fullstacks beginnt. Um den Rest des Materials zu verstehen, empfehle ich Google dringend und lese die Informationen in der folgenden Liste sorgfältig durch. Selbst wenn Sie sofort verstehen, was Ihnen nicht gelingen wird, rate ich Ihnen, sich daran zu erinnern, was Sie gelesen haben, und dann zurückzukehren. In diesem Fall wird alles zusammenpassen.
Grundbegriffe
- Aktualisieren Sie zunächst Ihr Wissen über die modernen Standards für das Layout (HTML5, CSS3 und das ist alles). Es wird auch nützlich sein, über die Entwicklung von ECMA Script zu lesen (JS ist tatsächlich eine Implementierung dieses speziellen Standards) und Ihr Wissen über JSON und JWT aufzufrischen.
- Ein objektorientierter Ansatz zur Programmierung . Ja Ja! Viele, die zu verstehen scheinen, worum es geht, sind sich der Idee nicht voll bewusst, obwohl sie vor 50 Jahren erschien. Daher ist es ratsam, sich im Zweifelsfall erneut vertraut zu machen.
- Versionskontrollsysteme . Dies ist ein absoluter Fehler, sie heute zu kennen, ist einfach für jeden notwendig, der an der Entwicklung einer Software arbeitet. Selbst wenn Sie alleine arbeiten, sind Versionskontrollsysteme sehr nützlich, und selbst ein Team ohne sie ist die Hölle. Bisher verwendeten sie hauptsächlich SVN oder CVS, einfach weil sie fast keine ernsthaften Konkurrenten hatten. Jetzt ist der De-facto-Standard GIT (dank Linus Torvalds). Ich empfehle, mit dem Studium der Konsolenversion (auch für Windows) zu beginnen. Es wird einige Tage dauern, aber wenn Sie auf die Idee kommen, werden Sie alle Chips (wie z. B. den Git-Flow) sehr schnell verstehen und dort können Sie einen GUI-Client platzieren . Und Sie können wirklich cool werden, wenn Sie beispielsweise Git-Hooks beherrschen und das Senden von Daten an den Battle Server konfigurieren, wenn Sie sich für den Hauptzweig des Projekt-Repositorys engagieren.
- Das Konzept von MVC (es wäre keine Übertreibung zu sagen, dass in fast allen modernen Web-Software nach diesem Prinzip funktioniert, so dass Sie auf jeden Fall lesen müssen).
- RestAPI- Konzept.
- Typen, Funktionen und Unterschiede von Datenbanken und SQL-Grundlagen (ich sage nicht, dass Sie dies direkt lernen müssen, aber Sie müssen auf jeden Fall eine Präsentation haben, um zumindest die einfachsten Abfragen zu stellen). Lesen Sie mehr über NoSQL-Datenbanken, insbesondere MongoDB und Redis.
- BEM- Methoden. Ich bin kein Befürworter dieses Ansatzes, aber viele arbeiten mit seiner Verwendung, um zu verstehen, was es ratsam ist, zumindest kurz zu lesen.
- Entwicklungsmethoden von Agile und Scrum (es gibt nichts besonders Kompliziertes, höchstwahrscheinlich für die allgemeine Entwicklung).
- Das Konzept der Single Page Application (SPA) ist nicht immer anwendbar, wird jedoch aus irgendeinem Grund auch für sehr umfangreiche Projekte zunehmend verwendet. Auf jeden Fall lesen.
- Lesen Sie mehr über Web Sockets - eine Technologie, mit der Sie eine interaktive Verbindung zwischen einem Client (Browser) und einem Server für Echtzeitnachrichten herstellen können. Mit Web-Sockets können Sie im Gegensatz zu HTTP mit einem bidirektionalen Datenstrom arbeiten. Ich schlage vor, es als eine neue Generation von AJAX zu betrachten. Der Hauptvorteil ist das Fehlen der Notwendigkeit, ständig neue Daten vom Server anzufordern. Bei Bedarf sendet der Server selbst die Daten und der Browser empfängt sie.
- Ein weiterer Standard, der die Front-End-Entwicklung in naher Zukunft wahrscheinlich erheblich verändern wird, sind Webkomponenten . Ein sehr mächtiges Werkzeug, das sich auf jeden Fall als nützlich für Sie erweisen wird, obwohl ich in diesem Artikel nicht darauf achten werde.
- XPath ist eine Abfragesprache für ein DOM-Dokument. Es ist unwahrscheinlich, dass es für Sie nützlich sein wird, da CSS-Selektoren in den allermeisten Fällen bequemer sind, aber es ist nützlich, über seine Existenz Bescheid zu wissen. Jetzt wird es hauptsächlich zum Testen oder Parsen großer Datenmengen verwendet.
- Einer der Hauptunterschiede gegenüber der Entwicklung vor einem Dutzend Jahren - heute ist es allgemein anerkannt, das sogenannte zu verwenden. Paketmanager (Abhängigkeitsmanager), die aus der UNIX-Welt stammen. Ich werde unten auf einige von ihnen näher eingehen. Die Hauptidee besteht darin, dem Programmierer die Sorge um die Beobachtung von Abhängigkeiten und die Aktualisierung der verwendeten Bibliotheken und Frameworks von den Schultern zu nehmen. Früher mussten Sie zum Starten eines Projekts alle erforderlichen Dateien und Bibliotheken manuell an die richtigen Stellen kopieren, alle Pfade registrieren, sicherstellen, dass sie miteinander kompatibel sind usw. Jetzt erfolgt dies alles mit ein paar Befehlen in der Konsole (ja, ohne Konsole) nirgendwo, leider).
- Precompiler Es mag seltsam klingen, da es sich um interpretierte Sprachen handelt, aber ja, sehr oft verwenden wir separate Programme, mit denen Sie beispielsweise alle in einer Datei verwendeten Stile sammeln können, bevor Sie sie in die Produktion hochladen, und alle möglichen praktischen Dinge in Ihrem Code verwenden können. die nicht im Standard enthalten sind (z. B. Variablen in CSS). Precompiler sind im Front-End besonders beliebt - da das Backend am häufigsten vollwertige OOP-Sprachen verwendet, sind Precompiler dort nicht so verbreitet und werden hauptsächlich zum Beschleunigen und Zwischenspeichern verwendet (z. B. PHP Zend OPcache).
- Um die Entwicklungsbereitstellung zu vereinfachen, ist es heute üblich, das sogenannte zu verwenden Container (Docker, Kubernetes). Dies ist ein relativ neues Konzept in der modernen Entwicklung, ich werde es nicht im Detail betrachten, aber ich muss eine Idee haben - die Technologie ist sehr leistungsfähig und definitiv nützlich.
- Testen ist ein separates großes Thema. Meistens bedeutet dies das sogenannte. Unit-Test. Das Wesentliche der Idee ist anhand eines einfachen Beispiels leicht zu verstehen. Wenn Sie einen Test erstellen, schreiben Sie eine Art Wrapper, der eine Ihrer Funktionen ausführt und das erwartete Ergebnis überprüft. Wenn Sie dann etwas in einer anderen Funktion ändern, von der die erste Funktion abhängt, um zu überprüfen, ob durch die Änderung nichts beschädigt wurde, müssen Sie nur die zuvor erstellten Tests ausführen. Ich hoffe, es ist klar, wie nützlich dies in einem großen Projekt sein kann.
Es gibt einen wichtigen Aspekt, der genauer betrachtet werden muss, um Verwechslungen mit den Konzepten „Backend“ und „Frontend“ zu vermeiden und um ein tieferes Verständnis der Entwicklungen in der modernen Webentwicklung zu erhalten. Dies ist eine Weiterentwicklung des Ansatzes zur Bildung von HTML, der im Browser angezeigt wird. Obwohl all dies natürlich viel früher als vor einem Dutzend Jahren entstanden ist, scheint es daher auch jemandem klar zu sein, der seit zehn Jahren keinen Trends mehr folgt.
- Die allererste und einfachste Option besteht darin, dass der Webserver die Anforderung analysiert und einfach eine HTML-Datei ausgibt, die dieser Anforderung entspricht. Maximal kann eine Art SSI verwendet werden. Tatsächlich ist dies nur eine klassische statische Site, und das Backend ist in diesem Fall der Webserver selbst. Für ein Projekt, in dem möglicherweise viele Seiten vorhanden sind, ist dieser Ansatz natürlich katastrophal unpraktisch. Wenn Sie etwas ändern müssen, müssen Sie alle Dateien bearbeiten. Es ist auch offensichtlich, dass nichts als statische Sites hier praktisch unmöglich zu implementieren ist. Jetzt wird dies für einige sehr einfache Zielseiten maximal genutzt, und dann wird die Entwicklung des Frontends für diese noch immer hauptsächlich mit Hilfe moderner js-Frameworks durchgeführt, und in den meisten Fällen werden sie über die Node.js-Funktionalität verwendet.
- Die Entwicklung der statischen Version ist die Verwendung interpretierter Sprachen auf der Serverseite. Dann wurde es möglich, Vorlagen in einer der interpretierten Sprachen zu schreiben, in die Daten je nach Anforderung eingesetzt werden, und es wurde auch möglich, Daten nicht in Dateien, sondern in der Datenbank zu speichern. Wir können davon ausgehen, dass es ab diesem Moment eine klare Trennung gibt:
- Eigentlich der Webserver selbst. Dies ist nicht mehr unbedingt eine monolithische Anwendung, beispielsweise eine häufige Option - wenn Nginx als Load Balancer fungiert und Apache die Anforderungen selbst verarbeitet. Obwohl es viele Optionen geben kann (danke für die Klarstellung von prijutme4ty ).
- Die Sprache und das Framework in dieser Sprache, die zur Verarbeitung der Anfrage und zum Marschieren per URL verwendet werden. Vielleicht wäre es kein Fehler zu sagen, dass im Kontext der Fullstack-Entwicklung das Konzept des „Backends“ nur dieser Schicht meistens bedeutet, obwohl streng genommen jede Serversoftware, die den Webserver bereitstellt, natürlich auch ein Backend ist. Es ist wichtig, dass die Sprache und der Rahmen für das Backend nahezu beliebig sein können. Beispielsweise kann im Fall von Ruby und Ruby on Rails der integrierte ERB als Vorlagen-Engine verwendet werden, im Fall von PHP und Laravel wird Blade am häufigsten als Vorlagen-Engine verwendet und so weiter.
- Code, der direkt auf dem Client ausgeführt wird, wird üblicherweise als Frontend bezeichnet. Hier kommt es tatsächlich auf JS an.
Dieser Ansatz war lange Zeit der wichtigste und einzige in der Webentwicklung, bis sich Cloud-Technologien zu entwickeln begannen und das Konzept des SPA auftauchte. - Als sich Cloud Computing zu entwickeln begann, erschienen verschiedene Modelle ihrer Verwendung (SaaS, PaaS, IaaS). Unter ihnen möchte ich das sogenannte erwähnen. AWS Serverless-Ansatz. Unter dem Strich wird der Webserver aus dem vorherigen Absatz durch ein spezielles Framework ersetzt, über das die Backend-Anwendung mit der Cloud interagiert. Wolken entwickeln sich sprunghaft, es erscheinen viele neue Technologien und Ansätze für ihre Verwendung, daher ist es nicht möglich, alles kurz zu beschreiben. Wenn Sie sich für diesen Bereich interessieren, können Sie die meisten derzeit verwendeten Cloud-Technologien mit Sortierung nach Kategorien hier sehen: Landschaft.cncf.io (danke an KonstantinSpb ).
- Mit der Entwicklung des SPA-Konzepts und dem Aufkommen von HTML-Komponenten, die mit JS gerendert werden, trat das Problem auf, dass die Anzeige zu lange dauerte. Es kann eine Weile dauern, bis JavaScript auf dem Client geladen und gerendert ist. In dieser Hinsicht gibt es einen anderen Ansatz für die HTML-Generierung, der in der Vergangenheit normalerweise mit SPA-Anwendungen verbunden ist - Server Side Rendering (SSR). Unter dem Strich können wir das erste Komponenten-Rendering in HTML auf dem Server ausführen, es dann zusammen mit demselben Code, der diesen HTML-Code generiert hat, an den Client weitergeben und dann nicht jedes Mal den gesamten Anwendungscode über das Netzwerk senden, sondern einfach die erforderlichen Komponenten zeichnen Sofort im Browser werden nur die Daten übertragen, die zum Ändern des Systemstatus erforderlich sind (dh REST). Sie müssen verstehen, dass sie dies in einigen Fällen möglicherweise nicht tun, indem sie das System in unabhängige Funktionsblöcke aufteilen (z. B. Gruppierung nach Formularen, von denen jedes mit seinem eigenen Bereich des Systems arbeitet). Dann ist dies kein SPA mehr im klassischen Sinne. In diesem Fall werden die Komponenten einmal gerendert, bevor sie mit einer JS-Vorlagen-Engine direkt auf dem Server gesendet werden. Konzeptionell unterscheidet sich dies nicht von der Verwendung der Vorlagen-Engine in einer anderen Backend-Sprache und im Wesentlichen dem Rendern von JS HTML wird weiterhin auf der Serverseite verwendet, dies ist keine SSR mehr, da dieses Konzept in der Vergangenheit genau im Kontext von SPA verwendet wurde. Zur Verdeutlichung dieses Moments dank der Genossen staticlab , napa3um und justboris .
Backend
In der modernen Welt haben mehrere Technologien das Backend erfasst. Es gibt natürlich alle möglichen Variationen und verschiedene exotische Variationen, aber ich denke, es wird kein Fehler sein zu sagen, dass 90 Prozent des modernen Backends ohne weiteres mit den folgenden Tools geschrieben werden:
- Java
- .NET
- Python
- Node.js (mehrdeutig hier, aber dazu später mehr),
- Ruby on Rails
- Und natürlich PHP
In diesem Artikel werden wir nicht auf die .NET- und Java-Plattformen eingehen - obwohl es offensichtlich ist, dass sie kürzlich eine sehr große Nische besetzt haben, gibt es dennoch einen eigenen separaten Zoo, dessen Beschreibung einen separaten Artikel enthalten würde.
In Anbetracht der verbleibenden Technologien, wenn es darum geht, in welche Richtung es am einfachsten ist, einen Job zu finden, sind die unbestrittenen Führungskräfte drei Sprachen - PHP, Node.js und Python.
Um nicht unbegründet zu sein, finden Sie hier die Ergebnisse einer Jobsuche in zwei beliebten RessourcenLaut hehe.ru ist die Suche nicht die relevanteste, da sie nicht nach den erforderlichen Fähigkeiten suchen. Wenn die Sprache in der Stelle frei ist, wird die Sprache als Plus und nicht als Anforderung angegeben, sie wird dennoch gezählt.
- 5.021 Python-Jobs
- 4.220 PHP-Jobs
- 1.274 Knotenjobs
- 726 Ruby-Jobs
Auf meinem Kreis (Suche nach Schlüsselqualifikationen):
- 171 PHP-Jobs
- 116 Python-Jobs
- 69 Jobs Node.js
- 28 Ruby on Rails-Jobs
Java hat 5.960 freie Stellen in Hehe und 130 in meinem Kreis, aber ich weiß nicht, wie ich dies für das Backend berücksichtigen soll, da dies immer noch eine der Hauptsprachen für die Entwicklung von Android-Anwendungen ist, daher die entsprechende Nachfrage. Daher dienen diese Daten nur als Referenz.
Irgendwo neben all dieser Party markiert Microsoft SharePoint und ASP.Net. In großen Unternehmen, die eine Integration in Active Directory benötigen, wird diese Lösung häufig gefunden. Wie oben erwähnt, wird dieser Stapel jedoch aufgrund des Volumens nicht berücksichtigt.
Ich werde am Ende des Artikels über Node.js und sein Ökosystem sprechen. Bei der Beschreibung des Backends konzentrieren wir uns nun auf Python und PHP.
Über Python ...
... und die verwendeten Frameworks von
artX89 :
Diejenigen, die ihn aus irgendeinem Grund immer noch nicht kennen und vielleicht sogar umgehen, möchte ich dennoch raten, diese Sprache genauer zu betrachten. Ich selbst wollte es lange nicht studieren, und der Grund war nicht der vieler („Puh, dort ist alles eingerückt“), aber weil sie die Vorteile von Python bieten (verzeihen Sie mir, Leute, die „Python“ sagen), nennen sie normalerweise Lakonismus Sprache.
Oft zitieren sie im Geiste: „In C werden 100 Codezeilen benötigt, in einem Bordell 10“. Diese "Einfachheit" machte Angst, besonders nach C ++ und dem geliebten C #. Es schien, dass die Sprache eher für „Hausfrauen“ und Menschen gedacht war, die nicht wussten, wie man in normalen Sprachen mit normaler Typisierung programmiert, und tatsächlich ist die Sprache nur für Skripte. Ich habe mich noch nie so geirrt! :) Die Sprache ist sehr mächtig, unglaublich praktisch und kann in vielen Bereichen angewendet werden. Ich kenne keine einzige Person, die von PHP zu Python gewechselt ist und danach wieder zu PHP zurückkehren möchte. Das ist alles, wozu ich führe: Python ist eine großartige Sprache, um ein Backend darauf zu erstellen.
Nun, direkt zu den Frameworks ... Zuerst müssen Sie entscheiden: Welchen Server müssen blockiert oder nicht blockiert werden? Jeder von ihnen hat Vor- und Nachteile. Ein nicht blockierender Server wird am häufigsten für Web-Sockets verwendet. Auf diesem Server können Sie jedoch reguläre Sites schreiben, die gleichzeitig eine große Anzahl von Verbindungen verarbeiten können. Wenn Sie jedoch mit solchen Servern arbeiten, müssen Sie berücksichtigen, dass sich alle Verbindungen in einem „gemeinsamen Zyklus“ drehen und das Blockieren dieses „Zyklus“ alle Verbindungen vollständig blockiert. In dieser Hinsicht sollten alle verwendeten Bibliotheken nicht blockieren. Unter den nicht blockierenden Frameworks würde ich heute die Verwendung von aiohttp empfehlen, es gibt andere sehr beliebte wie Tornado, aber alle sind aiohttp unterlegen. In Bezug auf das Blockierungs-Framework fällt Django hier auf. Es ist für Leute geeignet, die alles in einer Flasche und vorzugsweise sofort haben möchten. Django enthält bereits eine Vorlagen-Engine, ORM und viele andere praktische Bibliotheken. Wenn Sie jedoch wie ich Bibliotheken für die Aufgabe auswählen möchten, empfehle ich Ihnen, Flask zu verwenden, und alle anderen Bibliotheken sind bereits angepasst. Die Vorlagen-Engine wird am häufigsten von Jinja2 verwendet. Es handelt sich um eine recht praktische und häufig verwendete Vorlagen-Engine, mit der Sie bei Fragen die Antwort sehr schnell googeln können. Was ORM betrifft, so herrscht in der Python-Welt die SQLalchemie. Dies, wie der Schöpfer von Peewee (ein Konkurrent von sqlalchemy) schreibt: "SQLAlchemy ist der Goldstandard für ORM in der Python-Welt" - und ich stimme ihm vollkommen zu. Es ist ein vielseitiges und leistungsstarkes Werkzeug. Aber Sie müssen für alles bezahlen, in diesem Fall müssen Sie die Komplexität dieses Frameworks „bezahlen“. Sie können jedoch sehr schnell mit ihm arbeiten und sich mit den bereits vorhandenen Schwierigkeiten befassen.
Es gibt viele andere nützliche Bibliotheken, die für die Arbeit mit dem Web nützlich sind, wie z. B. wtforms, beautifulsoup, Pillow usw., aber hier hängt alles vom spezifischen Projekt und den Aufgaben ab, denen sich der Entwickler gegenübersieht.
Update von
Stas911 :
Ich würde auch die Anforderungsbibliothek hinzufügen (es hat mir direkt sehr gut gefallen). Schauen Sie sich für ein Cloudless Serverless Backend die Frameworks Chalice und SAM an. Pipenv, Black und Flake8 gehören uns natürlich.
, Python Pip.
PHP, , .
PHP
7- . , , , 5- 7-, , 7.0. 7.1. (, , « », ). , , 7.1 — .
, PHP7.0 Fatal error PHP7.1<?php
function test($param){}
test();
?>
- , …
foreach… , (
resource, object, mixed, numeric, void, iterable)… , , .
PHP 4 5 , .
PHP-
:
- Laravel — . , « »: «Blade» ( ), Eloquent ORM ( MVC), PHP include, ( ), , Composer Laravel. . , , . — , . , — Symfony, .
- Symfony — , , . ORM-: Propel Doctrine.
- Zend — , . (enterprise). , Zend PHP, , , PHP Zend Engine.
- Yii — , (, , , . tnsaturday ). Yii . , Sphinx. «» — Gii, .
- CodeIgniter — , . , ( SQL), . .
- , , . , , . Kohana(RIP) — (Koseven). CodeIgniter, PHP5. Kohana , - PHP7 — Koseven. ORM, Minion Cron-, , ( Blade SCSS). - Laravel.
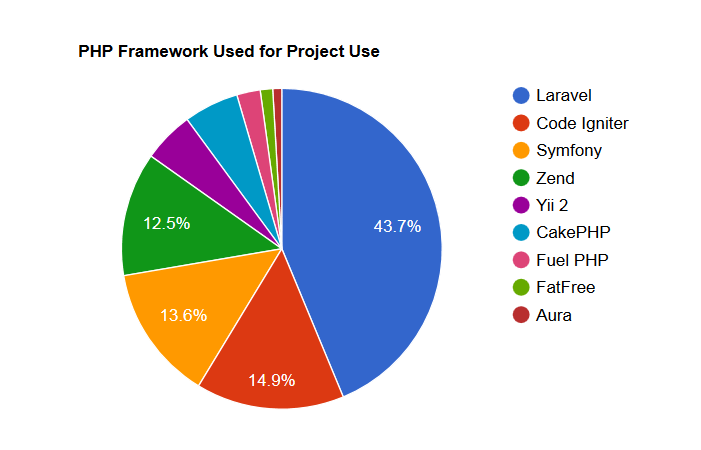
Die Popularität von PHP-Frameworks im Jahr 2018 laut Coderseye.com: Natürlich ist dies keine vollständige Liste, aber wie eingangs gesagt, besteht das Ziel darin, die wichtigsten Trends aufzuzeigen. Wenn Sie einen der oben genannten Rahmenbedingungen für das Studium auswählen, finden Sie garantiert einen Job. Die Ausnahme ist vielleicht Kohana, aber es hilft auch, Laravel schnell zu verstehen, und kann auch für kleine Projekte nützlich sein.
Natürlich ist dies keine vollständige Liste, aber wie eingangs gesagt, besteht das Ziel darin, die wichtigsten Trends aufzuzeigen. Wenn Sie einen der oben genannten Rahmenbedingungen für das Studium auswählen, finden Sie garantiert einen Job. Die Ausnahme ist vielleicht Kohana, aber es hilft auch, Laravel schnell zu verstehen, und kann auch für kleine Projekte nützlich sein.Es gibt auch eine separate Klasse von Frameworks ...… — , , CMS. , - ( PHP, ). WordPress, Joomla, Drupal, Bitrix . PHP- CMS, , , , (, ), ( ). , , PHP CMS .
PHP Composer.
Composer — PHP, PHP-. – , PHP, , , , .
, , Composer PHP (, , - Bower), .
, , , — .
Sphinx. , ++. , API ( PHP, Python, Java; API Perl, Ruby, DotNET C++) (MySQL, PostgreSQL). Sphinx, , , , , .
, , . « ».Bei diesem Backup ist alles mehr oder weniger klar (ohne Knoten), wir sind weiter gegangen.Frontend
Wie oben erwähnt, sind Paradigmen heutzutage sehr beliebt, sodass Sie sowohl die Rückseite als auch die Vorderseite kombinieren können, um zum verwendeten Framework und zur Routing-Aufgabe per URL innerhalb des Projekts und der Vorlagengenerierung zu wechseln. Dies betrifft hauptsächlich Node.js und das Konzept des SPA.Aus dem, was im ersten Kapitel gesagt wurde, folgt, dass wenn wir über das Frontend sprechen, dies Code bedeutet, der direkt im Browser des Benutzers ausgeführt wird. Und hier geht es natürlich nur um JavaScript und seine Obermengen., ECMA Script, , , TypeScript, JS (- , JS , , ). , ( ECMAScript 6, , ). JS, , .
, JS, , , . , .
, JS
. , .
, , JS. , JavaScript-. .
jQuery,<script type="text/javascript" src="/jquery.js"></script>
<script type="text/javascript">
console.log($); // function n() -
// $,
// , ,
var $ = 'Not jquery';
console.log($); // Not jquery
</script>
//
<script type="text/javascript" src="/new.js"></script>
// $ jquery,
//
, , , , .
, — . , , , . , — UMD, AMD CommonJS.
CommonJS. Node.js . CommonJS , ,
require.
, , . ES6, - JS- , - , .
, JS- "
import", "
export", "
require" — , .
. , . .. .
(bundler) , . require ( , ) .
, npm- moment.js Node.js:var moment = require('moment');
console.log("Hello from JavaScript!");
console.log(moment().startOf('day').fromNow());
js- require.
, , , , .
JavaScript-
, , , 80 « »:
- React — , , , SPA .. «» JSX, JS. , , , «» ( , , ). , Redux (Redux , «» Flux). React Facebook.
- Angular — , , «» SPA, . , MVC, , , , . , . 2.0. — AngularJS Angular ( ), .
- Vue — . , , . , React — React DOM, JSX. , React Backbone, , , , (Vuex), . , , , - .
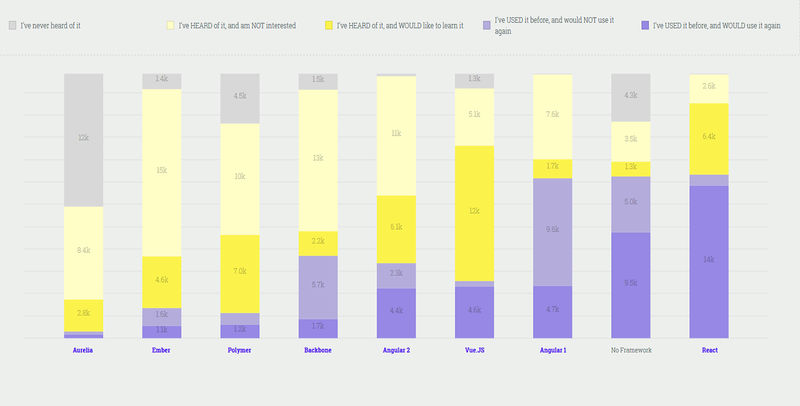
JS- 2018-, Stateofjs.com ():

,
Polymer,
Ember Backbone ( , , , )
Meteor. , , , , .
, , «» ( ) jQuery . WEB . jQuery , — JS ( , ).
. , - , SPA . , Facebook () 4 , JS-. , , , React, Angular. , ? , Angular?
React Angular — . Angular , . — ( , , ) , Angular . React — , callback-. - , - . React , .
, AngularJS . , , , , React', — scope , , .
CSS-
CSS . , CSS-.
CSS SASS LESS — CSS , (SCSS), (LESS, server-side). CSS: , , , () .
Die Probleme ihrer spezifischen Implementierung werde ich nur kurz erwähnen, dies ist ein separates breites Thema, es wird in jedem Projekt anders implementiert. Diese Sprachen sind nicht besonders komplex, da für ihr Verständnis in den meisten Fällen Kenntnisse in CSS und einige Regeln einer bestimmten Sprache ausreichen. Die Situation wird durch die Tatsache weiter vereinfacht, dass jedes gültige CSS von diesen Sprachen korrekt erkannt werden muss.Weitere Details:- WENIGER ist eine verschachtelte Metasprache: Gültiges CSS ist ein gültiges WENIGER-Programm mit ähnlicher Semantik. LESS ist so konzipiert, dass es CSS so nahe wie möglich kommt, sodass sie dieselbe Syntax haben. Infolgedessen kann vorhandenes CSS als WENIGER Code verwendet werden.
- SASS ist eine CSS-basierte Metasprache, mit der die CSS-Code-Abstraktion verbessert und das Kaskadieren von Stylesheet-Dateien vereinfacht werden soll.
Neuere Versionen von Sass haben zwei Syntaxen:- SASS — , , ;
- SCSS (Sassy CSS) — , CSS.
LESS SASS- LESS, SASS/SCSS — LESS if/then, for ..
- , LESS , JS. , . LESS-:
<link rel="stylesheet/less" type="text/css" href="styles.less">
<script src="less.js" type="text/javascript"></script>
, , :
@height: `document.body.clientHeight`;
DOM, CSS .
, , web-. , , SSR, JS.
Node.js
Node.js ist bereits eine ziemlich ausgereifte Technologie, die sich rasant weiterentwickelt. Dies ist ein Interpreter der JavaScript-Sprache für die Serverseite (zunächst klingt es verrückt, ja). Node.js selbst ist eine C ++ - Anwendung, die JavaScript-Code an der Eingabe empfängt und ausführt. Gleichzeitig verfügt der Knoten über einen integrierten Webserver (sehr praktisch für kleine Projekte, möchte ich erwähnen).Wie eine solche Idee im Allgemeinen entstand, ist hier sehr gut geschrieben . Der Artikel ist alt, aber zum Verständnis lohnt es sich, ihn zu lesen.Die Funktionalität von Node.js wird durch Pakete erweitert. Ein Paket in Node.js verweist auf eine oder mehrere JavaScript-Dateien, die eine Art Bibliothek oder Framework darstellen.NPM (. node package manager) — , Node.js. , . .
, — . , , , , , , .
, , Node.js . JS ( — TypeScript, CoffeeScript, ES6 ..), .
, , :
- ( ) .
- « » JS-.
- , .
- , JS- , SASS/LESS, ( , ) HTML (JS CSS).
, .
, , , , . , . «» , , (PHP, Ruby, C++ , , ). , , - .
, . (PHP + HTML\CSS + jQuery ) .
, , web-, , (Weex, React Native).
, Node.js, , . .
Node.js
- Babel — JS «» ( ..). , . .
- Grunt — (, , , , ). , Gruntfile.
- Node.JS: Webpack Browserify. Webpack NPM, , Bower Gulp/Grunt.
- Yarn — , NPM, , . package.json , NPM.
- Bower — JS CSS . , NPM, . , , , — Bower , Yarn Webpack.
- Jade — HTML, , JS. , . — , . , JS- , , Jade .
***
- , :
Boilerplate code boilerplate — , — , HTML- . , , — , .
DevOps ( . development operations) — , . , fullstack- , , - .
, web- , . .
***
Upd. .
KonstantinSpb.
Stackshare.io - um zu wissen, was in Top- und nicht sehr Unternehmen verwendet wird.
Libhunt.com ist eine ausgezeichnete kategorisierte Liste einer Vielzahl von Technologien mit vergleichenden Statistiken.