
Die Zusammenfassung des Buches "Informationsarchitektur im Internet" (von P. Morville und L. Rosenfeld) wird fortgesetzt.
Erster TeilZweiter TeilHeute steht die Navigation auf der Tagesordnung.
Eine effektive Navigation wird durch eine Reihe von Komponenten bereitgestellt:
Struktur, Organisation, Bezeichnungen, Anzeige- und Suchsysteme.
Arten von Navigationssystemen
Navigationssysteme bestehen aus mehreren Grundelementen oder Subsystemen.
Erstens sind globale, lokale und kontextbezogene Navigationssysteme in die Webseiten selbst integriert. Diese eingebetteten Navigationssysteme umfassen normalerweise den Inhalt der Website und sind in diese eingebettet. Sie bieten Kontext und Flexibilität und geben Benutzern die Möglichkeit zu verstehen, wo sie sich befinden und wohin sie gehen können.

Darüber hinaus gibt es zusätzliche Navigationssysteme wie Sitemaps, Indizes und Handbücher außerhalb der Seiten, die Inhalte enthalten.

Sie sollten immer einige praktische Regeln einhalten, um sicherzustellen, dass Kontextinformationen auf Ihrer Website verfügbar sind. Beispielsweise sollten Benutzer immer wissen, auf welcher Website sie sich befinden, auch wenn sie die Eingangstür - die Hauptseite - über die Suchergebnisse oder einen Link zu einer untergeordneten Seite umgangen haben. Ein ziemlich offensichtlicher Weg, dies zu erreichen, besteht darin, den Namen der Organisation, ihr Logo und ihren Grafikstil auf alle Seiten der Website zu erweitern.
Wenn Sie bereits eine Site bereit haben, empfehlen wir, diese bei mehreren Benutzern mithilfe des Navigations-Usability-Tests zu überprüfen.
Hier sind die Hauptphasen:
- Überspringen Sie die Startseite und gehen Sie direkt in die Mitte der Site.
- Versuchen Sie nach Auswahl einer beliebigen Seite, Ihren Standort auf der Site zu bestimmen. In welchem Hauptteil bist du? Wo befindet sich die übergeordnete Seite?
- Können Sie feststellen, woher Sie auf dieser Seite kommen?
- Sind die Links beschreibend genug, um zu verstehen, wohin sie führen?
- Ist der Unterschied zwischen den Links sichtbar genug, um die am meisten bevorzugte auszuwählen?
Integrierte Navigationssysteme
Die meisten großen Websites verfügen über alle drei wichtigsten integrierten Navigationssysteme: global, lokal und kontextbezogen. Jedes der Systeme löst spezifische Probleme und schafft seine eigenen Schwierigkeiten. Um eine erfolgreiche Site zu entwickeln, ist es wichtig, die Essenz dieser Systeme und ihre Interaktion zu verstehen und Kontext und Flexibilität bereitzustellen.
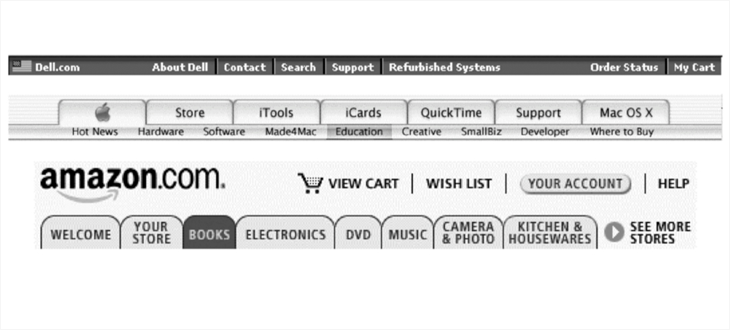
Globale Navigationssysteme

Muss auf jeder Seite der Website vorhanden sein. Wird häufig als Navigationsleiste oben auf der Seite implementiert. Solche globalen Navigationssysteme ermöglichen den direkten Zugriff auf die Hauptabschnitte und -funktionen, unabhängig davon, wo sich der Benutzer im hierarchischen Baum gerade befindet.
Lokale Navigationssysteme

Auf vielen Websites wird das globale Navigationssystem durch ein oder mehrere lokale Navigationssysteme ergänzt, sodass Benutzer ein nahe gelegenes Gebiet erkunden können.
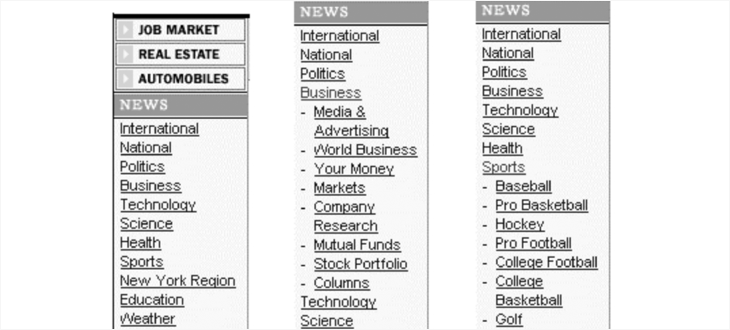
Einige streng verwaltete Websites kombinieren die globale und lokale Navigation in einem einzigen sequentiellen System. Auf einer Nachrichtenseite wird beispielsweise die globale Navigationsleiste erweitert, um lokale Navigationsfunktionen für jede Nachrichtenkategorie bereitzustellen. Der Leser, der die Kategorie "Unternehmen" auswählt, sieht andere lokale Navigationsmittel als der Leser, der die Kategorie "Sport" auswählt. Beide Optionsgruppen werden jedoch in derselben Navigationsumgebung angezeigt.
Kontextnavigation
Einige Links passen nicht gut in die strukturierten Kategorien der globalen und lokalen Navigation. Sie erfordern die Erstellung von kontextbezogenen Navigationslinks, die für eine bestimmte Seite, ein bestimmtes Dokument oder ein bestimmtes Objekt spezifisch sind. Auf einer E-Commerce-Website können solche Links (z. B. „Siehe auch“) verwandte Produkte oder Dienstleistungen anzeigen. Auf Schulungsseiten können sie auf ähnliche Artikel oder verwandte Themen verweisen.
Die kontextbezogene Navigation unterstützt somit das assoziative Lernen. Benutzer lernen, indem sie die Beziehungen untersuchen, die Sie zwischen Kontextelementen definieren. Sie können sich über nützliche Produkte informieren, mit denen sie zuvor nicht vertraut waren, oder sich für ein Thema interessieren, von dem sie vorher nichts wussten. Durch die kontextbezogene Navigation können Sie eine Art Bindegewebe erstellen, weshalb sowohl Benutzer als auch das Unternehmen davon profitieren.
Dieser Ansatz kann zu Schwierigkeiten führen, wenn diese kontextbezogenen Links für die Erstellung von Inhalten wichtig sind, da Studien zeigen, dass Benutzer Seiten häufig so schnell anzeigen, dass sie solche nicht so auffälligen Links überspringen. Daher ist es manchmal wünschenswert, einen separaten Teil einer Seite für Kontextlinks beiseite zu legen oder sie visuell hervorzuheben.
Die Hauptsache beim Erstellen solcher Links ist ein Gefühl der Proportionen. Bei sparsamer Verwendung können kontextbezogene Links vorhandene Navigationssysteme ergänzen und einen weiteren Freiheitsgrad schaffen. Darüber hinaus können sie Seiten überladen und Besucher verwirren.
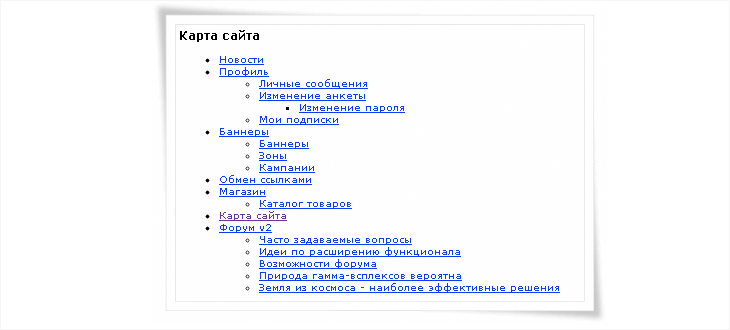
Sitemap

Zu Beginn der Entwicklung des World Wide Web wurden die Begriffe Sitemap (Sitemap) und Inhaltsverzeichnis (Inhaltsverzeichnis) synonym verwendet. Natürlich schien das „Inhaltsverzeichnis“ eine bessere Metapher zu sein, aber die „Sitemap“ klingt attraktiver und weniger mit der Hierarchie verbunden, was diesen Satz zum De-facto-Standard macht.
Eine typische Sitemap bietet einen Überblick über den Inhalt der Website und erleichtert den direkten Zugriff auf ausgewählte Bereiche dieses Inhalts. Eine Sitemap kann Grafik- oder Textlinks enthalten, die dem Benutzer direkten Zugriff auf die Seiten der Site ermöglichen.
Site Maps sind für Sites mit einer hierarchischen Organisation am natürlichsten. Bei der Entscheidung, eine Sitemap zu erstellen, sollten Sie auch deren Größe berücksichtigen. Wenn die Site klein ist und nur zwei oder drei Hierarchieebenen hat, ist es möglicherweise besser, auf eine Karte zu verzichten.
Die Regeln, denen die Karte entsprechen muss:- Verstärken Sie die Informationshierarchie, damit der Benutzer besser mit der Organisation des Inhalts vertraut wird.
- Ermöglichen Sie Benutzern, die wissen, was sie benötigen, einen schnellen und direkten Zugriff auf die Inhalte der Website.
- Überlasten Sie den Benutzer nicht mit redundanten Informationen. Es ist notwendig, dem Benutzer zu helfen und ihn nicht zu erschrecken.
Site-Index

Der Zeiger ist wirksam, wenn der Benutzer den Namen des gesuchten Elements bereits kennt. Nachdem der Benutzer die alphabetische Liste schnell durchgesehen hat, wird er an die richtige Stelle gebracht: Er muss nicht genau wissen, wo sich dieses Element in der Hierarchie befindet.
Große und komplexe Websites benötigen häufig sowohl eine Sitemap als auch einen Zeiger. Auf klein - ein Zeiger reicht aus.
Bei der Erstellung eines Index treten ernsthafte Schwierigkeiten bei der Auswahl des Detaillierungsgrads auf:
- Füge ich Webseiten in den Index ein?
- Sollten einzelne Absätze oder Konzepte auf Webseiten im Index erscheinen?
- Füge ich Seitengruppen in den Index ein?
- Nach welchen Begriffen werden Benutzer suchen?
In vielen Fällen sollten alle diese Fragen bejaht und bei der Gestaltung von den Antworten auf diese Fragen geleitet werden. Um diese Antworten zu finden, müssen Sie die Zielgruppe Ihrer Benutzer kennen und deren Bedürfnisse verstehen.
Anleitungen
Leitfäden können auf verschiedene Arten präsentiert werden, unter anderem in Form von Exkursionen, Lehrbüchern und Mini-Portalen, die sich an bestimmte Zielgruppen, Themen oder Aufgaben richten. In jedem dieser Fälle ergänzen die Anleitungen die vorhandenen Navigationswerkzeuge und verbessern das Verständnis der Website.
Handbücher sind oft eine nützliche Methode, um neue Benutzer mit dem Inhalt und der Funktionalität einer Website vertraut zu machen.
Bei der Entwicklung von Richtlinien sollten die folgenden Regeln beachtet werden:- Führung sollte kurz sein.
- Der Benutzer sollte das Handbuch jederzeit verlassen können.
- Navigationslinks (vorherige Seite, erste, nächste) auf jeder Seite sollten an derselben Stelle platziert werden, damit Benutzer problemlos durch das Handbuch navigieren können.
- Der Leitfaden sollte in Form von Antworten auf Fragen gestaltet sein.
- Screenshots sollten klar, klar und optimal sein und vergrößerte Details der Hauptfunktionen enthalten.
- Wenn das Handbuch über genügend Seiten verfügt, ist möglicherweise ein eigenes Inhaltsverzeichnis erforderlich.
Denken Sie daran, dass der Leitfaden dazu gedacht ist, neue Benutzer in die Website einzuführen und die Website zu vermarkten. Viele Benutzer werden sich nie daran wenden, und nur wenige werden sich erneut damit befassen. Sie werden sicherlich großartige Ideen haben, wie Sie einen wunderbaren, dynamischen und interaktiven Leitfaden erstellen können, aber Sie müssen verstehen, dass dieser im täglichen Gebrauch der Website keine zentrale Rolle spielt.
Suche
Eine Suchmaschine ist ein zentraler Bestandteil der unterstützten Navigation.
Die Suche ist ein beliebtes Werkzeug für Benutzer, als würden sie sich selbst an die Steuerelemente setzen und ihre eigenen Schlüsselwörter angeben, um nach den erforderlichen Informationen zu suchen. Die Suche bietet auch extreme Spezifität.
Die Suche oder im weiteren Sinne das Abrufen von Informationen ist ein weites und komplexes Gebiet, und hier werden wir nur oberflächlich auf Suchthemen eingehen.
Benötigt Ihre Website eine Suchmaschine?
Bevor Sie sich für die Erstellung eines Suchsystems entscheiden, sollten Sie die folgenden Fragen beantworten.
- Ist der Inhalt der Website groß genug?
Wie viel Inhalt verdient eine Suchmaschine? Es ist schwierig, diese Frage zu beantworten. Vielleicht fünf Seiten, fünfzig, fünfhundert - es gibt keinen Standardrahmen. Noch wichtiger ist, dass Benutzer auf die Website kommen, um nach Informationen zu suchen. - Wird die Schaffung einer Suchmaschine einige Ressourcen von der Entwicklung von Navigationssystemen ablenken?
Viele Entwickler betrachten Suchmaschinen als Lösung für Probleme, auf die Benutzer stoßen, wenn sie versuchen, die benötigten Informationen auf der Website zu finden. Auf Websites mit schlecht gestalteten Navigationssystemen und anderen architektonischen Schwächen wird die Suchmaschine zu einem hastig auferlegten Patch. Nachdem Sie diese Falle erkannt haben, ist es besser, die Implementierung des Suchsystems auszusetzen und zuerst die Probleme des Navigationssystems zu lösen. - Werden Ihre Website-Benutzer die Suche stören?
Manchmal ist im Voraus klar, dass Website-Benutzer lieber navigieren als suchen. Beispielsweise entscheiden sich Benutzer einer Grußkarten-Website wahrscheinlich dafür, Miniaturbilder von Karten anzuzeigen, anstatt zu suchen.
Zeichen, um festzustellen, wann eine Site eine Suchmaschine benötigt.
- Wenn zu viele Informationen vorhanden sind und die verfügbaren Navigationshilfen nicht mehr ausreichen;
- Eine Suchmaschine wird benötigt, weil Benutzer denken, dass es sein sollte.
Benutzer haben nicht immer den Wunsch, durch das Labyrinth der Website zu wandern: Ihre Zeit ist begrenzt und der Schwellenwert für die Wahrnehmung von Informationen ist niedriger als es scheint. Es ist interessant, dass Benutzer manchmal aus fehlerhaften Gründen die Anzeige verweigern, nämlich suchen, nicht genau wissen, wonach sie suchen sollen und wann die Seitennavigation nützlicher wäre. Vor allem aber erwarten Benutzer, dass sich dieses kleine Suchfeld überall in ihrer Nähe befindet. Dies ist eine etablierte Tradition, und es ist schwierig, sie zu bekämpfen.
Wenn ein Benutzer in einem bestimmten Bereich sucht, bedeutet dies, dass er sich aufgrund der Interaktion mit der Website bereits als an diesen spezifischen Informationen interessiert identifiziert hat. Im Idealfall sollten die Suchbereiche auf der Website den spezifischen Anforderungen entsprechen, wodurch die Effizienz der Informationsextraktion erhöht wird.
Vierter Teil