
Guten Tag!
Heute teilen wir weiterhin die Geheimnisse fortschrittlicher Dashboards bei Splunk. In diesem Artikel werden verschiedene Fälle der Verwendung von JavaScript untersucht, um Dashboards bequemer, lesbarer und interaktiver zu gestalten. Lesen Sie die Details unter dem Schnitt.
Im vorherigen Artikel haben wir uns die ersten 5 Tricks angesehen und einfache Beispiele zum Einrichten der Dynamik in einem Dashboard ohne Verwendung von js sowie zum Suchen und Hinzufügen verschiedener Muster und Stile angesehen. Heute setzen wir diese Geschichte fort.
Bevor Sie beginnen, möchte ich darauf hinweisen, dass Sie zum Debuggen von Skripten und im Allgemeinen beim Erstellen komplexer Dashboards den Entwicklermodus konfigurieren sollten, indem Sie das Caching deaktivieren und einen einfachen Neustart einrichten. Wie das geht, haben wir
in einem früheren Artikel auch geschrieben .
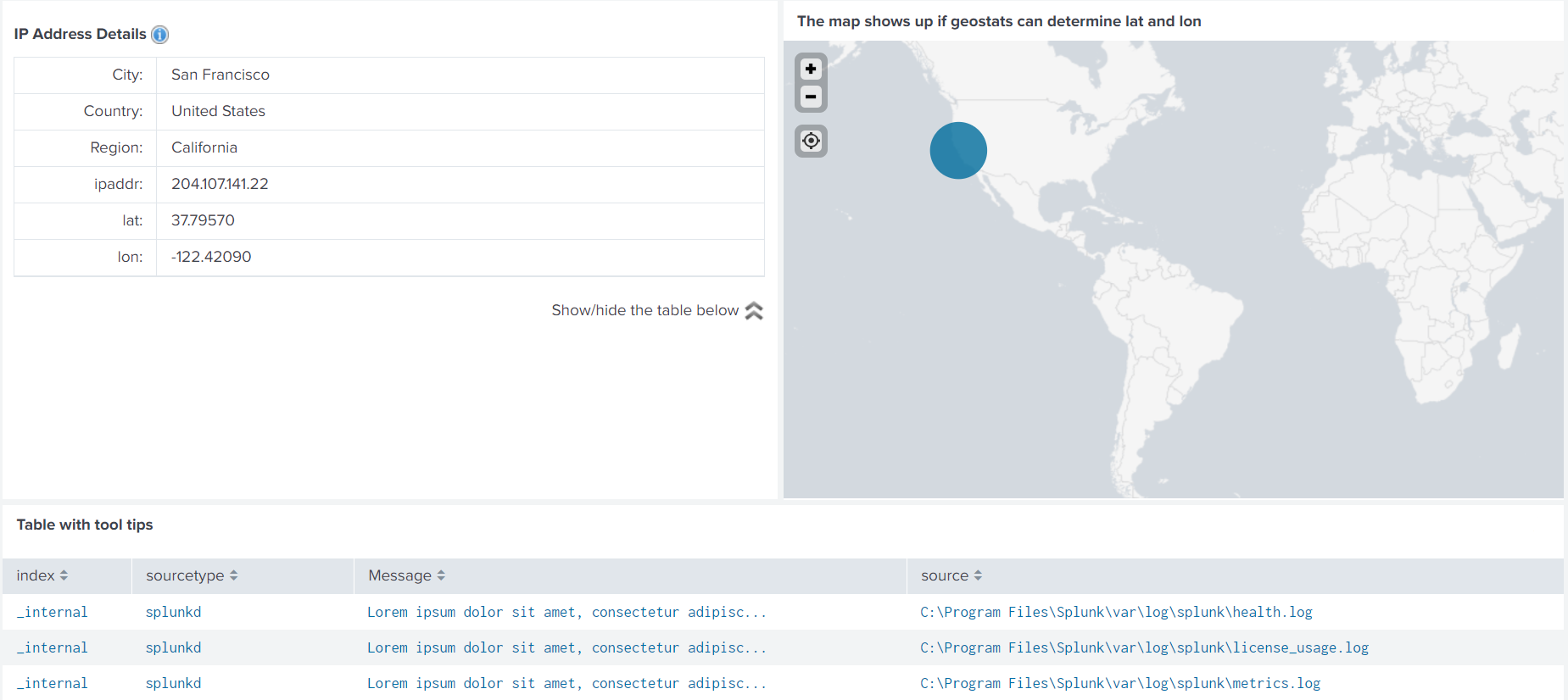
6. Tooltips in der Tabelle
Was ist, wenn wir in bestimmten Bereichen lange Werte haben? Natürlich möchten wir sie bei Bedarf gerne lesen, aber es ist nicht notwendig, sie ständig zu sehen. Dazu gehen wir wie folgt vor: Reduzieren Sie die Nachricht und konfigurieren Sie die Hinweise in Form einer ganzen Nachricht, wenn Sie mit der Maus darüber fahren.


Eine vorgefertigte Codevorlage für QuickInfos finden Sie in der
Bootstrap- Ressource, über die wir bereits gesprochen
haben .
Um Skripte auf ein Dashboard anzuwenden, müssen Sie sie im Verzeichnis
... / Splunk / etc / apps / dashboard_tips / appserver / static ablegenGeben Sie dann die erforderlichen CSS- und JS-Dateien im XML-Code des Dashboards an.

<form stylesheet="tooltip.css" script="tooltip.js">
Für diese Aufgabe benötigen Sie einen sehr einfachen CSS-Code, der die Parameter für die Anzeige der Nachricht angibt.
.tooltip-inner { max-width: 800px; text-align: left; font-size: 14px; font-weight: normal; }
Und das JS-Skript, das angibt, dass bei einer Nachrichtengröße von mehr als 48 Zeichen die Nachricht gekürzt und ein Hinweis mit dem Text dieser Nachricht hinzugefügt wird. Sie müssen auch angeben, auf welche Tabelle das Skript angewendet werden soll. Geben Sie dazu in dem Tag, das die Tabelle definiert, die ID an, auf die dann in der Funktion mvc.Components.get () verwiesen wird.
<table id="tblTooltip">
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView) { var CustomTooltipRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Message'; }, render: function($td, cell) { var message = cell.value; var tip = cell.value; if(message.length > 48) { message = message.substring(0,47) + "..." } $td.html(_.template('<a href="#" data-toggle="tooltip" data-container="body" data-placement="top" title="<%- tip%>"><%- message%></a>', { tip: tip, message: message }));
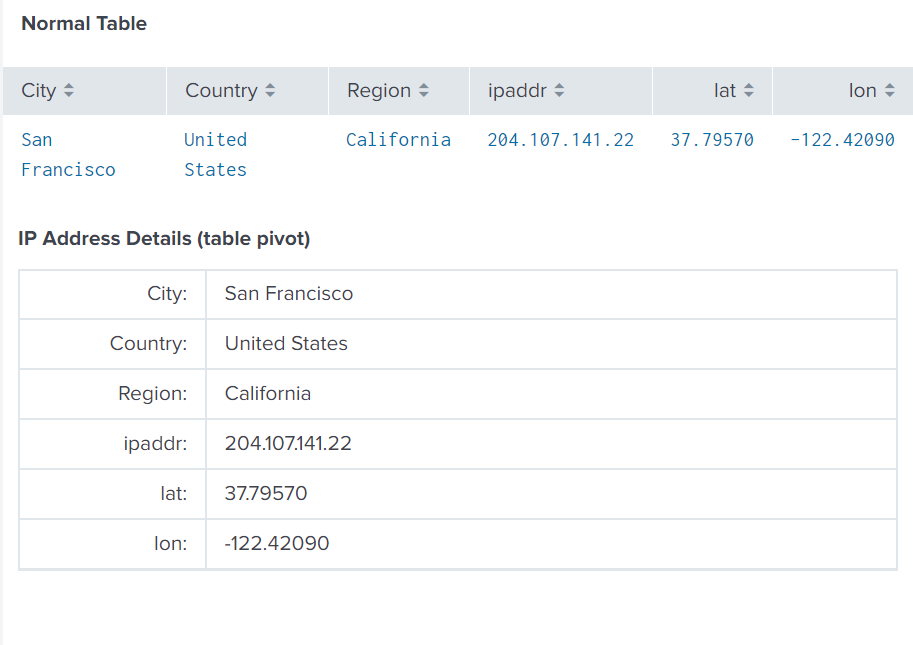
7. Tabellen konvertieren
Nicht immer sehen Tabellen, die automatisch von Splank generiert werden, auf Dashboards gut aus. Manchmal möchten Sie Daten aus einer Tabelle entnehmen und auf ganz andere Weise präsentieren.

Im vorliegenden Beispiel haben wir immer eine Zeile der Tabelle und eine ausreichend große Karte. Die naheliegendste Konvertierungsoption ist die Transponierung der Tabelle. Natürlich können Sie den Befehl
| transpose verwenden , aber jetzt geht es nicht darum, sondern darum, wie Daten aus einer Tabelle über JS konvertiert werden. Wenn Sie zusätzlich mit CSS arbeiten, können Sie wirklich erstaunliche Dinge tun.
Mal sehen, wie man einen Tisch wie diesen bekommt:

Zunächst müssen wir der für uns interessanten Abfrage eine ID hinzufügen, auf die wir im JS-Skript verweisen.
<search id="map_search">
Auch im XML-Code des Dashboards müssen Sie auf die .js-Datei verweisen, die sich im Verzeichnis befinden sollte
... / Splunk / etc / apps / dashboard_tips / appserver / static <form script="table2list.js">
Und natürlich müssen Sie sich im Dashboard an dieses Skript binden. Erstellen Sie dazu in den HTML-Tags ein div-Objekt mit einer ID-Listenansicht, auf die wir auch im Skript verweisen.
<html> <h3 class="dashboard-element-title">IP Address Details (table pivot)</h3> <div id="list-view"/> </html>
Der Text des Skripts, mit dem wir die Daten konvertieren:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/dataview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, DataView) { var templateString = "\ <%\ for(var i=0, l=results.length; i<l; i++) { \ var line=results[i]; %> \ <table id='list-view-template' class='table table-bordered'><tbody> \ \ <% for(var key in line) {\ var attrName = key;\ var attrValue = line[key];\ %> \ <tr>\ <td width='100px' style='text-align: right'><%= attrName %>:</td>\ <td><%= attrValue %></td>\ </tr>\ <% } %> \ \ </tbody></table> \ <% }%> \ "; var dtview = new DataView({ id: "dtview", managerid: "map_search", template: templateString, el: $("#list-view") }).render(); });
!!! Wenn Sie Änderungen am Dashboard vornehmen, wird die Tabelle regelmäßig ausgeblendet, und Sie müssen die Seite aktualisieren, um sie zurückzugeben.
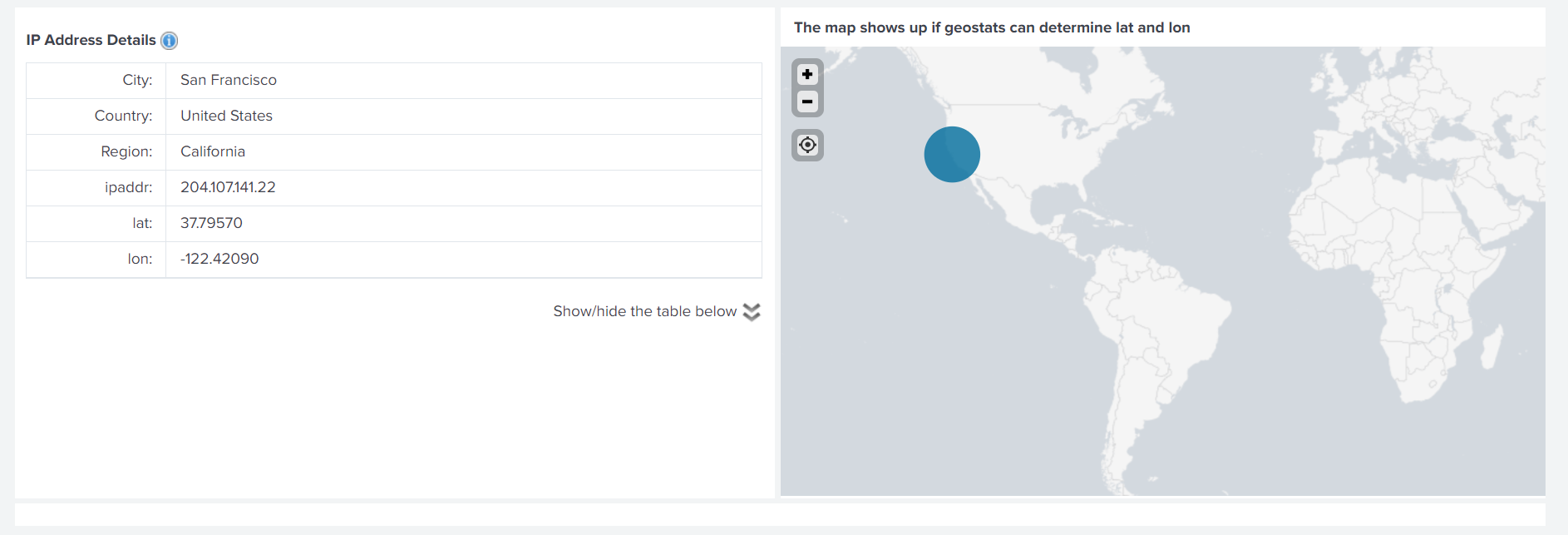
8. Interaktives Ändern des Inhalts des Dashboards
In diesem Abschnitt wird erläutert, wie Sie Änderungen am Dashboard vornehmen können, indem Sie keine Token, sondern Code verwenden. Die Frage stellt sich - warum? Mit Hilfe des Codes ist es möglich, dies flexibler und visuell interessanter anzuordnen, und dafür benötigen Sie keinen großen und komplexen Code, alles ist extrem einfach.
In unserem Beispiel möchten wir das Erscheinungsbild der Tabelle durch Klicken auf das Symbol konfigurieren.


Beachten Sie, dass das in den Bildern gezeigte Dashboard bereits eine ganze Reihe von Skripten verwendet, die wir oben untersucht haben.
Es ist nicht erforderlich, all dies in einem CSS- oder JS-Code zu speichern. Sie können ihn separat belassen und alle mit einem Komma angeben.
<form script="table2list.js, toggle.js, tooltip.js" stylesheet="toggle.css, tooltip.css">
Wenn wir ein Symbol, ein Bild usw. verwenden, sollten diese auch im Verzeichnis
... / Splunk / etc / apps / dashboard_tips / appserver / static gespeichert werdenUm eine solche Tabelle zu konfigurieren, die hier angezeigt wird, benötigen wir:
HTML im Dashboard-Code: <html> <div style="float: right"> Show/hide the table below <img id="imgToggle1" class="toggle" title="Show/hide table below" src="/static/app/dashboard_tips/expand.png"/> </div> </html>
CSS - toggle.css #tooltip_row { height: 0px; overflow: hidden; }
JS - toggle.js require.config({ paths: { "app": "../app" } }); require(['splunkjs/mvc/simplexml/ready!'], function(){ require(['splunkjs/ready!'], function(){ function toggle(button, target) { if(target.css("height") == "0px" ) { button.attr("src", "/static/app/dashboard_tips/collapse.png"); target.css({ "height": "auto" }); } else { button.attr("src", "/static/app/dashboard_tips/expand.png"); target.css({ "height": "0px" }); } }
Dann fügen wir tooltip_row zum Dashboard-Code vor dem Panel mit der Tabelle hinzu, die wir benötigen.
<row id="tooltip_row"> <panel> </panel> </row>
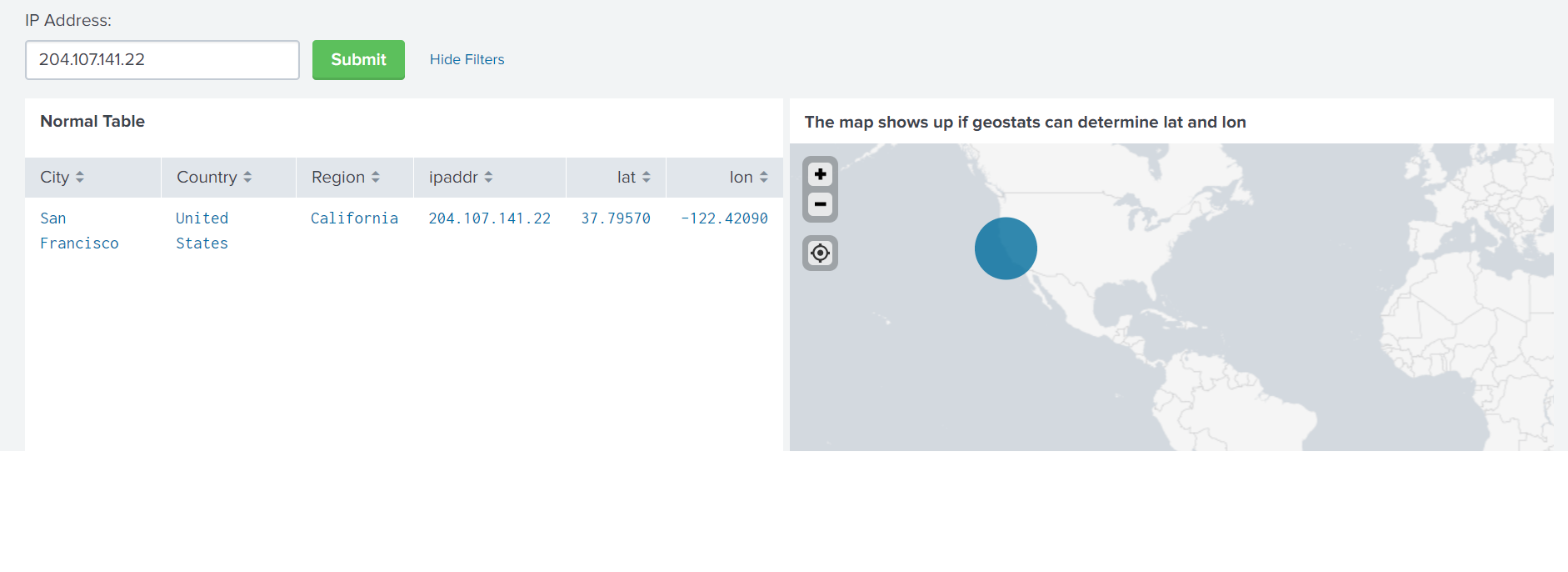
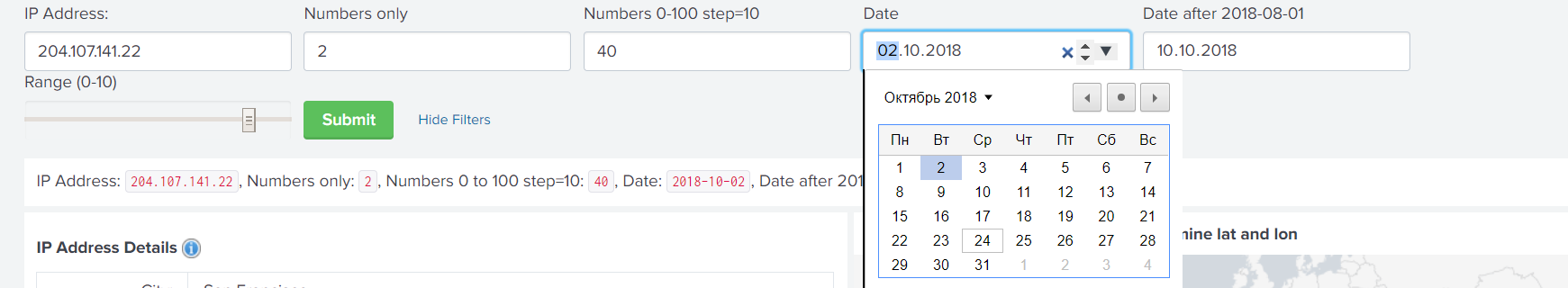
8. Masken an Eingängen

Mit JavaScript können Sie der Eingabe in ein Dashboard problemlos Einschränkungen oder benutzerdefinierte Regeln auferlegen. Zum Beispiel, um nur eine Ganzzahl einzugeben oder ein Datum aus dem Kalender auszuwählen usw.
Dazu legen wir für jede gewünschte Eingabe die ID fest, auf die wir in JS verweisen.
<input type="text" token="numbers" id="numbers_only" searchWhenChanged="true"> <label>Numbers only</label> <default>1</default> </input> <input type="text" token="numbers_0_100" id="numbers_0_100_step10" searchWhenChanged="true"> <label>Numbers 0-100 step=10</label> <default>0</default> </input> <input type="text" token="date" id="date" searchWhenChanged="true"> <label>Date</label> </input> <input type="text" token="date_restrictions" id="date_restrictions" searchWhenChanged="true"> <label>Date after 2018-08-01</label> </input> <input type="text" token="range" id="range" searchWhenChanged="true"> <label>Range (0-10)</label> <default>5</default> </input>
Und fügen Sie Eingaberegeln für die Eingabe in JS hinzu
require(["jquery", "splunkjs/mvc/simplexml/ready!"], function($) { $("[id^=numbers_only]") .find("input") .attr('type','number') $("[id^=numbers_0_100_step10]") .find("input") .attr('type','number') .attr('min','0') .attr('max','100') .attr('step','10') $("[id^=date]") .find("input") .attr('type','date') $("[id^=date_restrictions]") .find("input") .attr('type','date') .attr('min','2018-08-02') $("[id^=range]") .find("input") .attr('type','range') .attr('min','0') .attr('max','10') });
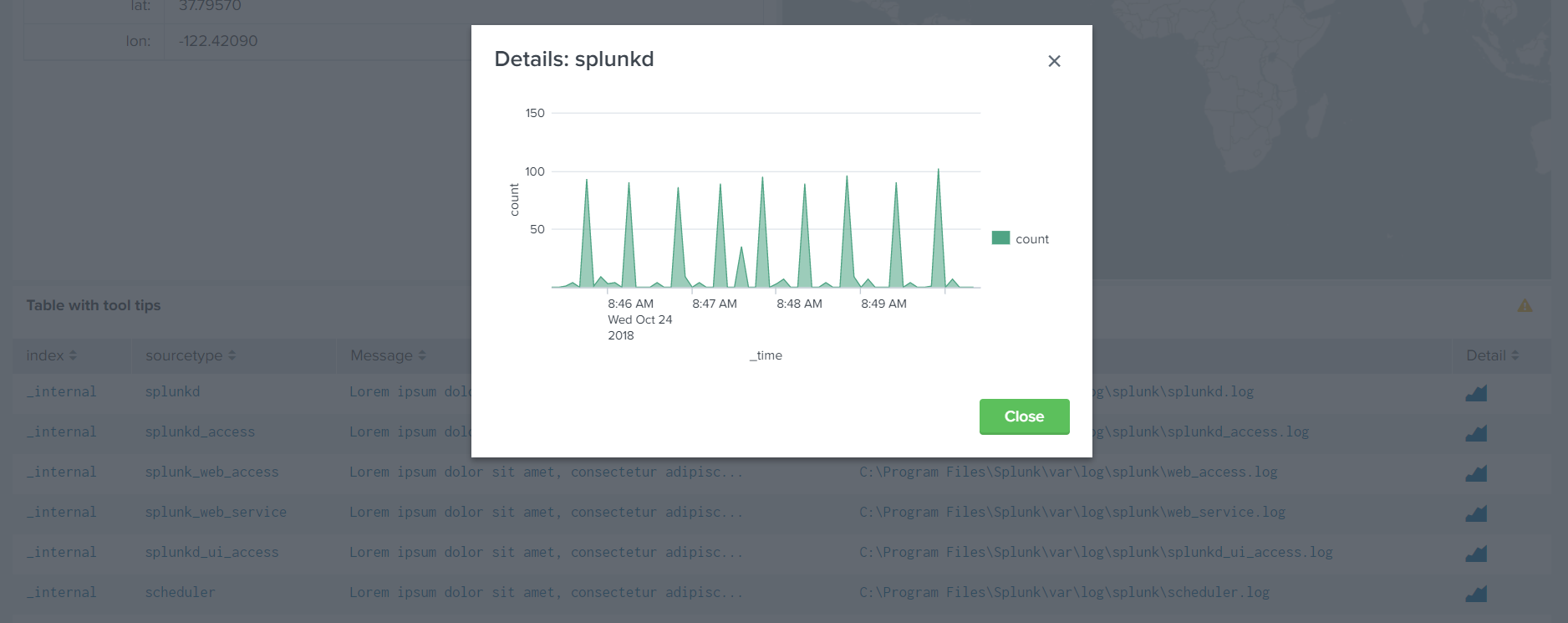
10. Popup mit Diagramm

In diesem Abschnitt analysieren wir, wie Sie ein solches Popup-Fenster mit einem Diagramm erhalten, das die Anzahl der Ereignisse für einen bestimmten Quelltyp zeigt, je nachdem, auf welches Symbol im Feld "Detail" der Benutzer geklickt hat.
Dazu müssen Sie zunächst eine Abfrage erstellen, auf der das Diagramm basiert:
<search id="chart_search"> <query> index=_internal sourcetype=$chart_sourcetype$ | timechart count </query> <earliest>rt-5m</earliest> <latest>rtnow</latest> </search>
Die Anforderung hängt vom Token $ chart_sourcetype $ ab. Sie müssen diesem Token eine Wertzuweisung hinzufügen und den Drilldown so konfigurieren, dass die Werte in der Tabelle anklickbar sind. Dies erfolgt in den „Optionen“ für die gewünschte Tabelle.
<option name="drilldown">cell</option> <drilldown> <set token="chart_sourcetype">$row.sourcetype$</set> </drilldown>
Konfigurieren Sie dann mit JS die Symbole im Feld Detail und in der Diagrammansicht:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/chartview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView, ChartView) { var CustomIconRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Detail'; }, render: function($td, cell) { $td.html(('<i class="icon-chart-area" style="font-size:2em" />')); } }); mvc.Components.get('tblTooltip').getVisualization(function(tableView) {
Und wir konfigurieren das Popup-Fenster wie im vorherigen Artikel, nur anstelle des Textes fügen wir den Block mit der Kennung hinzu, auf die sich JS bezieht.
<div id="chartDetail"/>
<panel> <html> <div class="modal fade" id="modalChart" tabindex="-1" role="dialog" aria-labelledby="modalChartLabel" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="modalChartLabel">Details: $chart_sourcetype$</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> <div id="chartDetail"/> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
So haben wir in zwei Artikeln 10 interessante Dashboard-Fälle herausgearbeitet, die über die grundlegenden Benutzerfähigkeiten hinausgehen. Aber im Allgemeinen sind all diese Geschichten nicht so schwer zu wiederholen und zu versuchen, sie selbst umzusetzen.
Um dies alles genauer und klarer zu sehen, können Sie die Anwendung auf
GitHub herunterladen. Dort finden Sie alle Skripte und Codes, klicken auf Dashboards und sehen, wie alles funktioniert.
Sie können sich auch das
Video von der Splunk .conf18-Konferenz ansehen.
