Vorwort
Hallo Freunde , am Anfang werde ich sofort den Zweck des Artikels skizzieren:
Sparen Sie Zeit, wenn Sie
Yandex-Karten aktualisieren oder in Ihren mobilen iOS-Client
einbetten müssen , sowie den Wunsch, Ihre Erfahrungen zu teilen.
Wir haben einmal die YandexMapkit-Anwendung (ungefähr im Oktober 2017) anstelle von E-Mail-Karten (nichts Persönliches - nur Geschäftliches) eingebaut. Nach ungefähr 3 Monaten, an einem schönen Wintertag, war die Androyd-Version der Karten am zweiten Tag wegen der Schlüssel außer Betrieb. Die Karte wurde einfach zu einem Kürbis.) Was ist der Tipp aus dem Handbuch: "Auf dem Android waren die Karten kaputt, sie wissen nicht, wie sie repariert werden sollen." Als iOS-Client hatte dies keine Auswirkungen. Arme Jungs auf dem Android ... diesmal hatten die Jungs nichts damit zu tun. In jenen Tagen
fielen viele Lodges : der Posten Russlands, der Schnabeltier, vielleicht erinnert ihr euch?

Das heißt, wenn Ihre Anwendung an Dienste von Drittanbietern gebunden ist, wäre es schön, einen Plan „B“ für diesen Fall zu haben. Wechseln Sie beispielsweise zur vorherigen Version der Karten von Apple und ersetzen Sie keine durch eine andere ...
Nach weiteren 3 Monaten, irgendwo im März, kam ein Brief von Yandex, dass sie sdk endlich aktualisiert hatten (sehr wenig Zeit ist vergangen, 4-5 Jahre nach dem vorherigen Update):
"-Update, schalten Sie die alte in einem Jahr aus", kurz gesagt. Vorher gab es einfach eine alte Version 1.0

Nun, natürlich haben wir nach einer solchen Warnung nicht gezogen und sofort mit dem Übergang begonnen ... nach 3 Monaten)) im August.
Phase des "Kommentierens"! (Deaktivieren der Funktionalität)
Du sagst, ha ... was dort aktualisiert wird, Pod aktualisiert, ein paar Stellen korrigiert und das ist alles. Also nein, Leute, die neue Karten-API ist absolut nicht kompatibel mit der alten, und außerdem gibt es, wie sich später herausstellte, sogar viele wichtige Notwendigkeiten, die in der alten Version und anderen Kartenbibliotheken sofort verfügbar sind!
Also, Mapkit 3.0 (beim Schreiben einer Artikelversion 3.1 wurde veröffentlicht), ein
Link zur Dokumentation .
Und warum außer einer Warnung von Yandex? In einer Beta-Version von Xcode 10 wird ein Projekt mit einem alten Wal nicht dumm zusammengestellt, da C ++ irgendwo im Inneren verwendet wird, was in der neuen Version nicht der Fall ist. Es ist notwendig, es in der Unterliste umzubenennen, sogar dort zu aktualisieren usw. Kurz gesagt, ich habe dies nicht getan, weil ich am Ende noch aktualisieren muss
1) Wir aktualisieren sdk anstelle von Version 1.0 sofort 3.0, natürlich hat sich die API geändert, aber so viel ....
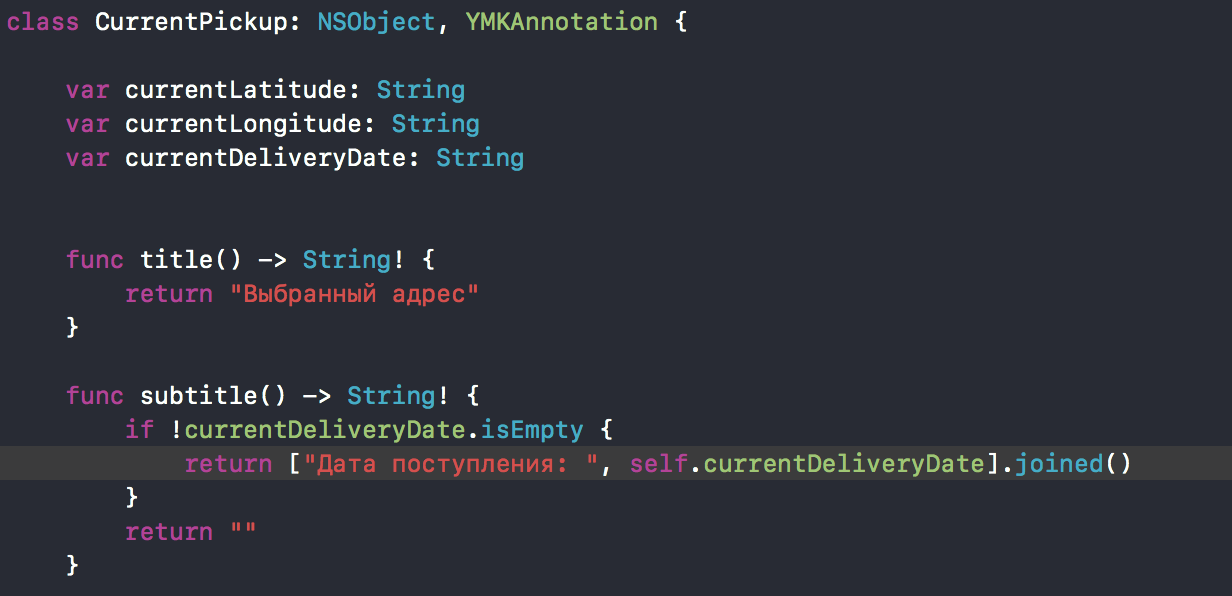
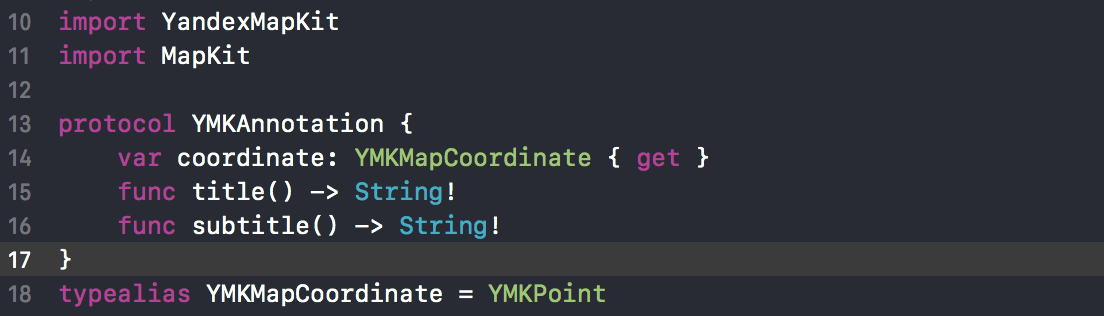
Das alte YMKAnnotation-Protokoll fehlt also einfach

In Kürze sieht es aus wie ein erzwungener geschmiedeter Strig (: das summt nicht, und dann tragen Sie ein "!" - Zeichen für sich ... Beispiel für die Protokollimplementierung:

Nun, schreiben wir noch einmal) unsere eigene, nur anstelle der Koordinatenmethode () werden wir die Eigenschaften erstellen. Alles ist einfach, die Methode ist redundant. title! () wird durch einen nicht geformten title () ersetzt. Andererseits können Sie eine Eigenschaft erstellen. Nun, es gibt eine Menge, in denen Sie das Projekt ändern müssen, also habe ich gerade das Ausrufezeichen entfernt.
In unserem Projekt war es notwendig, 3 Controller mehrmals zu ersetzen und CoreLocation in einen anderen zu importieren, da es jetzt in keinem der Yandex MapPocket-Header importiert wird.
Um den vertrauten YMKMapCoordinate (alter Wal) während des gesamten Projekts nicht umzubenennen, wurden Typealias für YMKPoint (neuer Wal) erstellt.

2) Lassen Sie uns auch einige Eigenschaften deklarieren, die wir in Zukunft benötigen werden, um mit der Karte zu arbeiten, hauptsächlich Getter:

3) Das erste, was erstellt werden muss, ist YMKMapView (alles ist in Ordnung, ein solches Objekt ist noch verfügbar). Früher habe ich es sofort initialisiert. Jetzt können Sie dies nicht mehr tun. Es stürzt ab, da Sie zuerst den Schlüssel eingeben müssen. Der aktuelle Schlüssel funktioniert nicht und Sie müssen nach einem neuen fragen. Fügen Sie AppDelegate gemäß der Dokumentation hinzu. Erst nach dem Festlegen des Schlüssels können wir YMKMapView erstellen und so konfigurieren, wie es in der setupMap () -Methode erforderlich ist

Was hier passiert, werden wir später im Verlauf des Bedarfs an geeigneten Einstellungen detailliert analysieren
4) Wie geht es weiter? Und dann hatten wir den ursprünglichen Speicherort von CLLocation. Um ihn jetzt verwenden zu können, müssen Sie das CoreLocation-Framework manuell hinzufügen oder ... oder es durch YMKPoint aus dem Yandex-Mapkit ersetzen

5) Ferner wurde die Karte mit einer sehr einfachen Methode auf diese Koordinate zentriert, aber jetzt gibt es keine einfache

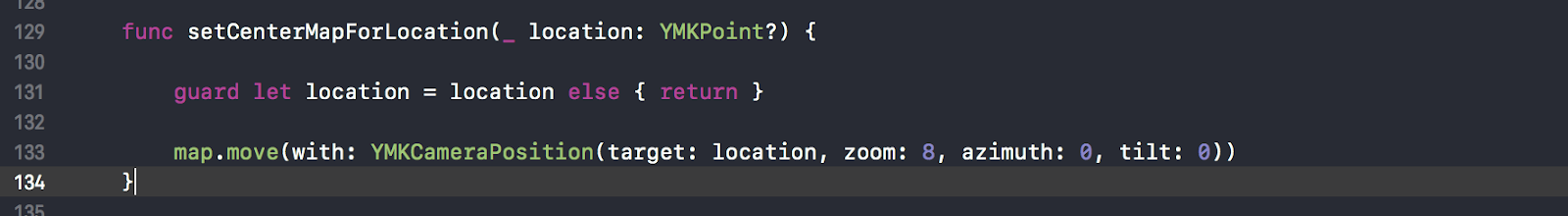
Aber das Kartenobjekt ist etwas komplizierter und etwas tiefer) ... mapView.mapWindow.map! .Move. Hier erfahren wir etwas über die Existenz eines Objekts wie YMKCameraPosition.

6) Als nächstes kommentieren wir die Kartenkonfiguration, da es keine solchen APIs / Eigenschaften gibt. Jetzt lassen wir es einfach weg, um zumindest minimal zu beginnen.
Wir kommentieren das Hinzufügen von Anmerkungen (ich werde darauf achten, dass dies eine Standardfunktionalität ist) und die Anzeige der nächstgelegenen Punkte (dies ist bereits eine Art unserer Funktionalität).
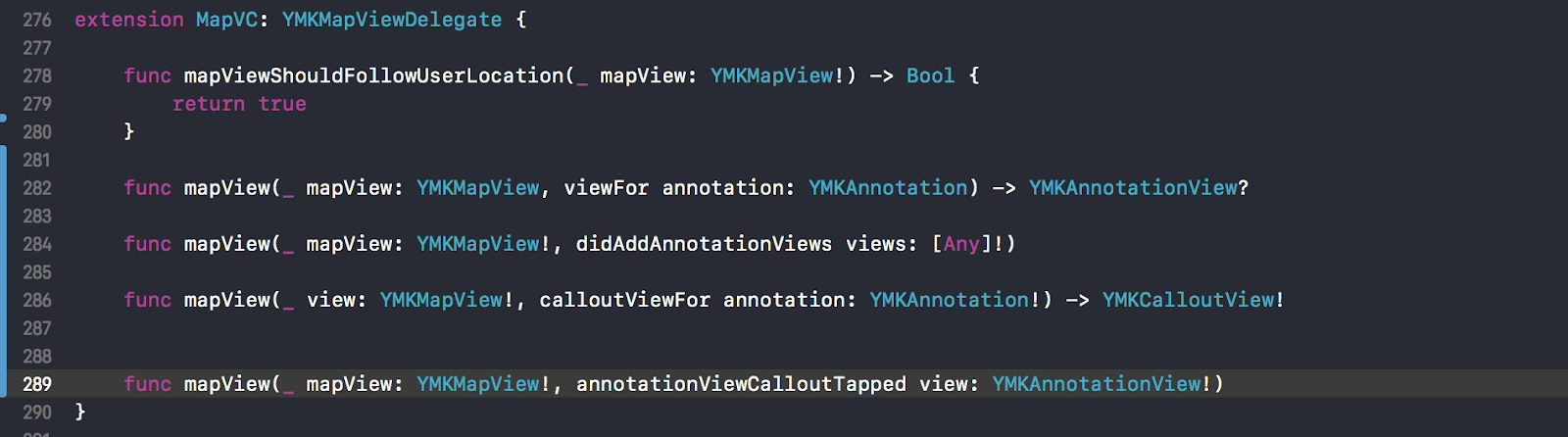
Und das gesamte YMKMapViewDelegate ist auch ein Kommentar, den ich im neuen Framework nicht gefunden habe, und ein ähnliches Analogon.

Ich habe die Implementierung weggelassen, nur die Methoden selbst:
- ob der Standort des Benutzers angezeigt werden soll,
- welche Ansichten für Pins verwendet werden sollen,
- Reaktion auf das Klicken auf die Anmerkung,
- welche Beschriftungen für Anmerkungen,
- Die Reaktion auf das Klicken auf Callout, das ist alles, was wir normalerweise verwenden. Am Ende gab es eine Art unserer Methode, bei der auch eine bestimmte API-Karte verwendet wurde.
ALLES mit MapVC herausgefunden - dies ist die Hauptklasse, in der das Mapkit verwendet wurde
7) Ein kleiner Kommentar zum benutzerdefinierten Callout, es wird YMKCalloutView nicht mehr erben, der neue Wal ist nicht mehr vorhanden.
Hurra, jetzt hat sich das Projekt versammelt, ich konnte alles starten und ... das Notizbuch in der Box sehen, denn nach dem Start müssen Sie Zeit zum „Aufwärmen“ geben))), aber ich wusste nichts davon und dachte, dass etwas nicht stimmt Also, obwohl ich vorgeschlagen habe, dass es einige Zeit dauert, um den Schlüssel zu aktivieren. Es stellt sich heraus, dass die Annahme richtig war. Sie müssen ungefähr eine Stunde warten (vielleicht hat sich jetzt etwas geändert).
Bei einem weiteren Versuch, die alte API auf eine neue Weise zu ändern, wurde die Karte angezeigt.
Stufe zwei - "Suche" (wie man die alte Funktionalität auf eine neue Weise implementiert)
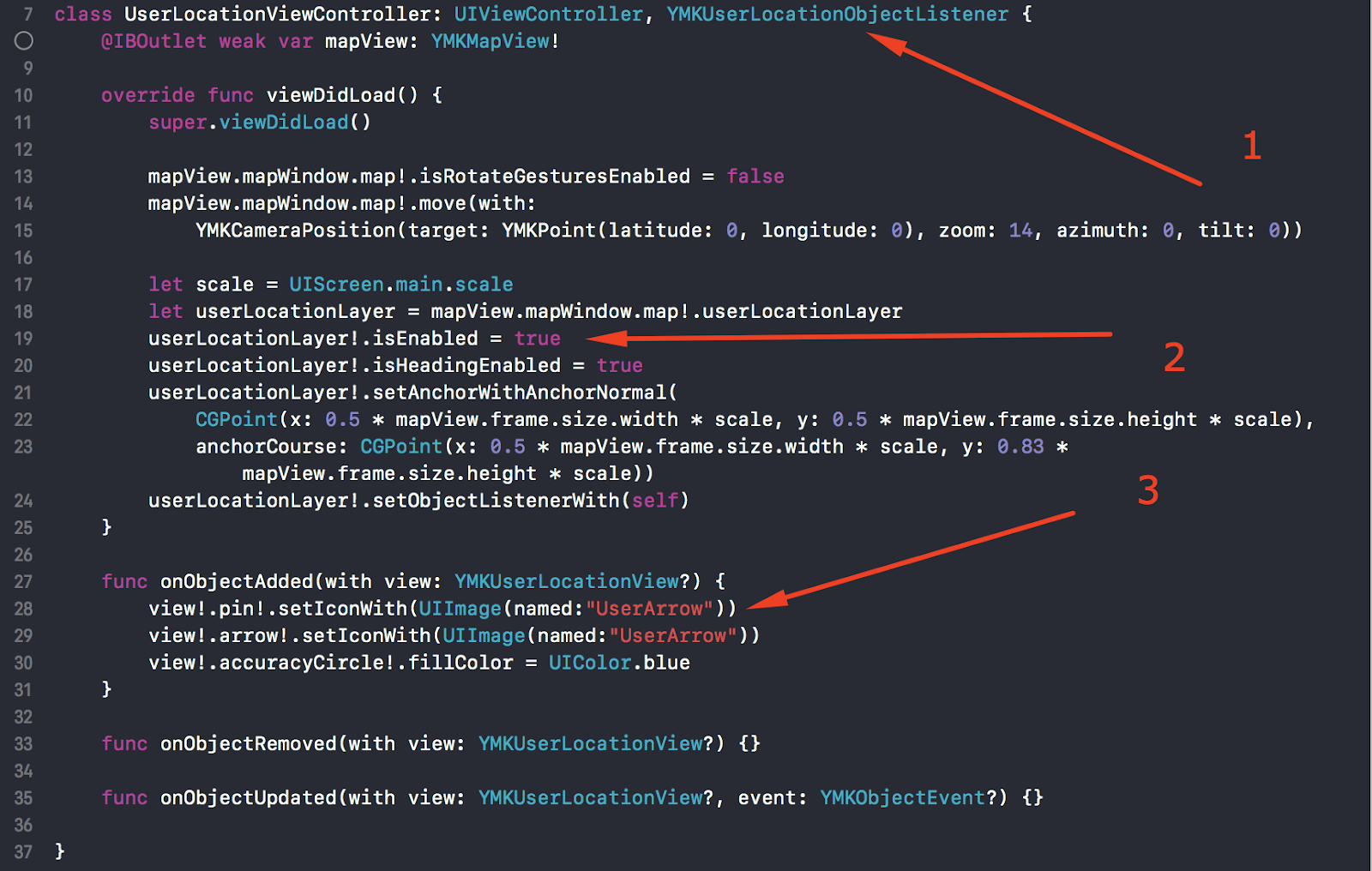
Beginnen wir mit der Wiederherstellung der verlorenen Funktionalität. Sie müssen also die Benutzersperre anzeigen, aber auf die alte Weise kann das Ändern der Eigenschaft und das Festlegen des Delegaten nicht durchgeführt werden.
Dies erfolgt nun über die Ebene, siehe Punkt 3 der setupMap () -Methode.
 Wir werden uns
Wir werden uns das Beispiel in der Demo
ansehen (
Download von Yandex Github ), da es dort ist. Übrigens müssen Sie auf setAnchorWith achten. Später werde ich sagen warum, es ist mit Zoom verbunden. Ok Ort funktioniert.
2) Was kommt als nächstes, natürlich Anmerkungen. Sie können nicht auf die alte Art hinzufügen, wir schauen uns die Demo noch einmal an. Dort gibt es eine Klasse - MapObjectsViewController. In der neuen Version wird der Delegat nicht benötigt, um der Karte Stifte hinzuzufügen. Dazu müssen Sie auf die Eigenschaft mapObjects zugreifen, die Methode addPlacemark für das Objekt aufrufen und die Koordinate dort übergeben (es gibt noch andere Überladungen). Beispiel:

Wir durchlaufen die Sammlung von Anmerkungen (z. B. nach dem Empfang vom Server) und fügen der Karte eine hinzu. Die Methode gibt übrigens "placeMark" (Ortsbezeichnung) zurück, mit dem Sie zusätzliche Einstellungen vornehmen können, z. B. die Anzeigereihenfolge über die Eigenschaft zIndex ändern können.
Hier habe ich jedoch den Punkt übersehen, dass ich zuvor in die Suche nach einem Delegierten eingestiegen bin und ihn nicht sicher und überhaupt keinen einzigen Delegierten gefunden habe (tatsächlich wurden sie einfach anders genannt, jetzt sind sie Zuhörer). Ich weiß aus früheren Erfahrungen mit dem Apfelwal und dem alten Yandex-Wal, dass Anmerkungen wie bei Zellen wiederverwendet werden, aber die Demo enthält nur addPlacemark. Auf die Frage nach Yandex-Karten führen (ein kleiner persönlicher Bekannter half hier): "- Wie kann man die Speichernutzung optimieren, Objekte wiederverwenden?" Antwort: "Warum, also funktioniert es gut" ... na ja, irgendwie funktioniert es.
Hinweis: 1) Es ist wichtig zu beachten, dass Yandex.Maps ein Mapkit verwendet und es nicht entwickelt. Dies wird vom Mapkit-Team durchgeführt (Nikolais Spitzname auf dem Hub - likhogrud @).
2) Erklärung, warum Objekte nicht wiederverwendet werden:
Im alten Wal waren AnnotationViews Ansichten, sie wurden vom Benutzer erstellt, und natürlich müssen die Ansichten wiederverwendet werden, da das Erstellen nicht billig ist. Beim neuen Wal werden Ortsmarken vom Mapkit direkt im offenen GL erstellt. Und vielleicht werden sie dort wiederverwendet, aber das ist ungenau. In jedem Fall ist dies viel effizienter als das Erstellen einer Ansicht.
3) Ab dem neuen gibt es übrigens die Möglichkeit, das Anmerkungssymbol für den Benutzer zu ändern. Implementiert wie folgt: Sie müssen einen Listener hinzufügen (analog zum Delegaten), das entsprechende Protokoll implementieren - 1 von 3 Methoden, 2 einfach leer lassen.
Laden Sie gleichzeitig die Ortsmarke mit unseren Symbolen neu.

Ich mache Sie auch auf die Eigenschaft des Ankers aufmerksam. Nachdem die Standorttaste des Benutzers auf der Karte gedrückt wurde, verschiebt die Kamera den Fokus in die Mitte des Standorts. Das Problem ist jedoch, dass ein erneutes Drücken der Aktion nicht erzeugt. Was? Wir kommentieren die Ankermethode und alles funktioniert.
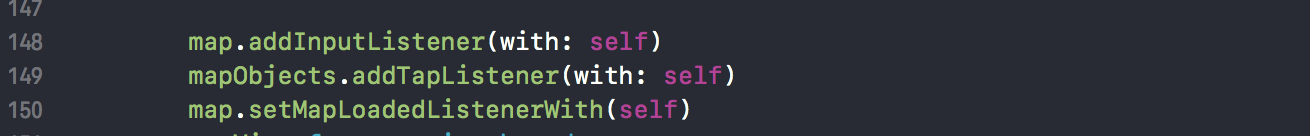
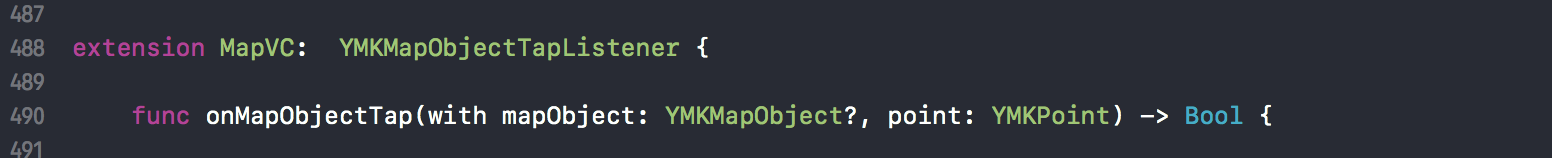
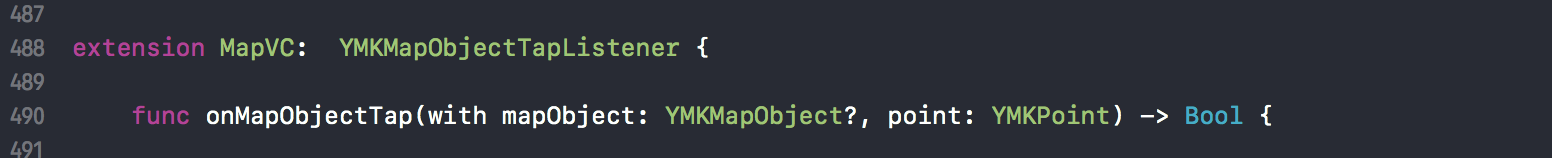
4) Jetzt müssen Sie jeweils eine Beschriftung anzeigen, um den Klick zu berechnen. Es gibt verschiedene Methoden in den Schnittstellen, die richtige ist YMKMapObjectTapListener. Es gibt eine wichtige interessante Methode, mit der ich mich später quälen musste. Sie gibt true zurück, um nicht weiter zu integrieren, wenn ein Abonnent gefunden wird. Ich mache Sie auf sich aufmerksam, Sie müssen sich zuerst anmelden, mapObjects wird abonniert (Zeile 149).


Klicks erfüllen also.
Hurra . Es gab jedoch Versuche, Stifte nur in der sichtbaren Zone anzuzeigen. Dies ist überflüssig. Zeigen Sie alles auf einmal an. Lassen Sie es also (nur weil es nicht langsamer wird.)
5) Dann wollte ich die Tasten der Einfachheit halber vergrößern / verkleinern. Ein wenig Kopieren, Einfügen und Bearbeiten in Analogie zur Positionstaste, und fertig.
Da wir über die Kamera Bescheid wissen, verwenden Sie die Verschiebungsmethode und dementsprechend den aktuellen Zoom + - 1 oder 0,5, je nach Bedarf. Hier ist alles in Ordnung.

6) Wir wenden uns dem Hauptfunktions-Callout zu (dies ist ein solches Rechteck mit zusätzlichen Informationen, mit einem Dreieck am unteren Rand). Es stellt sich heraus, dass es keine API gibt („berauschend im Sommer“ - Yandex erkannte meine Rede, als ich Notizen aus einer Broschüre las, um diesen Artikel nicht manuell einzugeben).

Wie geht es euch? 100 500 Anwendungen verwenden ein Callout.
Ich finde heraus, dass wir im „technischen Support“ (Kolya) gut schreiben, wie man das manuell macht. Welche Möglichkeiten haben Sie?
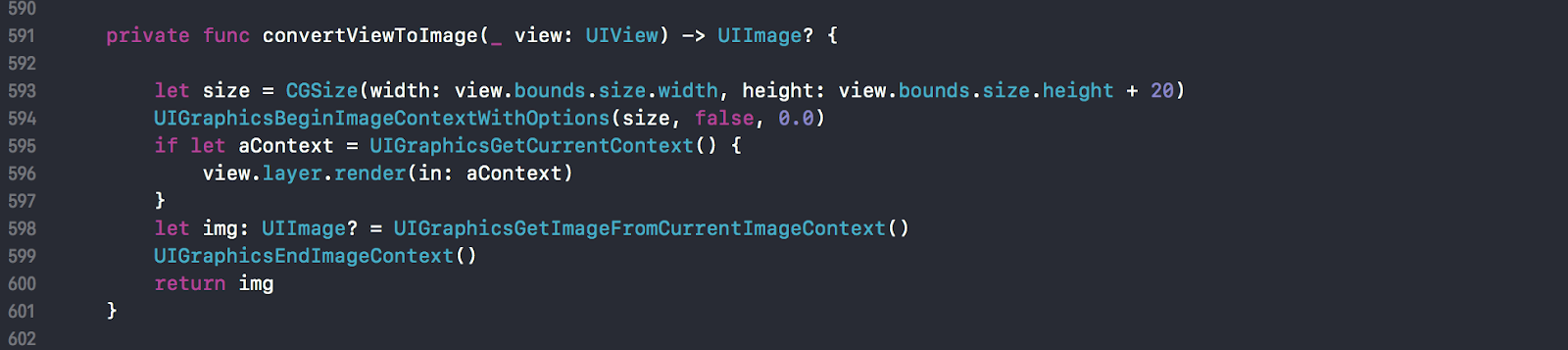
Konvertieren Sie die Ansicht in ein Bild, da Sie eine Ansicht nicht direkt hinzufügen können (eine Datei in 3.1 hinzugefügt), ändern Sie das Symbol ...

Diese Krücken werden auf einer Ebene erhalten, es schien Platz.
In der Tat natürlich keine Krücken, sondern einfach die Abwesenheit, die ich als Grundfunktionalität betrachte
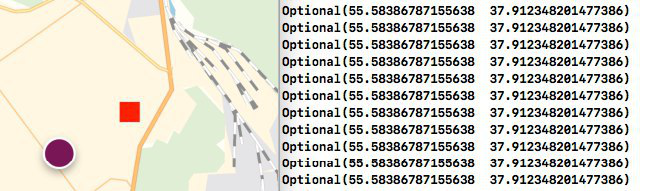
7) Okay, fügen wir zuerst ein Test-Callout hinzu, als solches verwenden wir ein rotes Quadrat. Wenn Sie also auf unsere PIN klicken, wird die Delegate / Listener-Methode aufgerufen, bei der der Klickpunkt und das Objekt übertragen werden. Ohne einen Trick zu erwarten, nehmen wir "Punkt" als den Punkt, an dem Sie das Callout hinzufügen möchten. (Achtung, ist alles richtig gemacht: "Sie haben geklickt, den Punkt genommen, ihn gebunden?" Ungefähr 80% haben richtig geantwortet, 20% - nein)

Rufen Sie die showCallout-Hilfsmethode im Methodenkörper auf:

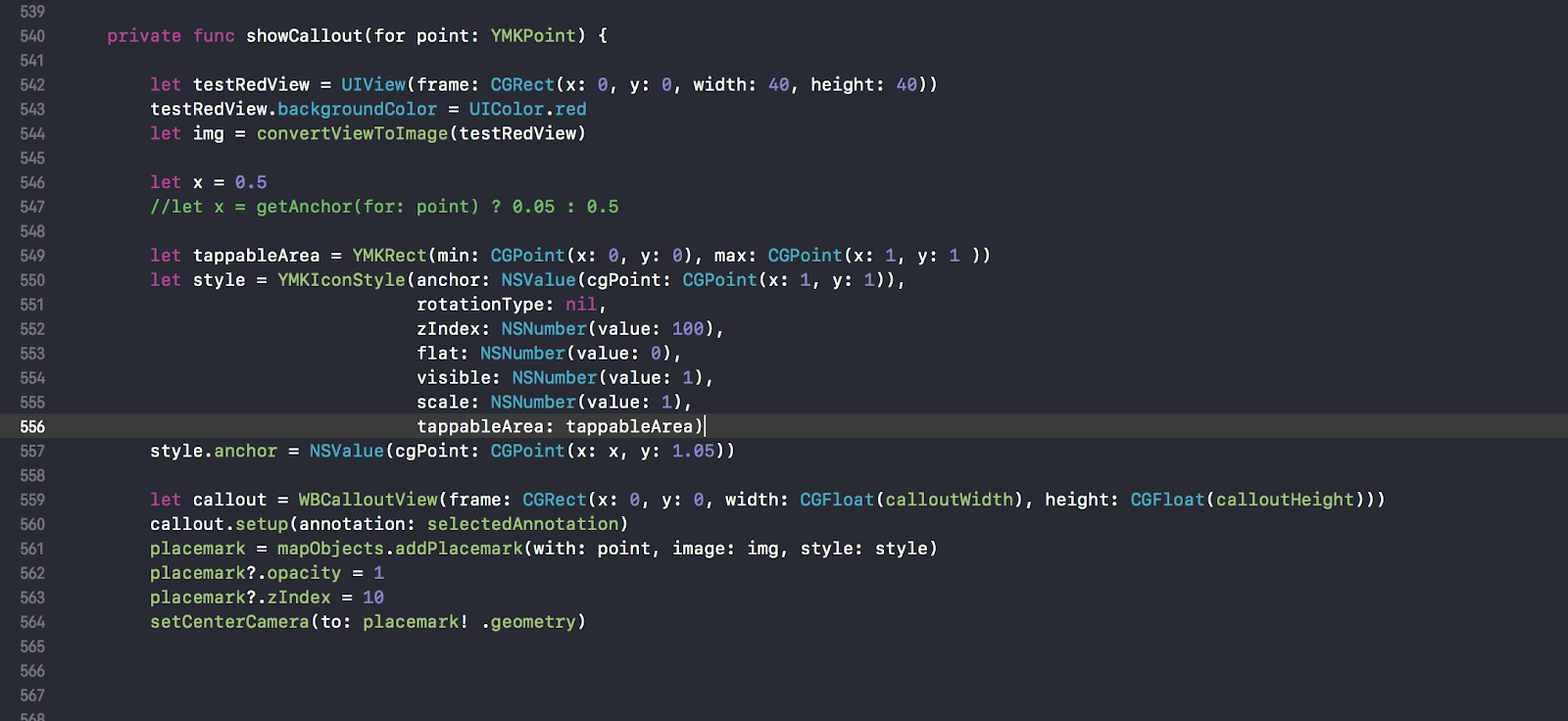
Zeile 544
Erstellen Sie im Inneren eine Testansicht von Rot, vierzig mal vierzig, konvertieren Sie sie in ein Bild, deklarieren Sie eine Konstante x mit einem Wert von 0,5. Sie wird verwendet, um das Dreieck der Beschriftung in der Mitte des Punkts zu positionieren. Er lehnte die Idee ab, seine Position zu ändern, und zog es später vor, die Kamera so zu bewegen, dass das ausgewählte Callout in der Mitte des Telefonbildschirms angezeigt wird
Als nächstes deklarieren wir den Push-Bereich von tappableArea. Es gibt eine solche Eigenschaft im Symbolstil für den Pin. Na ja, Sie können die Klickzone begrenzen, und wir werden es tun. Die Zone reicht von 0,0 bis 1,1. Wir brauchen den unteren Teil, wo es angeblich einen Knopf gibt, der zuvor in ein Bild verwandelt wurde (denken Sie daran). Okay, das bedeutet die Zone (0,0,5 - 1,1), da sich die Schaltfläche unten befindet.
Zonenbeschränkung funktioniert, aber es gibt eine Nuance, die alles negiert. Wenn sich unter dem nicht gepressten Bereich ein weiterer Stift befindet, funktioniert das Drücken darauf. Die Bedeutung dieses Bereichs? Würden sie eine Flagge machen oder so, damit der Klick nicht vorbei geht? Okay ...
550 Linie
Lassen Sie uns einen Stil für das Symbol erstellen. Sie können die Ankerposition sofort im ersten Parameter angeben, z. B. unten in Zeile 557. Position y ist 1,05, um das Dreieck wieder vertikal über den Stift zu heben
559 Linie
Erstellen Sie unser benutzerdefiniertes Callout einer bestimmten Größe.
Wir konfigurieren die Felder, die wir benötigen, anhand der Informationen aus der ausgewählten Annotation selectedAnnotation, insbesondere des Titels und des Untertitels sowie der Beschriftung auf der Schaltfläche für dieses Callout. Dann können Sie selbst tun, was Sie wollen. Die ausgewählte Anmerkung wird früher im Delegaten definiert. Fügen Sie jedoch zunächst das zuvor erstellte rote Quadrat hinzu
Fügen Sie als Nächstes einen Pin zur mapObjects-Auflistung hinzu. Die Methode gibt die hinzugefügte Ortsmarke an uns zurück. Speichern Sie sie in einer Variablen.
Durch Klicken auf das Callout selbst wird ein detaillierter Controller geöffnet. Wenn also eine andere PIN unter dem Popup eingegeben wird, funktioniert der Delegat wieder. Daher müssen Sie hier die Reihenfolge in der Hierarchie über zIndex ändern. Stellen Sie die Sichtbarkeit ein und verschieben Sie unser Callout in die Mitte der Zeile 564
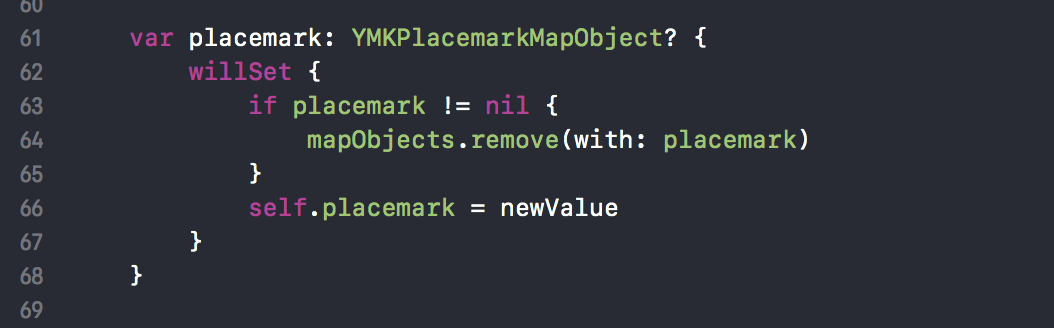
Nuancen : Die variable Ortsmarke ist ein Zeiger auf das Callout.
Zuerst haben wir es nicht, nachdem wir auf den Pin geklickt haben, erscheint es, nachdem wir auf den nächsten Pin geklickt haben, müssen wir unser erstes Callout löschen und ein neues hinzufügen. Wenn daher die Variable placemark! = Nil ist, müssen Sie das alte Callout aus der mapObjects-Auflistung entfernen.

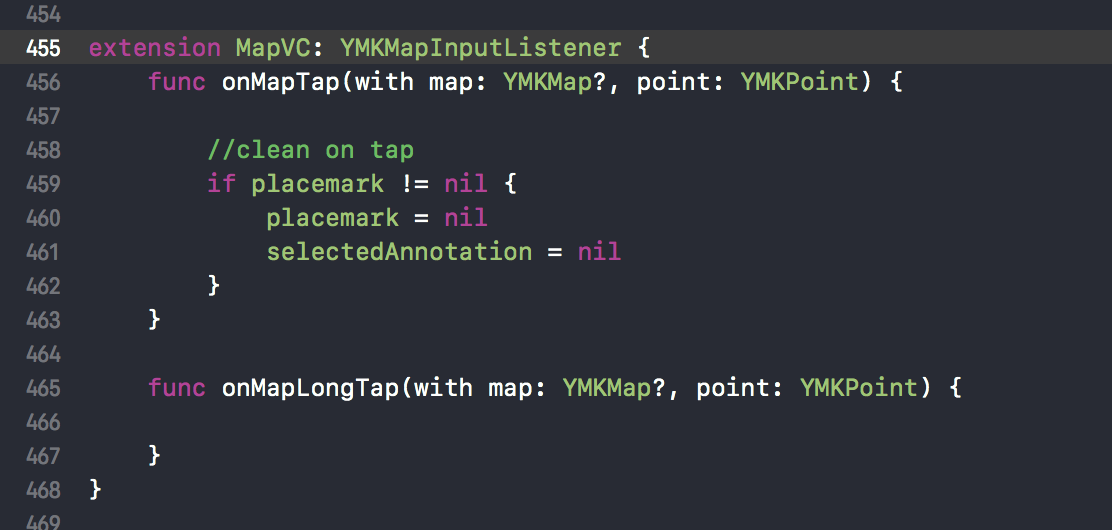
Bei Tapas auf der Karte müssen Sie das Callout ausblenden. Bei der Delegate-Methode weisen wir eine Ortsmarke zu, der Beobachter arbeitet, das Callout wird gelöscht und die ausgewählte Anmerkung wird gelöscht
Dafür haben wir uns früher für YMKMapInputListener angemeldet

Das Verfahren zum Konvertieren von Ansichten ist wiederum wie folgt. (In Version 3.1 wurde die Möglichkeit hinzugefügt, der Karte Ansichten hinzuzufügen.)
Ich beschreibe nicht, wie die Ansicht erstellt wird. Wenn jedoch viele Probleme damit auftreten (dies ist mit einem Dreieck möglich), schreibe ich, füge ich diese Phase hinzu

Die zur Höhe hinzugefügte Magie 20 wird für einen Platz unter dem Dreieck darunter benötigt, den Sie zeichnen müssen
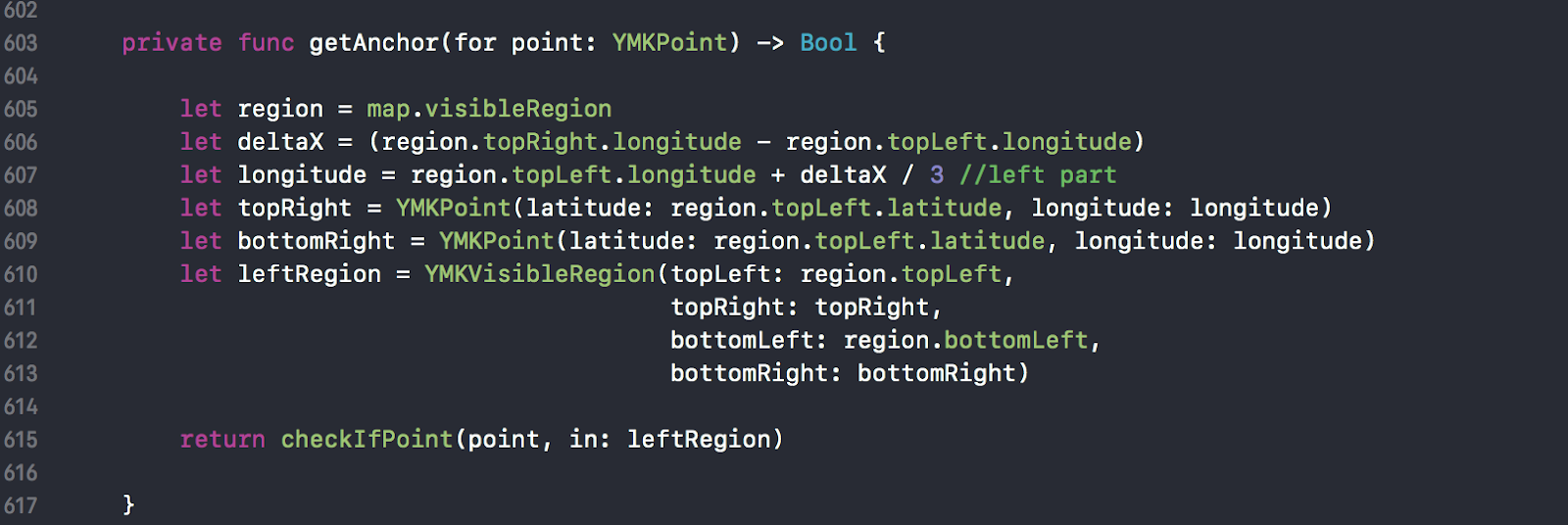
Wir möchten auch, dass das Popup an einer bestimmten Stelle (links, rechts, in der Mitte) am Pin angezeigt wird (angehängt wird). Dafür gibt es eine Ankereigenschaft. Wie folgt definiert:
Wir teilen den sichtbaren Bereich der Karte in 3 vertikale Zonen auf und bestimmen, in welcher wir uns befinden. Abhängig davon ändern wir die Position der Bindung. Im Codebeispiel prüfen wir, ob wir uns auf der linken Seite befinden, analog dazu für die Mitte, wenn nicht für die linke bzw. nicht für die Mitte, ist der Punkt auf der rechten Seite

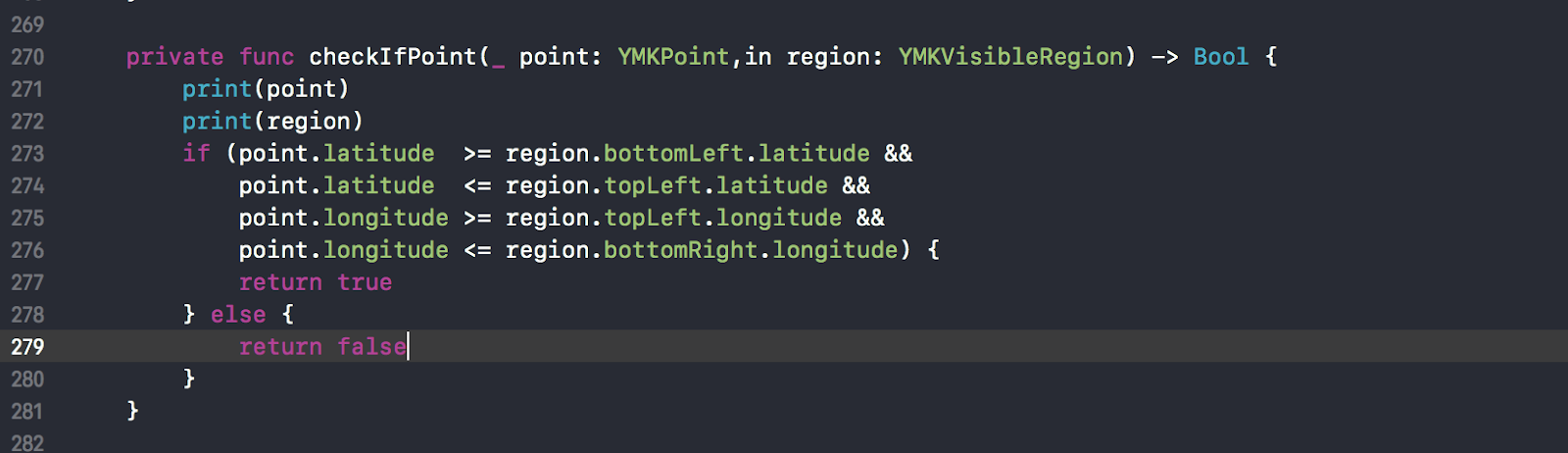
Eine Hilfsfunktion zum Überprüfen, ob ein Punkt in eine Region fällt:

Starten Sie. Es funktioniert. Aber es gibt eine Nuance, es scheint, dass wir versuchen zu zoomen, eins, zwei, drei, und das Callout fliegt von der Stecknadel weg. Was? Wie?

7) Wir beginnen mit dem Debuggen, die Koordinaten sind gleich

Dann gab es Versuche zu verstehen, was passiert und wie es funktioniert, eine weitere Rückkehr zur Demo, eine noch aufmerksamere Suche nach Unterschieden ...

Ich stelle fest, dass die Koordinaten direkt übertragen werden und nicht die, die vom Fass ist! Aber ich habe mich enttäuscht, es ist klar, dass die Koordinaten gleich sind, das heißt, der Kreis und das Quadrat haben die gleiche Koordinate.
Deshalb habe ich bei der Methode nicht sofort auf das Objekt zugegriffen, sondern den Punkt übergeben, was falsch ist.

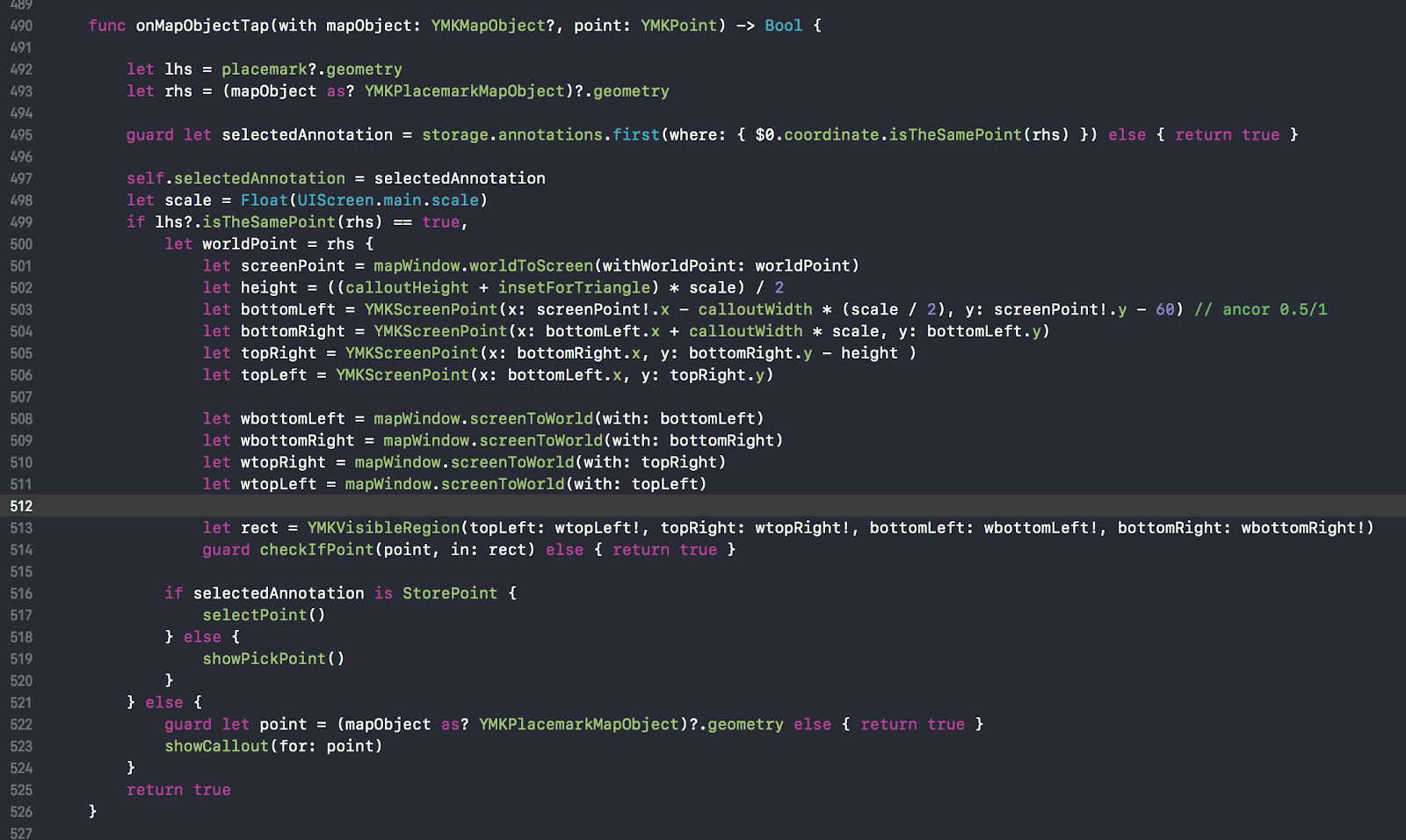
Aber müssen Sie ein Objekt umwandeln, eine Eigenschaft übernehmen (überall wird alles anders genannt, dann koordinieren, dann zeigen, hier jetzt Geometrie), ist das so kreativ oder was)? 493 Zeilen

Da wir zwei Druckoptionen verarbeiten müssen: die erste zum Anheften, die zweite zum Aufrufen und keine Klicks, wenn wir erneut auf denselben Pin geklickt haben, müssen wir
zuerst den Pin finden, auf den wir in der Pin-Sammlung geklickt haben, und ihn vergleichen Koordinaten 495 Linie, andernfalls true zurückgeben, wodurch gesagt wird, dass wir den Klick verarbeitet haben und nicht weiter in der Hierarchie gehen müssen
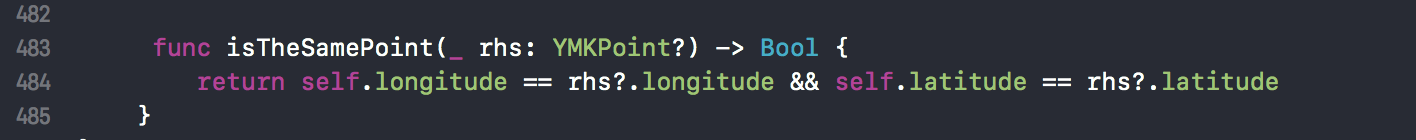
Zweitens : Wir bestimmen es durch Klicken auf die Stecknadel oder auf die Beschriftung. Wir vergleichen auch die Koordinaten der 499 Linienbeschriftungen. Gleichstellungstest:

Wenn dies ein Hinweis ist und wir auf einen Klick auf eine Schaltfläche (oder eine Simulation, da es sich jetzt um ein Bild handelt) und nicht auf den gesamten Bereich reagieren möchten, müssen wir einige Berechnungen mit Stiften durchführen :)
- Konvertieren Sie die Weltkoordinate in die Linie 501 des Bildschirms
Wir betrachten uns selbst: Wir konvertieren die Kartenkoordinaten in Bildschirm, wir wissen, wo wir uns befinden, und durch Hinzufügen der Breite und Höhe der Ansicht erhalten wir die Eckpunkte, aber aus irgendeinem Grund stimmen sie nicht überein, und ich multipliziere sie manuell mit drei, in meinem Fall für das 10. iPhone)). Wie sich später herausstellte, habe ich die Anzahl der Pixel pro Punkt vergessen und nicht berücksichtigt. Was wir haben können 1x, (ein Punkt 1 Pixel), 2x, 3x ein Punkt ist drei Pixel. - Berechnen wir die Höhe der Schaltfläche - die Höhe der Beschriftung + die Höhe des Dreiecks multipliziert mit der Skala, Informationen zur Skala (Zeile 498). Als nächstes teilen wir dies alles in zwei Teile, da die Höhe der Schaltfläche die Hälfte der Höhe des Callouts beträgt
- Dann berechnen wir die Koordinaten der Winkel basierend auf der Tatsache, dass der Anker (x: 0,5, y: 1) angesichts des Maßstabs und der Fläche des Dreiecks)).
- Konvertieren Sie dann diese Bildschirmkoordinaten in Welt
- Erstellen Sie einen sichtbaren Bereich basierend auf ihnen, ist eine Schaltflächenzone
- Und wir prüfen, ob wir die Knopfzone erreicht haben oder nicht. Wenn Sie auf klicken, überprüfen Sie die Art der Anmerkung, abhängig von der Art, die wir für einige unserer Methoden nennen: Gehen Sie zum Detailbildschirm oder wählen Sie diesen Speicher für die Zustellung in Fällen mit StorePoint aus
Andernfalls ist es ein Klick auf die Stecknadel und wir müssen ein Callout hinzufügen, was wir oben tatsächlich getan haben.
Das ist alles, nachdem diese erste Bekanntschaft mit dem neuen Wal vorbei ist.
Was ich sonst noch sagen möchte, in der aktuellen Implementierung von Mapkit-Maps enthält es viele Funktionen, die nicht verwendet werden. Dies wirkt sich auch auf die Größe der resultierenden Binärdatei aus. Sind Sie bereit für solche Opfer, in Zukunft sollten die Jungs doch in Module zerlegt werden . Ich habe auch von Kollegen auf dem Android aus dem Workshop gehört, dass es Probleme mit der Kompatibilität mit Kotlin gibt.
P.S. Während ich mich entschied und anfing, einen Artikel zu schreiben, kam Update 3.1 heraus, wo die oben genannten Probleme gelöst und implementiert wurden:
Hinzugefügt
Für Android wurden arm64- und x86-Builds angezeigt.
Sie können der Karte ein beliebiges Ansichtsobjekt hinzufügen.
Fahrradrouting ist erschienen.
Nullable Annotations für Android hinzugefügt.
Geändert
MapKit ist in Teile unterteilt:
MapKit - nur eine Karte;
MapKit-Wegbeschreibung - Fahrzeugrouting;
MapKit Transport - Fußgängerroute, Routen für öffentliche Verkehrsmittel und Fahrradrouten;
MapKit Search - Suche und Geokodierung;
MapKit-Orte - Panoramen.
Für iOS sind nullfähige Anmerkungen strenger geworden.
Behoben
Eine Reihe von Fehlern wurde behoben.
Verbesserte Leistung.
tech.yandex.ru/maps/doc/mapkit/3.x/concepts/versions-docpageSchreiben Sie Ihre Kommentare, Fragen.