
TL; DR. Obwohl endloses Scrollen in einigen Fällen angemessen ist, kann es Probleme verursachen.
Unendliches Scrollen kann verwirrend und unkontrollierbar sein und den Benutzern Stress bereiten.
In diesem Artikel erklären wir, warum Sie das Erstellen von Websites mit endlosem Bildlauf beenden müssen. Betrachten Sie zunächst eine kurze Geschichte des Problems.
Eine kurze Geschichte des Scrollens
Um zu verstehen, was Scrollen ist, schauen wir uns den Ursprung des
Wortes an .
scrollen (scrollen) (n.): c. 1400, "Pergamentrolle oder Papierrolle"Schriftrollen wurden ursprünglich verwendet, als das Dokument zu lang wurde (z. B. religiöser Inhalt). Bei so vielen Inhalten ist es schwierig geworden, sie zu verwalten, zu lesen und neu zu schreiben.
Als Computer in unser Leben kamen, brauchten wir immer noch eine Möglichkeit, große Inhalte zu navigieren.
Die Entwicklung von Schriftrollen in Computern
1. Zeilen (und Spalten)
Nach dem Aufkommen des Webs erfanden / lernten Designer viele Möglichkeiten, Inhalte zu paginieren / zu scrollen. Vor dem Internet haben wir die Zeilen auf dem Bildschirm gescrollt.
Durch horizontales Scrollen wurde das Scrollen nicht nur zum Lesen von Inhalten, sondern auch zum Navigieren auf dem Bildschirm zum Werkzeug.
2. Windows (kein Betriebssystem)
Das Vorhandensein von Bildlauf führte dazu, dass Benutzer eine Fensteroberfläche erstellen mussten. In Fenstern können Sie mehrere Inhalte gleichzeitig anzeigen.
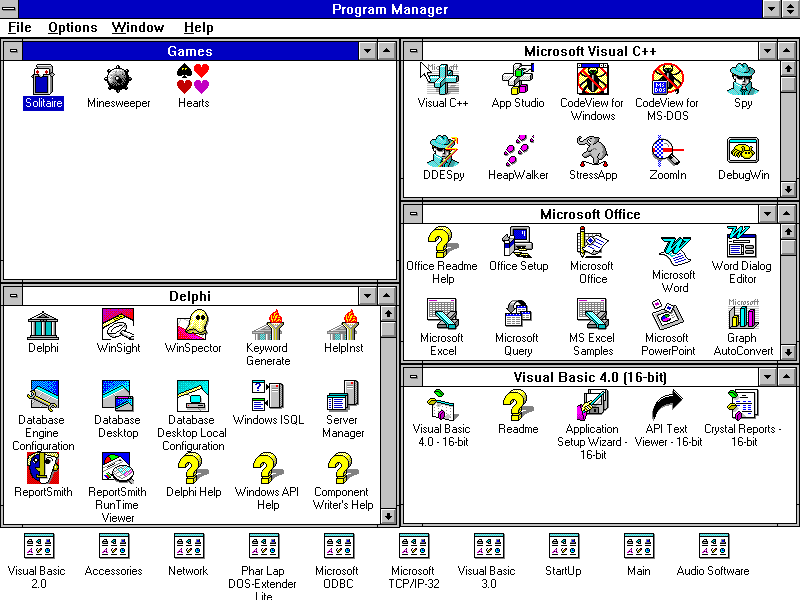
 Im Windows 3.1-Programm-Manager gibt es mehrere „Schriftrollen“
Im Windows 3.1-Programm-Manager gibt es mehrere „Schriftrollen“3. Webseiten
Das Scrollen löst das
grundlegendste Problem beim Surfen im Internet. Dies kann jedoch viele Probleme für Benutzer verursachen und diese stören. Schauen wir uns das genauer an.
Navigationsoptionen für Webseiten
Ich werde versuchen festzustellen, wie Entwickler und Designer eine Benutzeroberfläche zum Navigieren auf Webseiten erstellt haben.
Beginnen wir mit einigen Paginierungsserversystemen.
Offsetbasierte Paginierung
Das bekannteste Paginierungssystem. Bei dieser Technik müssen Sie zuerst herausfinden, wie viele Elemente Sie paginieren möchten:
-- All posts count
SELECT COUNT(*) AS total FROM posts
. ,
10 :
-- First page items
SELECT * FROM posts LIMIT 10
3,
30 , (
OFFSET):
-- Third page items
SELECT * FROM posts LIMIT 10 OFFSET 30
:
{
"pagination": {
"items_count": 100,
"current": 3,
"total_pages": 10
},
"items": [...]
}
:
, ( Twitter). , :
(cursor).
. :
-- Get extra 1 item to get its cursor.
SELECT * FROM posts ORDER BY id DESC LIMIT 11
, (ID ) . :
{
"pagination": {
"next": 1234 // extra item's ID (cursor), null if end of data.
},
"items": [...]
}
:
-- Offsetting records using 1234 cursor
SELECT * FROM posts WHERE id >= 1234 ORDER BY id LIMIT 11
:
.
:
:
. . , .
 WordPress
WordPress:
:
-, . , , .

Google :

:
: ,
,, .
 « »
« »« » (Load More), .
:
: ,
,— .
, 2005 Microsoft.
Metafizzy open source , .

!
, . , .
— -, . : , , . , .
, . ( ).
(, Twitter) , . — , . .
 Twitter
Twitter,
. , . . , .
-, , , — , . . . .
, , UI, .
- . , , ( ). UI . - .
. .
« », . . ( , , ).
, , ..
. . , .
, . , .
, « », . , K, .
, . , , , .
, , , . , . !