Eine der adaptiven Webdesign-Techniken ist das Festlegen der Größe von Markup-Elementen.
als Prozentsatz der Größe des Behälters, der sie enthält. Dadurch wird beim Ändern der Größe des Browserfensters eine proportionale Größenänderung aller Elemente erreicht. Wenn nur horizontale Abmessungen angegeben werden, z. B. für das Seitenlayout, wenn es wichtig ist, Elemente horizontal korrekt zu platzieren, können wir natürlich die tatsächlichen horizontalen Größen der Elemente vorhersagen. Wahrscheinlich können wir jedoch im Voraus nichts über ihre vertikalen Abmessungen sagen (natürlich, wenn die Höhen nicht explizit festgelegt werden). Von hier aus folgt die folgende Aufgabe: Wie werden die Proportionen der Elemente beibehalten?
Ein einfaches Beispiel aus der Praxis. Die Seite besteht aus drei Spalten: linkes vertikales Menü, Bild, rechtes vertikales Menü.
Beim Ändern der Fenstergröße sollte sich das Bild dehnen (verkleinern) und im Bereich zwischen dem linken und dem rechten Menü verbleiben. Die Menüelemente sollten wiederum durch quadratische Bereiche dargestellt werden, die beim Ändern der Fenstergröße quadratisch bleiben sollten:

Wir können unsere Seite mit zwei ungeordneten Listen und einem Bild in der Mitte darstellen:
<ul class="left-navigation"> <li> menu 1 </li> <li> menu 2 </li> <li> menu 3 </li> </ul> <div class="picture"> <img src="img/fox.jpg"> </div> <ul class="right-navigation"> <li> menu 1 </li> <li> menu 2 </li> <li> menu 3 </li> </ul>
Festlegen der Breite der Listen auf 4%:
.left-navigation, .right-navigation { width: 4%; list-style: none; float: left; padding-left: 0; margin: 0; } .right-navigation { float: right; } .left-navigation li, .right-navigation li { border: 1px solid black; cursor: pointer; }
und Bilder 92%:
.picture { box-sizing: border-box; padding: 30px; width: 92%; float: left; } .picture img { width: 100%; }
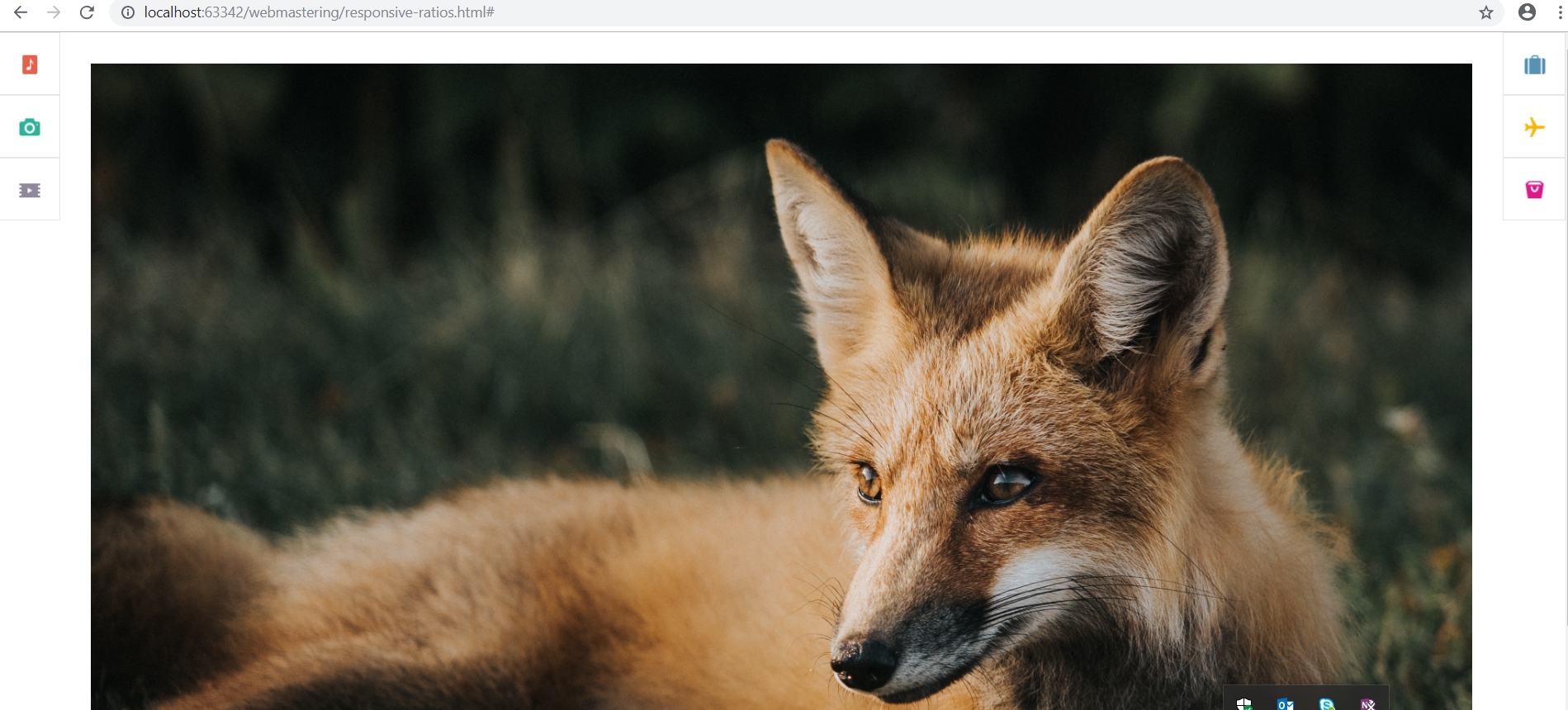
Infolgedessen sieht die Seite folgendermaßen aus:

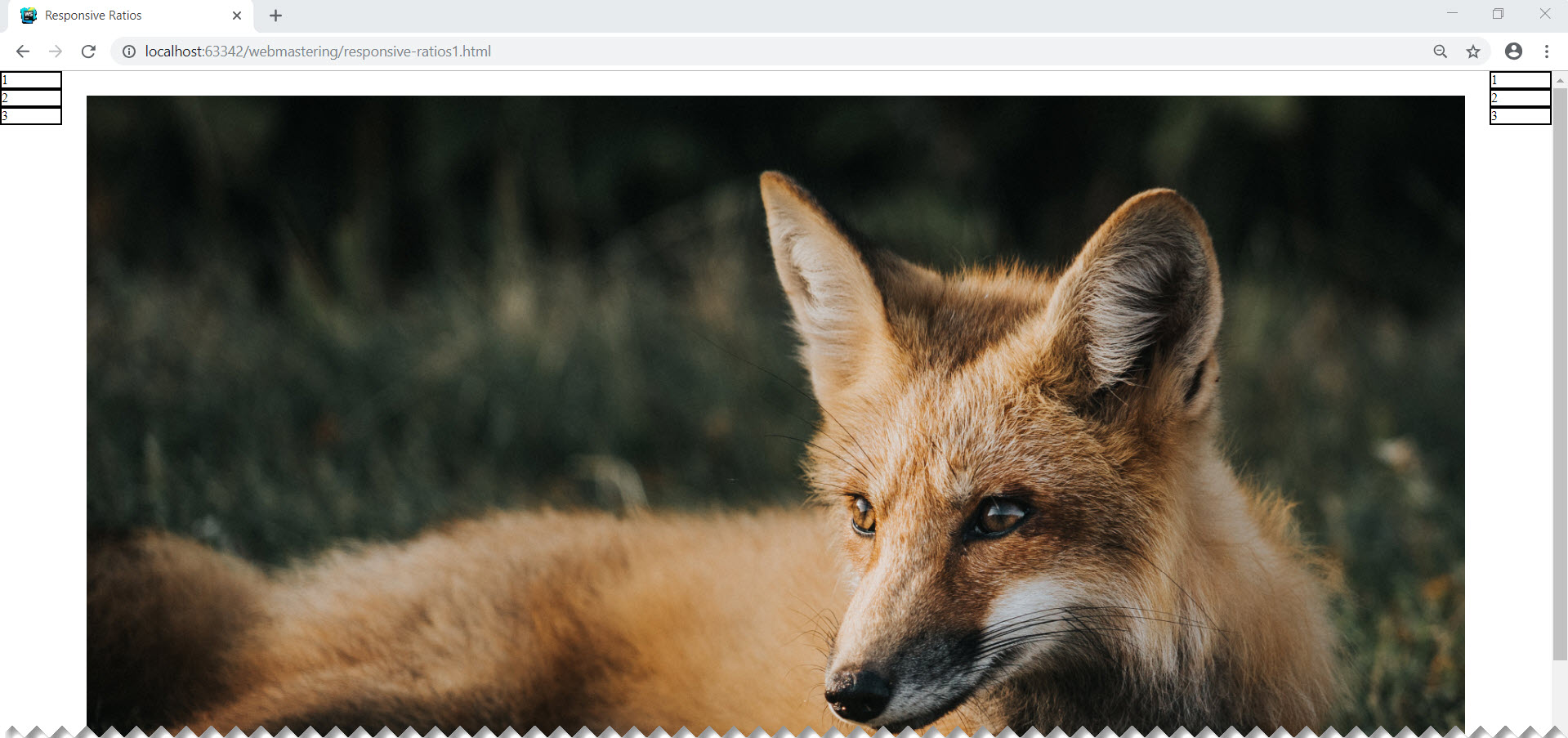
Die Bildgröße und das Menü werden jedoch geändert, wenn die Fenstergröße geändert wird
Es ist ersichtlich, dass die Menüpunkte nicht quadratisch sind. Dies ist natürlich, da wir lediglich die Breite des Menüs als Prozentsatz festgelegt haben und die Höhe der Elemente dem Rendering-Algorithmus überlassen bleibt.
Sie können die Abmessungen des Menüpunkts natürlich explizit in absoluten Einheiten festlegen. Sie erhalten die gewünschte quadratische Form, aber das Layout verliert adaptive Eigenschaften. Geben Sie einfach die Höhe als Prozentsatz an:
width: 4%; height: 4%;
ist auch keine Lösung, da die Breite und Höhe des übergeordneten Elements (und in unserem Fall dies ist body) normalerweise nicht gleich sind.
Die Lösung für dieses Problem basiert auf der etwas paradoxen Tatsache, dass Auffüllungen innerhalb des Markup-Elements, ausgedrückt als Prozentsatz, relativ zur Breite dieses Elements berechnet werden. Das Paradoxe ist, dass diese Aussage nicht nur für horizontale Einrückungen gilt:
padding-left, padding-right
, aber auch vertikale Einrückung:
padding-top, padding-bottom
Das nächste, was wir brauchen, ist der :: after-Pseudo-Selektor. Es wird ein Pseudoelement mit einer Höhe von Null in unser Element eingefügt, das sich über die Breite erstreckt. Wenn wir Padding-Top oder Padding-Bottom auf dieses Pseudoelement auf 100% setzen, wird der Einrückungswert gleich der Breite des übergeordneten Elements gesetzt (in unserem Fall das gestreckte Element, li).
.left-navigation li:after, .right-navigation li:after { content: ''; display: block; padding-bottom: 100%; }
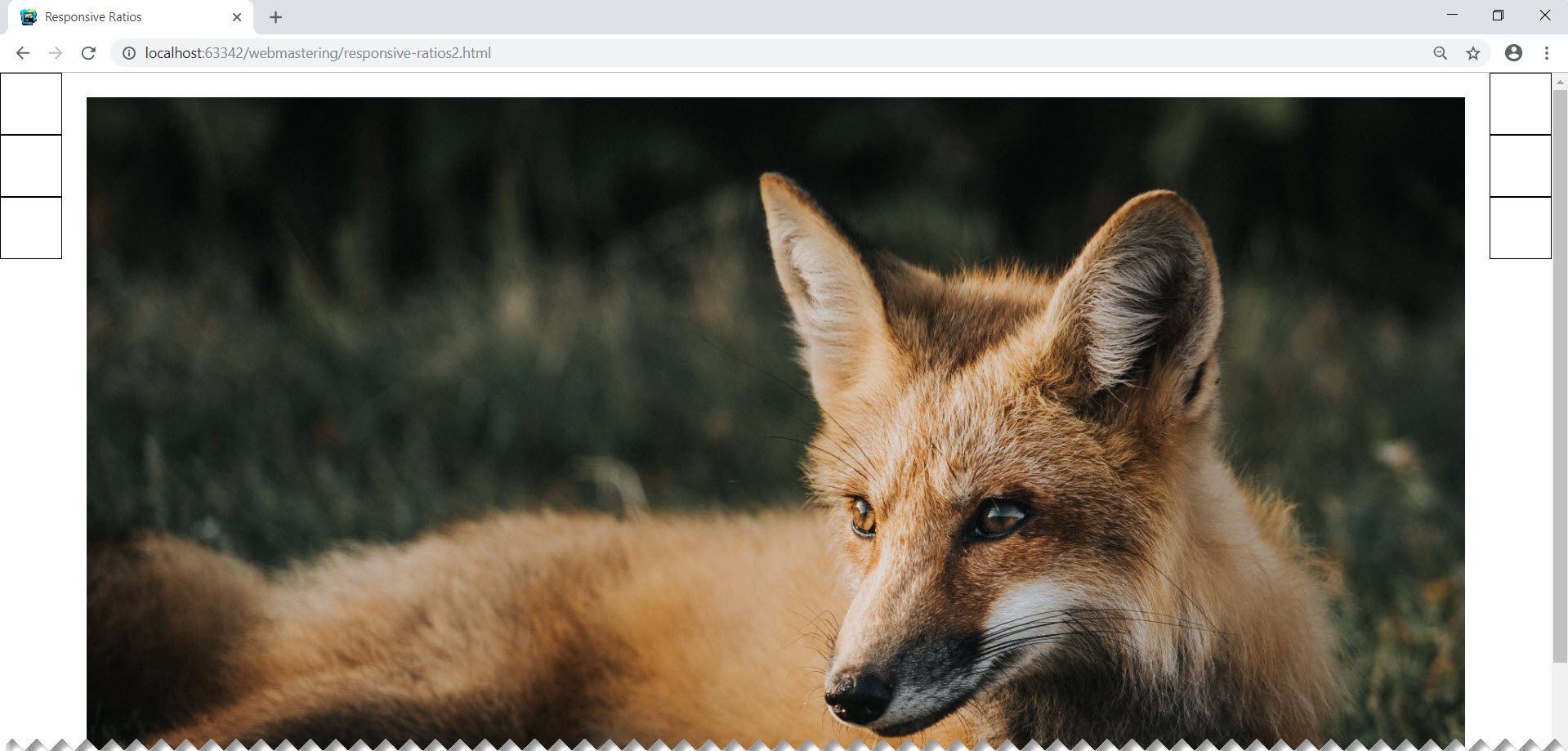
Infolgedessen entspricht die Höhe des gestreckten Elements seiner Breite und die Menüelemente werden quadratisch:

Um Inhalte innerhalb eines Menüelements hinzuzufügen, verwenden wir die absolute Positionierung:
.left-navigation li a, .right-navigation li a { position: absolute; margin-left: 2%; margin-top: 2%; } .left-navigation li a img, .right-navigation li a img{ transform: translate(-50%, -50%); }
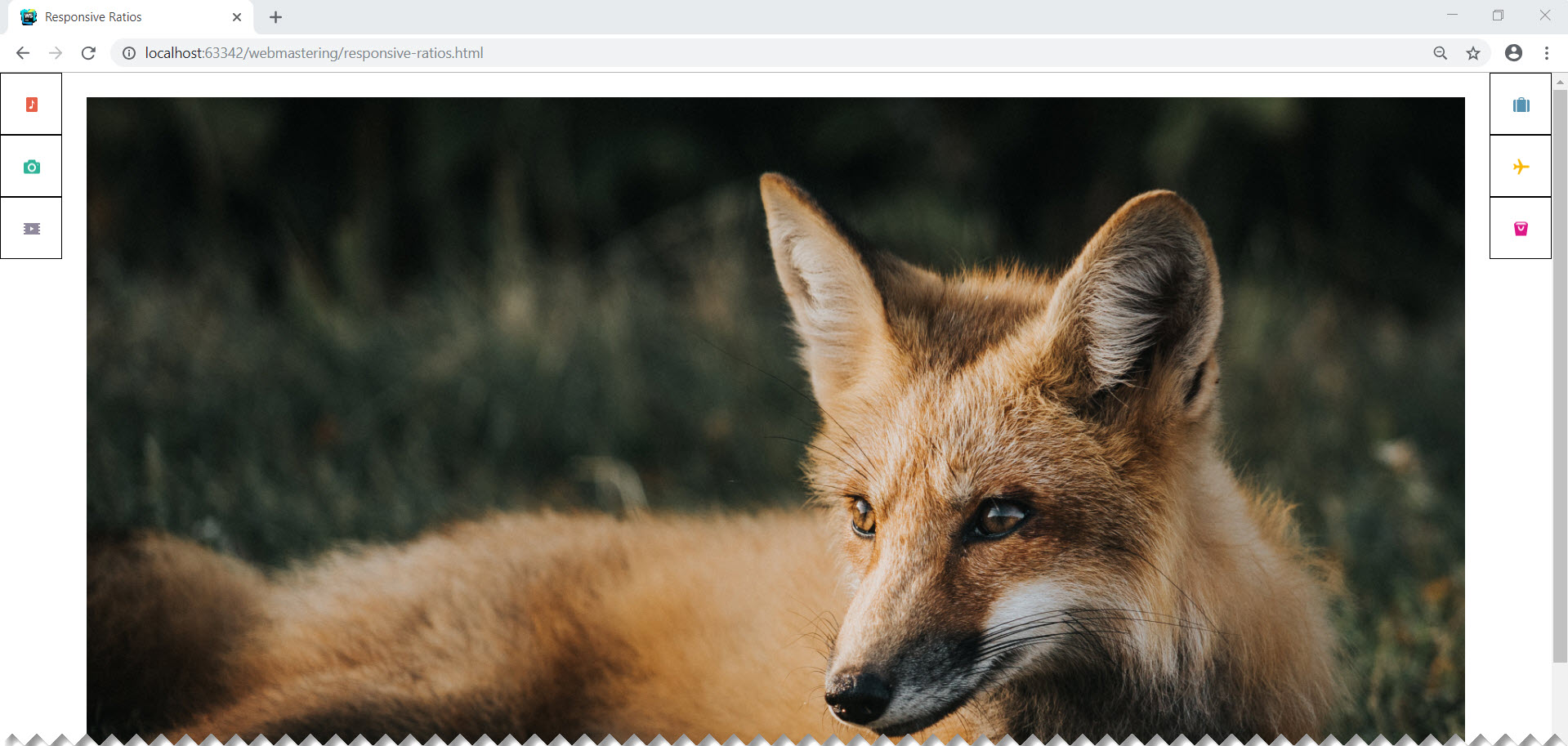
Infolgedessen nimmt die Seite die gewünschte Form an:

Und am wichtigsten ist, dass die Menüelemente quadratisch bleiben, wenn die Fenstergröße geändert wird.