
Adil Imran ist ein Programmierer, der seit langer Zeit auf diesem Gebiet arbeitet und Erfahrungen, Best Practices und Beobachtungen mit Kollegen in seinem Blog teilt. In Adils
neuem Artikel geht es um Tools, mit denen Sie schönen, sauberen Code schreiben können, der gut funktioniert.
Vom Autor: Sie möchten guten Code schreiben, wissen aber nicht, wo Sie anfangen sollen. Versuchen Sie, dies und das zu lesen und das Gelesene in die Praxis umzusetzen. Dennoch gibt es mehr Fragen als Antworten. Ist es notwendig, den "toten" Code zu entfernen? Was tun, wenn in einem bereits geschriebenen Projekt eine nicht verwendete Variable gefunden wird? Wie finde ich problematische Muster und behebe alles? Diese Fragen sind wichtig und viele von uns versuchen, sie zu beantworten. Aber das Beste ist, alles schon von Grund auf gut zu machen, damit Sie nicht nach Problembereichen und Patchlöchern suchen müssen, was Zeit verschwendet. Um guten Code zu erstellen, gibt es mehrere Tools, die als unverzichtbar bezeichnet werden können.
Die Beispiele, die wir in diesem Artikel behandeln, sind für React relevant, obwohl das, was Sie lesen, auf fast jedes Webprojekt angewendet werden kann.
Skillbox empfiehlt: Praktikum "Profession Web Developer" .
Wir erinnern Sie daran: Für alle Leser von „Habr“ - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs mit dem Promo-Code „Habr“.
Die gesamte Liste der Artikel-Tools finden Sie hier:
- Schöner
- ESLint
- Automatisieren Sie Format und Flusen beim Speichern
- Husky
- Fussel inszeniert
- Mit Husky und Lint-Inszenierung kombiniert
- EditorConfig
Beginnen wir mit Prettier
Dieses Tool ist ein durchdachter Code-Optimierer.
 Warum wird es benötigt?
Warum wird es benötigt?Bereinigt vorgefertigten Code. Stellen Sie sich vor, Sie müssen etwa 20.000 Zeilen optimieren. Prettier erledigt das alles automatisch und schnell.
Es ist einfach zu bedienen und leicht an sich selbst anzupassen - mehrere Teams arbeiten an der Verbesserung von Prettier, sodass Sie die Version auswählen können, die zu Ihnen passt.
Wenn Sie ein Anfängerprogrammierer sind, der schönen Code schreiben möchte, aber nicht weiß, wo Sie anfangen sollen, versuchen Sie es mit Prettier.
InstallationSie müssen einen Ordner mit dem Namen app erstellen und innerhalb des Ordnertyps in der Befehlszeile Folgendes eingeben:
npm init -y
Dieser Befehl erstellt die Datei package.json.
Als nächstes beschäftigen wir uns mit Abhängigkeiten.
yarn add --dev prettier
Nach dem Ausführen des Befehls wird in der neu erstellten Datei Folgendes angezeigt:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "prettier": "prettier --write src/**/*.js" }, "devDependencies": { "prettier": "^1.14.3" } }
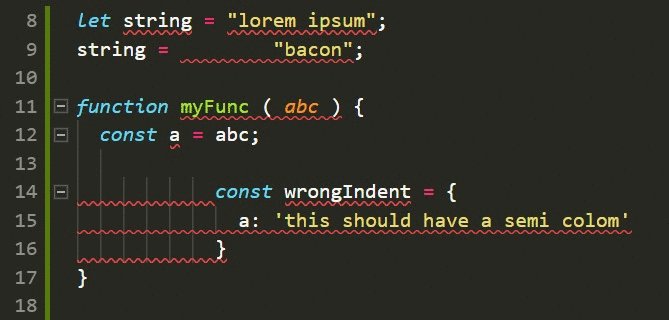
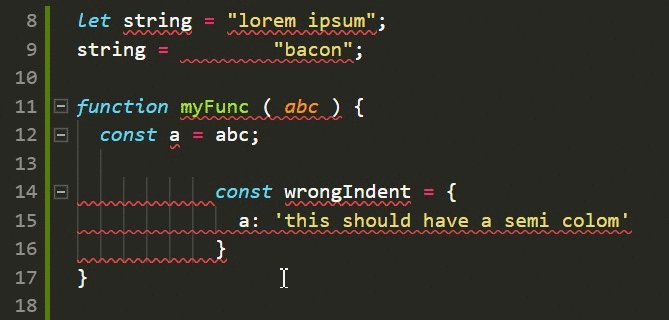
Erstellen Sie als Nächstes einen src / -Ordner im App-Ordner. Und in der Datei src / index.js. Sie können es tatsächlich so nennen, wie Sie möchten. Die Hauptsache ist, dies in seinen Körper einzufügen:
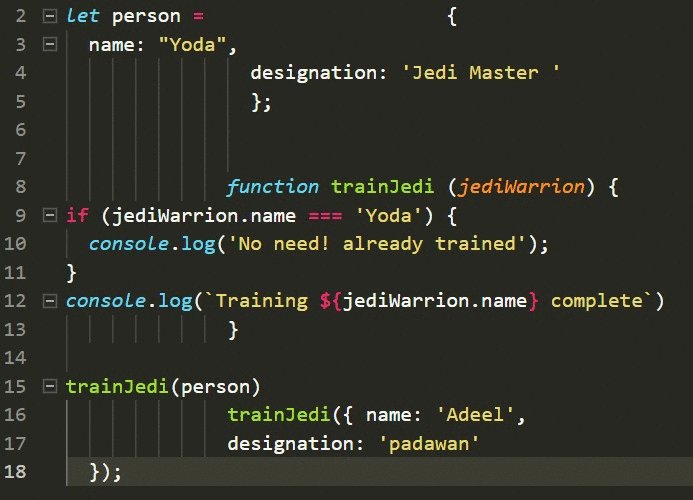
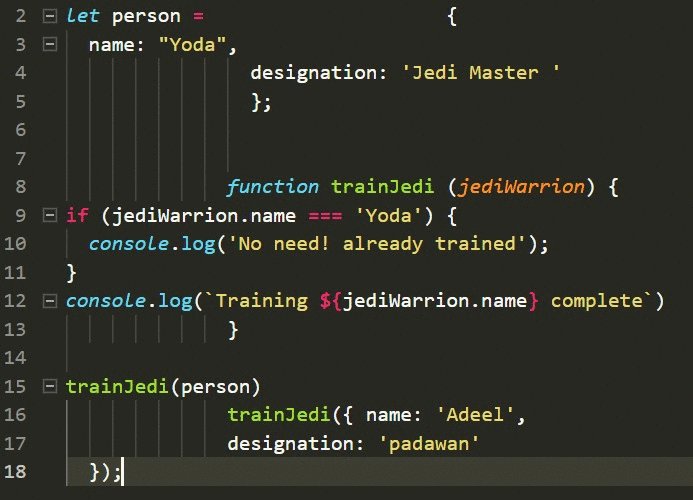
let person = { name: "Yoda", designation: 'Jedi Master ' }; function trainJedi (jediWarrion) { if (jediWarrion.name === 'Yoda') { console.log('No need! already trained'); } console.log(`Training ${jediWarrion.name} complete`) } trainJedi(person) trainJedi({ name: 'Adeel', designation: 'padawan' });
Jetzt haben wir src / app / index.js mit ungeschicktem Code.
Sie können die folgenden Vorgänge ausführen:
- manuell formatieren;
- Automatisierung verwenden;
- nichts tun (Dinge loslassen und weitermachen).
Die dritte Option ist besser, nicht zu wählen. Warum benötigen wir sonst Tools, um den Code zu optimieren? Wählen wir die zweite Option. Wir haben eine Abhängigkeit und ein hübscheres Skript in unserer Datei package.json.
Erstellen Sie nun prettier.config.js im App-Ordner.
module.exports = { printWidth: 100, singleQuote: true, trailingComma: 'all', bracketSpacing: true, jsxBracketSameLine: false, tabWidth: 2, semi: true, };
Mit printWidth können
Sie sicherstellen, dass der Code nicht
länger als 100 Zeichen ist.
singleQuote konvertiert alle doppelten Anführungszeichen in einfache Anführungszeichen.
trailingComma sucht im Code nach allen baumelnden Kommas, insbesondere am Ende der letzten Eigenschaft des Objekts. Es
wird hier erklärt
.bracketSpacing verwaltet Leerzeichen in Objektliteralen:
If bracketSpacing is true - Example: { foo: bar } If bracketSpacing is false - Example: {foo: bar} jsxBracketSameLine JSX- ">"
tabWidth definiert die Anzahl der Leerzeichen auf der Einrückungsebene.
halb - wenn echte Drucke; am Ende der Erklärung.
Hier finden Sie eine
vollständige Liste der Optionen , mit denen Prettier arbeiten kann.
Nachdem die Erstkonfiguration fertig ist, können Sie das Skript ausführen.
"Schöner": "hübscher - schreibe src / ** / *. Js"
Im obigen Beispiel sucht das Skript nach allen .js-Dateien im Ordner src /.
-write zeigt an, dass optimierte Codedateien gespeichert werden müssen.
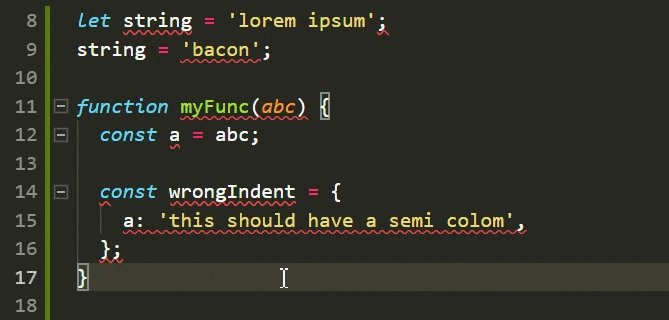
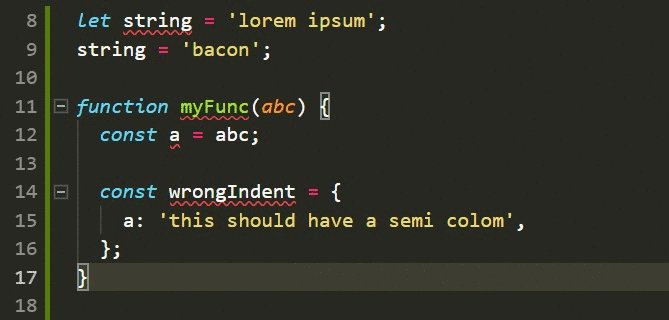
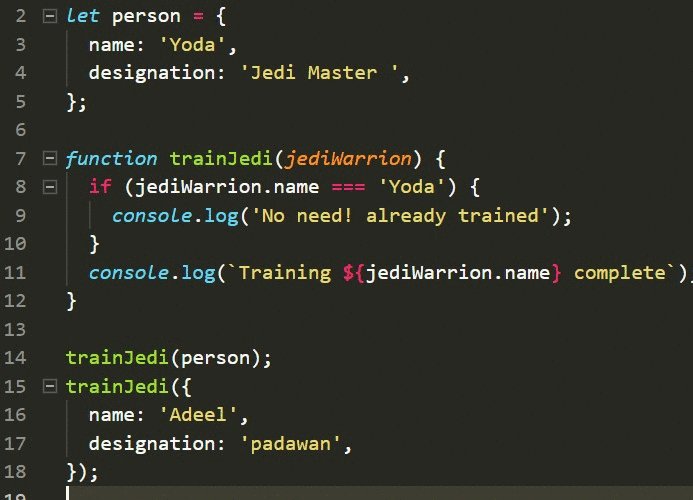
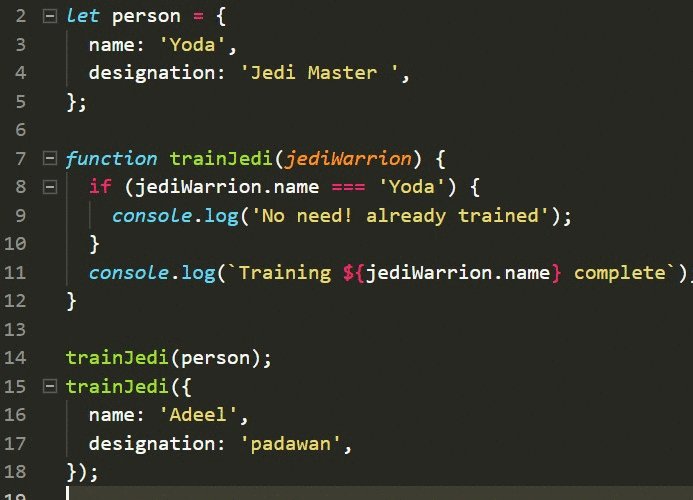
Lassen Sie uns das Skript ausführen:
Garn schöner

Wenn Sie Probleme mit dem Beispiel haben, finden Sie
hier das Repository, in dem Sie alles finden, was vorbereitet ist.
ESLint
Dieses Tool analysiert den Code, um problematische Muster zu erkennen, die nicht den Regeln und Standards entsprechen. Es funktioniert für die meisten Programmiersprachen.
Warum wird es benötigt, wenn es auf JavaScript angewendet wird?Da JavaScript eine ziemlich freie Sprache ist, machen Entwickler häufig Fehler. ESLint hilft Ihnen, Probleme zu finden, ohne ein schriftliches Programm auszuführen.
Wie hebt sich ESLint von seiner eigenen Art ab?Es ist einfach zu konfigurieren und sehr flexibel. Bei Bedarf können Sie Regeln hinzufügen und entfernen - buchstäblich ist alles konfiguriert. Sie können den Code also gemäß den von Ihnen verwendeten Regeln formatieren.
Jetzt sind zwei Styleguides am relevantesten:- Google JavaScript Style Guide
- Airbnb JavaScript Style Guide
Ich empfehle die zweite Option. Er ist sehr beliebt, Sie können dies überprüfen, indem Sie zu
seinem GitHub gehen .
Aktualisieren wir zunächst unsere Datei package.json:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
Was jede Option bedeutet:
eslint : Dies ist das Hauptwerkzeug für die Arbeit mit nativem Code.
babel-eslint :
Nützlich, wenn Sie mit Flow oder experimentellen Funktionen arbeiten, die von ESLint noch nicht unterstützt werden.
eslint-config-airbnb : Dieses Paket bietet dem Entwickler die ESLint-Konfiguration von Airbnb.
eslint-plugin-babel: begleitendes Plugin für babel-eslint.
eslint-plugin-react: optimiert für die Reaktion.
eslint-plugin-import: Bietet die Möglichkeit, mit der Import / Export-Syntax von ES2015 + (ES6 +) zu arbeiten.
eslint-plugin- prettier
: Optimiert die Interaktion von ESLint mit Prettier.
Nachdem die grundlegenden Dinge erledigt sind, fangen wir an. Erstellen Sie beispielsweise eine .eslintrc.js-Datei in der App / im Ordner.
module.exports = { env: { es6: true, browser: true, node: true, }, extends: ['airbnb', 'plugin:jest/recommended', 'jest-enzyme'], plugins: [ 'babel', 'import', 'jsx-a11y', 'react', 'prettier', ], parser: 'babel-eslint', parserOptions: { ecmaVersion: 6, sourceType: 'module', ecmaFeatures: { jsx: true } }, rules: { 'linebreak-style': 'off', // Don't play nicely with Windows. 'arrow-parens': 'off', // Incompatible with prettier 'object-curly-newline': 'off', // Incompatible with prettier 'no-mixed-operators': 'off', // Incompatible with prettier 'arrow-body-style': 'off', // Not our taste? 'function-paren-newline': 'off', // Incompatible with prettier 'no-plusplus': 'off', 'space-before-function-paren': 0, // Incompatible with prettier 'max-len': ['error', 100, 2, { ignoreUrls: true, }], // airbnb is allowing some edge cases 'no-console': 'error', // airbnb is using warn 'no-alert': 'error', // airbnb is using warn 'no-param-reassign': 'off', // Not our taste? "radix": "off", // parseInt, parseFloat radix turned off. Not my taste. 'react/require-default-props': 'off', // airbnb use error 'react/forbid-prop-types': 'off', // airbnb use error 'react/jsx-filename-extension': ['error', { extensions: ['.js'] }], // airbnb is using .jsx 'prefer-destructuring': 'off', 'react/no-find-dom-node': 'off', // I don't know 'react/no-did-mount-set-state': 'off', 'react/no-unused-prop-types': 'off', // Is still buggy 'react/jsx-one-expression-per-line': 'off', "jsx-a11y/anchor-is-valid": ["error", { "components": ["Link"], "specialLink": ["to"] }], "jsx-a11y/label-has-for": [2, { "required": { "every": ["id"] } }], // for nested label htmlFor error 'prettier/prettier': ['error'], }, };
Fügen Sie die .eslintignore-Datei zur App / zum Ordner hinzu.
/.git
/.vscode
Knotenmodule
Was macht die Datei .eslintrc.js?
Mal sehen:
module.exports = { env:{}, extends: {}, plugin: {}, parser: {}, parserOptions: {}, rules: {}, };
env: Die Umgebung definiert globale Variablen, die bereits vordefiniert sind. In unserem Fall sind es6, ein Browser und ein Knoten verfügbar. Es6 stellt ECMAScript 6 mit Ausnahme von Modulen zur Verfügung. Der Browser fügt alle globalen Variablen wie Windows hinzu. Dementsprechend fügt der Knoten alle globalen Knotenvariablen hinzu.
erweitert: Array von Zeichenfolgen - jede zusätzliche Konfiguration erweitert die vorherigen. Im Moment verwenden wir Flusenregeln mit Airbnb, die sich auf Scherz und dann auf Scherzenzym erstrecken.
Plugins: Dies sind die grundlegenden Flusenregeln, die wir verwenden möchten. Wir arbeiten mit babel, import, jsx-a11y, reagieren, hübscher und allem, was ich oben angegeben habe.
Parser: ESLint verwendet standardmäßig Espree. Da wir jedoch mit Babel arbeiten, müssen Sie
Babel-ESLint verwenden .
parserOptions: Wenn wir den Standardparser für Espree in babel-eslint ändern, müssen wir parserOptions klären.
Regeln: Alle Regeln, die wir hier ändern oder ersetzen können.
Wenn alles klar ist, sprechen wir über .eslintignore. Mit dieser Option können Sie alle Pfade angeben, die nicht mit ESLint verarbeitet werden müssen. Ich benutze nur drei solcher Pfade:
/.git - wenn ich meine Git-Dateien nicht beeinflussen möchte
/.vscode, da ich mit VS Code arbeite und dieser Editor eine eigene Konfiguration hat, die für jedes Projekt angegeben werden muss und auf die ich hier nicht eingehen möchte.
node_modules - Ich berühre die Abhängigkeiten auch nicht und habe sie der Liste hinzugefügt.
Das ist alles, lassen Sie uns über die neu hinzugefügten Skripte für unsere package.json sprechen.
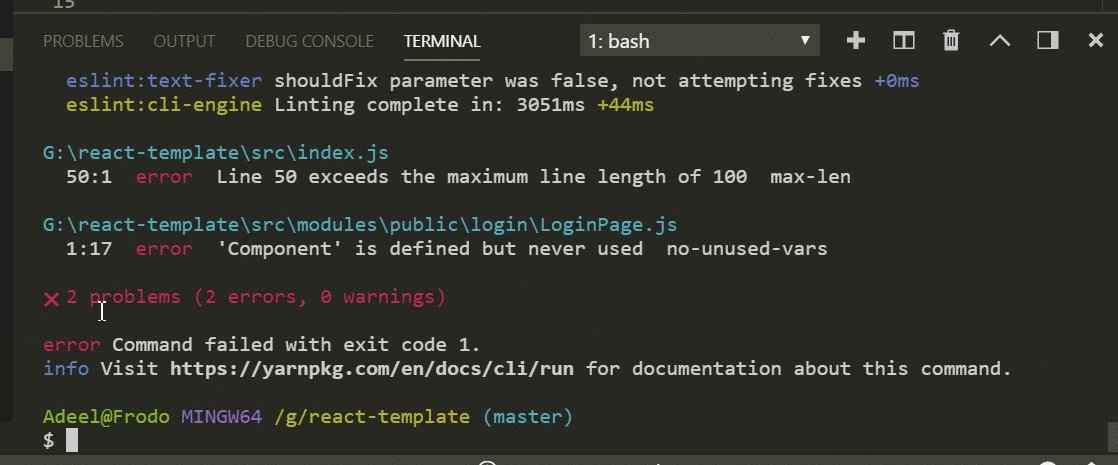
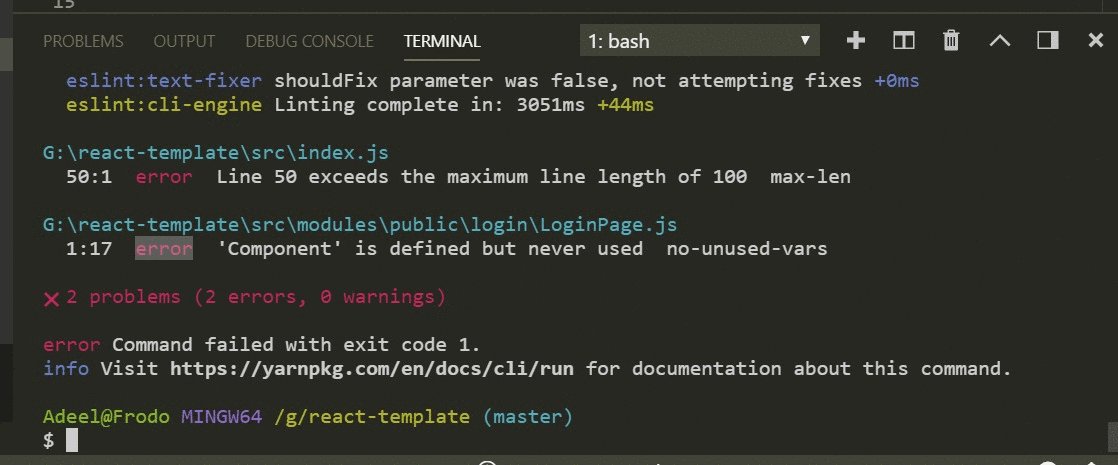
"Lint": "eslint --debug src /"
"Lint: write": "eslint --debug src / --fix"$ yarn lint - Wenn Sie diesen Befehl ausführen, überprüfen Sie alle Ihre Dateien in src /. Als Ergebnis erhalten Sie ein detailliertes Protokoll mit einer Beschreibung der Problemstellen in jeder Datei, in denen Fehler gefunden werden, die Sie dann manuell starten und beheben können.

$ yarn lint: write - Dieser Befehl entspricht in etwa dem vorherigen. Der einzige Unterschied besteht darin, dass das Garn hier bereits über eine Schreibberechtigung verfügt. Der Befehl korrigiert Fehler, indem er sie aus dem Code entfernt.
Also, wenn Sie bis zu diesem Moment durchgehalten haben, dann sei Ehre und Lob für Sie.

Husky
Nun, hier können Sie einige Aktionen während eines Commits ausführen oder Code an einen Zweig senden.
Sie müssen lediglich Husky installieren:
Garn hinzufügen --dev HuskyFügen Sie als Nächstes das Snippet zur Datei package.json hinzu:
"husky": { "hooks": { "pre-commit": "YOUR_COMMAND_HERE", "pre-push": "YOUR_COMMAND_HERE" } },
Jedes Mal, wenn ein Commit oder Push ausgeführt wird, startet das Snippet die Ausführung eines bestimmten Skripts oder Befehls, z. B. eines Code-Formatierungsbefehls.
Fussel inszeniert
Verhindert, dass fehlerhafter Code in Ihren Git-Zweig gelangt.
Warum fusselfrei?Die Codeüberprüfung sollte in den meisten Fällen vor dem Festschreiben durchgeführt werden. Auf diese Weise können Sie verhindern, dass Fehler in das Repository gelangen, und die Gesamtqualität des Programms verbessern. Das Starten von Flusen für das gesamte Projekt ist jedoch ein ziemlich langsamer Prozess, und die Verarbeitungsergebnisse sind möglicherweise irrelevant. Am Ende müssen Sie nur die Dateien verarbeiten, die Sie festschreiben möchten.
Sie müssen lediglich das Projekt installieren:
Garn hinzufügen --dev fusselig inszeniertFügen Sie dies als Nächstes zur Datei package.json hinzu:
"lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] },
Sie führen also lint: write aus und fügen es dann dem Bühnenbereich hinzu. Der Befehl funktioniert für .js- und .jsx-Dateien. Sie können dies jedoch auch für andere Dateien tun, wenn Sie möchten.
Husky und Lint-Inszenierung kombinieren
Jedes Mal, wenn Sie Ihren Code festschreiben, wird ein Skript namens lint-staged ausgeführt. Es initiiert die Ausführung von npm run lint: write, mit dem Sie den Code überprüfen und formatieren können. Dann fällt der bereits verifizierte Code in die Stufe der Stufe und das Festschreiben wird ausgeführt.
Die endgültige Datei package.json sollte folgendermaßen aussehen:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
Jetzt jedes Mal, wenn du es tust
$ git hinzufügen.
$ git commit -m "eine beschreibende Nachricht hier"Der Code wird automatisch basierend auf den Regeln aus der Datei .eslintrc.js formatiert.
Sprechen Sie über EditorConfig
Erstellen Sie zunächst die Datei .editorconfig im Verzeichnis app /. Fügen Sie den folgenden Code ein:
# EditorConfig is awesome: http://EditorConfig.org # top-most EditorConfig file root = true [*.md] trim_trailing_whitespace = false [*.js] trim_trailing_whitespace = true # Unix-style newlines with a newline ending every file [*] indent_style = space indent_size = 2 end_of_line = lf charset = utf-8 insert_final_newline = true max_line_length = 100
Hier ist eine Liste der Editoren, die
EditorCondig unterstützen . Die Liste enthält Folgendes: Websturm, App-Code, Atom, Eclipse, Emacs, Bbedit.
Der obige Code macht dies:
- Entfernen Sie Leerzeichen aus den Dateien .md und .js.
- Gibt den Einrückungsstil anstelle von Leerzeichen an.
- Setzt die Einzugsgröße auf 2.
- Führt das Zeilenende zu einem einzigen Standard.
- Fügt am Ende der Datei eine neue Zeile hinzu.
- Legt die Zeichenfolgenlänge auf 100 Zeichen fest.
Eigentlich ist jetzt alles fertig. Wenn Sie Quellcode benötigen,
finden Sie ihn hier .
Skillbox empfiehlt: