Hallo Habr! Heute werden wir über den Prozess des Einrichtens und Anpassen von WordPress CMS sprechen. Oft hört man, dass es nur für kleine Websites geeignet ist, und für Medienseiten mit massivem Datenverkehr ist es nicht geeignet (obwohl es viele umgekehrte Beispiele gibt). Ein weiteres Merkmal von WordPress ist das Fehlen vorinstallierter erweiterter Tools für Journalisten, Redakteure und alle, die zusätzliche Funktionen für die Veröffentlichung von Nachrichten und Artikeln benötigen, einschließlich der benutzerdefinierten Gestaltung von Materialien.
Gleichzeitig behaupten WordPress-Fans, dass CMS sowohl für Zielseiten als auch für Websites mit Millionen von Zugriffen geeignet ist. Die Wahrheit liegt irgendwo dazwischen. WordPress hat seine Nachteile, aber Sie können sie vermeiden, wenn Sie möchten, und gleichzeitig die positiven Funktionen von CMS verstärken. Wir werden heute darüber sprechen, wie das geht.
Wenn die Aufgabe für WordPress-Benutzer, den Lesern „ausdrucksstarke“ Inhalte bereitzustellen, dh Materialien mit einem originellen, benutzerdefinierten Design, eine Herausforderung darstellt. Wenn Sie ein interessantes, interaktives Design und benutzerdefinierte Elemente verwenden, sinkt normalerweise die CMS-Leistung. Unser Fall zielte darauf ab, das Laden von Seiten von Websites zu optimieren und gleichzeitig das Design des Inhalts beizubehalten.
All dies wurde mit Hilfe einer Reihe von AMP für Wordpress- und Setka Editor-Plugins ermöglicht. Setka-Entwickler konnten die Zeit zum Zeichnen wichtiger Elemente (First Meaningful Paint) auf den Seiten der Website um das 3,7-fache und die Zeit zum Laden von Interaktionselementen (Time to Interactive) um das 5-fache reduzieren (wenn Sie nicht an technischen Details interessiert sind, können Sie direkt zu den Indikatoren springen Wirksamkeit am Ende des Beitrags).
AMP Google und Wordpress
Wir haben vor ein
paar Monaten über AMP (Accelerated Mobile Pages)
geschrieben . Erinnern Sie sich an die Hauptsache: AMP ist eine Technologie und eine Reihe von Best Practices zum Erstellen von Websites und Seiten sowie eine Bibliothek. AMP HTML ist HTML mit einer Reihe von Einschränkungen und Erweiterungen für die Leistung.
Der Rückblick zeigt eine der Fähigkeiten von AMP, aber viele Punkte blieben hinter den Kulissen. Zum Beispiel das
AMP für WordPress- Plugin, das erstellt wurde, um die Funktionen von Accelerated Mobile Pages in WordPress-Funktionen zu implementieren. Mit diesem Plugin können Sie die Technologie einfach auf Ihrer Website implementieren.

Das Plugin erschien am 28. Januar 2016. In der Changelog-
Version 0.2 wurden ihre Funktionen wie folgt beschrieben: "Viele, viele, viele Kompatibilitätskorrekturen und Verbesserungen für die Anpassung". Im Laufe der Zeit wurden die Funktionen des Plugins erweitert. Nach seiner Aktivierung erhält der Nutzer heute die Konvertierung von Posts in das AMP-Format. Danach werden sie fast sofort in die Suchergebnisse von Google aufgenommen. Mit AMP erhalten Entwickler die Grundlage für die Erstellung eigener Themen und Plugins.
In den nächsten Wochen
ist die Veröffentlichung einer Version des Plugins 1.0 geplant , das unter Beteiligung von Google, Automatic und XWP erstellt wurde. Zu den Mitwirkenden gehört ein so wichtiger Akteur wie Alley Interactive.
Betriebsarten Version 0.7.2
AMP für WordPress funktioniert in drei Modi:
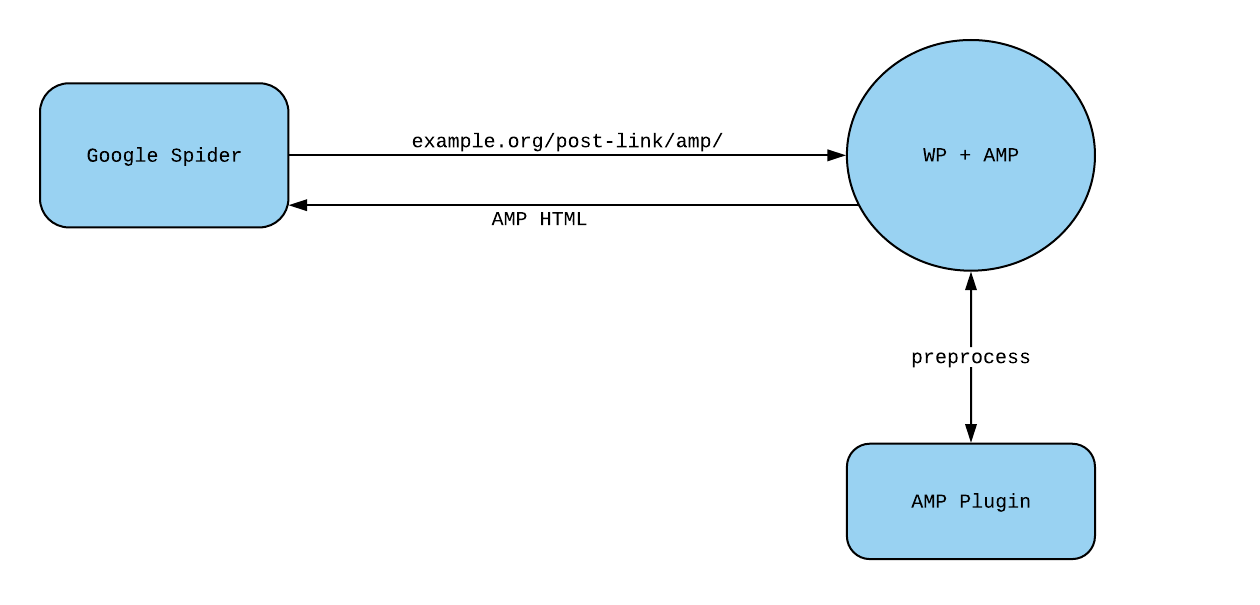
- Classic bietet eine vorgefertigte Vorlage für das Thema, mit der der Google-Suchmaschinen-Bot die Seiten der Website unmittelbar nach der Aktivierung des Plugins indizieren kann.
- Mit Paired können Sie vorhandene Designvorlagen verwenden oder eigene hinzufügen, wenn Sie die AMP-Version anpassen oder kürzen möchten. In diesem Fall sind AMP-Seiten nur über einen speziellen Link oder über mobile Suchergebnisse verfügbar.
- Native beinhaltet, wie der Name schon sagt, die Erstellung einer sofort einsatzbereiten Site speziell für AMP. In diesem Fall müssen keine separaten Links, Vorlagen und anderen Elemente erstellt werden.
AMP hat nicht viele Einschränkungen, aber sie existieren. Dazu gehören native HTML-Tags, die Unfähigkeit, andere externe Skripts als AMP-Bibliotheken zu verbinden, und Inline-Stile mit einer Größe von 50 KB.
Setka Editor Plugin für WordPress

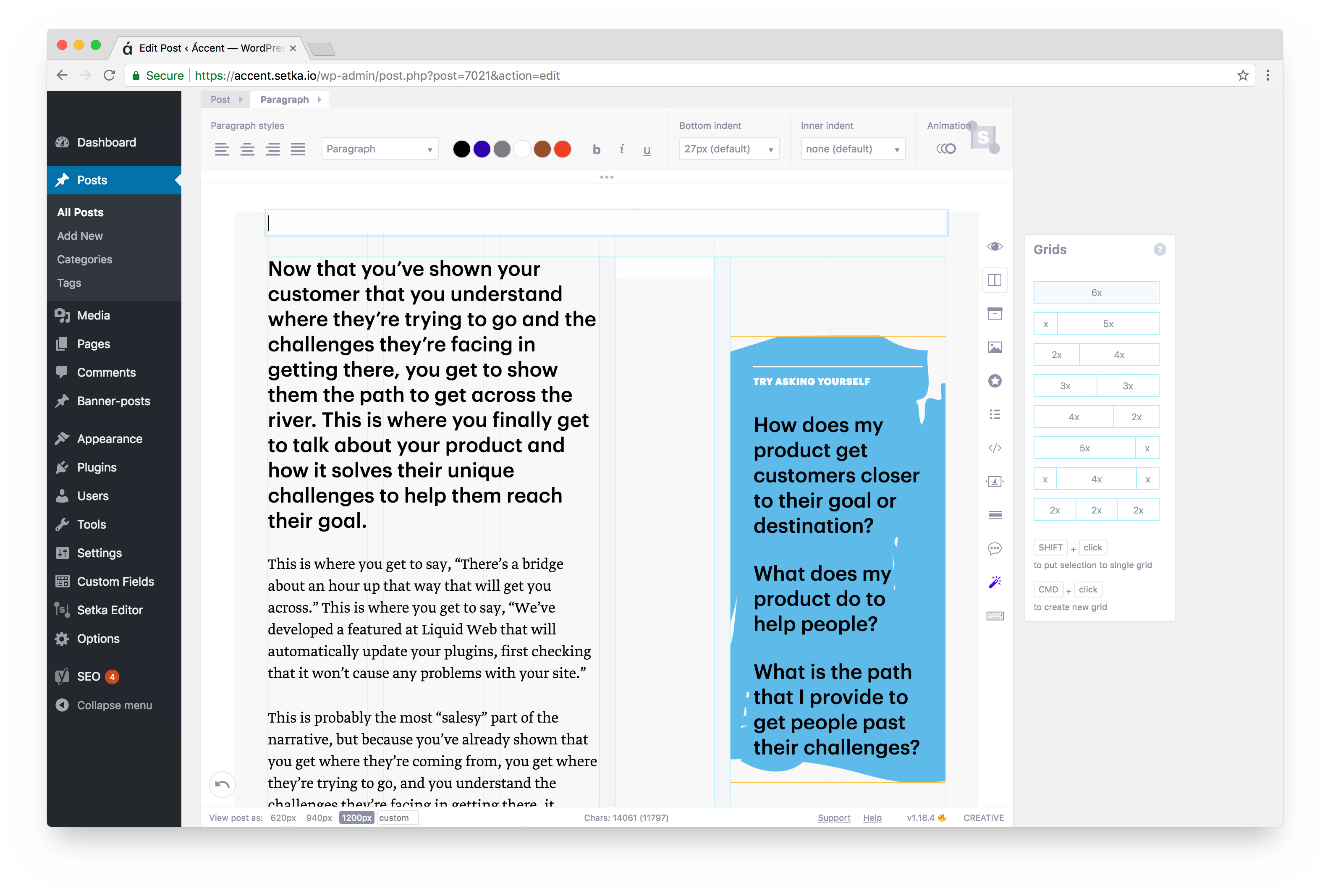
Das zweite oben erwähnte WordPress-Plugin ist Setka Editor. Zu seinen Funktionen gehört ein integrierter Stil-Designer, mit dem Medien, Online-Veröffentlichungen und Marken Materialien auf professioneller Ebene entwerfen können.
Der benutzerdefinierte Beitragsstil wird mithilfe von modularen Rastern, Schriftarten, farbigen Hintergründen, Skalierungen und bewegten Bildern im gesamten Artikelkörper (sowie anderen Elementen wie Symbolen oder Animationen) erstellt. Mit dem Plugin können Sie all dies implementieren, ohne sich mit CSS und HTML zu beschäftigen.
Layoutelemente oder ggf. ganze Beiträge können als Vorlagen zur Wiederverwendung gespeichert werden. Das Plugin unterstützt SEO- und Alt-Attribute.
Plugin InstallationUm den Online-Editor verwenden zu können, müssen Sie das Plugin aus dem WordPress-Plugin-Repository oder über editor.setka.io herunterladen.
Es gibt technische Einschränkungen: Die minimal zulässige Version von PHP für das Plugin ist 5.5.9. Die siebte Version wird empfohlen.
Der Installationsprozess ist Standard.
Und jetzt - kombinieren
Wenn beide Plugins auf derselben Site installiert sind, können sie den Inhalt anpassen, der von der Redaktion oder dem Marketingteam des Unternehmens benötigt wird. Gleichzeitig verliert die mobile Site nicht an Produktivität, sondern wird im Gegenteil schneller geladen.
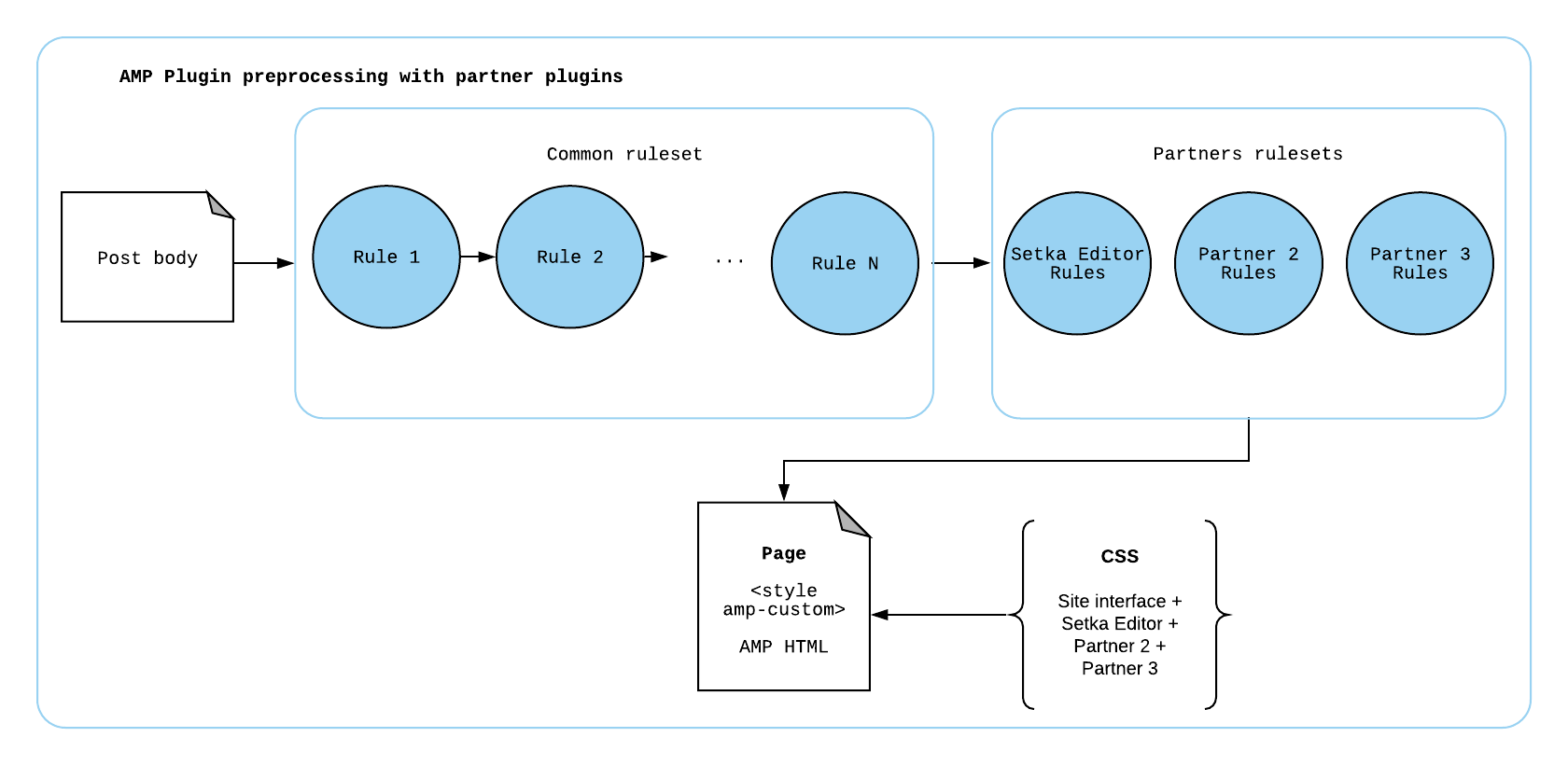
Um die Plugins zu integrieren, wurden vier Desinfektionsprogramme (Präprozessoren) für die Elemente geschrieben, die sich von den AMP-Notationen unterschieden, und die Entwickler bereiteten leichtere Dateien mit Stilen vor.
Eine der interessantesten Aufgaben in der Entwicklung war das Einrichten von Animationen. Im Setka Editor werden alle Funktionen mit JavaScript und CSS implementiert, die separat verbunden sind. AMP hat jedoch eigene Animationen und Regeln für sie. Beispielsweise muss das Objekt „
AMP-Positionsbeobachter “ ein direkter Nachkomme des Körperelements sein.

Für eine erfolgreiche Integration war es erforderlich, die Definitionen von Animationen in den Elementen zu verwenden und dann dem Körper schrittweise AMP-Animationsobjekte hinzuzufügen und sie den Elementen auf der Seite zuzuordnen. Zu diesem Zweck wurde ein Desinfektionsmittel mit dem Filter amp_content_sanitizers geschrieben. Das Desinfektionsprogramm wird verwendet, um Setka Editor-Animationen in AMP-Animationen zu ändern und gleichzeitig die Ereignisaktivierung und den Übergang von Elementen von einem Status in einen anderen beizubehalten.
Nach der Veröffentlichung von AMP für WordPress Version 1.0 kann der Benutzer auswählen, auf welchen Seitentypen AMP aktiviert werden soll und in welchem Modus er arbeiten soll. Außerdem kann CSS Tree Shaking CSS optimieren und automatisch die Tipps von Desinfektionsmitteln aus dem Plugin akzeptieren. In den meisten Fällen sieht die AMP-Seite wie eine normale mobile Seite aus. Nach der Aktivierung sucht Setka Editor nach AMP für WordPress und fügt AMP-Seiten seine Desinfektionsmittel und Stile hinzu.
FazitDas erste Projekt, das die Lösung
testete , war der Blog von
RealtimeBoard . Das Unternehmen entwickelt eine Plattform für die Zusammenarbeit in verteilten Teams, die beispielsweise auf Twitter, Autodesk, Netflix und Skyscanner verwendet wird. Mit Hilfe von Setka Editor erstellt das Unternehmen das Design von Artikeln, Interviews und Fällen in seinem Blog. Das RealtimeBoard-Team war daran interessiert, das Laden mobiler Seiten zu beschleunigen und gleichzeitig eine Vielzahl von Designelementen beizubehalten.

Die Entwickler von Setka halfen dabei, das RealtimeBoard WordPress-Design so anzupassen, dass es im gepaarten Modus funktioniert. Nach der Einführung der Lösung verringerte sich die durchschnittliche Zeit zum Rendern wichtiger Elemente (First Meaningful Paint) auf den Blogseiten von 7,2 auf 1,9 Sekunden. Gleichzeitig verringerte sich die Ladezeit für Interaktionselemente (Time to Interactive) um das Fünffache.
Die Verbesserung der Seitenladekennzahlen ist nicht die Grenze dessen, wozu AMP in der Lage ist. Letztendlich wirkt sich dies auf kommerzielle Kennzahlen aus: Die Website wird komfortabler, mobile Benutzer verlassen die Website nicht in den ersten Sekunden und interagieren bereitwilliger mit den Seiten.