
Tausende Artikel wurden über das Design geschrieben und ebenso viele Webinare wurden aufgezeichnet, aber Anfänger interessieren sich für die gleiche vernünftige Frage: "Also, was genau soll ich tun ?!" In diesem Material werde ich anhand eines Beispiels aus der Praxis Schritt für Schritt zeigen, welche Aktionen ausgeführt werden müssen, um ein Entwurfsprojekt zur Lösung von Geschäftsproblemen zu erstellen.
Momentan beschäftige ich mich mit der Entwicklung eines Startups im Bereich Logistik. Zuletzt bestand meine Hauptaufgabe (neben dem Testen wöchentlicher Veröffentlichungen) darin, eine Unternehmenswebsite zu erstellen. Um nicht weit vom Thema entfernt zu sein, werde ich den Verkehrssektor bzw. den Standort des Premium-Taxidienstes wählen.
Designprozess
Es gibt viele Variationen möglicher Designprozesse im Internet, daher werde ich mich auf die klassische Version konzentrieren, die ich selbst verwende:
- Eintauchen in die Aufgabe
- Forschung
- Skripte durchdenken
- Schaffung eines Rahmens
- Visuelle Stilsuche
- Layout-Design
Bevor ich anfange, möchte ich darauf hinweisen, dass der Entwurfsprozess keine strenge Abfolge von Aktionen ist. Es ist möglich, dass Sie mehrmals zu den vorherigen Phasen zurückkehren müssen, oder dass sich einige Phasen sogar miteinander vermischen.
Lassen Sie sich von dem beschriebenen Prozess leiten, aber seien Sie nicht seine Geisel.
1) Eintauchen in die Aufgabe oder wie das Unternehmen Geld verdient
Als erstes müssen Sie herausfinden, wie das Geschäft des Kunden Geld verdient. Taxis verdienen Provisionen für jeden Transport, daher sollte das Design den Benutzer bei der Erstellung einer Bestellung unterstützen.
Ich hatte sofort die Idee, ein Taxi-Bestellformular auf dem ersten Bildschirm der Website zu platzieren. Dank dessen wird die Site nicht nur ein Informationsportal, sondern auch ein vollwertiger Service.
Wie Sie sehen, werden Ihnen beim Versuch, das Geschäft des Kunden herauszufinden, Ideen einfallen. Repariere sie sofort, sonst wirst du es vergessen. Wenn Sie die Struktur der Site betrachten, werden sie für Sie sehr nützlich sein. Im aktuellen Projekt verwenden wir Confluence. Für kleine Projekte würde ich Apple Notes oder ähnliches wählen.Aber warte eine Minute. Bestellen wir oft ein Taxi von der Baustelle? Vielleicht müssen wir uns nicht auf die Online-Taxibestellung konzentrieren, sondern auf das Herunterladen der Anwendung? Hmm, gute Frage. Lassen Sie uns unsere Ideen in Notizen festhalten und das Geschäft weiter studieren.
Der beste Weg, um das Geschäft zu verstehen, besteht darin, den Kunden zu kontaktieren. Sie sparen nicht nur viel Zeit, sondern können den Kunden auch in den Arbeitsprozess einbeziehen. Dies zeigt, dass das Endergebnis nicht das Ergebnis einer momentanen Inspiration ist, sondern eine Kombination aus dem richtigen visuellen Stil und der richtigen Geschäftslogik.
Bühnenübersicht:
Sie müssen klar verstehen, wie das Geschäft des Kunden verdient und zu welcher Schlüsselaktion Sie den Benutzer führen sollten. In unserem Fall besteht die Aufgabe darin, den Besucher zum Herunterladen der Anwendung zu überreden.2) Forschung und Analyse von Wettbewerbern
Diese Phase ist am einfachsten, um mit einer Studie der Wettbewerber zu beginnen und dann Dienste zu verbinden, die in der Mechanik ähnlich sind.
Lassen Sie uns über die Mechanik der Bestellung eines Taxis nachdenken. Erstens haben wir eine Person, die von einem Ort zum anderen ziehen möchte. Zweitens haben wir einen Fahrer, der bereit ist, diese Aufgabe zu erledigen. Welche Dienste arbeiten nach ähnlicher Logik?
Ich denke an AirBnB, wo eine Person ein Haus mieten möchte und die andere bereit ist, es zu mieten. Oder Ressourcen für Freiberufler, z. B. UpWork, bei denen der Kunde einige Arbeiten ausführen muss, für die er einen Auftragnehmer benötigt.

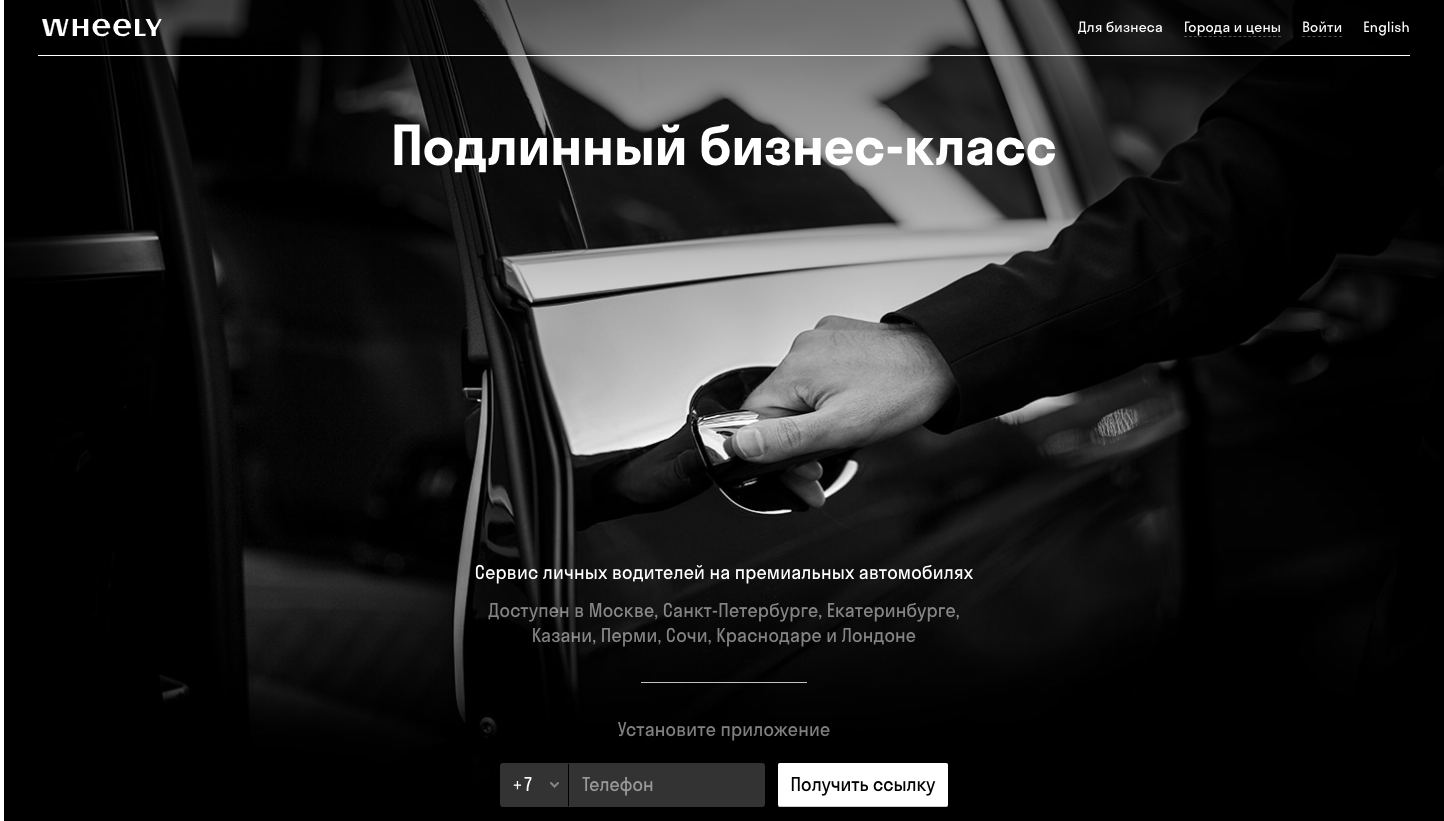
Und natürlich müssen Sie sich die Standorte der direkten Wettbewerber ansehen: Gett, Yandex.Taxi, CityMobil, InDriver und natürlich Wheely.
Achten Sie beim Betrachten dieser Websites auf ähnliche und unterschiedliche Details. Wheely bietet beispielsweise an, die Anwendung unterwegs herunterzuladen, indem eine SMS an eine Telefonnummer gesendet wird, und Yandex.Taxi bietet an, eine Bestellung direkt von der Website aus aufzugeben.
Es gibt noch ein Detail, auf das ich bei meinem zweiten Projekt in Folge stoße. Wie gesagt, wir haben zwei Arten von Benutzern - einen Beifahrer und einen Fahrer. Beide Rollen benötigen eine separate Seite, da ihre Beteiligung über verschiedene Kanäle erfolgt. Wer sollte in diesem Fall die Hauptseite geben? Oder lohnt es sich vielleicht, einen Züchter zu machen?
Nachdem ich die beliebten Dienste analysiert hatte, bemerkte ich ein Detail. Fast alle Unternehmen mit ähnlichen Mechanikern geben die Hauptseite an diejenigen Benutzer weiter, die Geld bezahlen.
Das heißt, AirBnB hat die Hauptsache für Reisende, und die Hausbesitzerseite ist im Menü versteckt (Gäste zahlen das Servicegeld). Qlean, Wheely, UpWork und viele andere Dienste verwenden dieselbe Strategie, daher würde ich mich in unserem Projekt darauf konzentrieren. Das heißt, ich würde die Hauptseite für Passagiere (die den Service bezahlen) angeben und die Seite "Fahrer werden" zum Menü hinzufügen.
In diesem Stadium würde ich am Ende der Studie untersuchen, welche Unternehmen die Standorte von Wettbewerbern nutzen, um die beste Struktur auszuwählen, die zu Ihrer Art von Unternehmen passt. Hier sind die Entitäten von der Wheely-Website: Herunterladen der Anwendung, über Fahrer, über Autos, Versicherungen, Herunterladen der Anwendung, Bewertungen.
Nachdem Sie mehrere Standorte auf diese Weise analysiert haben, werden Sie das Kundenfeld besser verstehen und die Entitäten auswählen, die für Ihr Projekt geeignet sind.
Zum Beispiel ist eine Geschichte über Neuwagen besser für das Premium-Segment geeignet, während Dienstleistungen, die Economy Class anbieten, besser über die Qualität von Autos schweigen und sich auf einen günstigen Preis konzentrieren. In einem Business-Class-Taxi ist der Preis nicht so wichtig, daher sollte er nicht offen angezeigt werden. Stellen Sie sich vor, wie seltsam der vorteilhafte Preis aussehen wird, wenn Ihr Service von Millionären genutzt wird.
Bühnenübersicht:
Sie haben mehr als 5 ähnliche Dienste analysiert und notiert, welche Entitäten von Wettbewerbern verwendet werden. Idealerweise sollten Sie das Schlüsselszenario in jedem Service durchgehen, um gute Ideen von denen zu trennen, die Schwierigkeiten verursachen.3) Szenarien durchdenken oder eine Customer Journey Map erstellen
Der Designer sollte in Skripten denken, nicht in Bildschirmen. Es spielt keine Rolle, wie viele Bildschirme Sie haben, es spielt nur eine Rolle, wie bequem es für den Benutzer ist, seine Probleme mithilfe Ihres Dienstes zu lösen.
Logischerweise scheint es bequemer zu sein, alles auf einem Bildschirm zu erledigen, aber Designer wissen, dass es besser ist, lange Formulare in mehrere Schritte zu unterteilen. Es gibt keine grundlegenden Regeln im Design, alles hängt immer von der Aufgabe ab.
In meiner Praxis verwende ich die Customer Journey Map, um Szenarien zu durchdenken. Ich habe die Essenz seiner Arbeit bereits im Telegrammkanal der
Design Times beschrieben :
CJM ist eine Tabelle, deren Vertikale (Spalten) die Schritte sind, die der Benutzer zum Ziel ausführen muss. Wenn Sie beispielsweise Tickets auf der Website einer Fluggesellschaft kaufen, sehen die Spalten Ihrer Tabelle ungefähr so aus: eine Website, die ein Formular ausfüllt (von wo, wo, wer und wann), nach einem geeigneten Flug sucht, Details anzeigt, bezahlt.
Horizontal (Linie) ist das Folgende:
Benutzerziel
In diesem Fall ist das Ziel des Benutzers kein globales Ziel (Tickets zu kaufen), sondern ein lokales Ziel. Füllen Sie beispielsweise ein Formular aus oder wählen Sie einen geeigneten Flug aus.
Schlüsselaktion
Basierend auf dem Ziel können Sie die Schlüsselaktion bestimmen. Beim Ausfüllen des Formulars wird die Liste der Flüge für die ausgewählten Parameter angezeigt.
Stimmung
Hier müssen Sie bestimmen, was der Benutzer in jeder Phase empfindet, und versuchen, Unzufriedenheit oder Verwirrung zu vermeiden. Wenn mehrere Phasen hintereinander negative Emotionen hervorrufen, ist es wahrscheinlich, dass der Benutzer nicht weiter mit dem Dienst arbeitet.
Mögliche Probleme
Ein äußerst wichtiger Schritt, über den Sie sorgfältig nachdenken sollten. Es kann Fehler aufgrund von Unaufmerksamkeit und Missverständnissen der Schnittstelle enthalten.
Lösungen
Diese Phase ist eng mit der vorherigen verwandt. Für jedes Problem müssen Sie 1-2 Lösungen finden. In der Regel werden die Lösungen nach dem Erkennen möglicher Probleme offensichtlich. Aus diesem Grund hilft CJM beim Interface-Design.
Viele Menschen denken, dass nur die Erfahrung über den Erfolg des Projekts entscheidet, und unterschätzen daher die Bedeutung des Prozesses. Die Verwendung von CJM hilft, den Mangel an Erfahrung durch eine durchdachte Abfolge von Aktionen zu minimieren.
Das Schreiben von CJM ist zeitaufwändig, aber denken Sie daran, dass dies auch ein Design ist. Vielleicht ist dies sogar mehr Design als das, was wir im Grafikeditor tun.Der letzte Teil ist sehr wichtig. Anfängliche Designer vernachlässigen immer die Analysephase und beginnen sofort mit dem Zeichnen. Am Anfang habe ich das Gleiche getan, aber nachdem ich den beschriebenen Prozess angewendet hatte, wurden meine Projekte nachdenklicher.
In diesem Fall ist das Szenario klein (Website → Anwendung), aber selbst darauf kann der Benutzer Probleme haben.
Beispielsweise zeigt es möglicherweise kein Vertrauen in Ihren Service (Bewertungen hinzufügen, Garantie?). Das Erscheinungsbild der Website sieht nicht besonders gut aus (ändern Sie den visuellen Stil?). Der SMS-Code wird nicht angezeigt (senden Sie ihn erneut, fügen Sie Online-Support hinzu?), ...
Bühnenübersicht:
Sie müssen verstehen, welche Probleme auf dem Weg des Benutzers auftreten können, und verschiedene Lösungen finden, die diese vermeiden.4) Erstellen eines Frameworks
Ein Framework ist eine Struktur, um die Schnittstellenelemente aufgebaut sind. Im Google Mail-Mail-Dienst gibt es beispielsweise eine obere Suchleiste, ein linkes Menü und einen rechten Teil für E-Mails. Eine solche Struktur ist der Rahmen.
Designer existieren, weil es keinen universellen Rahmen gibt. Jeder Dienst benötigt seinen eigenen. Natürlich gibt es Entwurfsregeln auf höchster Ebene, aber nach einer Weile müssen Sie Ihre eigenen Lösungen finden, sonst löst der Benutzer seine Probleme nicht optimal. Es ist, als würde man in die Hände treten. Es gibt Bewegung, aber nicht so effektiv, wenn Sie Ihre Beine benutzt haben.
Im Fall einer Site besteht ein Framework aus sequentiellen Blöcken, die in der Forschungsphase aus ausgeschriebenen Entitäten zusammengesetzt wurden. Wenn Ihr Unternehmen einzigartig ist, müssen Sie sich etwas Eigenes einfallen lassen, aber wie die Praxis zeigt, haben die meisten Unternehmen mehrere direkte Wettbewerber, deren Erfahrung übernommen werden kann.
***.
Was macht ein Besucher, wenn er auf die Website gelangt? Wenn ihm der Dienst bekannt ist, fährt er sofort mit der Registrierung oder Eingabe fort. Wenn nicht, ist es für ihn interessant, die gesamte Hauptseite nach logischen und emotionalen Bestätigungen zu durchsuchen. Damit der Benutzer, der die gesamte Seite studiert hat, das Formular zum Herunterladen der Anwendung nicht verliert, ist es besser, es unten zu duplizieren.
Erinnern wir uns an die Struktur der Wheely-Website: Herunterladen der Anwendung, über Fahrer, über Autos, Versicherungen, Herunterladen der Anwendung, Bewertungen.
Wie Sie sehen können, werden am Anfang und am Ende der Seite wichtige Aktionen wiederholt, damit der Site-Besucher, der alle Blöcke durchgesehen hat, nicht abreist. Diese Regel gilt für alle.
Die Hauptblöcke der Site müssen entsprechend der Art unseres Projekts ausgewählt werden. Der Business-Class-Taxi-Bestellservice muss den Status und die Unterschiede zu herkömmlichen Services anzeigen. Wheely verwendet dazu ein Foto des Fahrers im Anzug und eine Liste mit Funktionen, z. B. das Treffen mit einem Regenschirm im Regen. Wenn Ihr Dienst keine anderen Funktionen hat, können Sie die Struktur der Wettbewerber verwenden. Oft treten jedoch direkte Konkurrenten mit Merkmalen auf, auf die Wert gelegt werden muss.
Angenommen, Ihr Dienst stellt nur Fahrerinnen ein. In diesem Fall müssen Sie es anhand von Fotos zeigen und die Gründe beschreiben, warum die Fahrer des Mädchens die beste Option sind (der Kunde stellt normalerweise den Inhalt bereit).
Solche Dienste werden niemals durch Rezensionen berühmter Personen und Links zu Veröffentlichungen populärer Medien verhindert. Dies erhöht das Vertrauen, was im Internetzeitalter sehr wichtig ist.
Zeigen Sie zur Verdeutlichung einen Block mit einem Screenshot der Anwendung und einer Beschreibung ihrer Hauptfunktionen. Erwarten Sie nicht, dass er genau beobachtet wird, aber seine Anwesenheit erhöht das Vertrauen.
Um die erforderliche Site-Struktur zu bestimmen, reicht es aus, alle von Wettbewerbern verwendeten Entitäten aufzuschreiben und diejenigen auszuwählen, die für Ihr Unternehmen am besten geeignet sind, und sie für Ihre Aufgaben leicht zu transformieren.
Wenn Sie in einem bestimmten Bereich Kompetenzen erworben haben, müssen Sie diese Phase nicht jedes Mal erneut durchlaufen, und Sie können Ihre Erfolge nutzen und ihre Relevanz regelmäßig beibehalten. Deshalb ist es für einen Designer und ein Studio rentabel, sich auf ein beliebiges Gebiet zu spezialisieren.
Bühnenübersicht:
Sie müssen verstehen, welche Entitäten (Blöcke) Sie in welcher Reihenfolge verwenden werden. Es ist besser, wenn es in Form von Skizzen auf Papier oder in einem Textdokument gerahmt ist.5) Visuelle Stilsuche
Ich habe ein separates
Material über diese Phase geschrieben und seine Schlüsselidee lautet wie folgt:
Das Wichtigste zu verstehen ist, dass der visuelle Stil zur Markenbotschaft passen muss. Dies ist das Hauptkriterium für Ihre Arbeit. Der Stil kann modisch, langweilig, futuristisch oder jeder andere sein, es ist überhaupt nicht wichtig. Es ist nur wichtig, dass er die notwendigen Emotionen weckt.
Welche Emotionen sollte eine Business Class Taxi Service Website hervorrufen? Es ist logisch, dass er ein hohes Maß an Qualität und Premium-Dienstleistungen zeigen sollte. Es gibt verschiedene Möglichkeiten, dies zu erreichen.
Der erste ist Farbe. Wenn Sie sich Premium-Marken ansehen, verwenden sie hauptsächlich Schwarz- oder Goldfarben. Dies ist kein Dogma, zumal unser Hauptkonkurrent Wheely bereits Schwarz verwendet. Um aufzufallen, müssen Sie daher etwas anderes auswählen. Fügen Sie beispielsweise eine zusätzliche Farbe hinzu (Gold, Gelb?) Oder wählen Sie Rot als Hauptfarbe. Eine unerwartete Lösung, aber es könnte funktionieren. Zum Beispiel verwendet Virgin Atlantic Rot, obwohl es Business-Class-Services bietet.
Das zweite ist das Bild. Wenn Sie die Site betreten, sehen Sie sofort die Aktion - das Öffnen der Tür eines schwarzen Mercedes, dank dessen die Site den Besucher zu den notwendigen Emotionen anregt.

Der dritte ist Infografiken. Manchmal nehmen Designer die ersten Symbole, die auftauchen, ohne zu überlegen, welche visuelle Botschaft sie tragen. Sehen Sie, welche Symbolanpassungsoptionen Google anbietet. Dort können Sie den Stil der Symbole anpassen und den am besten geeigneten auswählen. Eine Vielzahl von Stilen kann auf flaticon.com angesehen werden. Die Hauptparameter, mit denen Sie experimentieren können, sind Farbe oder s / w, überflutet oder konturiert, gerundet oder nicht.
Bühnenübersicht:
Sie müssen festlegen, welche Nachricht Ihr Projekt enthalten soll, und Farben, Bildstil, Symbole (oder ohne diese) und Schriftart auswählen.6) Layoutgestaltung
Nachdem Sie sich für die Struktur und den visuellen Stil entschieden haben, können Sie mit der Gestaltung der Bildschirme fortfahren. Es gibt wenig zu sagen, besonders wenn es um eine einfache Site geht. Sie müssen nur Ihre Ideen in die Realität umsetzen.
Wenn Sie an großen Diensten gearbeitet haben, sollten Sie von den Bildschirmen aus starten, die Teil des Hauptskripts sind. Darauf können Sie den Stil, die Struktur und die erste Präsentation für den Kunden erarbeiten. Im Fall der Site müssen Sie von der Hauptseite aus beginnen, den Stil darauf erarbeiten und ihn dann auf andere Seiten skalieren.
Normalerweise mache ich den ersten Entwurf der Website von Hand und gehe erst, nachdem ich mich für die Struktur entschieden habe, zum Grafikeditor (ich bin jetzt seit sechs Monaten bei Figma). Nachdem ich 1-2 Bildschirme aufgenommen habe, mache ich eine Pause und versuche dann, die Fehler zu finden. Daher gehe ich zur Fußzeile über, wonach ich noch einige Iterationen durchführen kann, um die Site zu verbessern.
Bühnenübersicht:
Das Design der erforderlichen Layouts ist fertig und hat mehrere Iterationen von Verbesserungen durchlaufen.***.
In diesem Artikel habe ich den Prozess der Erstellung eines einfachen Designprojekts gezeigt. Anfänger können es sicher als Vorlage verwenden und an ihre Bedürfnisse und Vorlieben anpassen.
Das beschriebene Verfahren eignet sich am besten für die Kundenarbeit, da es im Lebensmittelgeschäft etwas anders sein wird.
Anstelle einer Schlussfolgerung
Das Wichtigste zu verstehen ist, dass kein Material die Praxis ersetzen kann. Wenn Sie gerade erst anfangen, das in Ihrer Arbeit erworbene Wissen anzuwenden, können Sie sich auf den Fortschritt verlassen.
Sie alle fingen von vorne an und verbesserten Jahr für Jahr ihre Fähigkeiten. Dies ist eine sehr einfache, aber gleichzeitig grundlegende Sache, um in jedem Bereich signifikante Ergebnisse zu erzielen.
Schauen Sie sich Ihre Karriere strategisch an und lassen Sie jeden Arbeitstag einen neuen Schritt zur Erreichung Ihrer beruflichen Ziele darstellen.