 Die Erfahrung mit Mikrointeraktionen wird mit Erfahrung in unser Leben eingeführt und im Laufe des Lebens weiterentwickelt. Wir füllen dieses Sparschwein nur mit neuem Wissen auf. Unser Geschäft ist es, diese etablierten Regeln und Assoziationen in unseren Produkten zu verwenden und zu lernen, wie man sie verwendet.
Die Erfahrung mit Mikrointeraktionen wird mit Erfahrung in unser Leben eingeführt und im Laufe des Lebens weiterentwickelt. Wir füllen dieses Sparschwein nur mit neuem Wissen auf. Unser Geschäft ist es, diese etablierten Regeln und Assoziationen in unseren Produkten zu verwenden und zu lernen, wie man sie verwendet.Mikrointeraktionen sind Elemente, die dem Endbenutzer Informationen und bestimmte Emotionen vermitteln.
Mikrointeraktionen und Mikroaufforderungen sind keine Details, dies ist das Design und das Produkt selbst, ein qualitativ hochwertiges Produkt bilden die Details, die es besitzt, und die Details bestehen hauptsächlich aus Benutzererfahrung, die sie von Wettbewerbern unterscheidet, der Gesamtmasse und bildet ein ganzheitliches Bild des Produkts.
In dem Beispiel, das wir betrachten, können Mikrointeraktionen zunächst wie eine Anfrage aussehen, ebenso wie eine Stimme in einem Mundstück in der Nähe Ihres Ohrs, die Ihre langweiligen Parolen schreit.
Mikrointeraktionen sollten die Erfahrung der Benutzerinteraktion und -assoziation aus der realen Welt, die gelebte Erfahrung einer Person und die Zeit, die für andere Webressourcen aufgewendet wird, sowie die Regeln und Muster, die während der Nutzung von Internetressourcen festgelegt wurden, nutzen.

Die Mikrointeraktion in Anfragen sollte nicht aufdringlich sein, nicht erzwingen und erpressen, sondern Maßnahmen fördern, die der Kunde möglicherweise vergessen hat, die für ihn von Interesse sein können oder die er möglicherweise nicht bemerkt hat.
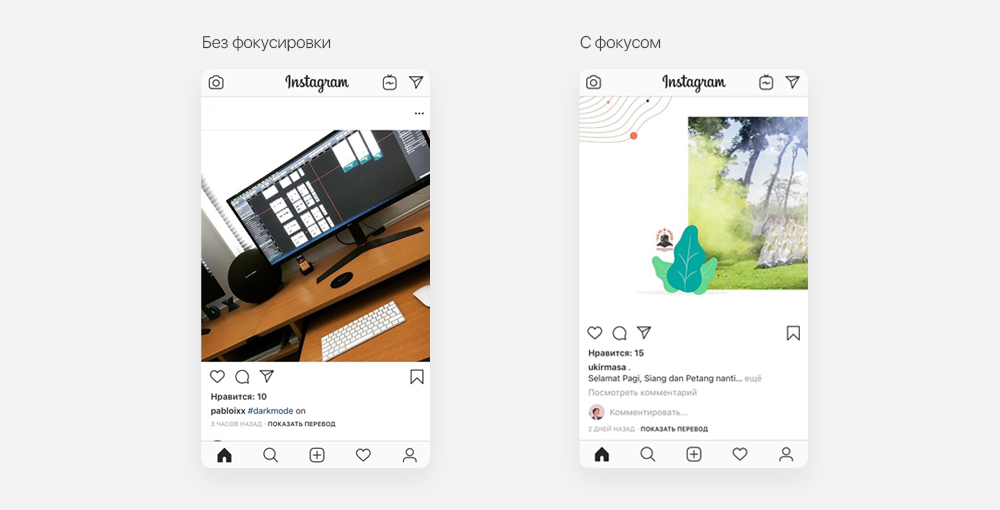
Mikrointeraktionen auf Instagram
Instagram hat eine Mikrointeraktionsfunktion hinzugefügt, die den Benutzer daran erinnert, Maßnahmen in Form von Kommentaren zu Posts zu ergreifen, die ihn interessieren. Es sieht aus wie eine kleine Animation des Erscheinungsbilds einer Schaltfläche von unten, die mit ihrer Animation nur dann Aufmerksamkeit erregt, wenn Sie an einem Post interessiert sind, dh angehalten, um ihn zu berücksichtigen. Diese Anfrage ist nicht aufdringlich und prägnant kann der Benutzer Feedback von der Person erhalten, an der er interessiert ist. Dies kann wiederum für den Kommentator nützlich sein, worauf das Projekt basieren soll Mikrointeraktionen.
Das Interesse an dem Element der Mikrointeraktion zieht auch die Anwesenheit eines Benutzeravatars an, und wie wir wissen, zieht das, was wir wissen, Aufmerksamkeit auf sich und mag es wiederum mehr.

Ein Beispiel für eine nicht sehr gute Lösung für die Benutzererfahrung bei der Interaktion könnte das Erscheinen dieser Anfrage in jedem Beitrag sein. Unabhängig von Ihrem Interesse an den Inhalten ist es wichtig, eine kleine Aktion zu fordern und sie nicht zum Abschluss zu zwingen.
Um das Ziel zu erreichen, den Benutzer zu einer Aktion aufzufordern, ist es wichtig, klar zu demonstrieren, wie nützlich es speziell für ihn ist, Vorteile zu erzielen, ohne den gesamten Prozess zu verlängern, klar, im Wesentlichen und kurz zu sprechen. Da Informationsrauschen unser Bewusstsein immer mehr erfüllt, wird es immer schwieriger, das Wichtige vom völlig Unnötigen zu trennen.
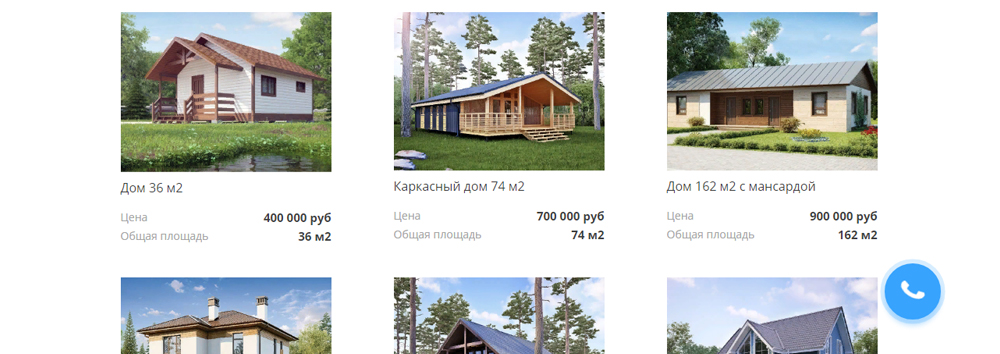
Beispiel: Ein Benutzer möchte eine Hausarbeit schreiben. Oft beobachten wir ein Bild, wenn wir eine Website besuchen, und sehen attraktive Verkaufsüberschriften und Beispiele für gute Arbeit. Der wichtigste Punkt wird jedoch übersehen. Wir können nicht alle wichtigen Informationen abrufen, da diese nicht vorhanden sind. Sie können es nur erhalten, indem Sie eine Bewerbung senden, eine Beratung durchlaufen und erst dann die Kosten der Arbeit herausfinden.
Es ist viel effizienter, dem Benutzer alle Informationen zur Verfügung zu stellen, die er benötigt (Preise, Dienstleistungen, Preisfälle), und die Site-Struktur mit den Elementen am Ende des Skripts in Form von Schaltflächen zum Einreichen eines Antrags oder zumindest am Ende des Lesens zu füllen, um Sie an die Möglichkeit zu erinnern, auf bequeme Weise Kontakt aufzunehmen und Ratschläge zu erhalten. Dies ist kein aufdringlicher Ansatz in geschickten Händen wird eine effektive Gruppe von Mikrointeraktionen.
Es ist eine gute Praxis, dem Benutzer zu helfen und ihn nicht einzuschränken. Es ist wichtig, die Wahl zu treffen, die für den Benutzer eindeutig von Vorteil ist.
Das Zurückspringen von Rückrufen war nach dieser Art von "Anfrage" effektiv, jedoch nur für diejenigen Benutzer, die die etablierte Erfahrung der Interaktion auf Websites nicht vollständig verstanden haben. Jetzt hilft diese Art von springenden, blinkenden oder leuchtenden Elementen bei der Interaktion nur für Menschen, die wenig mit dem Internet zu tun haben, ich persönlich
Dieses Element auf der Site verursacht den wilden Wunsch, mit der Maus auf die Schaltfläche zuzugreifen, um die Registerkarte zu schließen und nicht mehr in der Ressource angezeigt zu werden.
Wenn eine Site ohne Ankerelemente gedankenlos gescrollt wird oder wenn eine Ressource eine unstrukturierte Informationshierarchie aufweist, kann diese Funktionalität hilfreich sein
als schnelle und einfache Möglichkeit, Feedback zu erhalten. Dieses Element kann als Krücken angesehen werden, die dem Erscheinungsbild der Funktionsstelle etwas näher kommen, aber wiederum nur Fiktion sind.
Eine klare Segmentierungsstruktur und die korrekte Verteilung von Informationen machen das Auffinden von Kontaktinformationen viel effektiver und angenehmer als das tatsächliche Einstecken Ihres Gesichts in den Monitorbildschirm in der Hoffnung, dass der Benutzer die Befehle abhört, ohne die Informationen zu lesen und die Daten zu verlassen.
Warum stehen "Anfragen" in Anführungszeichen? Weil dieses Element keine Bitte ist, sondern durch das, was ich oben beschrieben habe: "Eine obsessive Stimme in einem Schrei unter deinem Ohr."

Mikrovisuelle visuelle Dialoge
Mikrointeraktion sollte eine kleine Anfrage, eine Erinnerung, eine Ankündigung, ein Element sein, das Aufmerksamkeit erregt und eine bestimmte Bedeutung für den Benutzer hat.
In der folgenden Benutzeroberfläche sehen wir ein Beispiel für dieses Thema. Nach dem Laden einer animierten Seite, die sich auf den Header des Headers konzentriert, sehen wir eine Mikrointeraktion mit der Trailer-Anzeigeeinheit. Im Schaltflächenbereich wird ein Video abgespielt, das den Blick des Benutzers auf sich zieht, wenn Sie eine Aufgabe haben, die Aufmerksamkeit zu fokussieren und zu erstellen Wenn Sie zunächst auf eine bestimmte Schaltfläche klicken, ist dieses Beispiel eine konstruktive Lösung für dieses Problem.

Schuss dribbeln
Nathan RileyMikrointeraktion im Humor durch Design und Text
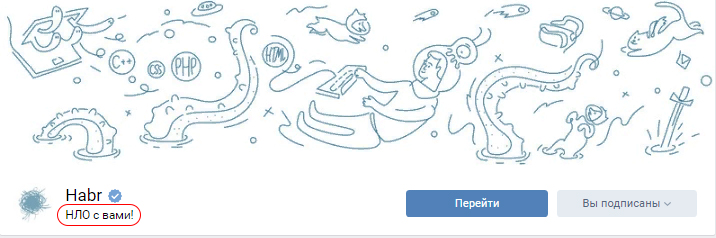
Dieses Lieblingsbeispiel wird von unserem geliebten Habr verwendet, um die Leser für sich zu gewinnen und gleichzeitig die gesamte ernsthafte und konstruktive Bedeutung der übermittelten Informationen zu bewahren.
Im Screenshot unten ist der Header der offiziellen Habr Vkontakte Community zu sehen.

Besonders erfreulich ist auch die Seite des Habr-Tests vor der Registrierung, die wiederum ein hervorragendes Beispiel für diese Technik darstellt.
YOTA hat eine erstaunliche Interaktion mit Kunden, Yota bietet keine Vorteile, Bedingungen, Tarife an, sie haben einen brillanten Schritt gemacht, der auf den Erwartungen des Kunden in ihrer inneren Stimme basiert und dessen Essenz ohne Angebote widerspiegelt. Im Moment sehen wir anstelle von Angeboten und Slogans die Aufschrift "Yota Advertising" oder "Here Yota Advertising".
Yota spielte mit den Emotionen des Humors ihrer Zuschauer und machte die Werbung unvergesslich.

Humor ist wiederum ein ziemlich rutschiger Weg, er führt zu einem Palast des Vertrauens und der Disposition gegenüber sich selbst. Eine solche Erfahrung der Interaktion kann als recht erfolgreich und bezaubernd bezeichnet werden, aber das Spielen von Noten von Humor und Spaß kann versehentlich eine Komposition vortäuschen und ausgeben, die das Unternehmen ablehnt und ein Etikett der Inkompetenz anbringt und nicht Professionalität, Gott verbietet es, die Gefühle von jemandem zu verletzen, wenn er versucht, auf Hype-Wellen auszubrechen, indem er auf diese Weise mit Kunden interagiert.
Visuelle Mikrointeraktionen und Anfragen
Wenn Sie durch eine Ressource scrollen, die zum Verkauf eines Produkts oder einer Dienstleistung bestimmt ist, können Sie häufig die Betonung auf Konvertierungselemente oder Animationen erkennen, die auf sich selbst aufmerksam sind. Dieses Beispiel kann als gute Lösung angesehen werden.
Ein schlechtes Beispiel kann wiederum in Betracht gezogen werden, während der gesamten Zeit Aufmerksamkeit auf sich zu ziehen, ständig zu flackern, lange Animationen zu machen oder die Aufmerksamkeit nur auf sich selbst zu lenken, ohne die Möglichkeit, die Aufmerksamkeit auf schmerzlose Weise auf andere Elemente zu lenken.
Eine erfolgreiche Animation sollte kaum wahrnehmbar sein, aber gleichzeitig ein zweites Mal Aufmerksamkeit erregen, sollte die Dauer der Animation nicht länger als 0,4 Sekunden dauern und die Aufmerksamkeit auf andere Elemente lenken.
Es lohnt sich, sich an die wichtige Regel des Designs zu erinnern: Design sollte Probleme lösen, Animation sollte wiederum eine funktionale Rolle spielen und nicht visuell ästhetisch. Da das Produkt Animationselemente enthält, die kein bestimmtes Problem lösen, ist es sinnvoll, die Verwendung ohne Bedenken abzulehnen.

Schuss
Chris GannonFarbmikrointeraktion durch Assoziation und Aufmerksamkeit
Die Farbmikrointeraktion kann auch als Umschalten der Sperrtaste auf dem iPhone bezeichnet werden, da innerhalb der Taste eine orange Farbe angezeigt wird, die auf Assoziationen spielt
Farben aus der realen Welt, wenn wir die eingebettete Benutzererfahrung betrachten, verstehen wir die Assoziation und schließen daraus, dass sich das Telefon jetzt im lautlosen Modus befindet.
Der gleiche Schritt findet bei der Farbpositionierung von Elementen statt, basierend auf der Aufmerksamkeit des Benutzers und der Färbung wichtiger Elemente, Schaltflächen, Text in Farben, die Aufmerksamkeit erregen. Unter Berücksichtigung der Benutzermuster ist es wichtig, das allgemeine Konzept zu verstehen und die Harmonie in den zu platzierenden Elementen einzuhalten, um die Aufmerksamkeit nicht auf alle Seiten des Monitors zu streuen. Ein wichtiger Aspekt bei der Mikrointeraktion in den Farben auf der Site ist die semantische Belastung und emotionale Färbung, die in den Schnittstellenelementen verwendet werden. Es lohnt sich auch, sich an die kalten und warmen Gruppen von Sekundärfarben und die Regeln für deren Verwendung zu erinnern.

Schuss
Romain PasselandeMikrointeraktionen und Anfragen als Erleichterung der Benutzerfreundlichkeit
Mikrointeraktion sollte helfen, sich an der Ressource zu orientieren, ihre Funktionalität vorzuschlagen und neue Benutzererfahrungen schmerzlos zu vermitteln. Einer der wichtigsten Aspekte ist die Beschleunigung und Vereinfachung zuvor langer Verfahren, um eine bestimmte Aktion zu erreichen, wodurch die Anzahl und die Anzahl der Aktionen verringert werden, um das gleiche Ergebnis zu erzielen.
Nicht alle von uns möchten die Felder in den gefundenen Ressourcen ausfüllen, um sich zu registrieren oder die Site zu betreten. Autocomplete sorgt für eine angenehme Benutzererfahrung, die das tägliche Handeln erleichtert und beschleunigt. Autocomplete kann als Mikrointeraktion bezeichnet werden, und die Schaltfläche verwendet Autocomplete für eine Anfrage. Diese Anfrage ist eines der besten Beispiele. Der Benutzer erhält dank eines einzigen Klicks auf eine Schaltfläche die Befriedigung seiner Anforderungen.
Ein wenig Gamification bei Mikrointeraktionen
Mikrointeraktionen, die die Bedeutung der ergriffenen Maßnahmen zeigen, sind eine Möglichkeit, die Benutzerfreundlichkeit durch Gamification zu verbessern. Nachdem die Ressource die Wichtigkeit der ergriffenen Maßnahmen aufgezeigt hat, wird deutlich, dass er Zeit und Mühe damit verschwendet, Maßnahmen oder Berechnungen des Benutzers durchzuführen.
Zum Beispiel: Auf unserem geliebten und vergötterten Habré wird beim Senden eines Kontobestätigungsschreibens an die E-Mail ein Download gesendet, der die Aktion anzeigt
Es wird für den Benutzer verarbeitet und durchgeführt. Das Verständnis der Bedeutung und des Aufwands der Aktionen des Benutzers spielt eine wichtige Rolle bei der Meinungsbildung über das Produkt.
Natürlich verstehen wir alle, dass Ajax-Formulare keine Zeit benötigen, um eine Nachricht über den Brief herunterzuladen und an den Server zu senden.
Im folgenden Beispiel sehen wir dasselbe Bild nur auf der Seite "Konfigurieren des Schlüsselhalters".

Auf Portalen, die die Einführung der erforderlichen Benutzerinformationen erfordern, lohnt es sich, den Benutzer aufzufordern, Daten durch das Erscheinen nicht aufdringlicher Meldungsfelder einzugeben, in denen die Verbesserungen beschrieben werden, die der Kunde bei der Verwendung des Produkts erhalten wird, unabhängig davon, ob es sich um die Einführung seiner geografischen Lage handelt, um die bevorstehenden Ausstellungen zeitgenössischer Kunst anzusehen.
Dieses Beispiel ist eine Anforderung, die für den Benutzer nützlich ist. Erzwingen Sie nicht, dass der Benutzer Informationen eingibt, die er nicht möchte, und sperren Sie in keinem Fall den Zugriff auf alle oder die meisten Funktionen des Dienstes. Die Erkenntnis, dass der Kunde nicht eingeschränkt ist, sondern mehr als Gegenleistung für einen kleinen Service von seiner Seite geben möchte, ist ein großes Plus bei der Meinungsbildung über die Ressource. Und wie Sie wissen, hängt die Meinung nicht von der Zeit ab, die mit Mikrointeraktionen verbracht wird, und von der Anzahl der guten und schlechten Erfahrungen. Die Bildung erfolgt vom höchsten Punkt der Bequemlichkeit der Nutzung der Ressource und vom am wenigsten erfreulichen Moment der Nutzung der Ressource aus und bildet durch den Sensationsparameter einen Durchschnittswert von nur 2.
Mikrointeraktionsgewohnheiten
Es ist wichtig, Mikrointeraktionen, insbesondere spezifische, durch den Faden des gesamten Designs zu führen und ähnliche Probleme mit bereits entwickelten Interaktionen zu lösen. Die Entwicklung von Benutzergewohnheiten aufgrund der häufigeren Verwendung bestimmter Mikrointeraktionen wirkt sich günstig auf die Benutzererfahrung in Ihrem Produkt aus.
Einfache Animations- und Aktionserwartungen
Jede perfekte Benutzeraktion sollte so klar und vertraut wie möglich sein, ebenso wie Aktionen, die ausgeführt werden, nachdem der Benutzer sie abgeschlossen hat.
Der Vorteil besteht darin, die Aufmerksamkeit des Benutzers nicht zu überlasten. Die reproduzierte Animation sollte mehr oder weniger einfach und verständlich sein, ohne unnötige Bewegungen und für die Benutzeraktionen unverständlich.
Zitat oben: "Erfolgreiche Animation sollte kaum wahrnehmbar sein, aber Aufmerksamkeit erregen. Die Dauer der Animation sollte nicht länger als 0,4 Sekunden dauern."
Ein Beispiel für eine gute, verständliche Animation.

Ein Beispiel für eine schöne, ästhetisch ansprechende Animation, aber überladen und nicht ganz klar.

Animation
Baptiste BrielFazit
Spielen Sie mit den in Verbänden festgelegten Konstruktionsprinzipien und den etablierten Konstruktionsprinzipien, Handlungen und Interaktionen mit bestimmten Elementen.
Jede Kleinigkeit verdient eine gründliche analytische und logische Analyse in Interaktion mit dem Benutzer, emotionale Belastung, Emotion der übermittelten Informationen, Schmerzlosigkeit der durchgeführten Aktionen.
Ich wiederhole, ich sage, wir mögen, was wir wissen und was wir verstehen. Egal wie schön die Benutzeroberfläche ist, es ist zu beachten, dass sie zuallererst bequem und funktional sein und Probleme lösen sollte. Die nächsten Schritte in der Hierarchie der Wichtigkeit sind die ästhetische Komponente des Produkts.