Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - September 2018 .
Muster und Best Practices
Bill Chung führte eine Benutzerstudie der schematischen Ladebildschirme durch, die Facebook zu seiner Zeit populär gemacht hatte. Sie helfen, wenn sie die Belastung schrittweise zeigen und die Erwartungsunsicherheit verringern, und dienen nicht nur als Stichleitungen. Der Autor gibt Ratschläge zur richtigen Animation für sie.

Aurora Harley spricht über signifikante Verbesserungen bei Überweisungssystemen in den letzten Jahren. Sie gibt vernünftige Ratschläge zu ihrer Umsetzung.

Das Smashing Magazine hat
Adam Silvers Buch
„Form Design Patterns“ über Formulardesign-Techniken veröffentlicht. Der Autor analysiert viele typische Beispiele. Sie veröffentlichen einen Auszug daraus auf Anmeldeformularen.

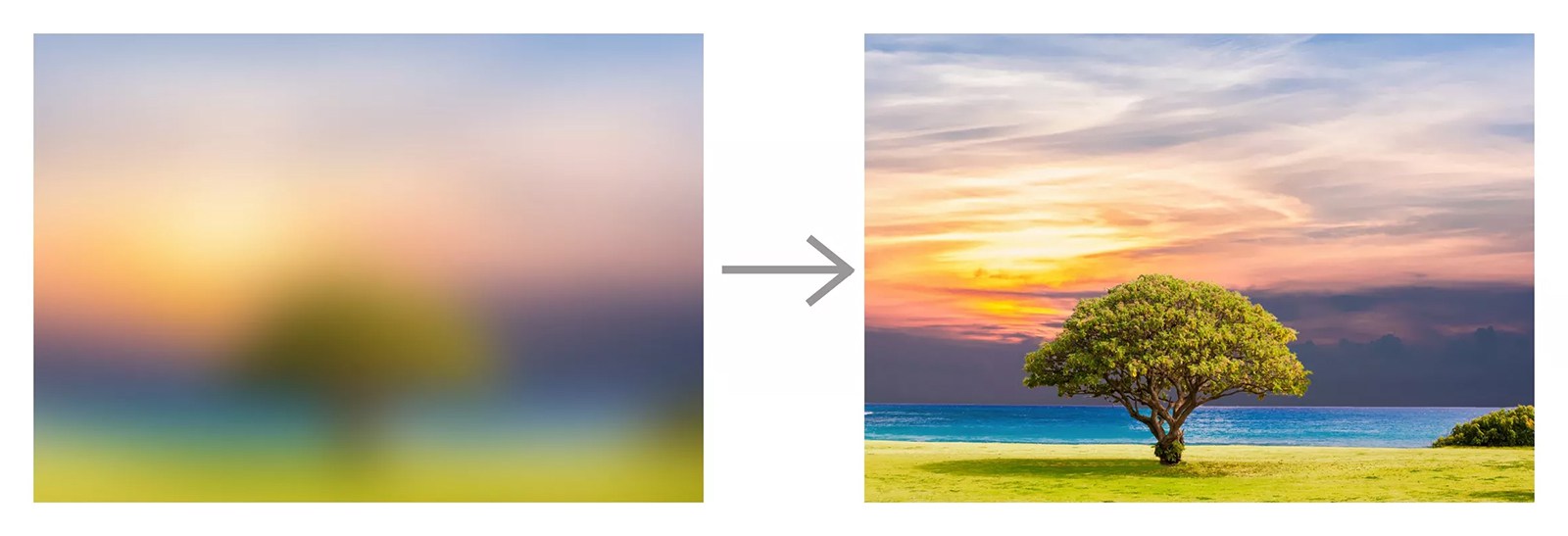
Ein Memo über die Implementierung des "faulen" Uploads von Bildern von Rahul Nanwani im Internet. Viele verschlechtern die Arbeit mit Websites erheblich und implementieren nur einen Teil dieser Praktiken. Infolgedessen warten Benutzer mit gutem Internet länger auf das Laden der Grafiken.

Vivian Zhang beschreibt ein Muster, wie ein Benutzer mithilfe einer verzögerten Animation eines Schnittstellenelements zum Handeln gebracht wird. Dies hilft, auf die Funktionalität zu achten und nicht alle Möglichkeiten einer Person auf einmal auszuschöpfen.

Eine Mini-Site mit einem Memo zur kompetenten Implementierung von Dialogen in Schnittstellen. Der beste Rat ist, sie generell zu vermeiden, wo immer dies möglich ist.

Alexander Handley beschreibt die Detailebenen von Drahtgittern und Skripten.
Michael Berger von Basecamp spricht über die schnelle Produktnavigation für Benutzer mit Behinderungen (obwohl andere nützlich sein werden). Es ähnelt dem Spotlight auf macOS.
Marli Mesibov von Mad * Pow gibt Tipps zum Interface-Design, die dazu beitragen, die psychische Gesundheit der Benutzer zu erhalten.
Alita Joyce von der Nielsen / Norman Group beschreibt die Prinzipien guter Mikrointeraktionen in einer Schnittstelle.
Baymard Institute Research
Entwurfssysteme und Richtlinien
Teil 5 der Artikelserie von Nathan Curtis zum Release-Zyklus von Design-Systemen befasst sich mit den Interdependenzen zwischen Komponenten und anderen Modularitätsebenen.

Ein zweistündiger Screencast, der die Zusammenarbeit eines Designers und Entwicklers von Brad Frost und Dan Mall demonstriert.
Begleitartikel .
Erklärender Artikel von Jerlyn Jareunpoon-Phillips aus Clearleft zur praktischen Umsetzung von Designsystemen. Nützliche Nuancen des Kommunikationsprozesses mit einem Produktteam oder Kunden.

Rambler hat die Website seines Ratio-Design-Systems aktualisiert.

Josh Clark schreibt auch, dass Zwischenprojektartefakte oft nutzlos sind und es besser ist, sich bereits in den frühen Phasen der Lebensmittelarbeit auf die Entwicklung eines Designsystems zu konzentrieren.
Tyler Miller zeigt, wie Sie ein dunkles Interface-Design-Thema erstellen und seine Variablen beschreiben können.
Illustrationen sind zu einem unverzichtbaren Bestandteil der Identität digitaler Produkte geworden - sie sind in jedem ersten Service enthalten. Trotzdem - in einer guten Benutzeroberfläche ist alles mit nützlichen Dingen beschäftigt und es gibt nicht viel Raum für Markenausdruck, außer dem Logo, der Farbpalette, den Piktogrammen und den charakteristischen Mustern. Illustrationen sind also eine einfache und ausdrucksstarke Möglichkeit, fröhlich und erkennbar zu machen. Besonders fortgeschrittene zeigen die Einheit der Kommunikation in Texten und Animationen, was jedoch schwieriger zu erreichen ist. So ist es nicht verwunderlich, dass die Hälfte von Dribble mit Bildern ohne Schnittstellen verstopft ist. Er sammelte eine Packung Geschichten berühmter Unternehmen, die sich selbst fanden.

Jennifer Hom spricht über die Arbeit an einem neuen einheitlichen Stil von Airbnb-Illustrationen. Ihr
Wired-Interview zum gleichen Thema.

Emma Zhang spricht über die Arbeit an einem neuen einheitlichen Stil von Adobe-Illustrationen.

Galerie isometrischer Objekte für einen der derzeit angesagtesten Illustrationsstile. Mit solchen Werkzeugen wird es in sechs Monaten im Allgemeinen überall sein.

Joseph Russell studierte iOS-Apps ohne Spiele, die seit 2014 mit dem Apple Design Award ausgezeichnet wurden. Er versuchte, eine Gemeinsamkeit zwischen ihnen zu identifizieren. Stellenweise festgezogen, aber nützlich.
Benutzerverständnis
Ein großartiges Beispiel für die Beschreibung von zu erledigenden Aufgaben anhand typischer Lehrersituationen.

Kate Moran und Kim Flaherty von der Nielsen / Norman Group zeigen die Ursachen technologischer Mythen und wie sie sich auf den Produktgebrauch auswirken.

Kate Moran und Kim Flaherty von der Nielsen / Norman Group beschreiben eine "Whirlpool" -Situation, in der der Benutzer in ablenkende Ereignisse wie Benachrichtigungen hineingezogen wird.
MIT Press hat ein integratives Designbuch von seinem Leiter bei Microsoft veröffentlicht.
Auszug daraus .

Informationsarchitektur, Konzeption, Inhaltsstrategie
Publisher A Book Apart hat ein Minibuch über Texte in Schnittstellen veröffentlicht. Sie veröffentlichen einen
Auszug daraus .

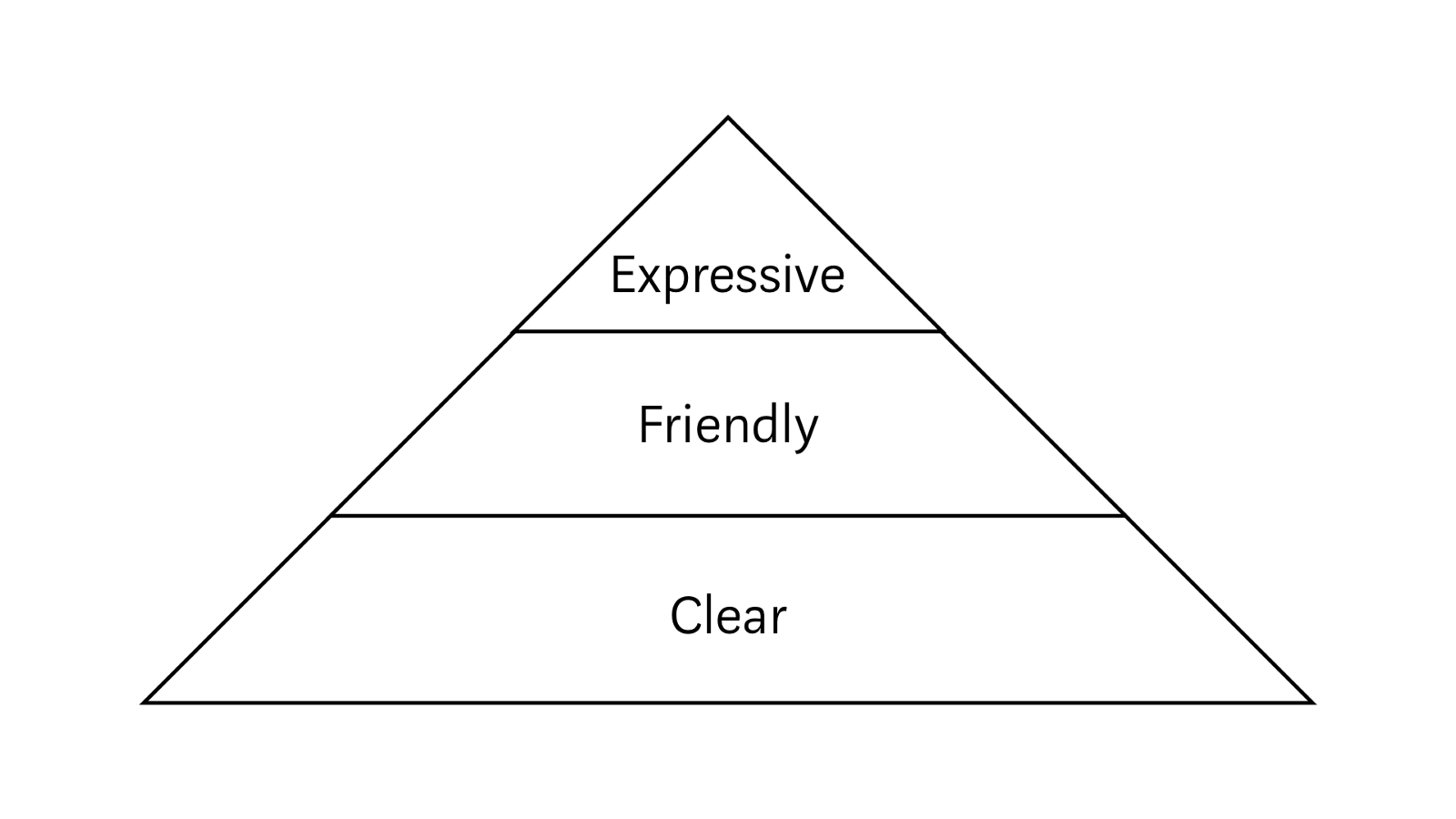
Medium Ben Hershs vernünftiger Umgang mit guten Texten in der Benutzeroberfläche. Er teilt drei Komponenten - Verständlichkeit, Freundlichkeit und Emotionalität.

Dylan Ortega gibt Tipps zum Schreiben guter Texte in die Benutzeroberfläche. Ein typisches, aber gut strukturiertes Memo.
Design und Design von Schnittstellenbildschirmen
Die jährliche Monsterpräsentation neuer Produkte und Experimente
Adobe MAX 2018 fand vom 15. bis 17. Oktober in Los Angeles statt . Wie immer ein neuer Muldenkipper.

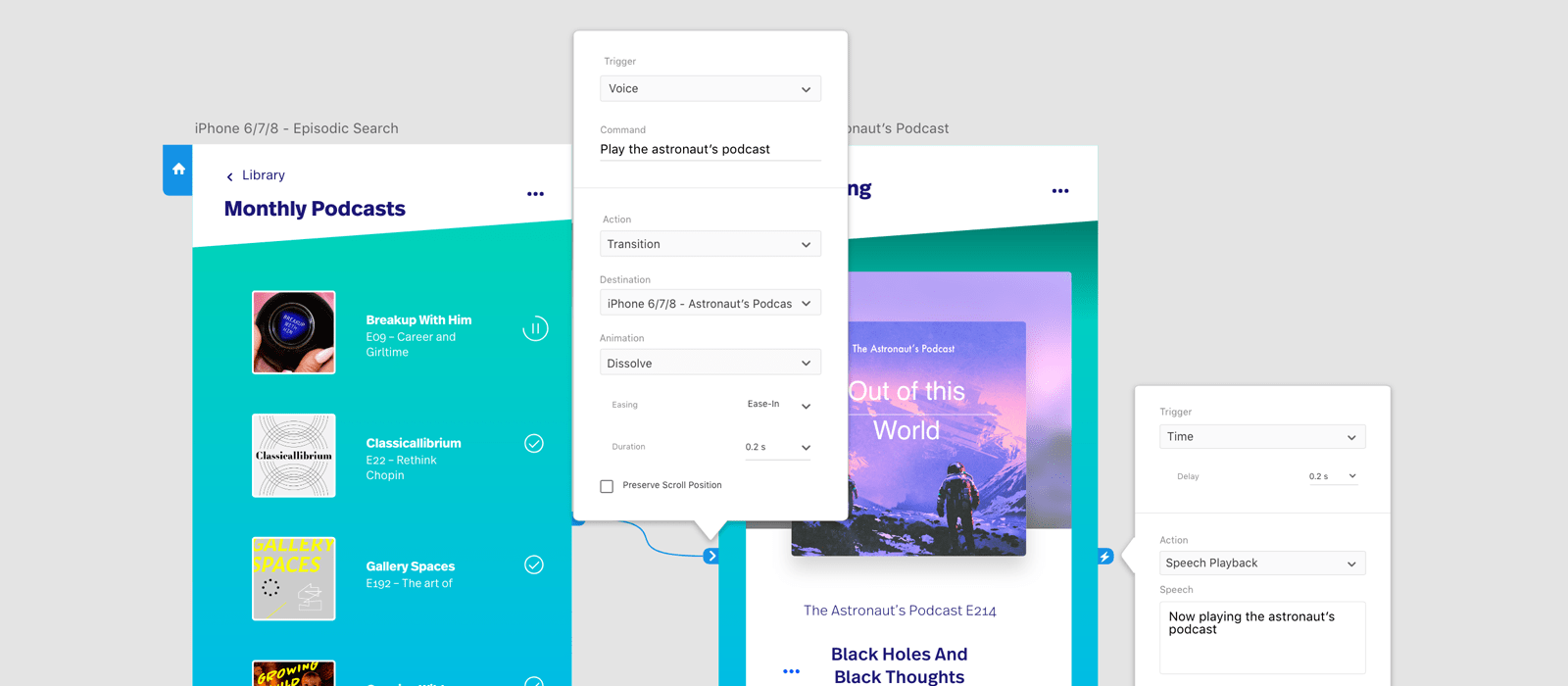
Das Oktober-Update kam sehr knapp heraus, dies ist der größte Ruck des Instruments. Das Coolste ist, dass Sie Sprachschnittstellen
prototypisieren können . Der Prototyp hört Befehle ab und antwortet mit einer Stimme (
im Frühjahr gekaufter Sayspring-Service ). Figase! Außerdem -
UI Kit für Amazon Alexa .

Die ersten Plugins erschienen. Neben den Grundtypen von Zeplin und den im Einsatz befindlichen wie Slack und Jira gibt es noch andere Designer - Overflow, ProtoPie, UI Faces, Rename It.
Eine weitere interessante Sache ist die automatische Animation, bei der das Werkzeug selbst einen Übergang zwischen zwei Zeichenflächen mit einer Änderung des Elementstatus erstellt.
Verwandte Zeichen können in Layouts aktualisiert werden, die sie verwenden, wenn das Original geändert wird. Sie können auch Adobe Illustrator-Dateien öffnen und nach After Effects exportieren.
Die versprochene
Vollversion für iPad wurde bestätigt . Sie können mit PSD-Dateien in einer angepassten Oberfläche arbeiten. Wird nächstes Jahr verfügbar sein.
 Die Hauptversion wurde ebenfalls aktualisiert
Die Hauptversion wurde ebenfalls aktualisiert . Viele neue Funktionen, Verbesserungen an der alten und Schnittstellenoptimierung (zum Beispiel gibt es schließlich mathematische Formeln beim Festlegen von Größen).
TypeKit wurde endlich umbenannt. Und sie haben viele Einschränkungen aufgehoben - Sie können mindestens alle 14.000 Schriftarten auf einem Computer synchronisieren, es gibt keinen Unterschied zwischen der Verwendung auf einem Computer und im Web, Beschränkungen für Ansichten und Domänen im Web werden entfernt.

Andere Produkte
- After Effects mit einer Reihe netter Funktionen.
- Illustrator mit unzähligen Schnittstellen- und Objektverbesserungen.
- InDesign erleichtert das Reflow beim Ändern der Seitengröße und wählt automatisch das richtige Zuschneidebild aus.
- Projekt Aero zum Zeichnen in Augmented Reality.
- Project Gemini , ein Zeichenwerkzeug für das iPad.
- Character Animator CC knüpfte an die Erfolge der spektakulären Demos des letzten Jahres an und überlagerte die Charaktere schnell mit illustrativen Stilen.
- Dimension 2.0 zur Verwendung von 3D-Objekten in zweidimensionalen Bildern.
- Premiere CC konzentrierte sich auf Video-Blogger.
Updates sind bereits über Creative Cloud eingetroffen.
Alle Videoauftritte .
Obwohl viele mit einem erstaunten kleinen Finger das Monokel korrigieren, indem sie aus den Höhen ihrer Feigen und Skizzen schauen, ist Adobe ein wichtiges Unternehmen auf dem Markt, sodass Sie wahrscheinlich einige ihrer Produkte verwenden werden. Es ist eine Schande für einen Fachmann, sich nicht dafür zu interessieren, was mit Design-Tools passiert, da Adobe eine verrückte Menge bahnbrechender Gizmos macht.
Figma
Es wurde eine
leistungsstarke Funktion für die Arbeit mit einer Gruppe sich wiederholender Objekte angezeigt, wenn diese gleichzeitig geändert werden können.
Lesen Sie auch das
API Starter Handbuch für Anfänger von TIDAL
Daniel Hollick . Schrittweise Verbindung zu Layouts und deren Analyse.
Framerx
Lachezar Petkov untersuchte die
Nuancen der Arbeit mit dem Werkzeug .
Ein experimentelles Online-Interface-Design-Tool, das auch eine Verknüpfung zu den realen Komponenten des Design-Systems auf React, Angular und Vue verspricht.

Modulz
Colm Tuite begann
, Geld für sein Framework zur Erstellung von Designsystemen zu
sammeln , über das er mehrmals im Digest (
Begleitartikel ) schrieb. Geld wurde gegeben.
Mit einem einfachen Tool für Mac können Sie einen interaktiven Prototyp in den Rahmen Ihres Telefons einfügen und Videos für eine Werbeseite abrufen.
Ein experimentelles Entwurfswerkzeug von Florian Schulz. In seinem
coolsten Titelartikel spricht er über seine Arbeitsprinzipien . Das Verhältnis basiert auf Token und verwendet sie auf ziemlich fortgeschrittene Weise (zum Beispiel kann es sie über ein Tool eines Drittanbieters verbinden).
Ein Update kam heraus, wenn auch ein einfaches. Sie können Layouts aus Figma importieren, es gibt ein dunkles Thema.
UXPin
In den Prototypen wurden
allgemeine Variablen angezeigt
, die in verschiedenen Schritten verwendet werden können (z. B. der im Formular eingegebene Benutzername).
Das Tool verspricht, Sketch-, Adobe XD- und Photoshop-Layouts in Progressive Web Apps zu exportieren.
Webflow
Es wurde ein
Tool für die Arbeit mit CSS Grid hinzugefügt.
Skizze
Tipps von Dmitry Bunin zur Verwendung von Textstilen in Skizze 52 .
Prototypr hat eine Chronologie der Aktualisierungen von Designtools veröffentlicht - jetzt gibt es ein Archiv für das letzte Jahr.

Verlag A Book Apart hat ein Buch vom Hauptdrucker Adobe veröffentlicht.

Benutzerforschung und -tests, Analytik
Kie Watanabe von HubSpot gibt Tipps zur Bereitstellung von Benutzerforschungsergebnissen für das Produktteam und die Entscheidungsträger. Erläuterung der Systemansicht.

User Interview Memo von Kara Pernice von der Nielsen / Norman Group. Detailliert genug für eine Überprüfung.

Selina Parmar von Deliveroo spricht über kundenspezifische Forschungsmethoden für verschiedene Aufgaben im Unternehmen.
Meghan Wenzel teilt ihre Erfahrungen beim Aufbau des UX-Forschungsprozesses im Unternehmen von Grund auf.
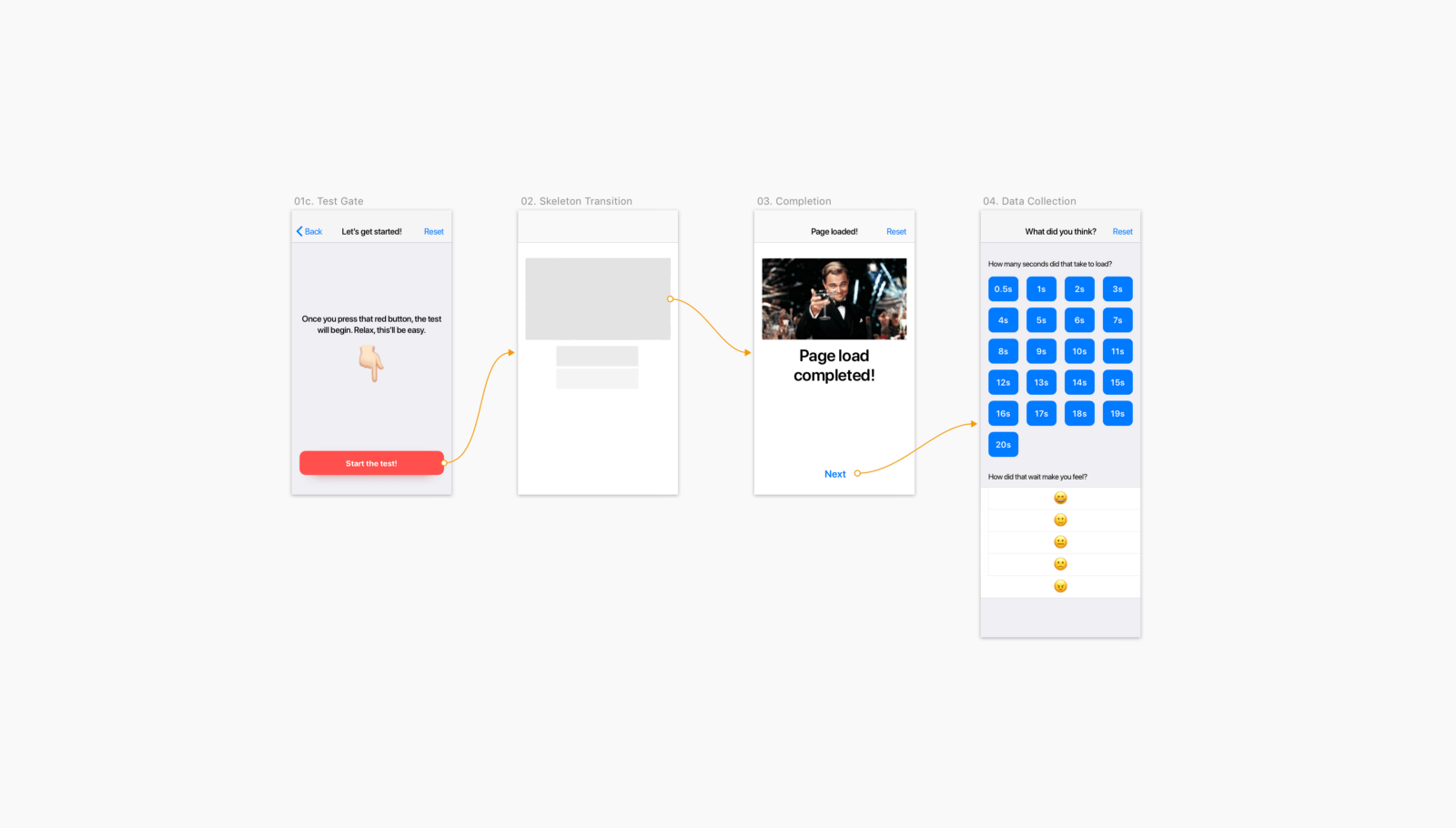
Mit diesem Dienst können Sie Benutzer der Website interviewen. Bei der Eingangsbewertung durch Emoticons (auf einer Skala von 5) können zusätzliche Fragen gestellt werden.
Visuelle Programmierung und Gestaltung im Browser
Auszug aus Kapitel 6 von
Matej Latin's Buch
„Rhythm in Web Typography“, das sich dem Rhythmus in der Web Typography widmet.
Neue Skripte
CSS-Funktionen für das Design
Metriken und ROI
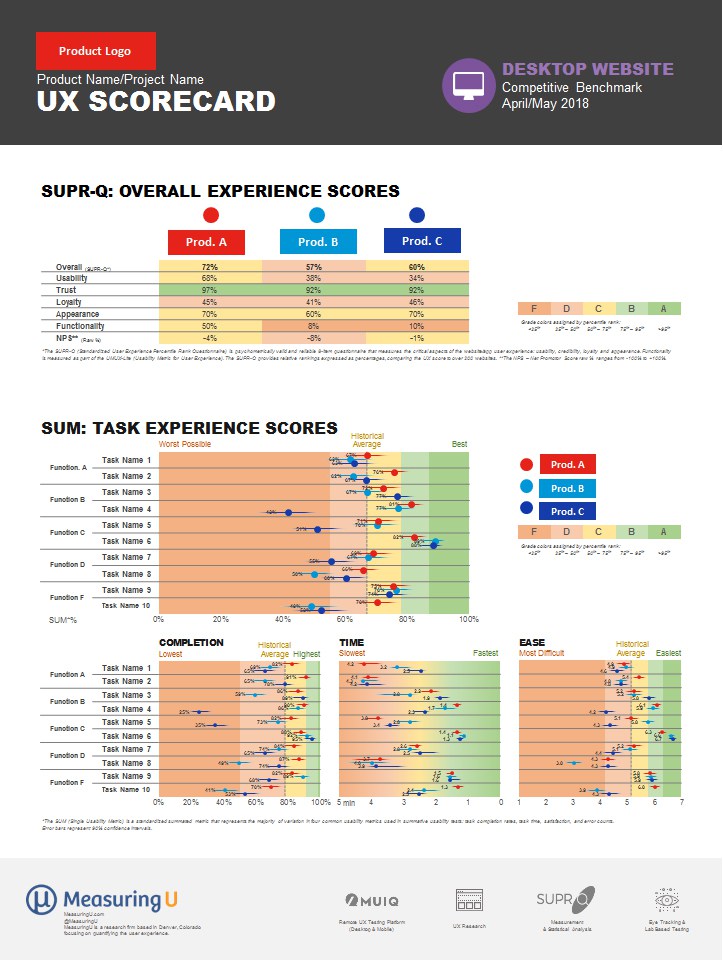
Jeff Sauro beschreibt den Ansatz einer UX State Summary Scorecard in einem Produkt. Dies ist ein großartiges visuelles Werkzeug, um den „Zustand“ des Designs zu verfolgen und Anwendungspunkte für die Bemühungen des Designteams auszuwählen.

Dave Malouf denkt über ROI DesignOps nach. Es gibt keine einfachen Wege (und nicht die Tatsache, dass es überhaupt benötigt wird), aber Sie können die Reife anhand einiger einfacher Indikatoren bewerten.
UX Strategie und Management
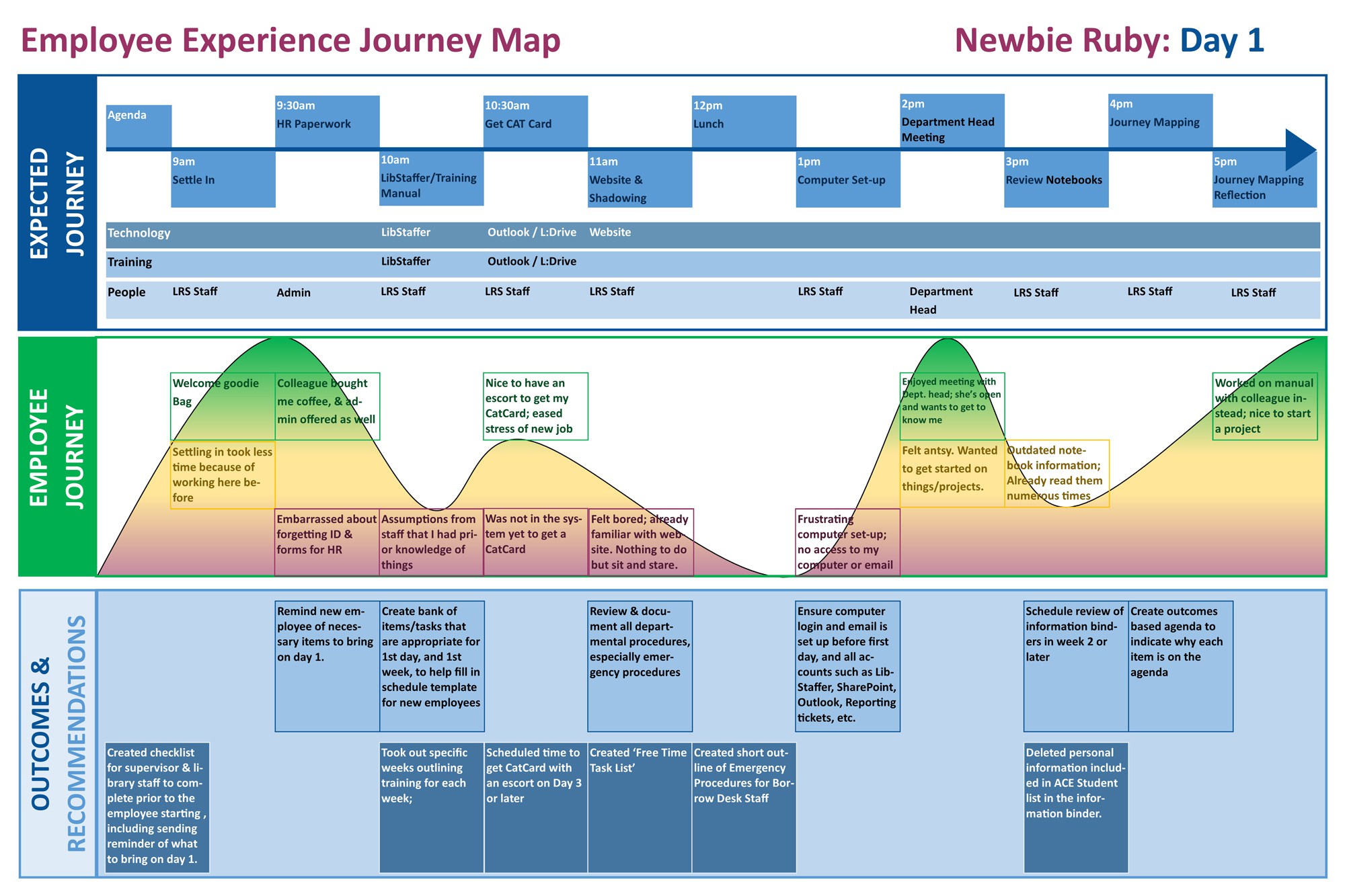
Hannah McKelvey und Jacqueline L. Frank sprechen darüber, wie sie die Customer Journey Map genutzt haben, um neue Mitarbeiter in der Bibliothek kennenzulernen. Diese Aufgabe ist an sich interessant und wichtig, daher ist der Artikel doppelt nützlich.

Karl Fast schreibt über drei Designrollen in modernen Unternehmen: Integration, Transformation und Evolution. Ein vernünftiger Blick auf die Aufgaben eines Design Managers.
Design Feedback Form Fact Sheet von Jes Kirkwood.
Aimee Quantrill von Deliveroo spricht über die regelmäßigen Tage der Zusammenarbeit von Inhalten, an denen viele Mitarbeiter des Unternehmens teilnehmen.
Entwerfen Sie ein Reifegradmodell in Regierungsstandortteams von Margot Lagendijk und Charlotte van Lijnden. Erbaut nach dem Prinzip einer Radarkarte.
UXmatters-Spalte zum Verkauf einer UX-Strategie an Top-Manager. In dem Artikel ist eine gute Trennung der beiden Konzepte dieses Begriffs eine Strategie des organisatorischen Wandels für die Freigabe guter Produkte und ein Arbeitsplan für ein bestimmtes Produkt.
Teaminteraktion
Rob Hunt von Deliveroo beschreibt einen informellen Ansatz des Designteams, der Kollegen dazu ermutigt, ihren aktuellen Arbeitsstatus mitzuteilen, damit alle auf dem neuesten Stand sind.
Layouts und Vorlagen für die Systemversionierung für Designer von Sympli. Es wurde letztes Jahr angekündigt, jetzt steht es allen zur Verfügung.
Ein weiterer Dienst zum Speichern von Layouts in einem Team. Richtig, nicht besonders nützlich - nur eine Galerie ohne Spezifikationen und sogar Beschreibungen.
Macht die inländische Firma Scada .
Ein weiterer Versionsdienst für das Layout.
Der Service hilft beim Speichern der Projektdesigndokumentation - von eingehenden Anforderungen und Anwendungsfällen in einer Vielzahl von Variationen bis hin zu Layouts und anderen visuellen Ergebnissen.

Methoden, Verfahren, Standards
Michael Hendrix von IDEO reagierte auf eine Kritik am Design Thinking, die in den letzten Jahren viel verbreitet war. Zu Recht bemerkt er, dass dies eine der Methoden ist, die immer falsch angewendet werden können.
Fälle
Maple Kuo spricht über die Neugestaltung eines Teils des Firebase-Analysedienstes von Google.
Heavyweight Design Studio spricht über die Neugestaltung des niederländischen Dienstes für Buchhalter KeesdeBoekhouder.
Die Geschichte
JR Raphael hat Screenshots der ersten Versionen der wichtigsten Google-Produkte gesammelt.
Trends
Marktstatistik (Q3 2018)
0,1%
weltweites Umsatzwachstum bei Computern1,6%
Smartphone-Verkäufe in RusslandAlgorithmisches Design
Fred O'Brien beschreibt den aktuellen Status von Site-Designern mithilfe von algorithmischem Design. Er sprach mit den Machern vieler von ihnen oder zitierte ihre Meinungen zu diesem Thema.

Sprachschnittstellen
Raluca Budiu und Kathryn Whitenton setzen eine Reihe von Sprachschnittstellenforschungen der Nielsen / Norman Group fort. Sie untersuchten die Erwartungen der Benutzer an den idealen Smart Assistant und verglichen sie nach mehreren Kriterien mit bestehenden Produkten. Sehr interessantes Essen für die Wahl der Entwicklungsrichtung.

Nachrichten
Alexa-Fähigkeiten können miteinander interagieren .
Eine relativ sinnvolle Analyse der Designmerkmale von Schnittstellen in der Blockchain. Die meisten Artikel zum Thema leiden unter mangelnder Spezifität, hier zumindest ein guter Überblick über wichtige Nuancen.
Das Konzept der Navigation zwischen mobilen Anwendungen aufgrund ihrer Bindung an den physischen Raum - so können Sie Übergänge zwischen ihnen näher an realen Objekten vornehmen.
Für die allgemeine und berufliche Entwicklung
Im vergangenen Jahr fand die Premiere eines Dokumentarfilms über die Ural School of Design in der UdSSR statt. Jetzt ist es online. Jetzt
in Fortsetzung der Leningrader Schule .
Die Autoren veröffentlichen im Herbst ein fünfjähriges Video. Fast alle Videos können für den Kurs angemeldet werden.
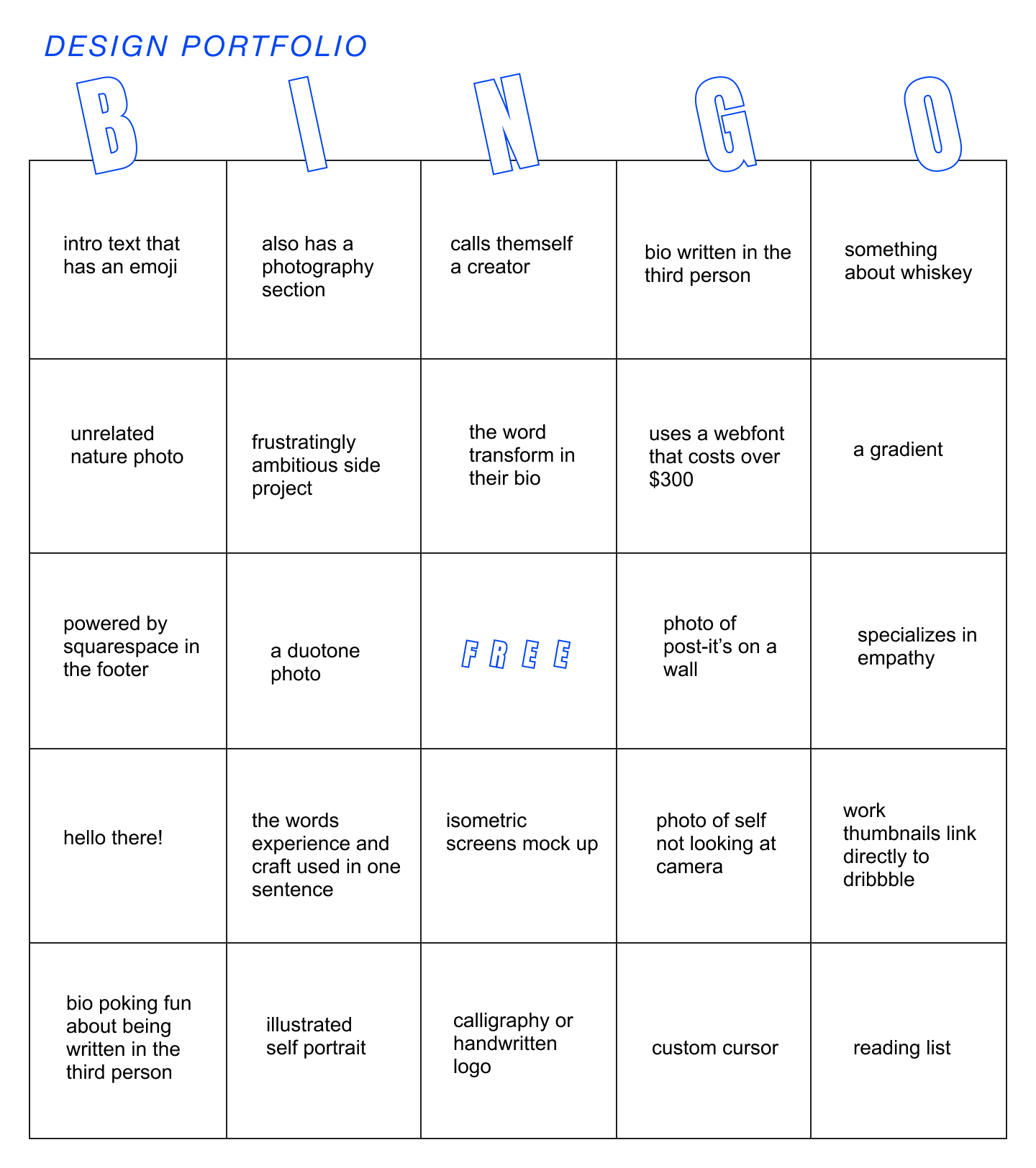
Beccah Erickson hat eine Bulshit-Bingo-Vorlage für Designer-Portfolios erstellt.

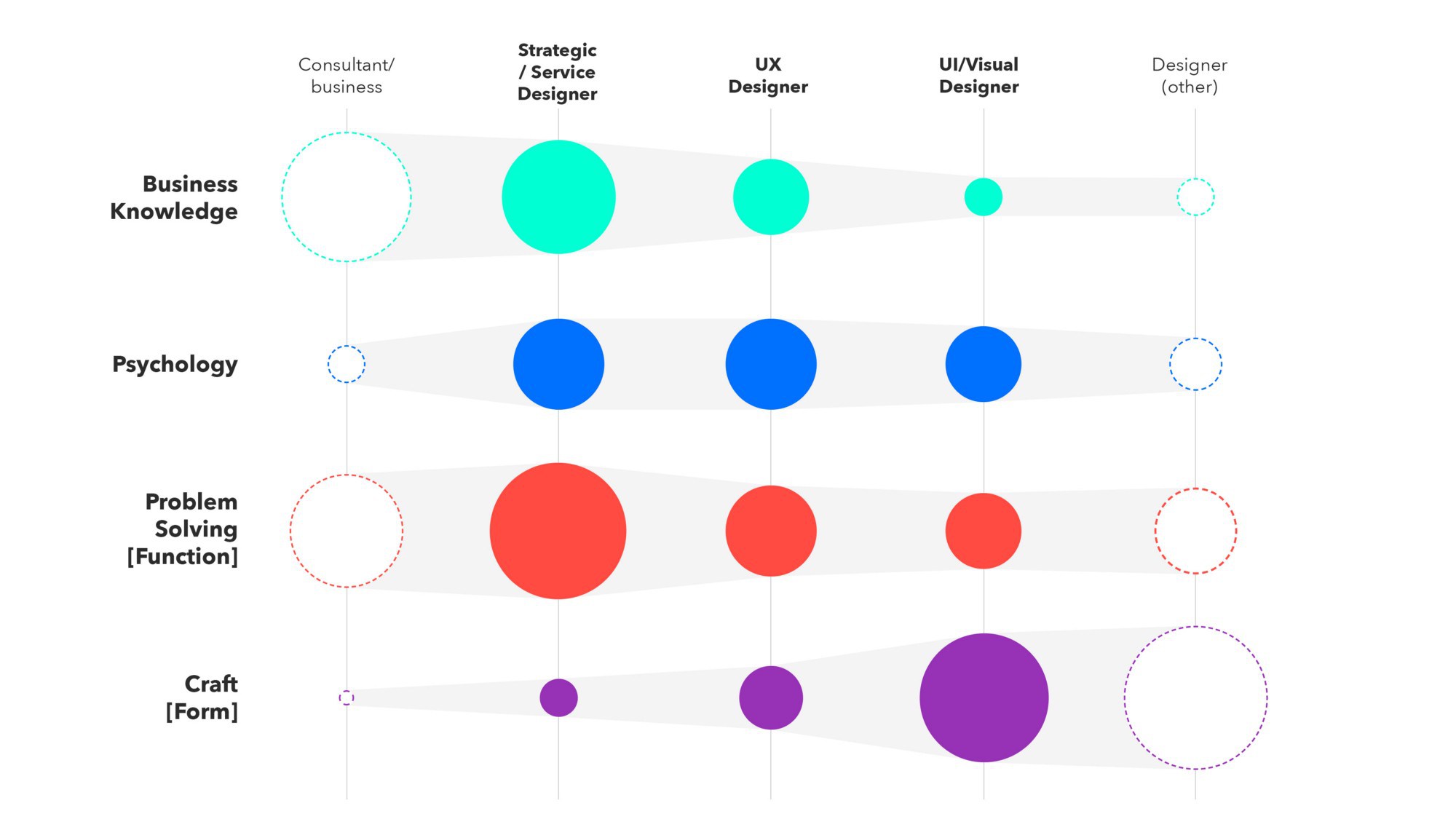
Eine interessante Art, die Fähigkeiten eines Produktdesigners von Anish Joshi zu beschreiben.

Menschen und Unternehmen in der Branche
Pocket Design Team Blog. Im ersten Artikel spricht Tony Murphy über die
Ziele der Produktumgestaltung und die darin enthaltenen Gestaltungsprinzipien .

Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik.